vuetifyのcounterが、Nuxtの本番環境において動作しない。
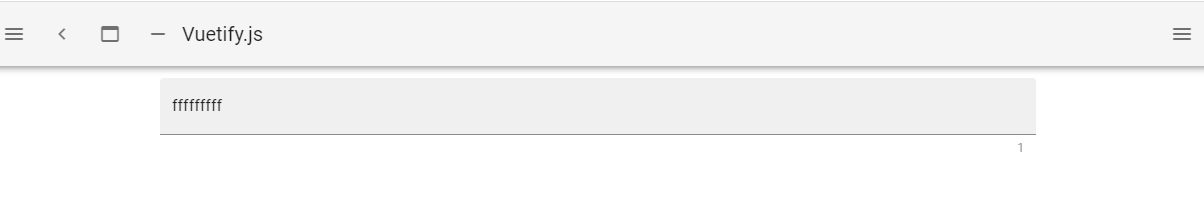
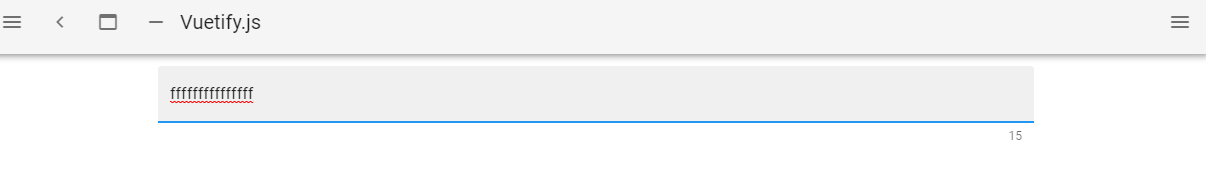
Nuxt.jsを使ってwebアプリを開発中なのですが、npm generateによって本番環境をビルドした際、text-fieldのcounterが正常に動作しません。
pages/index.vue
<template>
<v-form>
<v-text-field
counter
filled
></v-text-field>
</v-form>
</template>
また、$npm run devによって開発環境をビルドした際はcounterは正常な値を返します。
自分で試したこと
@nuxtjs/vuetifyのアップデート、
counterを:counterと記載、
counterをcounter-valueと記載等
1 likes