kintoneとは
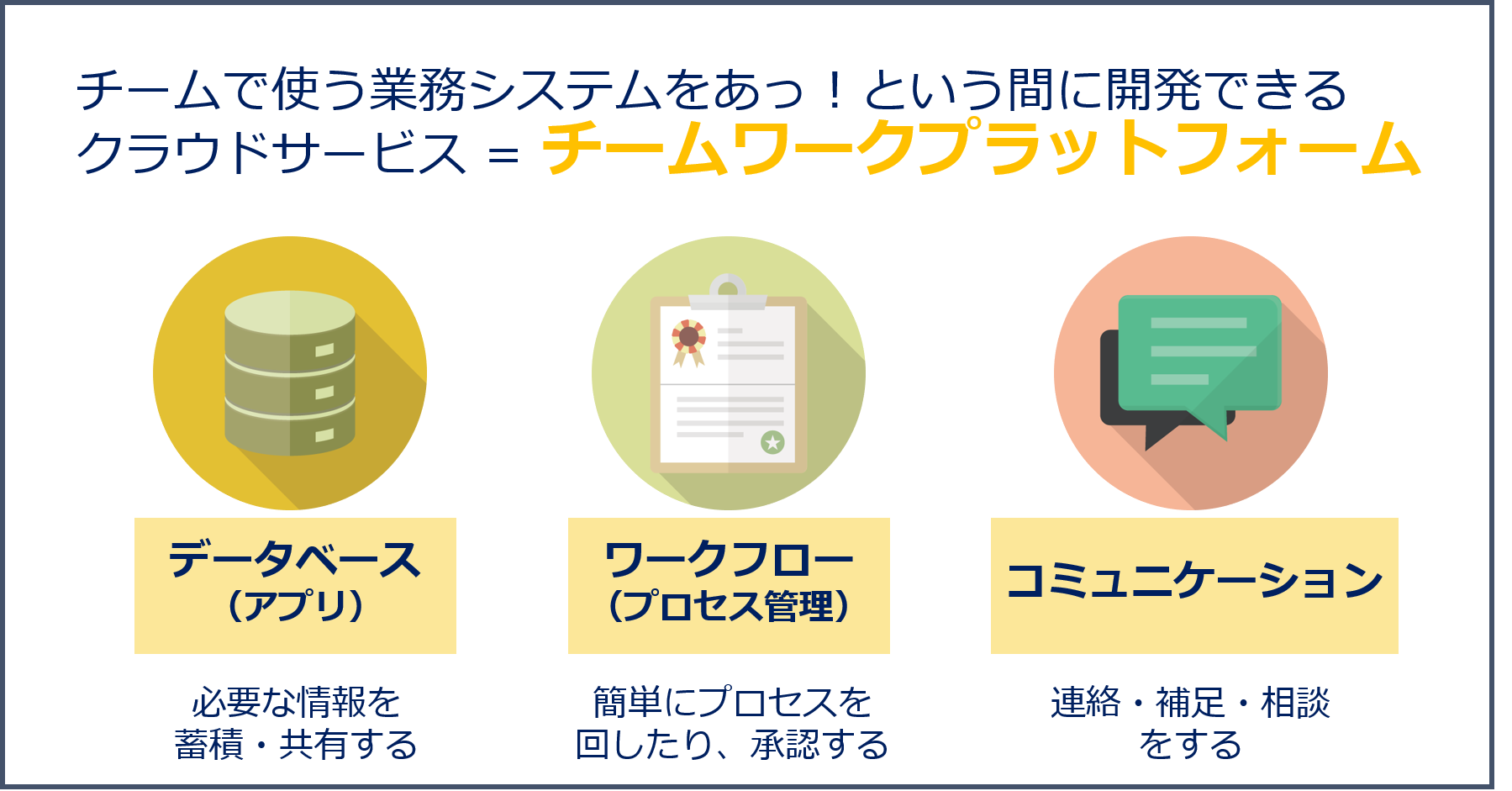
kintoneの機能
アプリ
ワークフロー (プロセス管理)
コミュニケーション
kintoneカスタマイズ
kintoneはカスタマイズも可能となっており、独自にいじることが可能です。
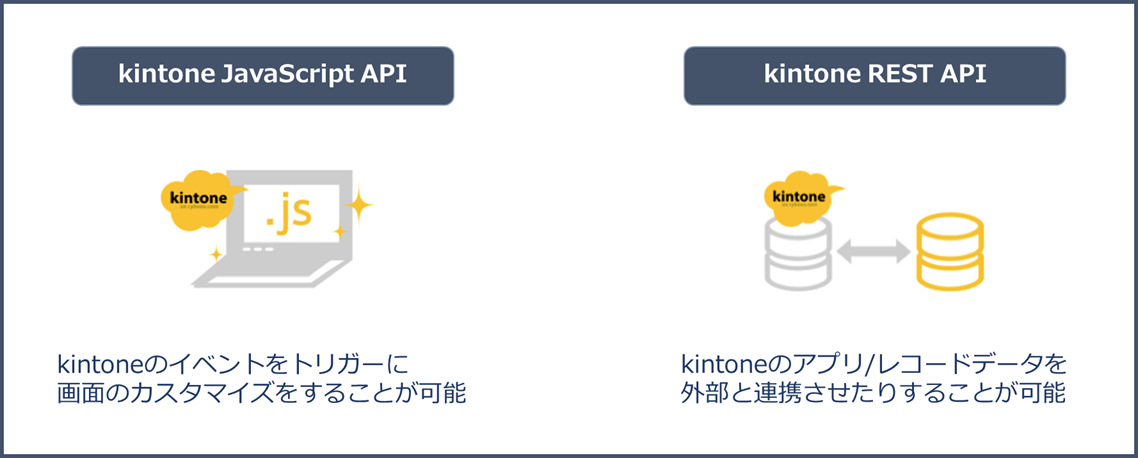
kintoneが提供しているAPI
基本的に、kintone上でカスタマイズをするときは kintone JavaScript API を利用します。
レコードのデータをいろいろと利用したいときは kintone REST API を利用します。
ハンズオン
ということで、
LINE Things dev board から送られたデータをkintoneへ貯めるハンズオンを始めます!!
0.必要なもの
- kintone環境
- まだ用意されていないの方はこちら からkintoneのお試しを申し込みください
- エディタ (お好みのもので大丈夫です)
- VisualStudioCode, Atom, Sublime 等々
1.kintoneへログイン
kintoneへ申し込んだときにメールで送られるURLへアクセスします。
URL: https://{subdomain}.cybozu.com
ログイン名: 登録メールアドレス
パスワード: メールに初期パスワードが記載
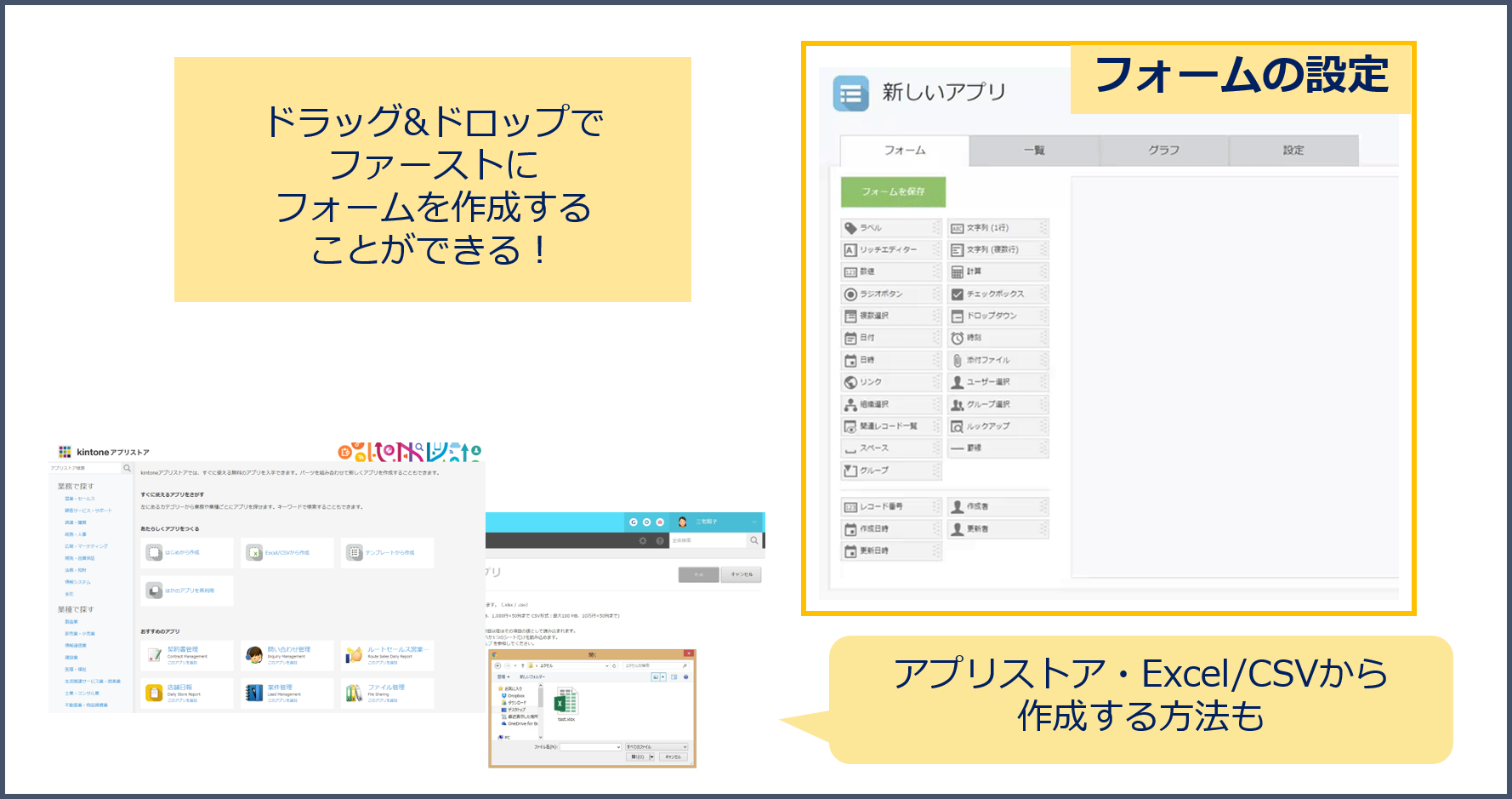
1-2.アプリ作成
- ログイン後、右側にある「アプリ」の+ボタンからアプリを新規作成
- 「はじめから作成」を選択
- アプリ名をわかりやすいものへ変更
- 「数値」フィールドをD&D
- フィールドの設定からフィールドコードを
numに変更 - 「フォームを保存」を選択
2.認証情報を取得
- 「設定」から「APIトークン」を選択
- 「生成」を選択してアクセス権の レコード追加 にチェック
- 生成されたトークンをコピー(メモ)
- 「保存」を選択して「アプリを公開/アプリの更新」を選択
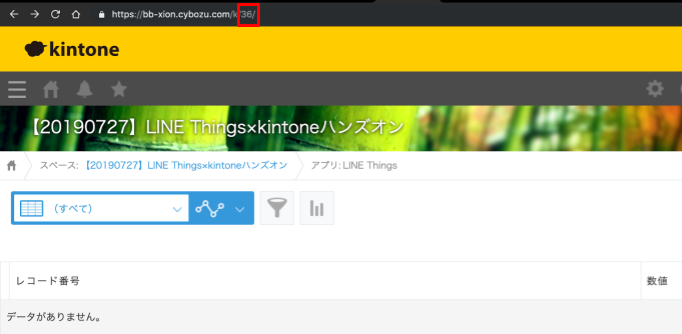
3.アプリIDを取得

URL部分 https://{subdomain}.cybozu.com/k/100 の 最後の数字部分 がアプリIDをとなります。(この例の場合は100がアプリID)
これでデータベースの用意は完了です。あとは作成したこのアプリに対してherokuからデータを投げます。
4-0.herokuのコードの書き換え
from flask import Flask, request, abort, render_template
import os
import json
import base64
import urllib.parse
import requests
from linebot import (
LineBotApi, WebhookParser
)
from linebot.exceptions import (
InvalidSignatureError
)
from linebot.models import (
MessageEvent, TextMessage, TextSendMessage,
)
# get Token and Secret from token
CHANNEL_ACCESS_TOKEN = os.environ.get('CHANNEL_ACCESS_TOKEN')
CHANNEL_SECRET = os.environ.get('CHANNEL_SECRET')
line_bot_api = LineBotApi(CHANNEL_ACCESS_TOKEN)
parser = WebhookParser(CHANNEL_SECRET)
app = Flask(__name__)
# check server working
@app.route('/')
def do_get():
return "Hello, from flask!"
@app.route("/callback", methods=['POST'])
def callback():
signature = request.headers['X-Line-Signature']
# get request body as text
body = request.get_data(as_text=True)
print("Request body: " + body)
try:
# Parse JSON without SDK for LINE Things event
events = json.loads(body)
for event in events["events"]:
if "things" in event:
handle_things_event(event)
else:
event = parser.parse(body, signature)[0]
handle_message(event)
except InvalidSignatureError:
print("Invalid signature. Please check your channel access token/channel secret.")
abort(400)
return 'OK'
def handle_things_event(event):
if event["things"]["type"] != "scenarioResult":
return
if event["things"]["result"]["resultCode"] != "success":
app.logger.warn("Error result: %s", event)
return
# send message of payload
try:
payload = base64.b64decode(event["things"]["result"]["bleNotificationPayload"])
tempelature = int.from_bytes(payload, 'big') / 100.0
line_bot_api.reply_message(event["replyToken"], TextSendMessage(text="値を受け取ったよ %s" % (tempelature)))
except KeyError:
return
print("Got data: " + str(tempelature))
def handle_message(event):
if event.type == "message" and event.message.type == "text":
line_bot_api.reply_message(event.reply_token, TextSendMessage(text=event.message.text))
if __name__ == "__main__":
app.debug = True
app.run()
4.herokuのコード修正
linethings_kintone_handson/main.py を修正します。
# get Token and Secret from token
# CHANNEL_ACCESS_TOKEN = os.environ.get('CHANNEL_ACCESS_TOKEN')
# CHANNEL_SECRET = os.environ.get('CHANNEL_SECRET')
# line_bot_api = LineBotApi(CHANNEL_ACCESS_TOKEN)
# parser = WebhookParser(CHANNEL_SECRET)
# app = Flask(__name__)
# ↓ Added code
# kintone Settings
URL = "https://{subdomain}.cybozu.com/k/v1/record.json" # change your URL
APPID = 100 # change your App ID
API_TOKEN = "XXXXXXX" # change your Token
kintoneのURL、アプリID、トークンを記載します。
# def handle_things_event(event):
# if event["things"]["type"] != "scenarioResult":
# return
# if event["things"]["result"]["resultCode"] != "success":
# app.logger.warn("Error result: %s", event)
# return
# # send message of payload
# try:
# payload = base64.b64decode(event["things"]["result"]["bleNotificationPayload"])
# temperature = int.from_bytes(payload, 'big') / 100.0
# # ↓ Delete
line_bot_api.reply_message(event["replyToken"], TextSendMessage(text="値を受け取ったよ %s" % (temperature)))
# # ↓ Added Post Data Code
post_kintone(URL, APPID, API_TOKEN, temperature)
# except KeyError:
# return
# print("Got data: " + str(temperature))
# ↓ Added Post Data func
def post_kintone(url, app, api_token, val):
params = {
"app": app,
"record": {
"num": {
"value": val
}
}
}
headers = {"X-Cybozu-API-Token": api_token, "Content-Type" : "application/json"}
requests.post(url, json=params, headers=headers)
LINEにメッセージを送る処理
line_bot_api.reply_message(event["replyToken"], TextSendMessage(text="値を受け取ったよ %s" % (temperature)))
を削除して、kintoneへデータを登録する処理を追加します。
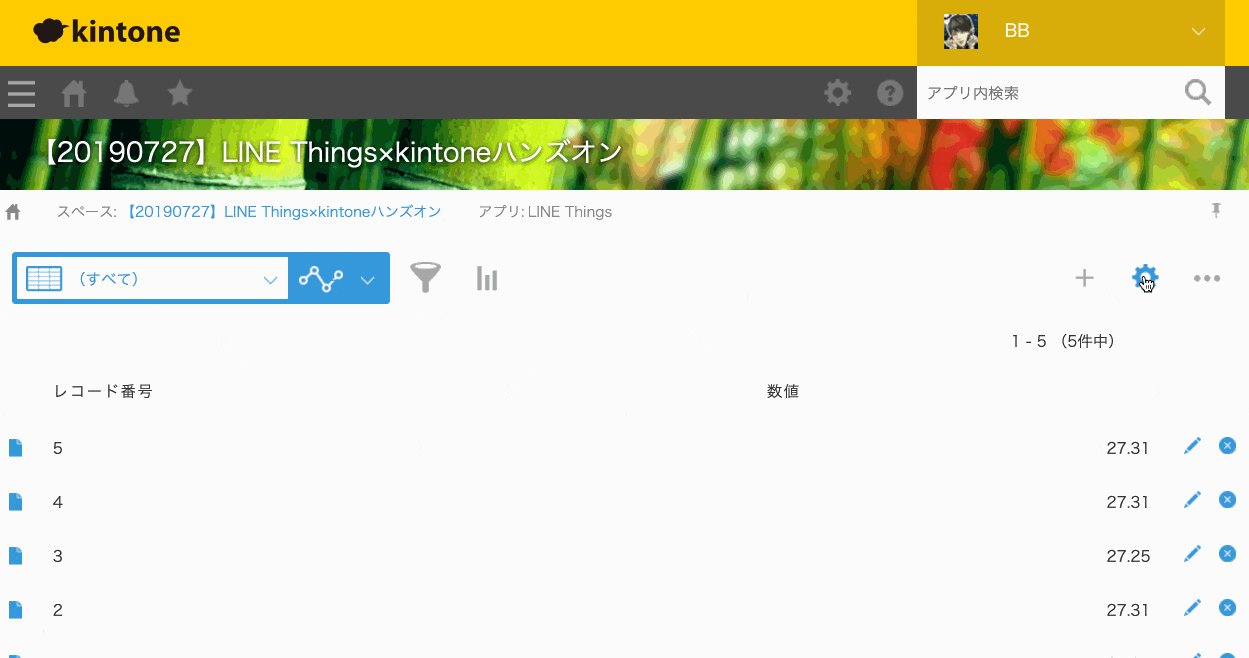
5.コードのデプロイ
編集した main.py を heroku にデプロイします。
以下のコマンドを1行ずつ実行してください。
$ git add main.py
$ git commit -m "add post kintone"
$ git push heroku master
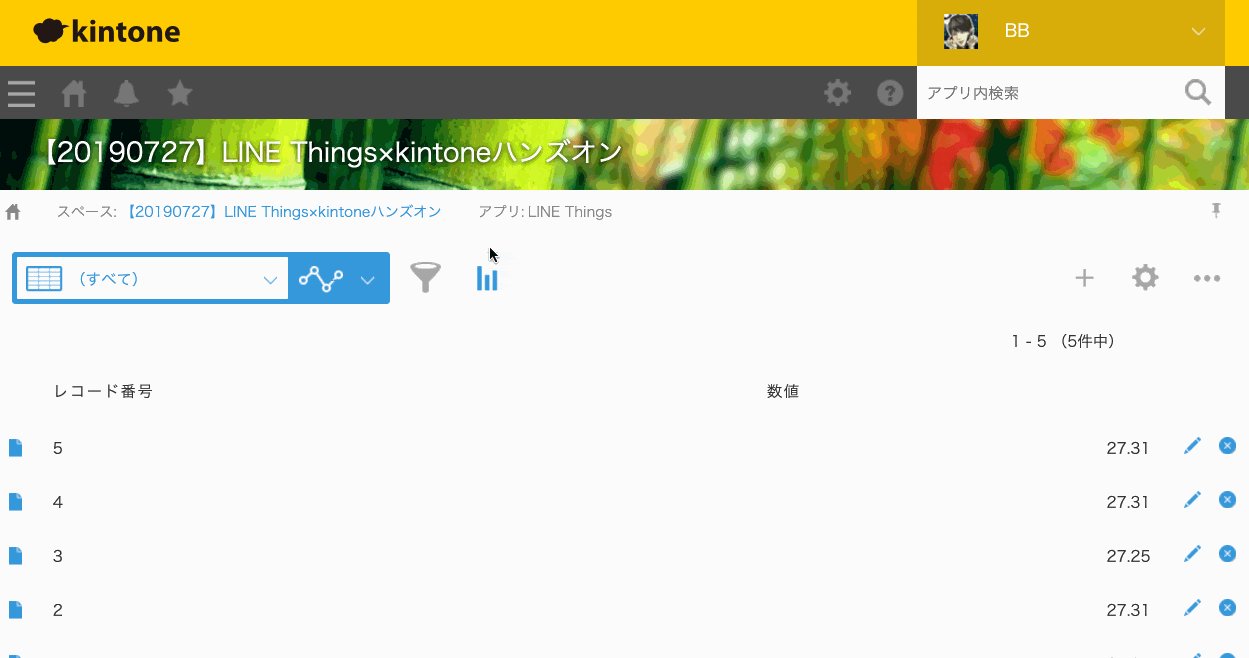
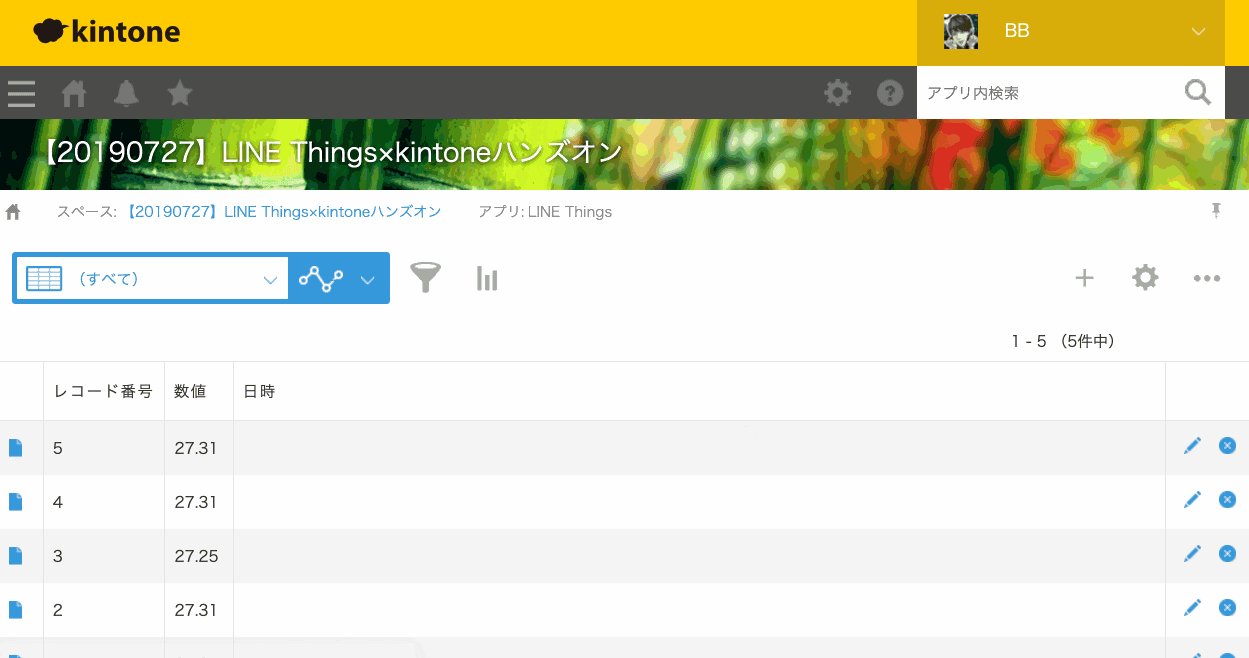
こんな感じにデータが入れば成功です!

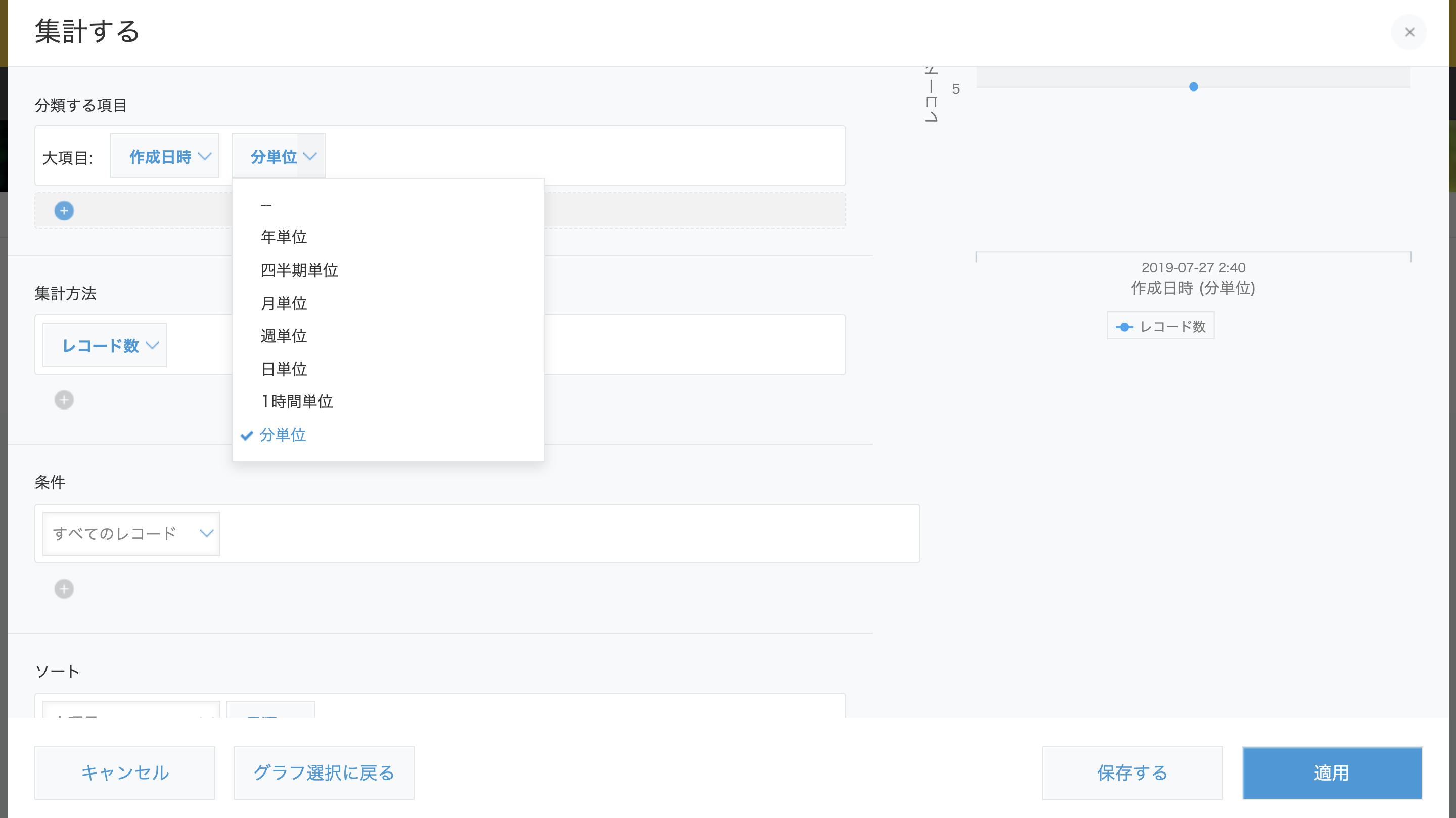
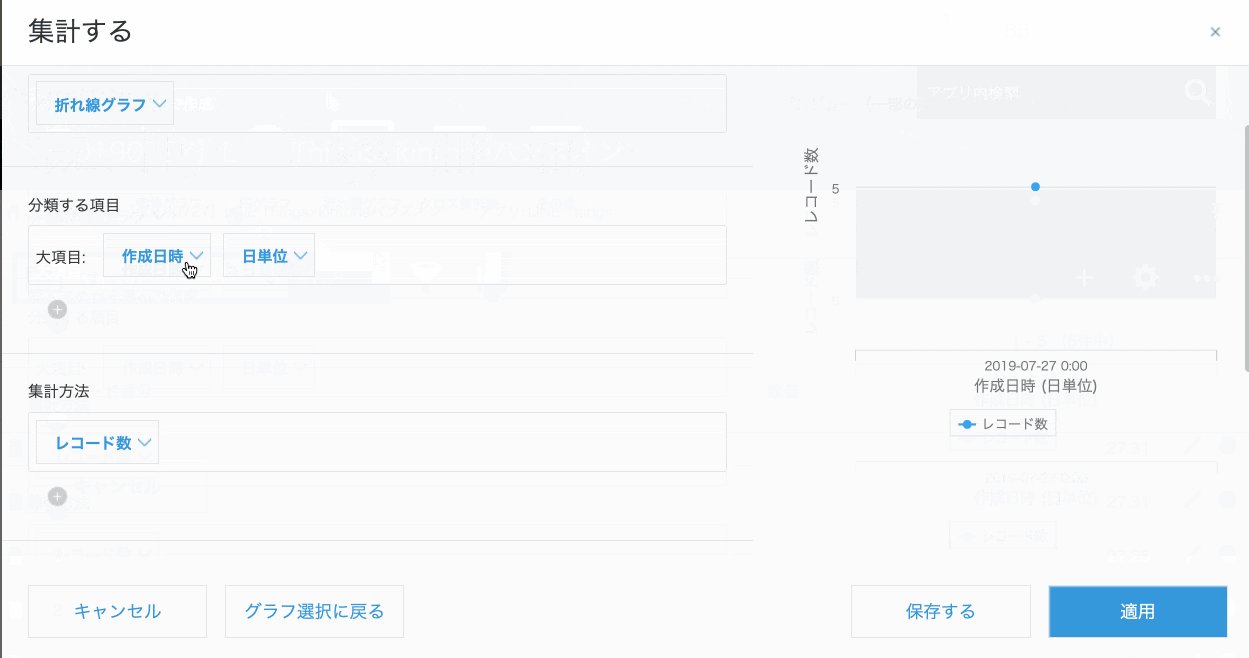
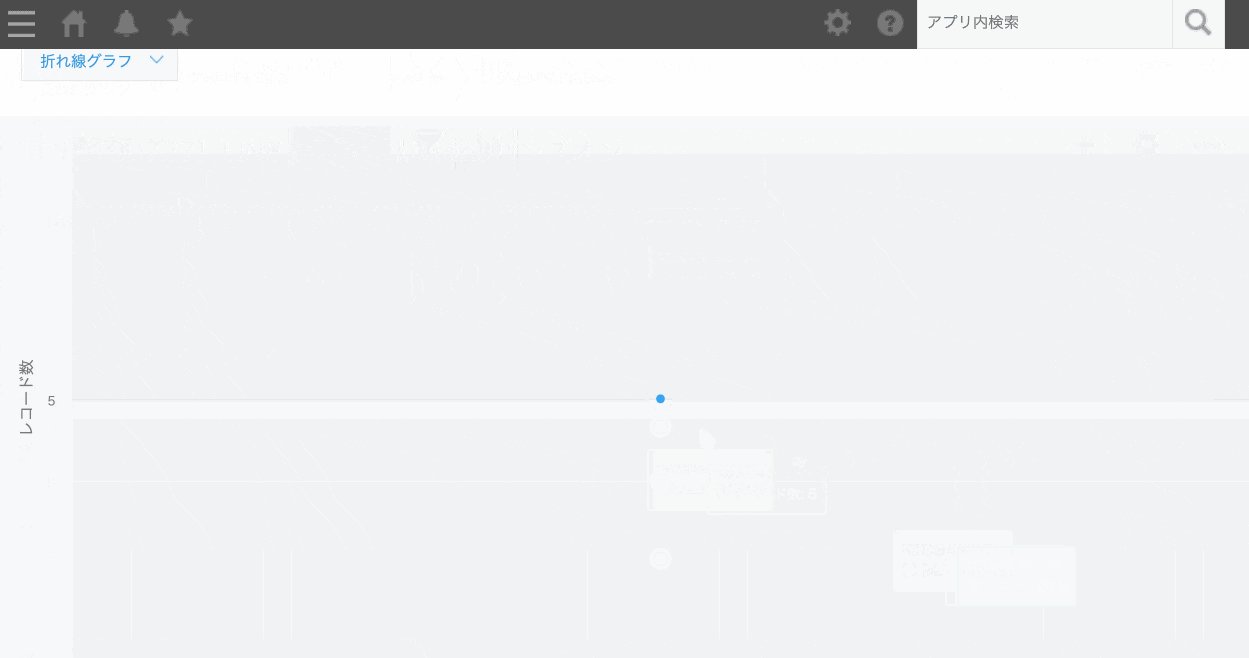
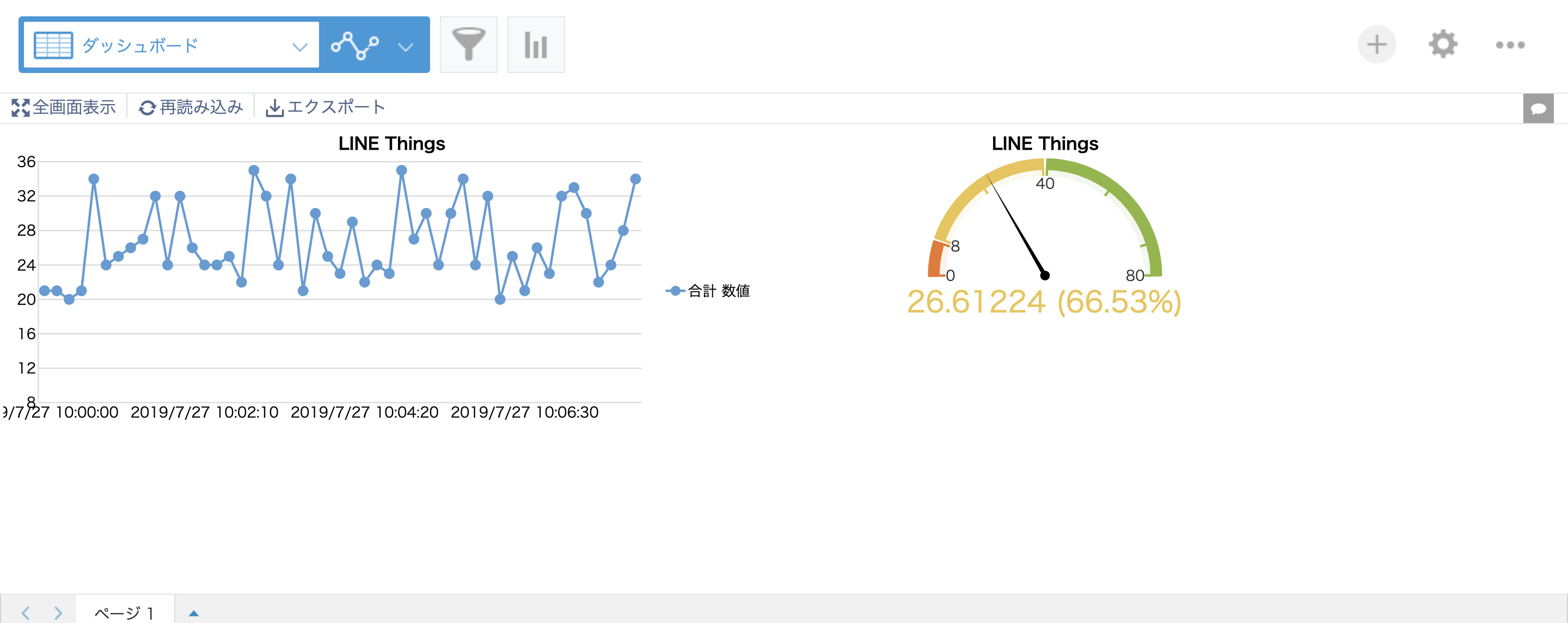
6.グラフ作成
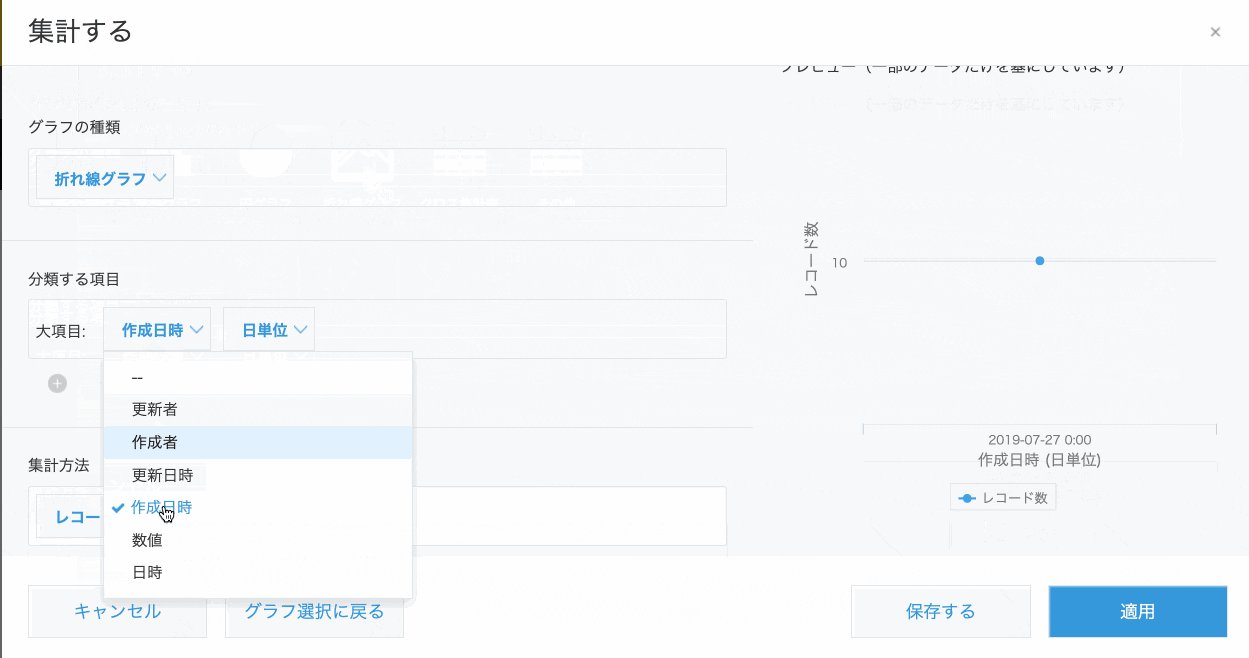
kintoneには標準機能でグラフが作れるので、GUIでぽちぽち設定します。

なので作成日時ではなく、もう一つフィールドを用意してそのフィールドを並べる 裏技 的な方法をお教えします
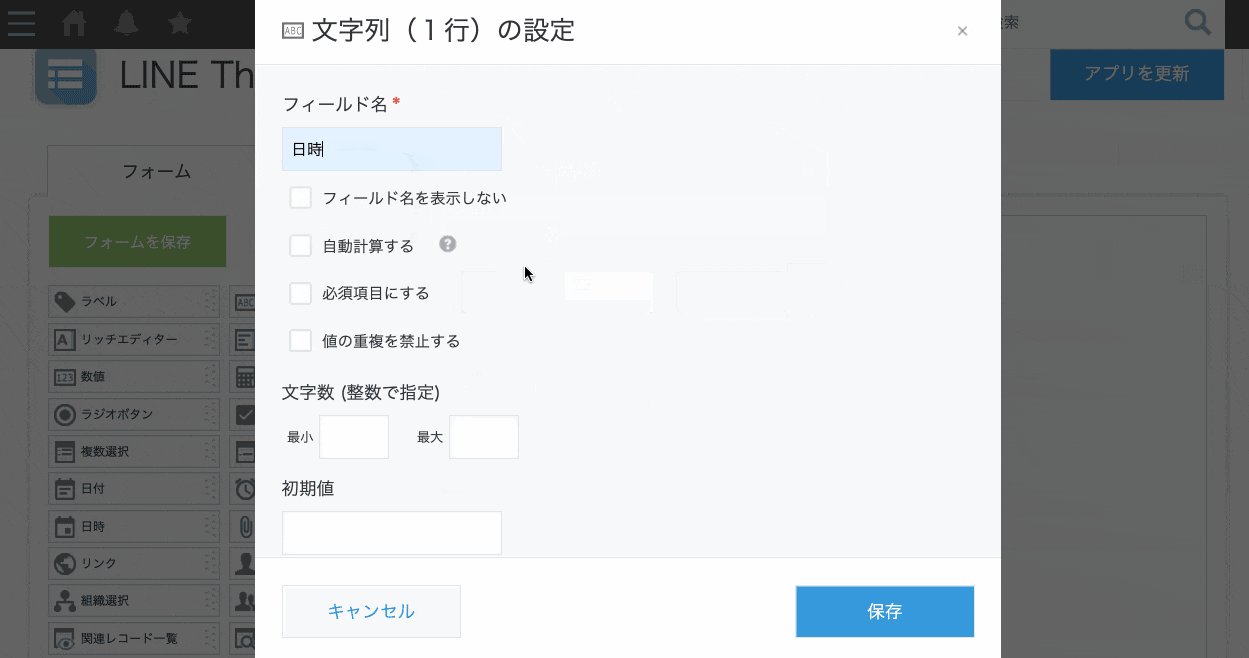
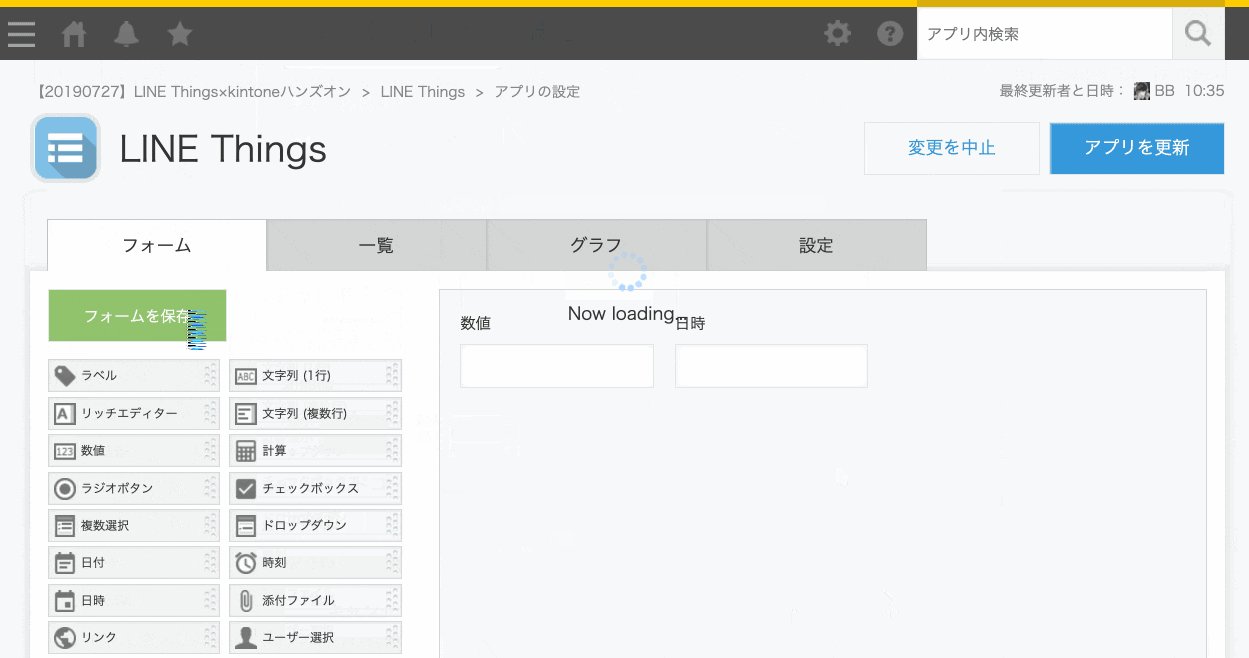
7.フィールド追加
新たに 文字列(1行) フィールド を配置して、フィールド名を 日時 に、フィールドコードを time に変更してアプリを更新します。

これでもう一つデータを格納するカラムが追加されます。
8.コードの修正
現在日時を取得してその値を先ほど作成した 日時 に入れるように main.py を修正します。
現在日時を取得する datetime をインポートします。
# from flask import Flask, request, abort, render_template
# import os
# import json
# import base64
# import urllib.parse
# import requests
# ↓ add
from datetime import datetime, timedelta, timezone
JSTで現在日時を取得して time に格納する処理に変更します。
def post_kintone(url, app, api_token, val):
JST = timezone(timedelta(hours=+9), 'JST')
now = datetime.now(JST).strftime("%Y/%m/%d %H:%M:%S")
params = {
"app": app,
"record": {
"num": {
"value": val
},
"time": {
"value": now
}
}
}
headers = {"X-Cybozu-API-Token": api_token, "Content-Type" : "application/json"}
requests.post(url, json=params, headers=headers)
再度、heroku へデプロイします。
$ git add main.py
$ git commit -m "add post nowTime"
$ git push heroku master
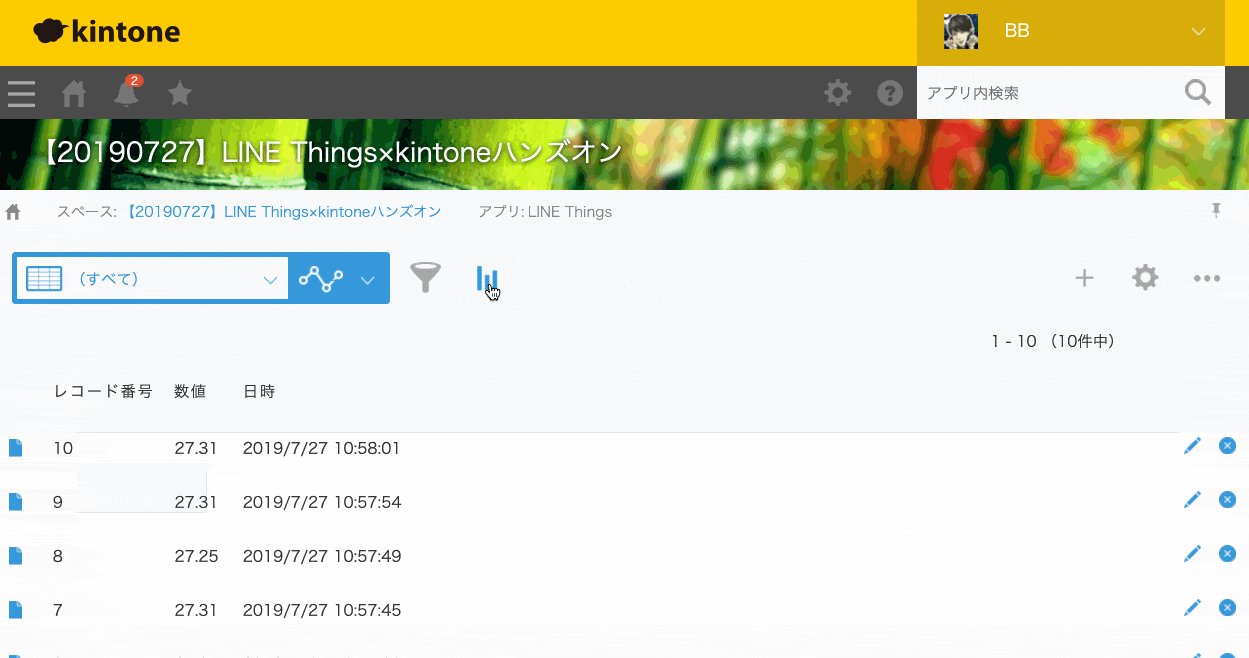
こんな感じに現在日時も登録されればOKです!

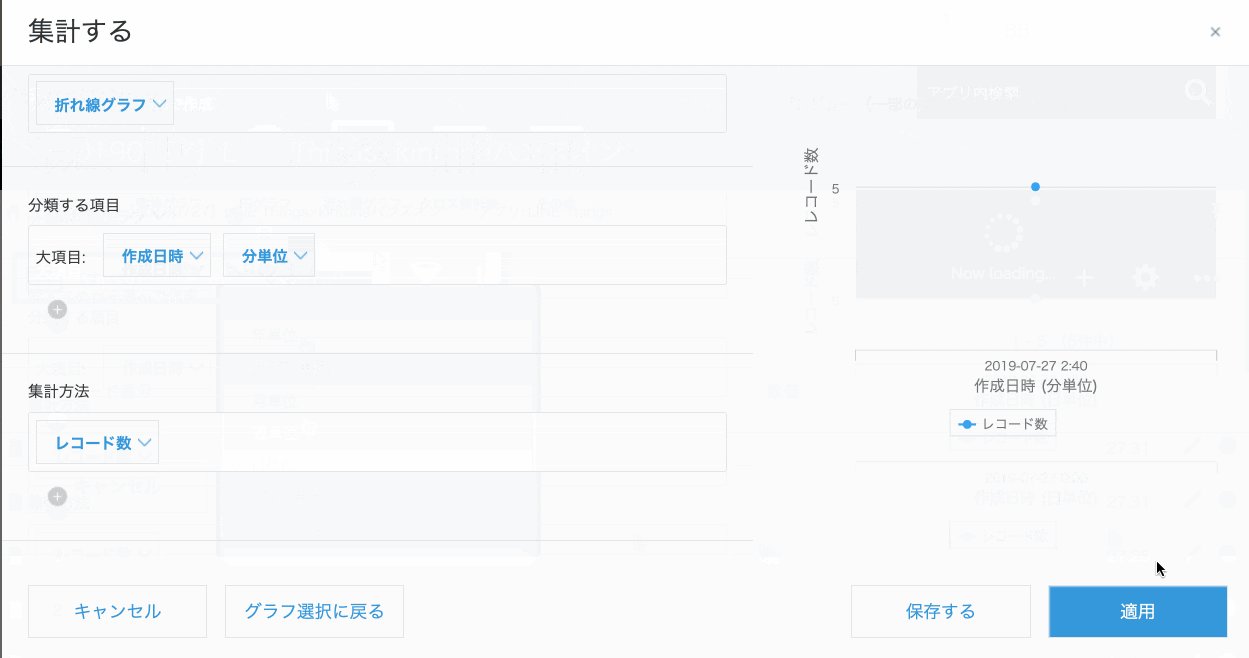
9.グラフの再設定
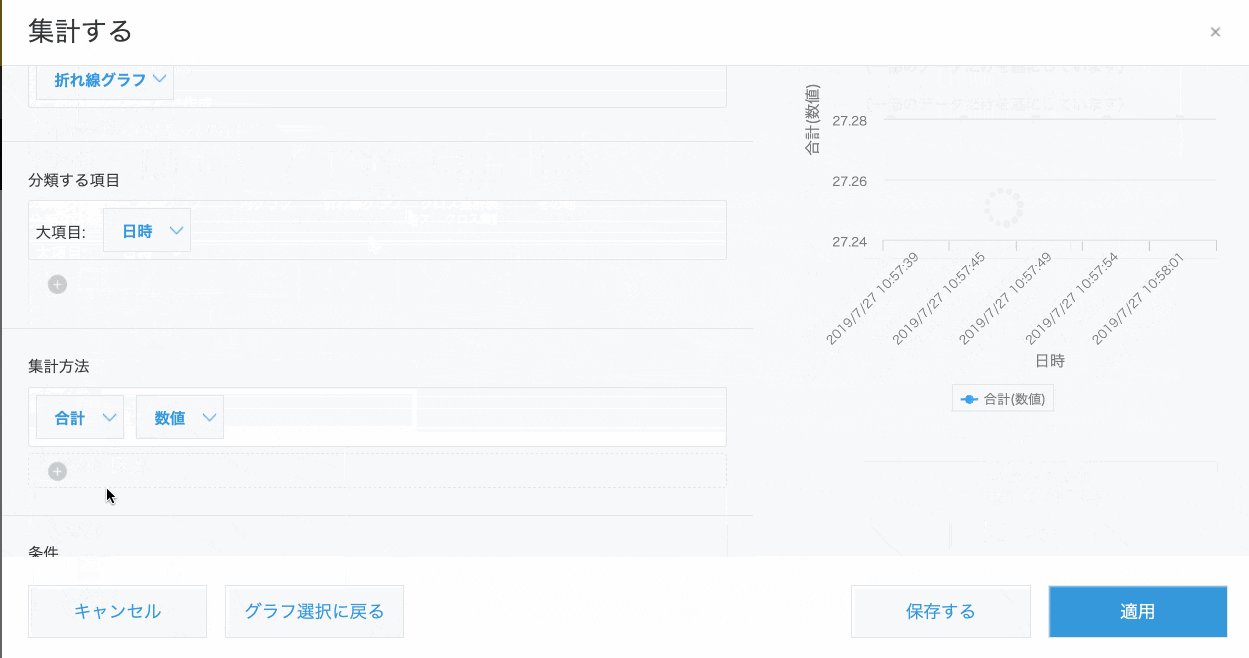
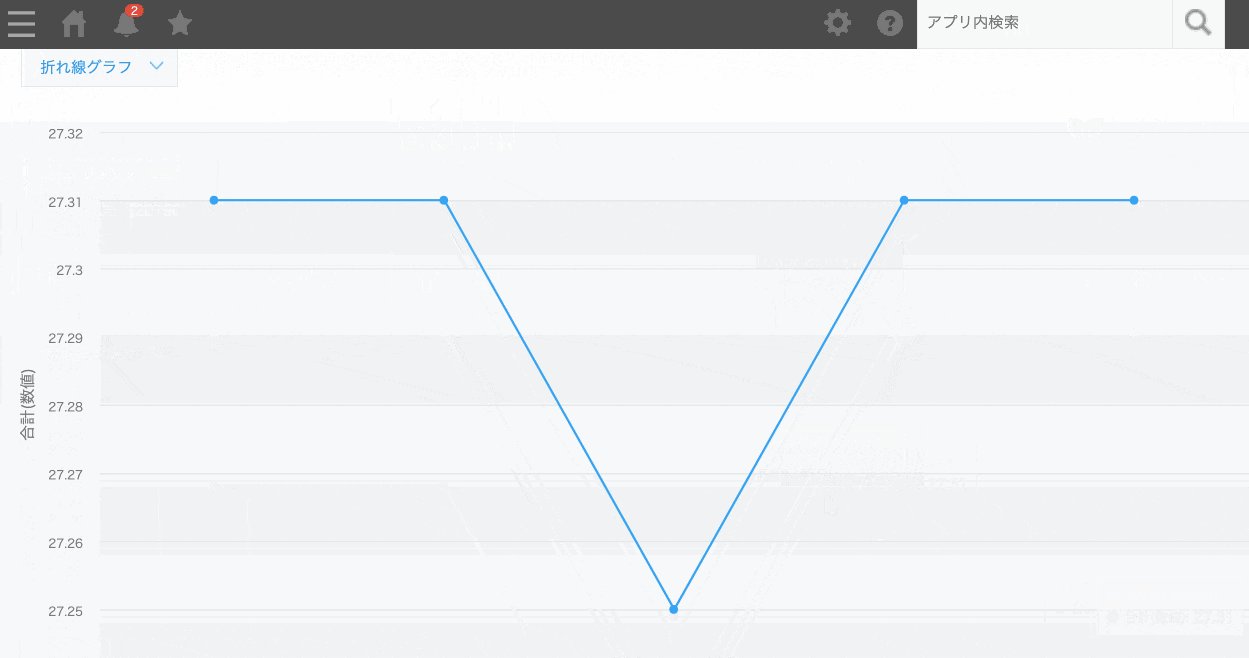
グラフの軸を 日時 に、集計方法を 合計 に変更してグラフを作成します。

画面カスタマイズ
kintoneの標準機能のグラフでもそこそこ作れますが、もっと作り込むことも可能です。
(HTML、JS、CSSによるカスタマイズ)

おわりに
kintoneに貯めることで、その後データも扱いやすく、
エンジニア以外も利用できるようになります!
ただ、kintoneへのリクエスト数にはお気をつけくださいm(_ _)m
※ 1日1アプリ10000リクエストが上限です。つまり毎秒単位でデータを送ると警告メールがきます。
60 * 60 * 24 = 86400!