はじめに 
「 Amazon Cognito 」を使って、__サーバーレスなユーザー認証を実現__してみた!
記事内容自体は、目新しいことではないかもしれませんが、自分の #備忘録 として書き残していきます。
※ Amazon Cognitoを触ったことがない方でも読めば役に立つんじゃないかなと思います。
 目次
目次
- やりたいこと ( システム構成図 )
- (1) S3で静的Webサイトをホスティングする。
- (2) What's Amazon Cognito !?
- (3) Amazon Congnitoを使って、User Poolを作成する。
- (4) AWS SDK(JS)を使って、ログイン基盤を作成する。
- (5) S3署名付きURLを生成する。
- 参考文献
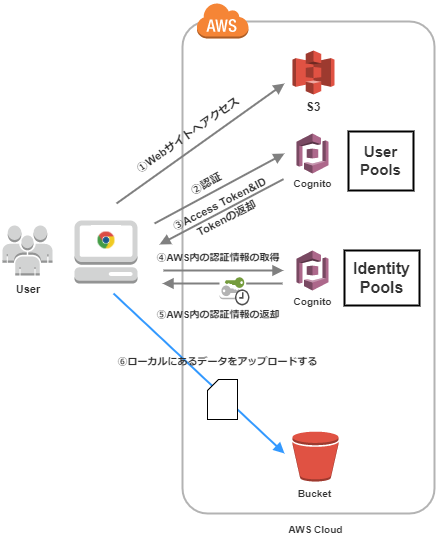
やりたいこと (システム構成図) 
「 Amazon Cognito 」を使って、ユーザー認証を行い、認証済みのユーザーに対して、
一時的に、「 IAM ( AWS Identity and Access Management ) Role 」を付与すること。
署名付きURL生成?してS3へアップロード?
・全体のシステム構成イメージ図
 |
|---|
(1) S3で静的Webサイトをホスティングする。
ユーザー認証ページを「 サーバーレス 」で実現するために、
今回は、S3を用いた静的Webサイトのホスティングを行います。
※S3の「Static website hosting」を有効にすると、バケットに対してHttpsアクセスが無効になります。
HTTPSアクセスをしたい場合は、CloudFront(CDN)を間に挟む必要があります。
手順は、下記公式サイトに記載がありますが、本記事でも少しだけ触れたいと思います。
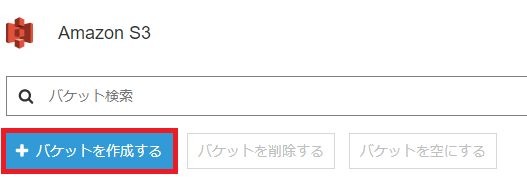
01. S3バケットを新規作成
新しいバケットを作成します。
デフォルトのエンドポイントは、下記になります。
http://<-your_bucket_name->.s3-website-<-your_region_name->.amazonaws.com
 |
|---|
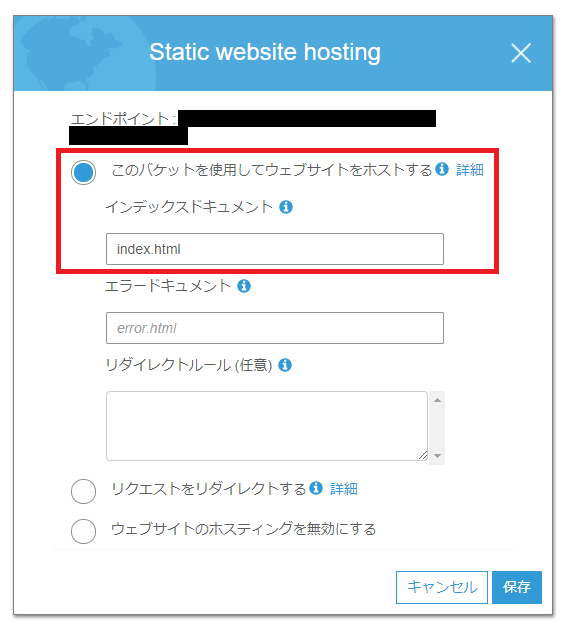
02. Webサイトホスティングの設定を追加
新しく作成したS3のプロパティ__「Static website hosting」__を編集します。
 |
|---|
ラジオボックスが表示されるので、
「このバケットを使用してウェブサイトをホストする」
を選択します。
 |
|---|
インデックスドキュメントの欄が空欄なので、
__「index.html」__と入力し、保存ボタンを押下します。
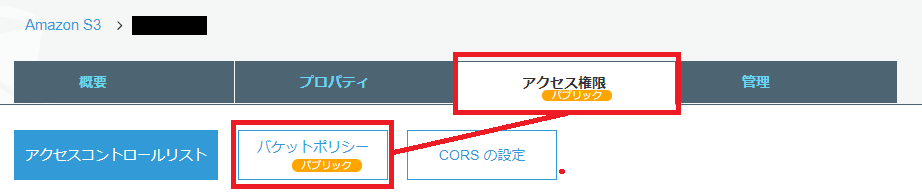
03. バケットポリシーの追加
バケットを作成した状態だと外部からは非公開なので、
バケットポリシーを追加し、パブリックからのアクセスを許可します。
 |
|---|
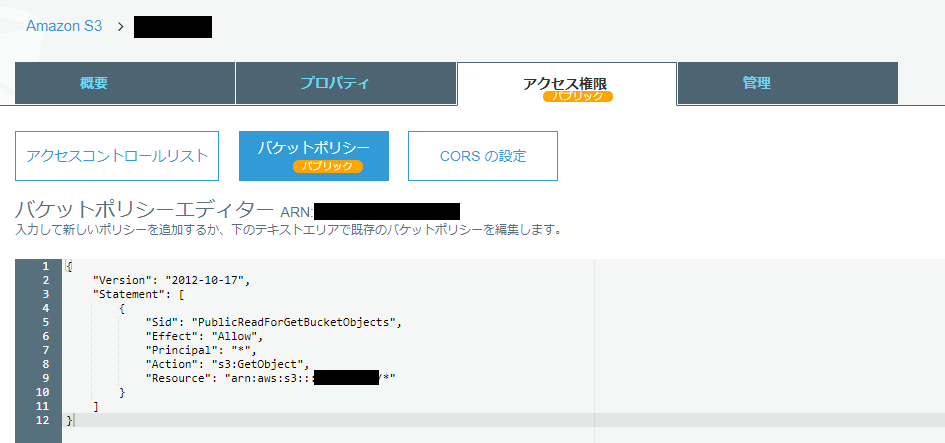
バケットポリシーエディターに下記コードを追加。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadForGetBucketObjects",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::<アクセスを許可したバケット名>/*"
}
]
}
 |
|---|
04. 対象バケットに index.html をアップロード
実際に、アクセスのあった際に表示されるindex.htmlファイルをアップロードします。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>qiita</title>
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<style>
article, aside, dialog, figure, footer, header,
hgroup, menu, nav, section { display: block; }
</style>
</head>
<body>
<p> Hello [Bucket名]! </p>
</body>
</html>
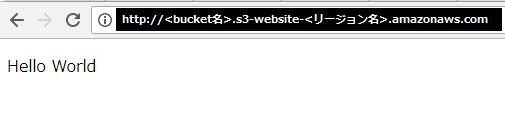
05. 検証
実際にアクセスしてみる。
http://<-your_bucket_name->.s3-website-<-your_region_name->.amazonaws.com
 |
|---|
上記index.htmlファイルの<p>タグで囲ったテキストが表示されていれば成功です。
続いて、ユーザー認証に必要な「 Amazon Cognito User Pools 」を作成したいと思います。
(2) What's Amazon Cognito !?
Amazon Cognito には、__大きく3つの機能__があります。
 |
|---|
- Amazon Cognito User Pools
- Amazon Cognito Federated Identities
- Amazon Cognito Sync
(3) Amazon Congnitoを使ってUser Poolsを作成する。
Amazon Cognito User Pools とは?
User Poolsを使うと、誰でも手軽にユーザーディレクトリの作成、管理を行うことができ、
モバイルアプリやウェブアプリケーションにサインアップやサインインを簡単に追加することができます。
Amazon Cognito とは ( 公式サイト )
CognitoのUserPoolを作成していきます。
 |
|---|
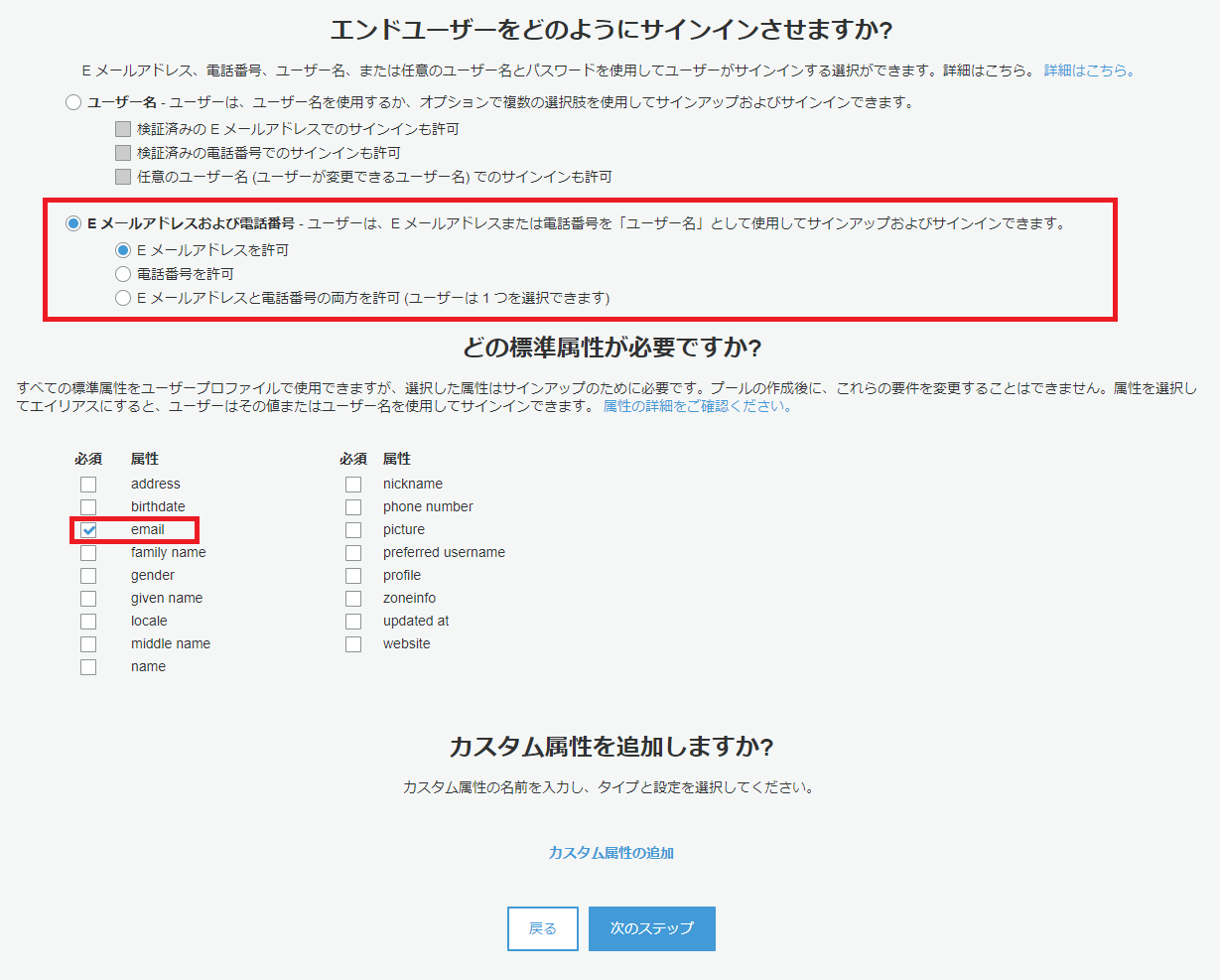
サインインする際の認証方法と、ユーザー情報の標準属性について設定することができます。
 |
|---|
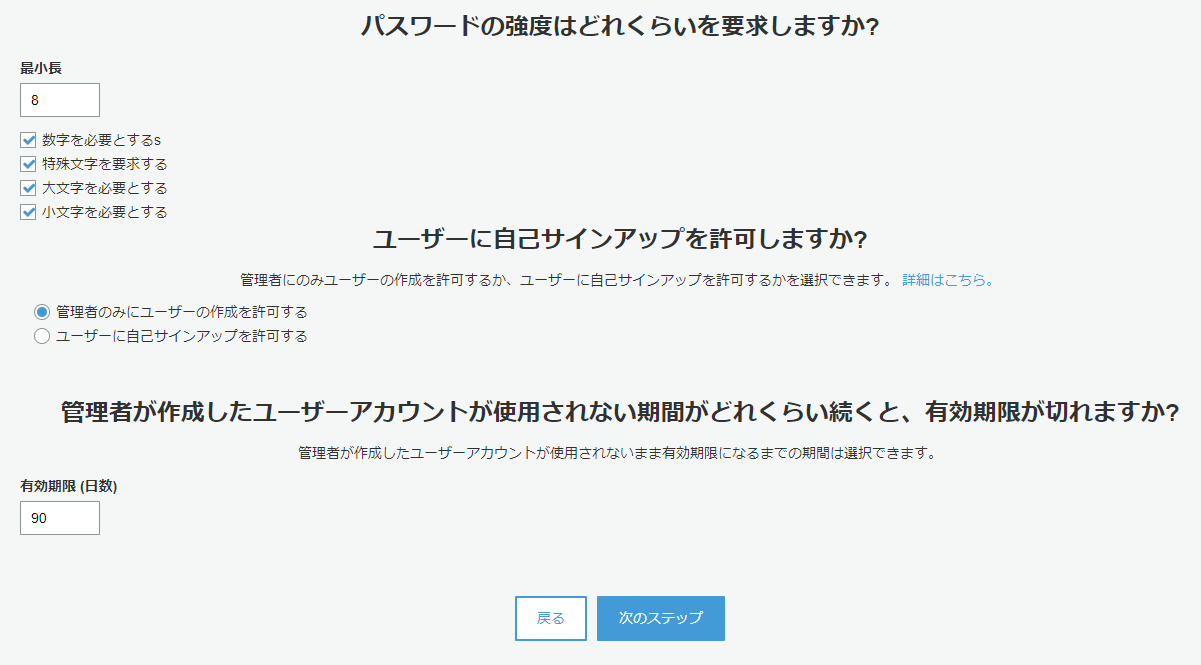
「ユーザーパスワードの強度」と「サインアップ権限の付与有無」、「ユーザーアカウントの有効期限」等を設定することができます。
 |
|---|
__多要素認証( MFA:Multi-Factor Authentication )__の設定や、SMSメッセージ送信用のRole作成、指定等の設定ができます。
 |
|---|
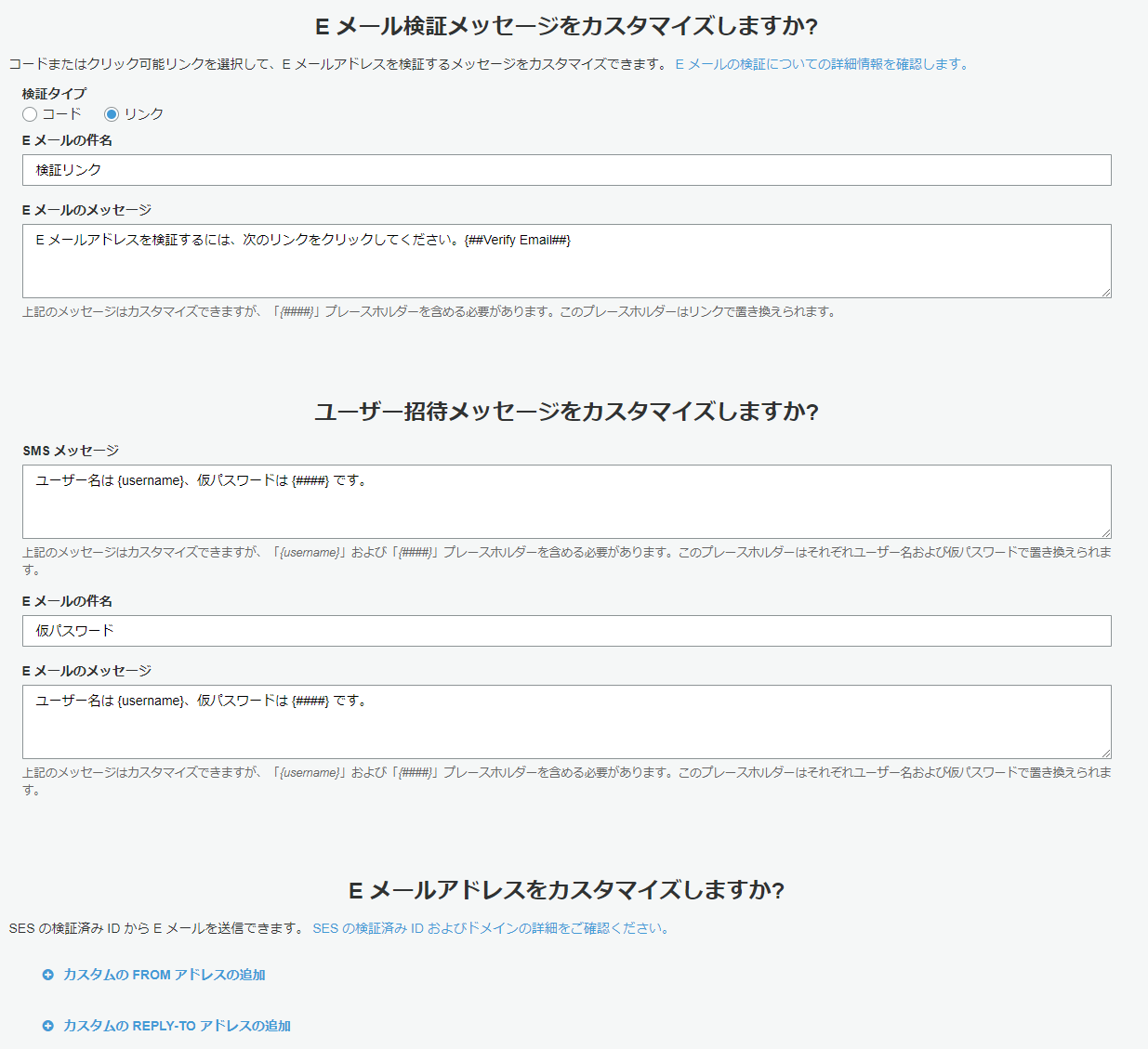
メールアドレス検証時のメッセージを設定することができます。
 |
|---|
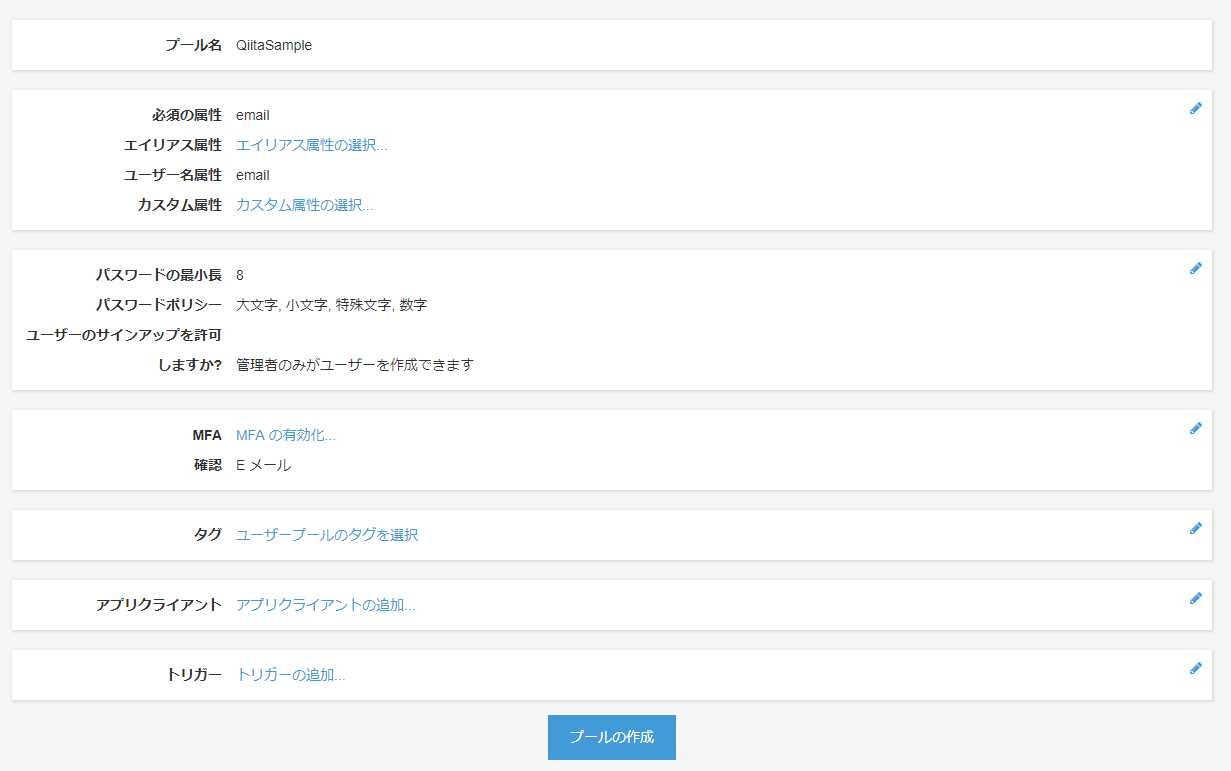
最終確認を終え、「プールの作成」ボタンを押下すると、新しいプールが作成されます。
 |
|---|
今回は、ここまで。次の記事でこの実装の続きについて、記載したいと思います。
・トラブルシューティング
1. S3でホスティングしたWebサイトはHTTPSアクセスすることができない!?
A. とりあえず、下記方法でHTTPS対応することができるみたい。
AWS S3でのhttps対応含む静的ウェブサイト公開
・重要なキーワード
フェデレーション ( Federation ) とは?
一度認証を通れば、その認証情報を使って、許可されている全てのサービスを使えるようにする仕組み。
・ IT用語辞典 - Federation
SAML ( Security Assertion Markup Language ) とは?
SAMLとは、Security Assertion Markup Language の略称で、OASISによって策定された
異なるインターネットドメイン間でユーザー認証を行うためにXMLベースにした標準規格です。
2002年に策定され、2005年にはバージョン2.0となっています。
SAMLとは (onelogin)
※ 執筆途中に大変参考にさせていただいたサイト
執筆者のみなさん、情報を公開してくださってありがとうございます。
- AWS Black Belt Online Seminar 2017 AWS Cognito
- AWS SDK for JavaScriptでCognito User Poolsを使ったログイン画面を作ってみた
- [ Serverless ] Cognito、S3、Lambdaで認証機能付きのWebサイトを作ってみました
- AWS Cognito UserPools を Cordova (Javascript) で使う最初の一歩
上記サイトを読んでからやると、実装完了までのスピードが格段と上がること間違いなし!
さいごに 
最後までお読みいただき、ありがとうございました。
引き続き、詳細のアップデートがあれば記事も更新していく予定です。