はじめに
DreamHanksのMOONです。
前回は「スピナー」について説明をしていきました。
6. 【Android/Kotlin】スピナー(Spinner)
今回は簡単なログイン画面を作り、バリデーションチェックをしていきます。
バリデーションチェックとは
バリデーションチェックは入力内容や記述内容が要件を満たしているか、妥当性を確認することです。
みんなさんがヤフーやほかのポータルサイトのログインページでIDを入力しなくてログインすると、
ログインができなくて「IDを入力してください」というメッセージをみた経験があると思います。
それがバリデーションチェックによるエラーメッセージです。
ログイン画面を作成
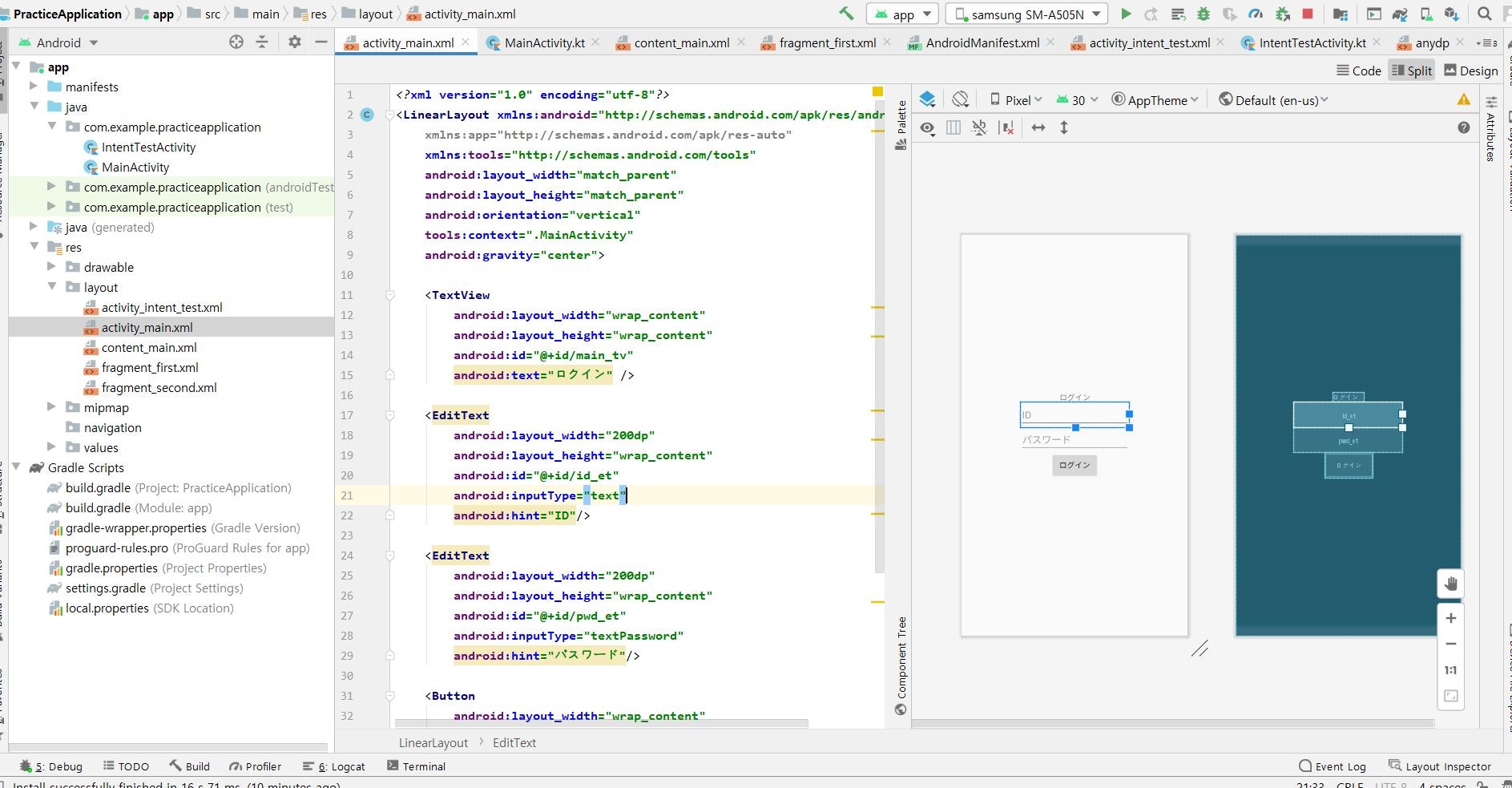
・ログイン画面のレイアウトのxmlファイルを作成
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/main_tv"
android:text="ログイン" />
<EditText
android:layout_width="200dp"
android:layout_height="wrap_content"
android:id="@+id/id_et"
android:inputType="text"
android:hint="ID"/>
<EditText
android:layout_width="200dp"
android:layout_height="wrap_content"
android:id="@+id/pwd_et"
android:inputType="textPassword"
android:hint="パスワード"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/login_btn"
android:text="ログイン"/>
</LinearLayout>
・Activityを作成
package com.example.practiceapplication
import android.content.Intent
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.EditText
import android.widget.TextView
import android.widget.Toast
import javax.xml.validation.Validator
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val id_et = findViewById<EditText>(R.id.id_et) //IDのEditText(入力エリア)
val pwd_et = findViewById<EditText>(R.id.pwd_et) //PasswordのEditText(入力エリア)
val login_btn = findViewById<Button>(R.id.login_btn) //ログインボタン
//ログインボタンのクリックイベントを設定
login_btn.setOnClickListener {
//バリデーションチェックの結果
val check = validationCheck(id_et, pwd_et)
//エラーがない場合に画面を遷移
if(check){
val nextIntent = Intent(this, IntentTestActivity::class.java)
nextIntent.putExtra("id_et", id_et.text.toString())
startActivity(nextIntent)
}
}
}
//バリデーションチェックするためのメソッド
fun validationCheck(id_et : EditText, pwd_et : EditText) : Boolean{
//IDの入力値がない場合
if(id_et.text.toString().length == 0){
//IDの入力エリアをフォーカスさせる
id_et.requestFocus()
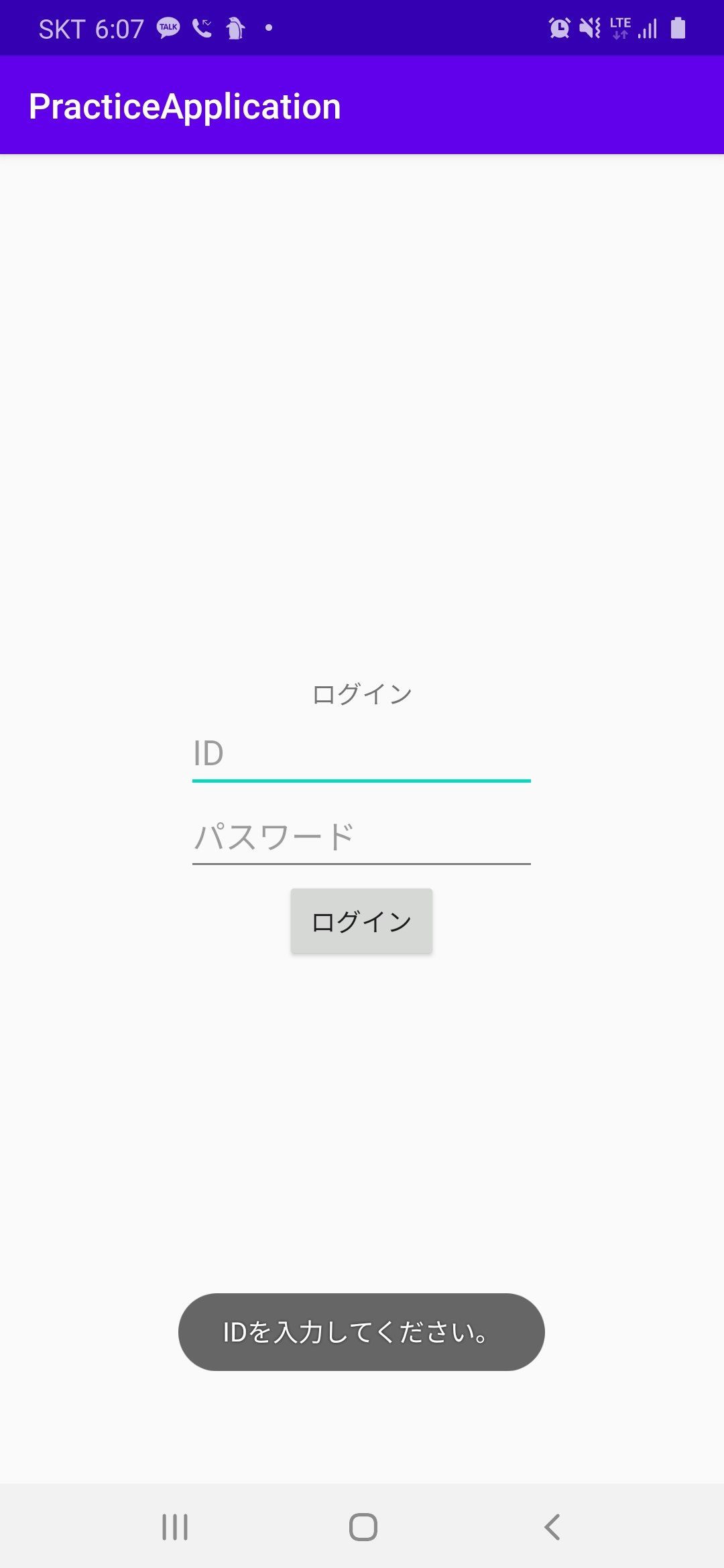
//画面の下にToastエラーメッセージを表示
Toast.makeText(applicationContext, "IDを入力してください。", Toast.LENGTH_SHORT).show()
return false
}
//Passwordの入力値がない場合
if(pwd_et.text.toString().length == 0){
//Passwordの入力エリアをフォーカスさせる
pwd_et.requestFocus()
//画面の下にToastエラーメッセージを表示
Toast.makeText(applicationContext, "パスワードを入力してください。", Toast.LENGTH_SHORT).show()
return false
}
return true
}
}
①ログインボタンのクリックイベントを設定します。
②バリデーションチェックするためのメソッドを作成します。
③バリデーションチェックのメソッドの結果によって問題がない場合に画面を遷移させます。
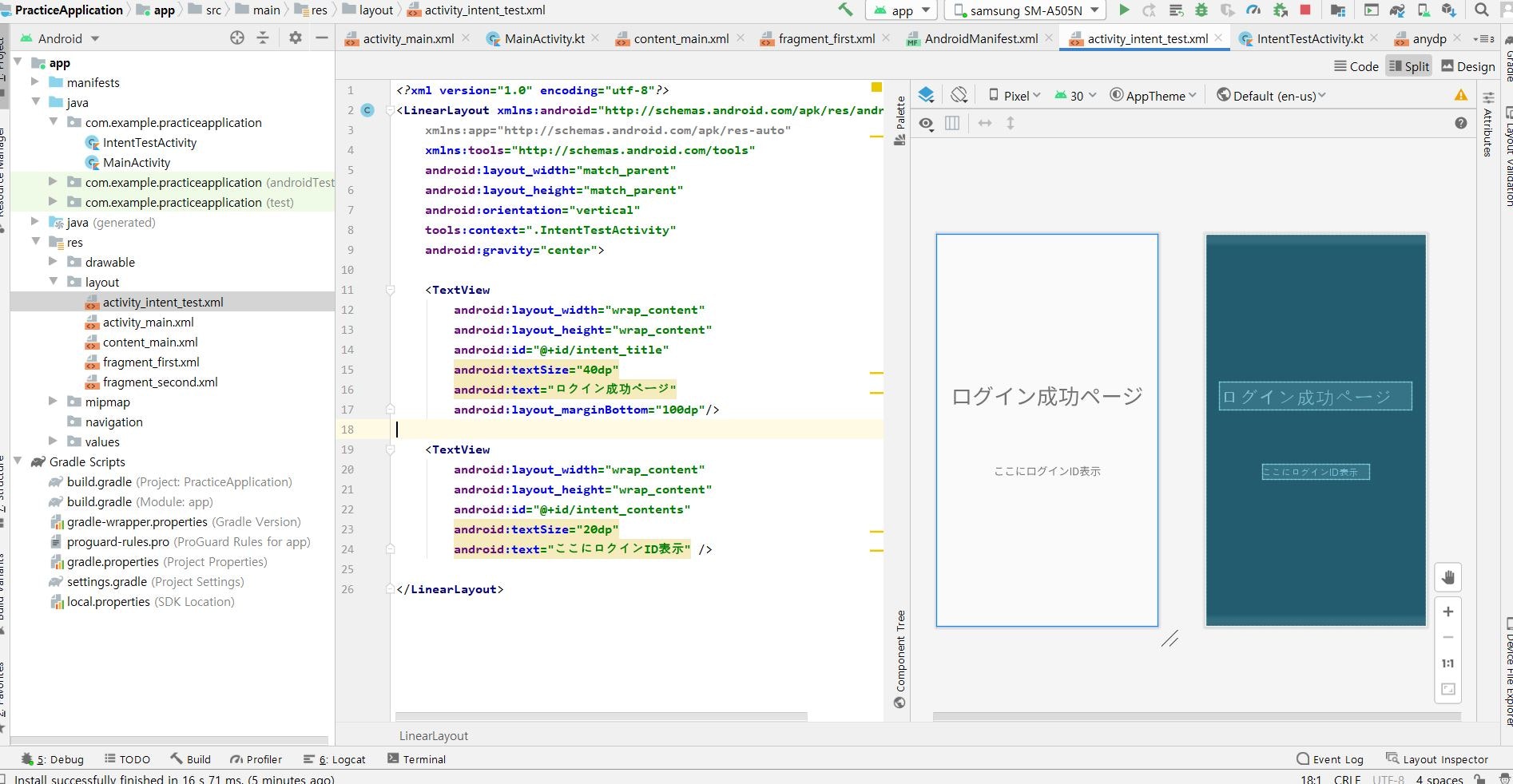
・遷移させる画面のxmlを作成
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".IntentTestActivity"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/intent_title"
android:textSize="40dp"
android:text="ログイン成功ページ"
android:layout_marginBottom="100dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/intent_contents"
android:textSize="20dp"
android:text="ここにログインID表示" />
</LinearLayout>
・遷移させる画面のActivityを作成
package com.example.practiceapplication
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.TextView
class IntentTestActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_intent_test)
val intent_contents = findViewById<TextView>(R.id.intent_contents)
//以前の画面のIDを取得
val intented_string = intent.getStringExtra("id_et")
//以前の画面のIDをテキストに表示
intent_contents.text = intented_string + "様、こんにちは。"
}
}
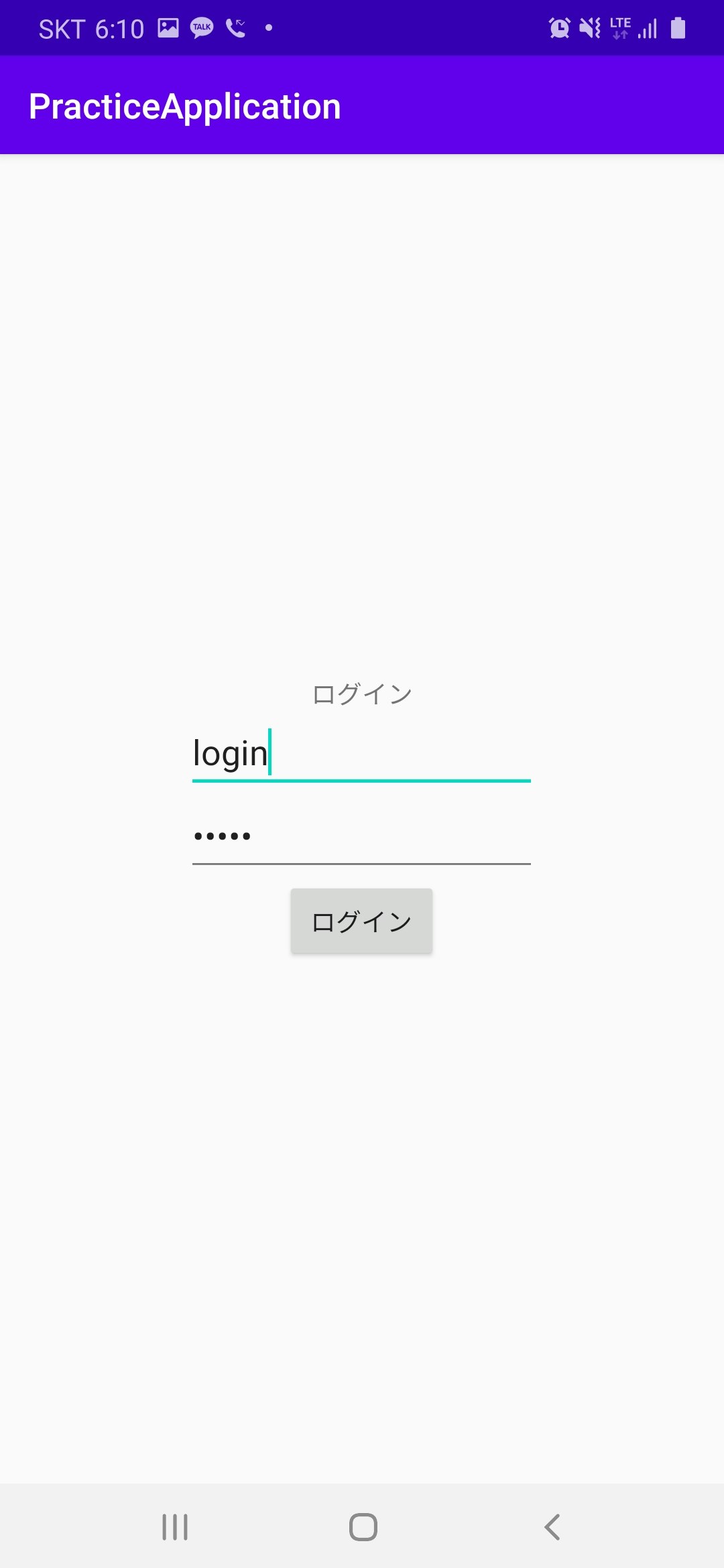
アプリ起動
終わりに
今回はバリデーションチェックについて説明をしました。
次回は「ウェブビュー」について説明をしていきます。
8. 【Android/Kotlin】ウェブビュー(WebView)
最新内容については下記のリンク(DreamHanksのブログ)で確認することができます。
DreamHanksブログ(Android/Kotlinアプリ開発)