概要
Twitterでこのツイートを見て、「めちゃくちゃ面白い!作ってみたい!」と思い、作ってみました。
前に話題になってたラベルがARで動くワインをアメリカ土産で買ってきた。ボトルの曲面を横や上から見てもちゃんと自然に見えてよく出来てる。
— KAJI / MESON CEO (@kajikent) 2019年6月4日
ストーリーでモノを買う時代へと変化している中で、こういうARでプロダクト自体にストーリーを語らせるのは今後も増えるだろうな。 pic.twitter.com/M6I3xqNk7H
実際に作ったものがこれ。映像のトリミング雑ですが。やっていることは極めてシンプルで、ある特定の画像を認識した時にある特定の動画を流してるだけです。
最近の映画DVDは動くのね。すごい。#AR #拡張現実 pic.twitter.com/mRD4ojGT4j
— いずみーる(24);毎日個人開発🍺 (@IZUMIRU0313) 2019年7月14日
アーキテクチャ
Xcode上でARKit2を利用して、Swiftでコーディングしています。コード量( ViewController.swift )は100行もないです。
Github
すべてのコードを公開しています。
コードにコメントを残しているので、
解説
以下のmediumを参考にしているので、基本的には読めば理解できますし動きます。Xcode周りの設定がなければ1時間もかからないです。強いて修正部分をあげるなら、inGroupNamedがmediumではARImagesですが、デフォルトではAR Resourcesで作られるのでコードないしはディレクトリ名を修正する必要があります。
また画像と動画の素材が必要なので、GIPHY などで取得してください。movieやfilm、poster で調べると良い感じの動画が出てきます。Adobe Premiere ProやAdobe After Effects、iMovieなどで動画をトリミングすると、画像から切り替わる際の違和感がなくなります。
素材探しと動画編集めんどくさい人用にシリウスブラック置いておきます。
実機にアプリを入れる方法
AppStoreで配信するには審査もありますし、お金もかかります。
Apple Developer Programの年間登録料は99米ドル
ただ有線で直接デバイスにはアプリをインストールすることができるようになりました。
またXcodeのバージョン古く、iOSの対応バージョンがない時は以下の方法で対処できます。
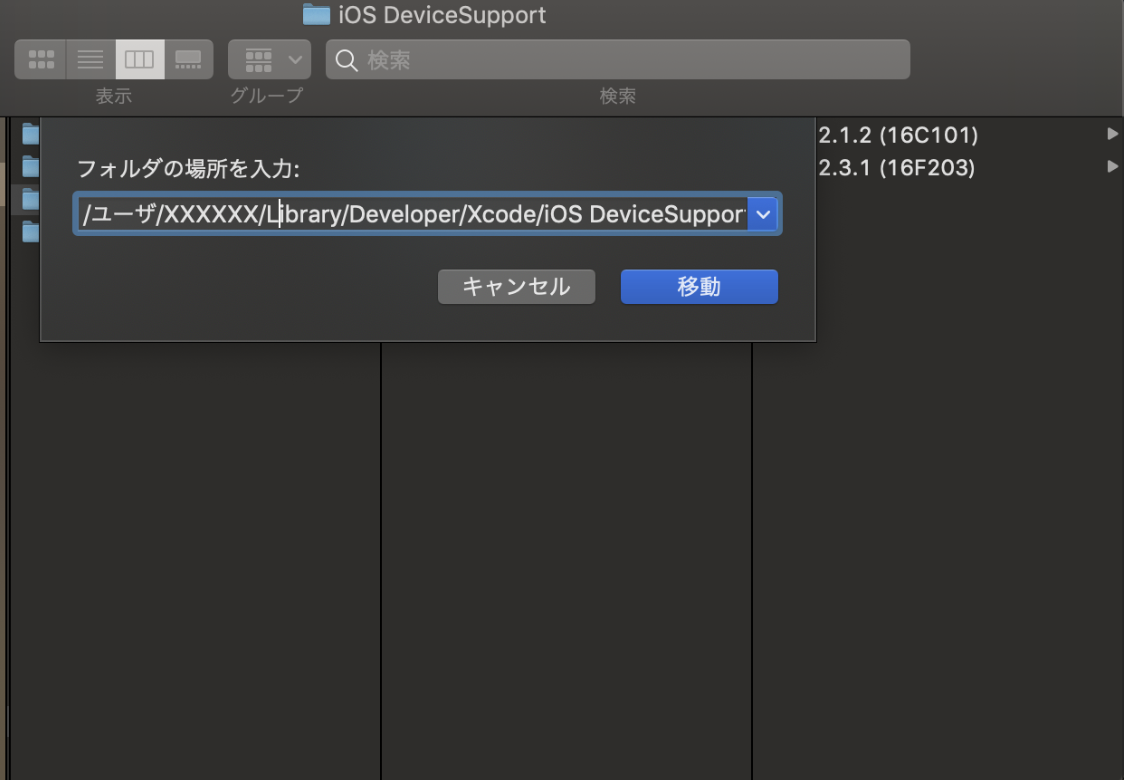
記事内のダウンロードしたデータを格納するには、mvコマンドもしくはFinder上で ⌘ + Shift + G でパス指定できます。
/Users/<YOUR_NAME>/Library/Developer/Xcode/iOS DeviceSupport/
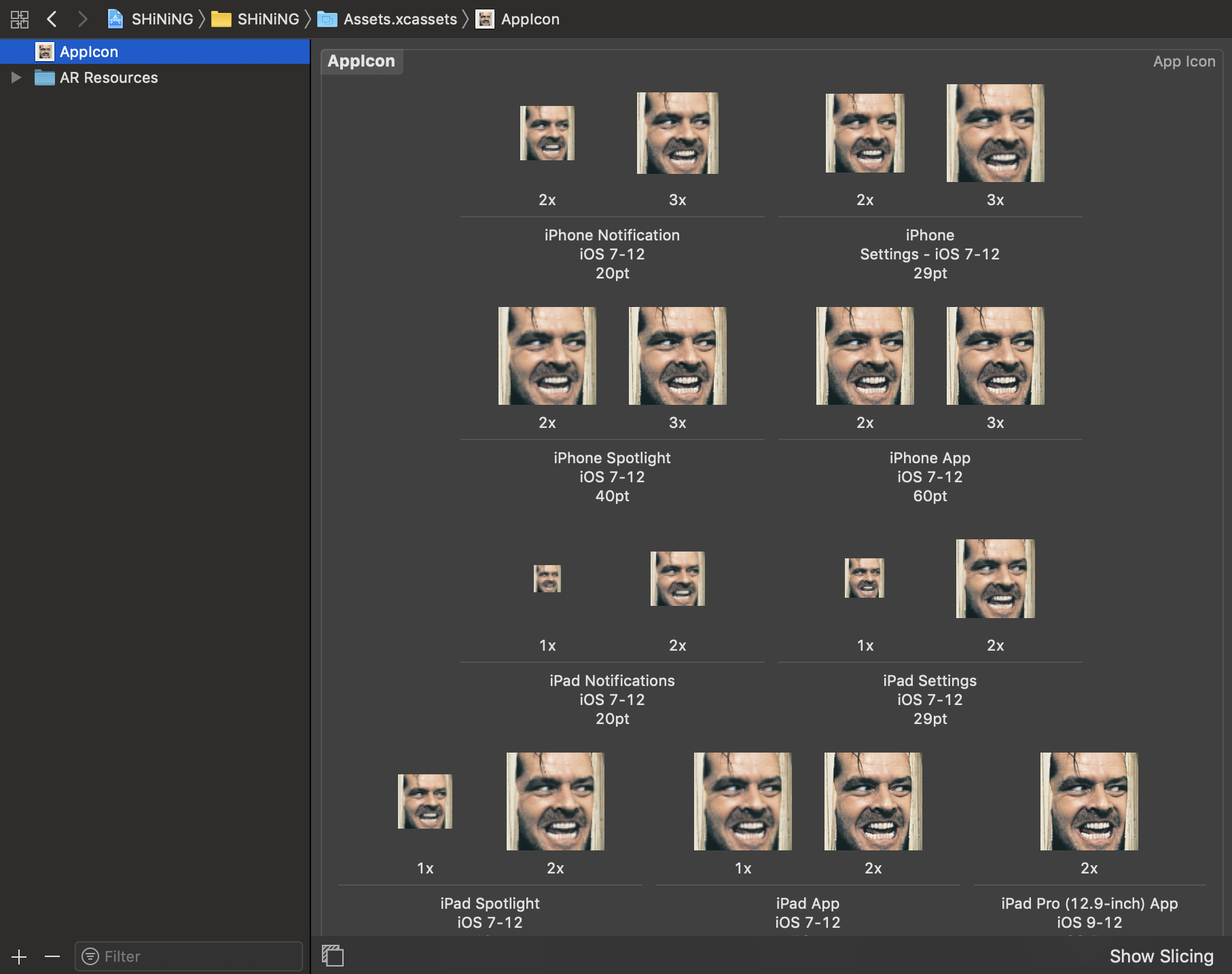
アイコン設定方法
デバイスごとにアイコンのサイズは異なるため、それぞれ対応するには1つ1つ作る必要があります。そこでアイコン自動生成サービスが何個かあるので、それを利用することをオススメします。
感想・展望
数年ぶりにSwiftを触ったため、Xcode周りの設定に時間がかかってしまいましたが、それでも1日もかからず完成できました。最近、技術を知るとサービスアイデアが圧倒的に増えていくなーと実感しています。以前あるエンジニアに「エンジニアは自分ができる範囲でしか物事を考えることができないので、大きなビジョンを語る起業家には向いていない。」と言われたことがあり、当時たしかに一理あるなと思った言葉を思い出しました。ただ新しい技術に触れ続けることで、新しいアイデアが生まれるのではと思い、まいにちがんばります。