まじで最&高のvim環境を作りたい1
⬆︎の記事ではscala開発環境を最&高にするvim-metalsの導入方法でしたが
今回は
- HTML
- CSS、SCSS、LESS ⇦SASSはないみたいです(ネストをインデントで表現するやつ)
- TypeScript
- Angular
の開発環境を最&高にしていきたいとおもいます
前回何したっけ
-
coc.nvimっていうLSを管理してくれるプラグインの導入 - ⬆︎を使って
vim-metalsを導入 - Scalaの開発環境を最&高に近づけた
今回何すんの?
前回入れたcoc.nvimさんで他のLS(Langage Server)も追加したい
自分はちょこっとAngular開発もしてるので今回は
html,css,js,ts,angularのLSを追加しようと思う
ついでにオススメのvimrcの設定ファイルもちょこっと
各言語のLSをInstall
結局やることは単純にcoc.nvimの拡張機能を一個一個インストールするだけ
coc.nvim
めんどくさいのでAngularのプロジェクトを作っちゃう
検証なんですがhtm、ts、scss、angularの揃ったプロジェクトつくちゃった方が早い。
初めての人はこちらでAngular cliのインストール済ませてください
https://cli.angular.io/
別に自分でそれぞれのファイル作ってやっても全然大丈夫です
$ ng new angular-exsample
? Would you like to add Angular routing? Yes
? Which stylesheet format would you like to use? {SASS,SCSS,CSS,LESS}から選ぶ
⬆︎今回はSCSSを採用
...
.. 〜 いろいろ頑張ってる 〜
.
$ ls
angular-exsample
$cd angular-example
$ls -al
.editorconfig
.gitignore
README.md
angular.json
e2e/
node_modules/
package-lock.json
package.json
src/
tsconfig.json
tslint.json
スタイルシートがscssで生成されるAngularプロジェクトができた
じゃぁ早速LSの方にいきましょう
HTML
まずhtmlファイルを見にいきましょう
適当にsrc/app/app.component.htmlとかでいいでしょう
下の方の空いてるところに

今の段階では何も出ないですが、
:CocInstall coc-html
https://github.com/neoclide/coc-html
とすることでhtmlのLSをインストールしてくれます
この時にyarnを使うので初期のyarnのインストールは必須でしたね。。。

できたらイェーい
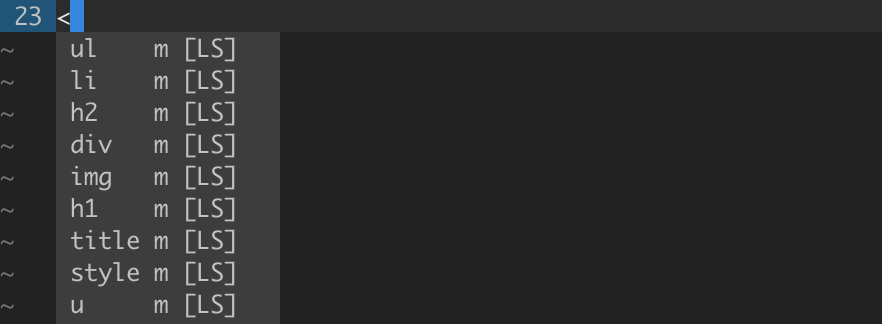
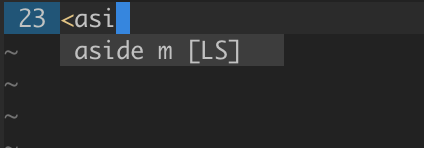
マジYABAI

ちゃんとasideとかあんまり使わないタグも補完が。

おすすめvimrc設定
内容としてはシンプルで、タグを作った時に</とうてばそのネスト位置にマッチしたタグを勝手に閉じてくれるというもの
augroup HTMLANDXML
autocmd!
autocmd Filetype xml inoremap <buffer> </ </<C-x><C-o>
autocmd Filetype html inoremap <buffer> </ </<C-x><C-o>
augroup END
ついでにXMLも書いてますがまぁ気にしないでください笑
不要な人は消しても大丈夫です笑
荒技ですが</で閉じた後にそのタグの中で編集していきたい人は
htmlの部分をこんな感じにするとよき
autocmd Filetype html inoremap <buffer> </ </<C-x><C-o><ESC>F<i
どういう意味かvimmerならわかると思いますが、
”閉じタグを生成して、ESCでノーマルモードに出て、左側検索のFに<を探して飛んでiでINSERTモードに入る”
を</に凝縮するっていうめっちゃ行儀悪いコマンド
でもそうするとこんな風になる

タグの付け方クソ適当ですいません。動画撮るのに夢中でなんも考えてなかった笑
でも開発効率上がりそう〜〜〜
まぁ何はともあれ最&高に一歩近づきましたね
CSS
ほぼ同じように
:CocInstall coc-css
とやればいいだけ
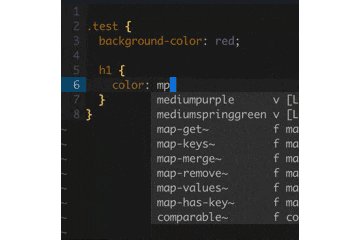
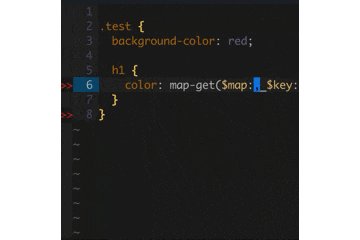
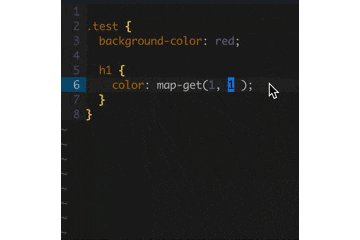
これでもう

こんな風に鬼の補完 + ノーマルモードにすると構文エラーを検知してくれる
TypeScript
:CocInstall coc-tsserver
同じようにLSを追加
https://github.com/neoclide/coc-tsserver
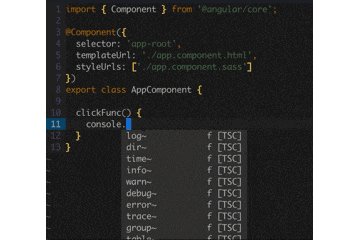
するとこんな感じい(もう適当になってる)

ちゃんとエラー教えてくれるの神
Angular
AngularのLSもあったので追加してみた
:CocInstall coc-angular
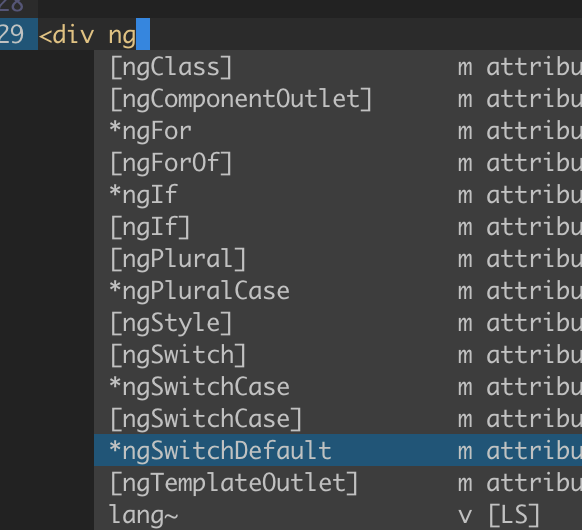
 こんな風に補完が分厚い
こんな風に補完が分厚い
これでそこそこ最&高に近づいたんじゃないっすかね
今回の記事に関係するリンク
まじで最&高のvim環境を作りたい1
coc.nvim
https://cli.angular.io/
https://github.com/neoclide/coc-html
https://github.com/neoclide/coc-css
https://github.com/neoclide/coc-tsserver
https://github.com/iamcco/coc-angular
https://github.com/neoclide/coc-vetur