要旨
Vue CLIで作成したアプリケーションをGithub Pagesにデプロイしたので体系的な流れをまとめてみました。
https://taryotaryo.github.io/janken_app/
別の記事で「簡単にできる」という情報を見かけたことで高を括っていましたが、前提として必要な知識や設定・ツールがあったり、記事に書いてあるとおりにやったのにうまくいかないといったことがありました。今後の備忘用とこれから始められる方の参考になればと思い執筆しました。
全体の流れ
1. Vue CLIでアプリを作成する
1.1. Vue CLIの開発環境を用意する
1.2. プロジェクトを作成する
1.3. プロジェクトを起動してみる
2. Github Pagesにデプロイする
2.1. Gitをインストール
2.2. Githubにアカウントを登録する
2.3. プロジェクトファイルを本番環境用にビルドする
2.4. Githubに公開用のリポジトリを用意する
2.5. ビルドしたファイルをGithubの公開リポジトリに配置する
1. Vue CLIでアプリを作成する
1.1. Vue CLIの開発環境を用意する
node.jsとnpmをインストール
下記の記事を参考にインストールします。
※疑問1 なぜnode.jsとnpmをインストールするの?
node.jsはサーバーサイドJavaScriptのことです。npmはnode.jsのパッケージ管理システムで、必要なパッケージ(機能)をインストール/アンインストールすることができます。そしてVue CLIはnode.jsのパッケージです。そのためVue CLIをインストールの前提として、npmとnode.jsは必要になります。
Vue CLIをインストール
Windowsの場合はコマンドプロンプト、Macの場合はターミナルを開き、下記コマンドを実行しVue CLIをインストールします。
npm install -g @vue/cli
インストールが終わったら、下記コマンドを実行して正常にインストールされていることを確認します。
※インストールされているVue CLIのバージョンを表示するコマンドです。バージョン名の表示を確認できたらOKです
vue --version
※疑問2:グローバルインストールて何?
オプションの「-g」はグローバルにインストールします。グローバルでインストールするとはVue CLIの使える範囲をPC全体にするということです。今後もVue CLIを利用して開発する方はグローバルインストールでよいです。
逆に「今回のアプリケーションだけ使えればよい」という方は対象のプロジェクトフォルダに移動した後に下記コマンドでローカルインストールしてください。ローカルインストールとはVue CLIの使える範囲をフォルダ内に閉じ込めます。
npm install @vue/cli
1.2. プロジェクトを作成する
Vue CLIをインストールできたら下記コマンドを実行してプロジェクトを作成します。
※ここではプロジェクトフォルダ名を「vue_application_deploy_to_githabpages」とします
vue create vue_application_deploy_to_githabpages
[書式] Vue create プロジェクトフォルダ名
コマンド実行後にプリセットを問われれます。ここでは「default (babel, eslint)」を選択します。
するとプロジェクトの作成が開始されるので、完了するまでしばらく待ちます。
? Please pick a preset: (Use arrow keys)
> default (babel, eslint)
Manually select features
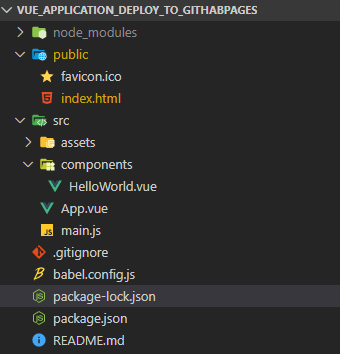
インストール完了後、指定した名前のプロジェクトフォルダが作成され、中身の構成が下記のようになっていることを確認します。
疑問3:「vue create」コマンド実行後に選択する内容は何?
プロジェクトの作成と同時にプロジェクト開発に導入したい機能を選択します。それぞれ機能の説明は下記の通り。
| 機能 | 内容 | 雑な意訳 |
|---|---|---|
| Babel | JavaScriptの新しい仕様(ES6以降)で書かれたプログラムをES5に変換するツール。 | ES6以降の記法(たとえばconstとか)を使う人は導入必須。 |
| TypeScript | altJS(代替JavaScript)というJavaScriptの機能を拡張し使いやすくした言語。 | TypeScriptを使って開発する人は導入必須。 |
| Progressive Web App (PWA) Support | ネイティブアプリのような機能を持ったWebサイトやWebアプリ。 | Webサイトにスマホアプリのようなプッシュ機能やホームボタンなどを実装できる機能。 |
| Router | SPA(シングルページアプリケーション)を構築するための、Vue.jsライブラリ。 | SPAとはひとつのHTMLファイルで作成され、ページの遷移で再読み込みの発生しないWebサイトやWebアプリのこと。作りたい人は導入必須。 |
| Vuex | Vue.js アプリケーションのための 状態管理パターン + ライブラリ。 | Vue.jsではコンポーネントという単位で機能別にファイルを分割して開発する。通常はコンポーネント毎にデータを定義してコンポネント間でデータをやり取りするが、Vuexはコンポーネントが使うデータを一か所に集約する貯蔵庫のような役割。 |
| CSS Pre-processors | 独自の言語(メタ言語)で書かれたスタイル構文をCSS構文へと変換してくれる機能。 | CSSを効率よく書けるsassやscss等があります。それらをcssに変換してくれるものです。vue開発でsass/scssなどを使いたい場合は導入必須。 |
| Linter / Formatter | JavaScriptの構文をチェックしてくれるツール | linterは構文をチェックする、Formatterはスペースやインデント、改行等のコーディングスタイルを統一してくれるもの。誰がかいてもコードの一貫性を保つてるので共同開発において非常に有用。 |
1.3. プロジェクトを起動してみる
作成されたプロジェクトフォルダに移動し、「npm run serve」コマンドを実行します。
cd vue_application_deploy_to_githabpages
npm run serve
そうすると下記のように表示されます。Localという項目にあるURL「http://localhost:8080/」にアクセスします。
DONE Compiled successfully in 2620ms 17:22:42
App running at:
- Local: http://localhost:8080/
- Network: unavailable
Note that the development build is not optimized.
To create a production build, run npm run build.
下記のページが表示されればプロジェクトが正常に作成されたことを確認できます。
疑問4:「すごい!表示された!でもどうして表示されるの?」
ローカルに開発用サーバーを立ち上げてWebページを表示しているから。
Webページを表示するためにはサーバーが必要です。ここでは「npm run serve」コマンドで、PC上に開発用のサーバーを立てています。PCの設定にもよりますが、ローカルサーバーにはデフォルトでポート番号8080番を割り当てられます。ポート番号とはPC上でサービスを区別するための番号です。そのため「localhost:8080」を指定したURLにアクセスするとページが表示されるようになるということですね。
※ちなみにこの表示されているページはVue create後に作成されたデフォルトのHTMLファイルで表示されたページです。
2. Github Pagesにデプロイする
2.1. Gitをインストール
下記の記事を参考にGitをインストールします。
疑問5 Gitって何?
ファイルのバージョン管理ツールと呼ばれるものです。たとえばエクセルで家計簿を作って使っていることを想像してください。その日の支出を家計簿に記載して保存しました。しかしあとから前日の収支データを間違えて消してしまったことに気づきます。数値を覚えていない限り元に戻すことはできません。
このようなことに対処できるのがGitになります。Gitではコミットという操作を実行することでフォルダやファイルの状態をバージョンという単位で保存しておくことができます。またファイル内容を変えた後でも保存したバージョンにファイルの状態を戻すことができます。今回のケースでいうと前日までのエクセルをバージョン1、誤って記載した状態をバージョン2とすると、バージョン1に戻すことでリカバリできるということになります。
2.2. Githubにアカウントを登録する
下記の記事を参考にGithubにアカウントを登録します。
※疑問6 Githubって何?
GitHubとは、オンライン上のソースコード管理サービスです。Gitで保存したバージョンの束を「ローカルリポジトリ」といい、このローカルリポジトリをオンラインに配置することができます。PC側のGitと対比してGithubは「リモートリポジトリ」と呼ばれ、PC上でプッシュと呼ばれる操作をすることによりローカルリポジトリをリモートリポジトリとしてに配置することができます。Githubは主に共同開発で使われるサービスで、リモートリポジトリを本番用のファイルとし、各々ローカルPCで作業したものをリモートリポジトリに反映させていくことで開発します。
2.3. プロジェクトファイルを本番環境用にビルドする
Vue.jsは開発時はvueファイル(.vueという拡張子のついたファイル)を使います。vueファイルとはHTML、CSS、JavaScriptをまとめて書けるファイルです。この技術によってたとえばヘッダーはheader.vueで、footerはfooter.vueで、のようにパーツ単位(Vueではコンポーネントと呼ぶ)でファイルを分割することができるようになり、開発しやすくなりました。
しかし上記はあくまで開発時の話で、本番環境つまりユーザーがブラウザを使ってみる場所に置いた場合、ページが表示されることはありません。なぜならブラウザではvueファイルを解釈することはできないからです。ではどうすればよいか?ここで登場するのがビルドになります。
ビルドはvueファイルに書かれたファイルをHTMLとCSSとJavaScriptに変換(これをコンパイルともいいます)します。つまりブラウザで解釈できるファイルに変換するということです。
上記を踏まえて、Github Pagesにデプロイするためには下記の条件を必要になります。
- ビルドされたファイルであること
- ビルドされたファイルを「docs」というフォルダの中に配置すること
ビルド時にビルドされたファイルをdocs配下に作成されるように設定する
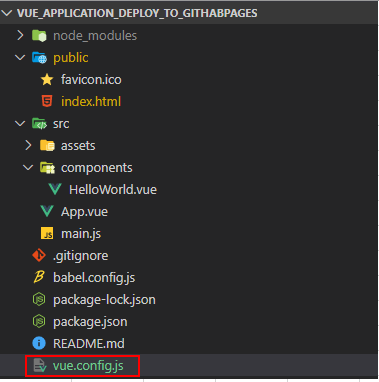
まずはプロジェクトフォルダ内の一番上の階層に「vue.config.js」という名前のファイルを作成します。このファイルではビルド時の出力形式などを定義します。
作成したvue.config.jsファイルに下記の内容を記載します。
各パラメーターの説明は下記のとおりです。
「publicPath」:アプリケーションのデプロイされるベースとなるURLを指定
「outputDir」 :ビルド実行時にビルドしたファイルが生成されるディレクトリを指定
module.exports = {
publicPath: './',
outputDir: 'docs'
}
ビルドする
npm run build
ビルド実行後、どのようになるのか見てみましょう。
まずはビルドされたファイルについて説明します。
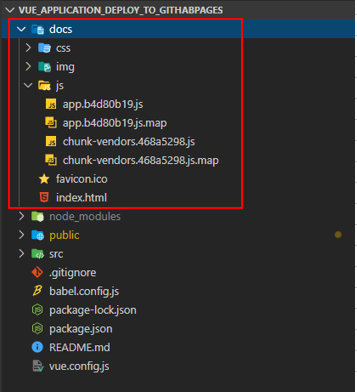
「docs」という名前のフォルダが作成され、その中にhtmlファイル、cssファイル、jsファイルが格納されていることを確認できます。このファイル群がビルドされたファイルです。outputDirパラメーターに「docs」を指定したにより、ビルドされたファイルはdocsフォルダの配下に格納されています。
さらに「docs」フォルダ内のindex.htmlをみてみましょう。横並びになってみにくいと思いますので、文字列「src」でページ内検索してみてください。jsファイルのパスが相対パスになっています。これはpublicPathパラメーターで「./」(相対パスを示す)を指定したからです。
2.4. Githubに公開用のリポジトリを用意する
Githubにアクセスし、2.2.で作成したアカウントにログインします。
Github
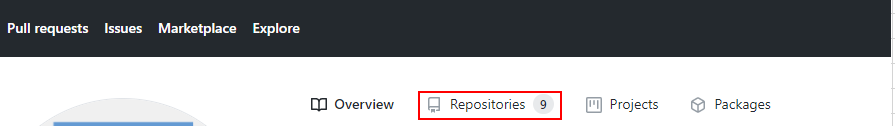
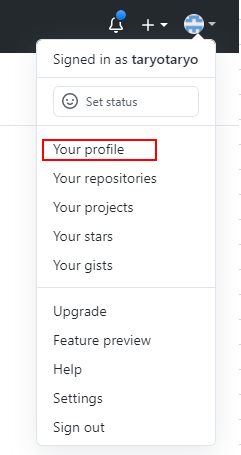
Github1のプロフィールページにアクセス
右上のアイコンをクリック ⇒ Yout profileをクリック

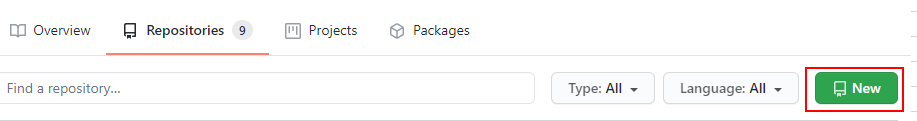
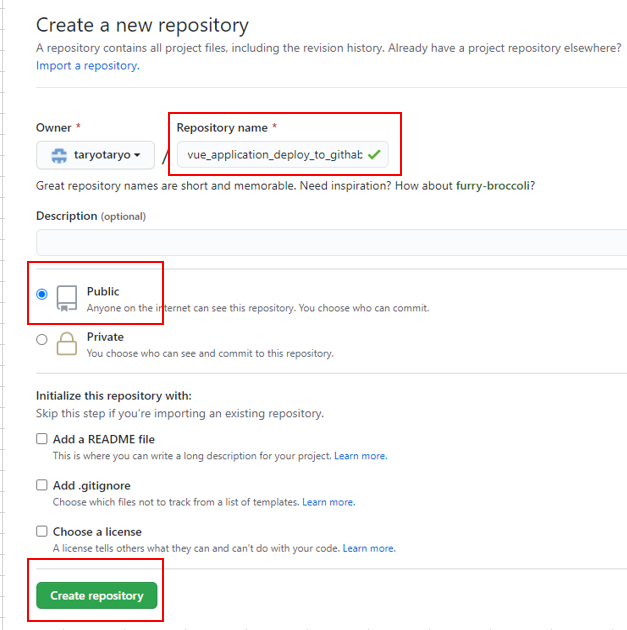
リポジトリを作成する。「Repository name」にプロジェクト名を入力、「Public」を選択し「Create repository」ボタンをクリック

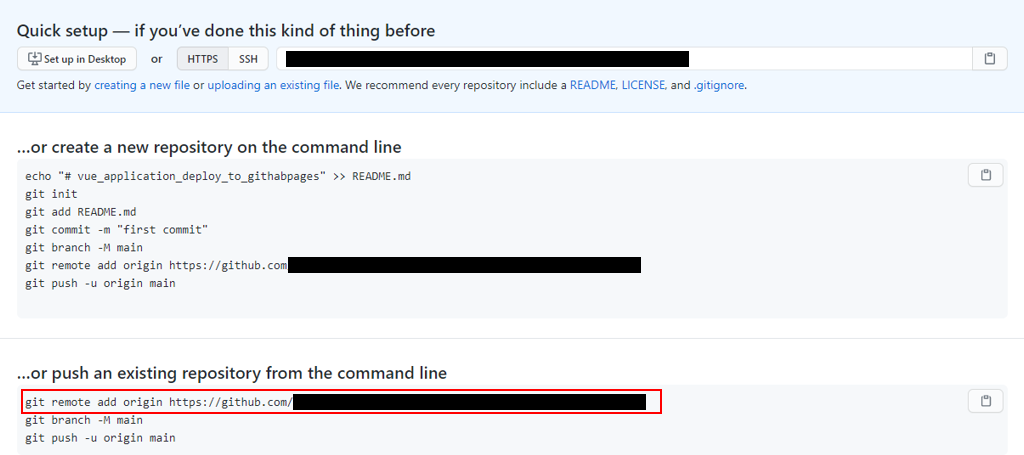
遷移先のページの赤枠で記載されたコマンドを控える。公開リポジトリとローカルで作成したプロジェクトファイルを紐づけるために、ローカルで実行するコマンドになります。

2.5. ビルドしたファイルをGithubの公開リポジトリに配置する
ローカルPCでGitコミットしローカルリポジトリを作成する
プロジェクトフォルダに移動します。
cd vue_application_deploy_to_githabpages
コミットし、ローカルリポジトリを作成します。
git add .
git commit -m "first commit"
ローカルリポジトリとリモートリポジトリを関連づける
さきほど控えたコマンドです。
git remote origin https://github.com/リポジトリ名
ローカルリポジトリをリモートリポジトリに配置する
git push origin master
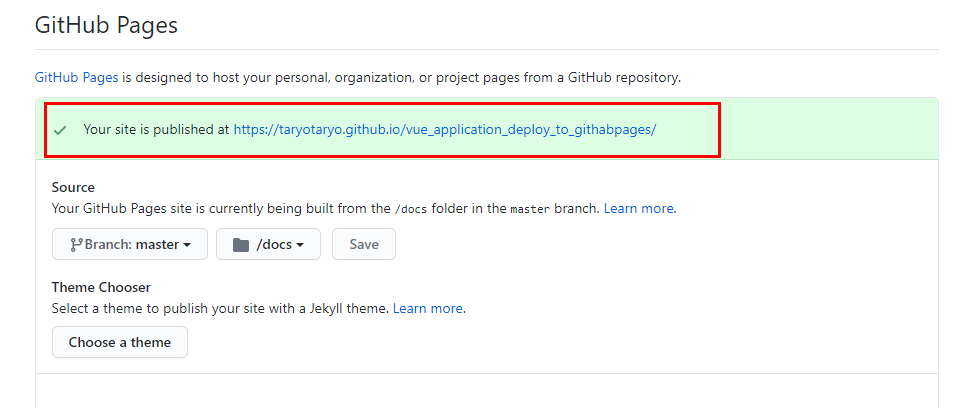
2.6. Github Pagesで公開する
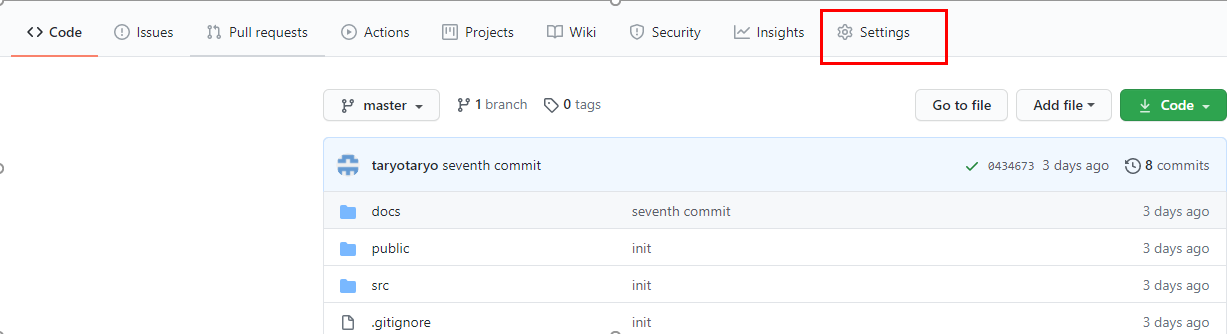
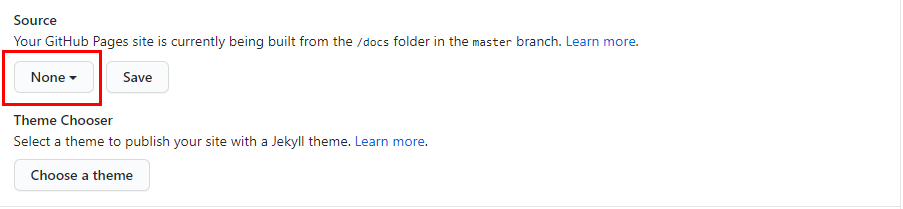
ページ下部の「GitHub Pages」に移動する。「none」を「Branch:master」、その後に表示されるフォルダを「/docs」にしてSaveボタンを押します。

上部にURLが表示されるのでアクセスします。
ページが無事表示されれば完了です。
参考
Node.js / npmをインストールする(for Windows)
【初心者向け】Gitのインストール方法をわかり易く解説(画面付き)
【2019年1月現在】GitHubアカウント作成方法