目的
panel で作成したインタラクティブなグラフを html に組み込む
きっかけ
先日、「国勢調査で実践する初心者のためのPythonデータ分析ハンズオンセミナー」を受講しました。セミナーの資料やnotebookは、GitHubに公開されていますが、興味がありましたら、ぜひ、書籍もご参照ください。
jupyter notebook を html に export し、そのまま資料化しようとしたところ、インタラクティブなグラフがエラーとなってしまい、いろいろ調べましたが根本解決ができなかったため、htmlに組み込むことで、それに対処しました。その方法を記事にしたいと思いました。
エラー概要、手順
セミナーのjupyter notebookを実行する。(データダウンロードやpath変更等は必要だが、ここでは省略)
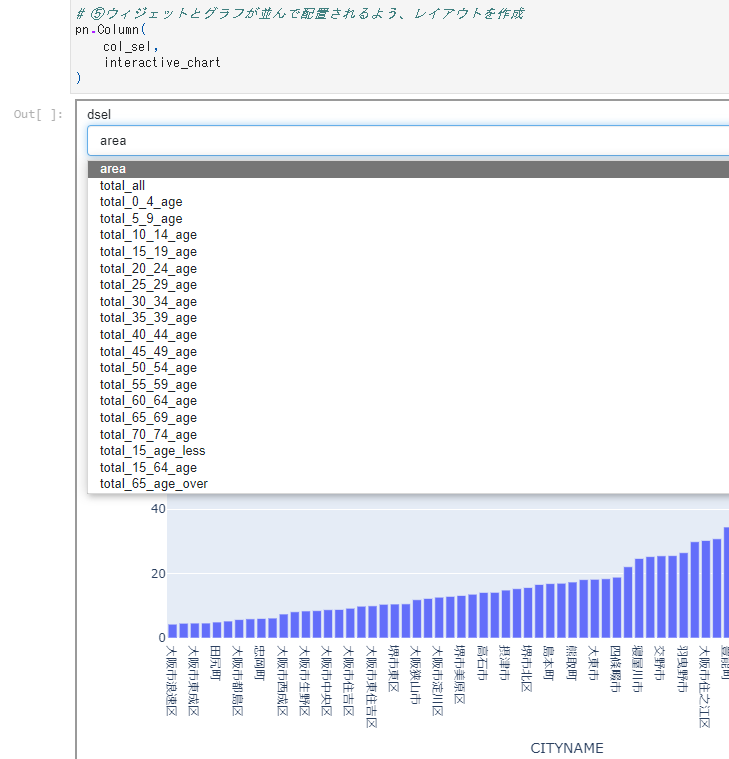
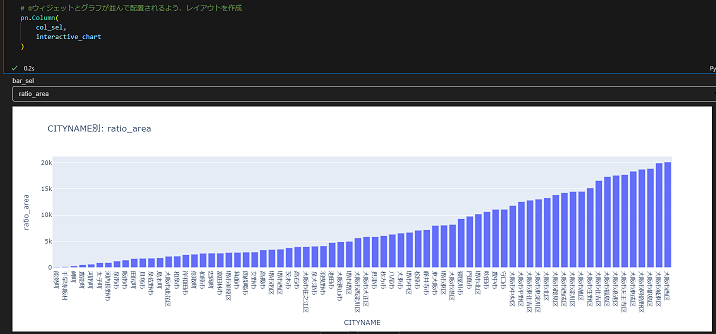
例えばChapter6_データの視覚化.ipynbを実行すると、大阪府の市区町村別人口密度の棒グラフが表示される。
インタラクティブなグラフなので、上部ウィジット(プルダウンメニュー、上図では'ratio_area'人口密度)を変更することで、面積や人口、年齢別人口比率など切り替えることができる。
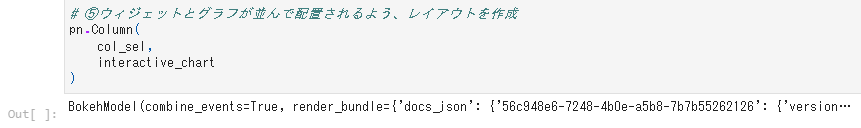
これを、VSCodeから、export⇒htmlでHTML化するが、出力されたHTMLをブラウザで開くと、
BokehModel(combine_events=True, render_bundle={'docs_json': {'…
のようなエラーが表示され、インタラクティブなグラフは表示できない。
前述の通り、いろいろ調べたが、根本解決ができなかった。
対処方法
①インタラクティブなグラフを個別でhtml化する。
変更前は、jupyter notebook で表示するだけだったものを、
# 変更前
# ⑤ウィジェットとグラフが並んで配置されるよう、レイアウトを作成
pn.Column(
col_sel,
interactive_chart
)
一旦panel変数に格納し、output.htmlにsaveした後、表示する。
ここで、embed=Trueを指定しないと、インタラクティブにならない(デフォルト設定のグラフしか表示できず、設定を変更できない)ので、embed=Trueを指定し、インタラクティブなグラフとして出力する。
# 変更後
# ⑤ウィジェットとグラフが並んで配置されるよう、レイアウトを作成
panel = pn.Column(
col_sel,
interactive_chart
)
panel.save('output.html',embed=True)
panel
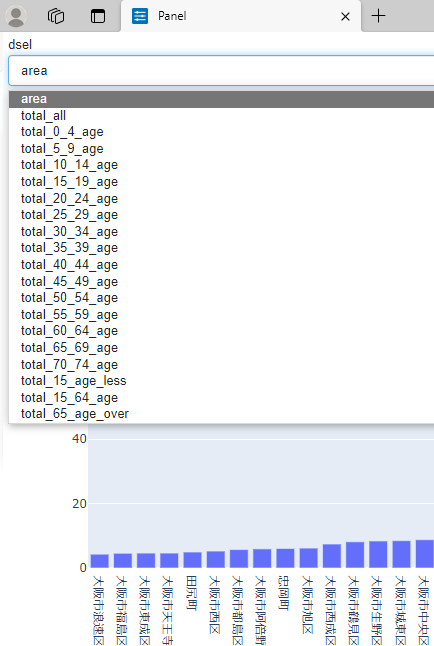
②出力されたoutput.htmlをブラウザで開くと、インタラクティブなグラフが表示されることが確認できるので、これをhtml本体に組み込む。

③jupyter notebookをexportしたhtml(本体)をテキストエディタで開くと、
<pre>BokehModel(combine_events=True, render_bundle={'docs_json': {'56c948e6-7248-4b0e-a5b8-7b7b55262126': {'version…</pre>
が確認できるので、その1行を以下に書き換える。
<iframe src="output.html" width="1000" height="700"></iframe>
output.htmlは、インタラクティブなグラフを個別に出力したファイル名。
width/heightは、そのグラフを表示するサイズ。見やすいように適切なサイズに調整する。
結果
jupyter notebookをexportしたhtmlをブラウザで開くと、インタラクティブなグラフも表示できるようになりました。