はじめに
Rational Developer for i (RDi)を試した際のメモです。
ソース・メンバーの編集・コンパイルを行いました。
スクリーン・デザイナーの機能も試しました。
以下のサイトからRDi v9.8の120日間無料で利用できる評価版をダウンロードできます。
こちらのRDiの投資対効果に関する記事もご参考にしてください。
IBM i 駆け出し日記:RDiの投資対効果を円で試算する
実施環境状況
- macOS:Sequoia Version 15.0
- RDi:Version 9.8
ソース・メンバーの編集・コンパイル
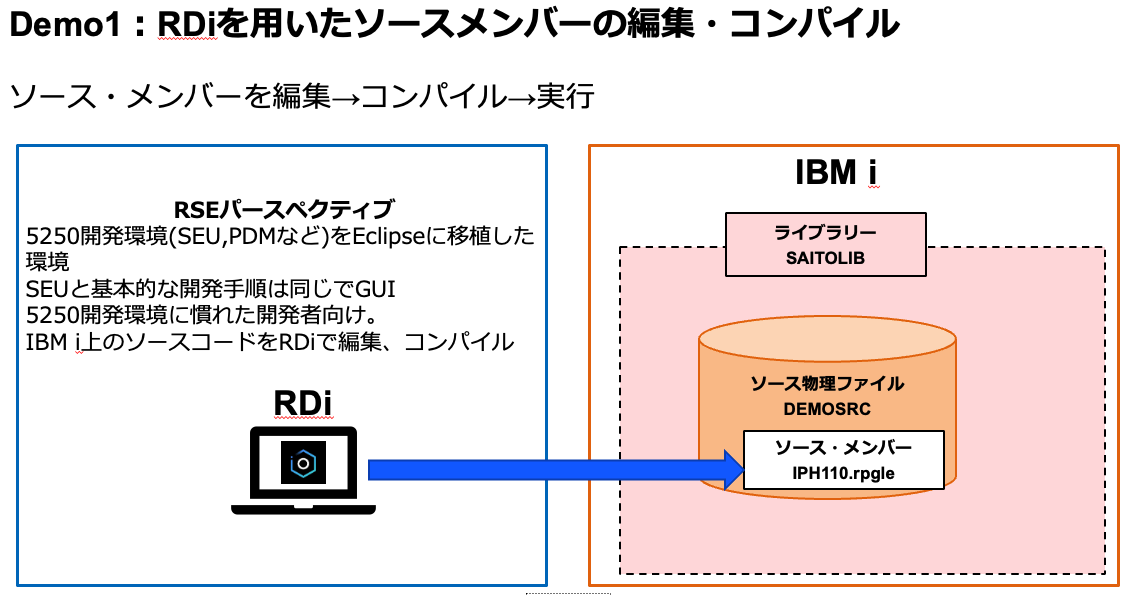
今回はIBM i 上のSAITOLIB(ライプラリー)内のDEMOSRC(ソース物理ファイル)の中にあるIPH110(ソース・メンバー)をRSE(リモートシステムエクスプローラ)パースペクティブで編集・コンパイルを行いました。
RSEは5250開発環境をEclipseへ移植した環境で、SEUと同じ操作手順で、GUIで操作を行うことができました。
ソース・メンバーの編集
画面左側の接続しているサーバーのオブジェクト一覧から編集したいソース・メンバーをクリックして開く

5250と同様に「F4」でプロンプト機能を使用することができました。
また、エディターのカーソルを移動するだけで、「F4」を再度押さずに、対応する行のプロンプトへ変更されました。

| 行の挿入 |
I、または、「Enter」 |
| 行の削除 |
D、または、「Command + Delete」 |
| ソースコードのコピー&ペースト |
CCとA or B、または、「Command + c」と「Command + p」 |
| 編集したソース・メンバーの保存 | 「Command + s」 |
| コンテンツ・アシスト | 「Ctrl + fn + Space」 |
コンテンツ・アシスト
コンテンツ・アシストは、入力を予測して選択肢を提示する機能で、スペル・ミスなどを減らすことができます。
エディタエリアで「Ctrl + fn + Space」によって、起動することができます。
カーソルの位置に入力することが予測される演算命令などの選択肢が説明と共に提示されます。

IFを入力した後に改行すると、下の画像のようにENDIFが自動で入力されました。

ソース・メンバーのコンパイル
ソース・メンバーの編集を保存してから、「右クリック」→「コンパイル」

これで、ソース・メンバーの編集とコンパイルは完了しました。
便利だった機能
RDiを試しに利用して便利だった機能をいくつかメモします。
オブジェクトの説明文を確認
オブジェクトの説明文を確認しながら、オブジェクトを探すことも可能です。
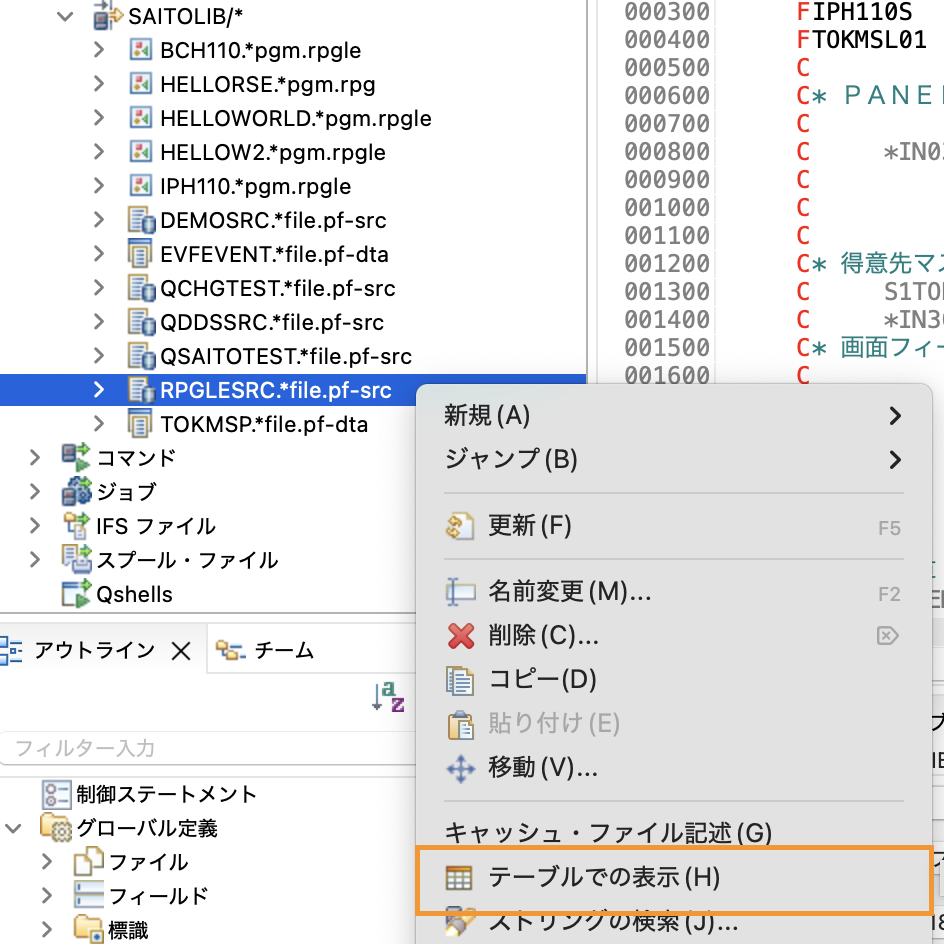
RPGLESRC(ソース物理ファイル)内のソースメンバーを説明文と共に一覧表示する場合、RPGLESRCを右クリック→「テーブルでの表示」

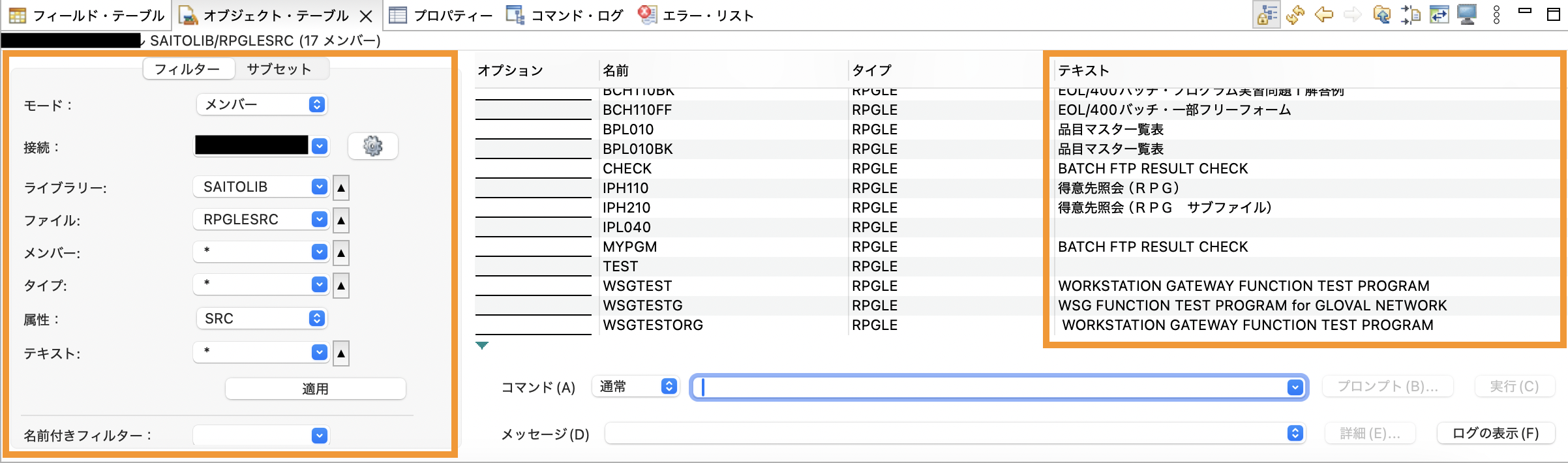
画面右側にRPGLESRC内のソース・メンバーの説明文が表示されているので、説明文からソース・メンバーを選択することができます。
また、画面左側のフィルターで表示するオブジェクトを設定することもできます。

RDiは、オブジェクトの高い一覧性やフィルタリング機能により、目的のオブジェクトを発見しやすいと思いました。
ILE RPG固定フォームのフリー・フォーム(FF)RPGへの変換
RDiでは、ILE RPG固定フォームのソースを簡単にFF RPGへ変換することができました。
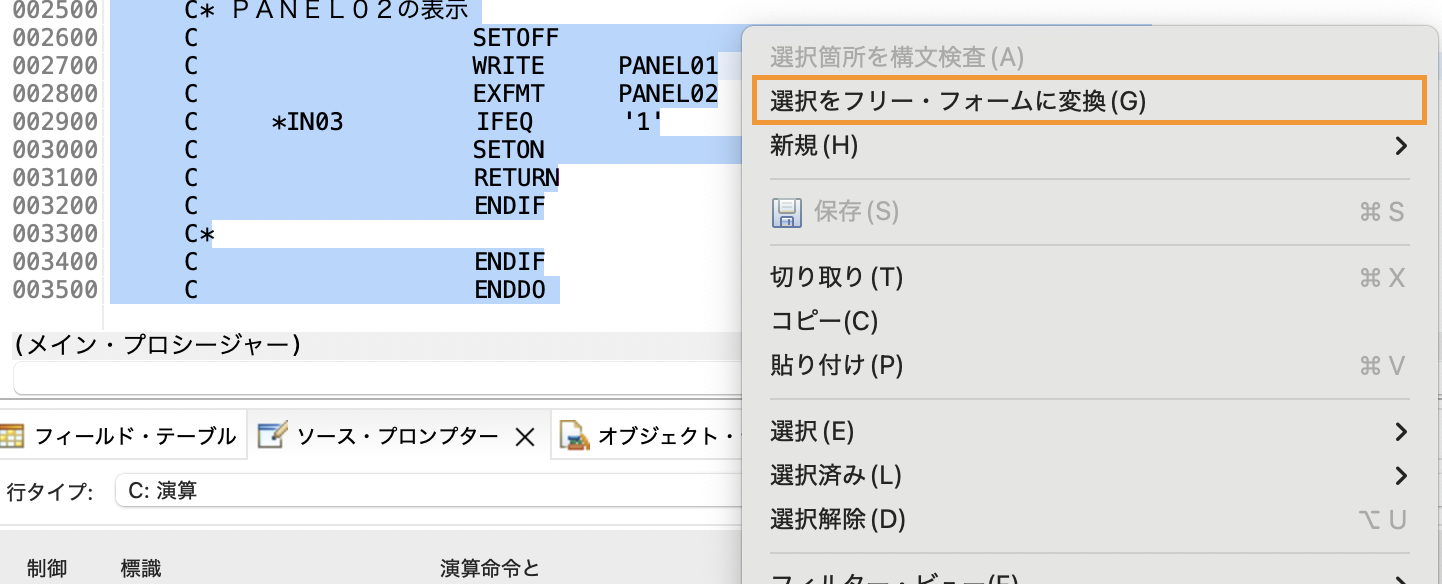
エディター上で、FF RPGに変換したいソース・コードを選択して、右クリック→「選択をフリー・フォームに変換」


以上の操作で簡単にFF RPGに変換することができました。
RDiの画面構成をカスタマイズ
画面上のタブをドラッグ&ドロップすることで画面上の配置を変更することができました。
さらに、エディターエリアを見やすくするためにサイズを大きくするなど、各タブの大きさも変更することができました。
ソース・メンバーのタブやプロンプト画面のタブなどをDetachして、別のウィンドウにまとめることもできました。
Detachしたいタブで右クリック→「Detach」

切り離されたタブ同士を重ねるようにドラッグ&ドロップすると必要なタブのみのウィンドウを作ることもできました。

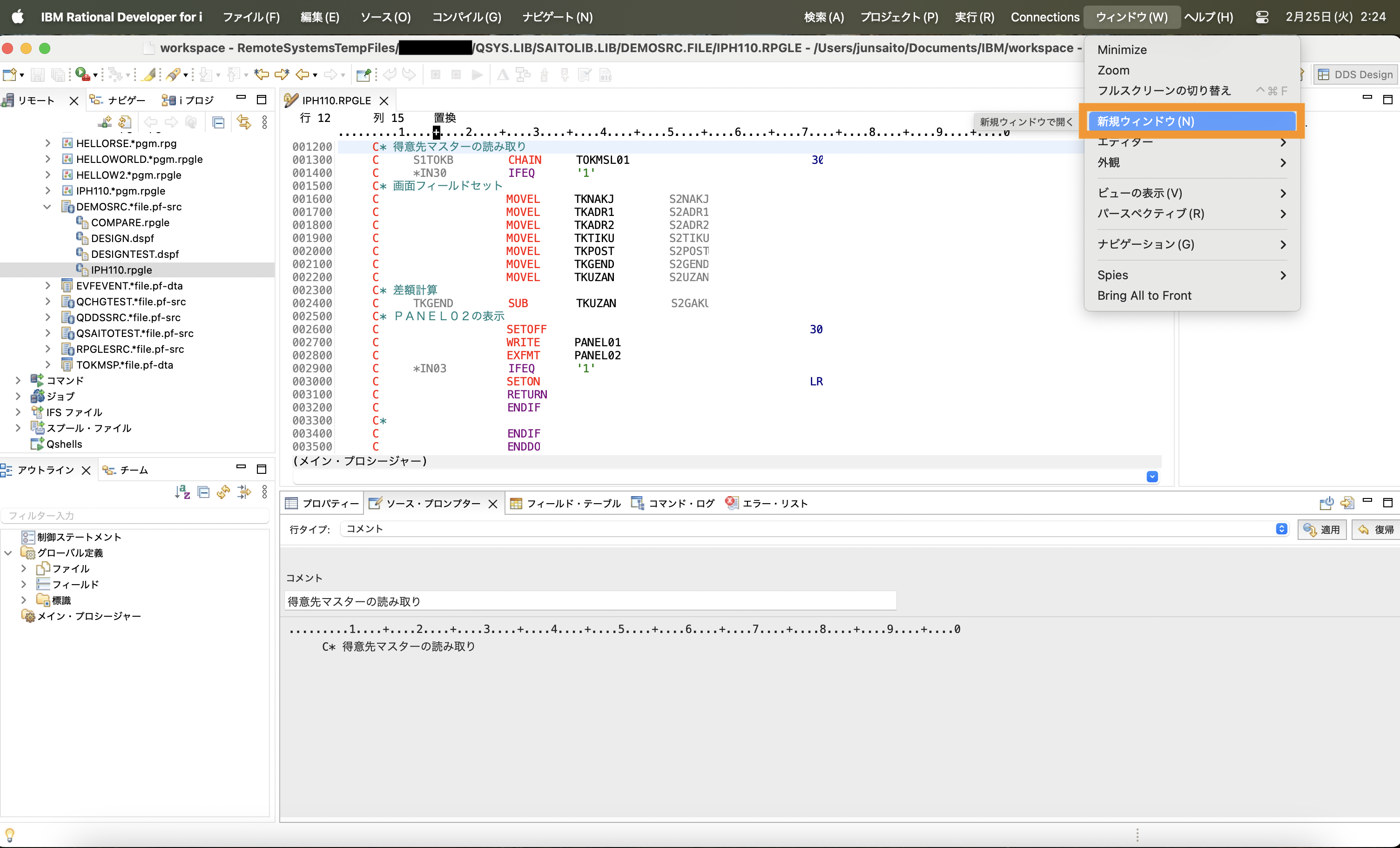
また、新しくRDiのウィンドウを開いて複数のウィンドウで操作したい場合は、「ウィンドウ」→「新規ウィンドウ」で新しく開くこともできました。

スクリーン・デザイナー
スクリーン・デザイナーは、5250画面をGUIで設計・編集できる機能です。
5250画面をマウスを用いて直感的に編集したり、5250画面を確認しながらソースコードを編集することができます。
スクリーン・デザイナーの起動
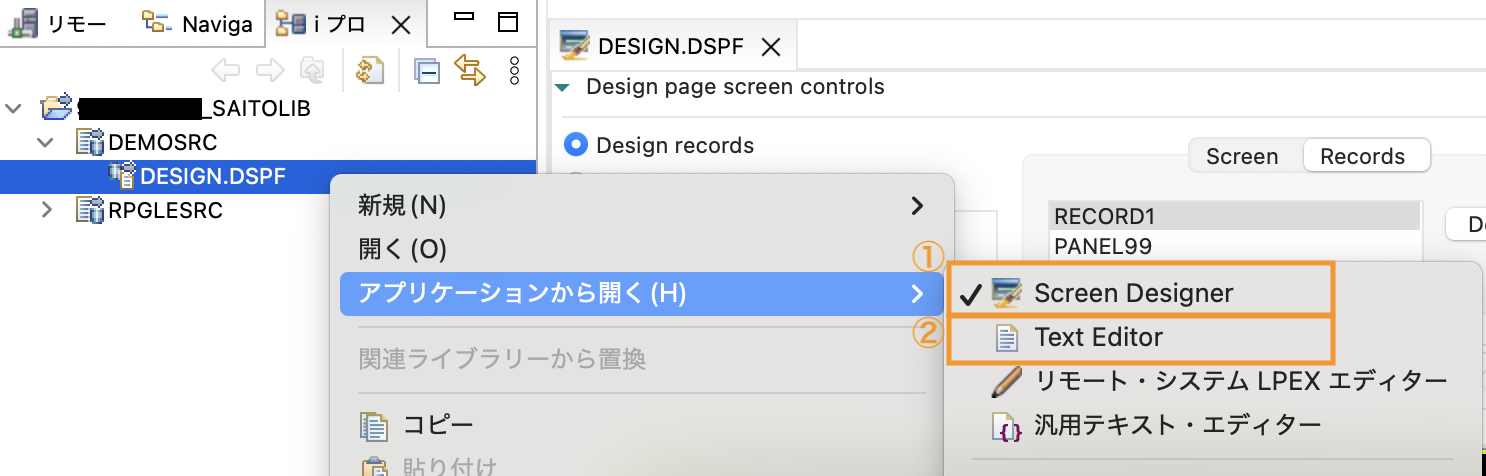
DSPFソースを右クリックして、スクリーン・デザイナーを起動

複数のDSPFソースを同時に開いて、比較しながら編集することも可能でした。

パーツをパレットからドラッグ&ドロップで配置可能
パレットから新しく配置するパーツをドラッグ&ドロップで配置可能

マウスでパーツを編集可能
マウスを使用して、画面上のテキストの位置を変更する方法は、2通りありました。
- 画面上のパーツを選択して、ドラッグ&ドロップ
- プロパティーの位置のパラメーターを設定

プロパティーでは、パーツの位置、テキスト、属性、色や標識などをマウス操作で編集することができました。
また、マウス操作の結果は、ソースコードへ自動で反映されました。
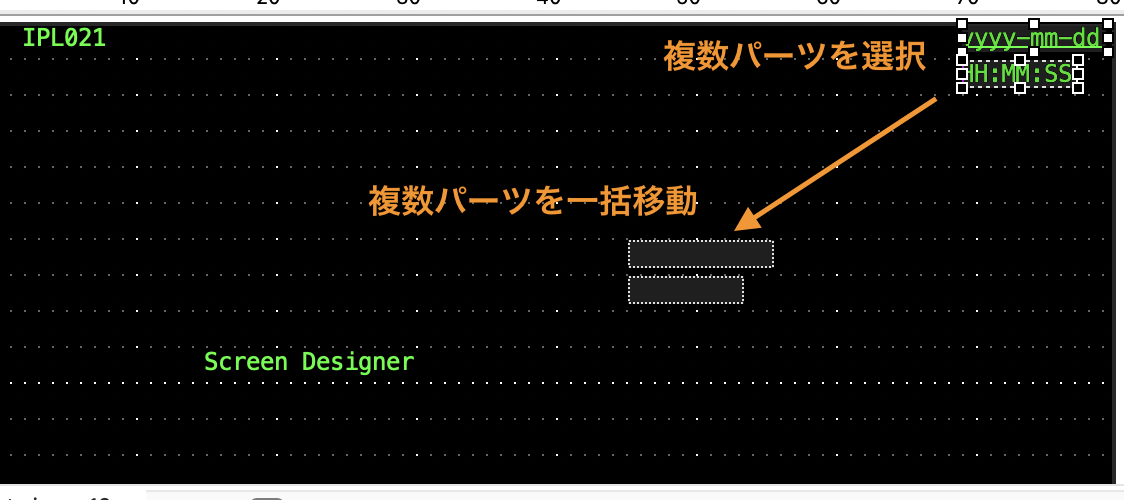
複数のパーツを「Ctrl + クリック」で選択して、一括で編集することも可能でした。

ソースコードを直接編集することも可能
Sourceをクリックするとソースコードを確認・編集することもできました。
また、マウスで編集した結果は自動で更新されていました。

5250画面とソースコードを同時に表示しながら編集
i プロジェクト上でスクリーン・デザイナーとテキスト・エディターを活用することで、5250画面とソースコードを同時に表示しながら編集することもできました。
手順
- i プロジェクトにソースファイルをインポート
- スクリーン・デザイナーでソースファイルを開く
- テキスト・エディターでソースファイルを開く
- テキスト・エディターのウィンドウを画面の右側にドラッグして、2画面を表示
テキスト・エディターのソースコードを編集して、「Ctrl + s」で保存すると、スクリーン・デザイナーの画面上に反映されます。
まとめ
RDiではRPG開発をVS Codeに近い感覚でコンパイルまで行うことができ、5250での開発に慣れていない人でも使いやすいと思います。
スクリーン・デザイナーを活用すれば、画面設計も簡単に行うことができます。