概要
AWS の アカウント管理サービス Cognito UserPools が東京リージョンでも使えるようになりました。
Cognito では、iOS/Android/Javascript の SDK が用意されています。
今回は Javascript 版を使って、Cordova から利用するための雛形を作成します。
Cognito
Cognito User Pools
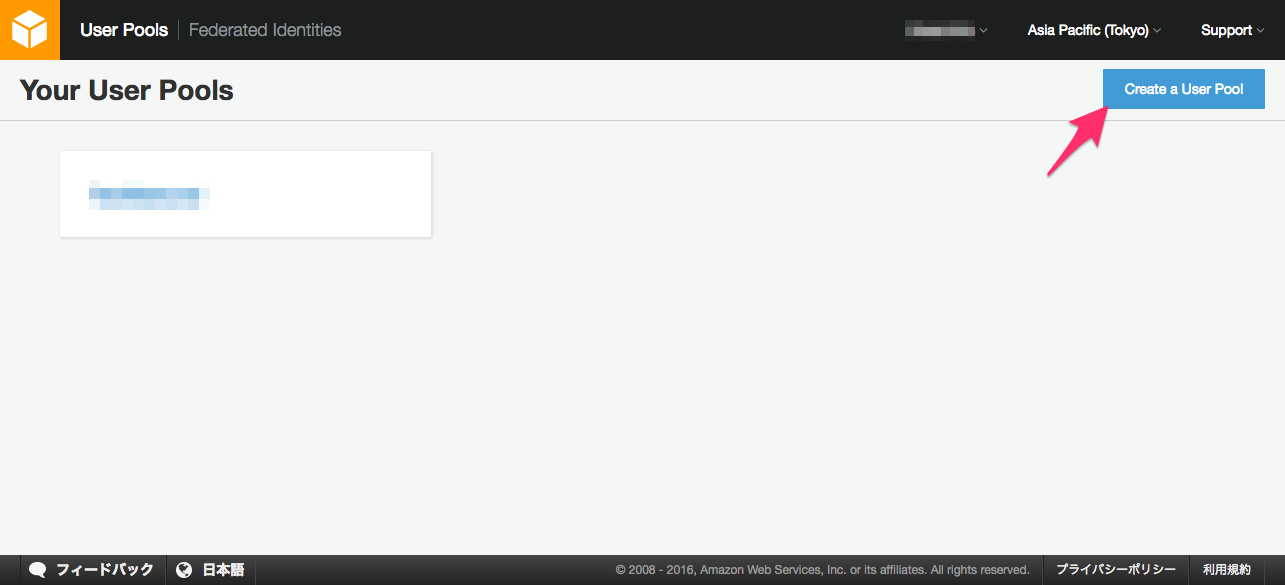
「Create a User Pool」をクリック。
(↓画像は、すでに1個存在している状態です。気にしない)

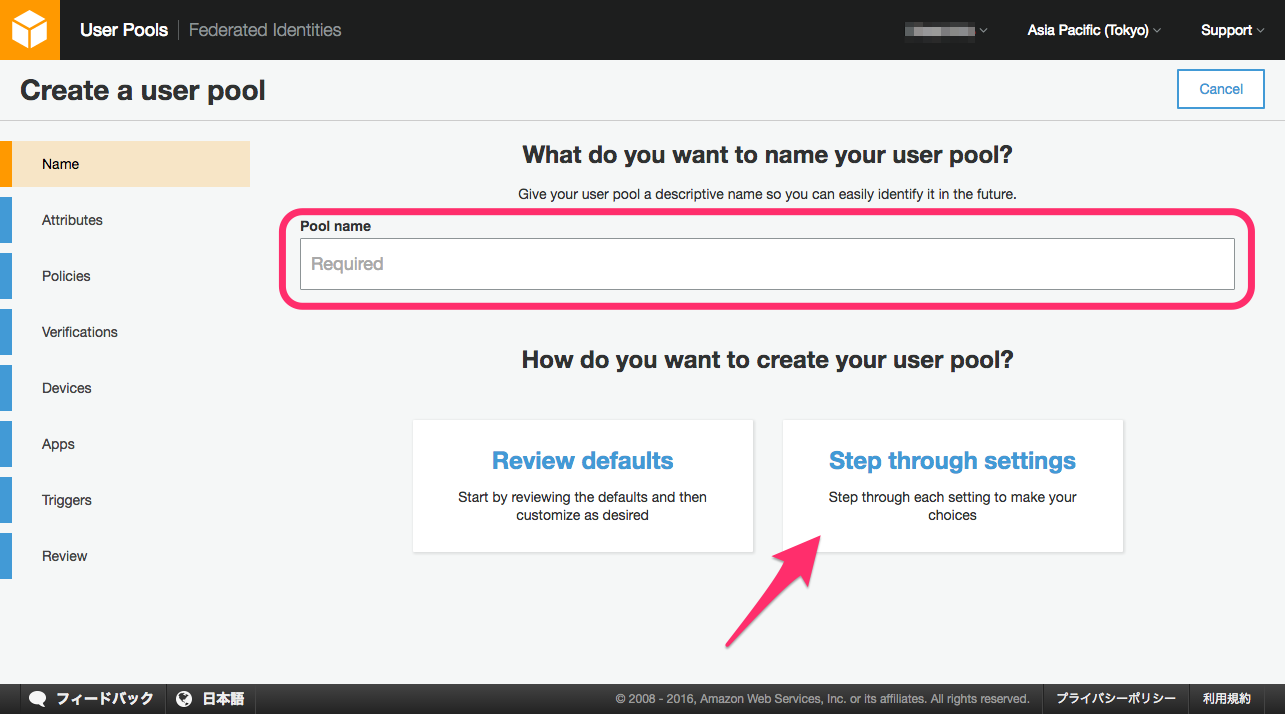
「Pool Name」を設定します。今回は「QiitaPool」という名前にします。
ここでは、「Step through setting」で細かく設定しながら作成しましょう。

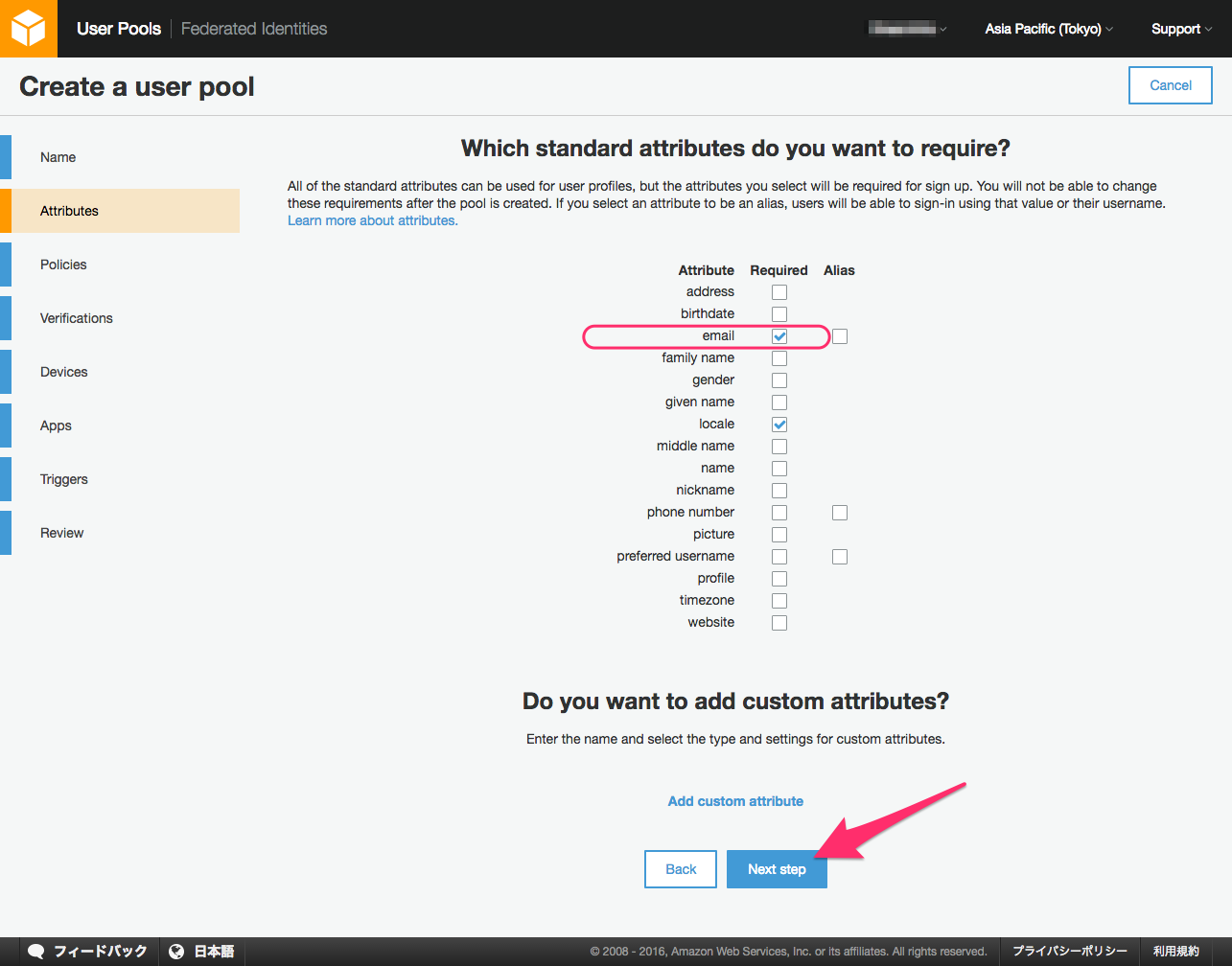
ユーザの追加属性を選択します。
「email」はデフォルトで「On」なのでそのままで。
今回は「locale」も足してみました。(将来は多言語対応したいので。)

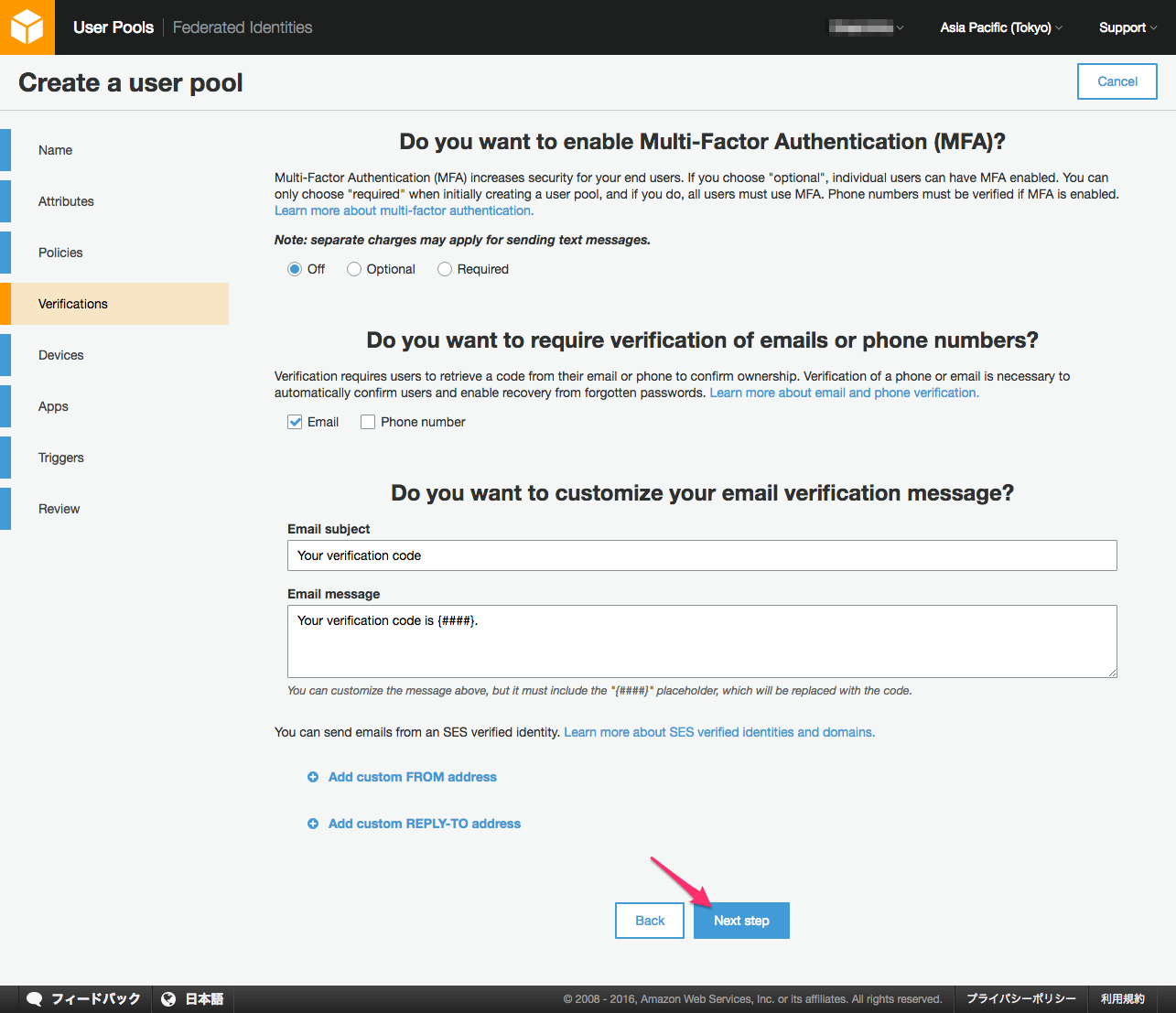
デフォルトでは、Email でベリファイするようになっています。
東京リージョンですが、Email のテンプレートに日本語は使用できないようです。

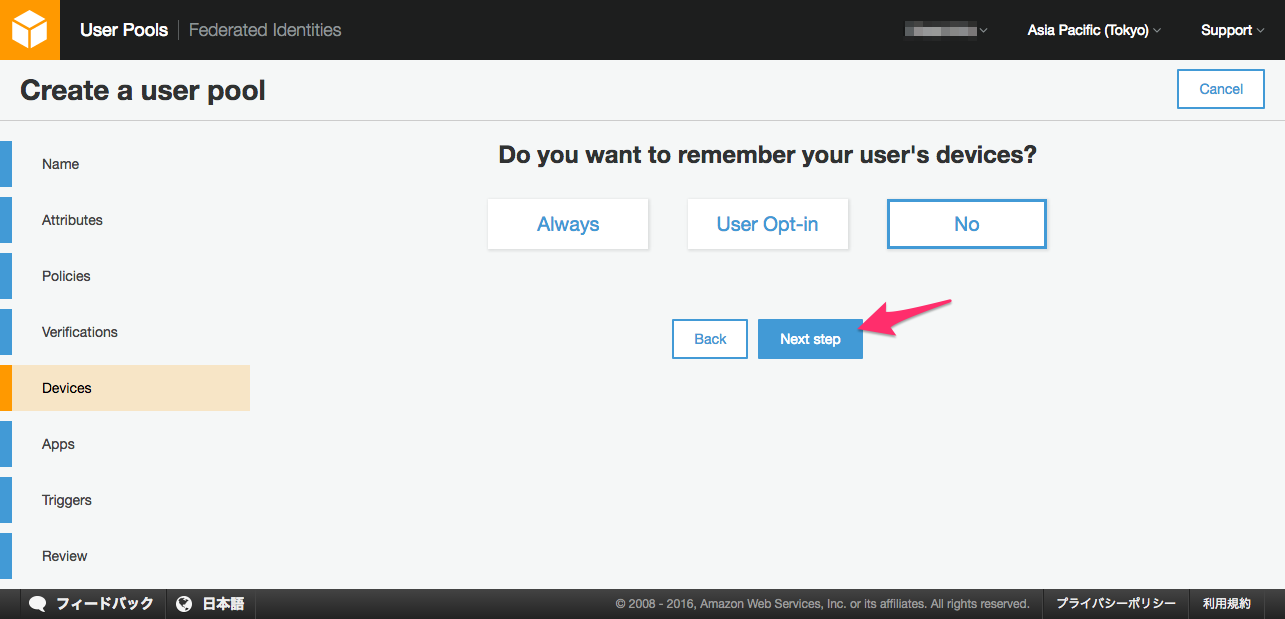
スマフォの場合に、ログインユーザを記憶してくれるのかな?
後から設定できるようなので、ここはデフォルトの「No」で先に進む。

次が重要
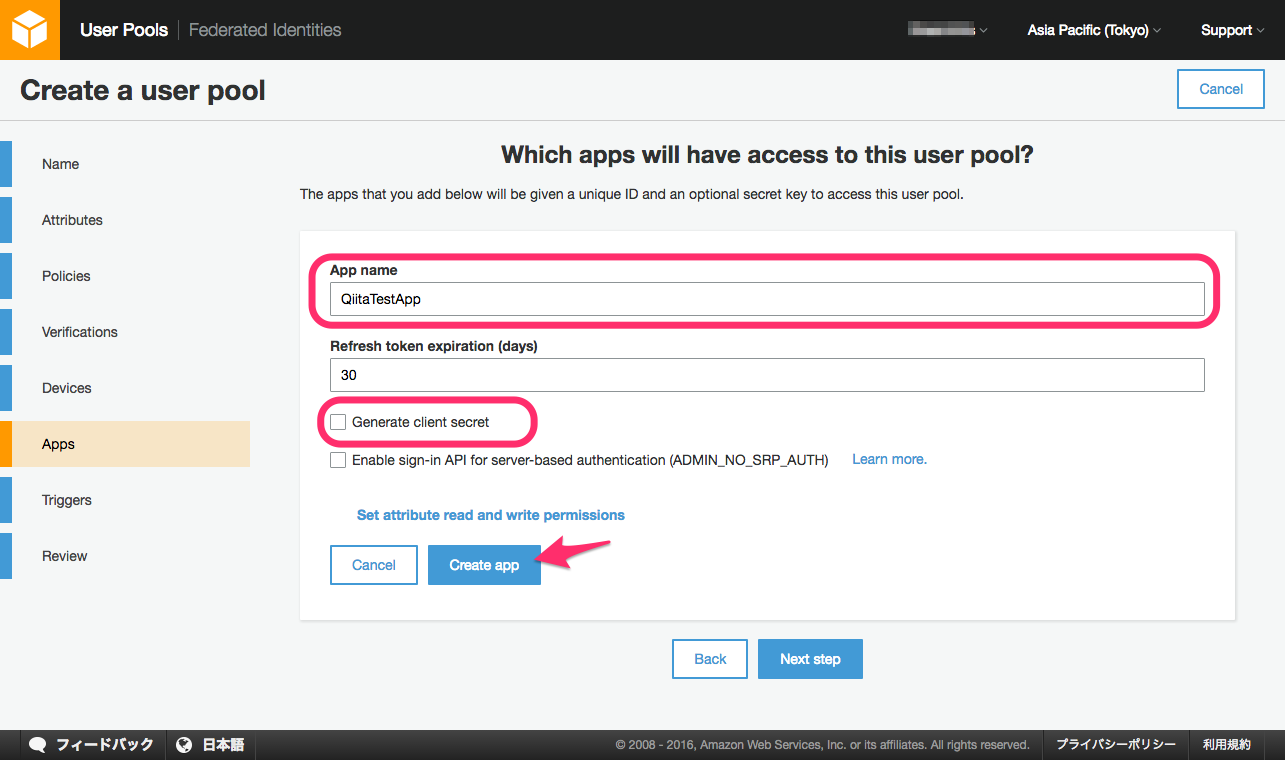
「アプリケーション」の追加。(少なくとも一つは設定しておかないと何もできない。)
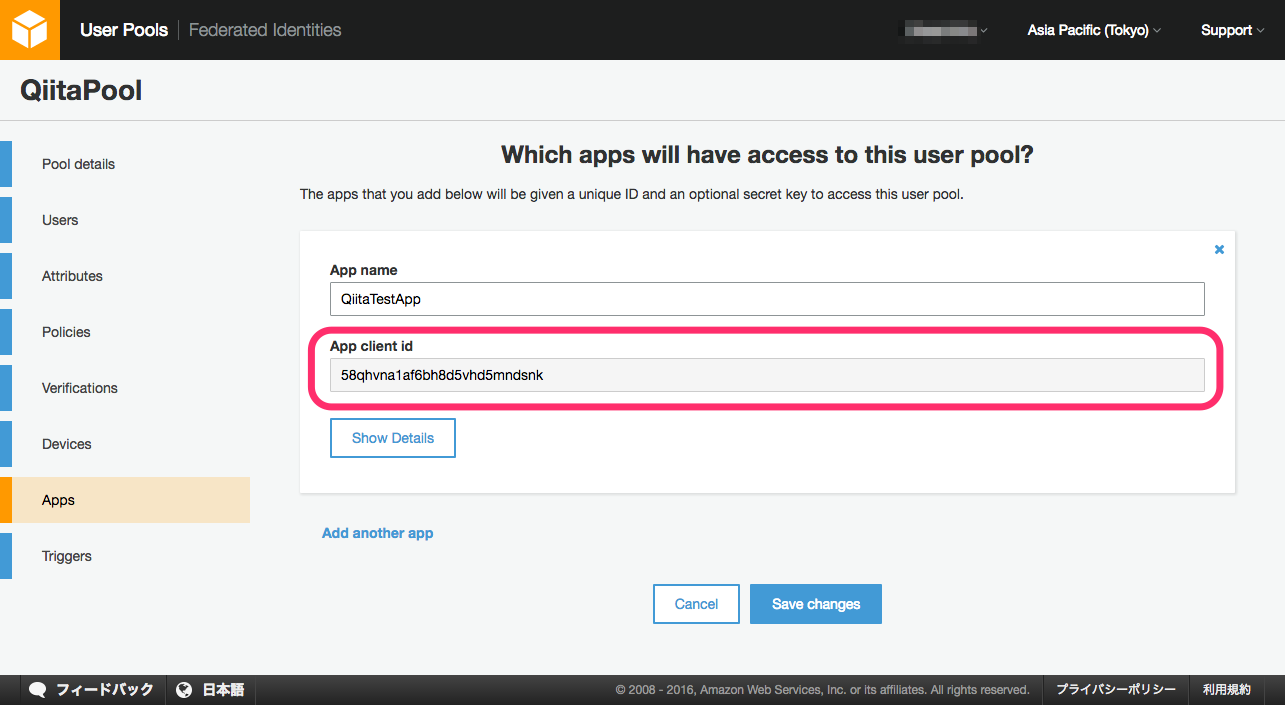
今回は「QiitaTestApp」という名前で作成します。
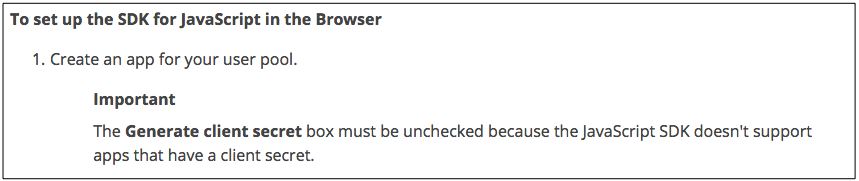
Javascript SDK を使う場合、「Generate client secret」は OFF にするように書いてあった。
https://docs.aws.amazon.com/cognito/latest/developerguide/setting-up-the-javascript-sdk.html

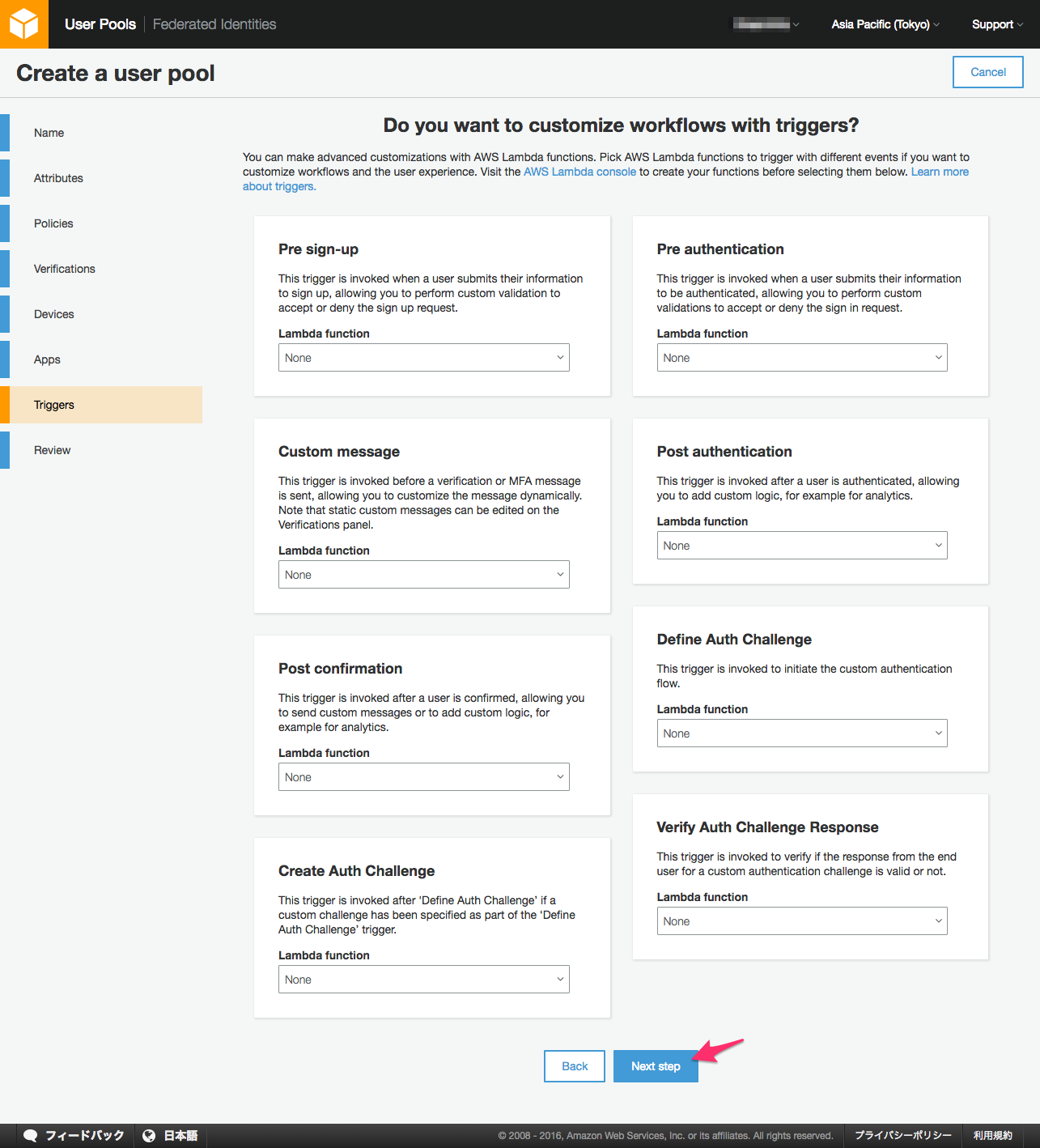
ユーザ生成/認証の各フェーズで、Lambda をコールバックする機能があるようです。
後から、必要になったら設定しよう。先に進む。

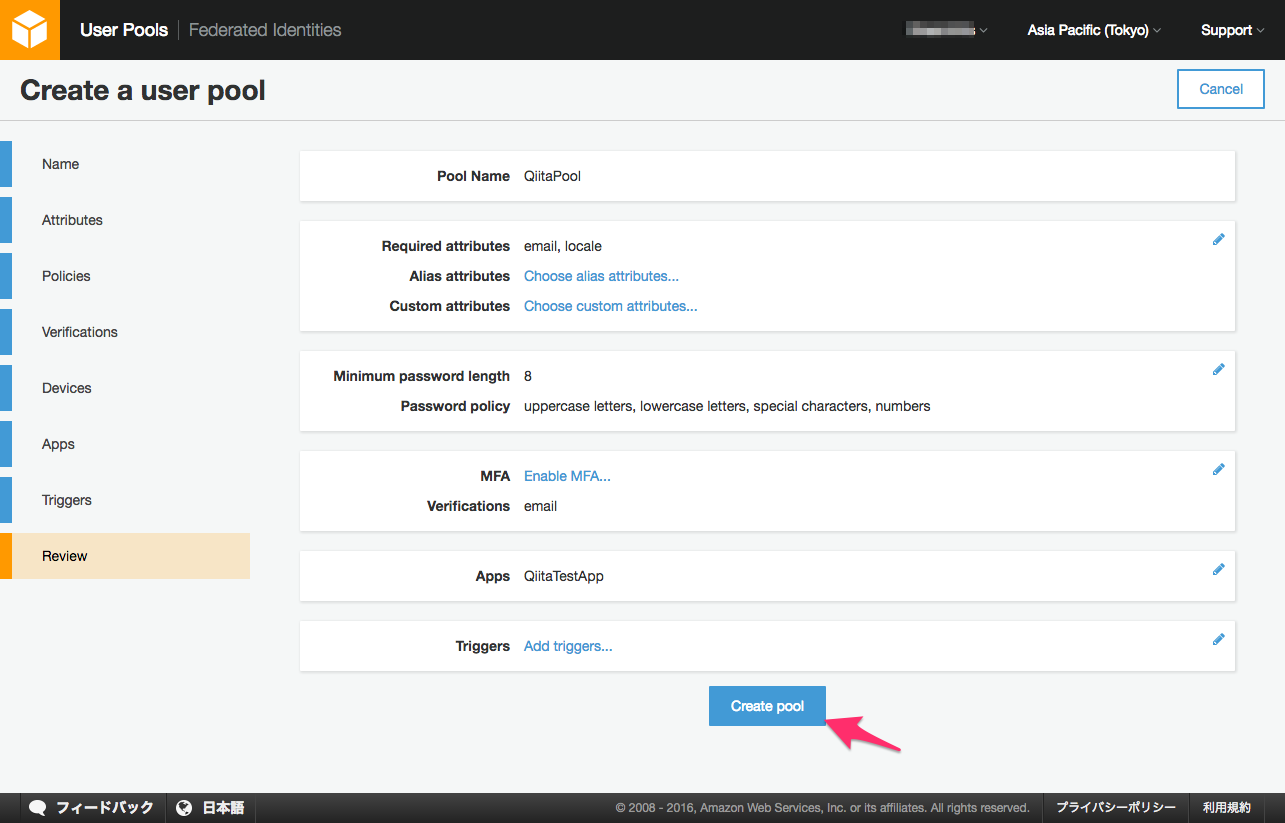
最後の確認。
この確認画面からの編集は、バグっているのか、うまく編集することができません。
そんなときは、最初に戻ってやり直したほうがいいです。
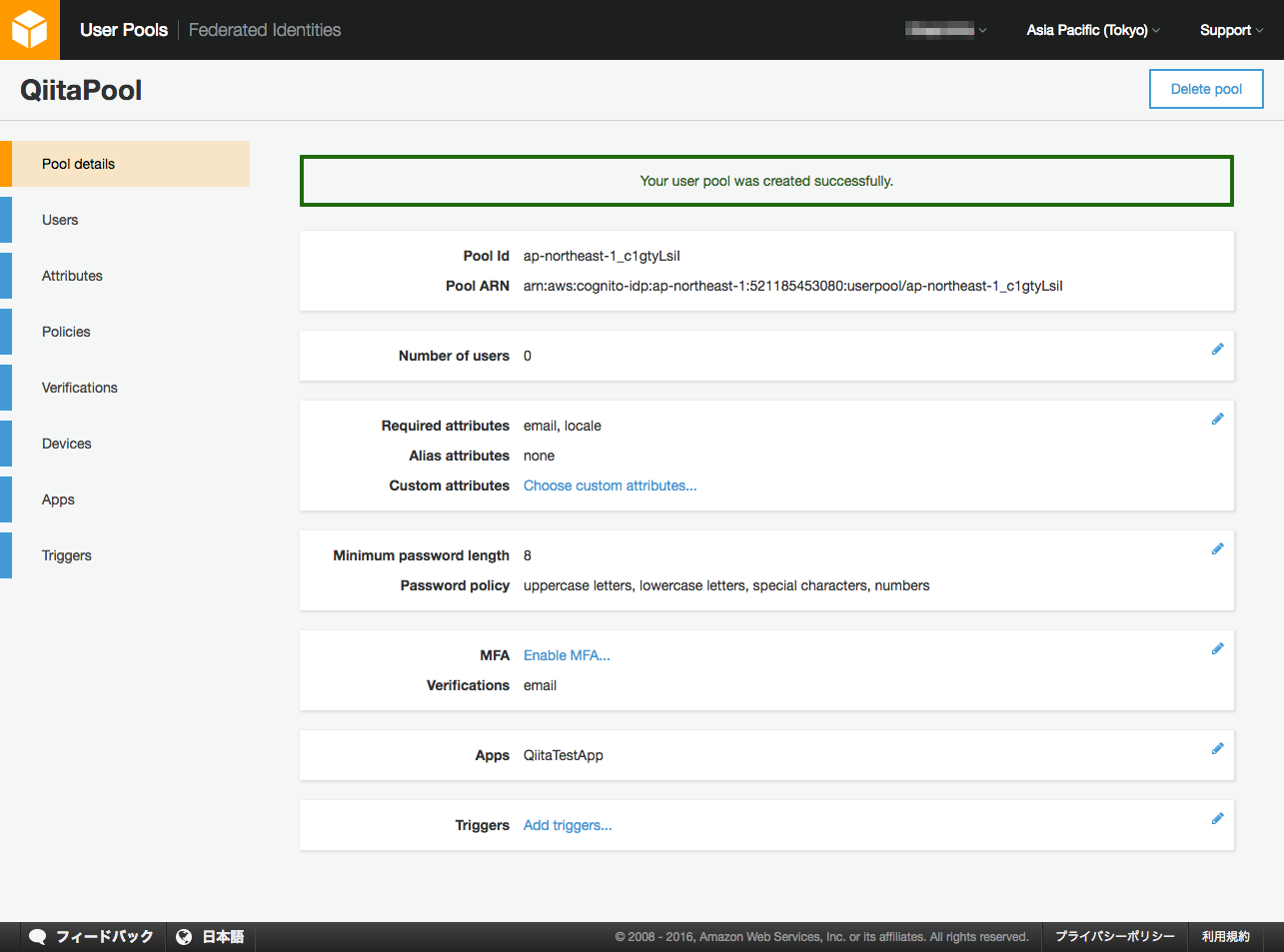
ID確認
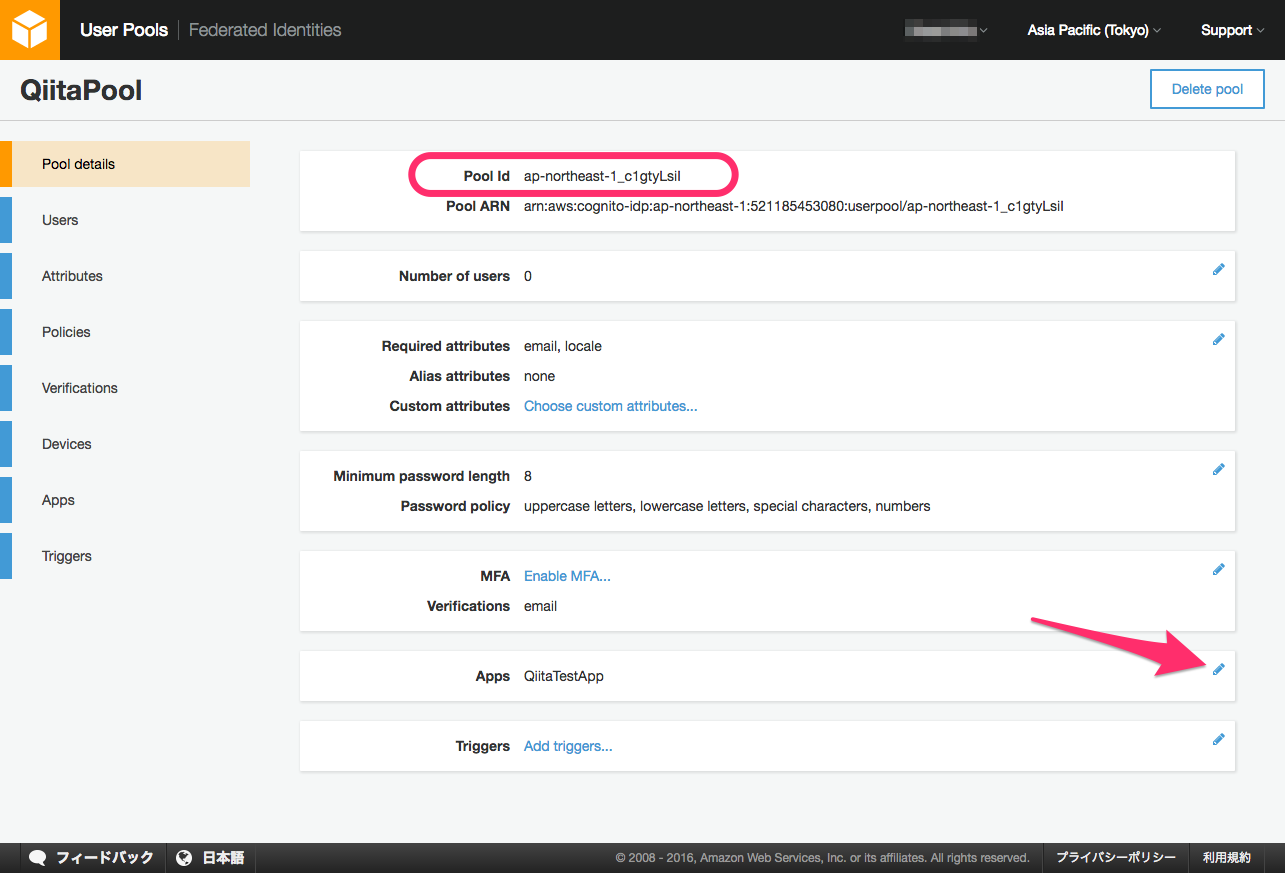
ここで取得したのは、UserPoolのID と AppのID。もう一回確認しておこう。
UserPoolのIDは、以下。 AppのIDは 鉛筆アイコンをクリックして、

以下に、AppのIDが書いてある。メモしておく。

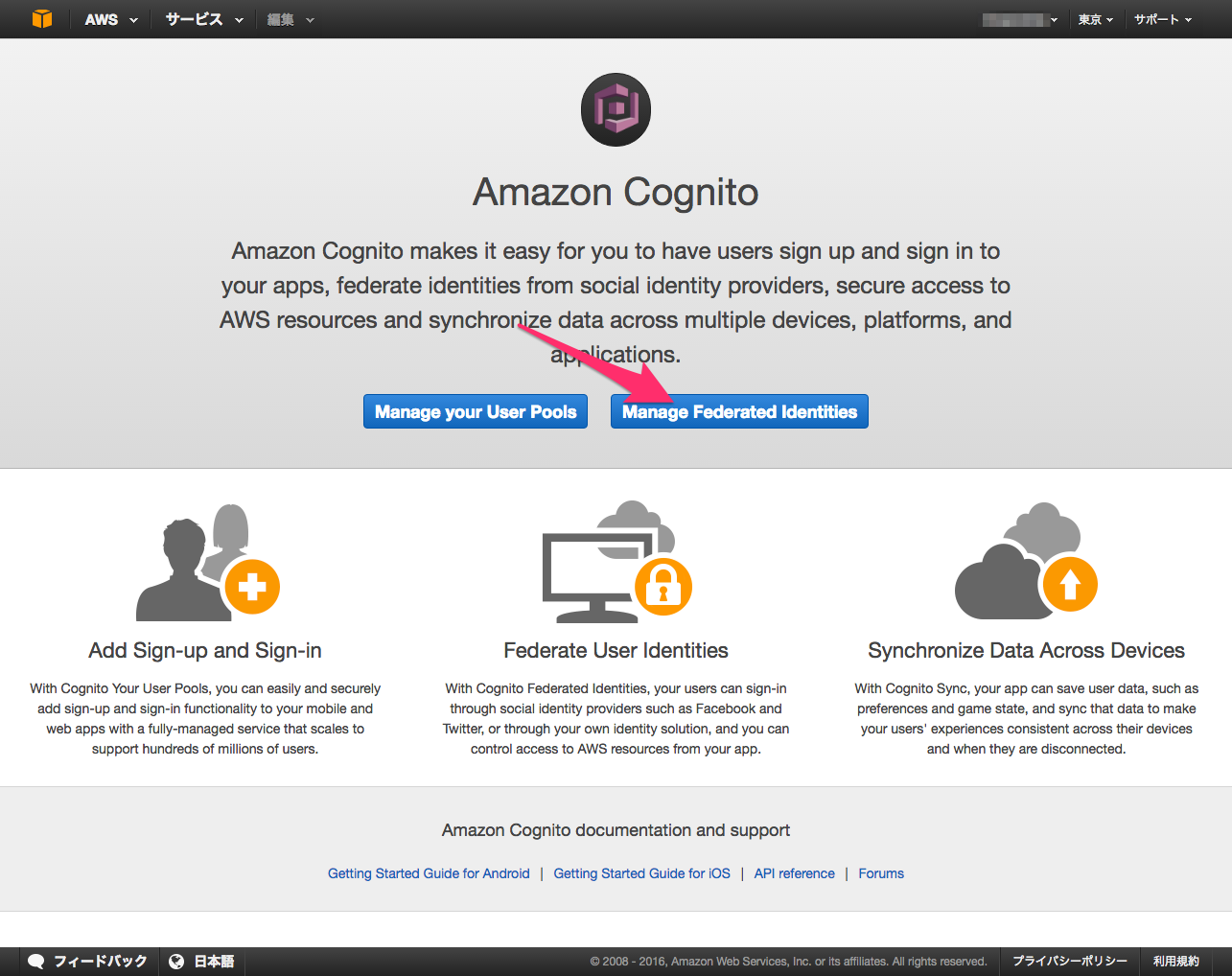
Cognito Identity Pools
次は、Identity Pool を作成する。
Identity Pool と User Pool が別々に存在しているのがよくわからないが、
Identity Pool と User Pool は 1対多 の関係にあるようだ。
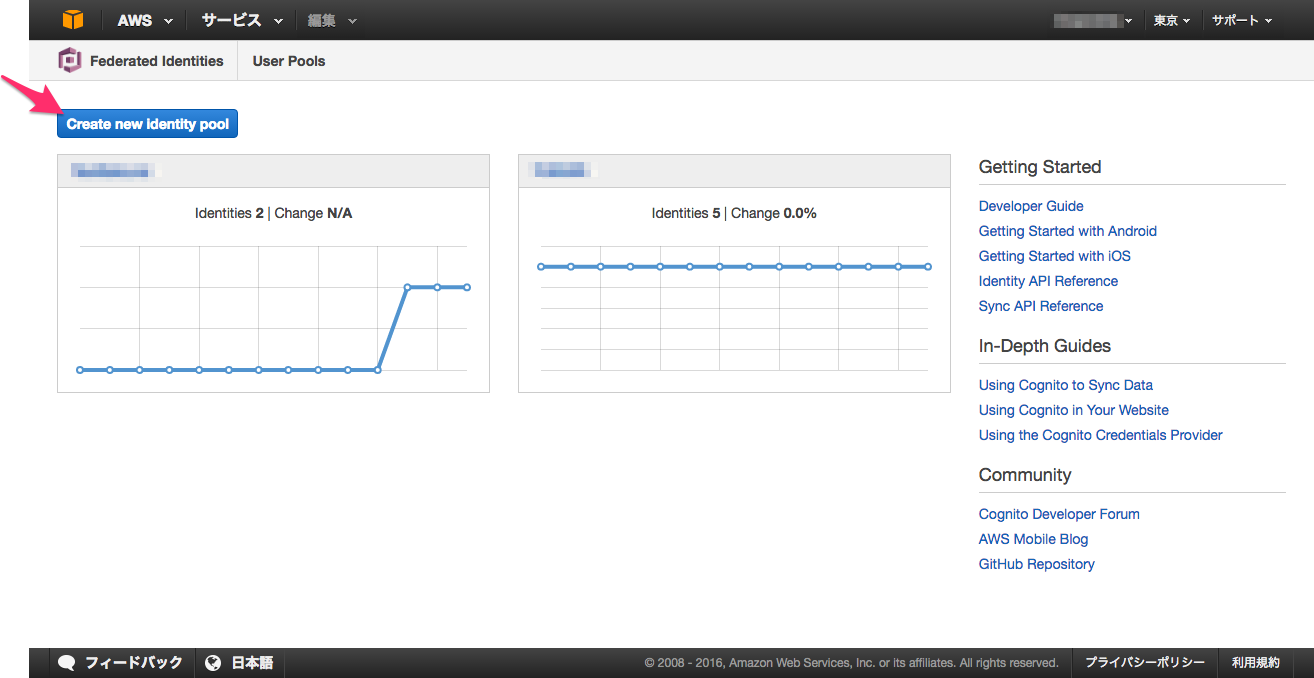
「Create new Identity pool」をクリックして作成する。
(↓画像は、すでに2個存在している状態です。気にしない)

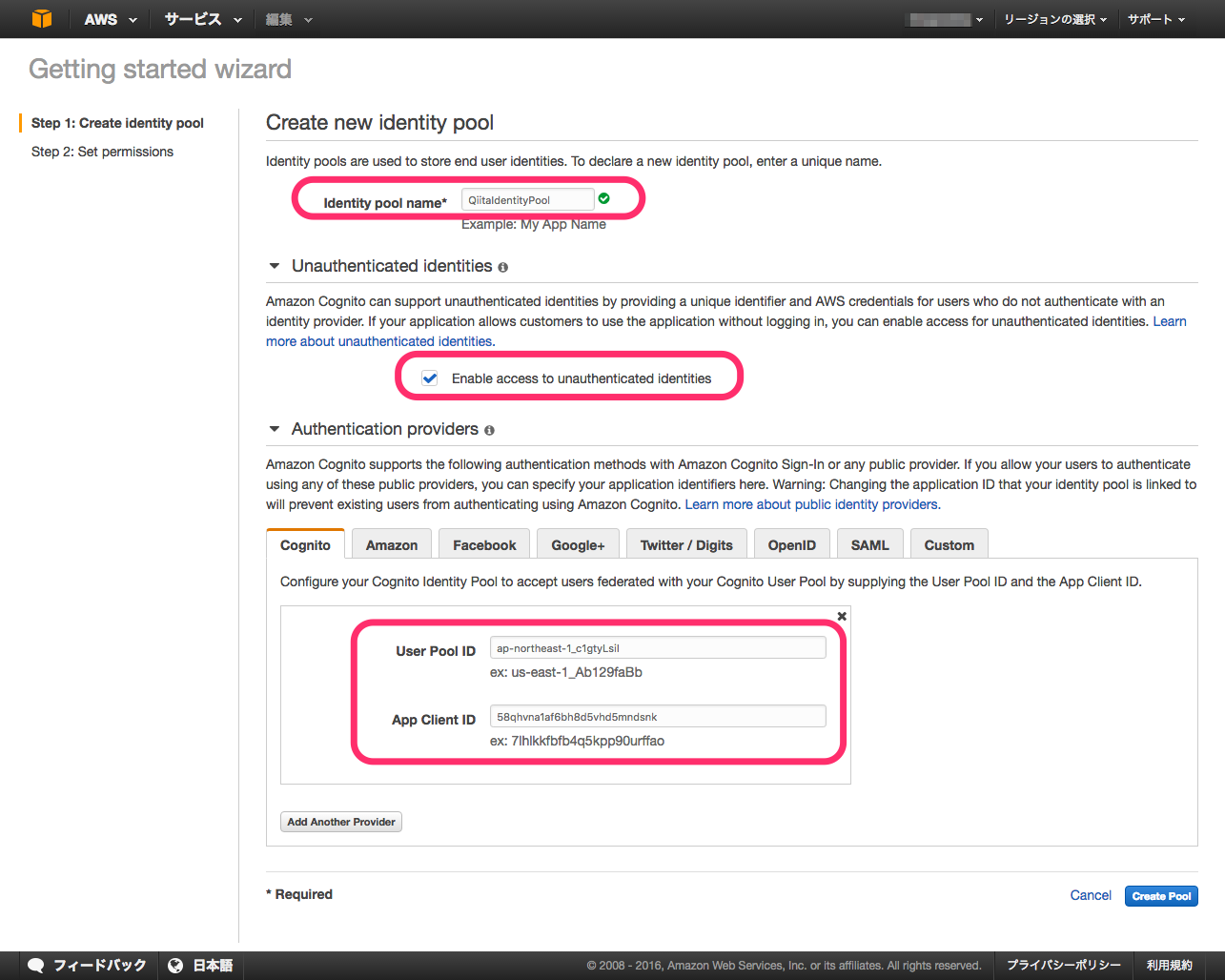
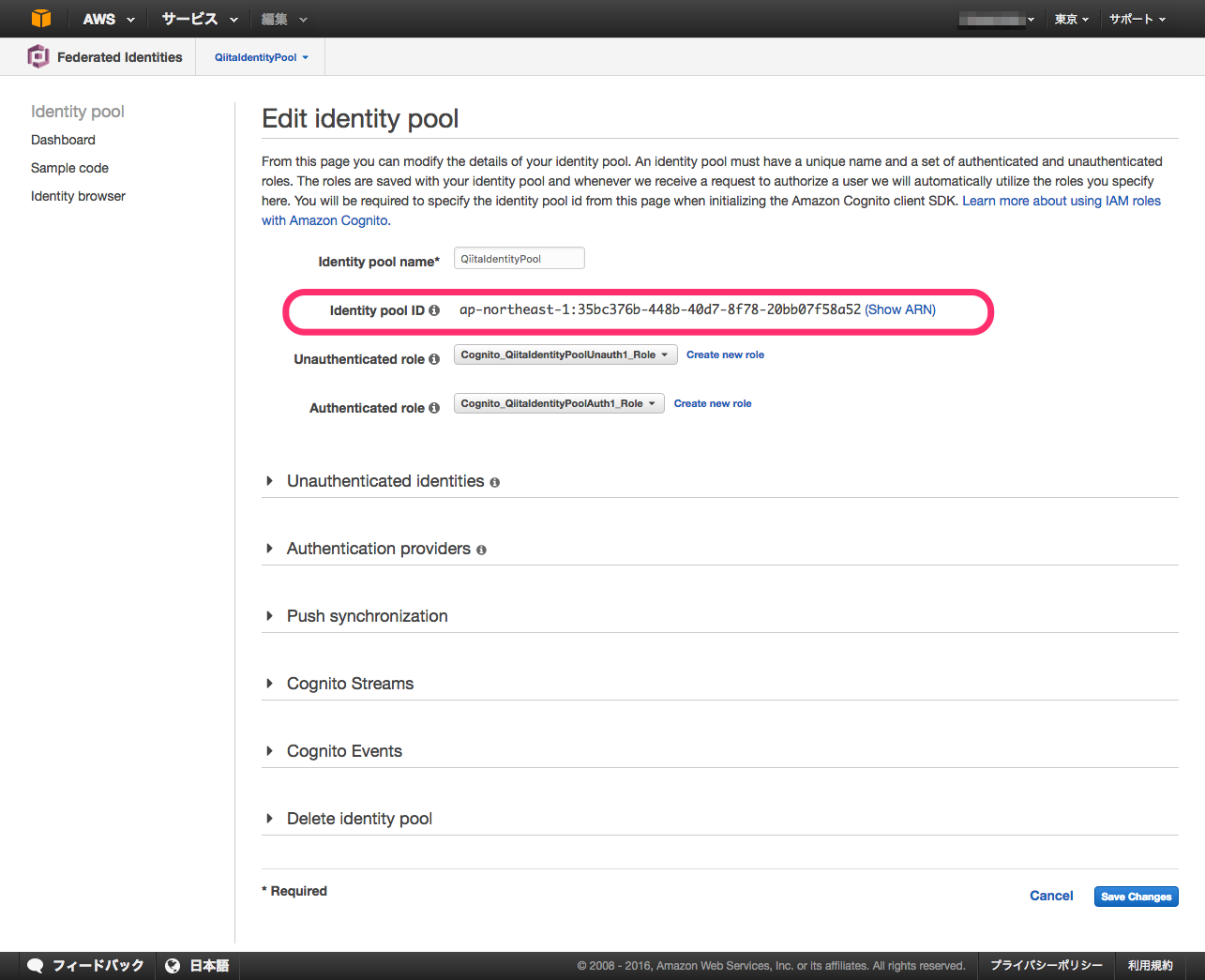
「QiitaIdentityPool」という名前で作成します。
「Unauthenticated Identities」は、ログイン前のアクセスに対する権限の付与だと思われる。
この需要はよくあるので、今回は ON にしておきます。
これらの権限は後から設定する。
「Authenticated providers」の設定。
ここで、先ほど作成した User Pool の ID と、App の ID を設定する。
他にも、Amazon, Facebook, Google, Twitter, OpenID, SAML などが Provider として設定できるようだ。
あぁ、やっと意味がわかった。UserPool は 認証プロバイダ で、IdentityPool は 認証クライアント の役割か。
そういえば、Cognitoは、複数プロバイダのアカウントを「名寄せ」する機能もあると、どこかで読んだ。
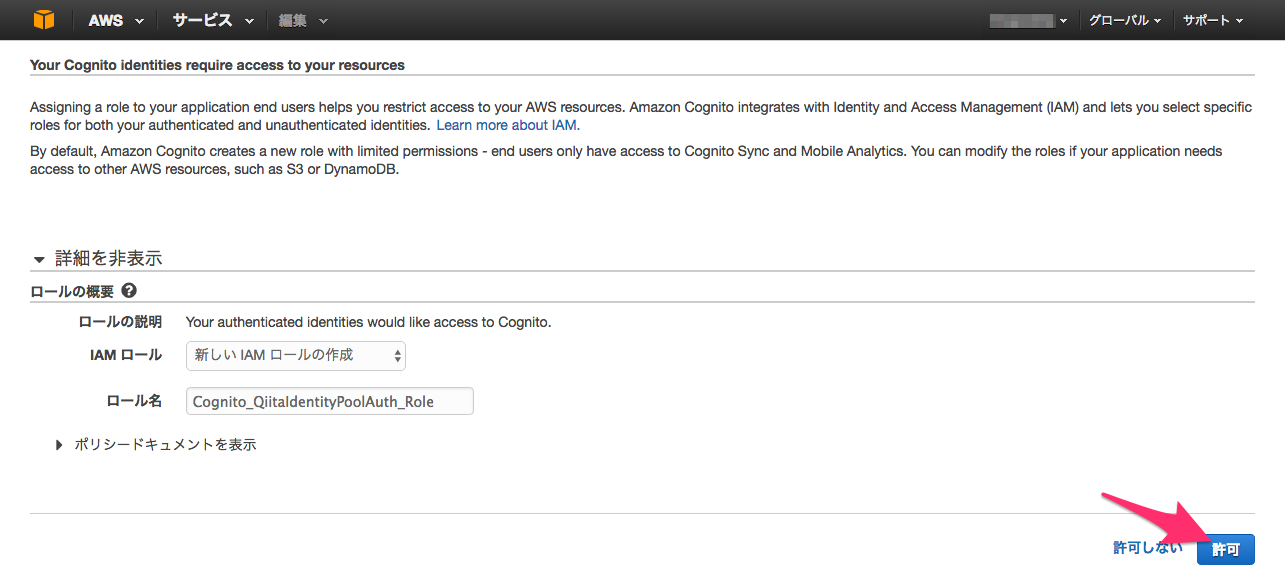
認証前と認証後のユーザの、ロールを作成する。
「新しいIAMロールの作成」しかできないようだ。なぜか既存のロールは選択できない。
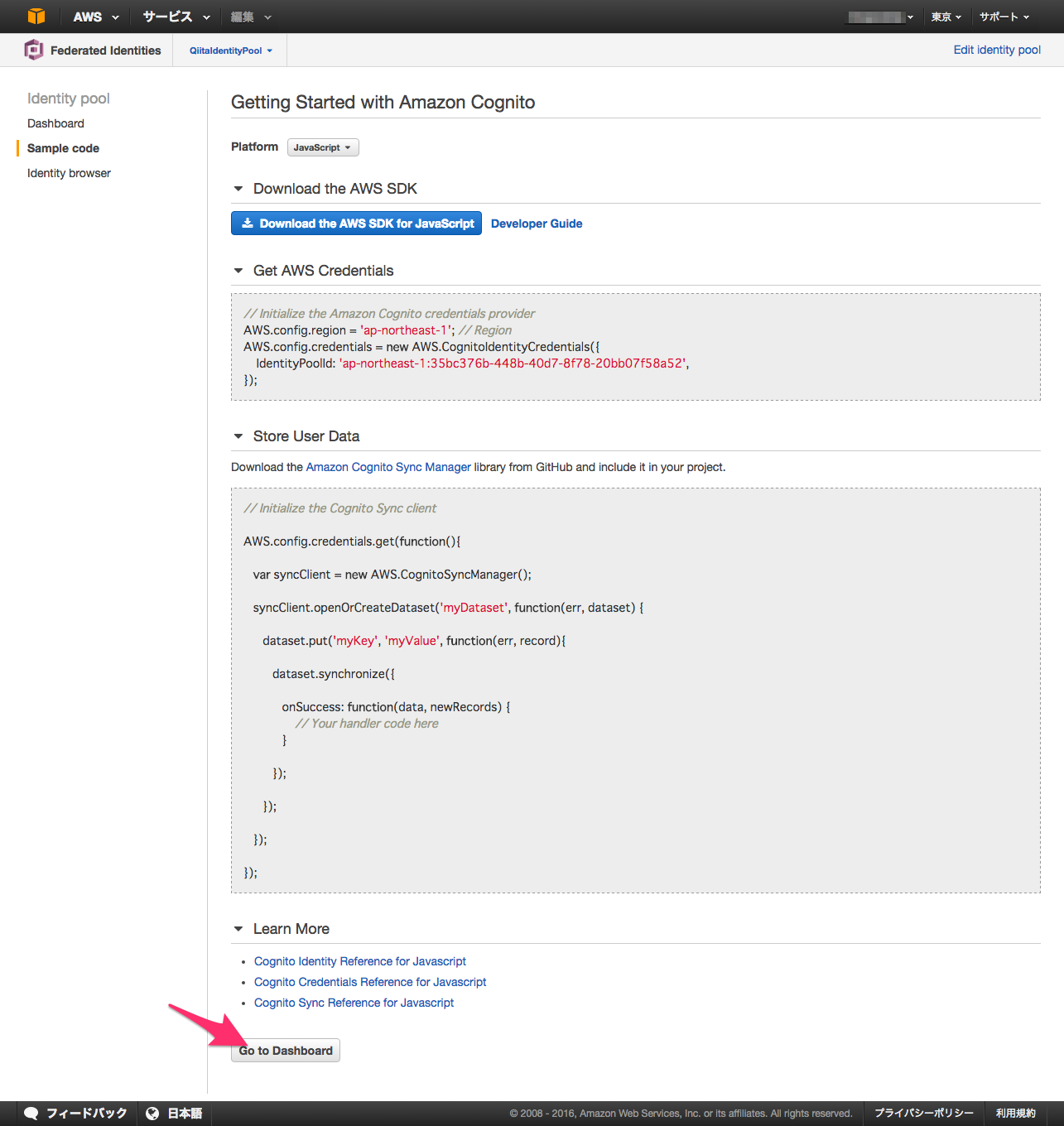
サンプルコードを生成してくれる画面が、ここで挟まれる。
SDK のダウンロードも出来るようになっている。
ID確認
ここで取得したのは、IdentityPoolのID。もう一回確認しておこう。

セットアップ
Cognito を使うために必要なライブラリ を、以下を参考に集めてくる
https://docs.aws.amazon.com/cognito/latest/developerguide/setting-up-the-javascript-sdk.html
-
Amazon Cognito AWS SDK for JavaScript
https://raw.githubusercontent.com/aws/amazon-cognito-identity-js/master/dist/aws-cognito-sdk.min.js -
Amazon Cognito Identity SDK for JavaScript
https://raw.githubusercontent.com/aws/amazon-cognito-identity-js/master/dist/amazon-cognito-identity.min.js -
JavaScript BN library for BigInteger computations
http://www-cs-students.stanford.edu/~tjw/jsbn/ -
Stanford JavaScript Crypto Library
https://github.com/bitwiseshiftleft/sjcl
codecBytes を含めてビルドする必要があるらしい。手順は以下。
$ git clone https://github.com/bitwiseshiftleft/sjcl.git
$ cd sjcl
$ ./configure --with-all
$ make
- Moment.js, a JavaScript library used for date manipulation
http://momentjs.com/
- AWS SDK for JavaScript in the Browser
https://github.com/aws/aws-sdk-js/releases
(または 直リンク https://sdk.amazonaws.com/js/aws-sdk-2.6.9.min.js )
全部で以下になる。これらは後で、まとめて、cordova に入れよう。
amazon-cognito-identity.min.js
aws-cognito-sdk.min.js
aws-sdk.min.js
moment.min.js
sjcl.min.js
jsbn.js
jsbn2.js
## Cordova
### セットアップ
https://cordova.apache.org/

Get Started の手順どおり。
名前は cordova_cognito にした。
$ npm install -g cordova
$ cordova create cordova_cognito
$ cd cordova_cognito
$ cordova platform add browser
$ cordova run browser
### 雛形コード
- ライブラリを www/js にコピー
- index.html にフォームを追加
- www/js/cognito.js に処理を追加
```html:index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"/>
<!--
<meta http-equiv="Content-Security-Policy"
content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *">
-->
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport"
content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="css/bootstrap-theme.min.css">
<link rel="stylesheet" type="text/css" href="css/index.css">
<title>Hello World</title>
</head>
<body>
<div class="app">
<h1>Apache Cordova</h1>
<div id="deviceready" class="blink">
<p class="event listening">Connecting to Device</p>
<p class="event received">Device is Ready</p>
</div>
</div>
<form>
<h2>サインアップ</h2>
<div id="message" class="alert" style="display:none;"></div>
<label for="inputUsername" class="sr-only">ユーザー名</label>
<input type="text" id="inputUsername" class="form-control" placeholder="User name" required autofocus></input>
<label for="inputPassword" class="sr-only">パスワード</label>
<input type="password" id="inputPassword" class="form-control" placeholder="Password" required></input>
<label for="inputEmail" class="sr-only">メールアドレス</label>
<input type="text" id="inputEmail" class="form-control" placeholder="EMail" required></input>
<label for="inputLocale" class="sr-only">ロケール</label>
<input type="text" id="inputLocale" class="form-control" placeholder="Locale" required></input>
<input type="button" class="btn btn-lg btn-primary btn-bloc" id="user_add_btn" value="ユーザーを作成する"></input>
</form>
<script type="text/javascript" src="js/min/aws-sdk.min.js"></script>
<script type="text/javascript" src="js/src/jsbn.js"></script>
<script type="text/javascript" src="js/src/jsbn2.js"></script>
<script type="text/javascript" src="js/min/sjcl.min.js"></script>
<script type="text/javascript" src="js/min/moment.min.js"></script>
<script type="text/javascript" src="js/min/aws-cognito-sdk.min.js"></script>
<script type="text/javascript" src="js/min/amazon-cognito-identity.min.js"></script>
<script type="text/javascript" src="js/min/jquery-2.2.4.min.js"></script>
<script type="text/javascript" src="js/min/bootstrap.min.js"></script>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/index.js"></script>
<script type="text/javascript" src="js/cognito.js"></script>
</body>
</html>
var region = 'ap-northeast-1'; // 東京リージョン
var IdentityPoolId = {
AWS: 'ap-northeast-1:4a0a8023-7770-499a-a92e-e8cd3d788871', // <YOUR_IDENTITY_POOL_ID>
AWSCognito: 'ap-northeast-1_uSVyq55eG' // <YOUR_USER_POOL_ID>
};
var ClientId = '6elsp8qa9ecfbj8la64vrkr8ts'; // アプリID
///////////////////
var idp = ['cognito-idp', region, 'amazonaws', 'com'].join(".");
var endpoint = [idp, IdentityPoolId.AWSCognito].join("/");
// Initialize the Amazon Cognito credentials provider
AWS.config.region = region; // Region
AWS.config.credentials = new AWS.CognitoIdentityCredentials({
IdentityPoolId: IdentityPoolId.AWS
});
// Initialize the Amazon Cognito credentials provider
AWSCognito.config.region = region; // Region
AWSCognito.config.credentials = new AWS.CognitoIdentityCredentials({
IdentityPoolId: IdentityPoolId.AWSCognito
});
var data = {
UserPoolId: IdentityPoolId.AWSCognito,
ClientId: ClientId
};
var userPool = new AWSCognito.CognitoIdentityServiceProvider.CognitoUserPool(data);
var cognitoUser;
function message(div, message_text, message_class) {
div.text(message_text);
div.addClass(message_class);
div.show();
setTimeout(function () {
div.fadeOut();
div.removeClass(message_class);
}, 5000);
}
// Use case 1. Registering a user with the application.
$('#user_add_btn').click(function () {
var username = $("#inputUsername").val();
var password = $("#inputPassword").val();
var email = $("#inputEmail").val();
var locale = $("#inputLocale").val();
var attributeList = [];
attributeList.push({Name: "email", Value: email});
attributeList.push({Name: "locale", Value: locale});
if (!username || !password) {
return false;
}
userPool.signUp(username, password, attributeList, null, function (err, result) {
if (err) {
console.log(err);
message($('#message'), err, "alert-danger");
} else {
cognitoUser = result.user;
console.log('user name is ' + cognitoUser.getUsername());
var message_text = cognitoUser.getUsername() + "が作成されました";
message($('#message'), message_text, "alert-success");
}
});
});
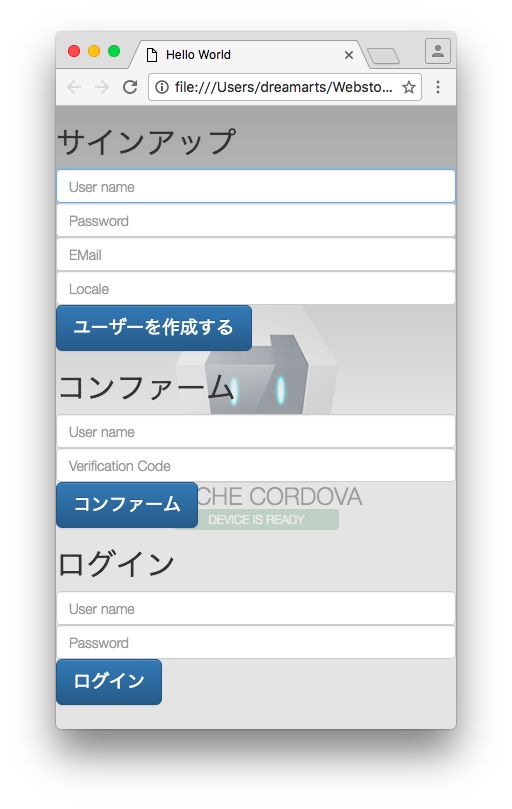
使い方
- 「サインアップ」でユーザ登録すると、EMail宛に Verification コードが送られてきます。
- 「コンファーム」で Verification コードを入力して、コンファームします。
- コンファーム後は、「ログイン」でログインが出来るようになります。
ソースコード
- 雛形ソースコード一式を GitHub にアップロードしておきます。
- Pool ID は晒してますので、雛形ソースコードのままで ユーザ登録/ログインが可能です。
- ロールに権限をつけていないので、実際には何も出来ないです。
使い方
$ git clone https://github.com/exabugs/cordova_cognito.git
$ cd cordova_cognito
$ cordova run browser
修正箇所
www/js/cognito.js の ID 部分を、あなたの設定に変更して下さい。
var IdentityPoolId = {
AWS: 'ap-northeast-1:4a0a8023-7770-499a-a92e-e8cd3d788871', // <YOUR_IDENTITY_POOL_ID>
AWSCognito: 'ap-northeast-1_uSVyq55eG' // <YOUR_USER_POOL_ID>
};
var ClientId = '6elsp8qa9ecfbj8la64vrkr8ts'; // アプリID
おわりに
- 実装が面倒なアカウント管理/認証 がサービスとしてあるので、とても便利です。
- Facebook/Google/Twitter 等への認証も、今後試してみます。