はじめに
今回、LINEログイン機能を実装するにあたってエラーにぶつかり、時間を浪費したためメモがてらまとめて見ようと思います。
調べれば出る内容ですので特に目新しいことはありませんが、同じように悩まれた方の参考になれば幸いです。
環境・Gem
・Docker version 20.10.23
・Rails 7.0.4
・sorcery (0.16.4)
実装
実装に関しては、以下の記事を参考にしました。
その過程で詰まったことを以下に書いていきます。
エラー
その1 mkcertでローカルをSSL化できなかった。
mkcertを用いてSSL化にトライしましたが、Dockerを使用しているためかうまくいきませんでした。(原因わからず)
そこで、ngrokを使用することにしました。
※ngrokとは、Webアプリやlocalhostを外部から安全かつ簡単にアクセスできるようにするツールです(参考記事)
1. 公式サイトでユーザーの登録
2.公式サイト通りに進めていく
自分の環境に合う、zipファイルをダウンロードする。
そして、unzip /path/to/ngrok.zipをターミナルで入力します。
次に、トークンを用いてアカウントとPCを連携します。
ngrok config add-authtoken xxxxxxxxxxxxxxxxxxx_xxxxxxxxxxxxxxxxxxxx
3. zipファイルの解凍
自分の場合、Downloadsディレクトリにzipファイルがあったので、アプリのルートディレクトリで
unzip ~/Downloads/ngrok-v3-stable-darwin-amd64.zip
をターミナルで入力。
するとルートディクレトリ内に

ngrokがあると思います。
4. https化したURLを発行
./ngrok http 3000
上記コマンドを入力すると、以下の画面が現れると思います。
ngrok (Ctrl+C to quit)
Announcing ngrok-rs: The ngrok agent as a Rust crate: https://ngrok.com/rust
Session Status online
Account hoge@gmail.com (Plan: Free)
Version 3.2.2
Region Japan (jp)
Latency 21ms
Web Interface http://xxx.x.x.x:xxxx
Forwarding https://25f4-240f-98-2ed6-1-ece0-d02b-2159-58e1.ngrok-free.app -> http://
Connections ttl opn rt1 rt5 p50 p90
0 0 0.00 0.00 0.00 0.00
この画面は開いたままにしておき、サーバーを起動する際は別のタブで行いましょう。
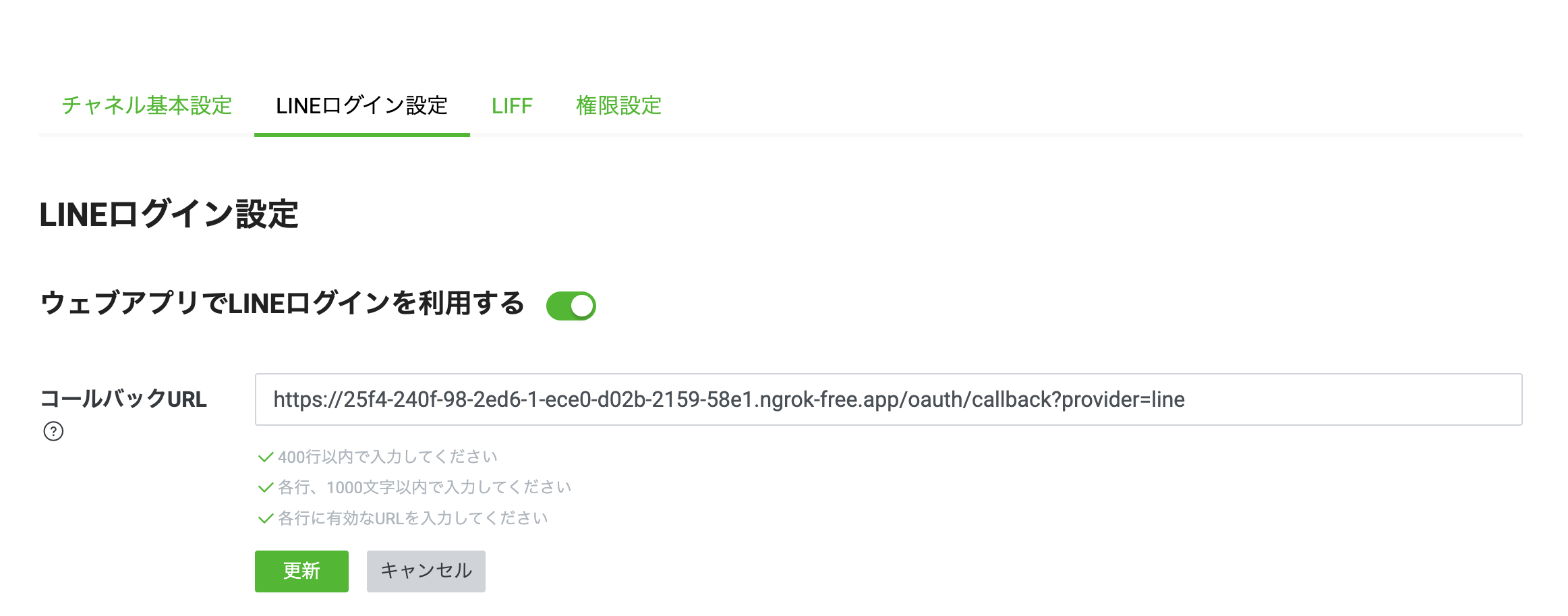
5. httpsになったURLを登録する
まずは以下に記述しておきます。
sorcery:
line_callback_url: 'https://25f4-240f-98-2ed6-1-ece0-d02b-2159-58e1.ngrok-free.app/oauth/callback?provider=line'
同じURLをLINE DevelopersのLINEログイン設定にも登録します。

これでサーバーを開くと、問題なく挙動するはずです。
ちなみに発行したURLは2時間で有効期限が切れます。
その都度変更するのが手間な人は、こちらの記事に書いてあります。
その2 400 Bad Request
これに関しては、こちらの記事が書いてくれています。
コールバックURLが間違えるとないもできないので、ngrokを使用する場合はしっかりとURLを合わせておくようにしてください。
その3 バリデーションにひっかかる
LINEログイン画面を表示することができ、いざログインしてみると、「Lineでのログインに失敗しました」とメッセージが出てroot_pathにリダイレクトされていました。
ログを見てみると、
2023-04-09 11:47:05 Started GET "/oauth/callback?provider=line&code=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" for xxxx:xx:xxxx:x:xxxxxx:xxxxx:xxxx:xxxxxx at 2023-04-09 11:47:05 +0900
2023-04-09 11:47:05 Cannot render console from xxxx:xx:xxxx:x:xxxxxx:xxxxx:xxxx:xxxxxx! Allowed networks: xxx.x.x.x/xxx.xxxx.xxx.xxx, ::1
2023-04-09 11:47:06 Processing by OauthsController#callback as HTML
2023-04-09 11:47:06 Parameters: {"provider"=>"line", "code"=>"xxxxxxxxxxxxxxxxxx", "state"=>"xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"}
2023-04-09 11:47:06 Authentication Load (0.3ms) SELECT "authentications".* FROM "authentications" WHERE "authentications"."uid" = $1 AND "authentications"."provider" = $2 ORDER BY "authentications"."id" ASC LIMIT $3 [["uid", "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"], ["provider", "line"], ["LIMIT", 1]]
2023-04-09 11:47:06 ↳ app/controllers/oauths_controller.rb:10:in callback' 2023-04-09 11:47:06 TRANSACTION (0.2ms) BEGIN 2023-04-09 11:47:06 ↳ app/controllers/oauths_controller.rb:14:in callback'
2023-04-09 11:47:06 User Create (1.1ms) INSERT INTO "users" ("name", "email", "crypted_password", "salt", "created_at", "updated_at", "role", "reset_password_token", "reset_password_token_expires_at", "reset_password_email_sent_at", "access_count_to_reset_password_page") VALUES ($1, $2, $3, $4, $5, $6, $7, $8, $9, $10, $11) RETURNING "id" [["name", nil], ["email", nil], ["crypted_password", nil], ["salt", nil], ["created_at", "2023-04-09 11:47:06.264918"], ["updated_at", "2023-04-09 11:47:06.264918"], ["role", 0], ["reset_password_token", nil], ["reset_password_token_expires_at", nil], ["reset_password_email_sent_at", nil], ["access_count_to_reset_password_page", 0]]
2023-04-09 11:47:06 ↳ app/controllers/oauths_controller.rb:14:in callback'
2023-04-09 11:47:06 TRANSACTION (0.2ms) ROLLBACK
2023-04-09 11:47:06 ↳ app/controllers/oauths_controller.rb:14:in callback'
このエラーはuser.createのバリデーションで失敗していました。
解決方法としては、sorcery.rbに
config.line.key = Rails.application.credentials.dig(:line, :channel_id)
config.line.secret = Rails.application.credentials.dig(:line, :channel_secret)
config.line.callback_url = Settings.sorcery[:line_callback_url]
config.line.scope = 'profile'
config.line.bot_prompt = 'aggressive' 追記1
config.line.user_info_mapping = { 追記2
name: 'displayName',
email: 'userId'
}
を記述すると解決しました。
自分の場合、usersテーブルにはnameカラムとemailカラムしかないですが、設計によって変わると思うので、注意して記述するようにしましょう。
存在しないカラムを記述していると、エラー文も出ず、ログイン出来ないです。
例えば、userテーブルにnameカラムしかない場合、email: 'userId'を記述していると、oauth_controllerのcreate_fromメソッドで、「emailカラムはないよ」と怒られてログイン出来ないです。
デバッグすればわかることなので、しっかり確認するようにしましょう!
自分はここでめちゃくちゃハマりました(ポンコツ。。。)
こちらの内容をしっかり読んでいればこのようなエラーに当たることもないので、注意してください。
おわりに🙇🏻♂️
冒頭に記載した通り、目新しいことは書いてありませんが少しでも役に立てれば幸いです。
まだまだ学習中の身のため間違っている点や補足、タイポなどありましたら
お気軽にコメント、編集リクエストいただけますと幸いです!!
参考記事
・【Rails】Sorceryで外部認証 〜LINE編〜
・Sorcery External
・【Rails】SorceryでTwitter認証
・LINE Developersに登録