css animationでボーダー線を伸縮させるアニメーションについて
解決したいこと
添付画像の通り、ボーダーの線が伸縮するアニメーションを作成しております。
理想は上側から下に向かって伸縮するアニメーションにしたいのですが、
現状下から上に伸縮している状態です。
該当箇所CSS
.scroll-area {
width: 100%;
text-align: left;
position: absolute;
bottom: 0;
left: 0;
display: block;
}
.scroll {
color: white;
font-size: 16px;
font-weight: 600;
transform: rotate(-90deg);
position: absolute;
bottom: 10vh;
left: 0;
}
.bar {
content: "";
writing-mode: vertical-lr;
color: transparent;
margin-left: 25px;
margin-top: 10px;
}
.bar::after {
content: "";
border-left: solid 1px white;
animation: bar02 1.0s linear infinite alternate-reverse;
animation-fill-mode: forwards;
writing-mode: vertical-lr;
}
@keyframes bar02 {
0% { content: ""; opacity: 1.0;}
10% { content: "a"; opacity: 1.0;}
20% { content: "aa"; opacity: 1.0;}
30% { content: "aaa"; opacity: 1.0;}
40% { content: "aaaaa"; opacity: 1.0;}
50% { content: "aaaaaa"; opacity: 1.0;}
60% { content: "aaaaaaa"; opacity: 1.0;}
70% { content: "aaaaaaaa"; opacity: 1.0;}
80% { content: "aaaaaaaaa"; opacity: 1.0;}
90% { content: "aaaaaaaaaa"; opacity: 1.0;}
100% { content: "aaaaaaaaaaaa"; opacity: 1.0;}
}
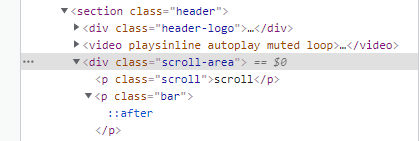
該当箇所HTML
<section class="header">
<div class="header-logo"><img src="./img/logo.png" alt="ロゴ"></div>
<video playsinline autoplay muted loop>
<source src="./video/movie01.mp4" type="video/mp4">
<source src="./video/movie02.mp4" type="video/mp4">
</video>
<div class="scroll-area">
<p class="scroll">scroll</p>
<p class="bar"></p>
</div>
</section>
自分で試したこと
transform: rotate(-90deg);
こちらで0~360degまで回転させたり、
transform: rotateZ(-90deg);
で回転させたりしたのですが、どうしても上から下に伸びてくれない状態です。
どうすれば上から下向きに伸縮するようにできますでしょうか?
宜しくお願いします。
0 likes