はじめに
DreamHanksのMOONです。
前回は「ダイアログ」について説明をしていきました。
5. 【Android/Kotlin】ダイアログ(Dialog)
今回はスピナーというViewについて説明していきます。
スピナーとは
スピナーはHTMLのタグのselectと同じ機能のViewです。
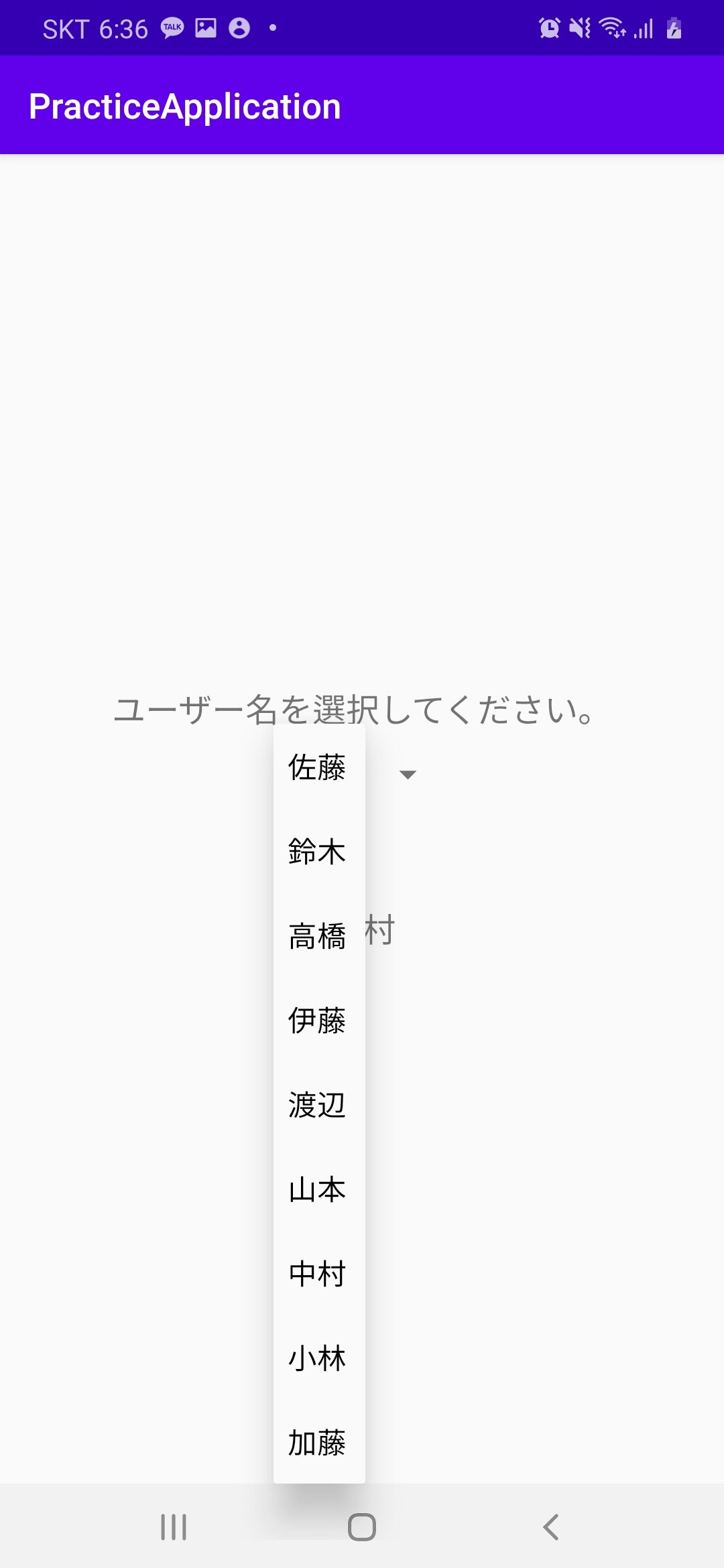
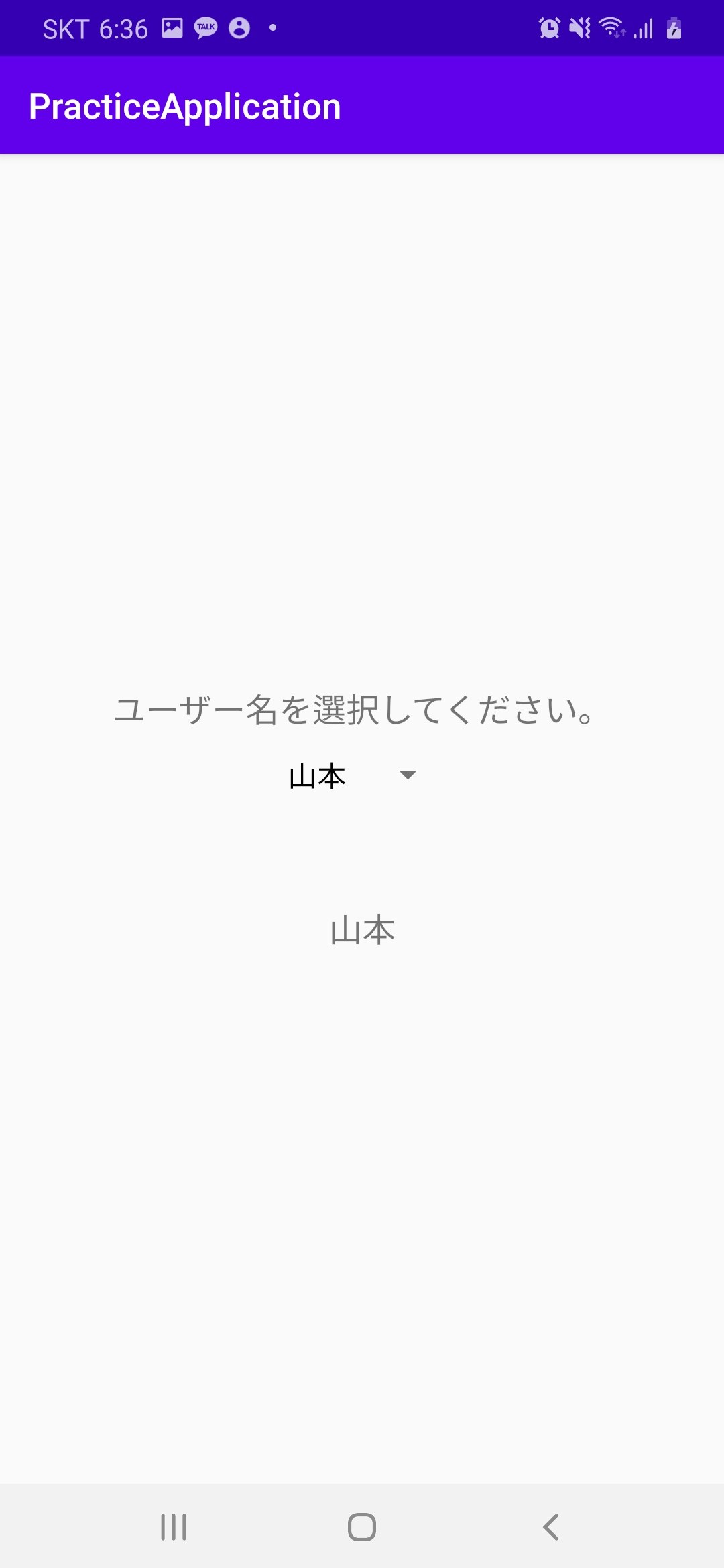
Viewをクリックしするとアイテムが表示されるし、アイテム中に一つをクリックするとそのアイテムがスピナーに配置されます。

スピナーにアイテム追加
アイテムを追加する方法は二つがあります。
1.xmlファイルにアイテムを追加
・アイテムのリソースxmlファイルを作成
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="user_items">
<item>佐藤</item>
<item>鈴木</item>
<item>高橋</item>
<item>伊藤</item>
<item>渡辺</item>
<item>山本</item>
<item>中村</item>
<item>小林</item>
<item>加藤</item>
</string-array>
</resources>
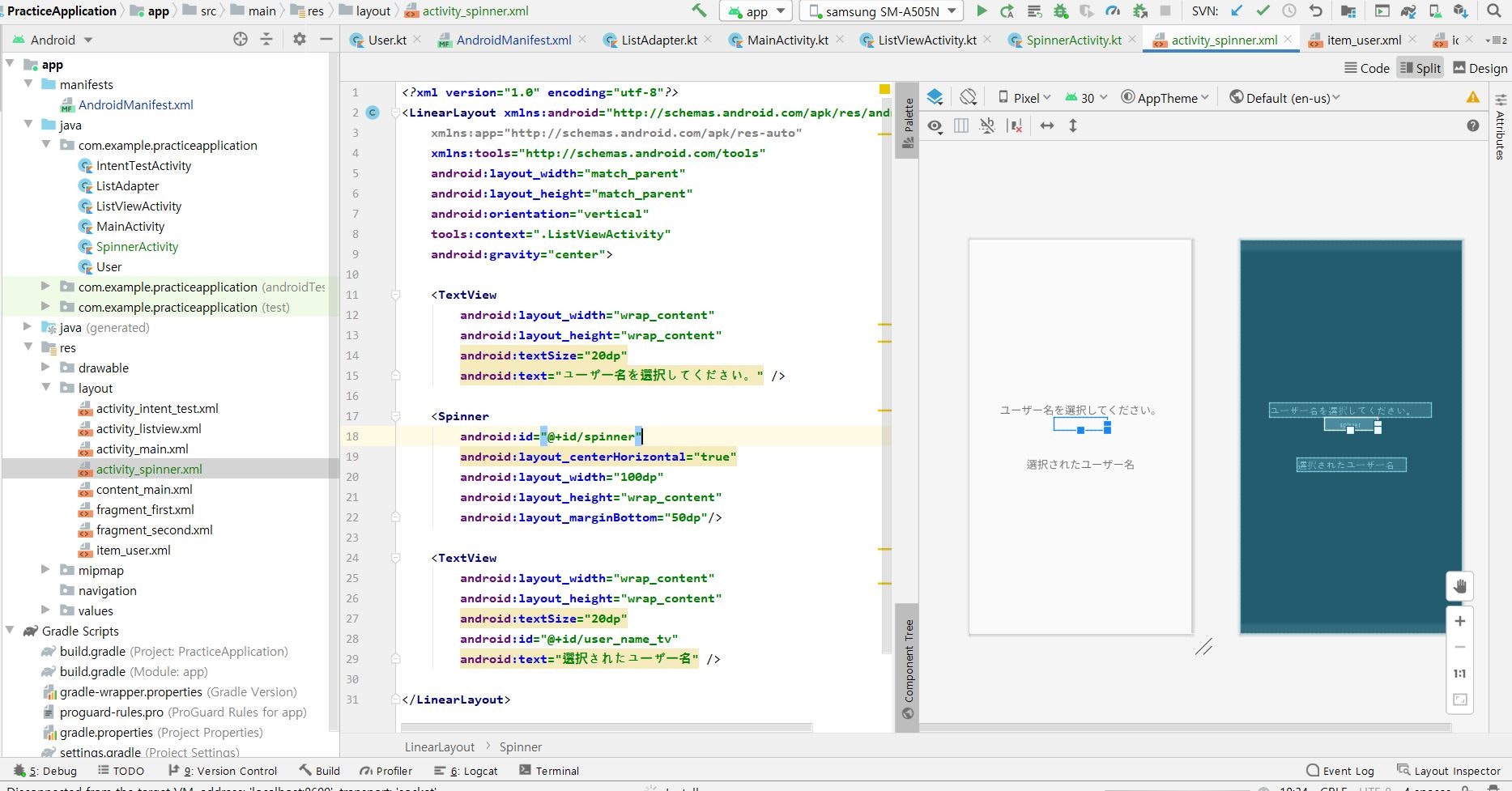
・レイアウトのxmlファイルを作成
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".ListViewActivity"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:text="ユーザー名を選択してください。" />
<Spinner
android:id="@+id/spinner"
android:layout_centerHorizontal="true"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:layout_marginBottom="50dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:id="@+id/user_name_tv"
android:text="選択されたユーザー名" />
</LinearLayout>
・Activityファイルを作成
package com.example.practiceapplication
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.widget.*
class SpinnerActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_spinner)
var user_name_tv = findViewById<TextView>(R.id.user_name_tv)
var spinner = findViewById<Spinner>(R.id.spinner)
//xmlファイルからアイテムの配列を取得
val items = resources.getStringArray(R.array.user_items)
//アダプターにアイテム配列を設定
val Adapter = ArrayAdapter(this, android.R.layout.simple_spinner_dropdown_item, items)
//スピナーにアダプターを設定
spinner.adapter = Adapter
//スピナーのセレクトイベント設定
spinner.onItemSelectedListener = object : AdapterView.OnItemSelectedListener {
override fun onItemSelected(
parent: AdapterView<*>,
view: View,
position: Int,
id: Long
) {
//選択されたアイテムをテキストビューに設定
val userName = parent.getItemAtPosition(position);
user_name_tv.text = userName.toString()
}
override fun onNothingSelected(p0: AdapterView<*>?) {
}
}
}
}
2.配列やリストにアイテムを追加
・レイアウトのxmlファイルを作成
レイアウトのxmlは上記と同じxmlです。
・Activityファイルを作成
package com.example.practiceapplication
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.widget.*
class SpinnerActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_spinner)
var user_name_tv = findViewById<TextView>(R.id.user_name_tv)
var spinner = findViewById<Spinner>(R.id.spinner)
//ユーザー名のリストを生成
var userList = arrayListOf<String>("佐藤", "鈴木", "高橋", "伊藤", "渡辺", "山本", "中村", "小林", "加藤")
//アダプターにユーザー名のリストを設定
val Adapter = ArrayAdapter(this, android.R.layout.simple_spinner_dropdown_item, userList)
//スピナーにアダプターを設定
spinner.adapter = Adapter
//スピナーのセレクトイベント設定
spinner.onItemSelectedListener = object : AdapterView.OnItemSelectedListener {
override fun onItemSelected(
parent: AdapterView<*>,
view: View,
position: Int,
id: Long
) {
//選択されたアイテムをテキストビューに設定
val userName = parent.getItemAtPosition(position);
user_name_tv.text = userName.toString()
}
override fun onNothingSelected(p0: AdapterView<*>?) {
}
}
}
}
アプリ起動
終わりに
今回は「スピナー」について説明をしていきました。
次回はバリデーションチェックについて説明をしていきます。
7. 【Android/Kotlin】バリデーションチェック
最新内容については下記のリンク(DreamHanksのブログ)で確認することができます。
DreamHanksブログ(Android/Kotlinアプリ開発)