kintoneで特定のステータスになった際にカラムを自動更新したいと思ったので実装してみました。
例として、「決裁済み」ステータスになった際に「決裁日」を自動登録するという内容で作成してみます。
手順
- kintoneでAPIトークンを取得
- moment.jsを取得(今日の日付を扱うのに必要)
- 自動更新javascriptファイルを作成
- 作成したjavascriptファイルとmoment.jsをkintoneアプリに設置する
- kintoneアプリを更新
kintoneでAPIトークンを取得
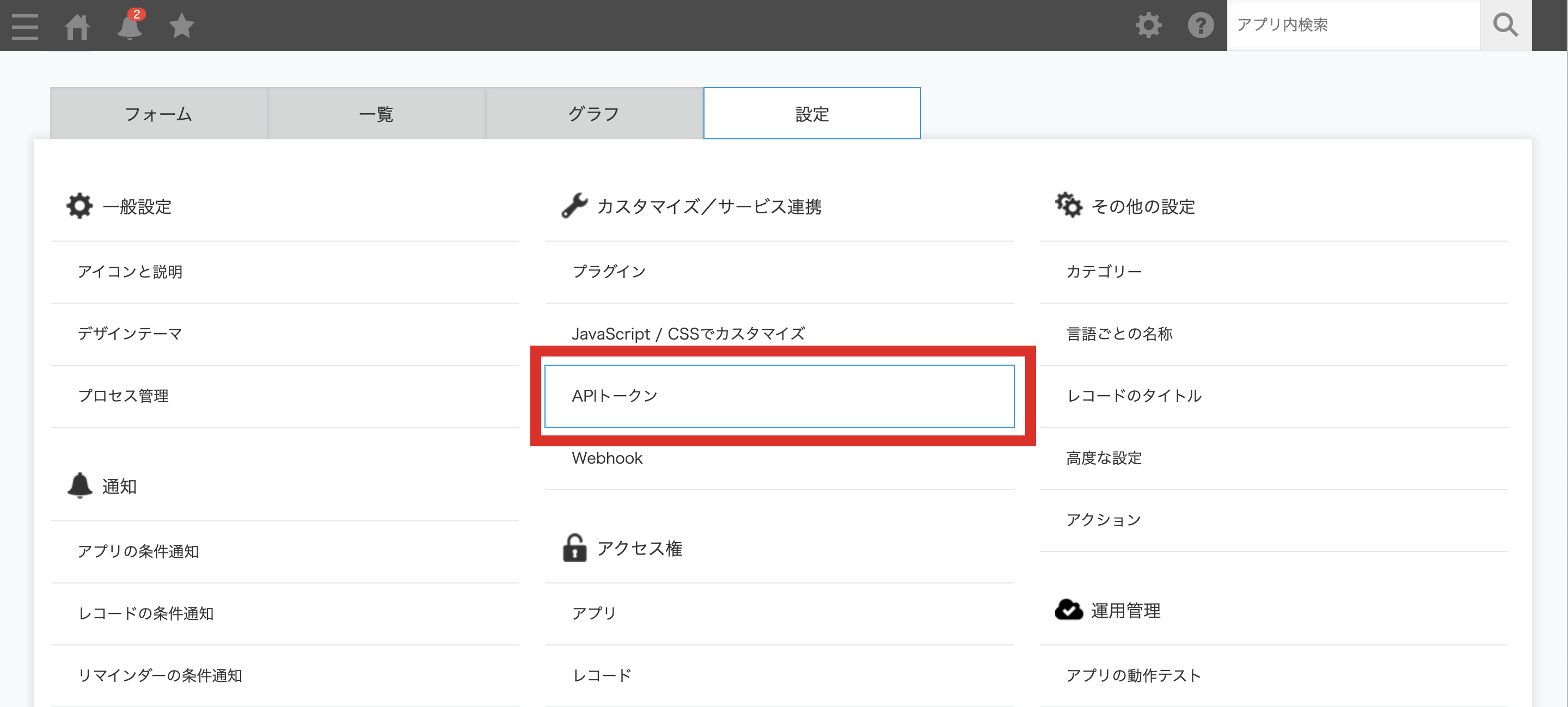
kintoneアプリ設定画面にて「設定」タブを開き、「APIトークン」をクリックします。
APIトークンを生成して、「レコード閲覧」と「レコード編集」の権限にチェックを入れて「保存」ボタンを押してください。
その後、生成されたトークンの文字列をコピーしておきます。
moment.jsを取得
moment.jpのURLを取得します。
cdnjs.comに設置されているのでそちらからURLを取得しました。
https://cdnjs.com/libraries/moment.js
https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js
自動更新用javascriptファイルを作成
自動更新用のjavascriptファイルを作成します。
以下は「決裁済み」ステータスになった際に「決裁日」に自動で今日の日付を入れる例です。
(function () {
"use strict";
kintone.events.on(["app.record.detail.show"],function(event){
var record = event.record;
var nStatus = record.ステータス.value;
switch(nStatus){
case "決裁済み":
if (record['決裁日']['value'] === ""){
var url = 'https://[サブドメイン].cybozu.com/k/v1/record.json';
var headers = {
'X-Cybozu-API-Token':'[APIトークン]',
'Content-Type': 'application/json'
};
var param = {
"app" : kintone.app.getId(),
"id" : kintone.app.record.getId(),
"record": {
"決裁日": {
"value": moment().format("YYYY-MM-DD")
}
}
};
kintone.proxy(url, 'PUT', headers, param, function(body, status, headers) {
console.log(JSON.parse(body));
location.reload();
}, function(error) {
console.log(error);
}
);
};
break;
}
});
})();
スマホ経由でのアクセスの際も同じjavascriptを動かすためには、イベントの記述を以下のように変える必要があります。
kintone.events.on(["mobile.app.record.detail.show"],・・・・・
kintoneのjavascriptAPIの一部はスマホ向けにコードを修正する必要があります。
kintone.appを利用する場合などは注意が必要です。
https://developer.cybozu.io/hc/ja/articles/202738940
具体的には、ステータス変更時というより、ステータスが「決裁済み」になったデータを画面表示された際に決裁日が自動登録されます。
(一度登録されると、このロジックは走らないので次回以降は決裁日は自動更新されません。)
作成したjavascriptファイルとmoment.jsをkintoneアプリに設置する
kintoneアプリにupdate_columns.jsとmoment.jsを読み込ませます。
update_columns.jsの設置方法は2通りあります。
(1)kintone以外のサーバに設置して、そのURLをkintoneアプリ設定画面で読み込む
(2)kintoneサーバ上にアップロードする
今回は、後々のカスタマイズの容易性を考え、(1)の方法を取りました。
kintoneアプリの設定画面を開き、「設定」タブの「Javascript/CSSでカスタマイズ」を開きます。
そうすると以下のような画面が開きます。
moment.jsとupdate_columns.jsのURLを設定して「保存」を押してください。
kintoneアプリを更新
最後にアプリの設定画面を開き直し、「アプリを更新」をクリックして終了です。
まとめ
少々手間はかかりますが、色々調べながら対応することができました。
kintoneのカスタマイズに向けて第一歩を踏み出せた感じです😀