シリーズ
Qiitaに投稿した記事のリンクを楽にWordPressに送りたい #1
Qiitaに投稿した記事のリンクを楽にWordPressに送りたい #2
Qiitaに投稿した記事のリンクを楽にWordPressに送りたい #3
Qiitaに投稿した記事のリンクを楽にWordPressに送りたい #4
環境
IDE:VisualStudio2019
アプリケーション:ASP.Net Core WebAPI
フレームワーク:.NET Core 3.1
Dockerで実行してみる
前回の続きになります。
VisualStudio プロジェクトを右クリック → 追加 → Dockerサポート

するとDockerfileが作成され、自動的に内容が記述されます。

もう起動できるのでは!?
Dockerイメージを作成します。
docker build -t test .
※testはタグ名

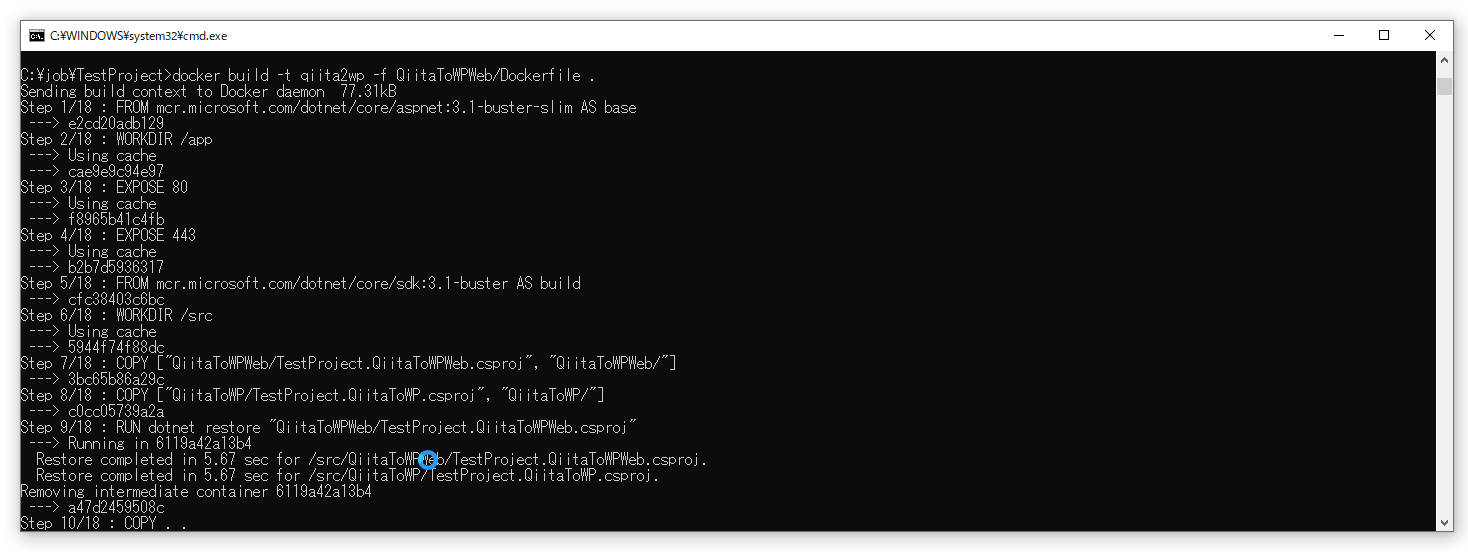
ここでCOPY failed:のエラーになってしまった・・・
Dockerファイルを覗くと、COPYのところが 今実行しているディレクトリの1つ上からの相対パスにみてとれる

1つ上の階層に行き、-fオプションでDockerfileをパス指定して実行すると、エラーが無くなりました。
カレントディレクトリにファイルがある場合は指定はいらないようです。
最後の「.」はおそらくDockerfileのパスが相対的にどこからか だと思います。カレントなので「.」です。

docker imagesでイメージが作成されたことを確認します。(一番上。-t でタグ付けしたため)

docker run --name qiita2wp -d -p 5000:80 qiita2wp で起動

動作確認
GETにアクセス
http://localhost:5000/qiita2wpweb/get

エラーがでないので、正常に動いていそう・・・
それにGETではOKしか返していなかったので・・・前回
POSTを確認してみる
ブックマークレットのURLを前回のとは少し変えてます。(httpで5000で立てたので・・・)
javascript:var xhr=new XMLHttpRequest();xhr.open("POST","http://localhost:5000/qiita2wpweb/post");xhr.onreadystatechange=function(){if(this.readyState==4){alert("リクエスト完了");}};xhr.send(null);
GitHub
外部の公開サーバーに配置したいが・・・
このアプリをQiitaのWebhookから呼べるように、外部に公開したいのですが
サーバーレンタルするなり、クラウド契約するなり、すぐにはできないのとお金がかかりそう・・・
WordPressは先輩が借りているところのを使わせてもらっているのですが
そこにこのアプリも置かせてもらえたらいいな・・・確認しよ・・・
外部公開している場所に置けた場合は、Webhookからの呼び出しの手順もやってみようと思います。
→置けませんでしたーw
ローカルでたまに動かして、記事を同期しようと思います。