「基本的なAngularアプリをはじめる」をやってみる(3)
[Angular] 「基本的なAngularアプリをはじめる」をやってみる(準備)
[Angular] 「基本的なAngularアプリをはじめる」をやってみる(1)
[Angular] 「基本的なAngularアプリをはじめる」をやってみる(2)
Angular のチュートリアルをやってみています。
子コンポーネントにデータを渡す
Angular公式ページ : 子コンポーネントにデータを渡す
このセクションでは、親コンポーネントである ProductListComponent からデータを受け取ることができる子コンポーネント ProductAlertsComponent を作成する方法を説明します。
1.Angular Generator を使って product-alerts という名前の新しいコンポーネントを生成
チュートリアルの指示の通り product-alerts コンポーネントを生成します。
すると、自動的に以下の3つのファイルが作成されます。
product-alerts.component.ts
product-alerts.component.html
product-alerts.component.css
2.まず @angular/core から Input をインポート
import { Input } from '@angular/core';
product-alerts.component.ts に、上記のように Input をインポートするための記述を追加します。
3.product という名前のプロパティに @Input() デコレーターを付けて定義
export class ProductAlertsComponent implements OnInit {
@Input() product;
constructor() { }
ngOnInit() {
}
}
上記のように @Input() product; という記述を追加します。
この @Input() デコレーターは、プロパティの値がコンポーネントの親である ProductListComponent から渡されることを示します。
4.product-alerts.component.html に button タグを記述
<p *ngIf="product.price > 700">
<button>Notify Me</button>
</p>
product-alerts.component.html を開き、デフォルトに書かれているものを、上記のように書き換えます。
5.product-list.component.html にセレクター を追加
ProductListComponent の子として ProductAlertsComponent を表示するには、product-list.component.html にセレクター を追加します。
<button (click)="share()">
Shareボタン
</button>
<app-product-alerts
[product]="product">
</app-product-alerts>
(プロパティバインディングなるものを使用しています。この [] の使い方のことですね。)
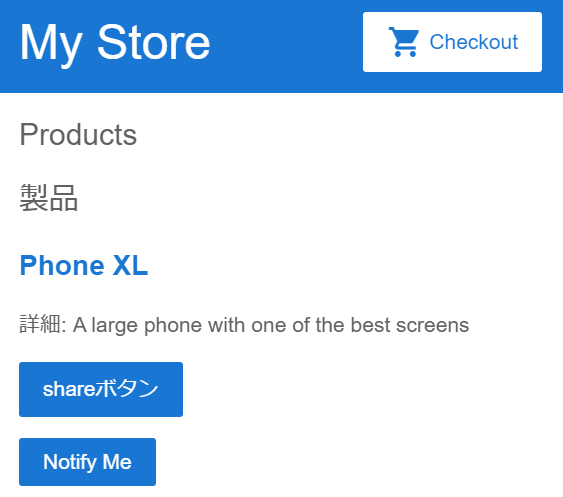
ここまでやりますと、下図のように Notify Me というボタンが表示されるようになります。

この時点では、まだ Notify Me をクリックしても何も起きません。
次の記事 : [Angular] 「基本的なAngularアプリをはじめる」をやってみる(4)親コンポーネントにデータを渡す