TextFieldのtextが取得できない
解決したいこと
名前とメールアドレス、パスワードを入力する3つのtextFieldと、サインアップボタンを配置し、Firebaseを使ったサインアップ機能を作りました。3つのtextFieldのいずれかが空白の場合はサインアップボタンを押しても、HUDで警告を出しreturnするようにしています。シミュレーターで実行してみたところ、3つのtextFieldが全て入力されていても、textField.textがnil判定になっているのか、サインアップできずにHUDが表示されてしまいました。
原因がわかる方がいらっしゃいましたらご教授ください。
発生している問題・エラー
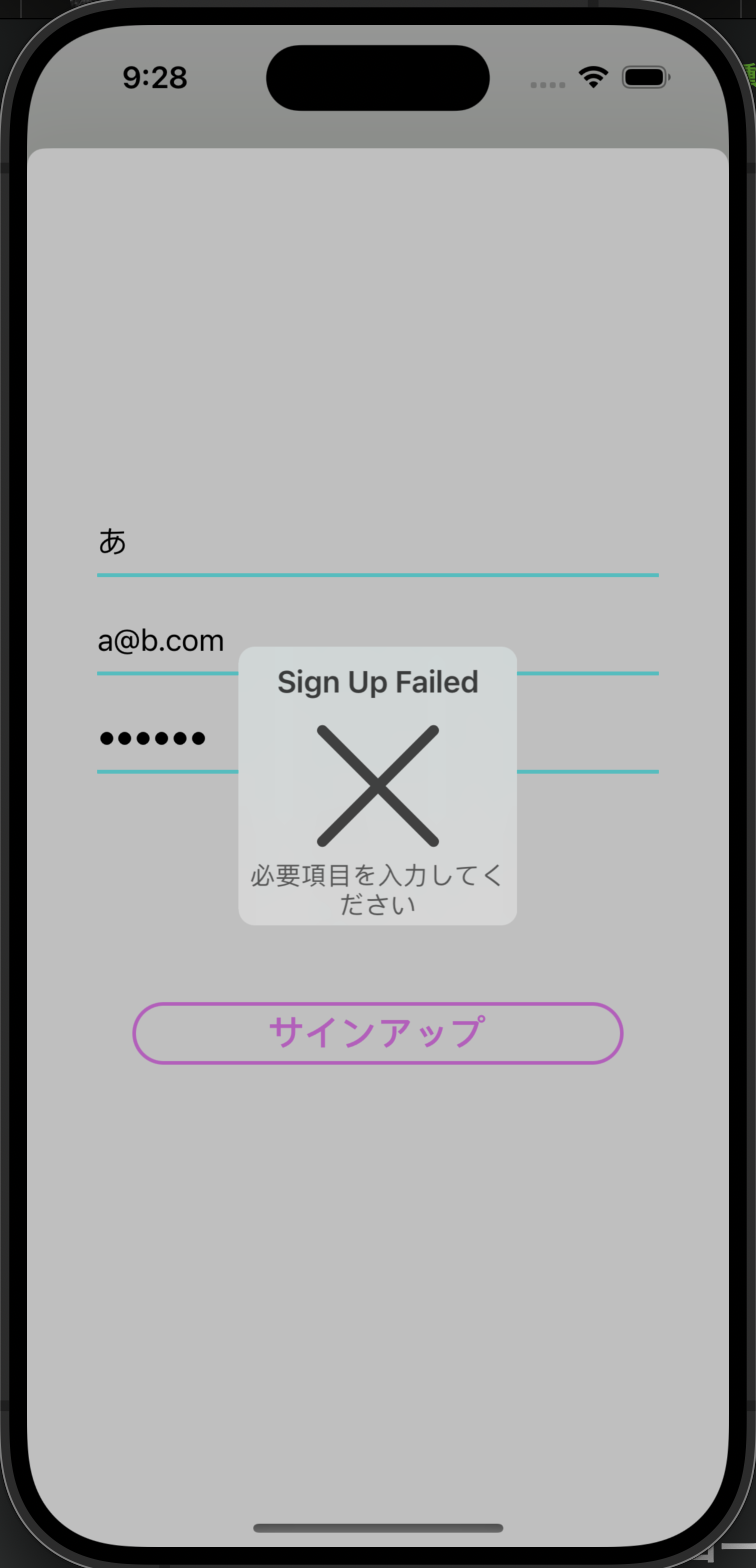
シミュレーターでサインアップボタンを押した直後
該当するソースコード
func signUpButton() {
let signUpViewCell = SignUpViewCell()
if let artistName = signUpViewCell.artistNameTextField.text, let mailAddress = signUpViewCell.mailAddressTextField.text, let password = signUpViewCell.passwordTextField.text {
if artistName.isEmpty || mailAddress.isEmpty || password.isEmpty {
HUD.flash(.labeledError(title: "Sign Up Failed", subtitle: "必要項目を入力してください"), delay: 1)
return
}
HUD.show(.progress)
Auth.auth().createUser(withEmail: mailAddress, password: password) {authResult, error in
if error != nil {
HUD.flash(.labeledError(title: "Sign Up Failed", subtitle: "ユーザー作成に失敗しました"), delay: 1)
return
}
}
let currentUser = Auth.auth().currentUser
if let user = currentUser {
let changeRequest = user.createProfileChangeRequest()
changeRequest.displayName = artistName
changeRequest.commitChanges {error in
if error != nil {
HUD.flash(.labeledError(title: "Sign Up Failed", subtitle: "アーティスト名の設定に失敗しました"), delay: 1)
return
}
HUD.hide()
self.dismiss(animated: true)
}
}
}
}