はじめに
UE4.22からEditor Utility Widgetという機能が追加されました。これにより、UMGを使ってエディタ上で動作するツール・エディタ拡張の作成が可能になります。
https://www.unrealengine.com/ja/blog/unreal-engine-4-22-released
これまではツールやエディタ拡張を作る際、Slateと呼ばれるC++を拡張した言語を使用する必要がありました。そのため、特に非エンジニアにとって非常に敷居が高い状態になっていました。
http://api.unrealengine.com/JPN/Programming/Slate/Overview/index.html
しかし、Editor Utility WidgetはゲームUIの製作ツールであるUMGを使うため、非エンジニアでもUMG・BPを使って簡単にツール・エディタ拡張を実装する事が可能になります!
本記事ではそのEditor Utility Widgetについて紹介・解説をします。なお、検証に使用したUE4のバージョンは UE4.22.0 です。
Editor Utility Widgetの基本的な使い方
Editor Utility Widget機能を使うためには、まずEditor Utility Widgetアセットを作成する必要があります。コンテンツブラウザの右クリックメニューにある「Editor Utilities->Editor Widget」からアセットを作成します。作成されたアセットをダブルクリックすると、UMGを製作する際と同じエディタが立ち上がります。

Editor Utility Widgetがどういったものか理解するために、「ボタンを押したらPrintStringを実行する」というシンプルなツールを作ってみましょう。
まず作成したEditor Utility Widgetアセットにボタンを追加し、そのボタンのOnPressedイベントにPrinst Stringノードを配置します。


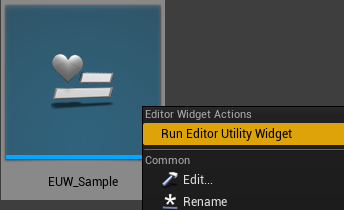
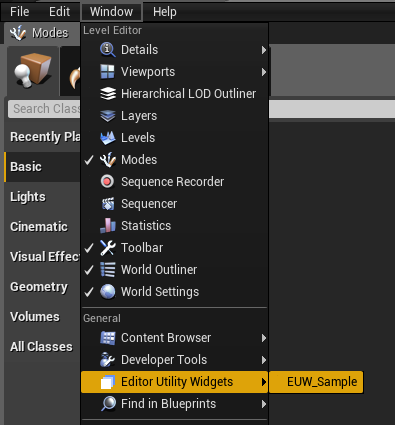
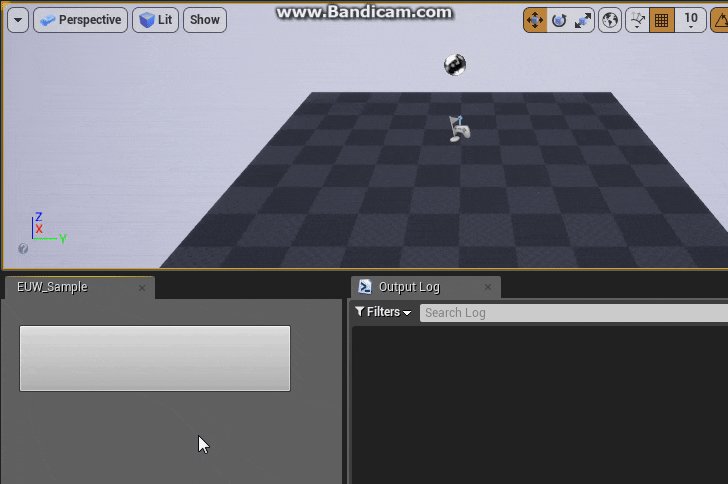
次に、Editor Utility Widgetアセットの右クリックメニューにあるRun Editor Utility Widgetを選択するか、エディタ左上にあるメニューのWindow内からEditor Utility Widgetアセットを選択することで実装したツールが起動します。


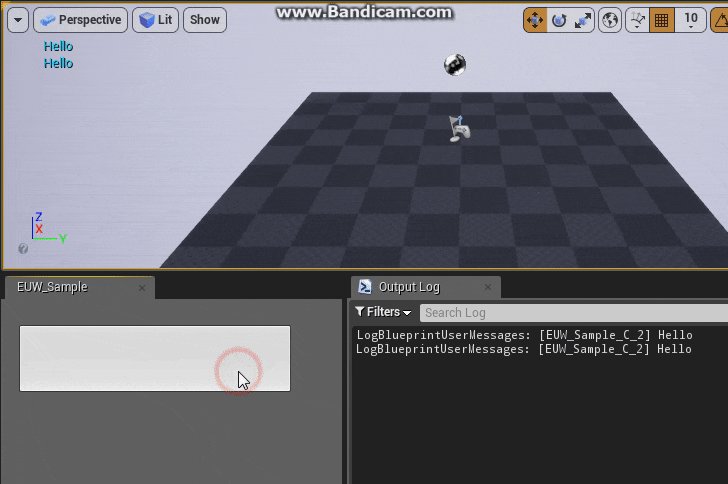
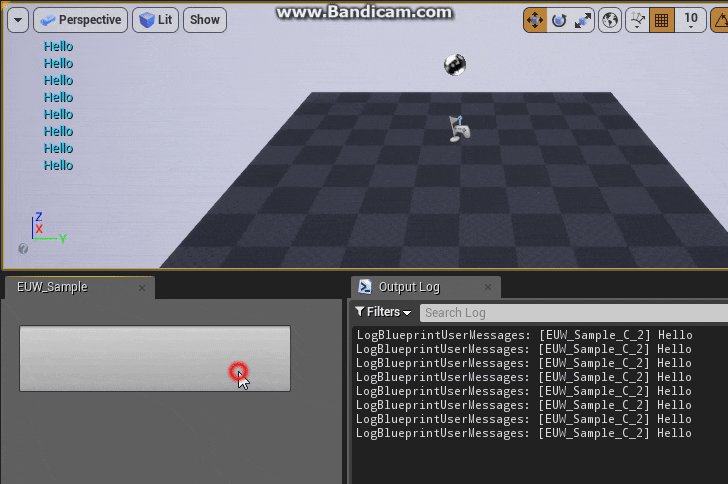
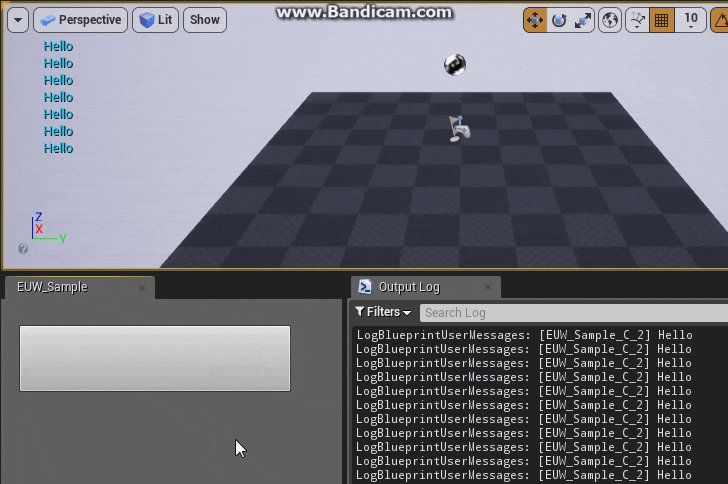
そして起動したツールにあるボタンをクリックすると、以下の画像のようにビューポートとOutput LogにPrintStringの内容が出力されます。

このように、Editor Utility WidgetによりUMGで実装したUIをエディタ上で動かすことが可能です。従来のようにゲームを実行をする必要がないため、まさにエディタ上で動作ツールやエディタ拡張として使用することが可能です。
さらに、慣れ親しんでいるUMG, BPで実装することができるため、非エンジニアでも小規模なツールならサクッと作ることが可能です。もちろんUnreal C++を使うことも可能ですので、C++で実装した内容をBPノード化することで、エンジンのコア部分に対してEditor Utility Widgetから制御することが可能です。
そして、アセット単位で管理しているため、他プロジェクトへの流用や外部への公開が楽になっている点も大きなメリットの一つです。
Editor Scripting Utilllitiesプラグイン
BPから各アセット、レベル上のアクターなどに対して制御できるEditor Scripting機能を併用することで、より便利なEditor Utility Widgetアセットを作ることが可能です。

Editor Scriptingに関しては公式ドキュメントに解説・サンプルがあるので割愛します。以降の説明はこれらを軽く目を通したという前提で行います。
エディタのスクリプティングと自動化
ブループリントおよび Python で LOD を作成する
ブループリントおよび Python を使用してスタティック メッシュでコリジョンを設定する
ブループリントを使用したエディタのスクリプティング
Editor Utility WidgetとEditor Scripting Utilllitiesを使って、レベル上のアクターのチェックツールを作ってみる
Editor Scripting系のノードを使って、もう少し実践的なEditor Utility Widgetを作ってみましょう。ここではEditor Scripting Utilllitiesプラグインを有効にしているという前提で解説します。
「ActorやComponentでTick処理が大量に走っていると処理が重くなる!」というのは有名な話です。さらに、ActorやComponentの数が増えれば触れるほど、GC、メモリ、ロード時間など様々な箇所で問題が発生する可能性が高くなります。これらの問題はdumpticksなどのConsoleCommandを使用することでチェックすることは可能ですが、OutputLogに出力されるだけでは作業者が気づかずにスルーしてしまうことが多いです。
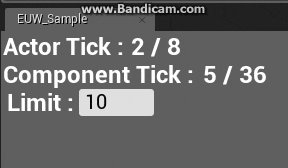
そこで、今回はレベル上に配置されているActorとComponentの数と、その中でTickが有効になっているものの数を表示する監視ツールを作ってみます。下画像のように可視化することで各作業者に注意を促すのが狙いです!。

まずは、Editor Utility Widgetアセットを新規作成した後にDesignerタブからツールのUI部分を調整します。といっても、TextBlockを4つ置いたシンプルなものです。なお、個数を表示する箇所はBPからテキストを制御するため、Is variable を有効にしておきます。

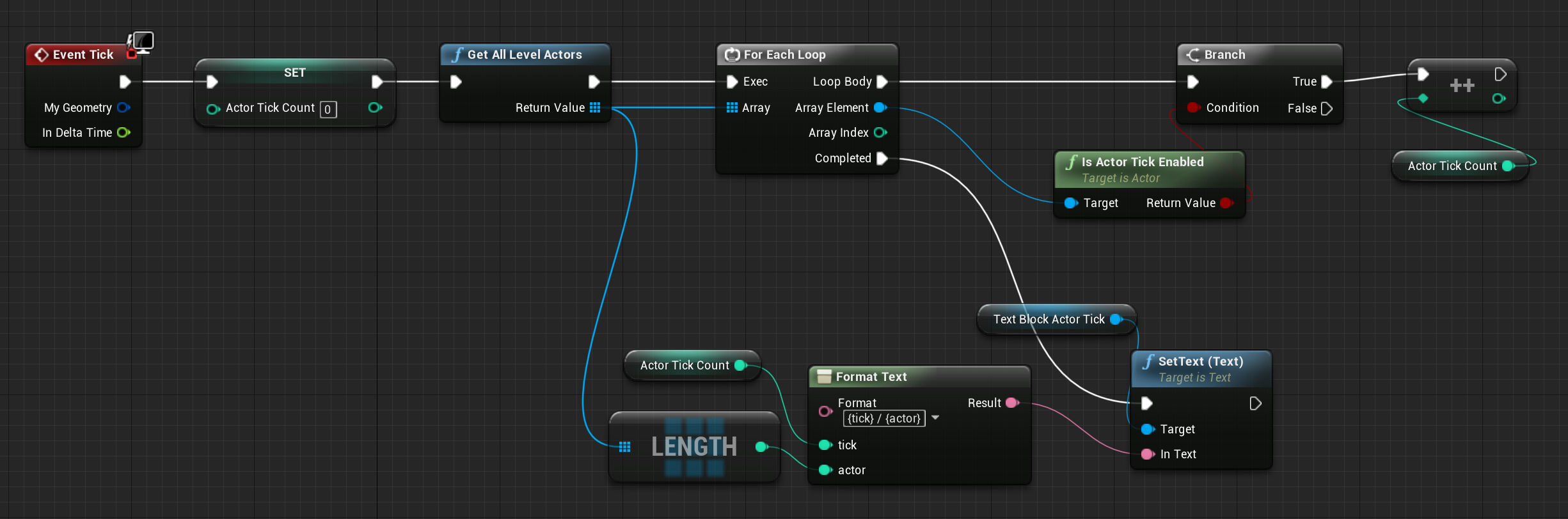
次にレベル上から各Actor, Componentを取得し、それらのTick処理が有効になっているかを確認する処理を実装します。今回は常に監視ツールなので、Editor Utility WidgetのEvent Tickノードに処理を追加していきます(Editor Utility WidgetのTick処理は表示中は常に呼ばれるようになっています)。
といっても、実装はとてもシンプルです。Editor Scripting系のノードである Get All Level Actors を使用してレベル上の全Actorを取得し、各ActorのTick Enabledが有効ならカウンターを増やす仕組みです。Componentの場合は Get All Level Actors Components を使用することになります。

https://blueprintue.com/blueprint/gmot9ok5/
これで実装完了です。予想よりも遥かに簡単だったのではないでしょうか?
ただし、あくまで解説用のシンプルなサンプルですので、より実用的なものにするためには改良していく必要があります。
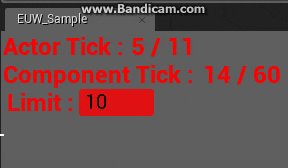
例えば、TextBoxで指定した値を超えると全体を赤くして注意をさらに促したり…

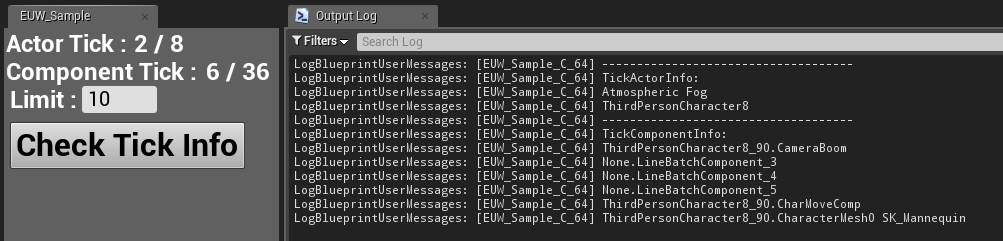
例えば、Tickが有効になっているActor, Componentの名前を出力するボタンを追加したり…
(ボタンを押すとdumpticksコマンドを呼ぶ方がいい気もしますが…)

例えば、レベル上のActor数が増えるほどGet All Level Actorsの負荷が増えてしまうため、監視間隔をツール上から調整できるようにしたり…
などなど、様々な改良点が考えられます。
是非いろいろ試してみてより良いツールを作ってみてください!
そして、もし可能ならそのツールや知見を公開して頂けますと幸いです!