LINE Things×kintoneハンズオン
LINE Thingsとkintoneを連携させるハンズオンの資料になります。この記事では、LINE Thingsを使えるようにするまでの流れを紹介します。kintoneとの連携はこちらの記事で紹介しています。
LINE Thingsとは?
昨年リリースされた、LINE上で利用できるIoTプラットフォームです。Bluetooth Low Energy(BLE)を使用してデバイスを接続して、LIFF(LINE Frontend Framework)とLINE botと通信を行うというものです。詳しい仕組みについて知りたいときには、こちらで詳しく説明されています。
LINE Thingsで出来ること
LINE Thingsでは次の3つのことができます。
- LINE アプリ上で Bluetooth LE 接続可能な LINE Things 対応デバイスを登録する
- LIFFを使用した双方向通信
- Webhookを使用した自動通信
始めにLIFFでデバイスを操作できるようにした後に、自動通信の設定を行いデバイスからデータを送信するという流れで開発します。このハンズオンではこの流れを体験していただけます。
対応ボードについて
今回は専用の開発ボードを使用して行いますが、市販されているボードでもお試しいただくことが可能です。LINE Thingsをお試しいただけるボードとしては、「Arduinoと互換性のあるボード(一部例外あり)」、「Bluetoothモジュールが搭載されていること」が満たされていれば開発可能です。具体的には以下のボードが該当します。
- ESP32(市販されている開発ボードが安く、簡単に設定可能)
- M5-Stack、M5-Stick(ディスプレイを使いたい時に便利)
- BBC-Microbit(設定が少々面倒だが正しく設定出来れば問題なく動作するのでおすすめ)
- nrf52(LINE Things dev boardに使われているチップ、動作が安定している)
- obniz(オンラインの開発環境(JavaScript)での開発、Arduinoでの開発不要)
自動通信について
自動通信機能は今年5月にリリースされた新機能です。連携したデバイスの電波が届く範囲にスマホがある際に自動で接続が行われ、予め設定したシナリオからwebhookでデータが送信されます。このとき、次のようなJSONを受け取ることになります。
{
"events": [
{
"type": "things",
"replyToken": "bceae27f86994d08a13e5762fc45044d",
"source": {
"userId": "U3a7bf2aa8463e520e360afe62044155b",
"type": "user"
},
"timestamp": 1562678420187,
"things": {
"deviceId": "t016bd13cf906131da09b0957a1bc0bc5",
"result": {
"scenarioId": "01DFBE7PJ0JRQEGJ00HVFB9Z3V",
"revision": 1,
"startTime": 1562678419175,
"endTime": 1562678420133,
"resultCode": "success",
"bleNotificationPayload": "CtA=",
"actionResults": []
},
"type": "scenarioResult"
}
}
],
"destination": "U41bc6dac417ecc29d9080cb6acf28252"
}
このうち、["events"][0]["things"]["result"]["bleNotificationPayload"]の値が自動通信で送信された値になります。値はbase64の形式になっているので、サーバー側でデコードする必要があります。また、このjsonにはreplyTokenやuserIdも含まれているので受け取った値をそのままメッセージで送信することができます.
自動通信機能を使った例
- #linethings でバイクの盗難防止装置作ってみた
- NefryBTでLINE Thingsの自動通信機能を試す #nefrybt #linethings
- ちょっとだけセキュアな認証システムをLINE Thingsでやってみた
- M5StickCとLINE Thingsで冷蔵庫の開閉時間をBotに通知させるデモ
- LINE Thingsでウェアラブルデバイスを作ってみた
LIFFについて
LINE上で利用できるウェブアプリのプラットフォームです。これを利用することでLINEアプリ上でユーザー情報を取得したり、フロントエンドを操作することで、LINEでメッセージを送ることができたりします。例えばこのようなアプリを作ることができます。そして、このLIFF上でLINE Things APIを動かすことでデバイスとの接続を行うということになります。
ハンズオン
それでは、ここからハンズオンを進めていきます。通常はArduinoでファームウェアを書き換える必要がありますが、今回は書き換えが不要なLINE Things development boardを使用します。
0.必要なもの
- LINE Things development board
- microUSBケーブル
- USBケーブルを接続出来るPC(type-Cの場合は変換アダプタを用意してください)
- Ver9.6以上のLINEをインストール済の AndroidかiOSのスマホ
- 自動通信機能を使うにはVer9.6以上が必要です。
- 最後までやりきる気持ち!
- 途中ややこしくて慣れない手順もあるかと思いますが、最後まで諦めずにがんばりましょう
Windowsの方はgitのコマンドを設定する必要がありますので、こちらから設定を行ってください。
皆さんへのお願い
- 慣れない方は前のスライドを見ながら一緒に進めていきましょう。出来る方はこの記事の内容をどんどん読み進めてください。
- 分からないことやうまくいかないことがあったら遠慮なく手を上げてメンターを呼んでください。限られた時間でのハンズオンになりますので、一人で悩まずに一緒に解決していきましょう。また、早く終わった方は近くで終わっていない方のお手伝いをしていただけると助かります。
1.LINE botを用意する
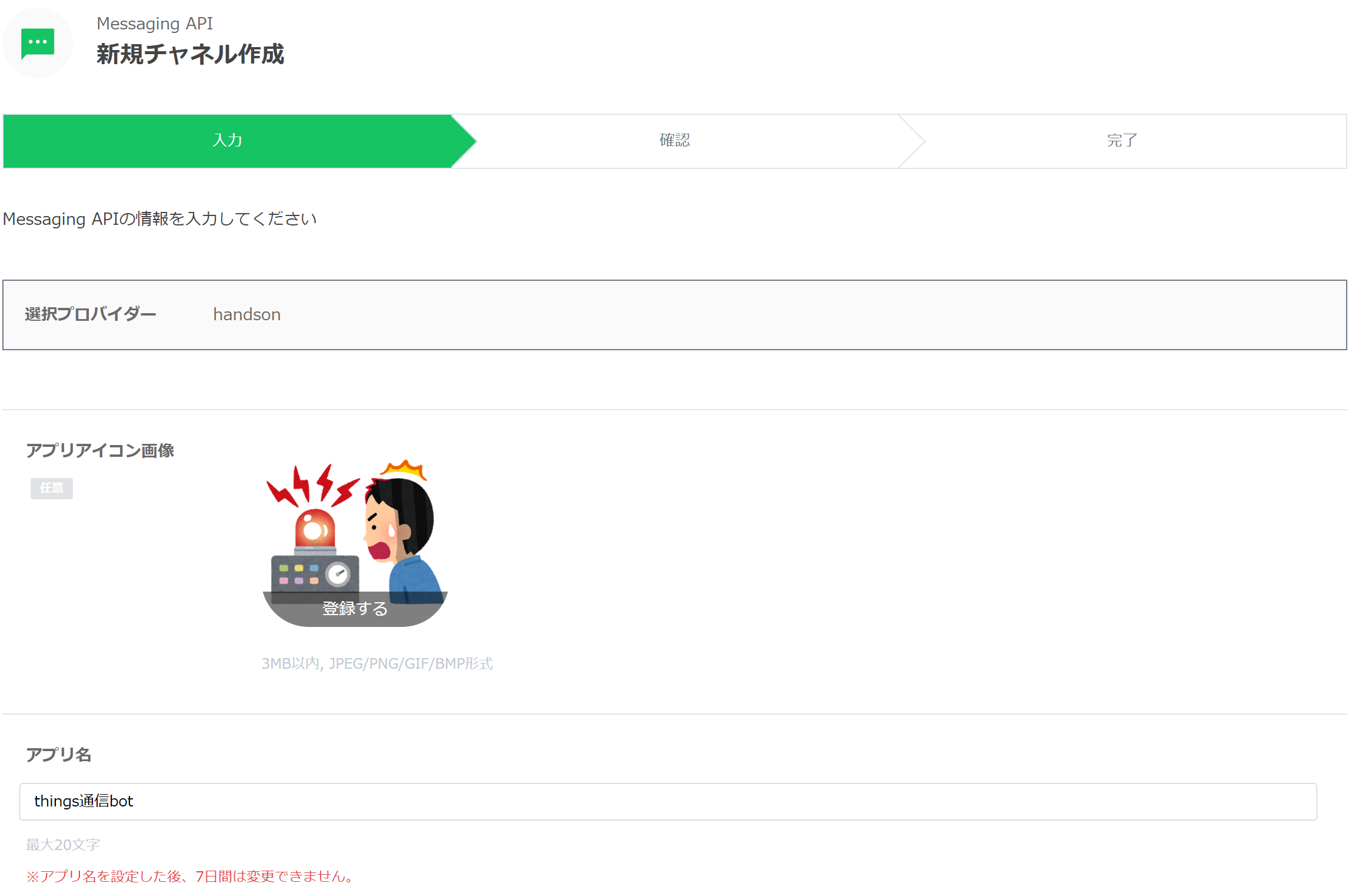
まずはLINE Thingsを動かすためのLINE botを作っていきます。LINE Developersにログインし、新規ブロバイダー→チャンネル作成→Messaging APIに進んで以下の新規チャンネル設定画面まで行き、必要項目を入力してください。
※任意の項目以外はすべて必須項目です。
※アプリ名にはLINEを含む文字列は登録できないので、それ以外の名前を入力してください。
**ここで必ず友達登録をしておきましょう!**LINE Things starterで連携可能なデバイスを表示させるにはデバイスが紐付いているボットと友達登録する必要があります。友達追加するにはチャンネル基本設定画面の下にあるQRコードを読み取るのが簡単です。
作成が終わるとチャンネル選択画面に戻ると思いますが、このあとも使うのでウィンドウは閉じずに次の作業を行います。
2.LIFFを用意する
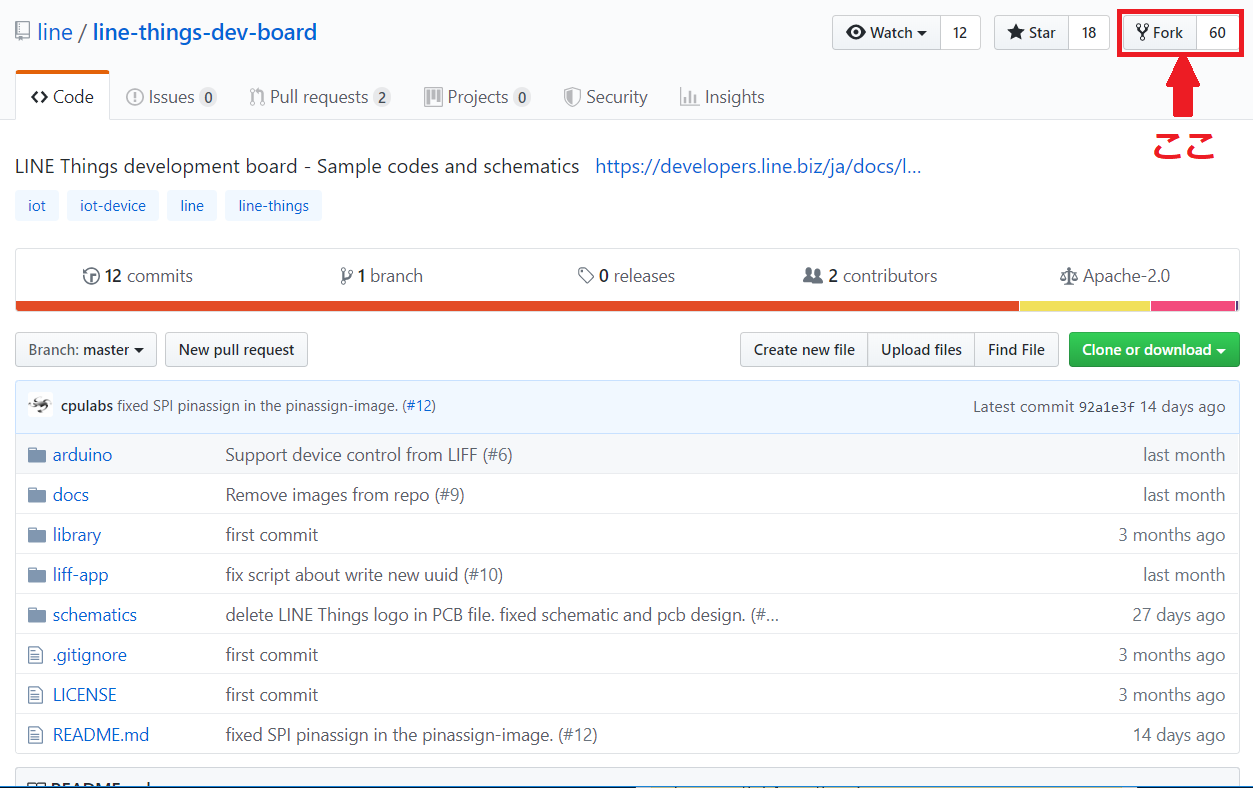
それでは、LIFFの作成を行います。とはいえ、LIFFを使うにはwebサイトを動かすためのサーバーが必要になりますが、今回は静的なサイトでHTMLとJavaScriptを使うので、Github pagesを使っていきます。というわけでline-things-dev-boardのGithubレポジトリに行き、レポジトリをForkしてください。
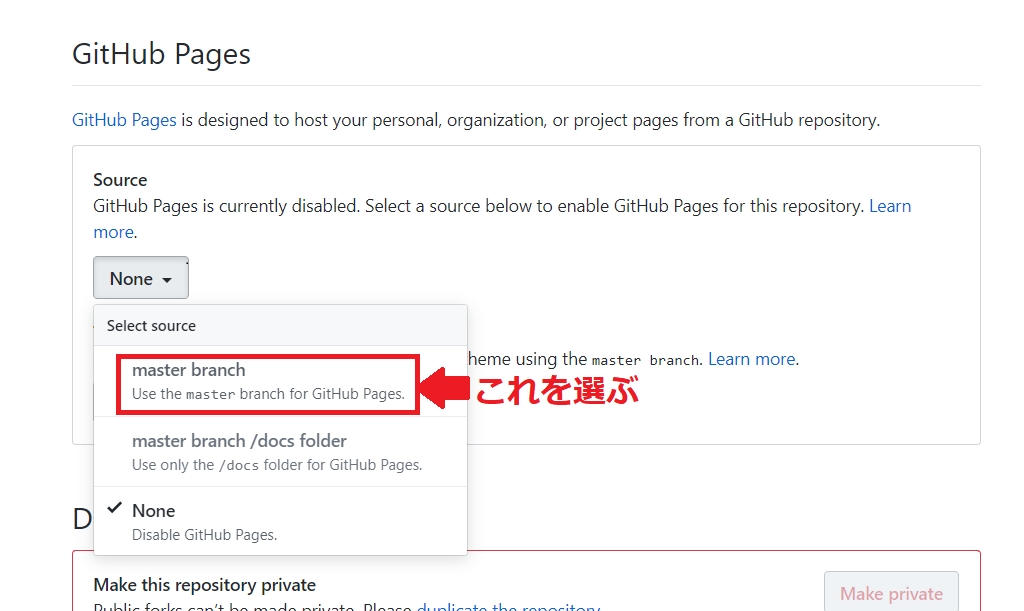
Forkした後、Forkした先のレポジトリのSettingタブをクリックし、その下にあるGithub Pagesの項目を見つけて、Sourceをmaster branchに切り替えてGithub pagesを有効にしてください。
切り替えた後にGithub pagesの項目を再度見ると、「Your site is ready to be published 【URL】」という表示があると思いますが、このURLが皆さんのGithub pagesのURLとなります。そしてそのURLにliff-app/linethings-dev-default/を末尾に追加したものがこれから設定するLIFFのエンドポイントURLになります。それでは、エンドポイントURLをメモした上で、次の作業を行います。
LIFFのURLを生成する
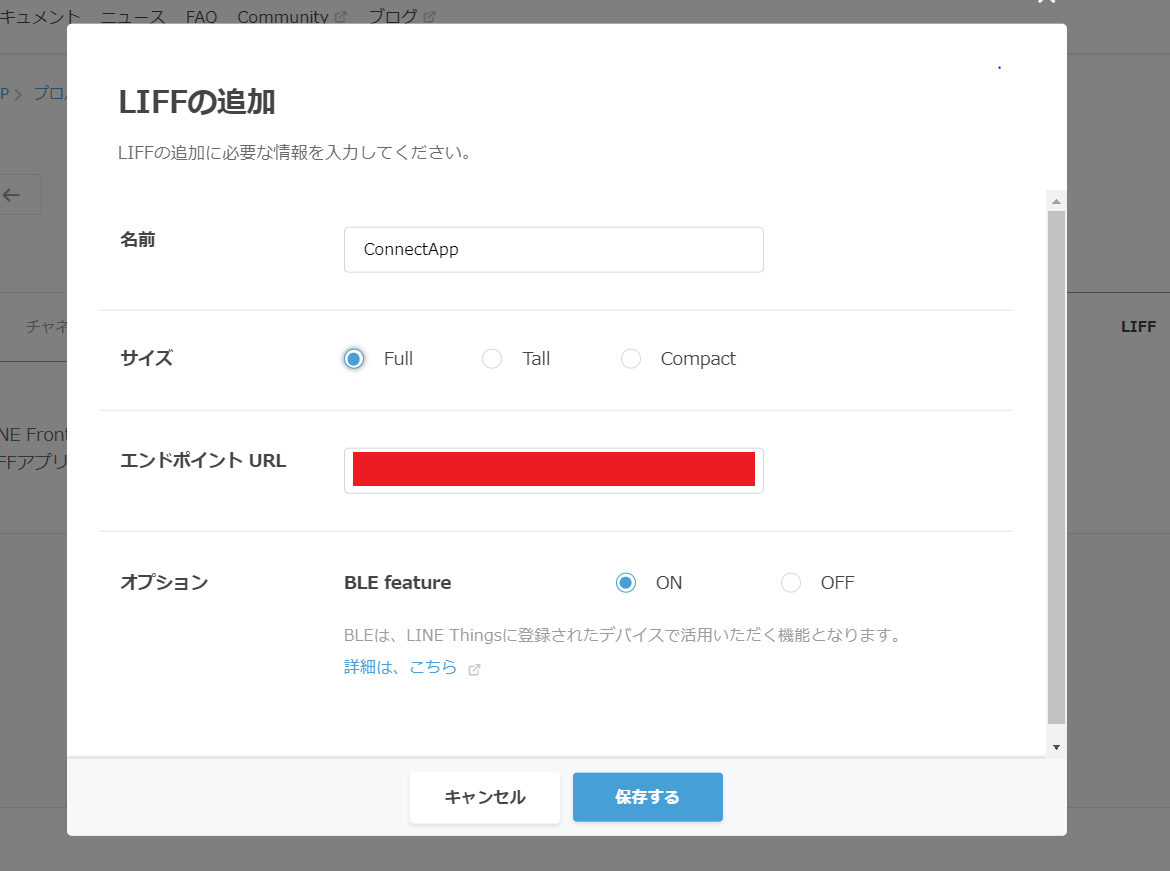
先程のLINE Developersのページに戻り、作成したbotのチャンネルを開きます。開いたらLIFFタブを開き、ここでLIFFの設定を行います。「LIFFアプリを作成」をクリックして、下のような画面が出ると思いますので、設定していきます。具体的には次の設定を行ってください。
- 名前はLIFFの管理をするためにつけるものなので何でもいいです
- サイズは
Fullを選択するとLIFFが全画面に表示されるので、Fullがおすすめです -
エンドポイントURLには先程メモしたGithub pagesのURLを記入してください- 必ずエンドポイントURLの末尾は
/で終わるようにしてください(だめな例:liff-app/linethings-dev-default)
- 必ずエンドポイントURLの末尾は
-
BLE featureはONに選択してLIFFでLINE Thingsを使えるようにしてください
保存すると、LIFF URLを生成されるので、メモしておきます。ここまででLIFFの設定が終わりましたので、次のステップではLINE Thingsのプロダクトを生成します。
3.LINE Thingsのプロダクトを作成する
LIFFの準備ができたら、今度はLINE Thingsの新しいプロダクトを作成します。LINE Things Developer TrialのAPIを使って設定を行っていきます。残念ながらプロダクトの作成はREST APIにしか対応していないので、ここからはコマンドラインを使って作業を行っていきます。そのためにwindows、macでそれぞれ以下の確認を行ってください。
- Windowsの方:Power Shellで
curl.exe --helpと実行してエラーが出ずにヘルプが表示されたら、使えます。コマンドプロンプトだと実行するとエラーが出るので、使わないでください。(万が一この時点でうまくいかない場合は、Postman をインストールしてアプリ上でREST APIを使いましょう。) - mac, Linuxの方:おそらく普通に
curl --helpでヘルプが表示されれば問題なく使えるかと思います。
アクセストークンの発行
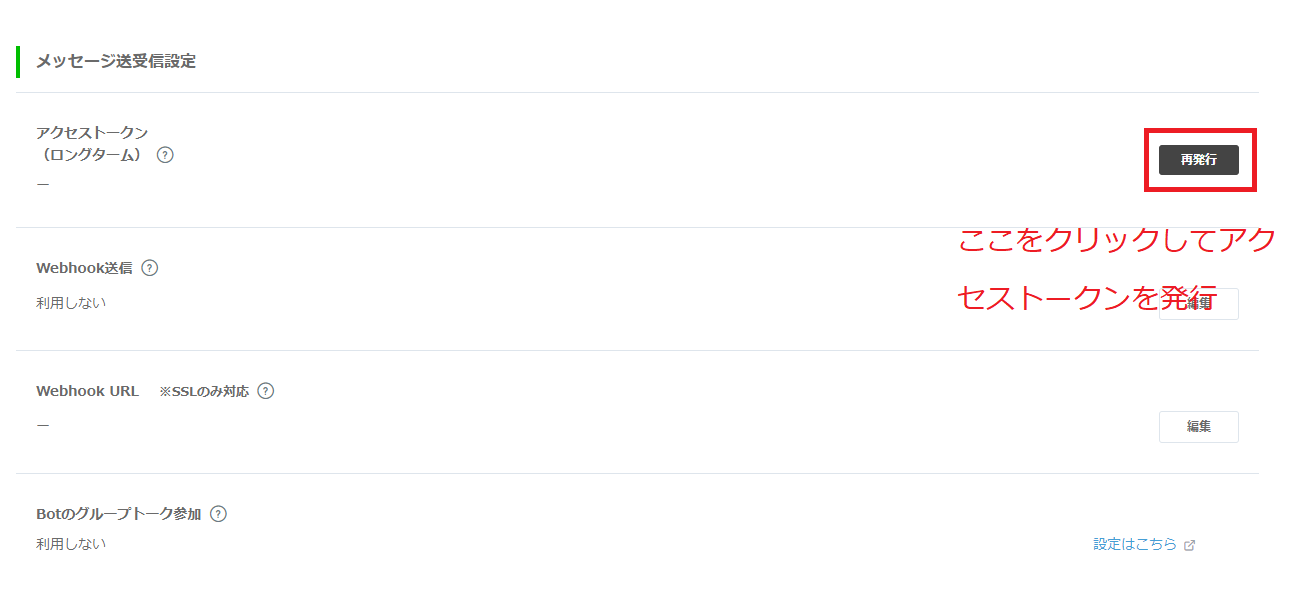
それでは確認できたら、APIを実行する前にアクセストークンをbotのチャンネルページから取得します。チャンネル基本設定タブをクリックし、メッセージ送受信設定を最初は何も表示されていないと思いますので、再発行をクリックしてアクセストークンを発行してください。
コマンドの実行
それでは、以下のコマンドをご自身のbotに合わせた値に書き換えて、実行しプロダクトを作成してください。<trial product name>には、好きなデバイス名を設定してください。<LIFF APP ID>には、先程作成したLIFFのURLのline://app/以下の値を記入します。
- Windowsの方 : json内の
"は\でエスケープします。また、改行は`で行います。
curl.exe -X POST https://api.line.me/things/v1/trial/products `
-H 'Authorization: Bearer <channel access token>' `
-H 'Content-Type:application/json' `
-d @'
{
\"name\": \"<trial product name>\",
\"liffId\": \"<LIFF APP ID>\"
}
'@
- mac、Linuxの方:改行は
\で使えます。
curl -X POST https://api.line.me/things/v1/trial/products \
-H 'Authorization: Bearer <channel access token>' \
-H 'Content-Type:application/json' \
-d '{
"name": "<trial product name>",
"liffId": "<LIFF APP ID>"
}'
出力されたプロダクト情報のjsonは忘れないようにメモしておきます。
自分が作成したプロダクトの情報を忘れた時は…
以下のコマンドで作成したプロダクトの一覧を出力出来ます。
- Windowsの方
curl.exe -X GET https://api.line.me/things/v1/trial/products `
-H "Authorization: Bearer {channel access token}"
- mac、Linuxの方
curl -X GET https://api.line.me/things/v1/trial/products \
-H "Authorization: Bearer {channel access token}"
4.LINE Things dev boardとLINE Thingsを連携する
プロダクトの作成が終わったので、ここからはお手元にあるLINE Things dev boardをスマホと接続し、LIFFから自分のUUIDに書き換える作業を行います。
デバイスを接続してみる
まずはデフォルトのファームウェアのままLINE Things dev boardの電源を入れて接続をします。micro USBを接続して電源を入れます。電源をいれると以下のように、OLEDにLINE Things dev boardからのデータが表示されたら正常に動作しています。一部センサーが動作しないことがありますが、今回は温度センサーを使用するので、温度センサーが動作しない場合は、教えてください。また、LEDが点灯しているのに画面に何も表示されない場合は下の画像に示した場所にあるリセットボタンを押してください。それでも何も変わらない場合は故障の可能性がありますのでメンターを呼んでください。

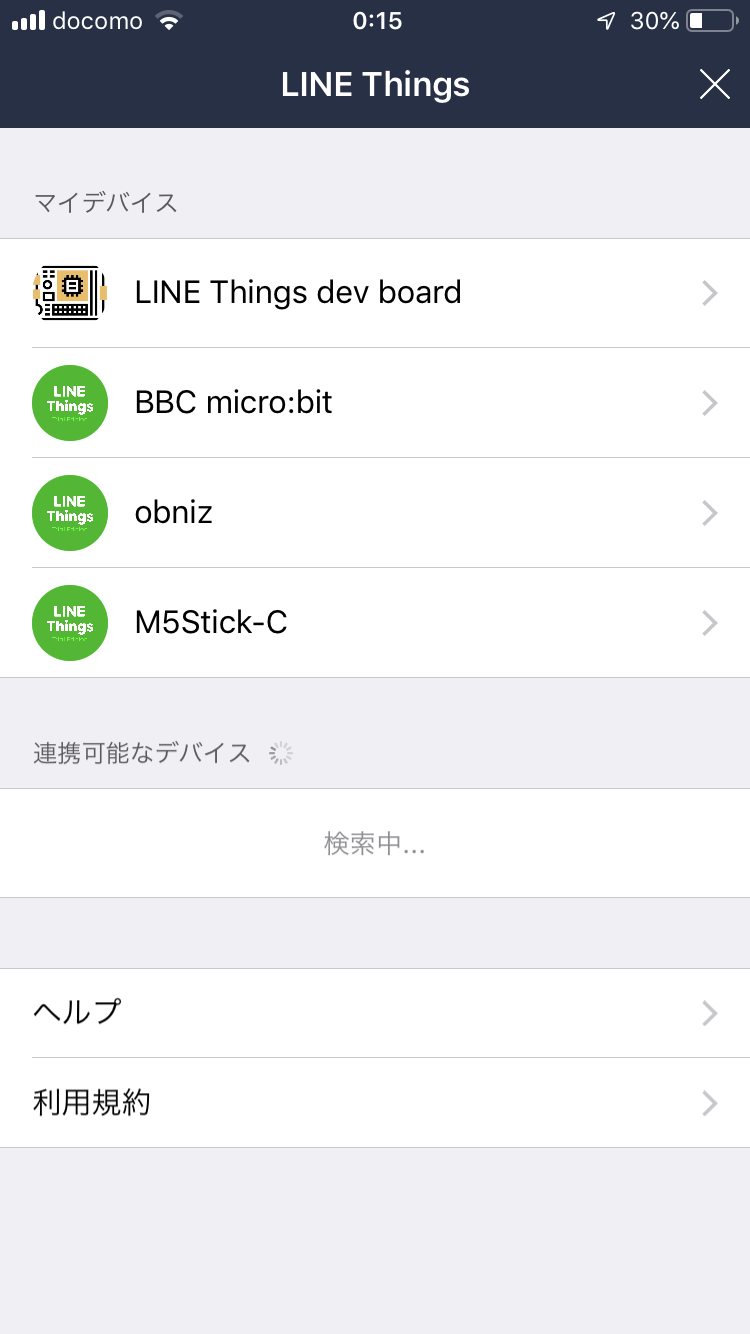
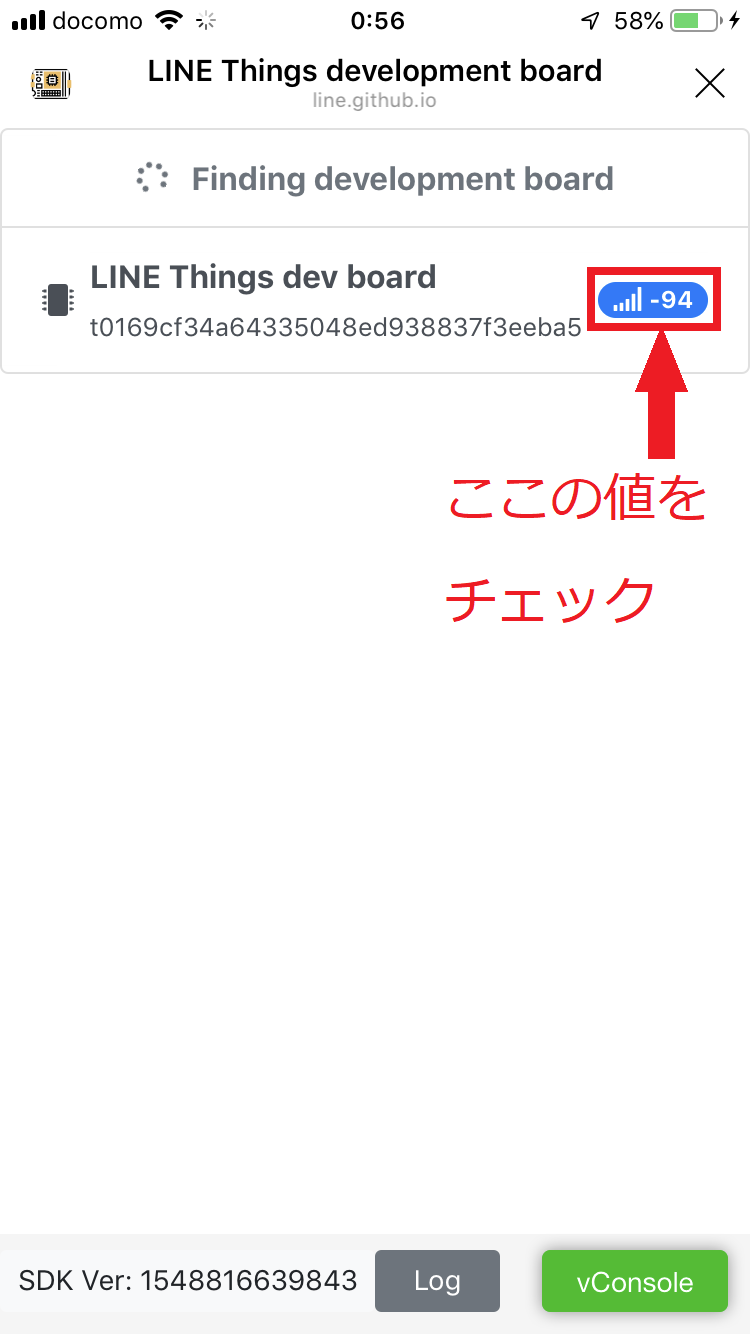
起動を確認できたら今度はLINEアプリを接続してLIFF上でデバイスを操作してみます。LINE Things dev boardについているQRコードをスマホのQRコードリーダーで読み込むと、最初は同意画面が表示されるかと思いますので同意していただくと、下のようなLINE Thingsの連携画面が表示されます。2回目からは設定→LINE Thingsからでも同様の連携画面に行けます。画像ではいくつか設定していますが、皆さんの画面には一番上のLINE Things dev boardが表示されますので、こちらをタップしてください。

うまく表示出来ない方はスマホでこのリンクに接続してください。
LIFFを起動する際にも同意画面が出ますので、許可をしていただくと「連携しました!今すぐ利用してみましょう」と表示されたら、「今すぐ起動」をクリックしてLIFFが立ち上がります。複数のデバイスが表示される場合は、ご自身のスマホを近づけた時に一番電波の強いデバイスに接続してください。よく分からないときはスマホを近づけたり遠ざけたりしてみて、電波の強弱でご自身のデバイスを特定してみてください。電波の届く限りすべてのデバイスを認識してしまいます。

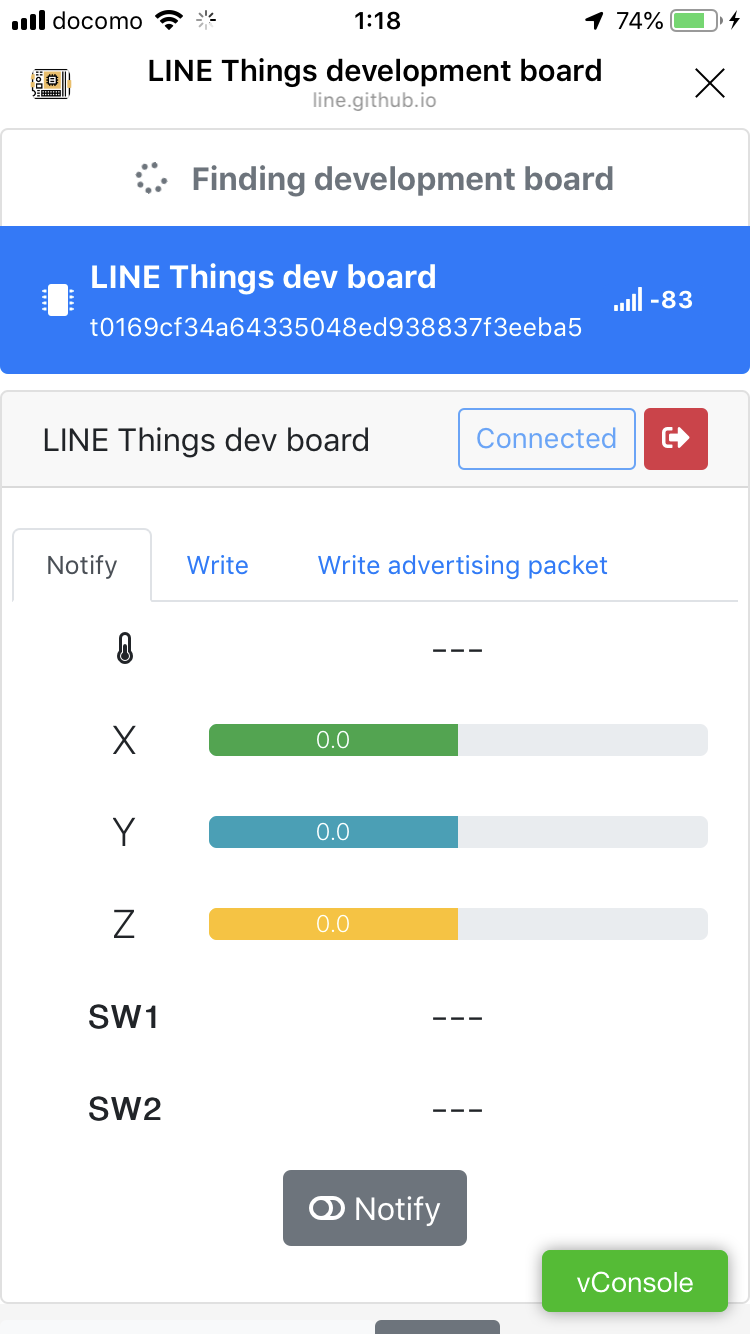
特定したご自身のデバイスをタップしてデバイスと接続してください。すると以下の画像のような画面が表示されたら、デバイスと接続できています。(動作確認をしたい方は下のNotifyをタップするとセンサーの値が表示することができますが、長時間やると接続が切れることがあるので、確認できたらもう一回タップして止めてください。)

Service UUIDを自分のプロダクトに変更する
それでは、動作を確認できた方は先程ご自身で作成したプロダクトのService UUIDに変更していきます。本来この作業を行う際には、Arduinoなどを使用してファームウェアを書き換える必要がありますが、このサンプルではLIFFを使用して書き換えることが可能です。やり方は、デバイスに接続されたLIFFのWrite advertising packetタブをタップして、先程取得したUUIDをテキストボックス記入して下のWrite UUIDをタップしてUUIDを書き込みます。

デバイスのディスプレイに以下のメッセージが表示されたら無事に書き込みが成功してます。
メッセージの通りリセットボタンを押すとUUIDの更新が完了します。そして先程まで連携していたLINE Things dev boardの情報は不要になるので、LINE Things設定画面の中の「マイデバイス」の中のLINE Things dev boardの情報を左にフリックして削除しましょう。

するとその直後に下に新たなデバイス連携画面が表示されると思いますので、タップして連携しましょう。そして、以下の認証画面が表示されたら、許可をタップしてLIFFが立ち上げます。先程までデフォルトのボットで動かしていたLIFFがご自身で作成したボット上で動作したらLIFFは正常に起動しています。さらに先程の手順でデバイスを接続できればこのステップは終了です。もしLIFFが立ち上がらない場合は、スマホの設定アプリにあるBluetooth設定からLINE Things dev boardの接続情報を削除してもう一度接続をしてみてください。それでもうまくいかない場合はSW1ボタンを押しながらリセットボタンを押すとUUIDが初期状態に戻りますので最初からUUIDを設定し直してみて下さい。

5.自動通信を試す
これでLINE Thingsの基本的なところができました。ここからは自動通信を使ってセンサーの値を受け取ってみたいと思います。先程まではLIFFを接続している間だけデバイスと接続を行い値を受け取っていましたが、自動通信を使えばLIFFはもちろんのこと、LINEアプリを閉じている間もペアリングを行い、webhookを使って値を送ることができます。今回はLINE Things dev boardの温度センサーの値を送信して、ボットから値を通知する機能を実装していきます。
ボットのバックエンドを実装する
自動通信の設定を行う前にボットのバックエンド(サーバーサイド)を作成していきます。はじめに以下のコマンドを1行ずつ実行し、使用するコード一式を保存するディレクトリに移動し、クローンして下さい。
cd PATH/TO/YOUR_DIR
git clone https://github.com/Miura55/linethings_kintone_handson
cd linethings_kintone_handson
- Windowsの方はエクスプローラーウィンドウでコードを保存したいフォルダーを開いた状態で上のフォルダの場所が明記された部分をクリックし、コピーしてPower Shellで上記コマンドを実行すると簡単に移動できます。(コピーしたファイルの場所は
PATH/TO/PROJECTの箇所に貼り付けます)
Herokuの登録
今度はダウンロードしたコードをクラウドで動かすためにHerokuを使用します。すでにアカウントをお持ちの方はそのままログインして次に進んでください。お持ちでない方はこちらからユーザー登録を済ませてください。

Herokuアプリの作成
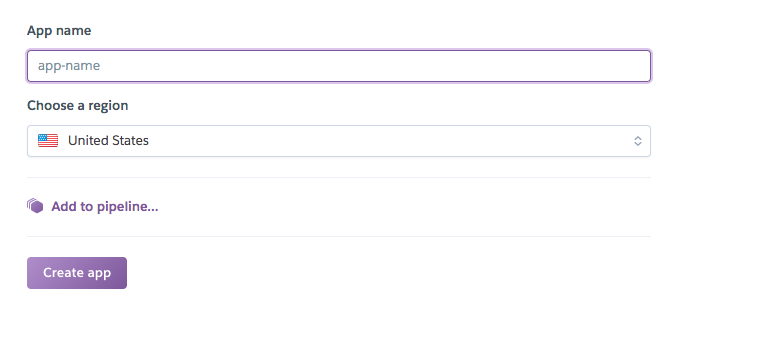
登録が終わりログインできたら、ボットを動かすためのHerokuアプリを作成しておきます。Herokuのダッシュボードから右上のNewをクリックし、Create new appを選択します。すると、以下の画面が表示されると思いますので、3文字以上のApp nameを設定してください。ここで設定したアプリ名がHerokuアプリのURLになるので、他と被らない名前を設定しましょう。入力したら他の設定はそのままで、Create appをクリックします。
そして以下の画面が表示されたら、ウィンドウを閉じずに次の工程に進みます。

Heroku CLIのインストール
作成したコードをデプロイするためにHeroku CLIをインストールします。こちらからお使いのパソコンのOSに合わせてインストーラーをダウンロードしてください。インストーラーを起動して画面の指示に従ってインストールを行います。インストールが終わり、ターミナル(windowsの方はPower Shell)で以下のコマンドを実行して何もエラーが無ければインストール完了です。
※power shellの方は環境変数を反映させるために、先程curlを使用したウィンドウとは別にウィンドウを立ち上げていただく必要があるかもしれません。
heroku --help
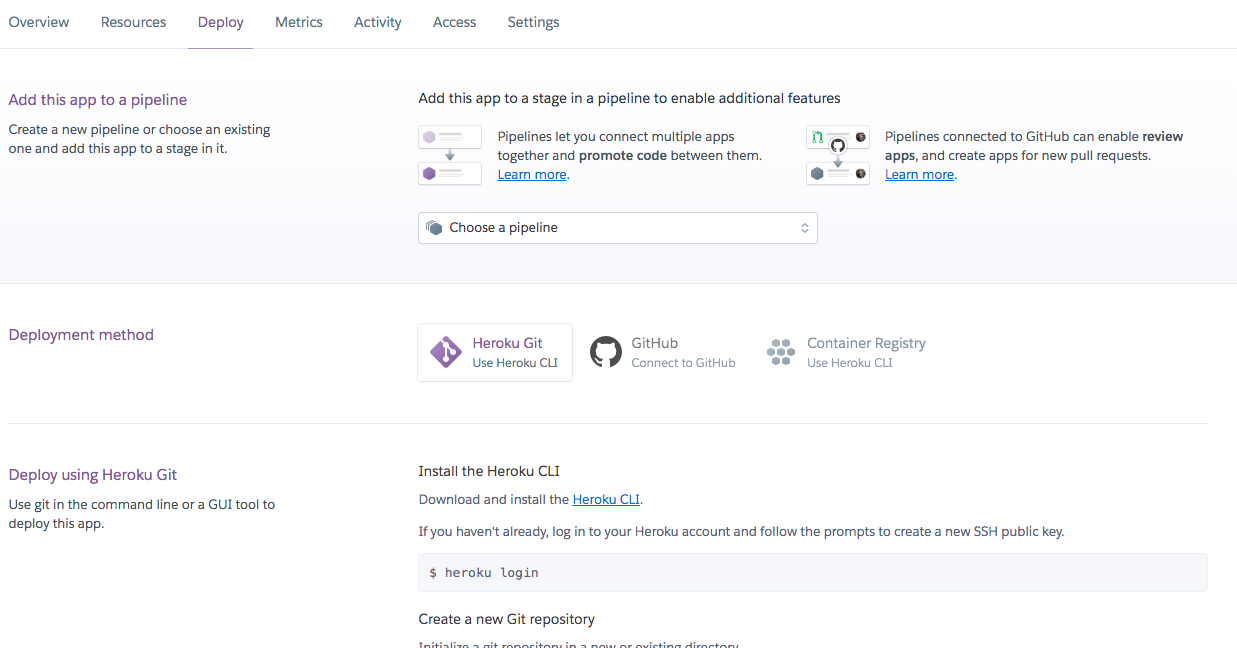
コードのデプロイ
それでは、これで環境構築が完了したので、先程クローンしたコードをデプロイする作業を行います。以下のコマンドを実行し、コマンドラインでHerokuにログインします。
heroku login
その後q以外のキーを入力するとブラウザに移動し、以下の画面が表示されると思いますので、Log inをクリックします。ログインできたら、ウィンドウを閉じて、もう一度ターミナル(Windowsの方はPower Shell)に戻ると、Herokuに登録したメールアドレスが表示されます。

以下のコマンドを1行ずつ実行し、gitレポジトリを設定します。YOUR_HEROKU_APPには皆さんが設定したHerokuアプリの名前を設定します。
git init
heroku git:remote -a YOUR_HEROKU_APP
さらに以下のコマンドを実行して、デプロイさせます。
git add .
git commit -m "first commit"
git push heroku master
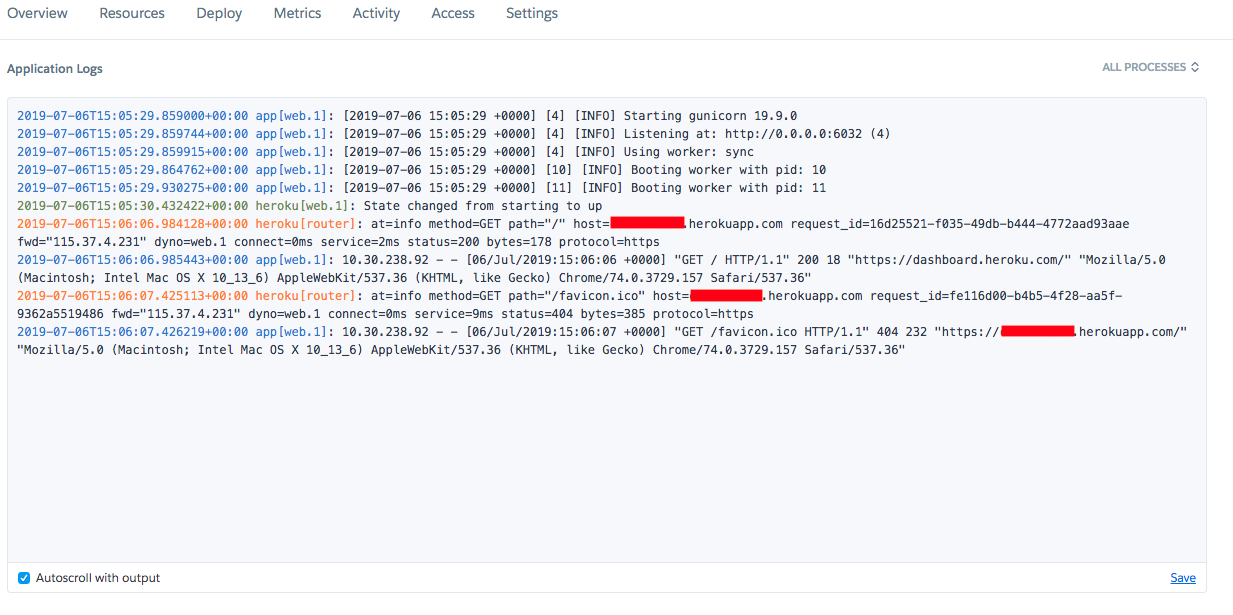
ログを確認するには、皆さんが作成したherokuアプリの管理ページから右上のMoreをクリックし、View logsをクリックするとアプリのログを見ることができます。

または新たなターミナルを立ち上げて、以下のコマンドを実行して確認することも出来ます。
heroku logs --tail -a YOUR_HEROKU_APP
開いたログの中にBuildが表示されていたらデプロイとビルドが完了しています。ここでは必要な変数定義していないので、エラーを出力して何も表示されませんが、この後その変数を設定するための作業を行います。
webhookの設定と変数の設定
無事Herokuアプリの動作を確認できたら、LINE Developersで先程作成したボットの管理ページに移動します。現在のボットの設定だとメッセージを送っても自動応答メッセージが有効になっています。このままだとメッセージを送信しても自動応答メッセージが飛びます。そこでボットのチャンネル基本設定から「自動応答メッセージ」のコーナーにある「設定はこちら」をクリックすると、新たにタブが立ち上がり、ボットのアカウントマネジャーが開きます。

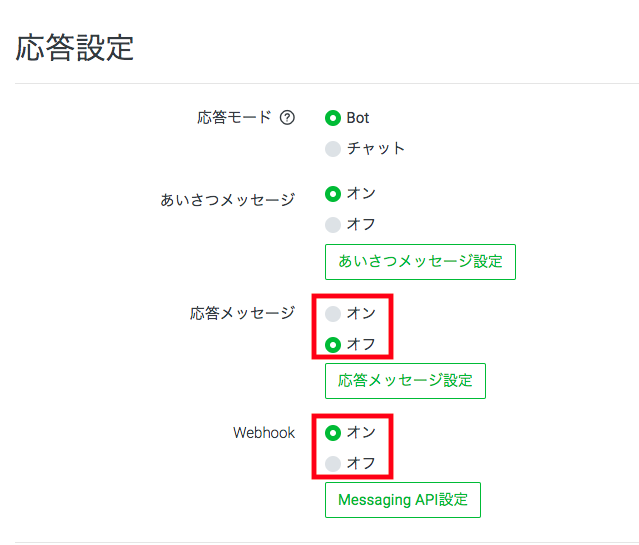
応答設定画面では設定を以下の通りにしてください。
| 項目 | 設定 |
|---|---|
| 自動応答メッセージ | オフ |
| Webhook | オン |
続いてwebhookの設定を行うのでMessaging API設定をクリックしてwebhookのURLを設定します。URLはhttps://YOUR_APP_NAME.herokuapp.com/callbackと設定してください。何度も言いますが、YOUR_APP_NAMEにはみなさんが設定したHerokuアプリの名前を入れてください。
これで、webhookを使用する設定はできましたが、このままだとメッセージを送ってメッセージは送信されません。チャンネルトークンとアクセストークンをHerokuアプリで設定していないからです。そこで、再度LINE Developersにもどり、チャンネルシークレットとアクセストークンをメモしておきます。そしてHerokuアプリの管理画面からSettingタブをクリックし、Reveal Config Varsをクリックして先程メモした値を記入します。変数名と記入する値は以下の通りです。VALUEの方を皆さんのボットに合わせて設定してください。変数を一つ設定したあとにAddをクリックすると次の値を記入できます。2つ目の値を設定したあとも必ずAddをクリックしてください。値が反映されません。
| KEY | VALUE |
|---|---|
| CHANNEL_ACCESS_TOKEN | YOUR_ACCESS_TOKEN |
| CHANNEL_SECRET | YOUR_CHANNEL_SECRET |
では、動作確認
それではここまで終わるとベースになるボットの実装が完了しましたので動作確認しましょう。ここではコードの詳細は解説しませんが、デプロイしたコードではボットにメッセージを送ると送ったメッセージがそのまま帰ってくるようになっています(いわゆるオウム返し)。これにより、ボットのサーバーサイドが正常に動作しているかを確認できます。というわけで、友だち追加したボットにメッセージを送ってみましょう。画像のように送ったメッセージがそのまま返ってきたらボットが正常に動作しています。(上の方は失敗していますが、気にしないでください…)

シナリオセットの登録
これでベースとなるボットができましたので、いよいよデバイスの自動通信を使えるようにするためにシナリオセットを登録していきます。今回は温度センサーの値を送信して受け取って通知したいと思います。
Notifyを受け取るシナリオ
LINE Things dev boardには温度センサーの値をNotifyするためのCharacteristicがあるので、これを使用して現在の温度を取得していきます。デフォルトのファームウェアについてより、必要なUUIDは以下の通りです。
USER_SERVICE_UUID "f2b742dc-35e3-4e55-9def-0ce4a209c552"
NOTIFY_TEMP_CHARACTERISTIC_UUID "fe9b11a8-5f98-40d6-ae82-bea94816277f"
これを自動通信向けシナリオ管理APIを参考に温度センサーの値をNotifyをするだけのシナリオを設定すると以下の通りです。
{
"trigger": {
"type": "BLE_NOTIFICATION",
"serviceUuid": "f2b742dc-35e3-4e55-9def-0ce4a209c552",
"characteristicUuid": "fe9b11a8-5f98-40d6-ae82-bea94816277f"
},
"actions": [
]
}
このとき、Notifyされる温度データは100倍された値が2byteになったものです。
Notifyの間隔を指定するシナリオ
温度センサーについて、デフォルトのファームウェアでは10秒間隔でNotify行う仕様になっていますが、COMMAND_WRITE_CHARACTERISTIC_UUIDを使用して、Notifyの間隔を調整できます。という事で今回はこのあとのシナリオを考慮して、Notifyの間隔を1秒にしてみます。まずは書き込みのために必要なUUIDは以下のとおりです。
USER_SERVICE_UUID "f2b742dc-35e3-4e55-9def-0ce4a209c552"
COMMAND_WRITE_CHARACTERISTIC_UUID "5136e866-d081-47d3-aabc-a2c9518bacd4"
温度センサーのNotifyの設定は以下の通りです。
{0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, source(0:Disable / 1:Temperature), interval[1], interval[0]}
これをもとにNotifyの設定を書き込む手順をまとめると以下の通りです。
-
Service UUIDにはUSER_SERVICE_UUIDを設定し、Characteristic UUIDにはCOMMAND_WRITE_CHARACTERISTIC_UUIDを設定する -
書き込むデータについて
- 書き込みデータは18Byte
- sourceには0:Disable か 1:Temperatureを設定する→今回は1にしてNotifyをONにする
- intervalは1秒間隔になるので、1000msとする
- したがって、書き込むバイナリデータは
[18, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 3, 232]→0x1200000000000000000000000000000103e8となる
以上の内容を基にNotifyの間隔を指定するためのシナリオは以下の通りです。書き込むデータは0x1200000000000000000000000000000103e8となっていますが、データはbase64形式で指定しなければならないので、base64でエンコードしたEgAAAAAAAAAAAAAAAAAAAQPoとします。
{
"trigger": {
"type": "IMMEDIATE"
},
"actions": [
{
"type": "GATT_WRITE",
"serviceUuid": "f2b742dc-35e3-4e55-9def-0ce4a209c552",
"characteristicUuid": "5136e866-d081-47d3-aabc-a2c9518bacd4",
"data": "EgAAAAAAAAAAAAAAAAAAAQPo"
}
]
}
シナリオセットを登録する
これでシナリオが揃ったので、REST APIを使用し、以下のコマンドを使用してデバイスのシナリオセットを登録しましょう。今回はLIFFを閉じてもautoCloseせずに引き続き実行を続けるのでFalseに設定しています。実行するコマンドはお使いのパソコンのOSに合わせて選択してください。
- windowsの方
curl.exe -X PUT https://api.line.me/things/v1/products/YOUR_PRODUCT_ID/scenario-set `
-H 'Authorization: Bearer YOUR_ACCESS_TOKEN' `
-H 'Content-Type:application/json' `
-d @'
{
\"autoClose\": false,
\"suppressionInterval\": 0,
\"scenarios\": [
{
\"trigger\": {
\"type\": \"BLE_NOTIFICATION\",
\"serviceUuid\": \"f2b742dc-35e3-4e55-9def-0ce4a209c552\",
\"characteristicUuid\": \"fe9b11a8-5f98-40d6-ae82-bea94816277f\"
},
\"actions\": [
]
},
{
\"trigger\": {
\"type\": \"IMMEDIATE\"
},
\"actions\": [
{
\"type\": \"GATT_WRITE\",
\"serviceUuid\": \"f2b742dc-35e3-4e55-9def-0ce4a209c552\",
\"characteristicUuid\": \"5136e866-d081-47d3-aabc-a2c9518bacd4\",
\"data\": \"EgAAAAAAAAAAAAAAAAAAAQPo\"
}
]
}
]
}
'@
- Mac、Linuxの方
curl -X PUT https://api.line.me/things/v1/products/YOUR_PRODUCT_ID/scenario-set \
-H 'Authorization: Bearer YOUR_ACCESS_TOKEN' \
-H 'Content-Type:application/json' \
-d '
{
"autoClose": false,
"suppressionInterval": 0,
"scenarios": [
{
"trigger": {
"type": "BLE_NOTIFICATION",
"serviceUuid": "f2b742dc-35e3-4e55-9def-0ce4a209c552",
"characteristicUuid": "fe9b11a8-5f98-40d6-ae82-bea94816277f"
},
"actions": [
]
},
{
"trigger": {
"type": "IMMEDIATE"
},
"actions": [
{
"type": "GATT_WRITE",
"serviceUuid": "f2b742dc-35e3-4e55-9def-0ce4a209c552",
"characteristicUuid": "5136e866-d081-47d3-aabc-a2c9518bacd4",
"data": "EgAAAAAAAAAAAAAAAAAAAQPo"
}
]
}
]
}'
ここで、YOUR_ACCESS_TOKENには皆さんのチャンネルのアクセストークンを設定しますが、YOUR_PRODUCT_IDには皆さんが作成したプロダクトのIDを指定しますが、プロダクトを作成した際に返ってきたJSONにproduct idが含まれています。忘れた方は先程紹介したプロダクト情報を呼び出すAPIを呼び出します。OSに合わせて以下のコマンドを実行します。このときの返答で来るjsonの中からidの項目にある値がプロダクトIDです。
- Windowsの方
curl.exe -X GET https://api.line.me/things/v1/trial/products `
-H "Authorization: Bearer {channel access token}"
- mac、Linuxの方
curl -X GET https://api.line.me/things/v1/trial/products \
-H "Authorization: Bearer {channel access token}"
もう一度動作確認
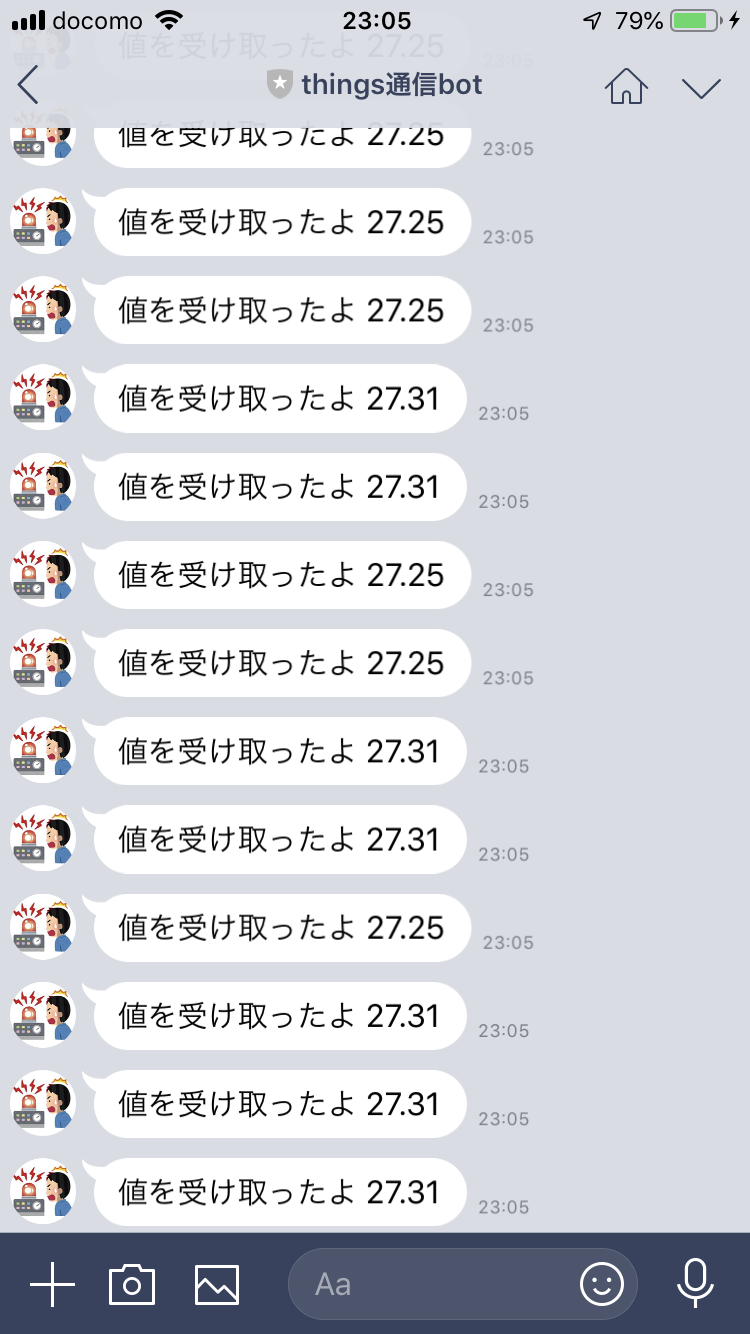
シナリオを登録したらLINE Things連携画面を開き直すと、シナリオが更新されて自動通信が有効になります。試しにLINEアプリを閉じてもディスプレイ上には[BLE]が表示されているかと思います。そして、メッセージで温度センサーの値が以下のように通知されたら自動通信が成功しています。

前半はここまで!
ここまでで、前半のハンズオンは終了です。皆様お疲れ様でした。前半を通じてLINE Thingsで出来ることを手を動かしながら体験していただけたかと思います。しかし、完成したシステムを動かすとデバイスとスマホが接続されている間はずっとLINEから通知が飛んできてしまいまるでスパムメールのように大量のメッセージが送信されます(笑)。そこでこの問題を解決するために後半ではkintoneと連携していきます。kintone編はこちらのリンクから確認いただけます。
おまけ
ハンズオンを終わったあとにお手持ちのボードでLINE Thingsを動かす時には、LINE Things Starterをお試しいただけます。今回はファームウェアのことについては割愛しましたが、対応デバイスのファームウェアの書き込み方法も紹介されています。詳しくはLINE Things Developer Trialハンズオンを読んでいただくと分かりやすいです。