始めに
11月に以下のChatGPTにスイカゲームを作成してもらう動画を確認しました。
Chat GPTを利用してスイカゲームが作れるということを感銘し、どうせなら素材もAIたくさん利用してスイカゲームのクローンゲームを作成しようと考えたのでその工程を記載していきます。
追記(2024/01/13)
最終的に完成したゲームです。PC・スマホどちらでも遊べるので、よければ試してください!
制作中のゲーム
このゲームは、でぶ Advent Calendar 2023の10日目に公開する予定でしたが、出来なかったので、また日を改めて出す予定のゲームです。
(鋭意作成中...画像は開発中のもので、食べ物と背景の色が重なってることに気づいたにも関わらず修正する時間がなかったほど進捗は微妙です…)

素材について
以下の素材は基本的にAIを利用して作成しています(部分的に手を加えています)
この記事ではAIによる素材の作り方を中心に説明していきます。
ただし、細かな設定までは解説していませんので、抜け漏れあることはご了承ください。
わけあって、プレイヤーキャラはツカッテさんのハロウィンおばけのイラストを利用する予定です。
- ロゴ
- 背景
- 全体的な画像素材
- BGM
- 効果音
ロゴ
gifアニメーションロゴを作成しました。
若干手を加えていますが、基本的にはAIを使って作成できます。

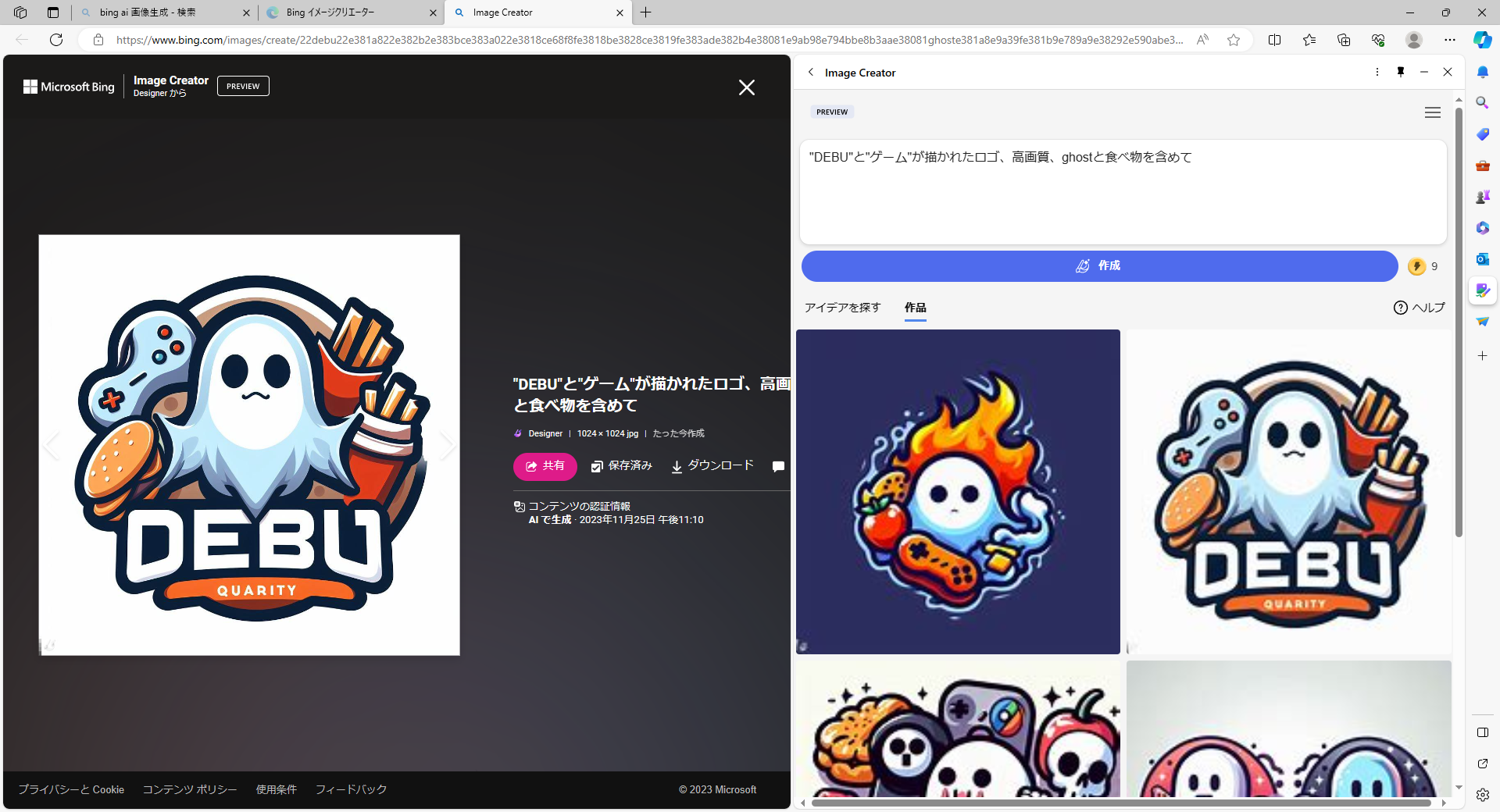
Bing Image Creatorで題材を作成
文字を含む画像は、Bing Image Creatorなどがお勧めです。
試行回数は少々ありますが、いい感じのロゴを作ってくれます。ある程度の妥協も必要。
プロンプトは "DEBU"と"ゲーム"が描かれたロゴ、高画質、ghostと食べ物を含めて

スクショ
クリスタで修正
気になる部分が残っていたのとと帽子を被せたかったため、手で直します。荒くで構いません。
アニメーション
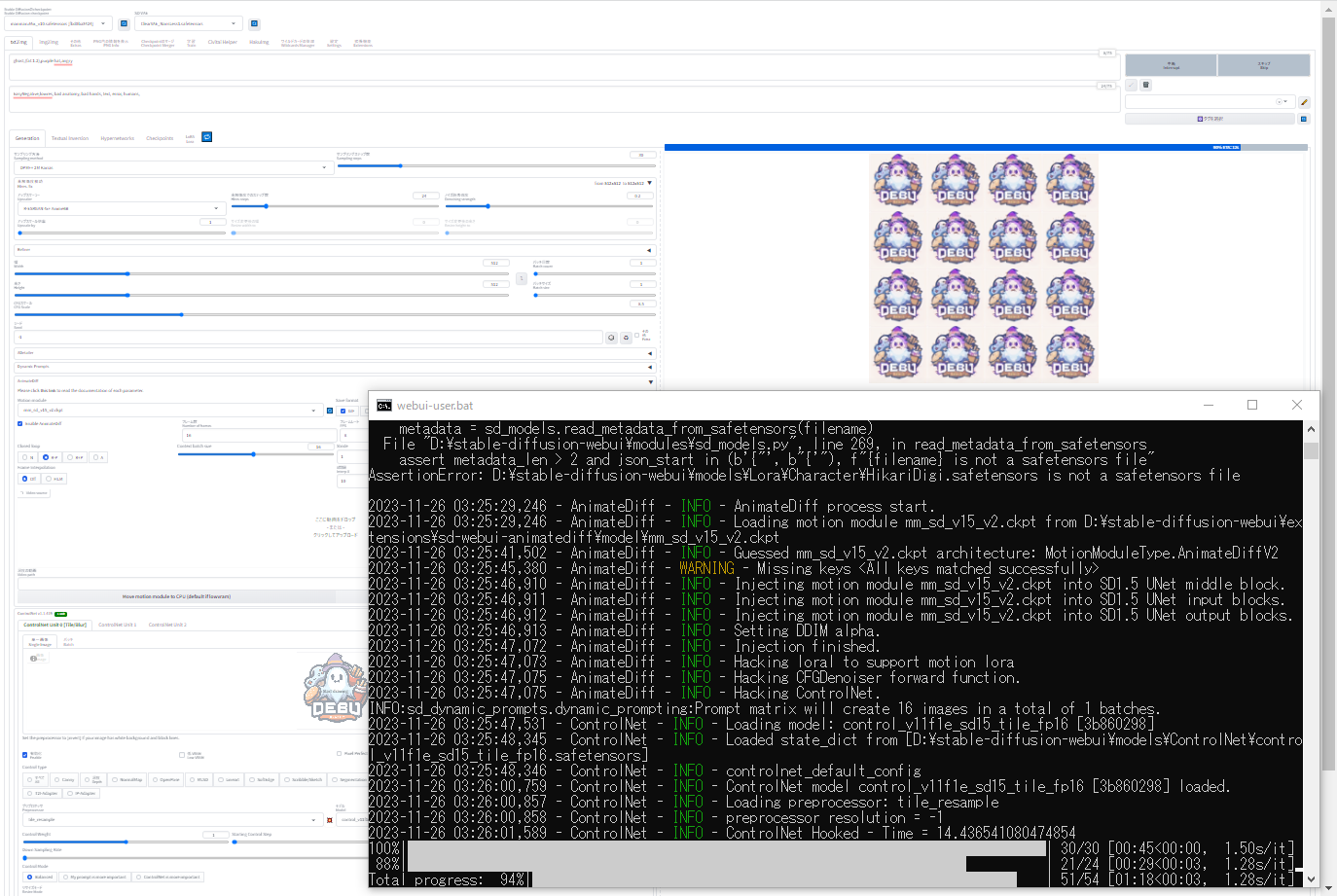
Stable Diffusionを利用して、アニメーションを作成します。
よく見るとちらちら動いています。

スクショ
Stable Diffusionの拡張機能Animate Diffにより、アニメーションが作成できます。
基本的にはがっつり動くので、同じく拡張機能のControlNetを利用して、元としたい画像を指定し、大きな変化は起こさないようにします。
出力はgifと同時にpngで1フレームごとに出力することも可能です。
プロンプト
ポジティブ
ghost,(fat:1.2),purple hat,(angry:0.3),food,neon,light,white background, (black eyes:1.5)
ネガティブ
EasyNegative,lowres, bad anatomy, bad hands, text, error, humans
EasyNegativeは、https://civitai.com/models/7808/easynegative を導入する必要があります。
出てきて欲しい情報をポジティブに、出てきてほしくない情報をネガティブに入れていきます。
使用モデル
モデルはポップな感じの質感が出せるManmaru mixをcivitaiから取得しました。
人以外も綺麗に出てくれるのが今回の採用理由です。

補足
ControlNetで指定しないアニメーションはこのようにそこそこ動きます。

ドット化
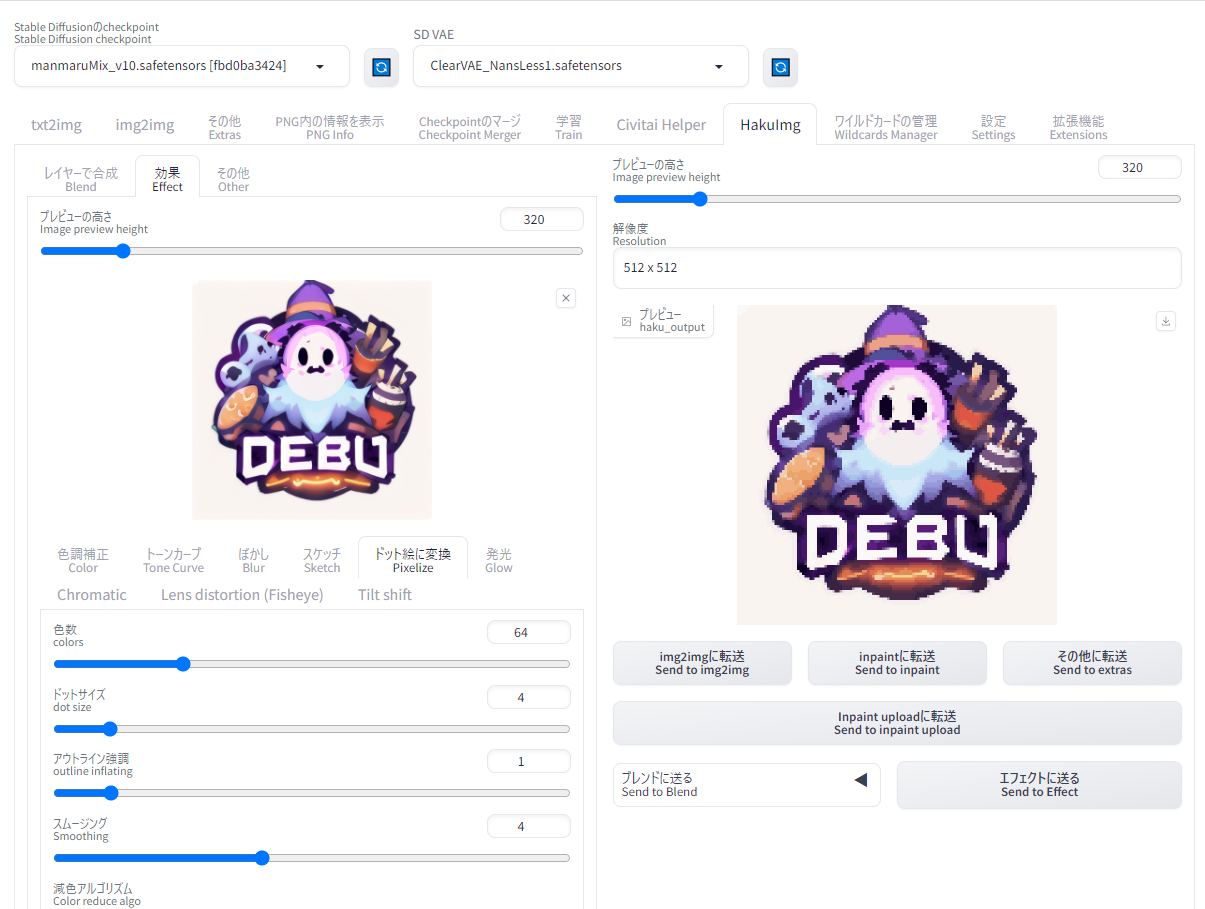
Stable Diffusion Web UIでのa1111-sd-webui-haku-imgの拡張機能をインストールしてドット化します。
基本的なドット化のパラメーターは変更可能です。

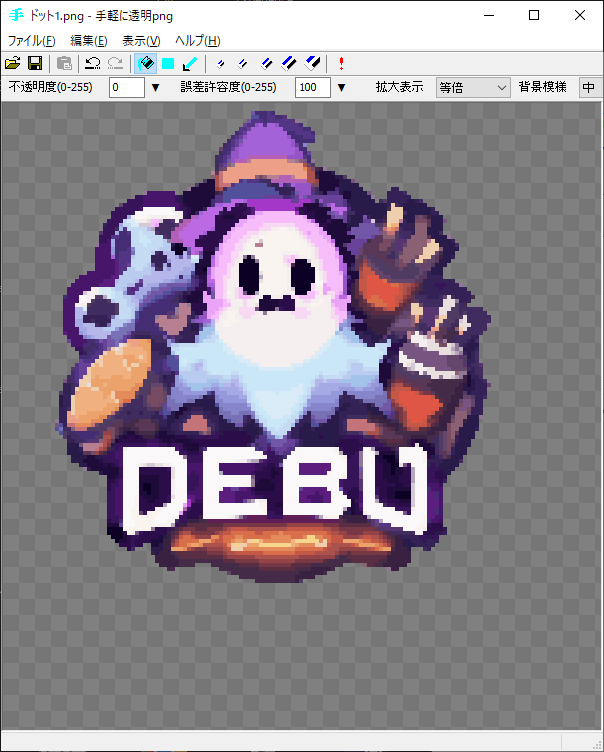
透過
透過は長年お世話になっているツール手軽に透明pngで一枚ずつ、透過します。
gifに連結
アニメーションGIF作成というサイトで透明のgif作成に対応してたため、利用しました。
16枚出力しましたが、チラチラしていればいいため5枚ほどでアニメーションにしています。
これで上記のロゴが完成です。
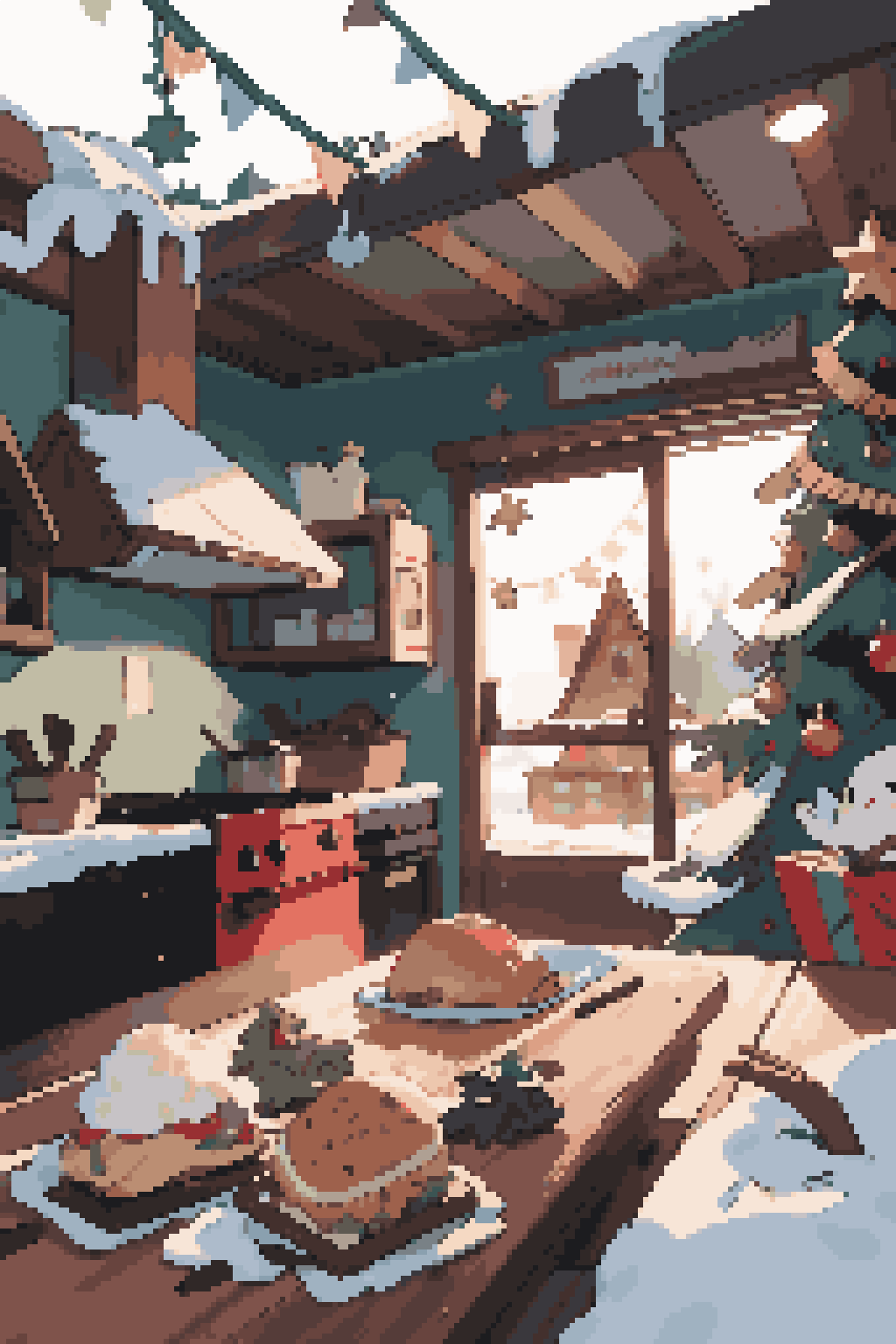
背景
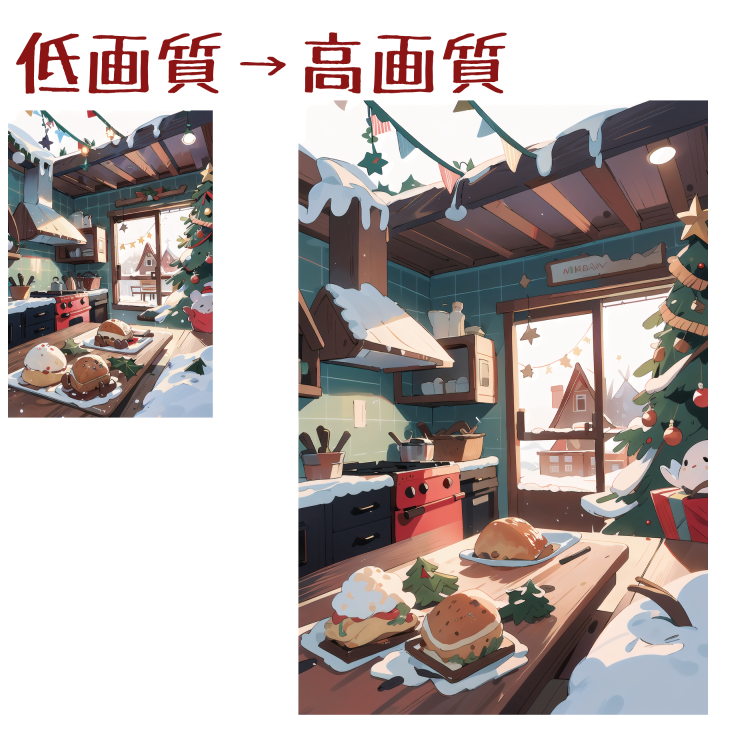
低画質で作成
Stable Diffusionを利用して作成していきます。
毎回高画質で作成すると時間がかかるので、高解像度補助を抜いて低画質で何度か試したのち、よさげな出力があればSeedを固定して高画質で作成します。

スクショ
素材
スイカゲーム同様食べ物の素材を作成しました。
Unity 2Dでは、透過の画像があれば衝突判定可能なので後は切り取って透明化すれば使えます。
一番小さいのはクッキーなんですが見えないですね…
LoRAの使用
食べ物はそれぞれ出力していきます。
ゲーム風の画像が欲しいため、LoRaを取り入れて作りましょう。
調べるとちょうどよいGameIconResearch_food_Loraがありましたので、使いましょう。

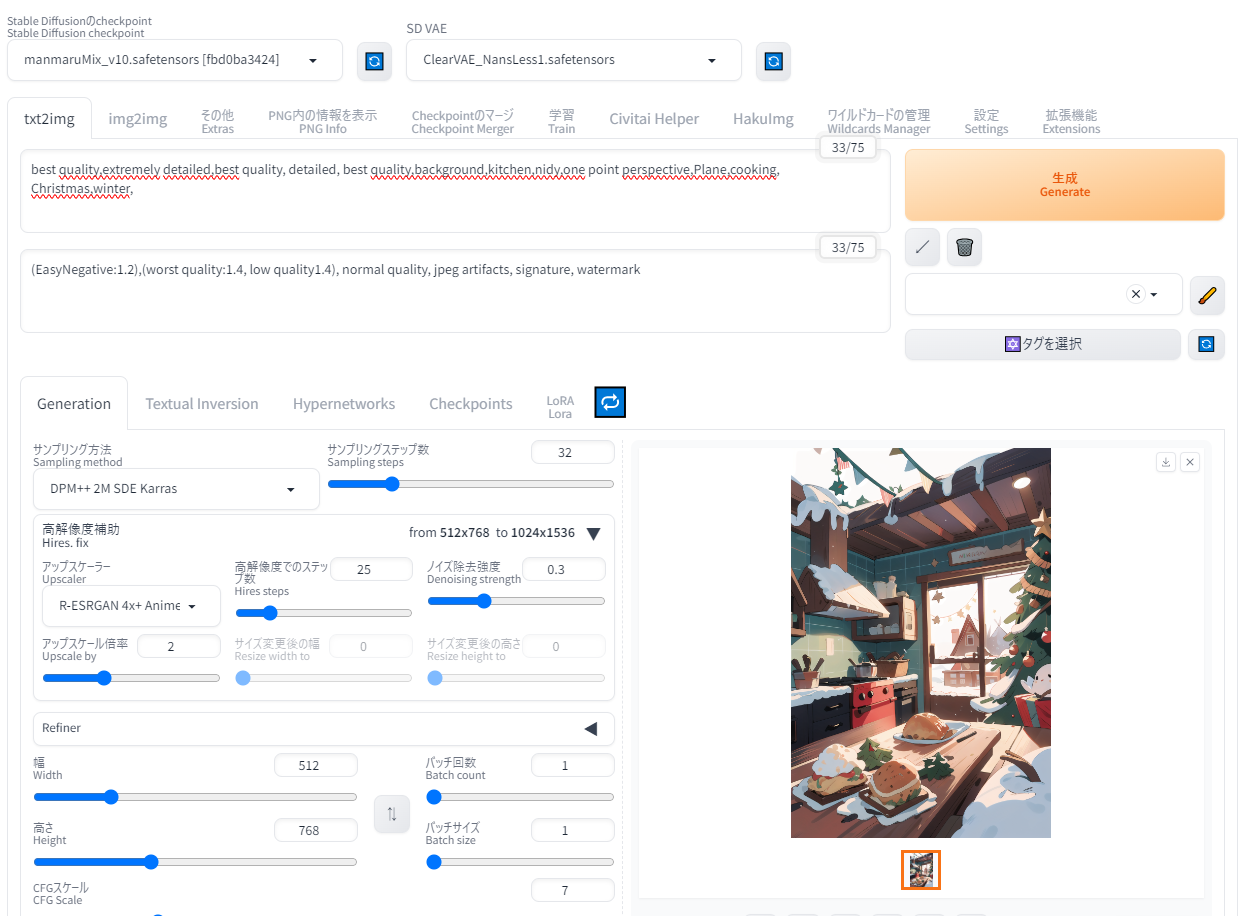
出力例
ポジティブ
best quality,extremely detailed,best quality, detailed, best quality,white background, <lora:game icon institute_food icon:0.5>,no humans,game icon,food,sandwich
ネガティブ
(EasyNegative:1.2),(worst quality:1.4, low quality1.4), normal quality, jpeg artifacts, signature, watermark
おおよそこんな感じで1つずつ、512*512で出力していきました。
後の作業はこれまでと同様の手順でドット化したため省略します。
ドットがばらけないよう、ドット化する前に素材のサイズ調整するようにしてください。
ほかの素材
パーティクル用に雪の結晶も作成しましたが、降らせるとあまり合わなかったので使用しないかも…
BGM
あまりうまく生成できませんでしたが、ひとまず採用と考えているBGMです。
音楽形式としてはwavとして出力されます。wavしか保存しておらず、Qiitaにはwavをアップロード出来ないため、生成時に出力されるデータから変換してアップロードしていることはご了承ください。
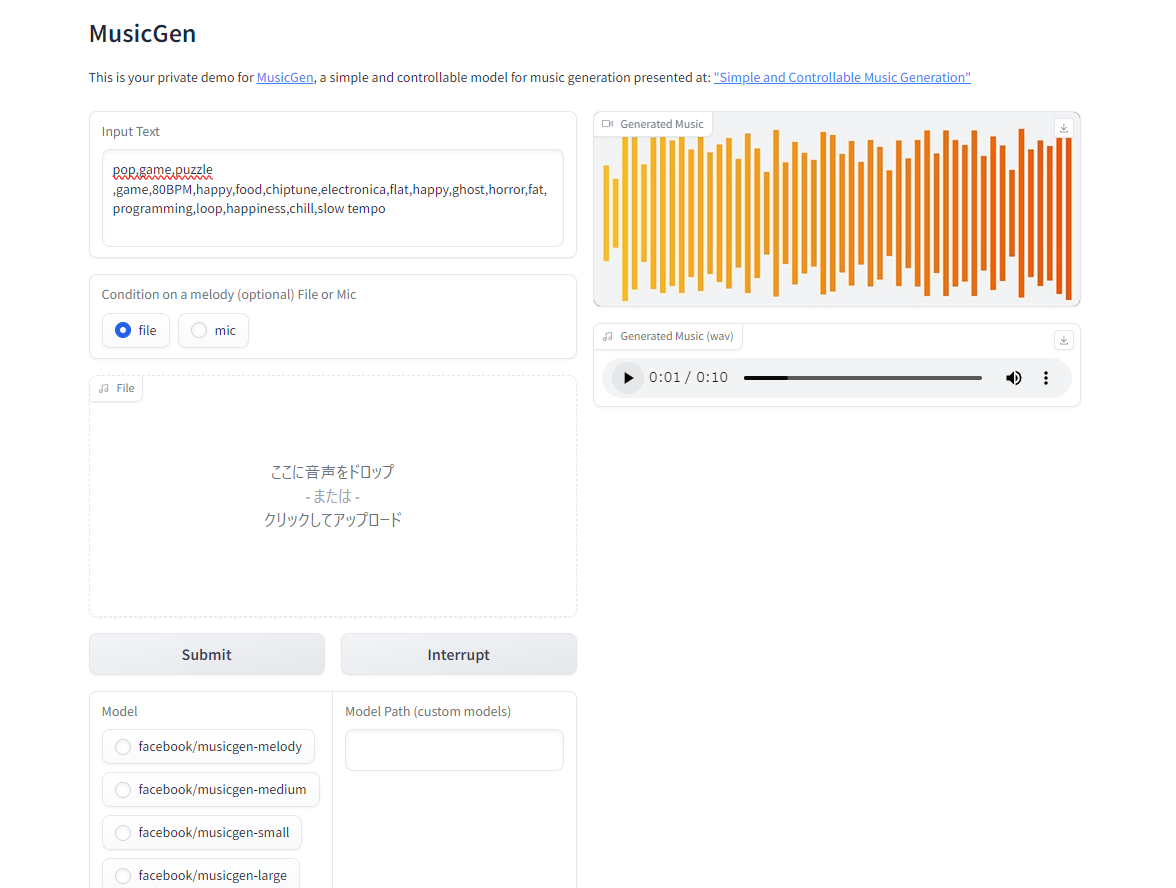
生成方法
MusicGenを使用します。
ちょっと長めのBGMを作成したかったので、ローカルで環境を整えたのですが、結構戸惑いましたし、思うような生成にはならなかったので、ぶっちゃけると今回みたいな目的でもない限りはフリー素材使った方がマシです。
ローカルで頑張った意味もあまり感じられれず、huggingface上で生成してもよかったなあと。
プロンプト
どんなプロンプト使用していたかちゃんと保存してなかったので、残ってる情報は以下でした。
数が多く抽象的な単語も含まれているのはあまり良くなかったかもしれません。ゲーム中の音楽でループさせたいため、loopは必要そうでした。
pop,game,puzzle ,game,80BPM,happy,food,chiptune,electronica,flat,happy,ghost,horror,fat,programming,loop,happiness,chill,slow tempo
NG例
一番の生成失敗例も紹介します。生成するまで結果が見えないですし、10分くらい待たされてこれが出来た時は悲しかったですね。
スクショ
効果音
MEGAにアップロードしたのでご確認ください。
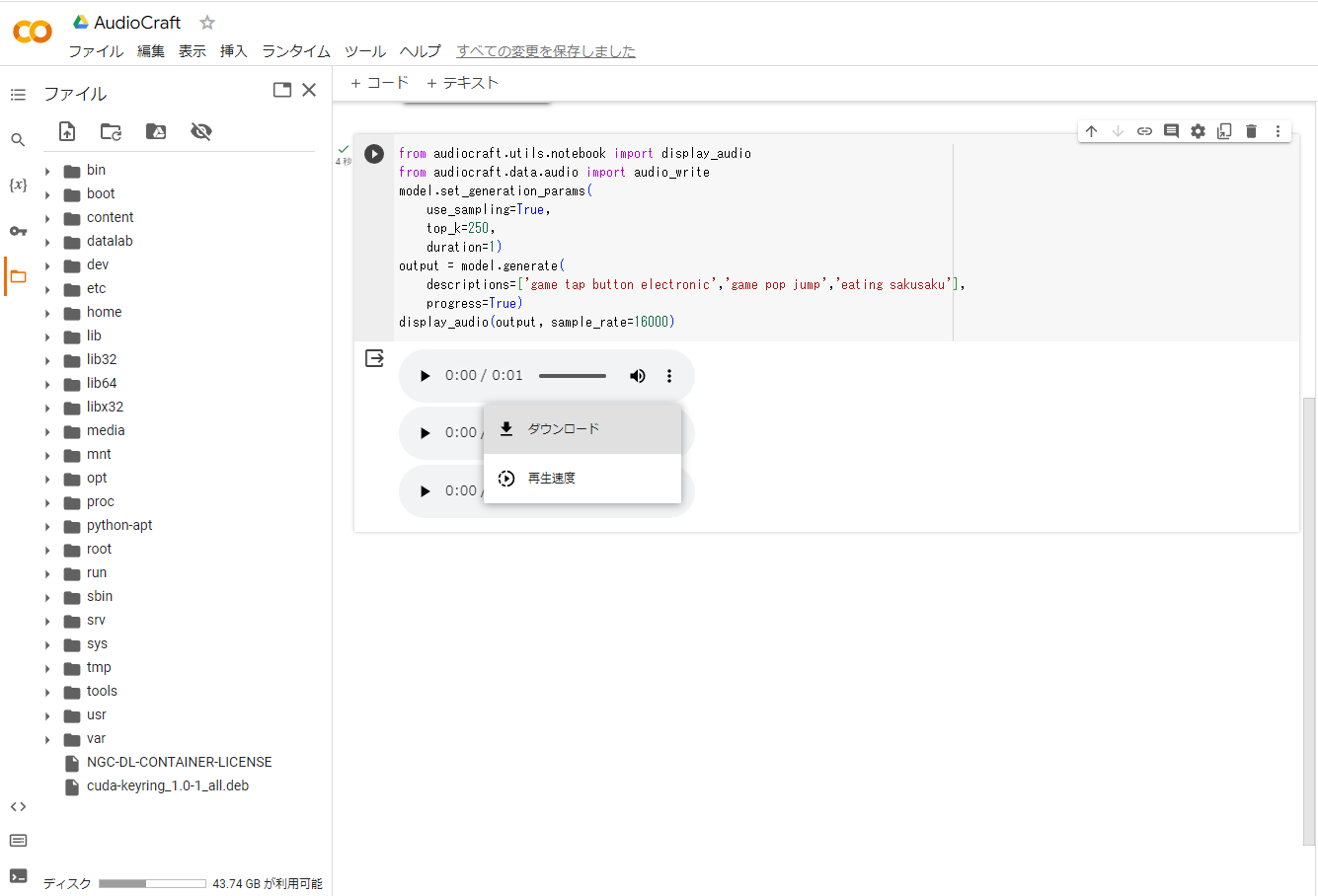
AudioCraftをGoogle Colaboratory上で使用しました。
1秒だけなのでローカルで生成する必要性はありません。
環境
以下の動画を参考にして作りました。説明のある通りに行えば同じように生成出来ると思います。
スクショ
スピーチと効果音は短い方がいいと思いますので、duration=1を指定しています。

最後に
今回の記事がどなたかのゲーム作りの参考になれば幸いです!
今回制作しているのはドット風ゲームなため、本格的なドットゲームを作ろうとするとさらに大変になるとは思います。
コードの面での活用でいうと、最近のいざこざでChatGPT Plusはアップグレードは止められていて、全く使用できていないです。
早く使わせて…
今は話題になったGeminiが使用できるBardを使用しています。
そこそこ役に立つなあという感じですが、特に記事にする話は今のところなさそうです。
後は頑張って作っていきます! せめてクリスマスまでには間に合わせたいですね…