Fire App Builder のセットアップ
Fire TV で動作する Javaアプリベースアプリを開発するのに必要なFire App Builder 。 本稿では Fire App BuilderをWindowsに導入して、Amazon Fire TV へサンプルアプリを転送するまでの手順をたどります。
その前に、、Fire App Builderの位置づけ
FireTVでアプリを開発するには以下の方法があります。FireApp Builderはその中でも JavaベースでFire TVアプリを1から開発したい人向け、、という位置づけです。
- Amazon Creator を使う (HTML5ウェブアプリベース)
- Fire App Builder を使う(Javaベース)
- Fire TV対応ウェブアプリスターターキット(WASK)を使う(HTML5、CSS3、JavaScriptを使う開発者向け)
- Androidアプリをカスタマイズする
- ウェブアプリをカスタマイズする
- ゲームアプリ(Unity、Cocos2d-x、GameMaker)をカスタマイズする
元にしたサイト
Get Set Up | Fire App Builder (英語)amazon appsotre
https://developer.amazon.com/ja/docs/fire-app-builder/toc-get-set-up.html
環境
Fire TV Stick (2017年版:CPU = MediaTek Quad-core ARM)
Windows 10 Pro
ステップ1 : ダウンロードとサンプルアプリのビルド
Fire App Builderのダウロード
Git のダウンロードとセットアップ
Windows版 Gitをダウンロードしセットアップします。
https://gitforwindows.org/
数多くのオプションがセットアップ時に選択できますが、すべてデフォルトで問題ありません。
Git の設定でシンボリックリンクを True にする
GitのCloneの際にすべてのLinuxシンボリックリンクをWindowsのシンボリックリンクへ変換する設定です。
コマンドプロンプトを「管理者で実行」で起動し以下のコマンドを実行します。
※管理者権限がない場合、またはこのコマンドが実行できない場合も、あとに紹介するスクリプトをつかってシンボリックリンクの変換ができます。
C:\Windows\system32>git config --global core.symlinks true
C:\Windows\system32>
fire-app-builder のクローン
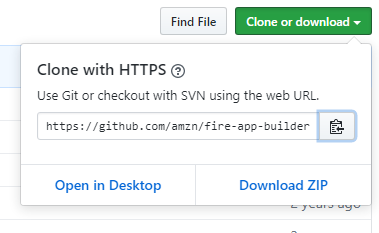
https://github.com/amzn/fire-app-builder へアクセスし緑色の "Clone or download" をクリックしURLをクリップボードへコピーします。

その後、コマンドプロンプトを起動、お好きな場所へディレクトリを移動し、Git Cloneコマンドを実行します。
C:\Users\daigo>git clone https://github.com/amzn/fire-app-builder.git
Cloning into 'fire-app-builder'...
remote: Enumerating objects: 3042, done.
remote: Total 3042 (delta 0), reused 0 (delta 0), pack-reused 3042
Receiving objects: 100% (3042/3042), 10.46 MiB | 2.04 MiB/s, done.
Resolving deltas: 100% (876/876), done.
Checking out files: 100% (1083/1083), done.
C:\Users\daigo>
JDKのセットアップ
JDKが導入されていることを確認します。
以下のフォルダがあれば jdk は導入されているでしょう。
C:\Program Files (x86)\Java\jdk1.8.0_*
C:\Program Files\Java\jdk1.8.0_*
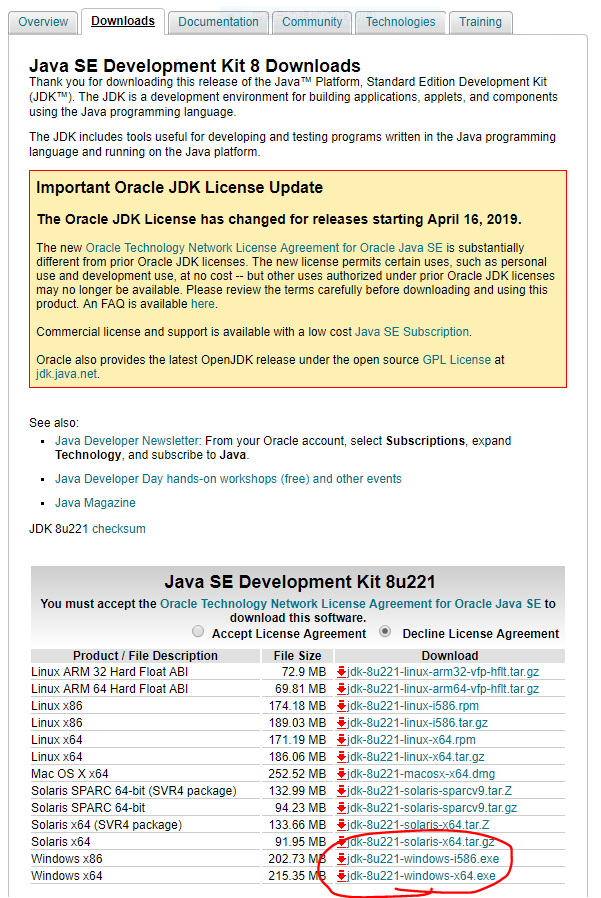
JREが導入されていない場合は、
https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
から Java SE Development Kit 配下 Windows x86 または Windows x64 をダウンロードして導入します。

Android Studio のインストール
https://developer.android.com/studio/index.html?hl=ja
からAndroid Studio をダウンロードして インストールします。
インストール方法は以下で動画で説明されています。
https://developer.android.com/studio/install?hl=ja
セットアップでは、すべてデフォルトで進めて問題ありません。
インストールが終わると、デフォルトで初回起動が行われます。初回起動の際、セットアップウィザードが実行されますが、それもすべてデフォルトの選択を行います。
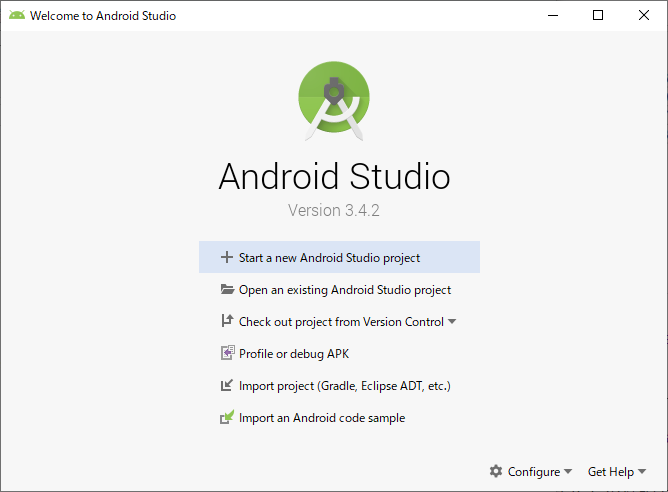
最終的に以下のようなウェルカム画面が出ます。
このウェルカム画面はAndroid Studioを起動するたびに表示されます。

サンプルアプリをAndroid Studioで開く
ウェルカム画面から
Open an exiting Android Studio Project を選択します。
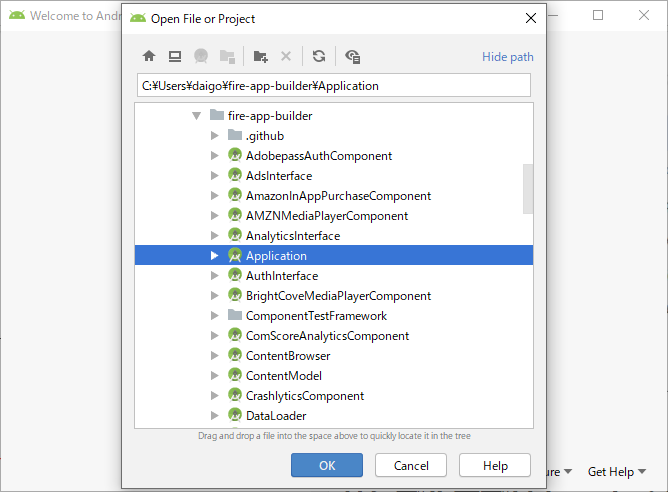
最初に Git hub からfire-app-builderをクローンしたローカルフォルダの中の Application フォルダを選択しOKを押します。

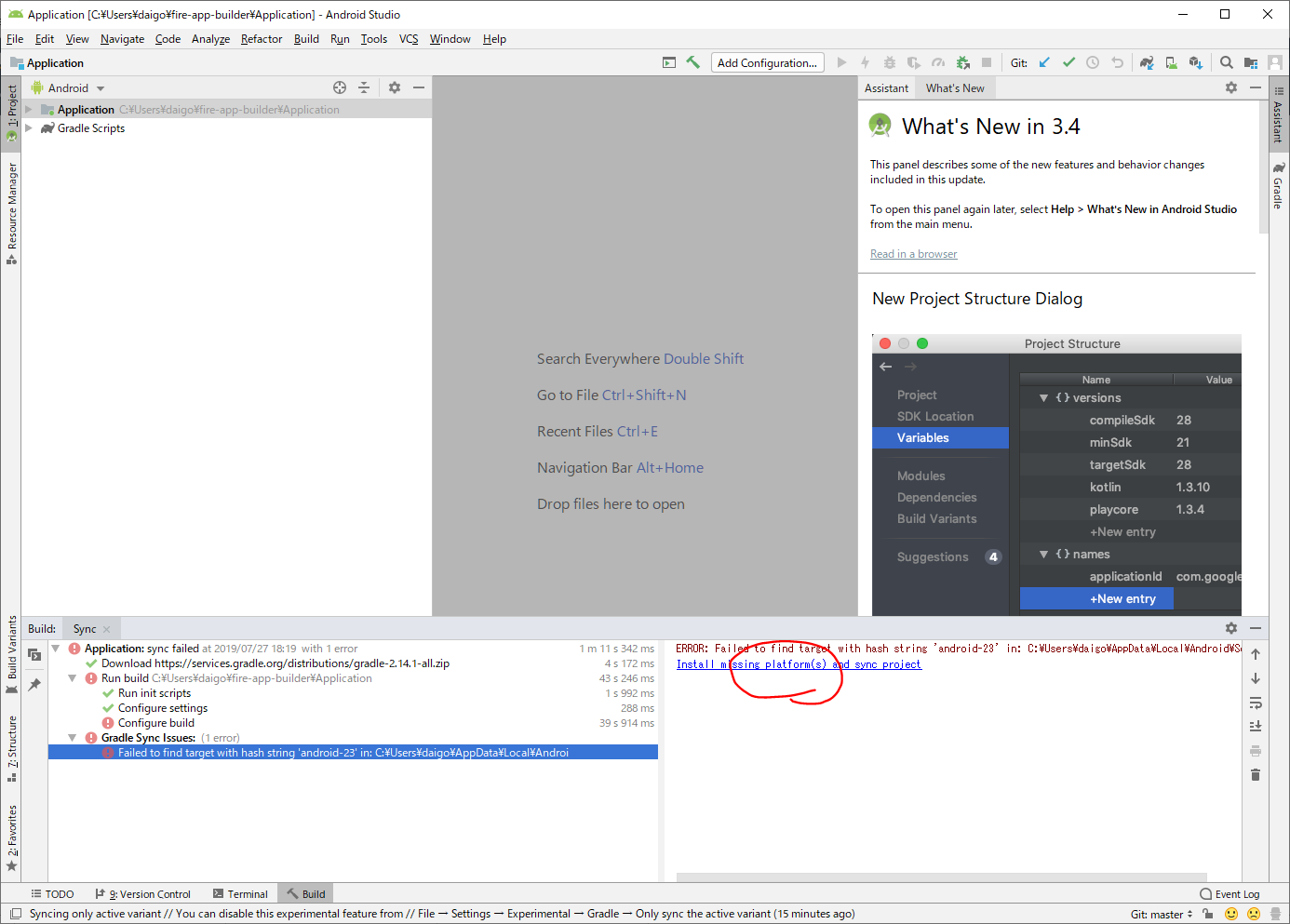
するとビルドが開始されますが、途中で止まります。
ビルドエラーの解消
インストール直後の状態では、依存するPlatformなどがダウンロードされていないためビルドが成功しません。このためビルドが止まるたびに依存する物のダウンロードを行う必要があります。
といってもやることは簡単で、ビルドアウトプットに表示されたリンクを上から押していくだけです。

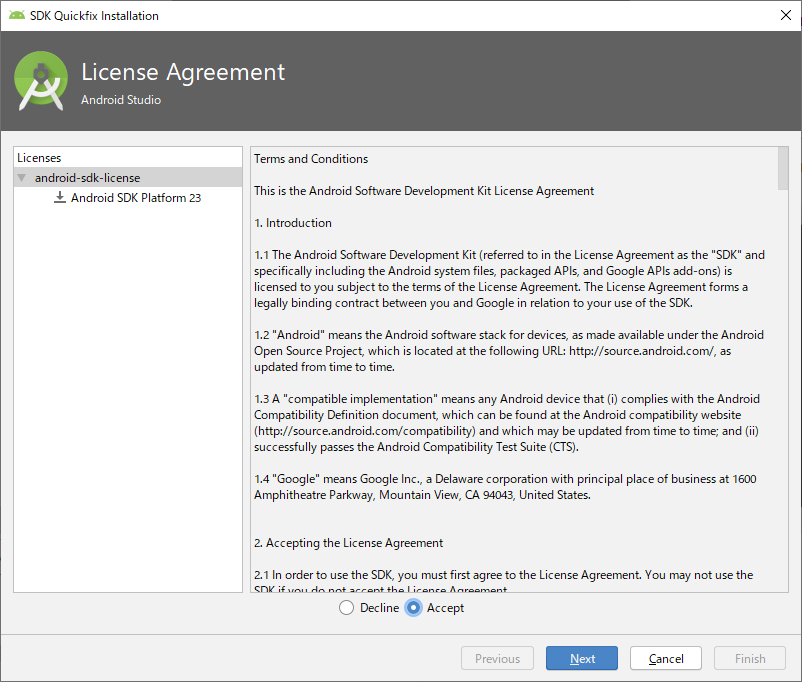
ビルドアウトプットに表示されたリンクを押すと以下のような画面で必要な物のダウンロードが開始されま、終了すると再度ビルドがかかります。

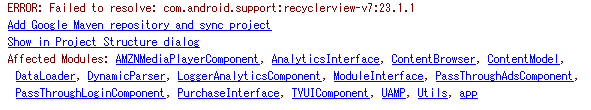
Failed to resolve: com.android.support:recyclerview-v7:23.1.1 の解消
ERROR: Failed to resolve: com.android.support:recyclerview-v7:23.1.1 が表示されたら
Add Google Maven repository and sync project をクリックします。

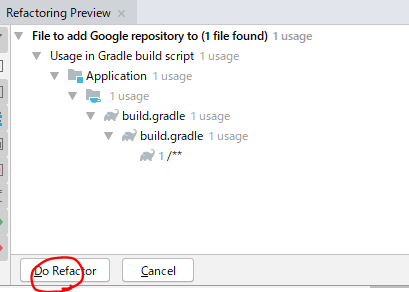
その後 Do Refactor をクリック。

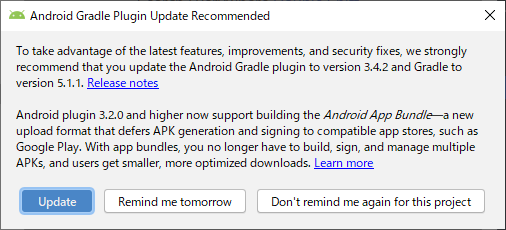
GradleのUpdate は "Don't remind me again for this project." を選択
GradleのUpdateを勧めるウインドウは"Don't remind me again for this project." をクリックします。

シンボリックリンク変換スクリプトの実行
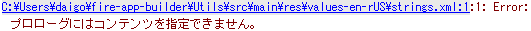
また、以下のように fire-app-builder\Utils\src\main\res\values-en-rUS\strings.xml:1:1: Error: プロローグにはコンテンツを指定できません。というメッセージが出て止まることがあります。

これは、Gitで取得されたシンボリックリンクがWindowsのシンボリックリンクに置き換わっていないのが原因です。
この場合、以下のページの "download these Powershell scripts."からダウンロードできるツールを使ってGitのシンボリックリンクをWindowsのシンボリックリンク、またはハードリンクに変換することができます。
https://developer.amazon.com/ja/docs/fire-app-builder/configure-windows-symlinks-no-admin-priv.html
ざっくりの手順としては
-
symlinks_scripts_windows.zipをダウンロード - ZIPを解凍して得られた
convert_to_windows_symLinks.ps1(シンボリックリンクへ変換)convert_to_windows_hardLinks.ps1(ハードリンクへ変換) を GitでCloneしたfire-app-builderフォルダへ配置 -
convert_to_windows_symLinks.ps1(シンボリックリンクへ変換)をPowerShellで実行し動けばそれでよし、動かなければconvert_to_windows_hardLinks.ps1(ハードリンクへ変換)を実行する。
ステップ2 : adb でFire TV と接続する
Fire App Builderのセットアップが終わったので、adbでFire TVとつないでアプリをFire TVで実行していきます。
Amazon Fire TVでデバッグモードを有効にする。
Fire TV をテレビに繋いで画面表示が出る状態で作業を進めます。
- ホームスクリーンから "設定" を選ぶ
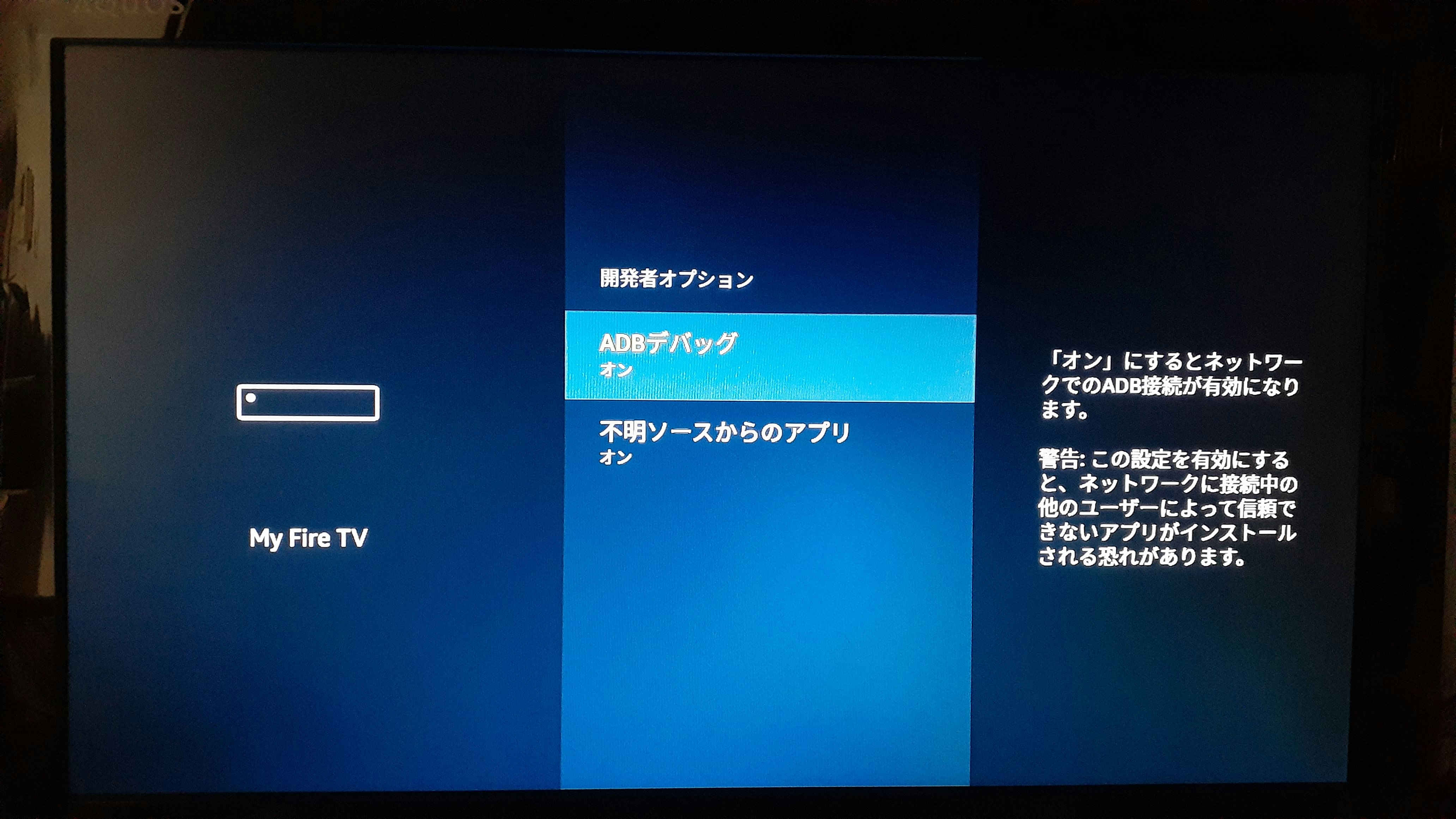
- "My Fire TV" を選択し "開発者オプション"を選択
- "ADB デバッグ" を "オン" にします。
- "不明ソースからのアプリ" を "オン" にします。

ADB (Android Debug Bridge)ドライバのセットアップ
この項はADBにネットワーク接続(無線LAN接続)をする場合はは省略できるので通常は省略します。
もしADBにUSB接続したい場合はドライバのセットアップが必要で、その場合は以下のドライバファイルをダウンロードしてセットアップします。
https://s3.amazonaws.com/android-sdk-manager/redist/fire_devices_usb_driver.zip
ADB (Android Debug Bridge) へ PATHを通す
ADBコマンドを簡単に実行できるようにOSのパスを通します。
- Android Studio のTools から SDK Managerを選択
- Android SDK Location: の右のテクストボックスにある フォルダパスをコピー
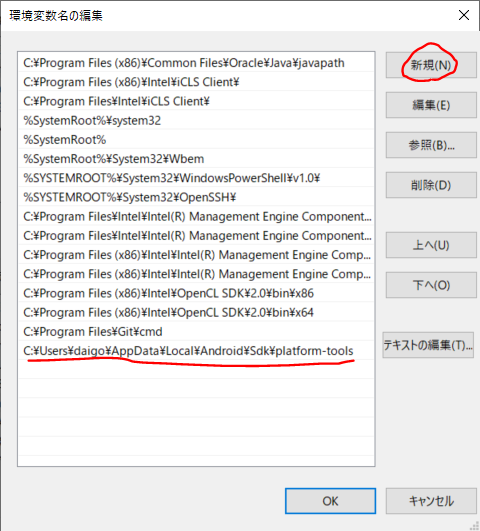
- コピーしたフォルダパスの最後に \platform-tools を追加した場所にPATHを通します。
例: C:\Users\daigo\AppData\Local\Android\Sdk\platform-tools
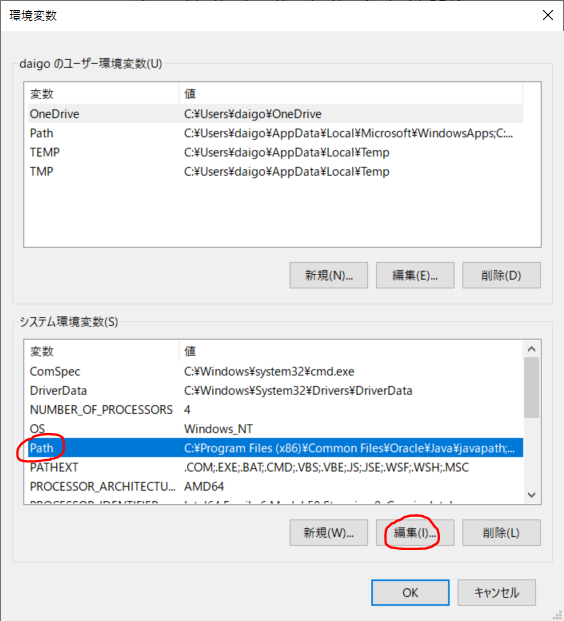
Windows10の場合、"システムのプロパティ" の "詳細設定"タブを選択、"環境変数"ボタンをおして

PC と Fire TV と ADBで接続する
ネットワーク経由で接続する場合
Fire TV へ接続するためにFire TVの IPアドレスを確認します。
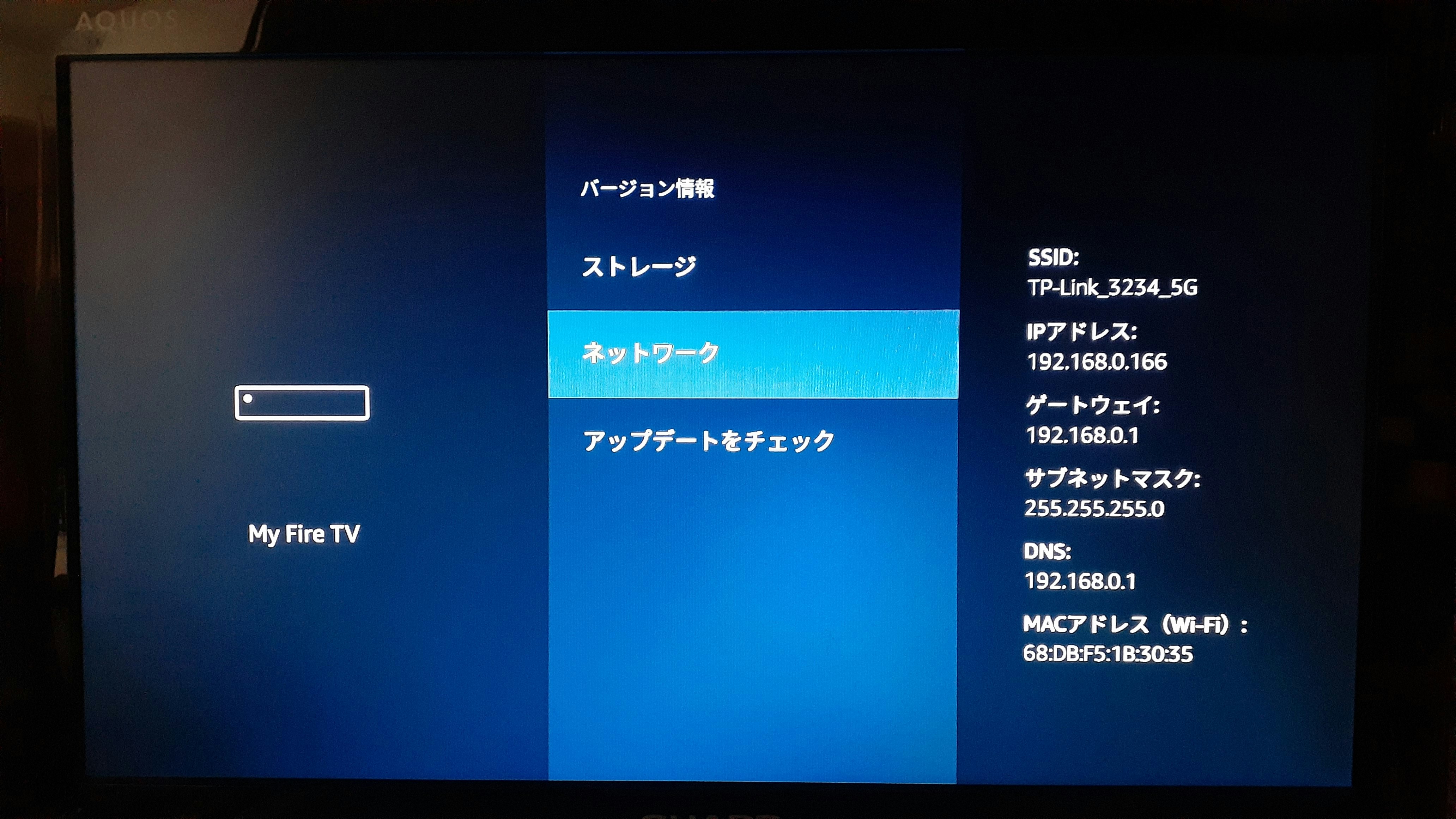
Fire TV のIPアドレスは "ホームスクリーン" > "設定" > "My Fire TV" > "バージョン情報" > "ネットワーク" とたどると確認できます。

またPCのIPアドレスも念のため確認し、Fire TVと接続するPCがFire TVと同じネットワーク内に接続されていることを確認します。PCのIPアドレスの確認は コマンドプロンプトから ipconfig を実行することで表示できます。
C:\Users\daigo>ipconfig
| 例) | IPアドレス | サブネットマスク |
|---|---|---|
| PC | 192.168.0.3 | 255.255.255.0 |
| Fire TV | 192.168.0.166 | 255.255.255.0 |
IPアドレスが確認できたら、ADBで接続します。
コマンドプロンプトで adb connect <Fire TVのIPアドレス>:5555 と実行します。
C:\Users\daigo>adb connect 192.168.0.166:5555
* daemon not running; starting now at tcp:5037
* daemon started successfully
failed to authenticate to 192.168.0.166:5555
この時Fire TV側では
"USBデバッグを許可しますが?"
と表示されます (ネットワーク接続であってもUSBデバッグと表示されます)。ここで。
"このコンピューターを常に許可"
にチェックをいれて"OK"を選択します。
サンプルアプリの実行
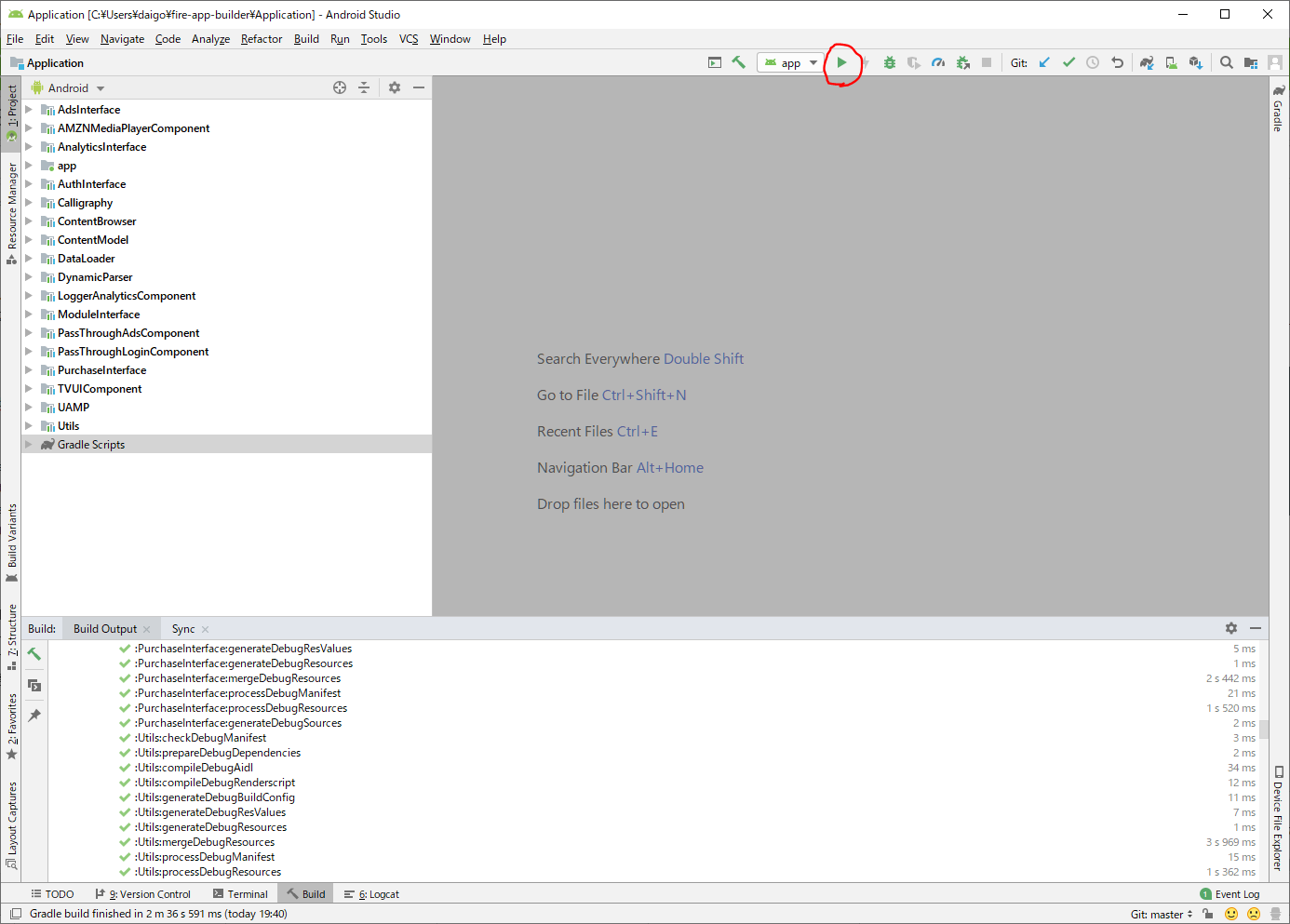
前項でADB接続が完了したら Android Studio から Run 'app' ボタンをクリックします。

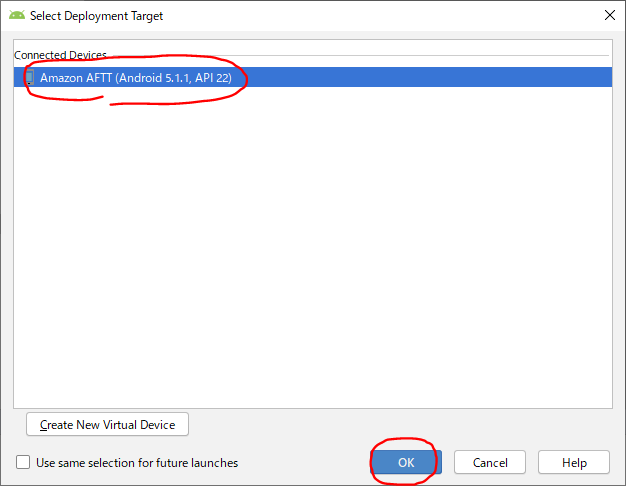
Select Deployment Targetダイアログが出たら "Amazon AFTT" を選択してOK を押します。

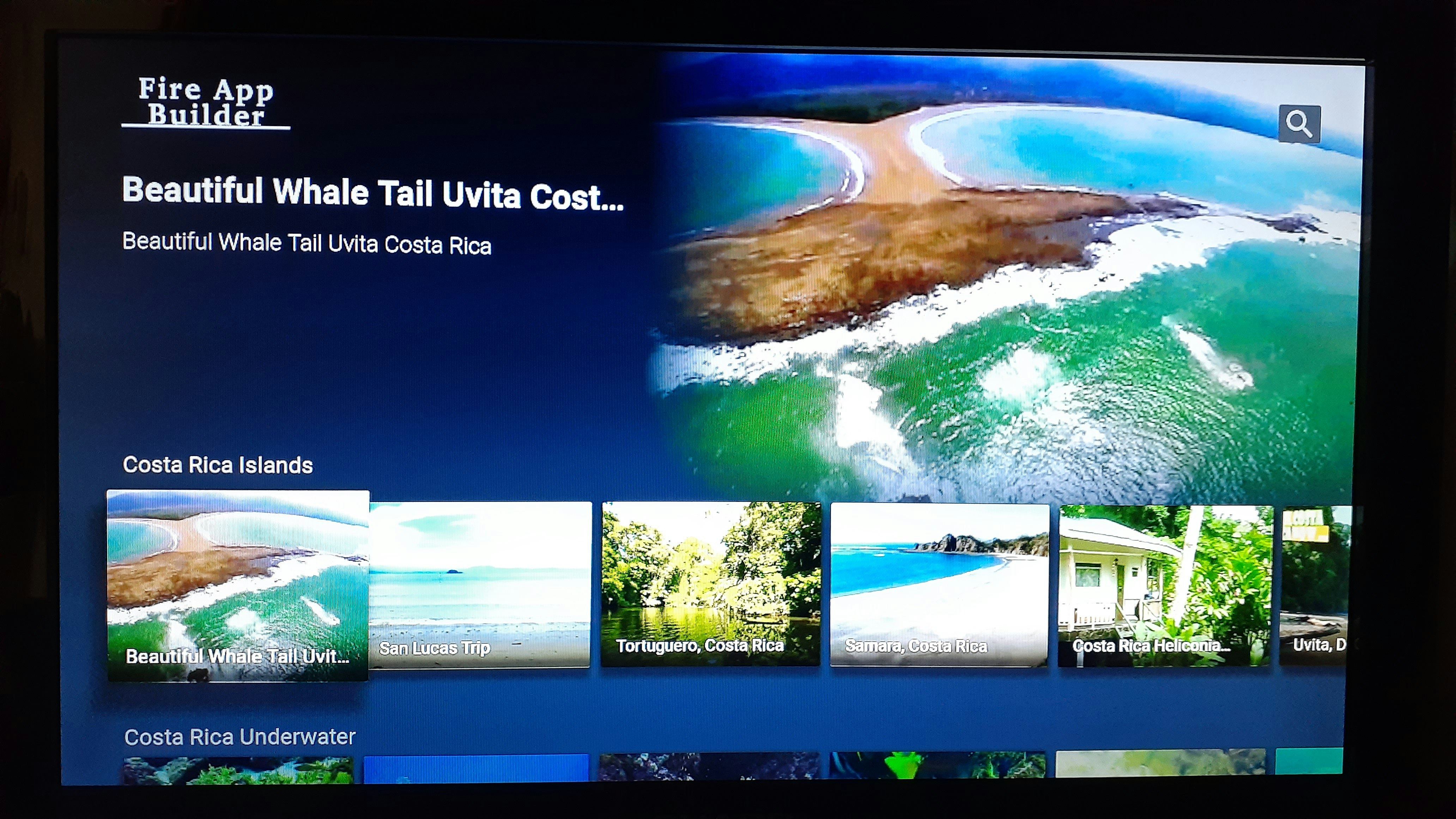
すると長いコンパイル時間を経て、FireTVでサンプルアプリが実行されます。


これで開発環境のセットアップは終了です。
次の記事 >> Fire App Builder 基本画面の説明とカスタマイズ