📝Kintoneでステータス変更時に日時を自動登録したくカスタマイズしてみました
💻PC版です
やりたいこと
発送状況(ステータス)を
「発送前」→「発送済」
に変更した際に日時を記録したい

手順
- フィールドの準備(今回は文字列1行)
- KintoneのAPIトークンを取得
- moment.jsを取得
- JavaScriptファイルの作成
- moment.jsと作成したjsファイルをKintoneアプリに設置
- Kintoneアプリの更新
1. フィールドの準備
発送状況の横に文字列(1行)を追加
フィールド名:発送日
フィールドコード:発送日_自動


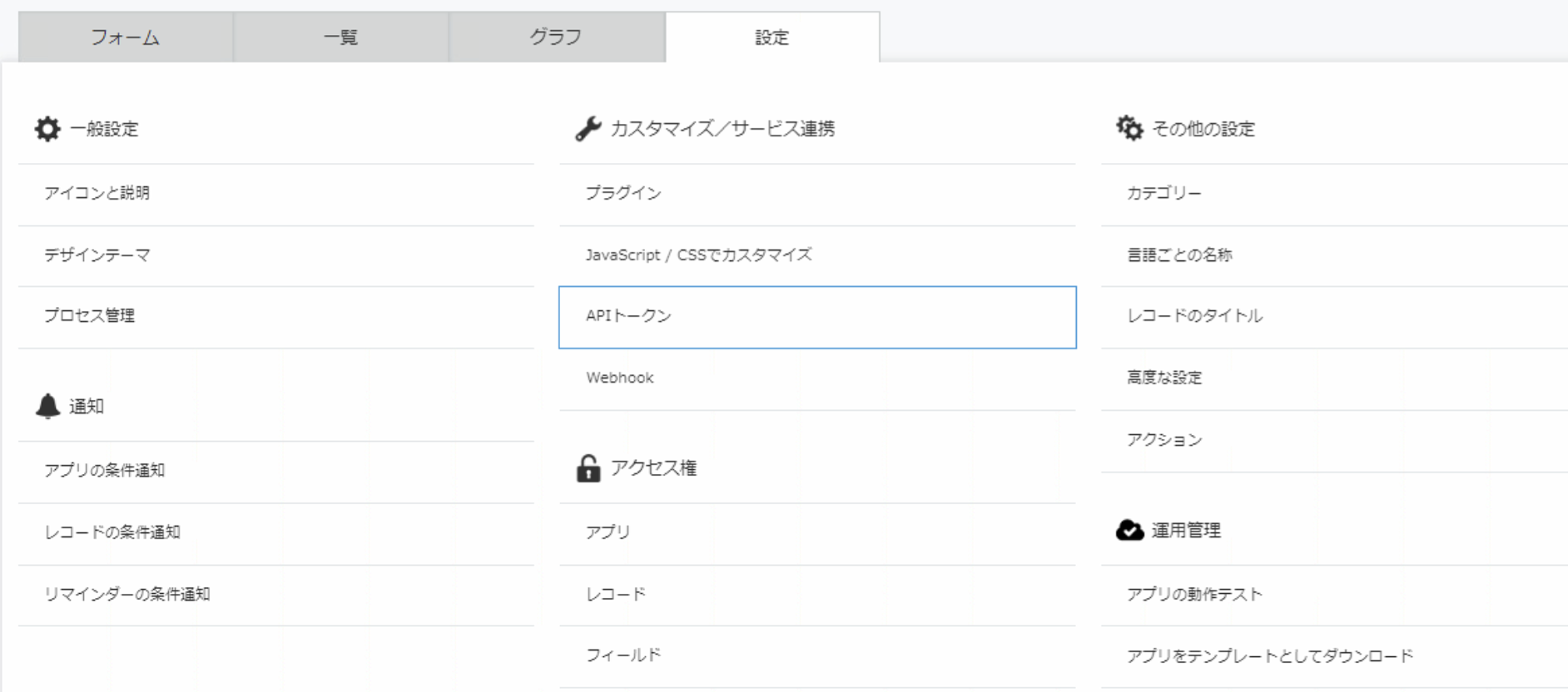
2. KintoneのAPIトークンを取得
APIトークンをクリック

生成するをクリック

「レコード閲覧」と「レコード編集」にチェックを入れて「保存」ボタンを押す。

3. moment.jsの取得
cdnjsで最新版を取得
※今回はURLを使う
https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.4/moment.min.js
4. JavaScriptファイルの作成
update_columns.jsの名前でファイルを作成
(function () {
"use strict";
kintone.events.on(["app.record.detail.show"],function(event){
var record = event.record;
//発送状況のステータスを取得
var nStatus = record.発送状況.value;
switch(nStatus){
//発送状況ステータスが「発送済」か確認
case "発送済":
//発送日フィールドが空欄の時、日時を記録する
if (record['発送日']['value'] === ""){
var url = 'https://[サブドメイン].cybozu.com/k/[アプリ番号]/record.json';
var headers = {
//2で取得したAPIトークンをコピペする
'X-Cybozu-API-Token':'xxxxxAPIトークンxxxxx',
'Content-Type': 'application/json'
};
var param = {
"app" : kintone.app.getId(),
"id" : kintone.app.record.getId(),
"record": {
//発送日フィールドに年月日を記録
"発送日": {
"value": moment().format("YYYY-MM-DD")
}
}
};
kintone.proxy(url, 'PUT', headers, param, function(body, status, headers) {
console.log(JSON.parse(body));
location.reload();
}, function(error) {
console.log(error);
}
);
};
break;
}
});
})();
※発送日フィールドが空欄でない場合は自動登録されない
5. moment.jsと作成したjsファイルをKintoneアプリに設置
PC用のJavaScript / CSSファイルのJavaScriptファイル
【moment.js】
→ URL指定で追加
→ moment.jsのURLをコピペしてくる
→ 保存

【update_columns.js】
→ アップロードして追加
→ ファイルを選択して開く
→ 保存

6. Kintoneアプリの更新
アプリを更新して、テストレコードで実際に日時が記録されるかテスト
レコードの発送状況フィールドを「発送済」に変更して保存すると、発送日フィールドに日時が記録された!

参考
こちらの記事のおかげで、日時記録が自動でできるようになりました。
kintoneでステータス変更時にカラムを更新するjavascript
Moment.jsのサイト
Kintoneヘルプ:APIトークン生成方法
