はじめに
前置き
- 本記事は Qiita Advent Calendar 2023 の FileMaker Advent Calendar 2023 23 日目記事です。
対象読者
- Claris FileMaker ユーザ
- ChatGPT を用いて FileMaker 開発を少しでも楽にしたいなと考えている方
- FileMaker と ChatGPT との組み合わせで、どこまで何ができるかを考えたい方
FileMaker とは?
モダンで幅広い業務に対応できる拡張性の高いカスタム App を作成
することが可能なもの、とのことです。
FM Clipboard Thing とは?
公式サイトより引用。
FileMakerのクリップボードXMLを取得して編集してクリップボードへ戻す
ことができるプログラムです。
FileMaker のプラグインなどではなく、スタンドアロンで動きます。
作者は tomida @qb_dp さんです。
ChatGPT とは?
言わずもがな。
動作環境
FileMaker
- FileMaker Pro 20.x.x
- 19 以前でも動作するはずです
FM Clipboard Thing
- 1.1.1
ChatGPT
- 有料版で GPT-4 を利用していること前提です
- 専門にカスタマイズした GPTs は用いずに、素の GPT-4 とします
自己紹介
- 株式会社きみよりで代表をしています 野口啓之 / Hiroyuki Noguchi / Hi-Noguchi です
- IT を中心とした DX コンサル/顧問などやっております
- FileMaker については、内製化支援・トレーニングや 1on1 でのペアプロなど対応しています
本記事でやること
- 簡単なデータベースをローカルファイルとして用意します
- 簡易的なスクリプトを作成し、それを FM Clipboard Thing でコードベースに落とし込みます
- それを FileMaker の書式として ChatGPT に学習させます
- 他にもファイルの基本構成情報を ChatGPT に学習させておきます
- その書式にならって FileMaker のスクリプトとして作成して欲しいロジックを ChatGPT に伝え、出力してもらいます
- 出力してもらったコードを FM Clipboard Thing で FileMaker Pro 側に書き戻します
- FileMaker Pro で期待通りに動くかどうか動作検証します
ローカルファイルの用意
まず、簡易的なファイルとして using_chatgpt.fmp12 を用意しました。
以下それぞれ、非常に簡易的なつくりにしています。
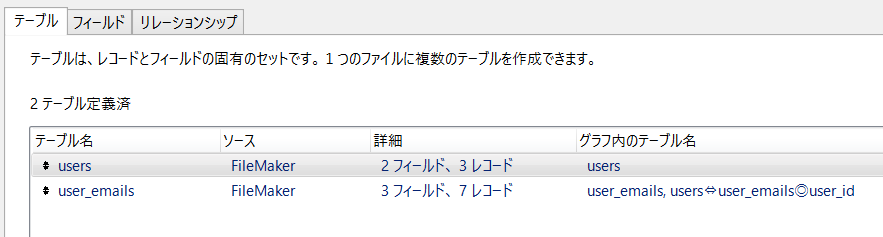
テーブル
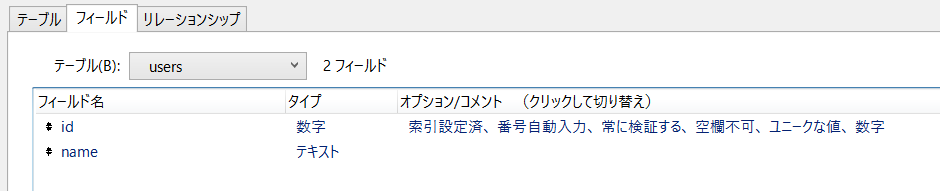
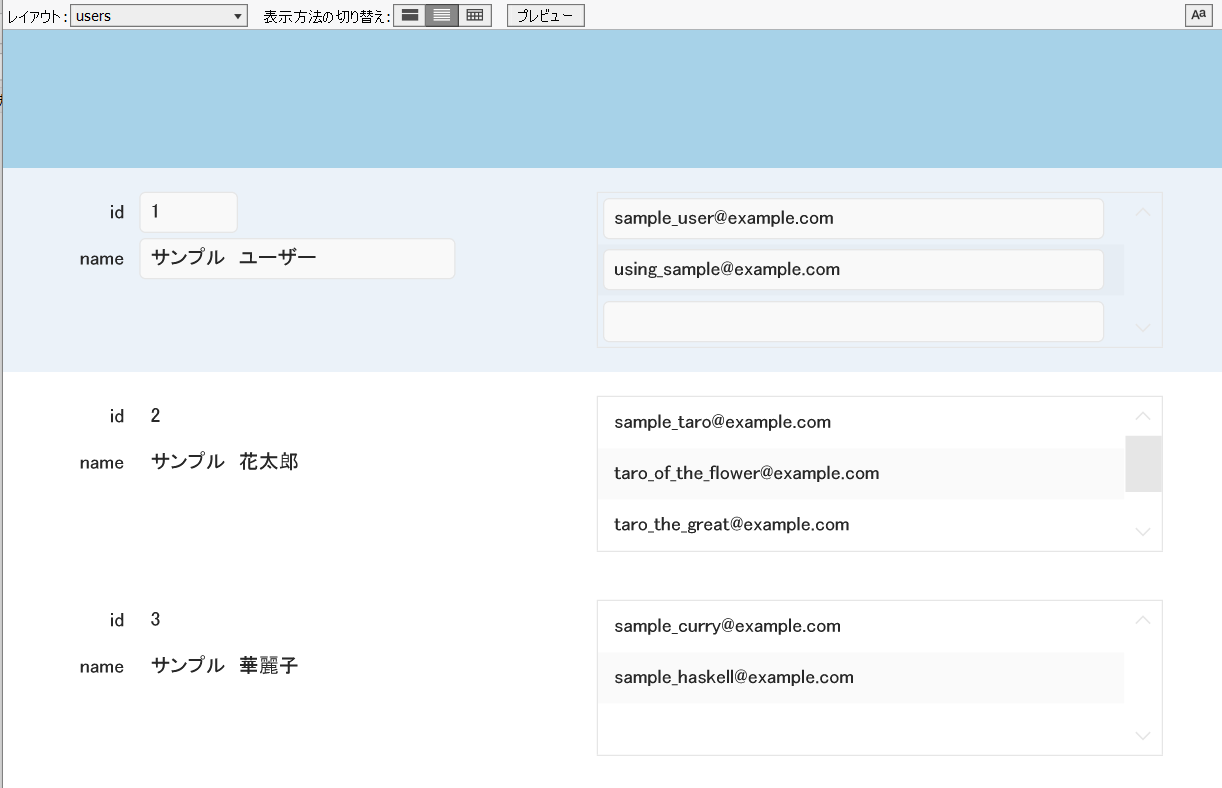
- users
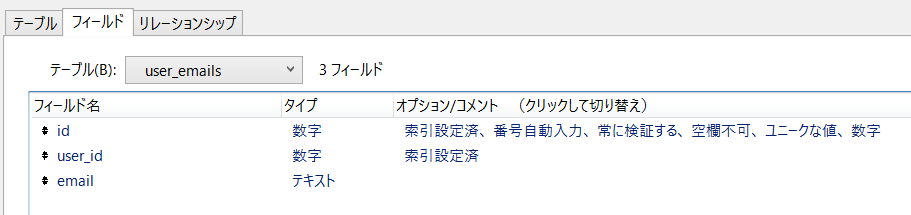
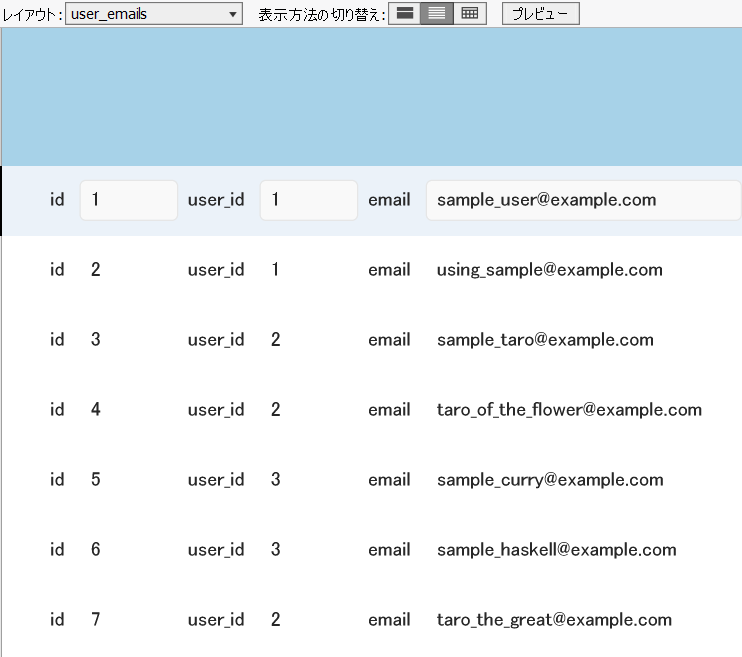
- user_emails
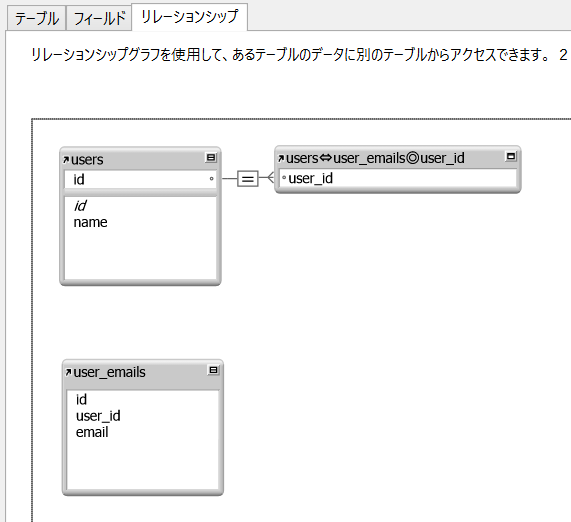
リレーション
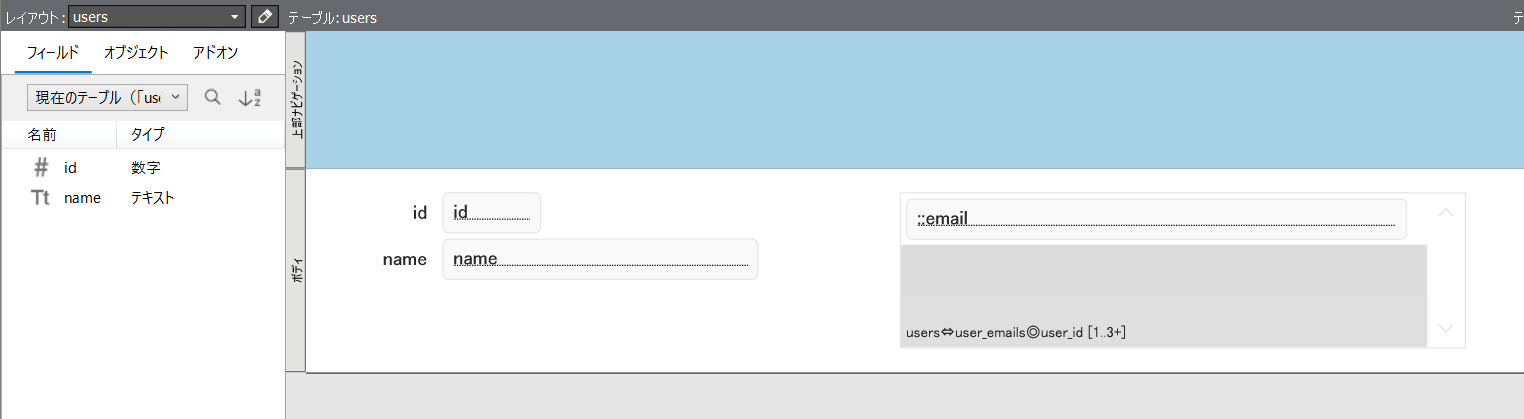
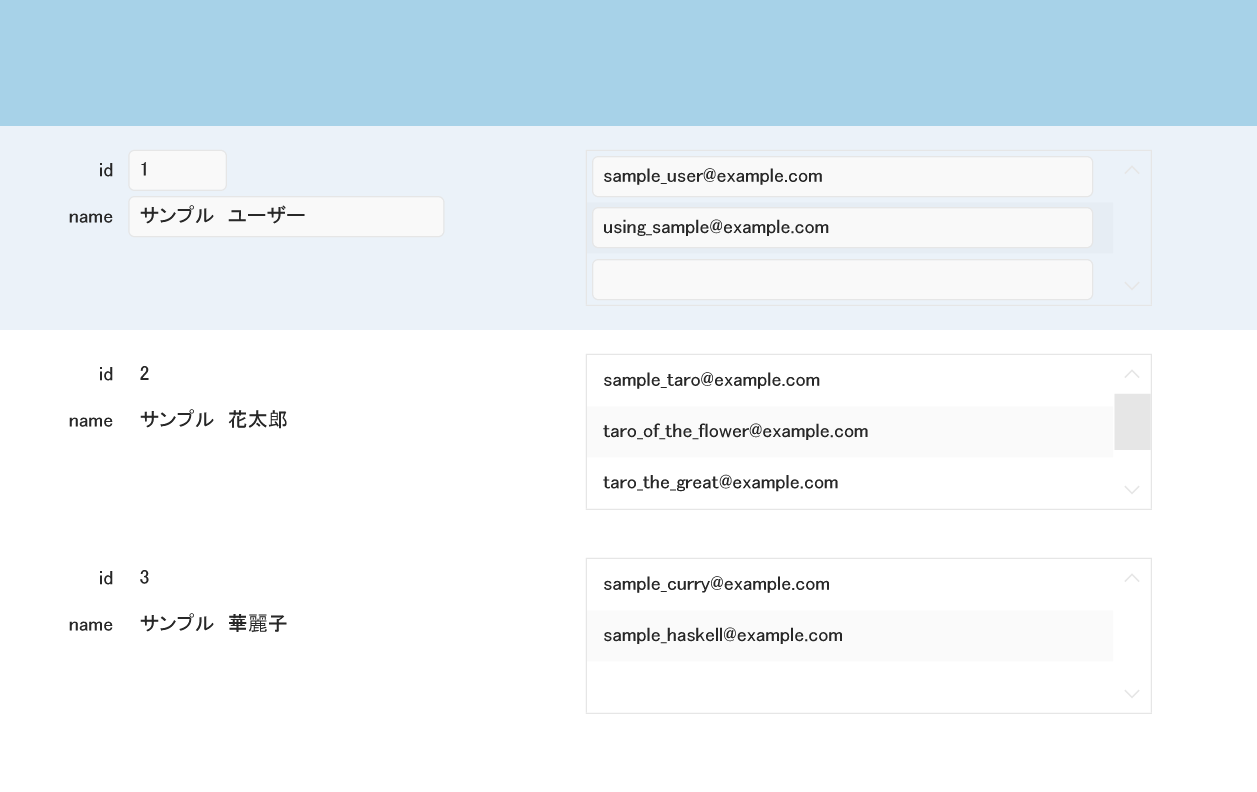
レイアウトとレコード
以上です!
簡易的なスクリプトの作成と FM Clipboard Thing の使用
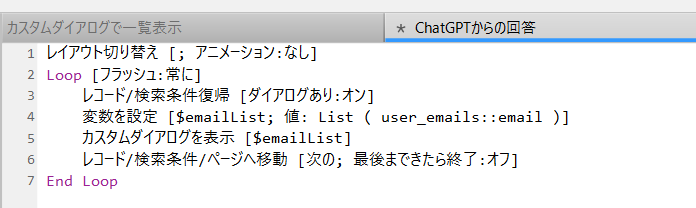
スクリプト作成
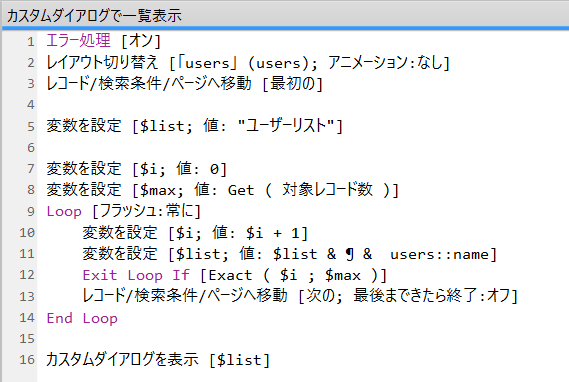
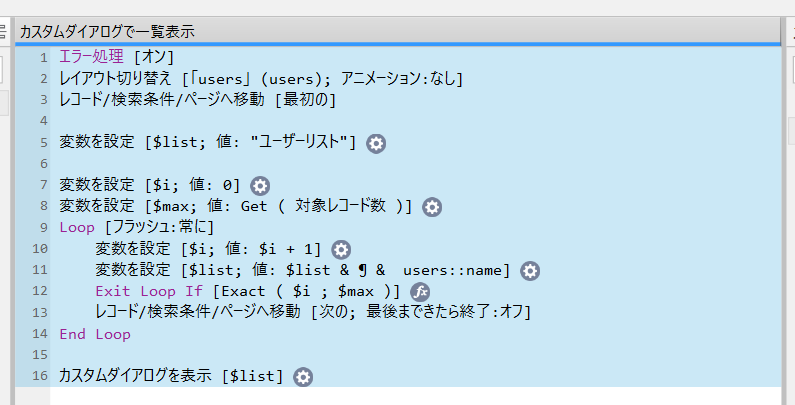
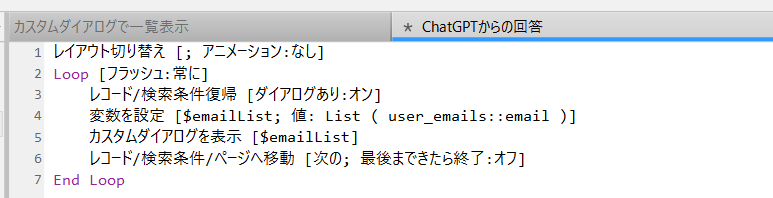
それでは、例として以下のような簡易的なスクリプトを作成してみました。
ユーザーの名前をリストとしてカスタムダイアログに表示させるものになります。
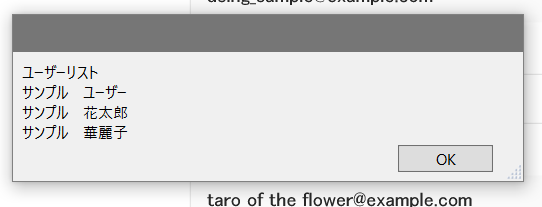
実行結果は以下となります。
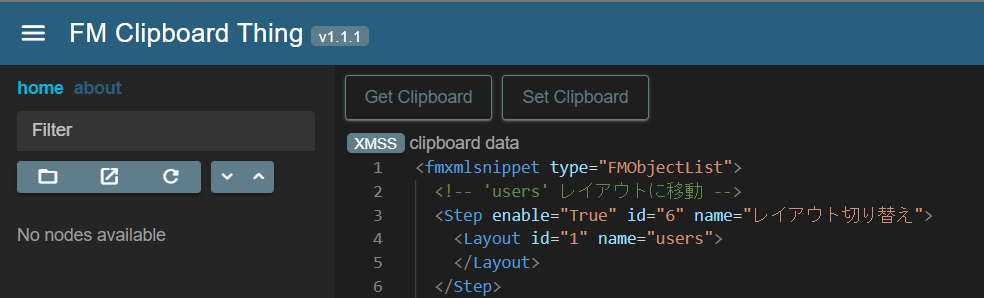
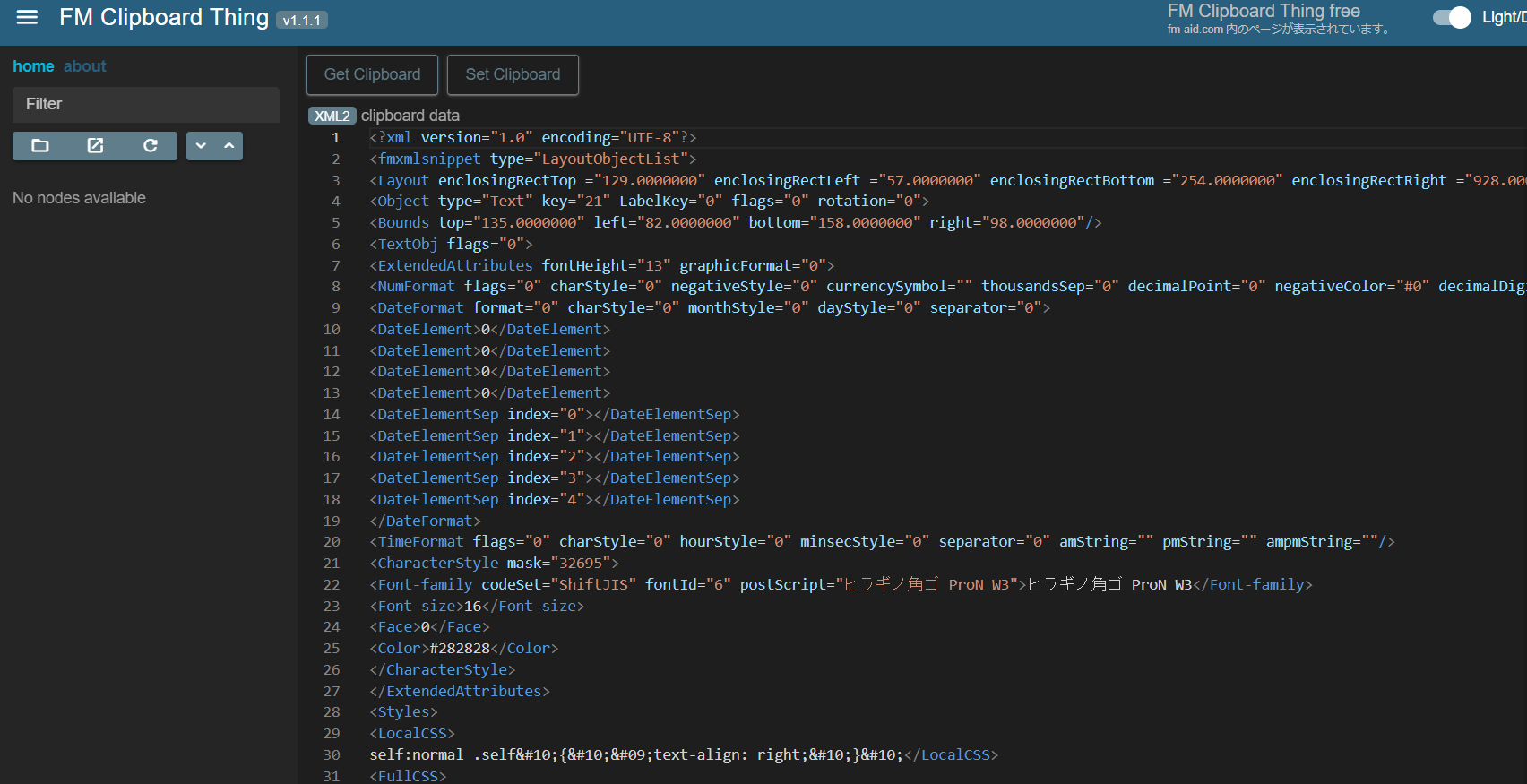
FM Clipboard Thing でコード化
それではこれをコピーしましょう。
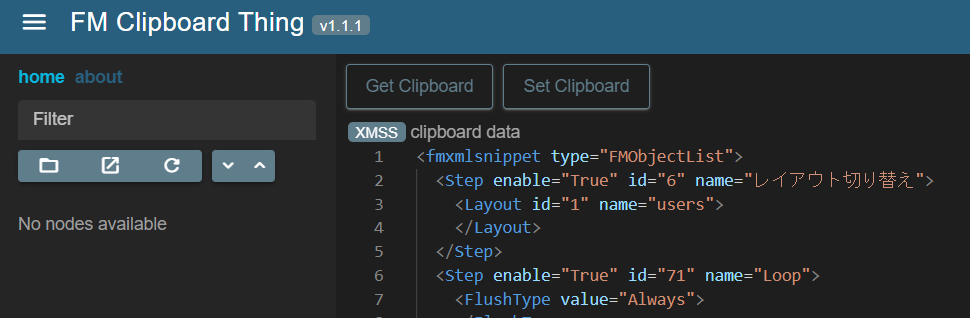
そうしたら FM Clipboard Thing の Get Clipboard ボタンを押します。
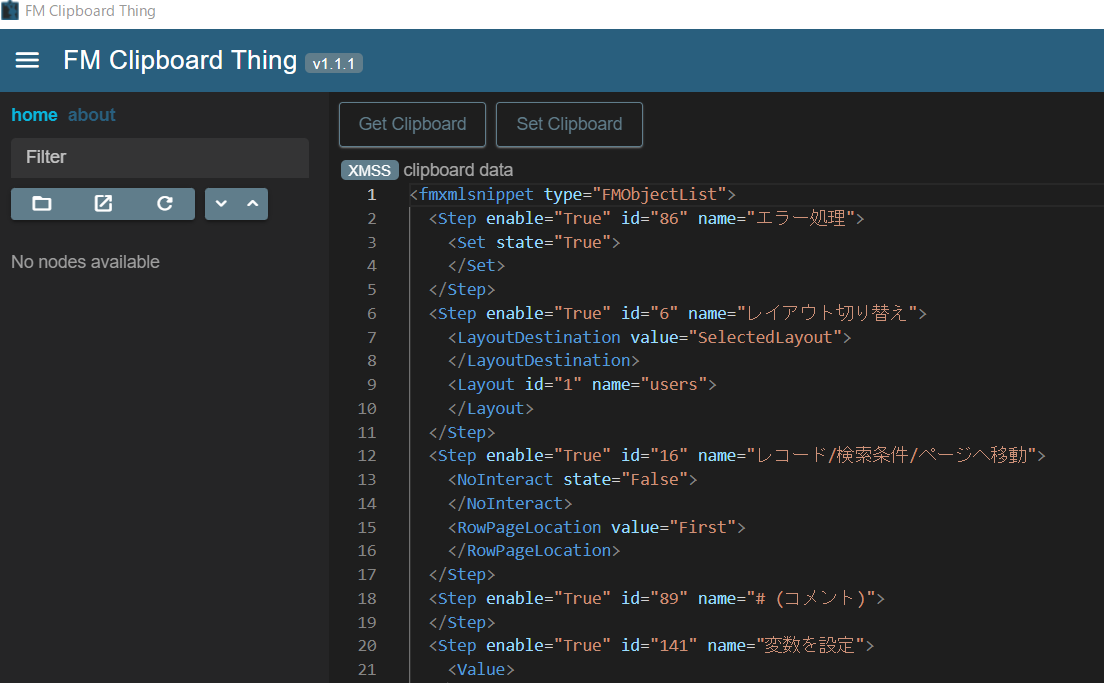
はい! 以下のようにコードベースに落とし込めました。
参考までに全文貼っておきます。
<fmxmlsnippet type="FMObjectList">
<Step enable="True" id="86" name="エラー処理">
<Set state="True">
</Set>
</Step>
<Step enable="True" id="6" name="レイアウト切り替え">
<LayoutDestination value="SelectedLayout">
</LayoutDestination>
<Layout id="1" name="users">
</Layout>
</Step>
<Step enable="True" id="16" name="レコード/検索条件/ページへ移動">
<NoInteract state="False">
</NoInteract>
<RowPageLocation value="First">
</RowPageLocation>
</Step>
<Step enable="True" id="89" name="# (コメント)">
</Step>
<Step enable="True" id="141" name="変数を設定">
<Value>
<Calculation>
<![CDATA["ユーザーリスト"]]>
</Calculation>
</Value>
<Repetition>
<Calculation>
<![CDATA[1]]>
</Calculation>
</Repetition>
<Name>$list</Name>
</Step>
<Step enable="True" id="89" name="# (コメント)">
</Step>
<Step enable="True" id="141" name="変数を設定">
<Value>
<Calculation>
<![CDATA[0]]>
</Calculation>
</Value>
<Repetition>
<Calculation>
<![CDATA[1]]>
</Calculation>
</Repetition>
<Name>$i</Name>
</Step>
<Step enable="True" id="141" name="変数を設定">
<Value>
<Calculation>
<![CDATA[Get ( 対象レコード数 )]]>
</Calculation>
</Value>
<Repetition>
<Calculation>
<![CDATA[1]]>
</Calculation>
</Repetition>
<Name>$max</Name>
</Step>
<Step enable="True" id="71" name="Loop">
<FlushType value="Always">
</FlushType>
</Step>
<Step enable="True" id="141" name="変数を設定">
<Value>
<Calculation>
<![CDATA[$i + 1]]>
</Calculation>
</Value>
<Repetition>
<Calculation>
<![CDATA[1]]>
</Calculation>
</Repetition>
<Name>$i</Name>
</Step>
<Step enable="True" id="141" name="変数を設定">
<Value>
<Calculation>
<![CDATA[$list & ¶ &
users::name]]>
</Calculation>
</Value>
<Repetition>
<Calculation>
<![CDATA[1]]>
</Calculation>
</Repetition>
<Name>$list</Name>
</Step>
<Step enable="True" id="72" name="Exit Loop If">
<Calculation>
<![CDATA[Exact ( $i ; $max )]]>
</Calculation>
</Step>
<Step enable="True" id="16" name="レコード/検索条件/ページへ移動">
<NoInteract state="False">
</NoInteract>
<Exit state="False">
</Exit>
<RowPageLocation value="Next">
</RowPageLocation>
</Step>
<Step enable="True" id="73" name="End Loop">
</Step>
<Step enable="True" id="89" name="# (コメント)">
</Step>
<Step enable="True" id="87" name="カスタムダイアログを表示">
<Message>
<Calculation>
<![CDATA[$list]]>
</Calculation>
</Message>
<Buttons>
<Button CommitState="True">
<Calculation>
<![CDATA["OK"]]>
</Calculation>
</Button>
<Button CommitState="False">
</Button>
<Button CommitState="False">
</Button>
</Buttons>
</Step>
</fmxmlsnippet>
ChatGPT を使う_1
using_chatgpt.fmp12 の基本構成情報を学習
最初に、前提情報として本ファイルの構成情報を学習させます。
出力精度を向上させるために、役割も与えてあげます。
私は FileMaker Pro で開発をしています。
あなたは FileMaker Pro の開発責任者で、とても高い技術力を有しており、人に対するサポートも手厚い方です。
今、以下のようなファイルの構成を有しています。
まずはこれについてを Markdown 書式で把握してください。
===
# ファイル名
- using_chatgpt.fmp12
# テーブルとそれぞれのフィールド
## users
- id
- name
## user_emails
- id
- user_id
- email
# リレーションシップ
- user と user_emails とは、以下をキーとしています
- users : id
- user_emails : user_id
===
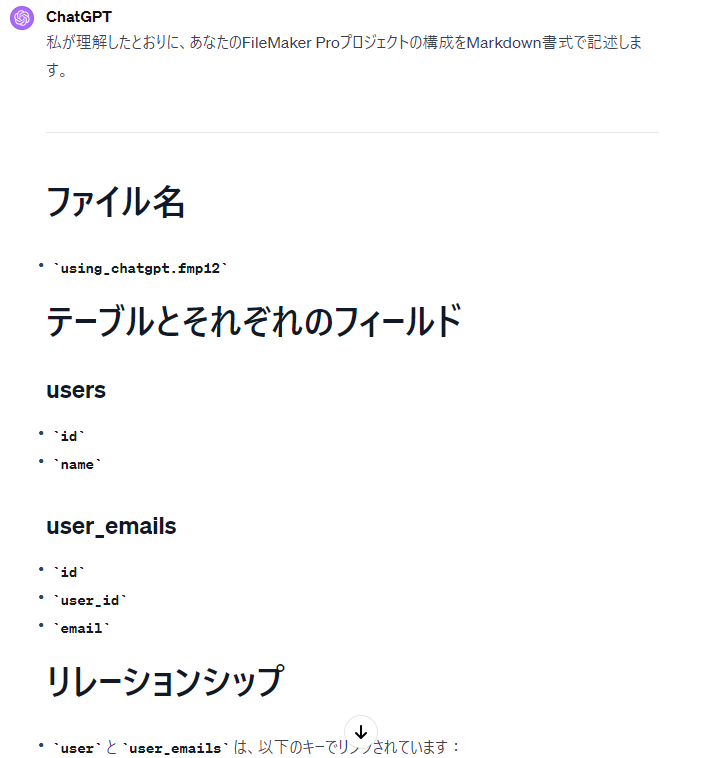
回答として以下が返ってきました。
まあ、学習はされたかなと思います。
FileMaker スクリプトの書式を学習
次に、先ほど XML コードにしたものを、以下とともに ChatGPT に学習させます。
以下は、このファイルにおいて作成したスクリプトを、XML 書式で出力したものです。
これが FileMaker Pro で作成されたものの XML 書式であるということを学習してください。
( XML コード略 )
回答は以下のような感じでした。
この結果を見てみるに、他の人(あるいは過去の自身)が書いた謎スクリプトを、まず XML にして解説してもらうということもできそうですね!
ロジックのリクエストを伝えてコードを生成
それでは本記事の本題です。
何を生成出力させるか
まずは、生成出力して欲しいロジックを考えましょう。
スクリプトの要件ですね。
- users テーブルにおいて、各 user レコードに対する user_emails テーブルの email の値リストを一覧として出力させる
これでやってみましょうか。
要件をプロンプトにする
以下のようにしてみます。
以下の要件に従って FileMaker スクリプトを XML 書式で出力いただけますか。
XML 書式は先ほど提示したものを参考にしてください。
FileMaker のスクリプトを把握していない場合、必要に応じて WEB 検索をおこなって調べながら出力してください。
===
# 要件
- スクリプトの開始レイアウトは `users` とする
- 現在表示されている対象レコードについて
- `users` テーブルの各レコードそれぞれに対して
- 関連する `user_emails` テーブルに持たれている `emails` フィールドの値を、カスタムダイアログでリストとして一覧表示させる
===
最後に、出力した結果を再帰的に自己参照してハルシネーションを起こしていないかどうか、確認してください。
それでは、これで結果を見てみましょう。
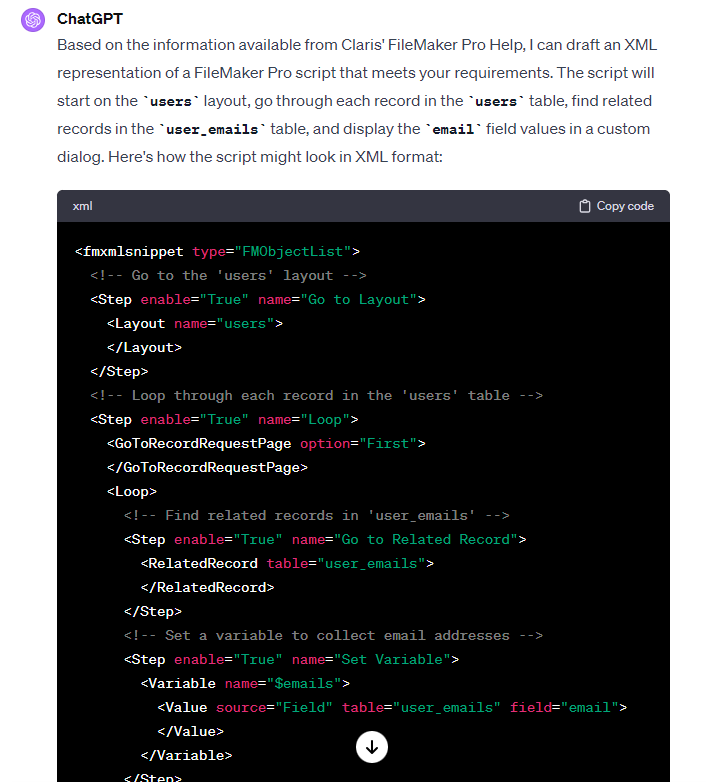
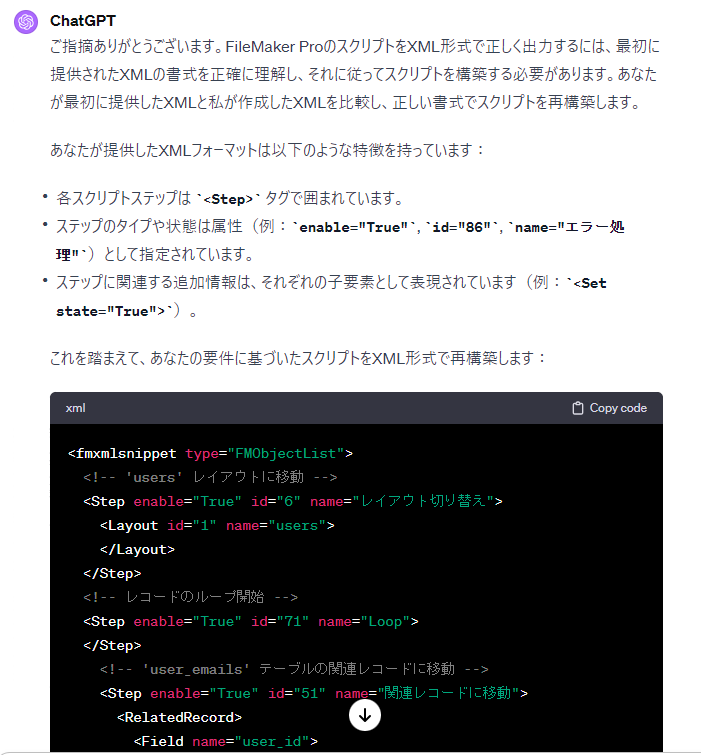
ChatGPT からの回答
唐突に英語で返ってきました。
Bing で検索している素振りもありまして、XML で出力してもらえたようです。
XML コードの全文を転記しておきます。
<fmxmlsnippet type="FMObjectList">
<!-- Go to the 'users' layout -->
<Step enable="True" name="Go to Layout">
<Layout name="users">
</Layout>
</Step>
<!-- Loop through each record in the 'users' table -->
<Step enable="True" name="Loop">
<GoToRecordRequestPage option="First">
</GoToRecordRequestPage>
<Loop>
<!-- Find related records in 'user_emails' -->
<Step enable="True" name="Go to Related Record">
<RelatedRecord table="user_emails">
</RelatedRecord>
</Step>
<!-- Set a variable to collect email addresses -->
<Step enable="True" name="Set Variable">
<Variable name="$emails">
<Value source="Field" table="user_emails" field="email">
</Value>
</Variable>
</Step>
<!-- Display emails in a custom dialog -->
<Step enable="True" name="Show Custom Dialog">
<Dialog title="Email List">
<Message variable="$emails">
</Message>
</Dialog>
</Step>
<!-- Go to next 'users' record -->
<Step enable="True" name="Go to Record/Request/Page">
<GoToRecordRequestPage option="Next">
</GoToRecordRequestPage>
</Step>
<!-- Exit loop after the last record -->
<Step enable="True" name="Exit Loop If">
<Condition test="LastRecord">
</Condition>
</Step>
</Loop>
</Step>
</fmxmlsnippet>
生成したコードを FileMaker Pro で実行_1
FM Clipboard Thing で FileMaker Pro のスクリプトへ
それでは、上記のコードが FileMaker Pro に書き戻せるのか、テストしてみます。
まずコピーしてクリップボードに格納します。
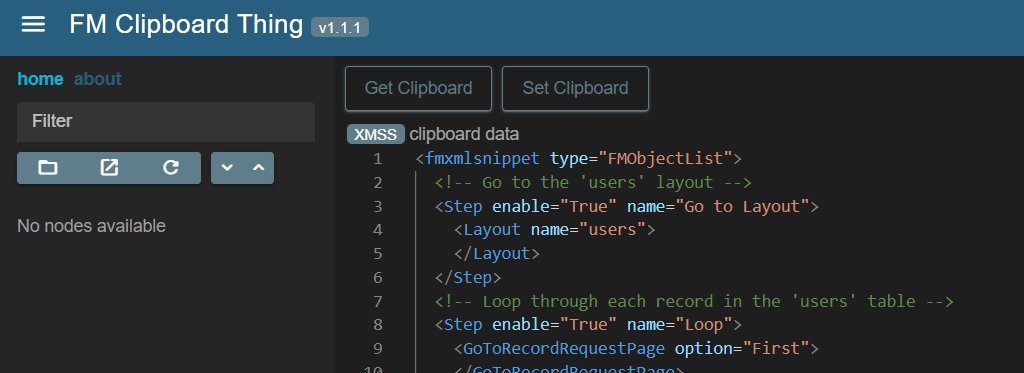
次に、FM Clipboard Thing にペーストし、さらに Set Clipboard ボタンを押します。
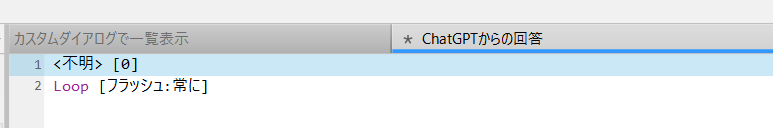
それから FileMaker Pro のスクリプトにペーストしてみると……
!!!不明!!!
初めて見ました。
何らか書式が異なるようです。
ChatGPT を使う_2
エラーを伝えて修正させる
それでは ChatGPT に戻りましょう。
まず、エラーが起きていたことを伝えます。
そして、最初に提供した XML と、先ほど生成された XML とを比較させて、修正が必要と思われる箇所を直してもらいます。
以下がプロンプトです。
FileMaker Pro のスクリプトワークスペースにペーストしたところ、`<不明>` というエラーが表示されました。
これは、あなたが先ほど出力された XML の書式が、最初に私から提供した XML の書式と異なっていることが理由と考えられます。
二つの XML をあらためてよくよく比較検証した上で、適正な XML の再生成をお願いできますでしょうか。
さて、これで再生成をお願いしてみましょう。
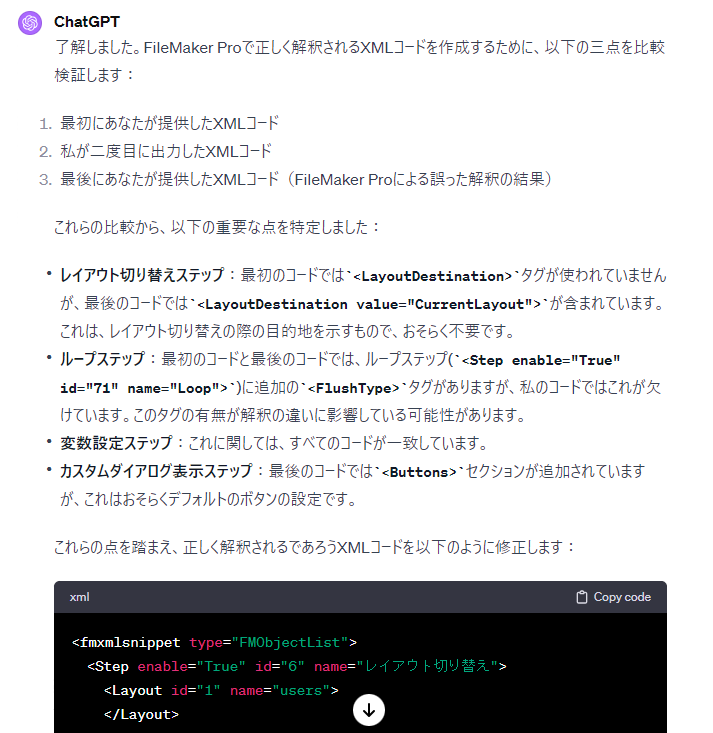
ChatGPT からの回答
何やら分かってくれたようです。
XML コードを以下に転記します。
<fmxmlsnippet type="FMObjectList">
<!-- 'users' レイアウトに移動 -->
<Step enable="True" id="6" name="レイアウト切り替え">
<Layout id="1" name="users">
</Layout>
</Step>
<!-- レコードのループ開始 -->
<Step enable="True" id="71" name="Loop">
</Step>
<!-- 'user_emails' テーブルの関連レコードに移動 -->
<Step enable="True" id="51" name="関連レコードに移動">
<RelatedRecord>
<Field name="user_id">
</Field>
<Layout name="user_emails">
</Layout>
</RelatedRecord>
</Step>
<!-- 変数を設定して email アドレスを収集 -->
<Step enable="True" id="141" name="変数を設定">
<Value>
<Calculation>
<![CDATA[List ( user_emails::email )]]>
</Calculation>
</Value>
<Name>$emailList</Name>
</Step>
<!-- カスタムダイアログで email リストを表示 -->
<Step enable="True" id="87" name="カスタムダイアログを表示">
<Message>
<Calculation>
<![CDATA[$emailList]]>
</Calculation>
</Message>
</Step>
<!-- 次のレコードに移動 -->
<Step enable="True" id="16" name="レコード/検索条件/ページへ移動">
<RowPageLocation value="Next">
</RowPageLocation>
</Step>
<!-- ループ終了 -->
<Step enable="True" id="73" name="End Loop">
</Step>
</fmxmlsnippet>
生成したコードを FileMaker Pro で実行_2
再び FM Clipboard Thing で FileMaker Pro のスクリプトへ
それではまた、コピーしてクリップボードに格納してから FM Clipboard Thing にペーストし、さらに Set Clipboard ボタンを押します。
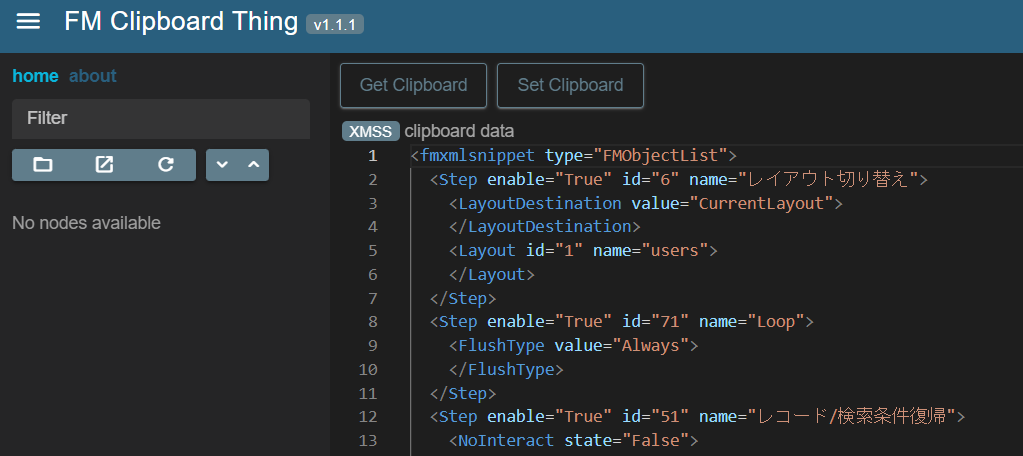
それから FileMaker Pro のスクリプトにペーストしてみると……
お、中途半端な状態ではありますが、貼り込めるようにはなりましたね!
もう少し修正が必要そうです。
ChatGPT を使う_3
誤った状態のスクリプトを XML とする
ChatGPT に戻る前に、この誤った状態のスクリプトを XML として ChatGPT へのフィードバック材料にします。
スクリプトをコピーしてから FM Clipboard Thing の Get Clipboard ボタンを押します。
エラーを伝えて修正させる
そして ChatGPT に戻り、上記のコードをフィードバックしてあげます。
以下がプロンプトです。
ありがとうございました。
あなたが出力された XML をスクリプトワークスペースに貼り付けたところ、誤った状態で解釈されてしまったようです。
誤って解釈された結果としてのスクリプトを、XML として出力したものが以下のコードです。
===
(略)
===
- 私が最初に提供した XML コード
- あなたが二度目に出力した XML コード
- 上記の XML コード
この三点を比較検証して、正しく FileMaker Pro に解釈される XML コードを出力願います。
ChatGPT からの回答
このフィードバックでまたも何か掴んでもらえたようです。
出力された XML コードを転記します。
<fmxmlsnippet type="FMObjectList">
<Step enable="True" id="6" name="レイアウト切り替え">
<Layout id="1" name="users">
</Layout>
</Step>
<Step enable="True" id="71" name="Loop">
<FlushType value="Always">
</FlushType>
</Step>
<Step enable="True" id="51" name="関連レコードに移動">
<RelatedRecord>
<Field name="user_id">
</Field>
<Layout name="user_emails">
</Layout>
</RelatedRecord>
</Step>
<Step enable="True" id="141" name="変数を設定">
<Value>
<Calculation>
<![CDATA[List ( user_emails::email )]]>
</Calculation>
</Value>
<Name>$emailList</Name>
</Step>
<Step enable="True" id="87" name="カスタムダイアログを表示">
<Message>
<Calculation>
<![CDATA[$emailList]]>
</Calculation>
</Message>
<Buttons>
<Button CommitState="False">
</Button>
<Button CommitState="False">
</Button>
<Button CommitState="False">
</Button>
</Buttons>
</Step>
<Step enable="True" id="16" name="レコード/検索条件/ページへ移動">
<NoInteract state="False">
</NoInteract>
<Exit state="False">
</Exit>
<RowPageLocation value="Next">
</RowPageLocation>
</Step>
<Step enable="True" id="73" name="End Loop">
</Step>
</fmxmlsnippet>
生成したコードを FileMaker Pro で実行_3
三たび FM Clipboard Thing で FileMaker Pro のスクリプトへ
またまた、コピーしてクリップボードに格納してから FM Clipboard Thing にペーストし、さらに Set Clipboard ボタンを押します。
それから FileMaker Pro のスクリプトにペーストしてみると……
はい、残念! 結果は変わらず。ダメでした。
まあ出力された XML コードを見た時点で予期はできましたが……
……ということで、これくらいのところでこんなに躓いてしまうなら、まだまだ素の ChatGPT で FileMaker スクリプトを作成させるのは難しいということが分かりました。
考察と改善案
考察
今回、うまくいかなかったわけですが、その理由は以下の通りと考えられます。
- 最初に学習させた XML コードには含まれていないスクリプトステップを用いて、生成出力させようとしてしまった
- つまるところ、FileMaker のスクリプトが XML コードとなっている状態についての学習量が圧倒的に足りていない
改善案
よって、以下のようにすることで、生成結果の精度が正しくなると思われます。
- GPTs を用いて特定領域のナレッジをカスタマイズ学習できるようにする
- FileMaker Pro の現行のスクリプトリファレンスを学習させる
- 上記スクリプトリファレンスに関連づけられるようなかたちで、大量のスクリプトを作成し、各スクリプトステップの XML コードを学習させる
頻出系のスクリプトステップに留めた学習が、タイムパフォーマンスは良いと言えるでしょう。
学習させるべきナレッジファイルは、有志でオープンソースとして作成・共有するというのも良いかもしれません。
FileMaker × FM Clipboard Thing × ChatGPT の可能性
さて今回のように、ChatGPT で FileMaker のスクリプトを生成 というのは、すぐに実現することがまだ困難でした。
が、FileMaker で生成したものを別のものへ転用するという使い方ならできそうです。
たとえば、FileMaker で作成したレイアウト情報を XML コードにしてから、それを HTML + CSS で表現し直してみてもらうとか、どうでしょうか。
以下のようにレイアウトにおいてオブジェクトを全選択し、コピーします。
FM Clipboard Thing で Get Clipboard を押すと、レイアウト情報でもしっかり XML コードになってくれます。
これを ChatGPT に渡してあげて、HTML + CSS で表現し直してくださいとお願いしてみると、以下のように出力されました。
ものすっっっっごく何もかも足りていませんが、フォームがあることは認識されたようです。
実際の見た目はこの画像のようになるので、再出力をお願いしますということを、画像添付とともに伝えてみましょう。
すると少し改善されました。
どこまで XML コードを渡したことが役に立ったかは定かではないけれど……!
どちらかというとマルチモーダルすげぇって話か。
いずれにしても、FileMaker と ChatGPT との間を繋ぐのは、(マルチモーダルを除けば)
- コードに落とし込む
- コードから書き戻す
ということを実現できる FM Clipboard Thing のようなサードパーティ製ツールが鍵になってきていると思います。
きっと 2024 年の FileMaker の AdventCalendar では、もっとたくさんの FileMaker × ChatGPT の組み合わせによる記事が溢れていて、今までとは別の世界観へと移り変わっているのではないでしょうか。
後書き
雑感
- LLM 以前の世界観におけるノーコード/ローコードツールは、以後の世界観においてはコードベースに対して不利になる、と思っているのですが、こうしてコードベースに落とし込める、かつ、コードから書き戻すことができるのであれば、話は変わってきますね。
- まあ現状でも XML で出力することだけはできるのですが……(全体を……)
- Claris FileMaker 公式でも、このような機能がサポートされるようになってくれれば良いのですが! いかがでしょうか Claris さん。英語に翻訳して本国へ伝えないとダメだろうか。
PR
FM Clipboard Thing
あらためて以下となります!
作者は tomida @qb_dp さんです。
素晴らしいツールを作成いただいたことに最大限の賛辞と感謝を。
弊社 ( 株式会社きみより )
- FileMaker についてお困りのことがありましたら気軽にお声がけください🙌
-
FileMake Casualという Discord サーバも主催していますので、お気兼ねなくご参加ください!- https://discord.com/invite/PWWcYK8 ( 招待リンク )