「基本的なAngularアプリをはじめる」をやってみる(2)
[Angular] 「基本的なAngularアプリをはじめる」をやってみる(準備)
[Angular] 「基本的なAngularアプリをはじめる」をやってみる(1)
Angular のチュートリアルをやってみています。
商品リストを作成する
Angular公式ページ : 商品リストを作成する
今日から本格的にチュートリアルを進めていきます。と言っても指示通りにコピー&ペーストしていくだけなのですが。
1.product-listフォルダ内の product-list.component.html に以下のタグを記述します。
<div *ngFor="let product of products">
</div>
2.divタグの中に下記のh3タグを記述します。
<div *ngFor="let product of products">
<h3>
{{ product.name }}
</h3>
</div>
*ngForはfor文のようですね。
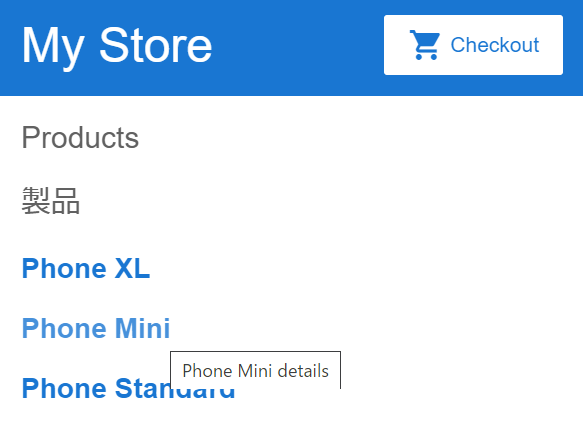
3.{{ product.name }} を下記の a タグで囲みます。
<a [title]="product.name + ' details'">
{{ product.name }}
</a>
製品名にオンマウスすると、文言が表示されるようになります。
チュートリアルを読んでいますと、この [] の使い方をプロパティバインディングと呼んでいるようです。
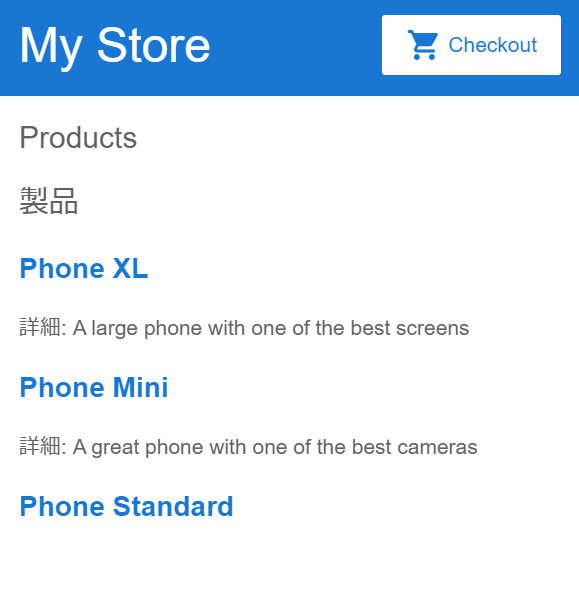
4.下記の p タグを追加します。
<p *ngIf="product.description">
詳細: {{ product.description }}
</p>
product.description が表示されるようになります。
*ngIfはif文のようです。
ところで、product.description とは何でしょうか?
ファイルを見ていくと、products.ts に記述されている内容のようです。
ちなみに、以下の内容になっています。
export const products = [
{
name: 'Phone XL',
price: 799,
description: 'A large phone with one of the best screens'
},
{
name: 'Phone Mini',
price: 699,
description: 'A great phone with one of the best cameras'
},
{
name: 'Phone Standard',
price: 299,
description: ''
}
];
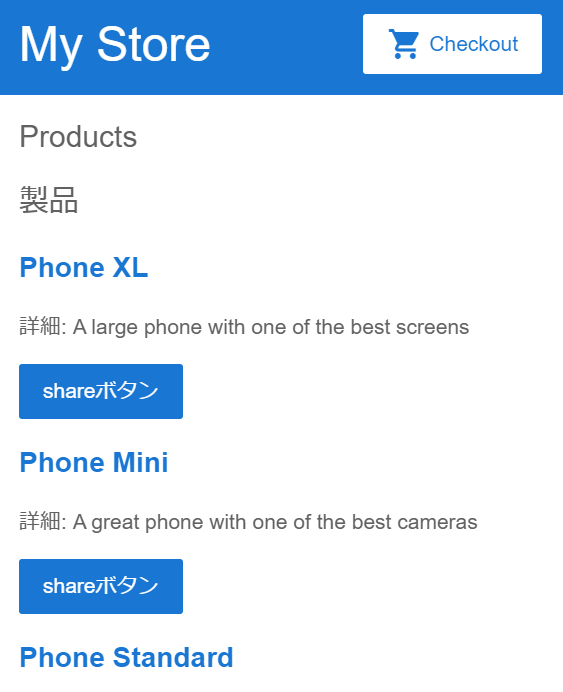
5.ボタンを追加します。
product-list.component.html に以下のタグを追加します。
<button (click)="share()">
shareボタン
</button>
ボタンが表示されるようになります。(今のところクリックしてもメッセージが表示されるだけでshareされるわけではありませんが。)
(click) のような使い方をイベントバインディングと呼んでいるようです。
次の記事 : [Angular] 「基本的なAngularアプリをはじめる」をやってみる(3)子コンポーネントにデータを渡す