シリーズ
Qiitaに投稿した記事のリンクを楽にWordPressに送りたい #1
Qiitaに投稿した記事のリンクを楽にWordPressに送りたい #2
Qiitaに投稿した記事のリンクを楽にWordPressに送りたい #3
環境
IDE:VisualStudio2019
アプリケーション:ASP.Net Core WebAPI
フレームワーク:.NET Core 3.1
Webアプリに移行する
前回の続きになります。
#3で作成したコンソールアプリの処理をWebAPI側から呼び出してみたいと思います。
設計
ASP.NET CoreでWebAPIを作成
↓
「#3で作成した処理」を呼び出す処理を実装
↓
その処理をブックマークレットから呼び出す
ASP.NET Core
Visual Studio のテンプレートから作成します。
デフォルトで作成されるWeatherForcastのクラス等はQiita2WPWebに書き換えました。

コントローラーの実装
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
using System.Threading.Tasks;
using TestProject.QiitaToWP;
namespace TestProject.QiitaToWPWeb.Controllers
{
[ApiController]
[Route("[controller]/[action]")]
public class Qiita2WPWebController : ControllerBase
{
private readonly ILogger<Qiita2WPWebController> _logger;
public Qiita2WPWebController(ILogger<Qiita2WPWebController> logger)
{
_logger = logger;
}
[HttpGet]
public IActionResult Get()
{
return Ok();
}
[HttpPost]
public async Task<IActionResult> Post()
{
var q2wp = new Qiita2WP();
// Qiita2WPプロジェクトの方の処理を使いまわす
await q2wp.Qiita2WPArticle();
return Ok();
}
}
}
Route
の説明については以下が参考になりました。
ASP.NET Core でのコントローラー アクションへのルーティング
WebAPIをブックマークレットから呼び出す。
以下の処理をブックマークレットで行います。
var xhr=new XMLHttpRequest();
xhr.open("POST","https://localhost:5001/qiita2wpweb/post", true);
xhr.onreadystatechange = function()
{
if (this.readyState==4) {
alert("リクエスト完了");
}
};
xhr.send(null);
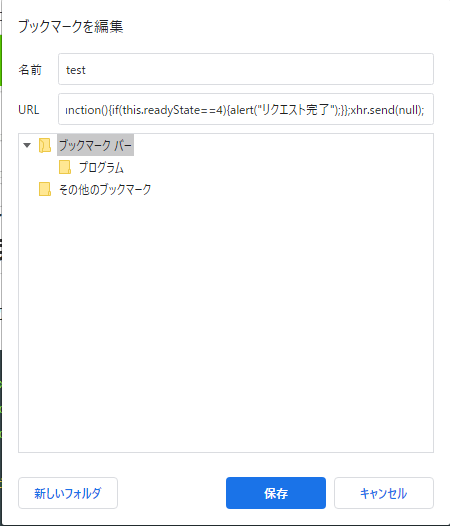
1行バージョン
javascript:var xhr=new XMLHttpRequest();xhr.open("POST","https://localhost:5001/qiita2wpweb/post");xhr.onreadystatechange=function(){if(this.readyState==4){alert("リクエスト完了");}};xhr.send(null);
実行確認
ブックマークレットをクリックします。
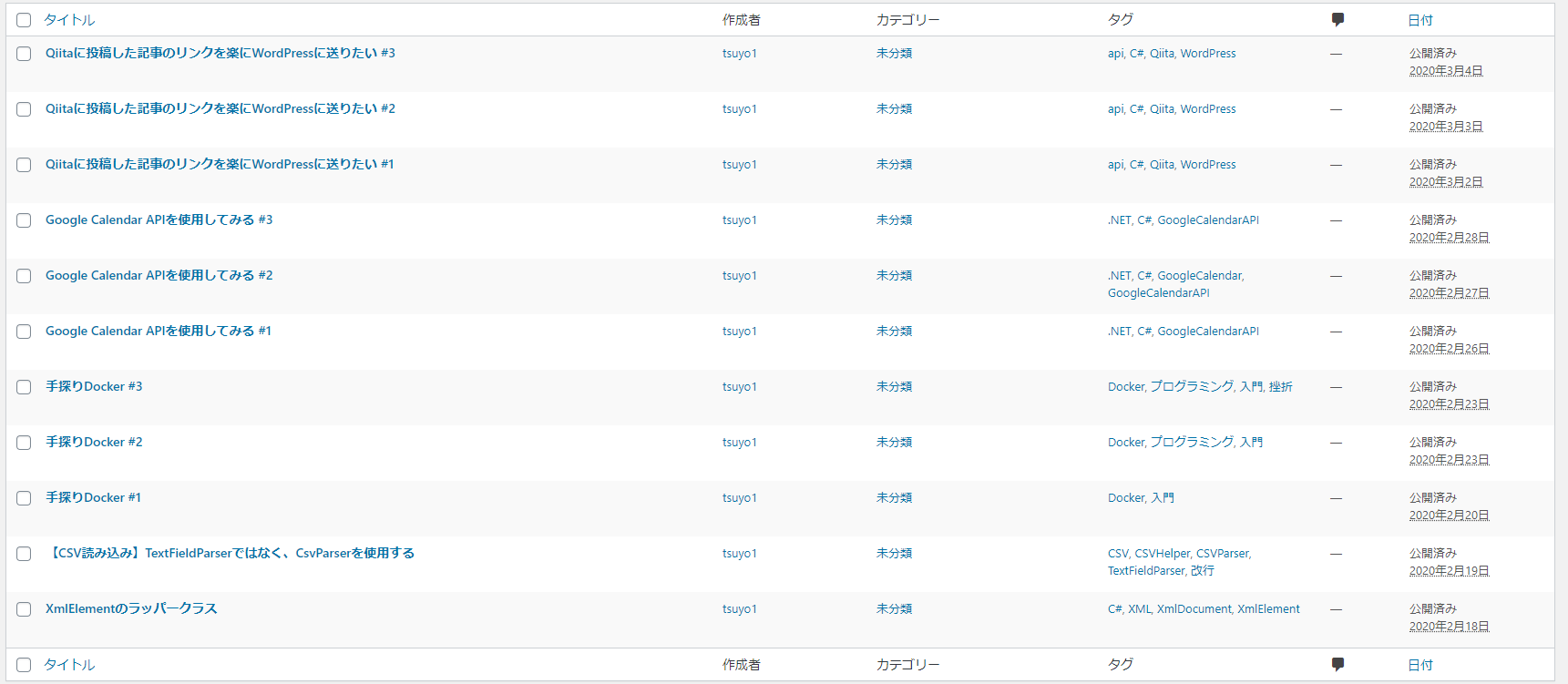
追加されたことが確認できました。
GitHub
次回はDockerに乗せられるか試します。