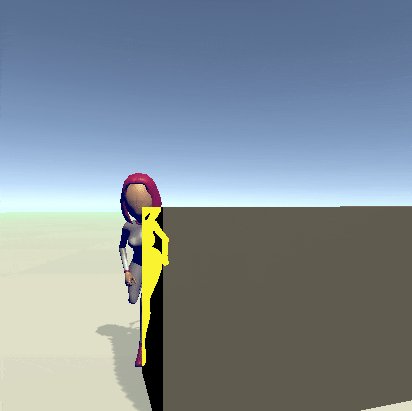
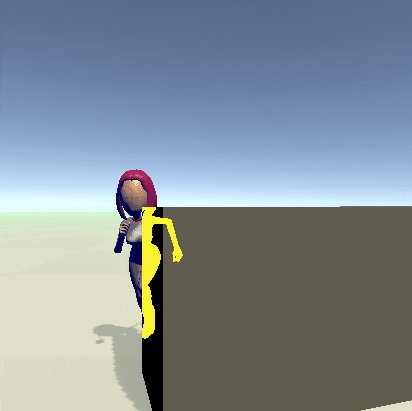
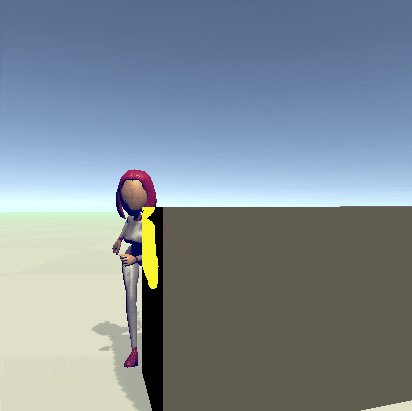
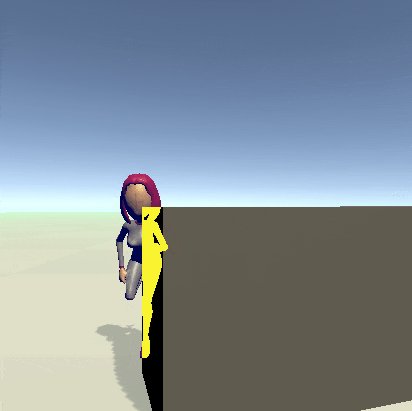
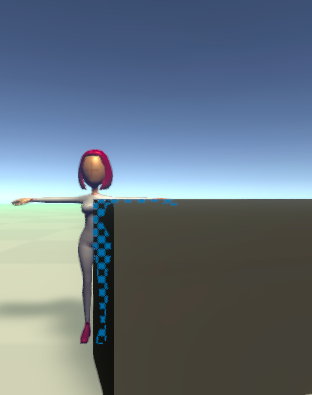
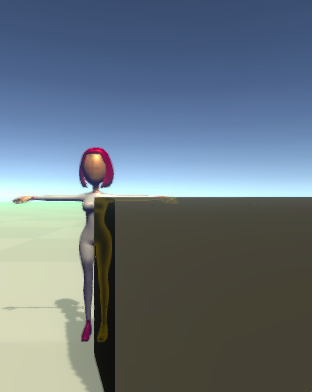
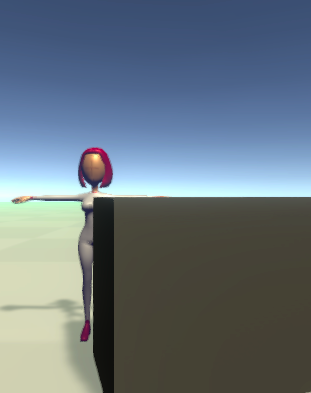
Universal RPでオブジェクトの後ろにいるオブジェクトを表示します。
| before | after |
|---|---|
 |
 |
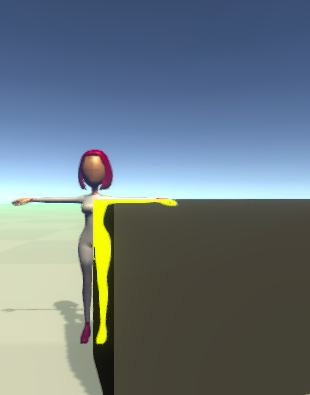
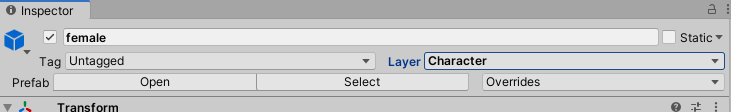
まずは壁の後ろでも表示したいオブジェクトにレイヤーを振ります(例ではCharacter)

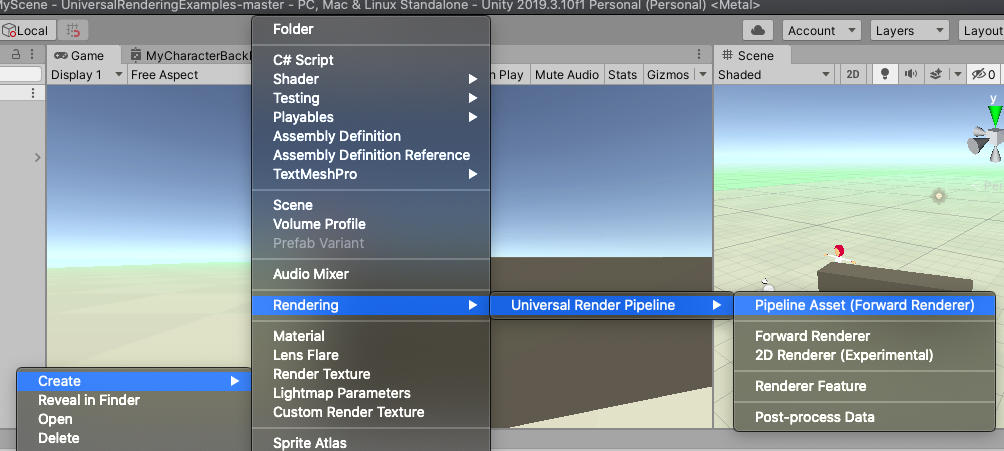
Create>Rendering>UniversalRenderPipeline>PipelineAsset
でパイプラインアセットを作ります

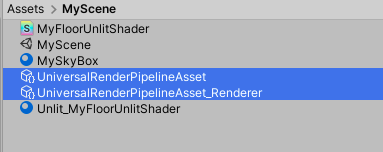
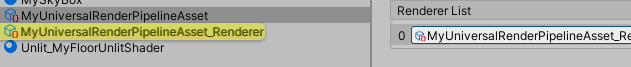
UniversalRenderiPelineAsset
UniversalRenderiPelineAsset_Renderer
の2つが生成され、

UniversalRenderiPelineAsset
の中には既に
UniversalRenderiPelineAsset_Renderer
がセットされています

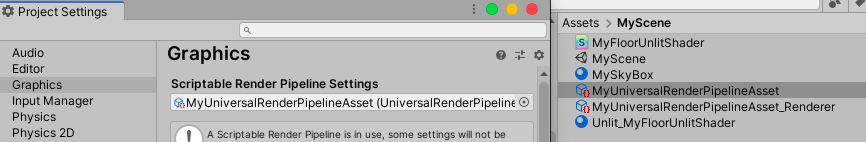
これを
ProjectSettings>Graphics>ScriptableRenderPipelineSettings
に入れます

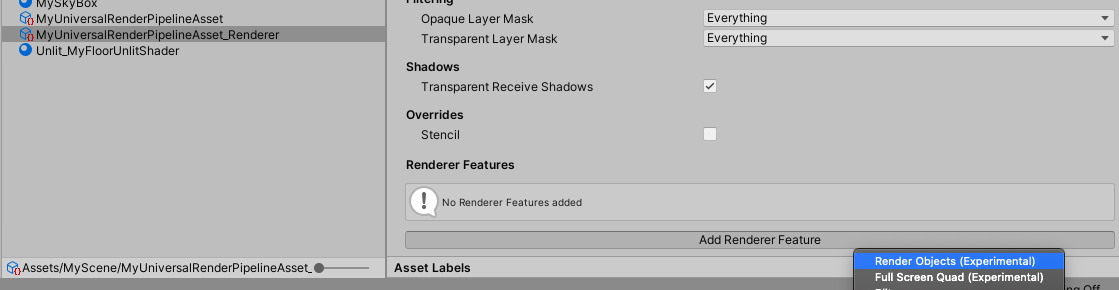
UniversalRenderiPelineAsset_Renderer
を選択した状態で
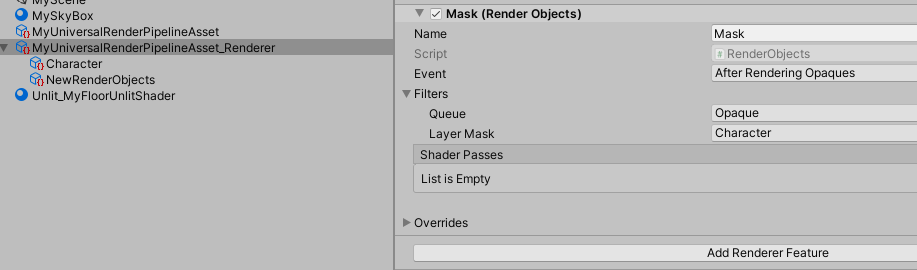
AddRendererFeature>RenderObjects
を選択し、

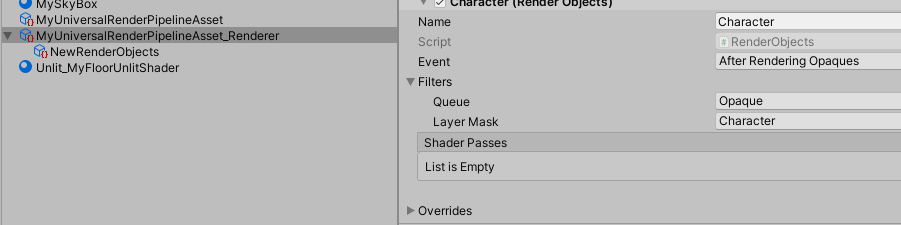
同様にCharacterも作ります。
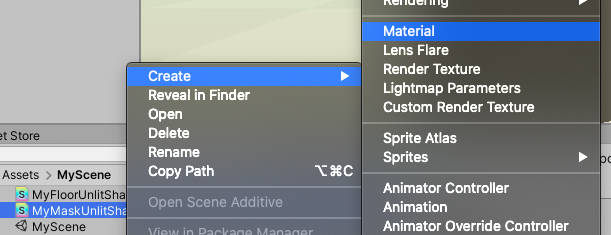
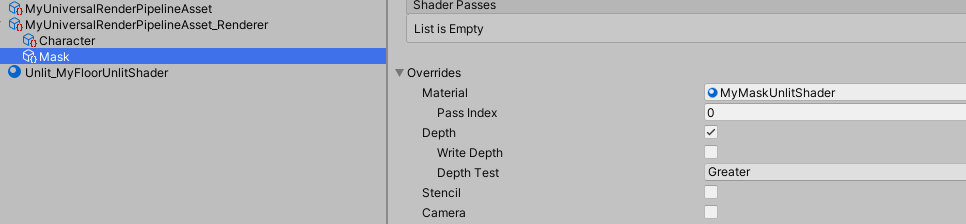
先ほど追加した
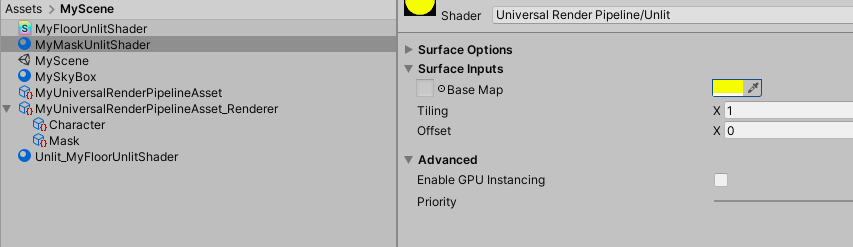
RenderPipelineRenderer>Mask>Overrides>Material
のところに作ったマテリアルを入れ、Depth TestをGreaterにします

ShaderGraphで作ったシェーダーのマテリアルに変更することも可能です
従来版 壁の後ろにいるオブジェクトを表示する はこちら
こちらのblogからLINKされているGitHubを参考にさせていただきました。