はじめに
今までは単発の技術ブログでしたが、今回は初の試みで、パートを分けてシステム開発を行ってみようと思います。
保育園や幼稚園での、保育士さんや幼稚園教諭さん、忙しい保護者の方の日々の事務業務のDXを行い、
もっと子どもたち一人一人に向き合う時間を増やしてもらうための、手助けになるシステムを作成できたらいいなと思います。
生成AIと力技を駆使して一人開発を行います。公開環境へのデプロイまでできないかもですが、
クラウドへの配置も視野にして、いったんローカル環境での動作まで確認できるようにしてみたいと思います。
STEP
・要件整理(画面デザイン作成) ←いまここ
・フロンドエンド開発
・静的画面
・表示切り替え(useState)
・画面遷移(useRouter)
・APIモック作成
・バックエンド開発
今回のやることとゴール
このSTEPではお客様要件をヒアリングするイメージです。
今は対面にお客様はいないのですが、いる体で進めていきます。
生成AIのノーコードツールを使用して、動く画面イメージでお客様と対面で使用感を確かめているものだと思ってください。
目次
1. feloで要件資料作成
2. create.xyzでモック作成
開発開始
feloで要件資料作成
feloにお客様からヒアリングしたやりたいことを伝えて、資料化と要件を具体化しました。
※feloってなに?
画面仕様抜粋
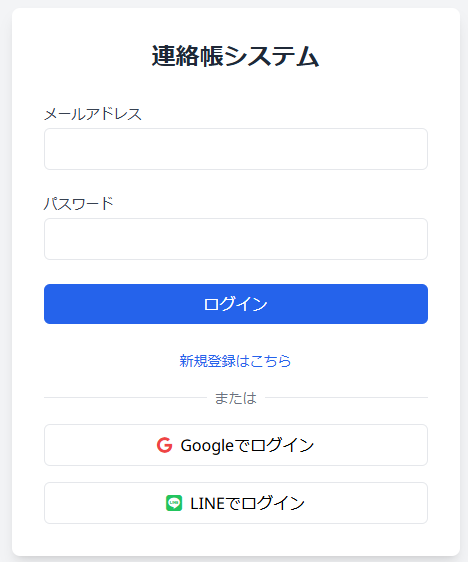
1. ログイン機能
目的: 保護者や園の職員が安全にシステムへアクセスできるようにする。
認証方式:
メールアドレスとパスワードによる認証。
2段階認証(セキュリティ強化のため)。
ソーシャルログイン(GoogleやLINEなど)を追加することで利便性を向上。
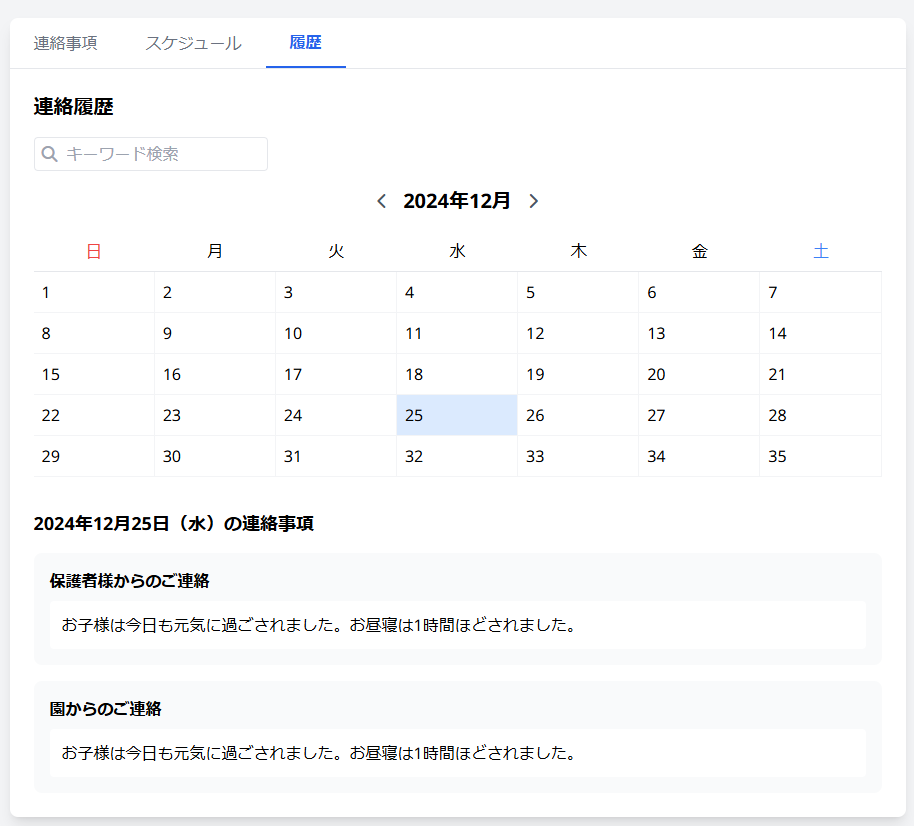
2. 連絡帳機能
目的: 保護者と園の間でスムーズな情報共有を実現。
機能要件
上部エリア:
前日の園からの連絡事項を表示。
保護者が翌日の連絡事項を入力できるエリアを設置。
入力内容には「既読」や「返信不要」などのオプションを追加することで、過剰なやり取りを防止。
下部エリア:
カレンダー形式で過去の連絡内容を簡単に遡れるようにする。
カレンダーには重要な日付(行事予定や締切日など)をハイライト表示。
検索機能:
期間指定やキーワード検索で過去の連絡内容を素早く確認可能。
通知機能:
新しい連絡事項が登録された際に、保護者へプッシュ通知やメール通知を送信。
UI/UX設計:
スマートフォンでの操作を前提としたシンプルなデザイン。
重要なアクション(例: 送信ボタン)は画面下部に配置し、操作性を向上。
モーダルUI:
連絡事項の追加や編集はモーダルウィンドウで行い、ユーザーが迷わない設計を採用。
create.xyzでモック作成
サンプル画面
create.xyzを使用して画面デザインを作成しました。
実際の動作がその場で確認できて、変更依頼も自然言語で行るのでその場で要望を画面に取り込めます。
※実務では、デザイナーさんを入れてfigmaで作成してもよいと思います。私にはデザインの才能がないので生成AIの力を借りました。
※create.xyzってなに?
1. ログイン機能
2. 連絡帳機能
まとめ
サンプル画面を触ってもらえるような開発が行えると、ユーザーさんが製品のイメージが付きやすく、
ステークホルダーを巻き込みやすいのではないでしょうか。
ただし、工数面やセキュリティ面を考慮する必要があり、
今回のcreateの選定が正解だとは思っていません。生成AIを使用したサンプル画面の製造については、まだまだ思い通りのアウトプットが出力されることが保証されず、練度も必要です。
ただこんな選択肢もあるんだ、と知識の幅を増やしていただける機会になれば幸いです。
もっとセキュアな自然言語の理解力が高いモデルがたくさん出てくると思います。
その際にでも思い出していただければと思います。