Nianticから公開されたARアプリの開発キットであるLightship ARDKについて、基本的なことをまとめていきます。
今回はLightship ARDKのアプリを作成するときに、必ず行うベースプロジェクトの作成方法をまとめます。
ベースプロジェクトの作成
-
Unityで3Dのプロジェクトを作成します。
-
ARDKのパッケージをインポートします。
-
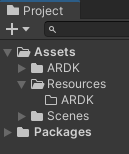
[Resources] - [ARDK]フォルダを作成します。
-
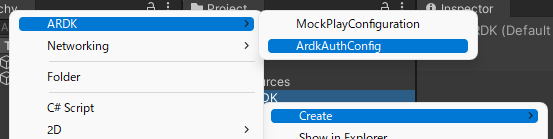
ARDKフォルダを選択して、[Create] - [ARDK] - [ArdkAuthConfig]からコンフィグファイルを作成します。
-
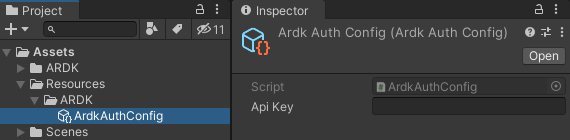
作成されたArdkAuthConfigを選択しInspector表示されるApiKeyにLicense keysを入力します。
-
SceneにあるMain Cameraを削除します。
-
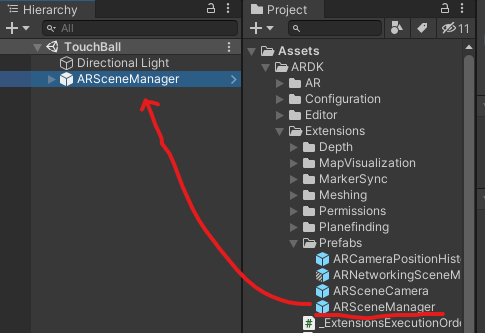
[Assets] - [ARDK] - [Extensions] - [Prefabs]にあるARSceneManagerプレハブをHierarchyにおきます。
-
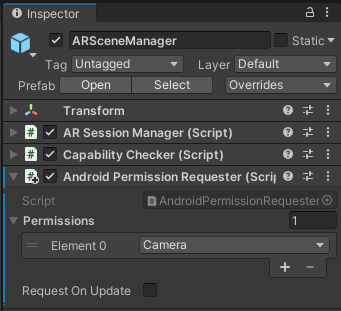
(Androidの場合) ARSceneManagerにAndroid Permission Requesterを追加し、Cameraパーミッションを追加すると、起動時にパーミッション確認をすることができます。
各プラットフォーム向けのビルド方法
iOS
下記公式ドキュメントにまとめられていますので、こちらを参照してください。
https://lightship.dev/docs/building_ios.html
Android
下記公式ドキュメントにまとめられていますので、こちらを参照してください。
https://lightship.dev/docs/building_android.html
実機で表示
参考サイト
- 公式ドキュメント
https://lightship.dev/docs/