はじめに
一定程度の規模のプロジェクトになると、おそらく大量のMaterial Instanceの管理に頭を悩ませることになるかと思います。
参考:大規模タイトルにおけるエフェクトマテリアル運用
そして、アセット一つずつ開いて不正なパラメータのチェックやパラメータ変更などを行うのはとても大変なので、日に日に「めんどくさい…自動化したい…」という思いが募ってくると思います。そんな時に便利なのが、もうお馴染み(?)のEditor Scripting機能です。 この機能を使うことで、Material Instance の編集エディタを開かなくてもツールからパラメータを確認・変更することが可能になります。
公式ドキュメント「ブループリントを使用してエディタをスクリプト化する」
公式ドキュメント「エディタの起動時にブループリントを実行する」
エディタ上で動作するツール・エディタ拡張をUMGで簡単に作れる Editor Utility Widget について
本記事では、Editor Scripting機能によるMaterial Instanceのパラメータ確認・編集ツールの作り方の基礎について触れつつちょっとした注意点についてご紹介します。なお、Editor Utility Blueprint / Widget の使い方については説明しません。そんなの知らないよ!という方は 上記のリンク先にてご確認ください。
検証バージョン UE4.25.3
Material Instanceのパラメータを確認・設定する方法について
少し小難しい導入でしたが、実装自体はとても簡単です!なぜなら、専用の関数・ノードが既に用意されているからです!

-
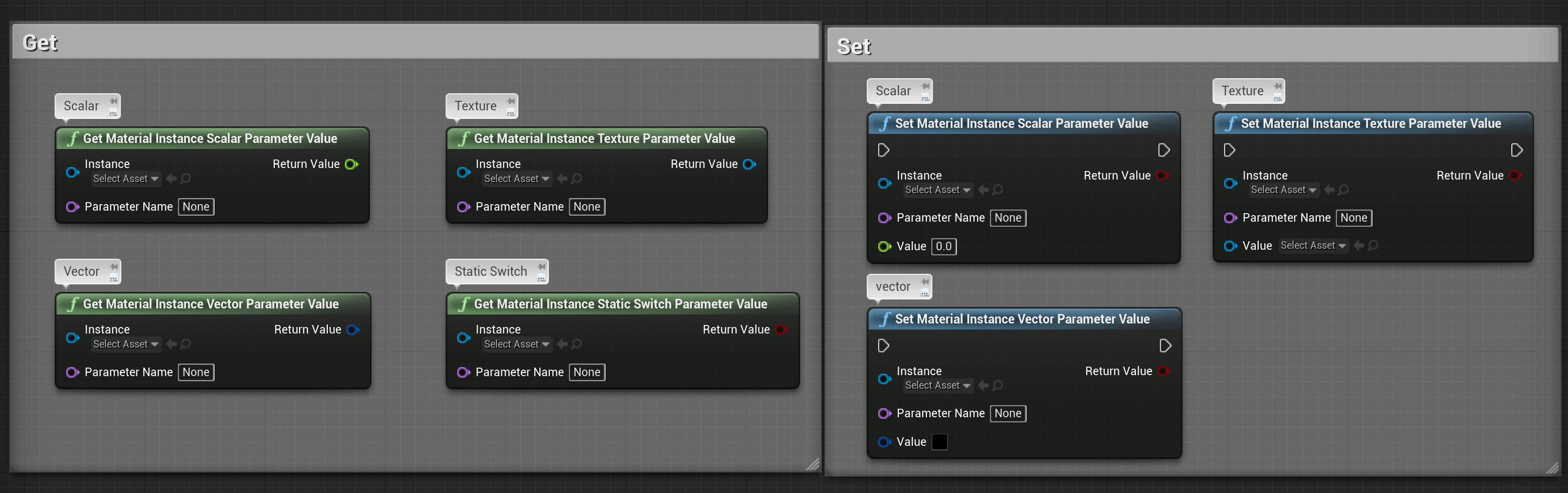
Get
UMaterialEditingLibrary::GetMaterialInstanceScalarParameterValueUMaterialEditingLibrary::GetMaterialInstanceTextureParameterValueUMaterialEditingLibrary::GetMaterialInstanceVectorParameterValueUMaterialEditingLibrary::GetMaterialInstanceStaticSwitchParameterValue
-
Set
UMaterialEditingLibrary::SetMaterialInstanceScalarParameterValueUMaterialEditingLibrary::SetMaterialInstanceTextureParameterValueUMaterialEditingLibrary::SetMaterialInstanceVectorParameterValue
Q :あれ?Static Switch Parameter を 変更する関数・ノードはないの?
A :良い質問ですね!
Material Instance の Static Switch Parameter を 変更する関数・ノードを作る方法について
Material Instanceのパラメータを確認する方法
例えば、指定のMaterial InstanceにおけるVector Parameter「Color」の値を確認したい場合は

以下のようにノードを組むと…

このようにサクッと実現できちゃいます!

Material Instanceのパラメータを変更する方法
パラメータ変更に関しては少し注意が必要です。
例えば、指定のMaterial InstanceにおけるVector Parameter「Color」の値を変更するために以下のノードを実行すると…

となります。

ここで問題となるのは以下の2点。
- ファイル編集フラグ(Dirty)が立たない
- コンテンツブラウザ上でカーソルを合わせる等の操作をしないとサムネイルに反映されない
特に前者の「ファイル編集フラグ(Dirty)が立たない」はかなり危険です!!! 様々な重大な問題が発生する可能性があります!
発生する問題の例(少し長いので折り畳み)
ファイル編集フラグ(Dirty)が立たないことで発生する問題の例
例えば、Material Instance の Texture Parameter を SetMaterialInstanceTextureParameterValue ノードで別のテクスチャを使用するようにします。


その後、変更後のMaterial Instance を開いてみると…確かに別のテクスチャを使用するようになっていますが…

なんと、Reference Viewer で見ると変更後のテクスチャが見当たりません!!!

やばい!!!!
ベースとなるMaterialの設定などで細かい部分は変わってきますが、少なくとも下図のように変更後のテクスチャが紐づく状態にしないと様々な問題が発生する可能性があります

例えば、先ほどの参照関係がおかしいMaterialを使ったStatic Meshを配置したレベルを作成します。

そして、Standaloneで実行すると…変更後のテクスチャが使われません!これは参照関係が壊れているためです。

この問題を回避する方法はいくつかあります。まずはパラメータ変更後に Save Asset や Save Loaded Asset ノードなどを用いてアセットの保存処理を走らせる方法です。保存処理を走らせることで先ほど挙げた2つの問題を同時に解決できます。なお、Only if is Dirty フラグは必ず無効にしてください。 今回保存する対象は Dirtyフラグが立っていないアセットなので、このフラグが有効になっていると保存処理が走りません。

次に、Update Material Instance ノードを使ってDirtyフラグを立てる方法です。このノードを呼ぶことでDirtyフラグを立てるのと同時にMaterial Instanceが編集されたことを各所に通知してくれます。ツールによる変更結果を保存前に確認することができるので、個人的にはこちらの方が安全でオススメです。

void UMaterialEditingLibrary::UpdateMaterialInstance(UMaterialInstanceConstant* Instance)
{
if (Instance)
{
Instance->MarkPackageDirty();
Instance->PreEditChange(nullptr);
Instance->PostEditChange();
Instance->UpdateStaticPermutation();
Instance->UpdateParameterNames();
// update the world's viewports
FEditorDelegates::RefreshEditor.Broadcast();
FEditorSupportDelegates::RedrawAllViewports.Broadcast();
}
}
よし、これで全て解決!…では実はありません。
このままでは、現在開いている Material Instance 編集エディタに変更が完全には反映されません…。具体的には、下図のようにパラメータ部分の表示が更新されません。(エディタを開き直したら反映された状態になっているので、あくまでツールを使ったパラメータ変更を行う際に開いている編集エディタ限定の話です)

ツールを使った Material Instance のパラメータ変更を編集エディタに反映する方法について
現状は残念ながらC++が必要になります。と言っても、見ての通り既存の関数を一つ呼ぶだけです。
# pragma once
# include "CoreMinimal.h"
# include "Kismet/BlueprintFunctionLibrary.h"
# include "MyBlueprintFunctionLibrary.generated.h"
UCLASS()
class ●●●●●_API UMyBlueprintFunctionLibrary : public UBlueprintFunctionLibrary
{
GENERATED_BODY()
UFUNCTION(BlueprintCallable)
static void RebuildMaterialInstanceEditors(UMaterialInstance* MaterialInstance);
}
# include "MyBlueprintFunctionLibrary.h"
# include "Materials/MaterialInstance.h"
# include "MaterialEditingLibrary.h"
void UMyBlueprintFunctionLibrary::RebuildMaterialInstanceEditors(UMaterialInstance* Instance)
{
UMaterialEditingLibrary::RebuildMaterialInstanceEditors(Instance->GetBaseMaterial());
}
"MaterialEditor" モジュールを追加
実装するにあたって参考にした箇所
UMaterialEditingLibrary::UpdateMaterialFunction, UMaterialEditingLibrary::RecompileMaterial
そして上記のコードで作った Rebuild Material Instance Editors ノードを使うと…

このように現在開いているMaterial Instance 編集エディタにパラメータ変更が完全に反映されるようになります!

まとめ
- Material Instanceのパラメータ編集・取得ノード・関数は既に用意されているので、それらとEditor Scripting機能と併用することで作業効率を向上させるツールを簡単に作ることができます
- Getは簡単ですが、Setに関しては幾つか注意する必要があります。本記事で紹介している
Update Material InstanceやRebuild Material Instance Editorsを併用しましょう
少し文字・画像・コードが多くなってしまいましたが、実際にやってみると単純で簡単なことだと分かると思います!是非一度 オレオレ Material Instance 管理ツールを作ってみてください!
おまけ Material Instance編集用ノード・関数について
今回紹介したパラメータ取得・変更ノード以外にも、Material Instanceが持つ様々な項目を取得・変更するノードが標準で用意されています!

これらは UMaterialEditingLibrary クラスで実装されています。是非実際に使ってみたり処理内容を見たりしてみてください!
C++:公式APIドキュメント「Material Editing」
Python:unreal.MaterialEditingLibrary
おしまい
