LINE Things Developer Trial ハンズオン

今後も各地で開催予定です。
このハンズオンでは、LINE Things Starter を利用します。
LINE Things development board を利用した、自動通信向けハンズオン資料は LINE Things 自動通信機能 ハンズオン を参照してください。
講師紹介
- LINE 株式会社 開発1センター LINE 開発1室所属 (2018年11月現在)
- 2018年 セキュリティ・キャンプ全国大会 講師 (2015年も)
-
Open Design Computer Project
- FPGA 上でオリジナルの 32bit アウトオブオーダー実行 CPU を作るプロジェクト
- 2011年度 未踏IT人材発掘・育成事業 採択・スーパークリエイター
- 高校生ぐらいから電子工作やってたけど、そんなにガチ勢ではない
その他、LINE Things 開発に関わっている LINE 社員が数名参加しています。
電子工作や電子回路に詳しい社員もいます。気軽に色々聞いてください。
今日の流れ
- LINE Things のコンセプト・概要の説明
- LINE Things で開発のために作ったデバイス (体重計・電子ペーパー) の説明
- LINE Things Developer Trial で開発を行うための準備
- LINE Things Starter を ESP32-DevKitC を利用して、LINE Things を体験する
- 時間が余った人は、いくつかすぐにいじれそうな部品を用意しているので自由に体験
- その他、LINE Things を利用したちょっとしたガジェットの作例紹介
- 懇親・質問タイムなど
目標
LINE Things Starter をベースに、LIFF と ESP32-DevKitC のファームウェア開発環境を整えて、LINE Things でなにか作り始められるところまで進める。
必要なもの
- USB が使える PC (Windows / Mac)
- LINE の最新版 (>= 8.16) をインストール済の Android か iPhone
- iPhone 4S 以下では iOS および LINE アプリ最新版が対応しておらず、利用不可能です
- ESP32-DevKitC 開発ボード
- Micro-USB to USB ケーブル
- ブレッドボードとジャンパ線
- 適当な LED と抵抗
心得
わからないことがあったら積極的にスタッフを呼んで聞いてください。
限られたハンズオンの時間なので、自分で悩んで考えるより手を動かすことに時間を使ってください!
ハッシュタグ
本日の内容は、自由に Twitter へ投稿してもらって構いません。
完成したデバイスの写真や、困ったこと、ご意見等お待ちしております!
LINE Things とは
LINE Things は LINE 上から利用できる、新しい IoT プラットフォームです。Bluetooth LE を利用して、IoT デバイスに接続し、LIFF や LINE Bot からコミュニケーションができるようになります。
詳しく知りたい方は、以下のドキュメントやブログ、発表資料をご覧ください。
- LINE Things - LINE Developers
- LINE の IoT プラットフォーム LINE Things の Developer Trial を試してみる
- Looking Toward the World Connected and Expanded through Things LINE's Effort in IoT and its Future
LINE Things でできること3つ
- LINE アプリ上で Bluetooth LE 接続可能な LINE Things 対応デバイスを登録する
- LIFF 上から JavaScript API を経由して LINE Things 対応デバイスを操作する
- LINE アプリがデバイスに対して自動で通信を行い、LINE Bot に情報を送信する (現在開発中、未リリース)
今回のハンズオンは、上の2つの機能を体験して頂くハンズオンとなります。
LINE Things を使ったデバイスの作例

- LINE Things でつくったプロトタイプデバイスの話
- LINE Thingsで自己紹介!? E inkを使ったLINE Thingsの活用事例
- LINE Things を使って Bluetooth LE でつながる電子工作をしてみた作品例まとめ
- LINE Thingsを使ってすこし実用的なサーモグラフィーを作った話
- LINE Thingsで作った勤怠管理システムを解説してみる #linethings
- LINE Thingsでお年玉を楽しくする
- Vue.js × LINE Payでリアルガチャを作ってみた
Bluetooth LE について

Bluetooth LE (Bluetooth Low Energy, BLE) について詳しく知らない方もいると思うので、簡単に説明します。
BLE は、Bluetooth 4.0 から定義された、比較的新しい Bluetooth の規格です。
Bluetooth というと、よく使われているイヤホンやスピーカーなどを想像すると思いますが、これは従来の Bluetooth Classic を使ったもので、BLE は仕様が大きく異なるものとなっています。
名前の通り、省電力を目指したものとなっていて、使い方によりますが電池駆動でも数ヶ月〜数年の駆動時間を実現することが出来ます。デバイスとの接続やデータのやり取りも、軽量な実装となっています。
その代わり、できることは限られていて通信速度は遅く、実用で 10kbps 以下と考えてください。
規格自体はアップデートされていて (最新版: 5.1)、対応製品同士であればもう少し高速な通信が可能です。ただし、Apple のデバイスと安定して接続するためには、守らなければいけない規格があったり、対応製品もまだ少ないです。
Advertising

LINE Things では、主に BLE の Advertising と GATT Service の機能を利用します。Advertising は、BLE ビーコンのように、デバイス側 (Peripheral) から自発的に電波を発信して、デバイスの情報を教えるものです。限られた容量ではありますが、Advertising Packet には自由な Payload を乗せることが出来ます。
GATT Service, Characteristic

GATT Service は、デバイス側 (Peripheral) とスマートフォンなどの機器 (Central) のコネクションを確立したあと、基本的なデータの送受信を行うためのサービスです。Service と Characteristic という階層があり、それぞれに UUID が振られています。Service や Characteristic は自由に定義することができ、それぞれの Characteristic には以下のような種類があります。
- Read : データを Peripheral から読むことが出来る
- Write : データを Peripheral に書き込むことができる
- Notify : Peripheral が Central にデータを自発的に通知する
事前知識が入ったところで... 再度 LINE Things でできること

LINE Things では、Advertising を使ってデバイスを検出しプロダクトを判別、LIFF アプリ上から GATT Service を JavaScript により制御できるような API を提供します。
また、将来的には登録されたデバイスと LINE アプリが、自動で予め決められた通信を行い、LINE Bot に通信した内容を Webhook として送信する機能も提供予定です。(現在開発中、2019年前半を予定)
LINE Things 対応デバイスの要件

LINE Things デバイスの要件は、以下に正式なドキュメントが公開されています。
これだけでは、なかなか分かり難いと思うので、ここでは、もう少し詳しく説明します。
以下の要件は、Developer Trial の制限を除いたものになります。
実際に、Developer Trial を利用して、一般のユーザーが自由に開発するには追加の制限がいくつかありますので、次の項目を参照してください。
LINE Things 対応デバイスの検出
LINE Things では、LINE 上からデバイスを検出するために Bluetooth LE の Advertising を利用します。
LINE クライアントは、受け取った Advertising Packet の中に含まれる Service UUID を元に、LINE Things 対応デバイスを検出し、プロダクトを特定します。
そのため、LINE Things 対応デバイスでは、Advertising Packet に LINE Things プラットフォームに登録された、プロダクト独自の Service UUID (サービス探索用 Service UUID) を含める必要があります。
LINE Things のデバイス管理
あるプロダクトのそれぞれのデバイスを特定するために、LINE Things では PSDI (Product Specific Device ID) という仕組みを定義しています。
PSDI は、プロダクト内でユニークなデバイスごとに固有 ID を表します。ID のフォーマットに指定はありません。
LINE Things プラットフォームに登録されている、PSDI Service UUID (デバイス特定用 Service UUID) と PSDI Service Characteristic UUID (デバイス特定用 Characteristic UUID) で指定された Characteristic に格納されているデータを元に、デバイスを識別します。
LINE クライアントは、デバイス連携を行う際にこの Characteristic にアクセスして、PSDI を取得し、デバイスを識別します。
Pairing, Bonding, Encryption
LINE Things 対応デバイスでは、セキュリティ上の理由により、すべての GATT Service Characteristic へのアクセスに Bonding と 通信の暗号化を必須 としています。
すべての Characteristic は、アクセス前に Bonding を要求する必要があります。また、Bonding 後の通信は全て暗号化される必要があります。
通信の暗号化について、特にレベルの指定はありません。(Secure Connection の利用は任意です)
LINE Things Developer Trial

LINE Things では、皆さんに気軽にプラットフォームの可能性を体験していただけるよう、LINE Things Developer Trial の機能を提供行っています。
いくつかの制限はありますが、ほぼ自由に LINE Things 対応デバイスと LIFF アプリを開発することが出来ます。
Developer Trial で制限される点は以下の通りです。逆にこれ以外の制限はありません。
- プロダクト数: チャネルあたり 10個まで
- デバイス数: プロダクトあたり 100台まで
- サービス探索用 Service UUID: LINE Things Developer Trial API により自動発行、任意登録不可
- PSDI: Service UUID と Characteristic UUID が固定、任意登録不可
- デバイス特定用 Service UUID:
e625601e-9e55-4597-a598-76018a0d293d - デバイス特定用 Characteristic UUID:
26e2b12b-85f0-4f3f-9fdd-91d114270e6e
- デバイス特定用 Service UUID:
- プロダクトに紐付けられたチャネルの LINE Bot と友達でないとデバイス連携画面に表示されない
- プロダクト画像の変更不可
もちろん、Developer Trial を行って頂き、更に多くのユーザーへ公開したい場合、実際に製品に組み込みたい場合など、制限を超えた開発を行いたい場合は、積極的にご相談に乗ります。
こちらのフォーム からご連絡ください。
LINE Things プラットフォーム上で自由に開発が可能なところ
- LINE Things 対応デバイスの要件に則ったデバイスを、LINE アプリに連携することが出来ます
- LIFF アプリ上から LIFF BLE プラグインを利用して、連携済みデバイスの GATT Service Characteristic を操作できます
- Advertising Packet 内の Service UUID には制約がありますが、実装されている GATT Service のアクセスに制限はなく、LIFF アプリからのアクセスに制限もありません
- LIFF アプリ内では、同時に複数の連携済みデバイスを操作できます
- 同じチャネルに紐付けられたプロダクトであれば、LIFF アプリ内では同時に複数の LINE Things プロダクトに対応させることが出来ます
- Messaging API の Webhook を利用して、Bot がデバイスの連携 (Link) イベントおよび、連携解除 (Unlink) イベントを受け取ることが出来ます
LINE Things プラットフォーム上で不可能なこと
- Bluetooth LE 接続以外の IoT デバイスには対応していません
- Wi-Fi など、デバイス自身がインターネットに接続可能であれば、LIFF を利用して同様の機能を実現できます
- LINE Things に対応してない Bluetooth LE 対応デバイスを連携することは出来ません
- LIFF アプリ上で、ユーザーの LINE に連携されていないデバイスの検出・GATT Service へのアクセスは行うことが出来ません
- Advertising Packet, Scan Response のデータへのアクセスには制限があります
- LINE をインストールしたスマートフォンが Peripheral になることはできません
- LIFF BLE API は Web Bluetooth を参考に作られていますが、Web Bluetooth 互換ではありません
未確定だが、これから実装される予定のこと
- LIFF を経由しない、LINE Things 対応デバイスと LINE アプリ間の自動通信
- みんなこれを試してみたいと思うけど、まだ開発中なのでリリースまでお待ち下さい。
- リリースしました: LINE Things 自動通信機能がリリースされました & 使い方紹介
LINE Things 向け LIFF アプリの要件
基本的には普通の LIFF アプリと変わりませんが、LIFF BLE プラグインを利用するために ble の feature を追加する必要があります。
LIFF BLE プラグインの解説や、API リファレンスは以下のドキュメントを参照してください。
もし、LIFF についてご存じない方は、ぜひ "Messaging APIの新機能LIFFの使い方を解説します。" をご覧ください。
LINE Things Starter を体験する

ここからは、実際に LINE Things プラットフォームを体験して、IoT の世界へ足を踏み入れてみましょう。
LINE Things を気軽に体験できるようにするため、GitHub 上で LINE Things Starter を公開しています。
対応している開発ボードを持っていれば、このサンプルコードを利用して LINE Things プラットフォームを利用した開発を始めることが出来ます。
今回は、ESP32-DevKitC という開発ボードを利用します。
LINE Things Starter を利用して開発を始めるには、以下のような準備が必要です。
- 新規 Messaging API チャンネル (LINE Bot) の作成
- 新規 LIFF アプリの作成 + Bluetooth LE 機能の付与
- 新規 LINE Things Developer Trial プロダクトの作成と GATT Service UUID の発行
- 開発ボードへファームウェアの書き込み
基本的には、LIFF も LINE Things も LINE Bot 機能の延長線 として開発されているので、Bot やメッセージングと連携するデバイスの実現を目的としています。
なので、デバイスは LIE Things を利用するためにはチャンネル (Bot) が必要で、そのチャンネルに結びついた LIFF アプリの作成が必要となっています。
(もちろん、LINE Things をただ Bluetooth LE デバイスのフロントエンドとして利用することも可能です)
この準備が終わると、LIFF やデバイスのファームウェア開発をすぐに開始することが出来ます。
まずは、LINE Things Starter の初期状態の LIFF とファームウェアが動作するところまで、準備を行ってみましょう。
ファームウェア開発環境の準備

まず、ダウンロードやセットアップに時間の掛かりそうな、開発ボードのファームウェア開発環境の準備から始めましょう。
これ以降の、LINE Developers コンソール上の手順とは依存しないので、ダウンロードに時間がかかったりしたら、裏で先に進んでもらって結構です。
今回は、ESP32-DevKitC を利用して開発を行うので、この開発ボードの環境の準備が必要です。ファームウェアの開発は、Arduino IDE を利用して行います。
以下の README に日本語のセットアップ手順が用意されているので、まずは インストール方法 を参照して Arduino をセットアップしましょう。
分かりづらい点を、以下で詳しく説明します。
Arduino のセットアップ
Arduino をインストールした後、ボードを接続せずに、以下の手順を実行してください。
- Preferences (環境設定) を開きます
- Additional Board Manager URL (追加のボードマネージャのURL) に以下の URL を追加します
https://dl.espressif.com/dl/package_esp32_index.json
- Tools (ツール) -> Board (ボード) メニューから Boards Manager (ボードマネージャ) を開いてください
- "esp32" と検索して、esp32 をインストールしてください

USB - UART 変換チップのドライバ
Arduino のセットアップが終わったら、開発ボードの上の USB - UART シリアル変換チップ (ファームウェア書き込みに必要) のドライバをインストールします。
⚠ 注意 [Mac をお使いの方] ドライバをインストールしたあとセキュリティ保護のため、ドライバの実行が拒否される場合があります。
正しくデバイスが検出されませんので、以下の手順をインストール後に確認してください。
- "システム環境設定" → "セキュリティとプライバシー" を開く
- "ダウンロードしたアプリケーションの実行許可" より "許可" を行う
- ESP32-DevKitC をつなげてみて、
ls /dev/tty.SLAB_USBtoUARTと実行して "No such file or directory" とならなければ、正しく認識されています
以上で、ファームウェア開発環境の準備は完了です。
Messaging API のチャネル (LINE Bot) の作成

以下の手順を参考に、Messaging API のチャネルを作成してください。このチャネル (Bot) をもとに、LIFF や LINE Things プロダクトの情報が結びつきます。
LINE Developers コンソールにログインして開発者情報を登録と、LINE の Bot を作るためのプロバイダーの作成が必要です。
⚠注意 チャネルの名前に "LINE" を含めることが出来ません。原因不明のエラーになるので、LINE という文字列を指定しないでください。
ここで、必ず自分の LINE アカウントで、作成した LINE Bot と友だちになっておきましょう。LINE Things Developer Trial では、プロダクトが結び付けられているチャネルの Bot と友達のユーザーにのみ、そのプロダクトが連携画面に表示されるようになります。
LIFF アプリの準備と作成
次に、LIFF (LINE Front-end Framework) アプリの準備を行います。
通常、LIFF アプリを作成するには、そのエンドポイントを提供する Web サーバーが必要になります。LINE Things Starter では、LIFF は静的な HTML と JS を提供するだけでよいので、今回は GitHub Pages を利用することで、Web サーバーの準備を飛ばしましょう。
GitHub Pages のデプロイ

以下の手順で、自分の GitHub アカウントで LINE Things Starter を Fork して、GitHub Pages にデプロイできます。
LINE Things Starter のリポジトリ を GitHub で Fork した後、設定画面で GitHub Pages を開き、Source を master branch に変更してください。
その後、"Your site is published at {URL}" と表示されるはずなので、この URL に liff-app/ を末尾につけたものが LIFF のエンドポイント URL になります。
必ず最後の/を含めてください。
LIFF アプリの作成と BLE feature の付与

その後、デプロイされた URL をエンドポイント URL として LIFF を作成します。
LINE Things 向けの LIFF を作成する際には、BLE feature を忘れずに ON に設定する必要があります。
この設定がないと、LIFF の Bluetooth LE プラグインが有効にならず、その LIFF 上では LINE Things の機能を動作させることが出来ません。
公式ドキュメント内の LIFFアプリを追加する では、curl を利用したコマンドラインからの LIFF の作成手順を紹介していますが、現在は LINE Developers コンソールから LIFF の作成が行えるようになりました。
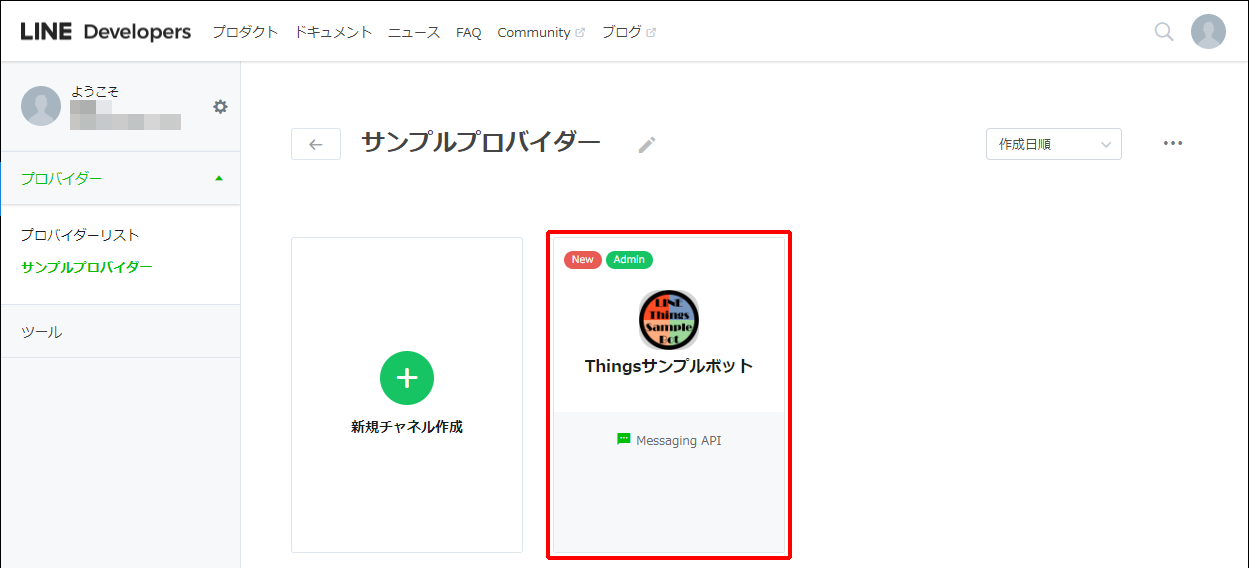
まず、LIFF を作成したいチャンネルを選択して、"LIFF" のタブを開いてください。
上記のような画面が表示されるので、⊕追加 ボタンを押します。

LIFF の追加ポップアップが現れます。
まずは、BLE feature を ON にしましょう。こうすることで、LIFF 内で LINE Things 向けの BLE 通信機能が使えるようになります。
LIFF の名前は、何でも良いので適当に入力してください。
サイズは、Full を押すと全画面で LIFF が表示されるので、まずはこれをおすすめします。
エンドポイント URL には、先ほど作成した GitHub Pages の URL ({GitHub Pages URL}/liff-app/) を入力してください。
最後に保存するを押してください。

作成が完了すると、上のように LIFF URL という項目が表示されます。(line://app/ から始まる URL)
この URL をメモしておきましょう。プロダクトの作成のために利用します。
LINE Things プロダクトの作成
LIFF の作成が完了したら、この情報をもとに LINE Things の新しいプロダクトを作成します。
LINE Things Developer Trial 専用の API を利用して、新しい LINE Things プロダクトを作成します。
その前に、まずお使いの PC に curl コマンドが入っているかどうか確認してほしいです。
(残念ながら、現在こちらは Web UI は提供されていませんので、REST API のみとなります...)
-
Windows をお使いの方: PowerShell を開いて
curl.exe --helpと入力して、ヘルプが表示されれば問題ありません。最近の Windows 10 では標準でインストールされていることが多いです。curl(.exe なし) は、ここで扱うcurlと違うコマンドにエイリアスされているので使用しないでください。-
無事
curl.exeの存在が確認された方: PowerShell では、改行に使っているバックスラッシュ\を認識できません。削除して1行につなげてコマンドを入力してください。また、JSON の"を\でエスケープする必要があります。 -
curl.exeが見つからない方:Invoke-WebRequestやその他 POST できるツールを使って API を実行してください。
-
無事
-
Mac/Linux をお使いの方: おそらく、最初からインストールされています。
curl --helpと入力して、ヘルプが表示されていれば問題ありません。
curl が使えることがわかった方は、以下の公式ドキュメントを参考に LINE Things Developer Trial 専用 API を利用してプロダクトを作成します。
以下がプロダクト作成 API を curl コマンドを利用して実行してみた例です。
curl -X POST https://api.line.me/things/v1/trial/products \
-H 'Authorization: Bearer <channel access token>' \
-H 'Content-Type:application/json' \
-d '{
"name": "<trial product name>",
"liffId": "<LIFF APP ID>"
}'
Windows の方はこちら
curl.exe -X POST https://api.line.me/things/v1/trial/products -H 'Authorization: Bearer <channel access token>' -H 'Content-Type:application/json' -d '{\"name\": \"<trial product name>\", \"liffId\": \"<LIFF APP ID>\"}'
name には、好きなプロダクト名を登録することが出来ます。自分の Product だと分かる名前を設定しましょう。"LINE Things Trial" などありきたりな名前を入れると、同じようなプロダクトを何種類か登録したりしたときに、どのプロダクトと連携したのかがわかりにくくなってしまいます。
liffId には、上記で作成した LIFF アプリの ID (LIFF URL の line://app/ 以降の文字列) を指定してください。

channel access token は、LINE の Channel API を叩くためのアクセストークンで、LINE Developers コンソールのチャネル基本設定から取得することができます。
チャンネル (Bot) ごとに違う値となっています。表示されていない場合には、再発行を押して、この値をコピーして使ってください。
上記のプロダクト作成 API を叩くと、以下のような結果が帰ってきます。
LINE Things の Developer Trial 向けプロダクトでは、プロダクトを作成すると専用の Bluetooth LE の GATT Service UUID が発行されます。上記の結果に含まれる serviceUuid が、発行された UUID となります。この値は、ファームウェアと LIFF を開発する際に必要となりますので、必ずメモしておいてください。
{
"id": {productId},
"name": "{trial product name}",
"actionUri": "{LIFF APP URL}",
"channelId": {channelId},
"type": "BLE",
"serviceUuid": "{serviceUuid}",
"psdiServiceUuid": "{psdiServiceUuid}",
"psdiCharacteristicUuid": "{psdiCharacteristicUuid}"
}
プロダクト作成 API の Response について
--- ここから詳しい話 (理解していなくても無問題, 要 Bluetooth LE の知識) ---
デバイスは、この serviceUuid を Advertising Packet に含めることで、LINE アプリがデバイスを認識できるようになり、LINE Things に連携できるようになります。
つまり、LINE アプリは Advertising Packet に含まれる Service UUID の値を見て、プロダクトの種類を判別しています。なので、実際に実装されているサービスに関わらず、この値を Advertising する必要があります。
しかし、この UUID の GATT Service に何かしらの Characteristic を実装することは必須ではありませんし、LINE Things プラットフォーム上で操作できる GATT Service がこの UUID だけに制限されるわけでもありません。
psdiServiceUuid, psdiCharacteristicUuid は、デバイスを特定する ID (PSDI) を格納した Characteristic とそれを提供する GATT Service の UUID です。Developer Trial プロダクトでは固定の値です。LINE Things 対応プロダクトでは、この Characteristic を Read した時に、デバイスごとに変わる一意な値を返す必要があります。
詳しい仕様は、"デバイスを作成する - デバイスの条件" をご覧ください。
LINE Things Starter では、デバイスの MAC アドレスを返しています。
--- 詳しい話終わり ---
LIFF アプリの書き換え
LINE Things Starter を Fork して、GitHub Pages を立ち上げましたが、このままの状態では LIFF アプリ内の GATT Service UUID が、LINE Things Starter デフォルトの値となっています。このままでは、自分専用のサービスを実装したデバイスに接続することは出来ません。
GitHub Pages にデプロイされている LIFF アプリを少し書き換えて、プロダクト作成時に発行された、自分専用の Service UUID を適用しましょう。
LIFF アプリの書き換えには、GitHub と git の操作が必要になります。git の操作に慣れていない方向けには、GitHub から Web UI での操作方法も用意したので、自身のない方はこちらを参照してください。
Git のコマンドライン操作が苦手な方
LIFF アプリ作成時に、LINE Things Starter を Fork したリポジトリ の中の liff-app/ を開きます。
https://github.com/<user_id>/line-things-starter/tree/master/liff-app
その中の、liff.js ファイルを開きます。

ファイル内容が表示されたら、次に右上に表示されている ✎ (Edit this file) をクリックします。

2行目あたりに USER_SERVICE_UUID が定義されているので、この値を先程プロダクト作成時に取得した serviceUuid の UUID に書き換えてください。この UUID は、case insensitive です。大文字でも小文字でもどちらでも構いません。
// User service UUID: Change this to your generated service UUID
const USER_SERVICE_UUID = 'YOUR_SERVICE_UUID'; // LED, Button
最後に、コミットメッセージを入力して、一番下の "Commit changes" ボタンを押して、変更をコミットします。
これにより、GitHub Pages に変更が反映されます。

Git のコマンドライン操作が可能な方
LIFF アプリ作成時に、LINE Things Starter を Fork したリポジトリ を手元の PC へ clone してきます。
⚠注意 Fork 元の line/line-things-starter を clone しないように!
$ git clone https://github.com/<yourname>/line-things-starter.git
その後、liff-app/liff.js をエディタで開いてください。
2行目あたりに USER_SERVICE_UUID が定義されているので、この値を先程プロダクト作成時に取得した serviceUuid の UUID に書き換えてください。この UUID は、case insensitive です。大文字でも小文字でもどちらでも構いません。
// User service UUID: Change this to your generated service UUID
const USER_SERVICE_UUID = 'YOUR_SERVICE_UUID'; // LED, Button
保存して、commit して GitHub へ push してください。GitHub Pages へ変更が反映されます。
$ git add liff-app/liff.js
$ git commit -m "Change USER_SERVICE_UUID"
$ git push
ファームウェアの書き込み

おまたせしました。ここから、だんだん電子工作っぽくなってくる、ハード側の準備を行います。
Arduino を開いて、以下の手順通りに、ボードと書き込み環境のセットアップを行ってください。
- ESP32-DevKitC を Micro-USB ケーブルを使って PC へ接続してください
- Tools (ツール) -> Board (ボード) のリストから ESP32 Dev Module を選択してください
- Tools (ツール) -> Port (シリアルポート) で正しいシリアルポートを選択してください 例) COM1, /dev/cu.SLAB_USBtoUART
- シリアルポートが表示されない場合には、ドライバのインストールが正しく行われているか確認してください。
- Mac の場合は、前述の通りセキュリティの問題でドライバの実行が拒否されている場合があります。
ここで、一度表示されている 空のスケッチ を書き込んでみましょう。コンパイルと書き込みにはしばらく時間がかかります。何もエラーが表示されなければ、正しく書き込めていると思います。
書き込みを確認したら、一度 USB ケーブルを抜いてデバイスを取り外してください。
そして、Arduino IDE から LINE Things Starter の esp32/arduino/sample/sample.ino を開きましょう。
10行目あたりに USER_SERVICE_UUID の定義が見えるはずなので、この値を先程プロダクト作成時に取得した serviceUuid の UUID に書き換えてください。
// User service UUID: Change this to your generated service UUID
# define USER_SERVICE_UUID "91E4E176-D0B9-464D-9FE4-52EE3E9F1552"
書き換えが完了したら、"マイコンボードに書き込む" を押してファームウェアの書き込みを行ってください。
エラーが出なければ、無事に書き込み完了です。
ブレッドボード上で配線

LINE Things Starter の動作には、LED の接続が必要となっています。
以下の手順と画像を参考に、ブレッドボード上に抵抗と LED を配線してみましょう。
接続を開始する前に、必ず USB ケーブルを抜いて ボードを電源から外してください。
ブレッドボード初体験の方は、スタッフに声をかけて仕組みを教えてもらってください。
電源投入後に、接続間違えたと思ったら、すぐに USB ケーブルを抜いてスタッフに教えてください。
まず、ESP32-DevKitC をブレッドボードに差し込みます。
左側に1番の穴が来るように配置して、左側が USB ポートになるように左端に寄せて、下側に1列穴が余るように配置します。
少し力が必要ですが、しっかりと奥まで差し込んでください。
配線は、上記の写真と、以下の手順を参考にしてください。

- ジャンパワイヤを2本、LED1つ、300Ω 抵抗1つを用意します
- ジャンパワイヤ をひとつとって、ESP32 の GND と右側のブレッドボードの 25番列 に差し込みます
- LED のカソード (-側、リードが短い方) をジャンパワイヤを接続した 25番列 に接続します
- LED のアノード (+側、リードが長い方) を 26番列 に接続します
- 300Ω 抵抗 の一方を、26番列 に接続します (抵抗は無極性)
- 300Ω 抵抗 のもう一方を、30番列 に接続します
- もう1つの ジャンパワイヤ で、ESP32 の IO2 (2) と 30番列 を接続します
LINE と LINE Things デバイスを連携させてみよう
ここまでの手順を完了すると、やっと LINE からデバイスを操作できるようになります。
まずは、LINE Things を有効化して、その後 LINE とデバイスを LINE Things プラットフォーム上で連携させます。
LINE Things を利用するために、まずお使いの LINE をインストールしたスマートフォン上で、以下の QR コードを読み取って規約に同意していただき、LINE Things の機能を有効化してください。
その後、以下のようなデバイス連携画面が見えるはずです。一度有効化したら、次回からは "設定" → "LINE Things" からデバイス連携画面を開くことが出来ます。
ここで、ファームウェアを書き込んだデバイスの電源を入れると、LINE Things デバイスが検出され "連携可能なデバイス" に先程作成したプロダクトの名前が表示がされるはずです。
表示された方はおめでとうございます。

⚠ iOS の場合には、デバイス名が2つ表示される場合があります。既知のバグで、近日修正予定です。
表示されない場合には、以下の状態をまず確認をしてください。
- スマートフォンの Bluetooth LE が有効になっているか
- 作成した LINE Bot と友だちになっているか
- 特に Android の場合: デバイスを再起動してみてください
または、最近 ESP32 の bonding に不具合があることわかっていて、安定して動作しない端末があります。(特に Android)
"開発のコツとトラブルシューティング → ファームウェア書き換え時は必ずペアリング解除 + 連携解除 + Bluetooth OFF" の手順を試してみるか、以下のように bonding の security setting を書き換えてみてください。
// Security Settings
BLESecurity* thingsSecurity = new BLESecurity();
thingsSecurity->setAuthenticationMode(ESP_LE_AUTH_BOND); # ここ
それでも表示されないようであれば、スタッフを呼んでください。
ファームウェアか、プロダクト登録に誤りがある可能性があります。
LINE Things の LIFF BLE 機能を体験しよう
めでたくうまく表示された方は、連携画面のプロダクト名をタップしてみましょう。ペアリング要求を承認すると、以下のような画面の LIFF アプリが立ち上がると思います。
この画面で、"Device connected" と表示されたら、スマートフォンと LINE Things デバイスが接続が完了した状態です。

"File not found" などのエラーが表示される場合は、LIFF のエンドポイントとして設定した URL を確認してください。"Device disconnected" のままになっている場合で、タイトル部分に < > ボタンやメニューが出る場合はエンドポイント URL が / で終わってない可能性があります。確認してみてください。
うまく接続できた場合は、この LIFF の画面を開いたまま、開発ボード上 USB コネクタの左隣にある "Boot" ボタンを押してみましょう。
LIFF アプリ上の "Button state" にボタンの状態の変更が反映されるはずです。
("EN" ボタンは、デバイスがリセットされます。うまく動作しない場合には、一度 "EN" ボタンを押してリセットしてみてください。)
この機能は、BLE の Notify を利用して、デバイスから自発的にイベントが発生した場合に通知される仕組みを利用しています。
このように、LINE Things を使うと、簡単にデバイスから BLE を経由して様々な情報を受け取って、LIFF 上に表示することができるようになります。
その後、LIFF 上の "Switch LED ON" ボタンを押してみましょう。LED が点灯しているはずです。
もう一度ボタンを押すと、LED を消すことが出来ます。
こんなに簡単に LINE から IoT デバイスを操作できると、いろいろ面白いことができそうと思いませんか?
⚠注意 うまく LIFF が動作しなかったり、PSDI が表示されない、ボタンは動作するが LED が動作しない、といった場合は "開発のコツとトラブルシューティング" を参照してください。
応用編
ここからは、LINE Things Starter のコードを元に、ファームウェアと LIFF を改造してみる応用編です。
Starter が一通り動いて、開発を進めたいけど、この先何をすればいいかわからないって人は、とりあえずこの応用編を進めてみてください。
ESP32 のファームウェアについて
LINE Things Starter for ESP32 のファームウェアには、以下のような Service と Characteristic を実装してあります。
-
BLEService* userService- LED 用 Characteristic (Write)
BLECharacteristic* writeCharacteristic
- ボタン用 Characteristic (Notify)
BLECharacteristic* notifyCharacteristic
- LED 用 Characteristic (Write)
-
BLEService* psdiService- デバイス特定用 Characteristic (Read)
BLECharacteristic* psdiCharacteristic
- デバイス特定用 Characteristic (Read)
Read, Write, Notify の基本的な Characteristic については全て実装済みですので、開発する際にはこれらの Characteristic のコードを参考に拡張してみてください。
新しい Characteristic を実装してみよう
新しい Characteristic は、ひとまず userService に追加してみましょう。
もちろん、新しいサービスを追加したり、16-bit UUID サービスを追加することもできます。
今回は、ボタンを押したらカウントアップされるような、Characteristic を実装してみましょう。
- Characteristic の property: READ のみ
- ボタンを押したらカウントアップ
- Disconnect されても、デバイスがリセットされるまで保持
まずは、UUID を決めなければいけませんが、Online UUID Generator や uuidgen コマンドを利用して生成するのが良いと思います。
デバイス側のファームウェアを、以下のコードを参考に変更します。
# define READ_CHARACTERISTIC_UUID "<YOUR_CHARACTERISTIC_UUID>"
BLECharacteristic* readCharacteristic;
...
void setupServices(void) {
...
readCharacteristic = userService->createCharacteristic(READ_CHARACTERISTIC_UUID, BLECharacteristic::PROPERTY_READ);
readCharacteristic->setAccessPermissions(ESP_GATT_PERM_READ_ENCRYPTED);
readCharacteristic->setValue(0); // とりあえず 0 で初期化
...
}
上記のコード例は、Characteristic を追加しただけなので、次にデータを書き込む部分を実装しましょう。
loop() 内の以下の部分に Characteristic へ setValue() を行うコードを追加します。
# 追加
int btnCount = 0;
void loop() {
...
while (btnAction > 0 && deviceConnected) {
...
# ここから
if (btnValue) {
btnCount++;
readCharacteristic->setValue(btnCount);
}
# ここまで
}
}
次に、LIFF のコードを変更します。まずは、HTML から。
LIFF を開いたときに、これまでのカウント回数を表示する領域を作ります。
<!-- Device Info Table -->
<table class="device-info-table">
<tr>
<th class="device-info-cell device-info-key">Click count</th>
<td class="device-info-cell device-info-val" id="click-count">0</td>
</tr>
<!-- ここから -->
<tr>
<th class="device-info-cell device-info-key">これまでのカウント回数</th>
<td class="device-info-cell device-info-val" id="total-count">---</td>
</tr>
<!-- ここまで -->
</table>
実際に JavaScript で、デバイス接続時に、先程実装した Characteristic を読みに行くコードを追加してみましょう。
(あくまで、接続時に一度読みに行くだけで、リアルタイムでは更新されませんが、一度切断して接続しても内容が保持されます)
const READ_SERVICE_UUID = '<YOUR_CHARACTERISTIC_UUID>';
...
function liffGetUserService(service) {
// Read value
service.getCharacteristic(READ_CHARACTERISTIC_UUID).then(characteristic => {
return characteristic.readValue();
}).then(value => {
// Convert byte buffer to Int32 in little endian
const value = new DataView(value.buffer).getInt32(0, true);
document.getElementById("total-count").innerText = value;
}).catch(error => {
uiStatusError(makeErrorMsg(error), false);
});
...
}
デバイスに書き込んで、LIFF を deploy して試してみましょう。
フルカラー LED を制御してみよう
一般的に NeoPixel と呼ばれる、WS2811, WS2812 搭載のフルカラー LED を何個か用意していますので、終わってしまって遊んでみたい方は声をかけてください。
- http://akizukidenshi.com/catalog/g/gI-08412/
- https://www.amazon.co.jp/dp/B07G45H23Y/ref=cm_sw_r_tw_dp_U_x_7OpvCbDKTK6YM
Arduino のライブラリが提供されているので、簡単に操作することが可能です。
本来は、NeoPixel は 3.3V レベルでの動作は保証されていないのですが、一応そのまま ESP32 に挿して動きます。(色は微妙に正しく表示されないかもしれません、ブレッドボードの特性の都合もあって難しいです)
抵抗などを挟む必要はなくて、そのまま ESP32 の 5V (1つなら 3.3V でもよい) に Vcc ピンつなぎましょう。
その際、ブレッドボードは片側1列しか空いていませんが、Starter のために使ったピンの側には電源ピンがないので、もう片方が使えるように差しなおしましょう。
以下に簡単なファームウェアの変更点と操作サンプルを載せておきます。
32番ピンに NeoPixel の IN を接続してください。
Write するときのペイロードは、(NeoPixelの番号, Red, Green, Blue) の順番で1バイトづつ書き込むようなものを想定しています。
# include <Adafruit_NeoPixel.h>
# define NEOPIXEL_CHARACTERISTIC_UUID "6fd48e70-3492-4f92-82d6-2b5c13e5e026"
# define NEOPIXEL_PIN 32
# define NEOPIXEL_N 1
# define NEOPIXEL_MODE (NEO_RGB + NEO_KHZ400)
Adafruit_NeoPixel pixels = Adafruit_NeoPixel(NEOPIXEL_N, NEOPIXEL_PIN, NEOPIXEL_MODE);
volatile bool pixelsUpdated = false;
class neopixelCallback : public BLECharacteristicCallbacks {
void onWrite(BLECharacteristic* bleWriteCharacteristic) {
std::string value = bleWriteCharacteristic->getValue();
// Payload: [0] N, [1] R, [2] G, [3] B
pixels.setPixelColor(value[0], pixels.Color(value[1], value[2], value[3]));
pixelsUpdated = true;
}
};
void setup() {
Serial.begin(115200);
// Initialize NeoPixel
pixels.begin();
// 最初の初期化がうまくいかないことが多くて、たぶん ESP32 の仕様です...
pixels.show();
delay(500);
pixels.show();
...
}
void loop() {
if (pixelsUpdated) {
pixelsUpdated = false;
pixels.show();
}
...
}
void setupServices(void) {
neopixelCharacteristic = userService->createCharacteristic(NEOPIXEL_CHARACTERISTIC_UUID, BLECharacteristic::PROPERTY_WRITE);
neopixelCharacteristic->setAccessPermissions(ESP_GATT_PERM_WRITE_ENCRYPTED);
neopixelCharacteristic->setCallbacks(new neopixelCallback());
}
LIFF 側は、ボタンを何個か用意して色を変えるための命令を送信したり、<input type="color"> などを使うと自由な色を指定可能ですので、試してみてください。
(<input type="color"> は Android では、OS のカラーピッカーが動作しますが、iOS では未対応です...)
その他パーツあります
時間が有り余っていろいろやりたい方向けに、Arduino ライブラリが提供されていて簡単に操作できる、簡単に操作できるデバイスを用意しています。
時間に限りがあるので最後まで行かないかもしれませんが、一般的に入手性の良いデバイスを揃えています。
- SSD1306 OLED
- I2C 温度計 (S-5851A など)
- I2C 加速度センサー (MMA8452 など)
- LED たくさん
- スイッチたくさん
- その他いろいろ
LINE Things を使って、実際に役立つものを作るには
LIFF アプリをもっと高度に...
今回の例では、LIFF アプリは HTML と JavaScript のみで、サーバー側のアプリケーションなくクライアントで完結しているものです。
しかし、LIFF はどんな Web サイトのエンドポイントでもう登録できるため、サーバー側に情報を送信したり、データを保存するアプリケーションも作ることができます。
(LIFF は、Local Storage や Cookie の永続性を保証していませんので、基本的にクライアント側の保存手段は利用不可です)
LIFF 側でデータを保存したり、過去の履歴や友達と共有したりする機能を提供できるようになると、面白いかも?
LINE Bot・メッセージングとの連携...

また、LIFF 上では JavaScript API を利用して気軽に LINE のアカウント情報や、メッセージ送信を行うことができる機能が提供されています。
デバイスから取得した情報を加工して、何らかの情報を Bot に送信したり、友達に送信したりすることも実現可能です。LINE Bot やメッセージングと連携するデバイスを作ると面白いと思いますし、本来の開発趣旨はそこにあります。
ちなみに、LINE Things を利用した LIFF 自体は、LIFF URL を開けば、どこからでも開くことができます。
なので、一度連携してしまったデバイスとは、LINE Things のデバイス連携画面を経由せずとも LIFF を開くだけで接続可能です。LINE Bot との会話中に LIFF URL を送信してデバイスと連携可能な LIFF を開かせる、といった工夫もできます。
作りたいものの相談に乗ります
LINE Things プラットフォーム上で作ってみたいアイデアなどがある方、ハンズオン内で相談に乗ります。
電子工作でどんな事ができるかわからない、どういう部品をつかってアイデアを実現すればいいのかわからない、こんなアイデアは本当に実現できるのか、などどんなことでも結構ですので、気軽に話しかけてみてください。
[おまけ] 開発中の LINE Things の Blueooth LE 自動通信機能について

自動通信機能は2019年5月にリリースされました。
詳しくは以下のブログやハンズオン資料を参照してください。
以下は、開発中の説明になります。
LINE Things 自動通信機能について、特別に絶賛開発中の内容を、少しこの機会に公開したいと思っています。
家電や IoT デバイスが、LINE Bot と密に連携して、自発的にコミュニケーションを行うような機能が実現可能になります。
⚠ 注意: 何度も言っていますが 2019年2月現在、自動通信機能はまだリリースされていません。
現在の LINE Things + LIFF BLE 機能ではできないこと
現在利用できる LINE Things の LIFF BLE 機能の最も大きな問題点は、LIFF を開いていて貰わないと、デバイスと通信する機会がないということです。
現在でも、例えば体重計やリモコンなど、ユーザーが意思を持ってそのデバイスと通信しようと思う状況では、基本的には多くの用途を LIFF BLE 機能だけでカバーできると思っています。
しかし、ずっと身につけるようなデバイスで変化があったときに教えてくれる機能や、定期的に状況を教えてくれるようなものでは、今の LINE Things の機能では不十分だと考えています。
変化を取得したり、定期的に状況を取得するためにも、ユーザーに LIFF を開いてもらう何らかのアクションが必要になるからです。
LINE Things 自動通信が実現すること
そこで、LINE Things の Bluetooth LE 自動通信機能では、LIFF を開いていなくても、自動で LINE Things と連携したデバイスと通信する手段を提供します。
基本的にはバックグラウンドで通信するイメージを持ってもらえれば良いと思いますが、開発中のため詳細なことは未確定です。
自動通信した内容は、Messaging API を経由して、そのデバイスのチャンネル (LINE Bot) に Webhook 登録先に送信されます。
つまり、デバイス側から変化があったときにお知らせを受け取ったり、定期的にデータを取得することができるようになります。
その内容をもとに、LINE Bot がメッセージを送信してユーザーにお知らせしたり、データを溜め込んで定期的になにかを通知したり、サーバー側でデータの処理を行った結果を返すことができるようになります。
つまり、自動通信で目指すところは、LINE のアプリと Bot プラットフォームが、Bluetooth LE でつながる IoT デバイスとユーザーのハブのような役割を担うことです。
自動通信を行うための手順の登録 - Scenario
自動通信をおこなうには、LINE のアプリケーションが通信を行うため、予め LINE アプリケーション側に通信を行う内容を登録して貰う必要があります。登録を行うための手段として、自動通信用の LINE Things の API が提供されます。
LINE Things の自動通信では、この "どのように通信を行うか" という1つの手順を "Scenario" (シナリオ) と読んで、Scenario をプロダクトごとに登録して貰う形になります。
サーバー側に API を経由して Scenario が登録されると、LINE アプリにその内容を配信して、決められたとおりに通信を行います。
Scenario の概要は以下の通りです。
- 1つの Scenario は、以下の動作を指定された通りの順番で実行するように、複数個指定することができます
- GATT Characteristic の READ, WRITE
- delay
- Scenario の実行のトリガーとなる事象を指定できます
- 最小実行間隔を指定可能な、定期的な実行
- 指定した GATT Characteristic の Notify
- プロダクトごとに Scenario 複数登録が可能で、別々の手順・タイミングで実行することができます
- 通信したデータは、ペイロードがそのまま生バイナリに変換可能な形式で、Messaging API を経由して送信されます
自動通信機能と LIFF BLE 機能の組み合わせ
LINE Things は、自動通信だけでも、LIFF BLE だけでも、不十分だと思っています。
デバイスと自動通信を行って、Bot を経由したデバイスとのコミュニケーションするきっかけを作り、LIFF を経由して情報を取得したり、操作を行ったりするようなものが、目指す未来だと考えています。
LINE Beacon との組み合わせも、デバイスをまず見つけてもらうというきっかけには、利用できると思います。
自動通信機能を使ってもできないこと
- Bluetooth LE の電波が到達不可能な場所にあるデバイスの操作
- まあ当たり前ですね... そういう用途では、Wi-Fi などを使ってください
- LINE Things に登録されていないプロダクトとの通信
- ユーザーが LINE Things とデバイス連携操作を行っていないデバイスとの通信
- ユーザー・デバイスごとに異なった Scenario を配布
- 自動通信で Advertising Packet のペイロードの取得
自動通信に対応させるには?
基本的に、デバイス側は LIFF BLE から操作できるものであれば、ほぼすべて自動通信もそのまま対応可能です。
リリース後の、皆様からのアイデアを楽しみにしています。
開発のコツとトラブルシューティング
LINE Things の開発を進める上で、なにか問題が起きたときには、以下の情報を参考にしてください。
[重要] ファームウェア書き換え時は必ずペアリング解除 + 連携解除 + Bluetooth OFF
デバイスのファームウェアを書き換えた時、特に iOS において GATT Service や Characteristic の構成に変更を加えた場合、何もせずにすでにペアリング・デバイス連携済みの端末へ接続すると、正しく動作しないことがあります。(デバイス側の OS レベルのキャッシュによる)
デバイス側のファームウェアを書き換えた場合には、Bluetooth 設定画面からペアリングを解除し、LINE Things の連携画面からも連携を解除し、Bluetooth を OFF にしたあと、もう一度 ON にすることで、デバイス側のキャッシュがクリアされる場合があります。
詳細な手順は以下の通りです。
iOS
- iOS の設定より Bluetooth の設定画面を開きます
-
ESP32と表示されたデバイスの ℹ️ マークを押して、"このデバイスの登録を解除" します - LINE Things のデバイス連携画面で、対象のデバイスを左にスワイプして連携を解除します
- LINE アプリを kill します
- Bluetooth を OFF にします
- Bluetooth を ON にします
- LINE Things のデバイス連携画面を開きます
Android
- Android の設定より Bluetooth の設定画面を開きます
-
ESP32と表示されたデバイスの設定ボタンを押して、"削除" します - LINE Things のデバイス連携画面で、対象のデバイスを長押しして連携を解除します
- LINE アプリを kill します
- Bluetooth を OFF にします
- Bluetooth を ON にします
- LINE Things のデバイス連携画面を開きます
常時、Service の変更や Characteristic の追加を行うようなデバイスや、開発中には Service Changed Characteristic を実装することをおすすめします。
Android より iOS の方が BLE 自体の機能が安定している (と思う)
一般的に、BLE の機能は iOS のほうが安定していると思います。
実際に、LINE Things を開発する上でも、Android は何度か致命的な問題により突然動かなくなったり、下記で説明する突然何も反応しなくなる問題があったり、不安定なイメージです。特に、端末にいる機種依存の問題がとても多いです。
だからといって、iOS が信頼できるかと言われると、そうでもないイメージです。
Android は稀に BLE がなにも反応しなくなる
Android 端末では、稀に Bluetooth LE の機能が LINE に限らず、何も使えなくなることがあります。
おとなしく、端末を再起動してください!
nRF Connect for Mobile を活用する
うまく動作しない場合には、正しくファームウェアの Service UUID が書き換えられているか、書き換えた正しく LIFF に反映できているかを確認してみてください。Bluetooth LE のデバッグには、BLE 関連のチップメーカーである Nordic が提供している "nRF Connect for Mobile" というアプリを使うと便利です。
- https://itunes.apple.com/jp/app/nrf-connect/id1054362403
- https://play.google.com/store/apps/details?id=no.nordicsemi.android.mcp
ファームウェアが正しく動作しているか、バグがあるのは LIFF アプリかデバイスなのかといった、問題の切り分けに役立ちます。
LIFF のキャッシュがクリアされない
Android の場合は、LINE 自体のアプリのキャッシュをクリアすれば、LIFF のキャッシュもクリアされます。
iOS の場合は、OS のバージョンによってまちまちで、これと言ってしっかり消せる方法がないです...
(僕が知らないだけかも、すいません...)
GitHub Pages であれば、10分でキャッシュが消えるような設定になっています。
LIFF アプリ内のデバッグ
LIFF アプリは、デバッグコンソールなどは存在しないため、デバッグがやりにくいこともあります。
そこで、以下の vConsole というプラグインを組み込むと、LIFF アプリ内で簡単なデバッグが行えるようになります。
お困りの方は是非試してみてください。
ESP32 以外の開発ボードのオススメは?
手軽に開発できる Bluetooth LE 対応の開発ボード比較
https://qiita.com/hktechno/items/45ce4678e45c4e8331df
ハンズオンで、ESP32 を採用しているのですが、ESP32 自体はあまり BLE 通信の安定性が良くないです。
Raspberry Pi は?
LINE Things Starter を Raspberry Pi 上で移植された方がいます。
https://qiita.com/pierusan2010/items/10f6ec2e0724f42190ba
しかし、私達の検証では、Raspberry Pi の BLE ライブラリの問題で、iOS と Android 両方で正しく動作させる事ができておらず、Starter のリポジトリには含めておりません。
Wi-Fi と Bluetooth LE の違いと、LINE Things の目指す方向について
なぜ、Bluetooth LE なの?、これからの IoT は Wi-Fi とか LTE じゃないの?と思われる方が多いと思いますが、LINE Things は基本的にインターネットに自ら接続可能なデバイスを直接的には対象としていません。
もちろん、組み合わせて使ってもらうことは問題ありません
それじゃ、"Internet of Things" じゃないじゃないかという話になりますが、それはその通りで "LINE Things" なので、基本的に LINE とつながる "もの" を目指しています。そのため、LINE を経由してインターネットへ間接的につながることができるような構造になっています。
そもそも、自らインターネットへ出ていけるデバイスであれば、我々が API や環境を提供しなくても、LINE Bot や Messaging API と IoT デバイスをつなぎこむ際、すでに LIFF や既存の API をつかって連携できる手段は提供されているので、LINE Things はそれではカバーしきれない Bluetooth LE デバイス向けにも LINE と連携する手段を用意しました。
Bluetooth LE を利用したデバイスのメリットは、消費電力・コスト・サイズにあると思っています。
例えば、家電のリモコンやスイッチ、ヘルスケア機器などが、全て Wi-Fi や LTE に接続可能なデバイスになるとは、個人的には非現実的だと思っています。コスト的な問題もあるし、接続手段、消費電力、セキュリティなど、いろいろな課題があると思っています。
しかし、Bluetooth LE ならどうでしょう?
赤外線通信や、そのデバイス固有の表示装置・スイッチなどが、すべて Bluetooth LE で置き換えられて、スマホから操作できるようになり、既存のデバイスの概念を変えられる可能性があると思っています。
コスト的には、まだまだ難しい面もありますが、現在でも 500 円以下で低消費電力の BLE モジュールを入手できる時代になっています。
また、このようなデバイスは、LINE Bot と親和性がよいと考えていて、アプリ作り込んだり Bot とやり取りするためのコストを下げるために、LINE Things を開発しています。
LINE Things を利用したデバイスとの自動通信機能がリリースされたら、この可能性が今よりかなり広がると思っています。
LINE Things 対応の製品を開発したい
ご相談に乗りますので、当日スタッフを捕まえて名刺をもらうか、以下のフォームからどうぞ。
