はじめに
自作アプリでLINEBotを作成する際にLINEログイン機能を実装しました。
実装するに当たって様々な記事を参考にさせて頂きましたが, 記事によって記述が異なったり, ここはもう少し簡潔に書けるのでは?と思ったり, 記事通りに書いてもエラーが出たり, そもそも記事が古かったりで苦労しました。。
今後また実装する時に自分の記事さえ見れば導入できるように画像付きでまとめていきたいと思います!
基本的にRailsを想定していますが, LINE Developersの登録などはRails以外の言語でも参考になる部分があるかと思いますので, 少しでも参考になれば幸いです😄
1. Railsアプリを作成
- 以下の前提で進めていきます。(アプリやコントローラー名は任意の名前にして下さい)
- postgresqlに設定していますが, データベースはお好みで。
rails new linelogin_sample -d postgresql
rails db:create
rails g controller homes index
Rails.application.routes.draw do
root 'homes#index'
end
ここまで出来たら rails s でサーバーを起動して http://localhost:3000 にアクセスし, 動作確認を行ってみて下さい。エラーが表示されていなければOKです!
2.Deviseを導入
LINEログイン機能の前に, まずはDeviseでログイン機能を実装していきます。
2-1.Gemfileの編集とインストール
# ログイン機能
gem 'devise'
Gemfileを編集したらターミナルで bundle install を実行
2-2.Deviseをインストール
【公式】 plataformatec/devise
rails g devise:install
rails g devise User
rails db:migrate
(※ userの箇所は,任意のモデル名でOKです)
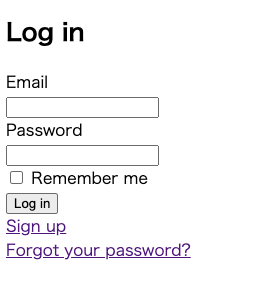
問題がなければ rails s でサーバーを立ち上げ,http://localhost:3000/users/sign_in にアクセスすると,ログイン画面が表示されます。
(すでにサーバーを起動している場合は再起動して下さい。)
3.LINE Developersに登録
LINEログイン機能を実装するには LINE Developersに登録する必要があります。
まだ登録されてない方はこちらのURL ( https://developers.line.biz/ja/ ) からログイン画面に遷移し, LINEの登録時に設定したメールアドレスとパスワードでログインします。
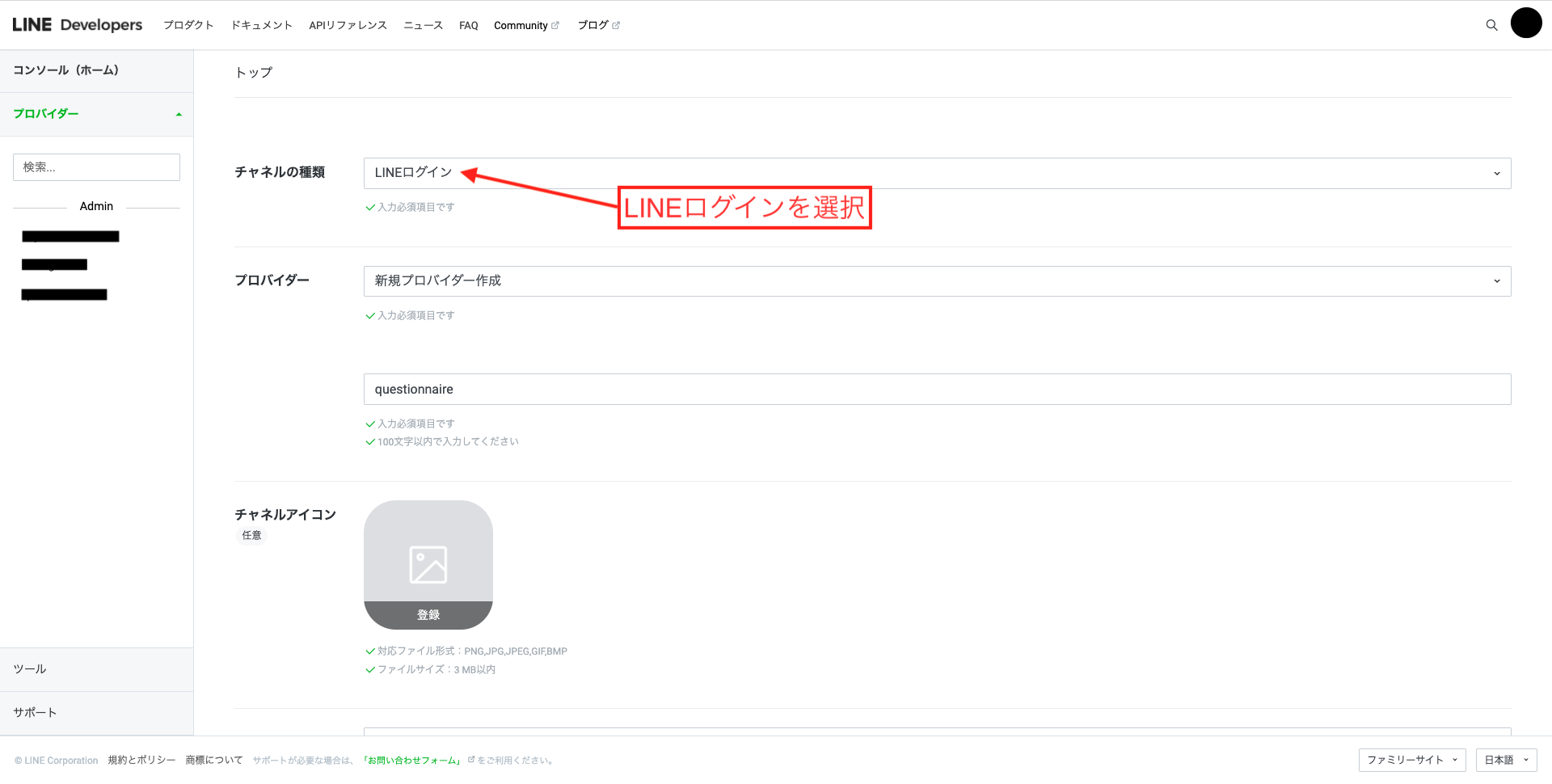
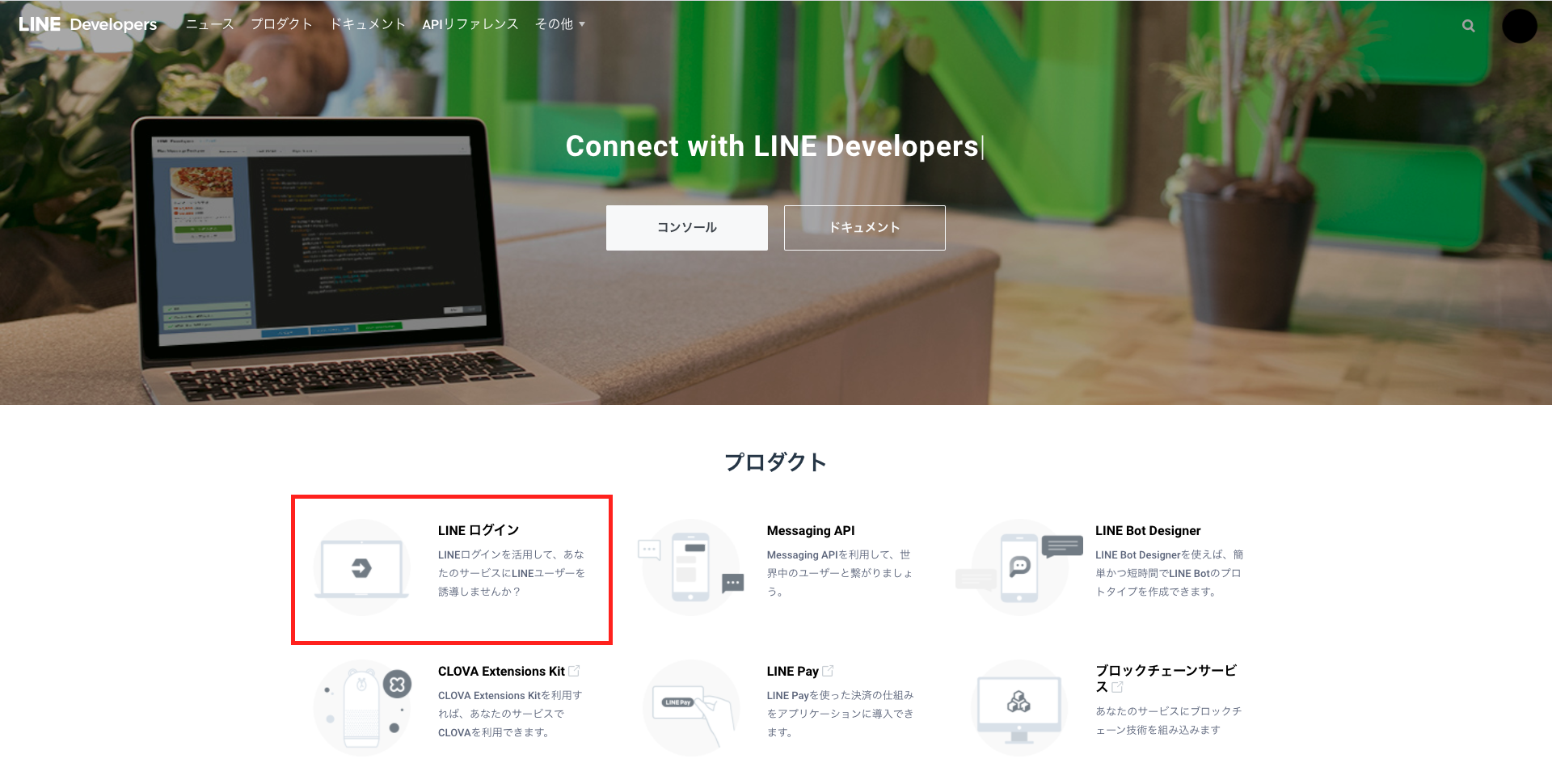
登録が完了するとこのような画面が表示されるので, LINEログインを選択し, 今すぐはじめよう というボタンをクリックしてください。

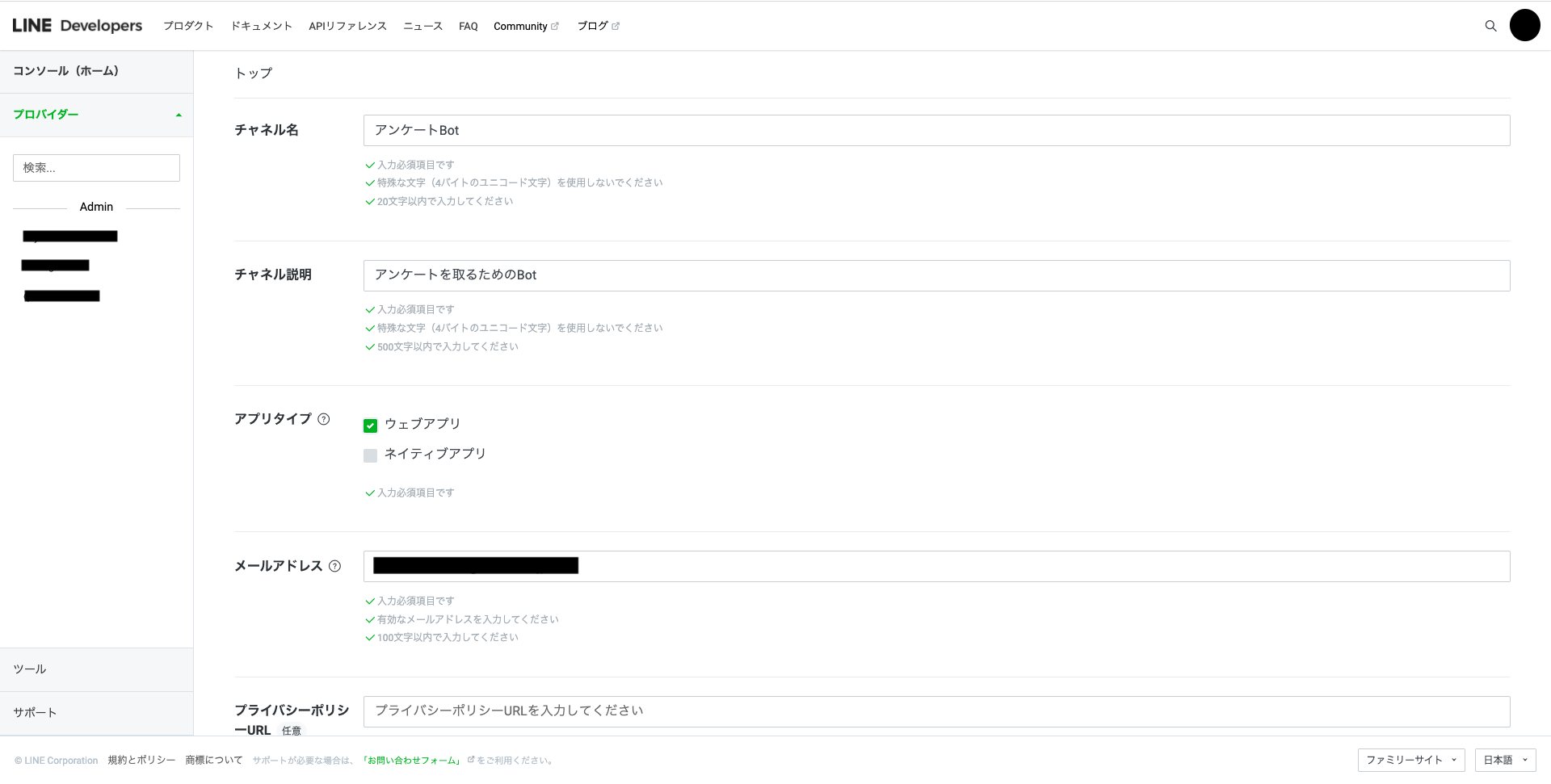
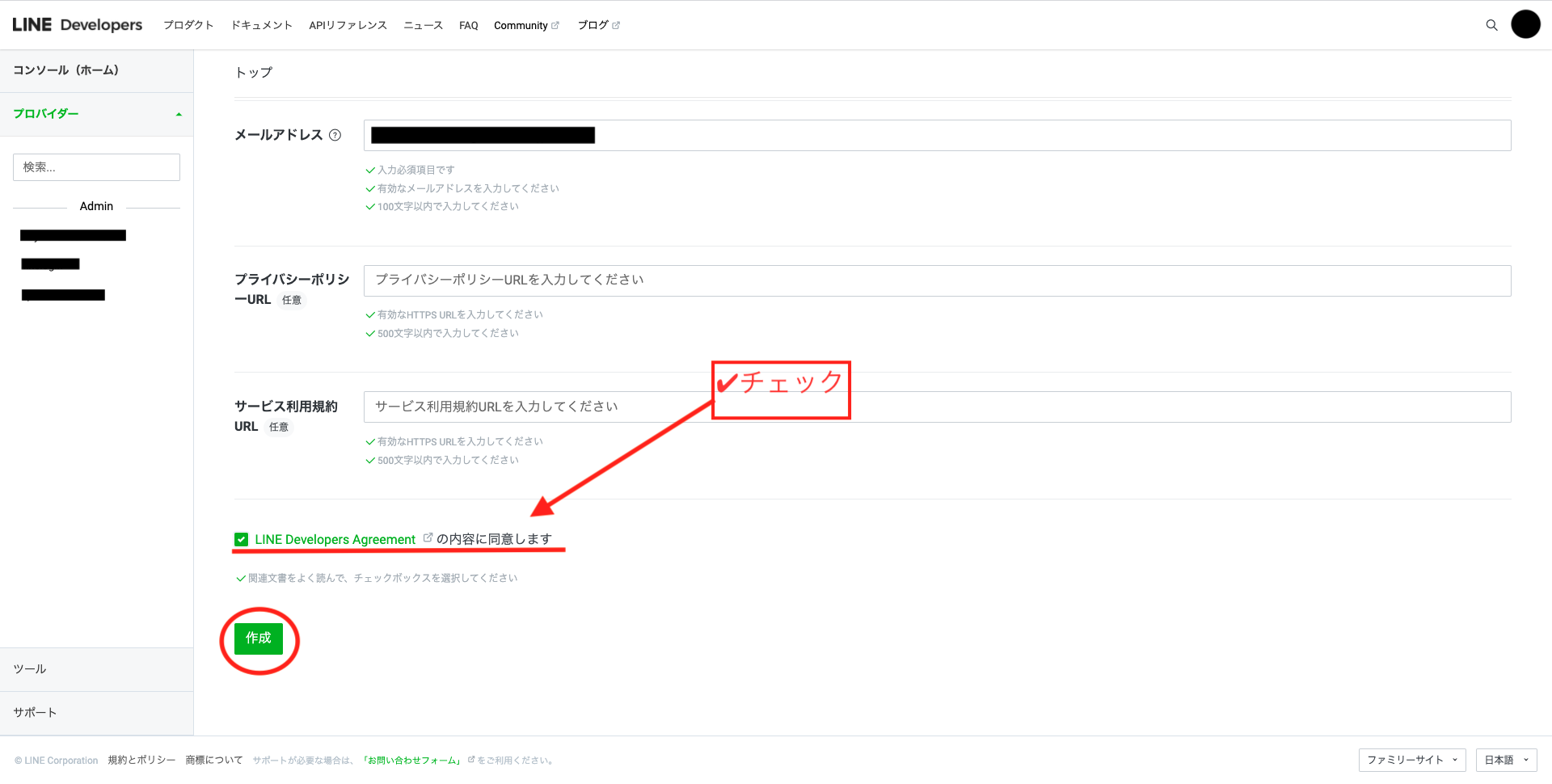
今すぐはじめよう をクリックすると新規プロバイダーを作成する画面が出てきますので, 必要な項目を入力し, プロバイダーを作成してください。
例えば, アンケートBotというアプリにLINEログイン機能を導入する場合は画像のように入力していきます。
上記はあくまで一例です。
プロバイダー名, チャネルアイコン, チャネル名, アプリタイプなどは任意のものにしてください。
4.LINEログイン機能を導入
LINE Developersで新規プロバイダーを作成したら, いよいよLINEログイン機能を実装していきます!
4-1.Omniauthのインストール
Gemfileに以下を追加し, bundle install を実行。
gem 'omniauth-line'
gem 'omniauth-rails_csrf_protection'
4-2.環境変数を設定
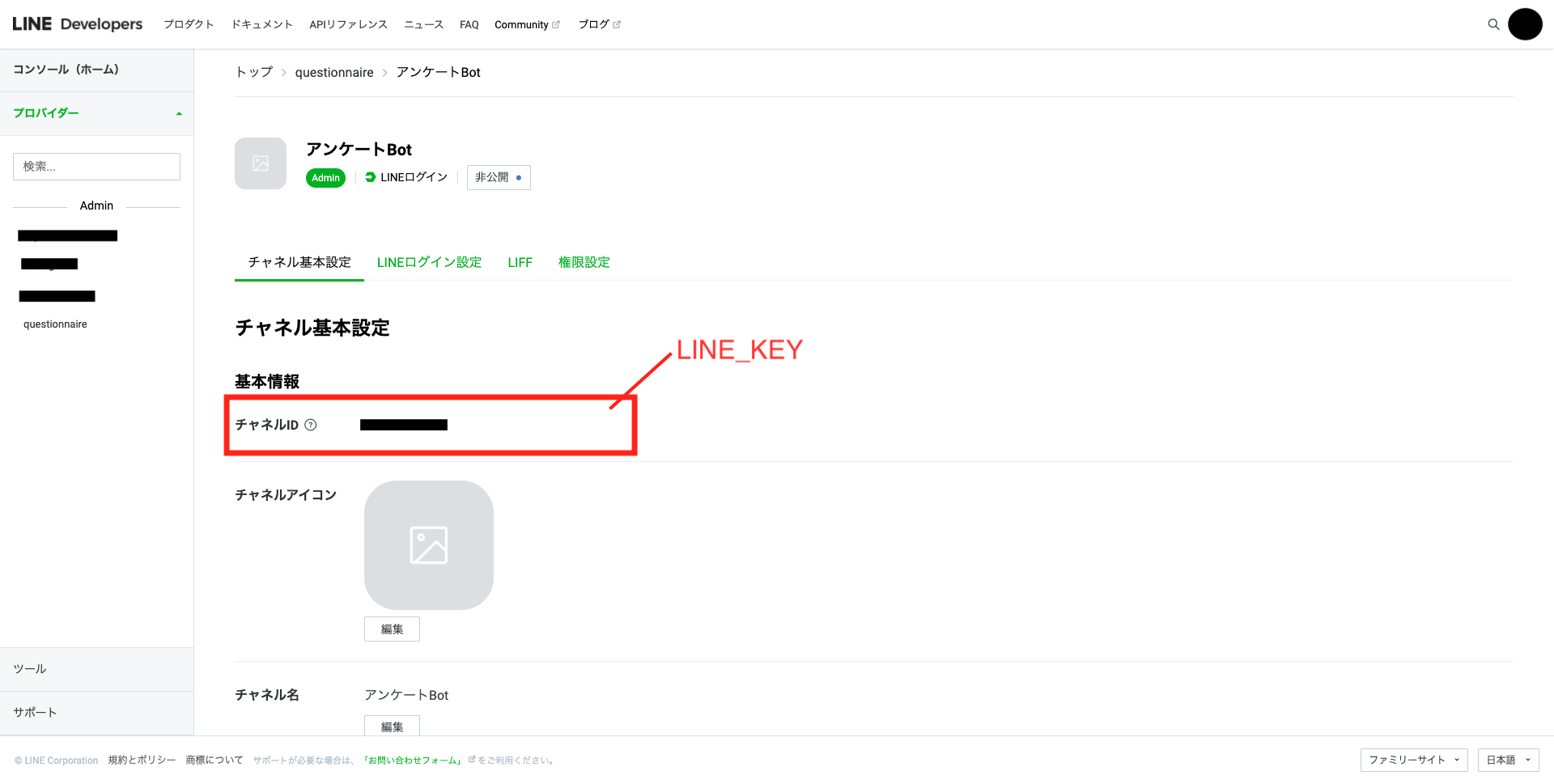
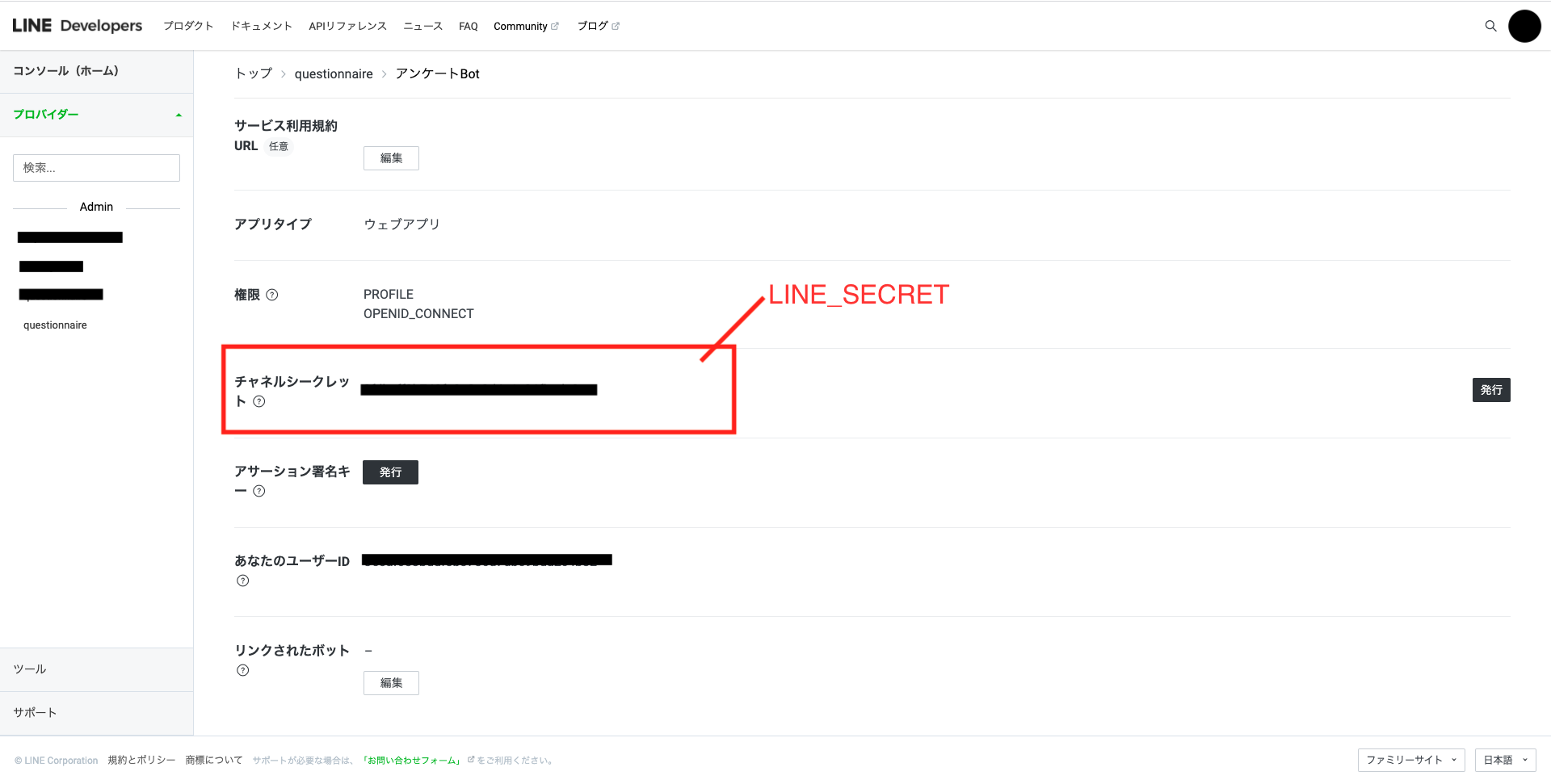
次にChannel IDとChannel Secretの設定を行います。
今度はGemfileに以下のgemを追加し, bundle install を実行してください。
gem 'dotenv-rails'
gemを追加したら, アプリのルート配下に .env ファイルを作成し, 以下の2つを追加してください。
LINE_KEY='自身のChannel ID'
LINE_SECRET='自身のChannel Secret'
【注意!】
このファイルを公開してしまうと悪用されてしまう可能性があるので, 必ずGitの管理下から外してください。
.gitignore に以下を追加
/.env
4-3.DeviseとLINEログインの設定
次にDeviseの設定ファイルにLINEログインの設定を行います。
-
devise.rbに以下を追加
config.omniauth :line, ENV['LINE_KEY'], ENV['LINE_SECRET']
-
user.rbに:omniauthableとomniauth_providers: %i[line]を追加
class User < ApplicationRecord
# Include default devise modules. Others available are:
# :confirmable, :lockable, :timeoutable, :trackable
devise :database_authenticatable, :registerable,
:recoverable, :rememberable, :validatable,
:omniauthable, omniauth_providers: %i[line] # この1行を追加
end
(TwitterやFacebookログインなども導入する場合は %i[line] の配列に追加してください。
例: :omniauth_providers: %i[line twitter facebook])
4-4.コントローラーの設定
- omniauth_callbacks_controllerを作成します。
rails g controller omniauth_callbacks
【注】OmniAuthのバージョンが原因でエラーが出ることがあります。
▼バージョンエラーが出た場合の対処
gem 'omniauth', '~> 1.9.1'
Gemfileに上記のコードを追加し, ターミナルで bundle update
bundle update でomniauthのバージョンが変わったのを確認したら, bundle install を実行。
再度 rails g コマンドでコントローラーを作成して下さい。
- 以下を修正
class OmniauthCallbacksController < Devise::OmniauthCallbacksController
def line; ; end
end
4-5.ルーティングの設定
- 以下のようにルーティングを設定します。
devise_for :users, controllers: {
omniauth_callbacks: "omniauth_callbacks"
}
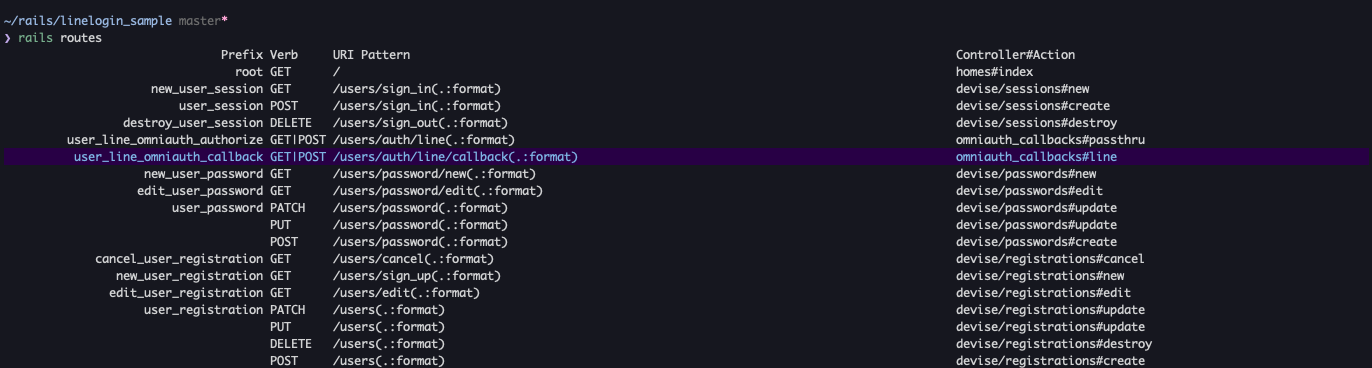
ルーティングを rails routes で確認し、
user_line_omniauth_authorize GET|POST /users/auth/line(.:format) omniauth_callbacks#passthru
user_line_omniauth_callback GET|POST /users/auth/line/callback(.:format) omniauth_callbacks#line
このような表示がされていたらルーティングの設定は完了です!
4-6.モデルの変更
DeviseでUserモデルを作成しているのでそのままUserモデルに変更を加えてLINEログインができるようにしたいと思います。
- 以下のコマンドでマイグレーションファイルを作成
rails g migration add_column_to_users
- 作成されたマイグレーションファイルに以下を追加
class ChangeColumnToUser < ActiveRecord::Migration[6.0]
def change
# 以下を追加
add_column :users, :provider, :string
add_column :users, :uid, :string
add_column :users, :name, :string
end
end
マイグレーションファイルを編集したら rails db:migrate でマイグレーションを実行してください。
4-7.Userモデルの編集
- 以下を追加
class User < ApplicationRecord
# Include default devise modules. Others available are:
# :confirmable, :lockable, :timeoutable, :trackable
devise :database_authenticatable, :registerable,
:recoverable, :rememberable, :validatable, :omniauthable,
omniauth_providers: %i[line]
# 以下を追加
def social_profile(provider)
social_profiles.select { |sp| sp.provider == provider.to_s }.first
end
def set_values(omniauth)
return if provider.to_s != omniauth["provider"].to_s || uid != omniauth["uid"]
credentials = omniauth["credentials"]
info = omniauth["info"]
access_token = credentials["refresh_token"]
access_secret = credentials["secret"]
credentials = credentials.to_json
name = info["name"]
# self.set_values_by_raw_info(omniauth['extra']['raw_info'])
end
def set_values_by_raw_info(raw_info)
self.raw_info = raw_info.to_json
self.save!
end
# 以上を追加
end
4-8.コントローラーを編集
- classの
ApplicationControllerをDevise::OmniauthCallbacksControllerに変更するのを忘れないように!
# ApplicationController を Devise::OmniauthCallbacksController に変更
class OmniauthCallbacksController < Devise::OmniauthCallbacksController
# 以下を追加
def line; basic_action end
private
def basic_action
@omniauth = request.env["omniauth.auth"]
if @omniauth.present?
@profile = User.find_or_initialize_by(provider: @omniauth["provider"], uid: @omniauth["uid"])
if @profile.email.blank?
email = @omniauth["info"]["email"] ? @omniauth["info"]["email"] : "#{@omniauth["uid"]}-#{@omniauth["provider"]}@example.com"
@profile = current_user || User.create!(provider: @omniauth["provider"], uid: @omniauth["uid"], email: email, name: @omniauth["info"]["name"], password: Devise.friendly_token[0, 20])
end
@profile.set_values(@omniauth)
sign_in(:user, @profile)
end
flash[:notice] = "ログインしました"
redirect_to root_path
end
def fake_email(uid, provider)
"#{auth.uid}-#{auth.provider}@example.com"
end
# 以上を追加
end
これで設定は完了です!
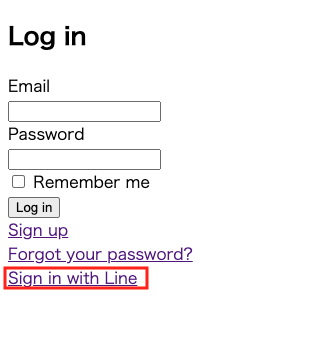
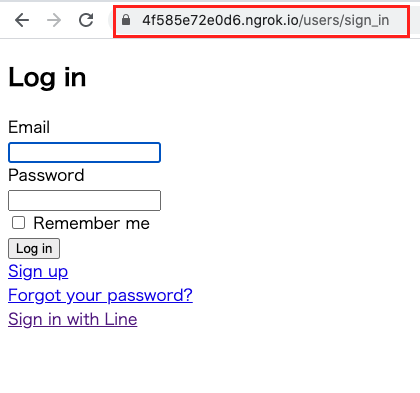
http://localhost:3000/users/sign_in にアクセスすると Sign in with Line が追加されていると思います。
ただし, 今の状態ではクリックしてもログインできません。LINE Developers側の詳細設定をしていきましょう!
5.LINEログイン詳細設定
5-1. コールバックURL
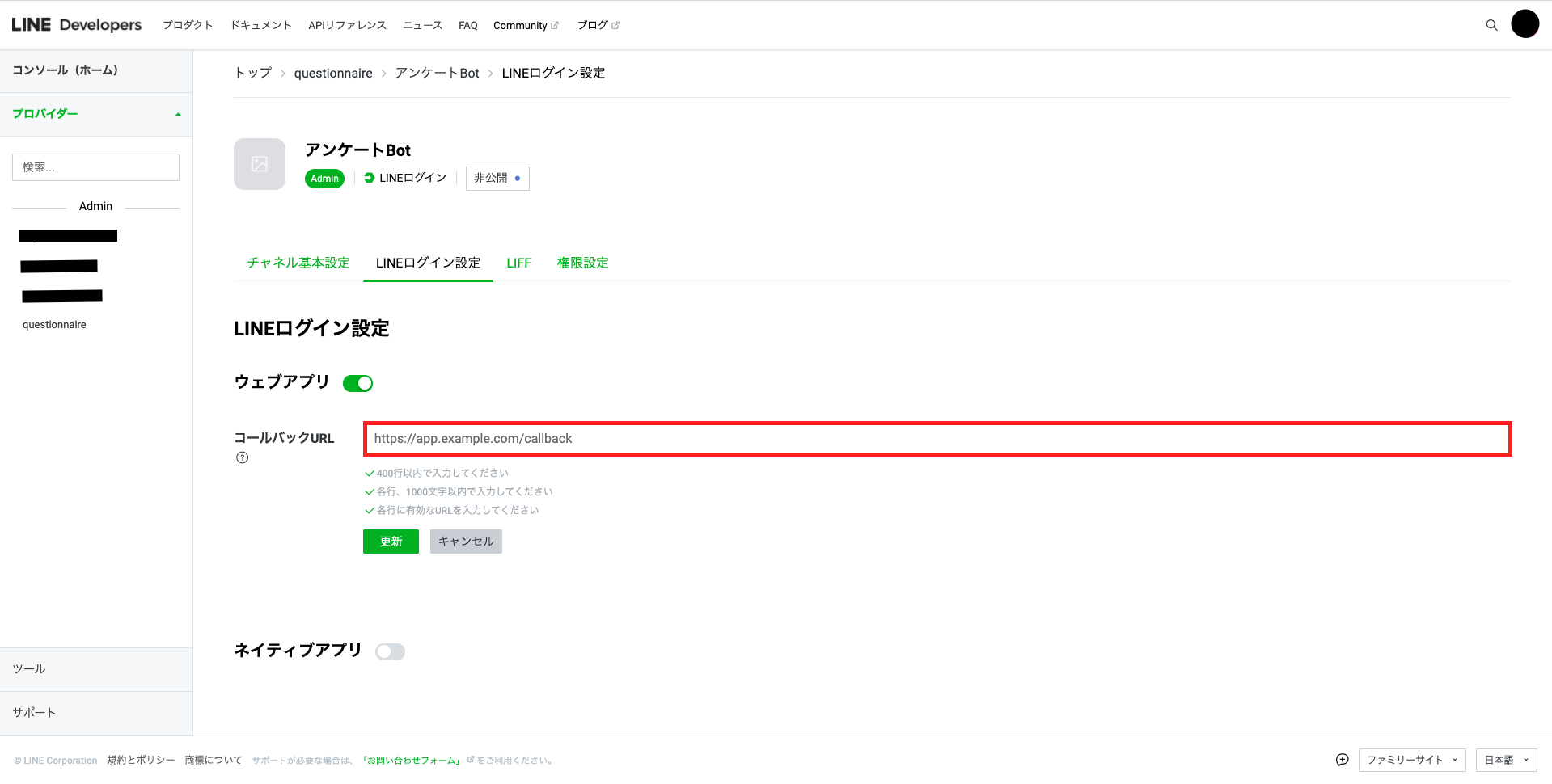
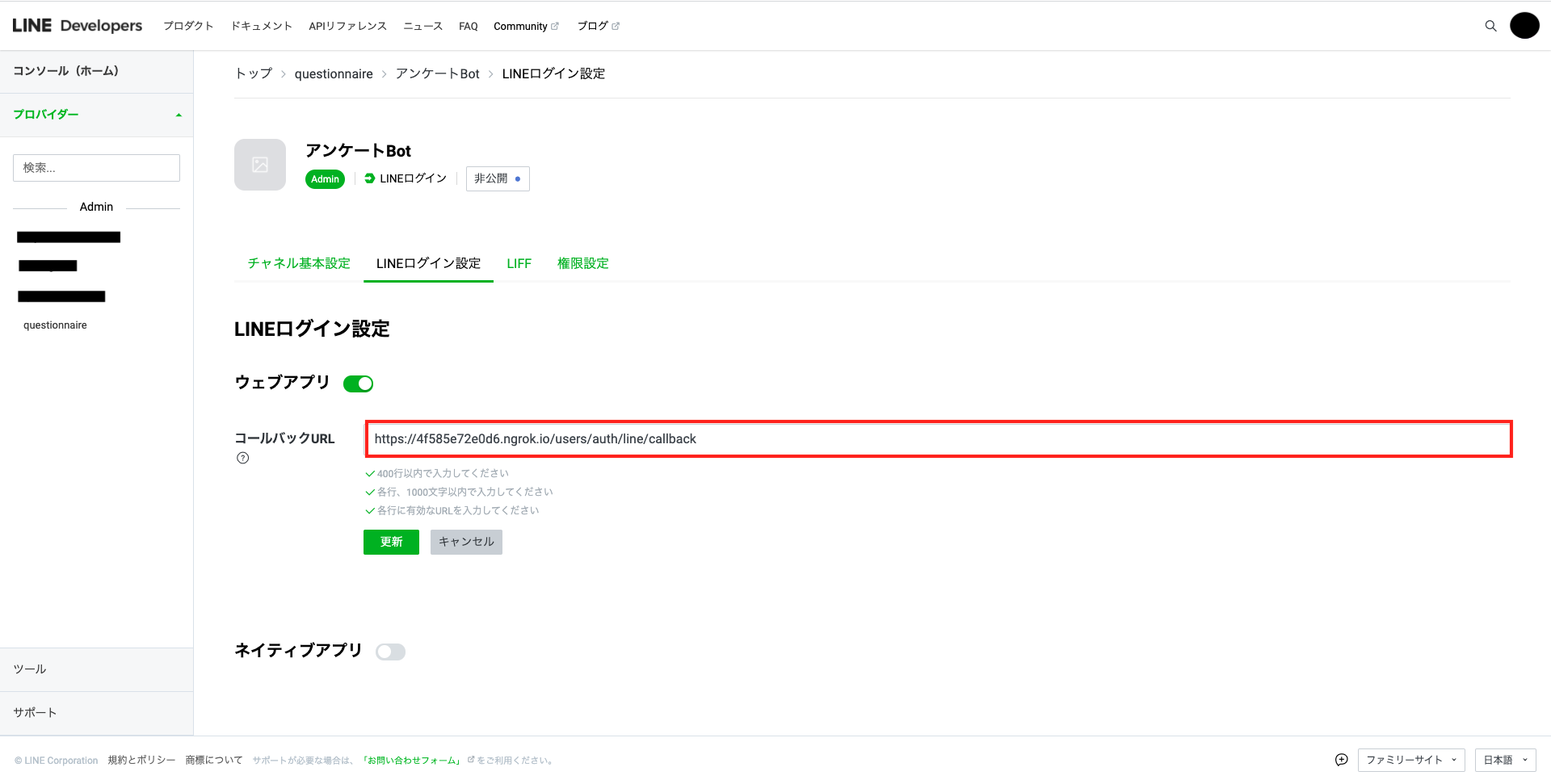
ログイン時のコールバックURLを設定していきます。
LINE Developersの任意のプロバイダーからLINEログイン設定を開いてください。
コールバックURLを設定するフォームがありますので, そこに入力していきます。
基本は https://アプリ名/users/auth/line/callback で大丈夫です!
念のため rails routes で URI Pattern を確認してみてください。

ここで注意して欲しいのが, LINEログインを使用する際のURLは https でないといけないということです!
http://localhost3000/users/auth/line/callback のようには設定できません。
なので開発環境で動作確認を行う際は一工夫しなければなりません。
開発環境でも動作確認を行いたい場合は次の ngrok を参考にしてください。
(ngrokはあくまで一例ですので, 他にも色々やり方はあります。必要のない方は読み飛ばして下さい!)
5-2.ngrok
ngrok はlocalhostに外部から接続できるようにするというサービスです。
簡単に導入できますので説明していきます。
- 以下のコマンドで
ngrokをインストールしてください
brew cask install ngrok
【追記(22/01/06)】
cask の利用方法が変更され, brerw cask コマンドは Homebrew 2.6 で非推奨になり, Homebrew 2.7 から利用できなくなっているようです。 Homebrew 2.6 まで brew cask としていたコマンドは、オプション –cask で cask を指定するように変更されています。
ですので, 上記のコマンドで Error: Unknown command: cask のエラーが出る場合は下記のコマンドを実行してください。
brew install ngrok –cask
インストールが終了したらバージョン確認をしてみてください。
以下のようにバージョンが表示されればOKです!
❯ ngrok -v
ngrok version 2.3.35
ngrokのインストールが終わったら、外部アクセス用 https のURLを発行しましょう。
以下のコマンドを実行してください。
ngrok http 3000
- 3000 はポート番号なので適宜変更してください。
- また,
ngrokとは別にRailsサーバーも起動しておく必要があるので, 起動していない場合はrails sでサーバーを起動してください。)
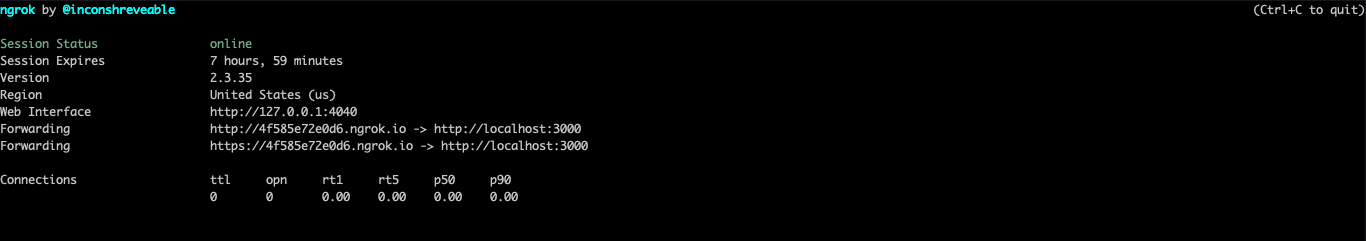
コマンドを実行するとこのような感じで表示されると思います。
こちらで表示された http://xxxxxxxx.ngrok.io で外部からlocalhostのWebサーバーにアクセスすることが可能になります。
今回は https で接続したいので下の方の https://xxxxxxxx.ngrok.io をコールバックURLに指定してください。
【注】ngrokで作成したURLには使用制限があり, 発行して8時間が経過すると, 設定したURLではアクセスできなくなってしまいます。その際は再度 ngrok http 3000 を実行し, 発行されたURLでコールバック先を指定し直してください。
→ 以前は8時間だったのですが, 現在は2時間に短縮されてしまっています。。LINEログインの動作確認だけだと2時間あれば十分かと思いますが, 他に便利なサービスがあれば追記します😓
【Rails6の場合】
Rails6から保護機能が強化され, ngrokで発行したホスト名ではアクセスできないので, 許可したいホスト名をRailsアプリ側に登録しなければなりません。
(Rails5を使用されている方はこちらは読み飛ばして頂いて大丈夫です。)
それではngrokで作成したホストをRailsのアプリに登録していきます。
config/environments/development.rb に下記を記載し、ホワイトリストに許可したいhostを追加すればOKです!
許可したいホスト名には xxxxxxxx.ngrok.io の部分を追加してください。(httpsなどの部分は不要です。)
Rails.application.configure do
# 以下を追加
config.hosts << "許可したいホスト名"
end
ただ先ほど説明したように, ngrokは期限が切れるたびに違うURLを発行し直さなければなりません。
そうすると許可したいホスト名も毎回書きかえないといけなくなりますので, 以下の方法も紹介しておきます。
Rails.application.configure do
# 以下を追加
config.hosts.clear
end
これにより, すべてのホスト名に対するリクエストを通過させることができます。
(ただしせっかくRails6で追加された保護機能を無効化してしまうため、どちらを選択するかはお任せします。)
ここまでの設定が完了したらngrokで発行したURLにアクセスできるようになります!
すでにサーバーを起動している場合は再起動し, 実際にログイン画面のURLにアクセスして確認してみてください。
【注】ngrokとlocalhostのサーバーは同時に起動させてください。終了させる時はどちらも Ctrl + C で終了できます。
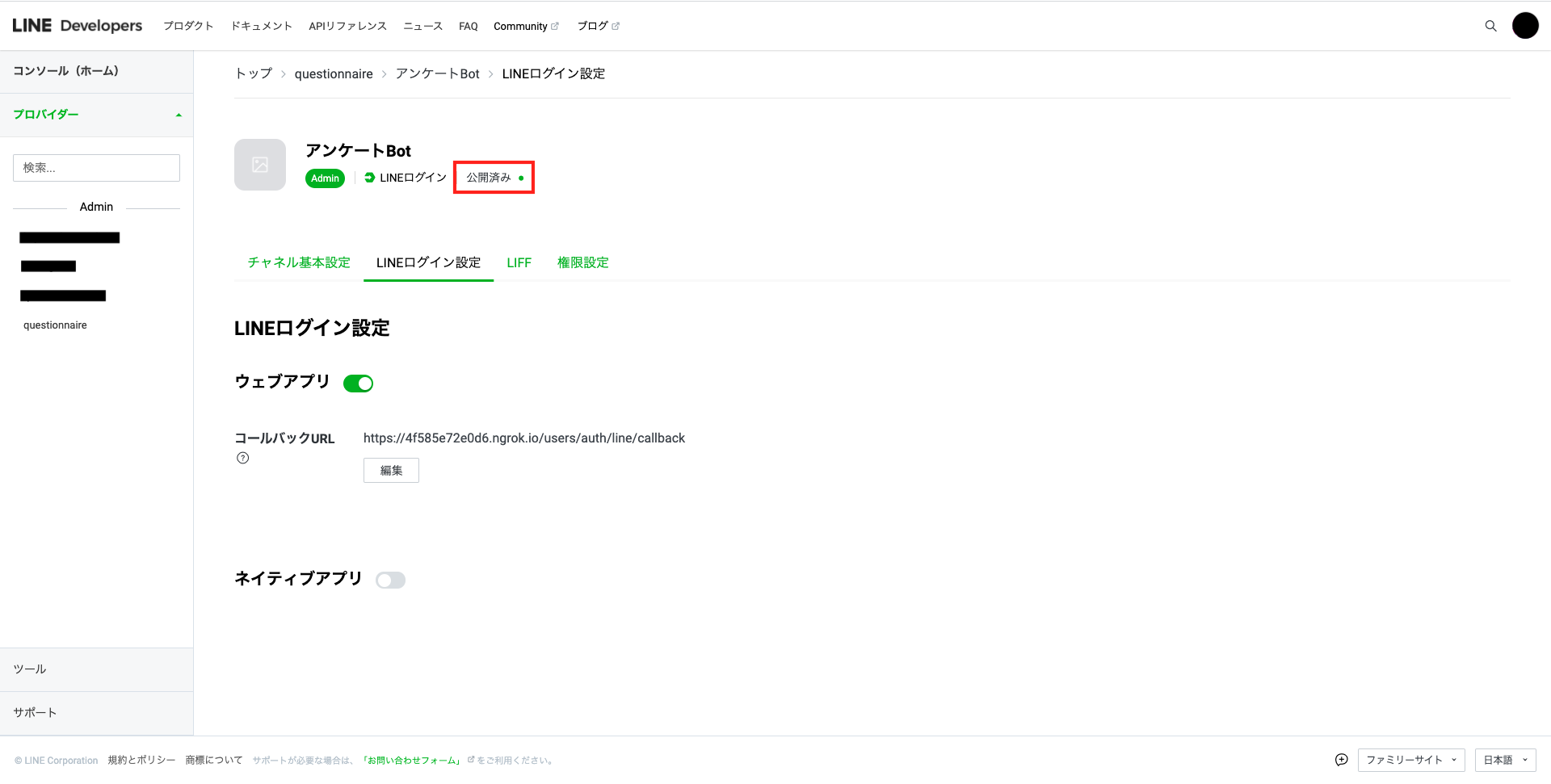
5-3.チャネルの公開
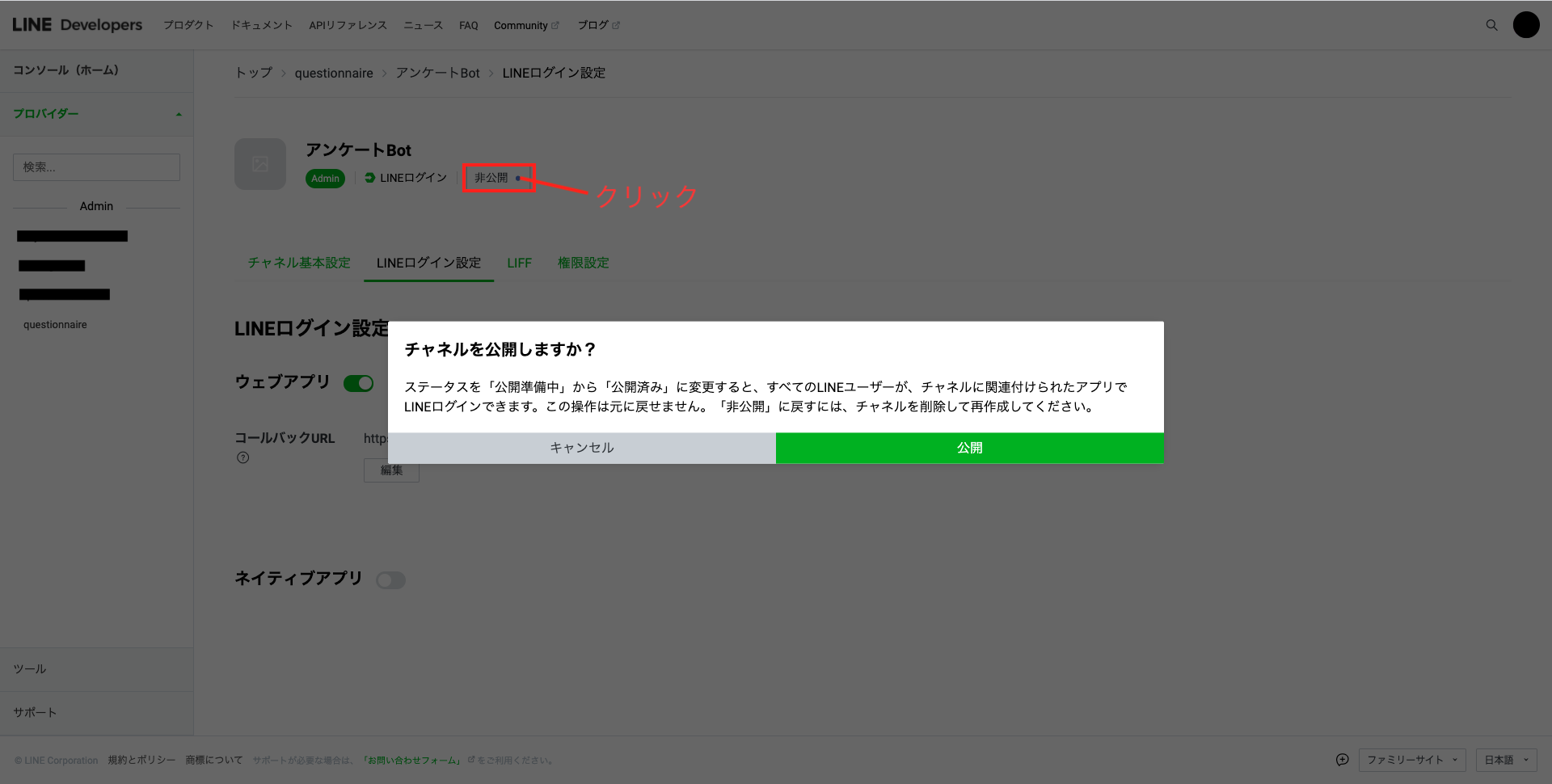
最後に, 作成したチャネルを公開していきます!
上の方に表示されている 非公開 ボタンをクリックすると「チャネルを公開しますか?」という表示が出てきますので, 公開をクリックしてください。

ここまで設定したらLINEログインの設定は終了です!!!
ログイン画面の Sign in with Line をクリックするとログイン画面が表示されますので, そちらからログインできるようになります!
(初回ログインの際は, LINE登録時のメールアドレスとパスワードを求められる場合があります)
Messaging API を利用してLINEBotなどを作る場合, LINEログイン機能は大変便利だと思いますので, 少しでも導入する際の参考になれば幸いです。
仕様の変更や補足があれば随時更新していきたいと思います!
お疲れさまでした〜!✨