<<前の記事:Amazon Fire TV Stickアプリ開発環境セットアップ(Fire App Builder)
この記事では前の記事に引き続き、Fire App Builder を使ってアプリ開発を始めるまでの過程を記しています。
元にしたサイト
Get Set Up | Fire App Builder (英語)amazon appsotre
https://developer.amazon.com/ja/docs/fire-app-builder/toc-get-set-up.html
環境
Fire TV Stick (2017年版:CPU = MediaTek Quad-core ARM)
Windows 10 Pro
ステップ3 : Fire App Builder サンプルアプリのツアー
前の記事では Fire App Builder を使う環境を構築してサンプルアプリのビルドまで漕ぎ着けました。
この記事ではサンプルアプリの画面構成を順に確認していきます。
「スクリーン」 の種類
スプラッシュスクリーン
初めてアプリをたちあげてからローディングが終わるまでに表示されるスクリーン。
この画面の"Fire App Builder"という文字好きな名前やデザインに変えられます。

この次に表示されるホームスクリーンは次の2種類から選べます。
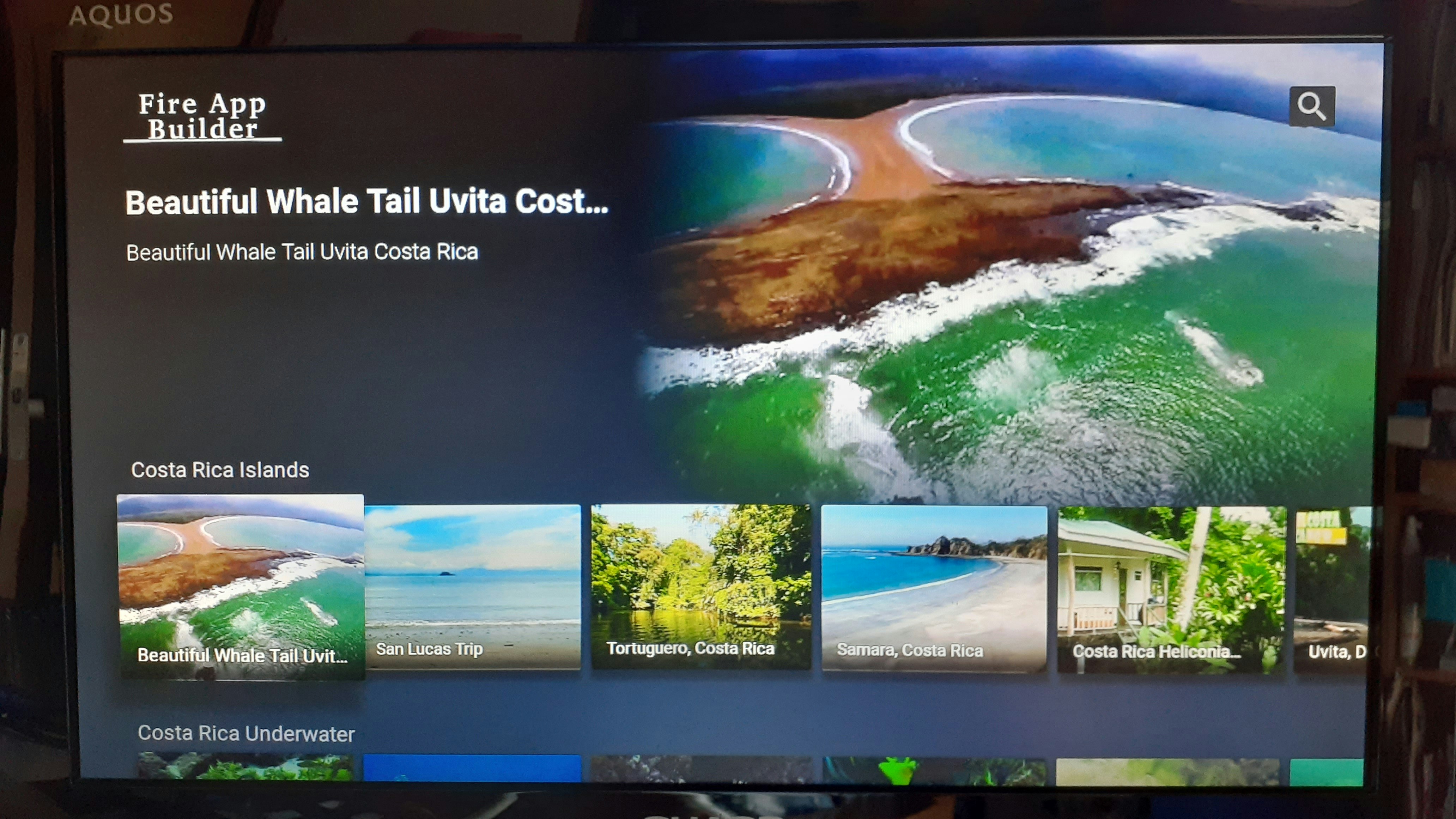
コンテンツ ブラウズ アクティビィティ(ContentBrowseActivity)を使ったホームスクリーン(デフォルト)
この画面は、ビデオを様々なカテゴリやグループで並べて表示できます。あるチャンネルを表示させると、現在選択中のビデオのイメージがバックグラウンドに表示され、左上にタイトルと説明が表示されます。この配置がデフォルトです。

フル コンテンツ ブラウズ アクティビィティ(FullContentBrowseActivity)を使ったホームスクリーン
左側にカテゴリリストが並び、ビデオはより小さいサムネとなりグリッド表示されるます。ビデオを選択してもバックグラウンドにでっかく表示されたりはしません。
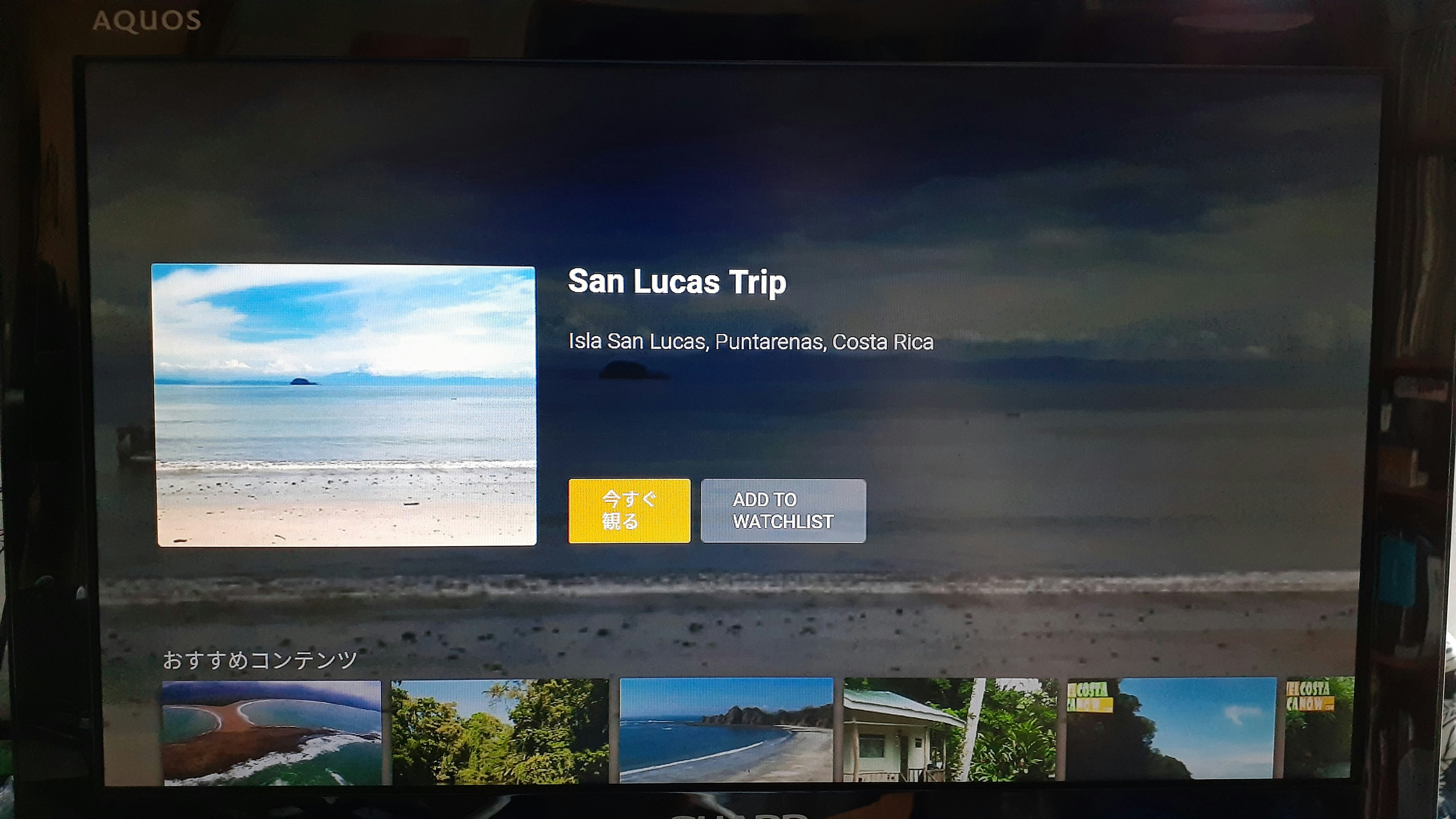
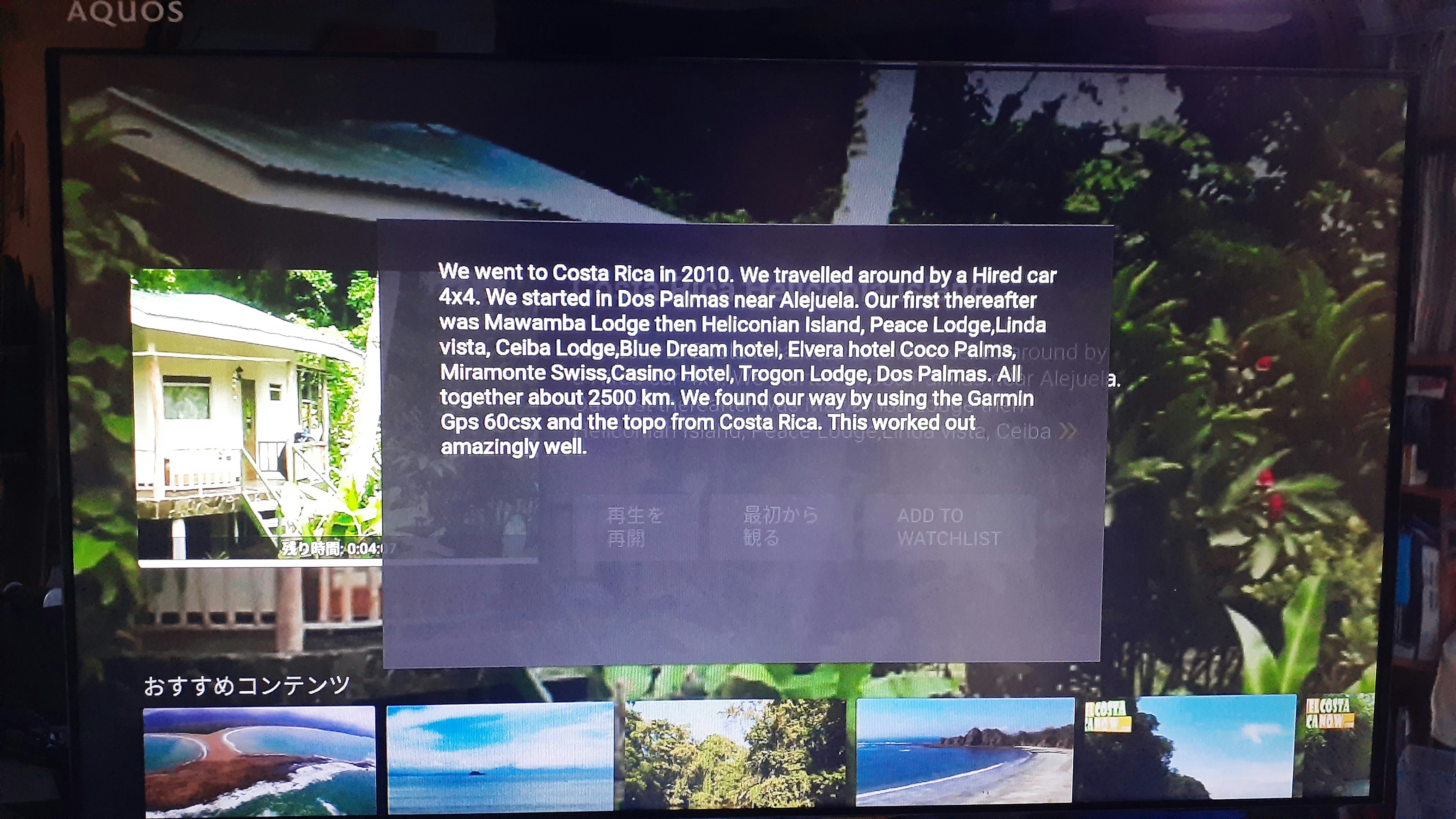
コンテンツ ディテール Content Details 画面
コンテンツ ブラウズ アクティビィティからビデオを選ぶと コンテンツ ディテール スクリーンがプレイボタンとともに現れます。
この画面では、特定のビデオのタイトルと説明書きを表示します。

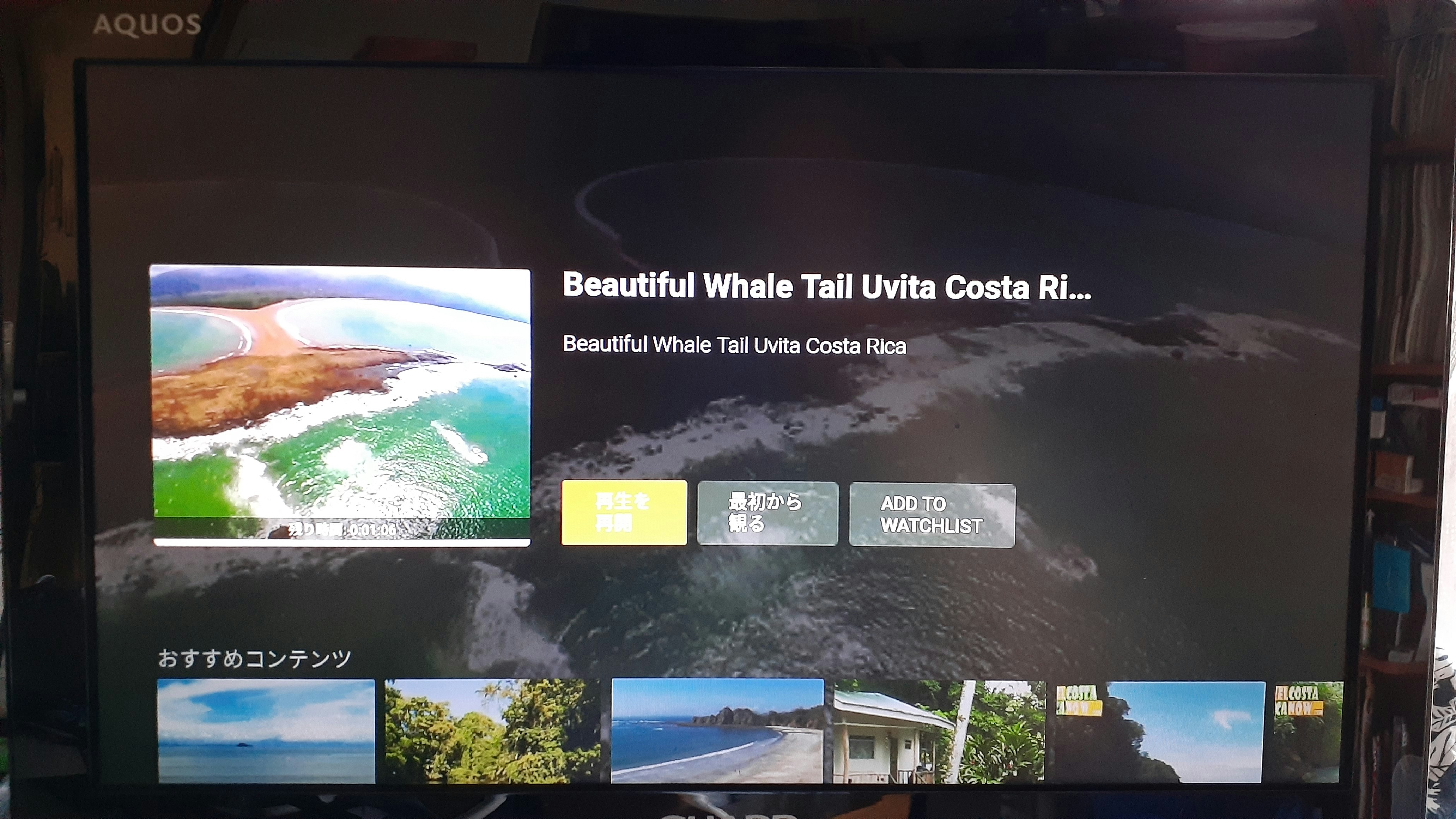
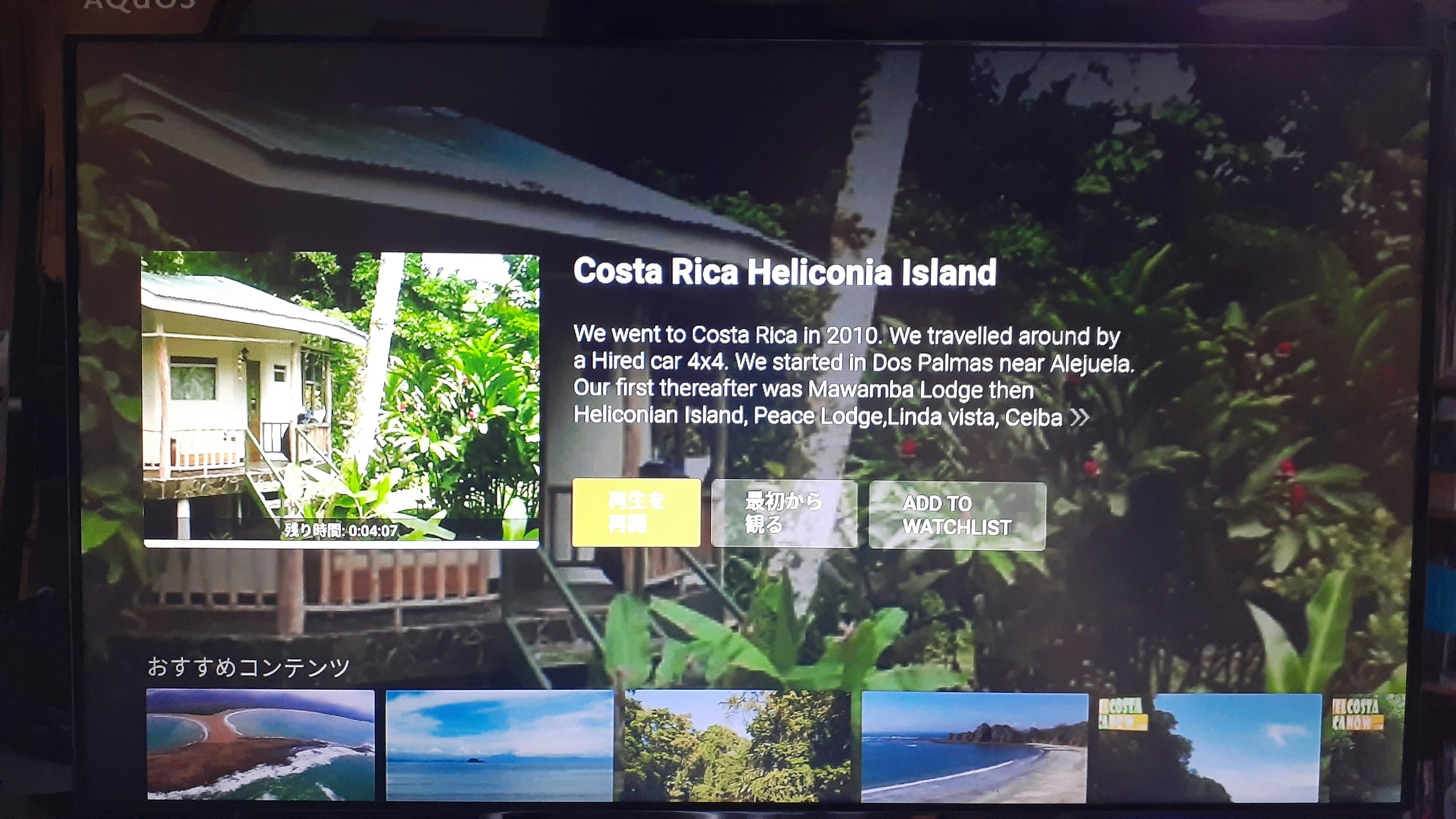
すでに再生したことのあるVideoについては、コンテンツ ディテール Content Details 画面で「続きから再生」「最初から再生」など、1度も再生したことのないビデオとは異なる表示を行うこともできます。

説明書きが長すぎて画面に収まらない時は省略され、>>を選択するとモーダル画面が表示されて全文を見ることができます。


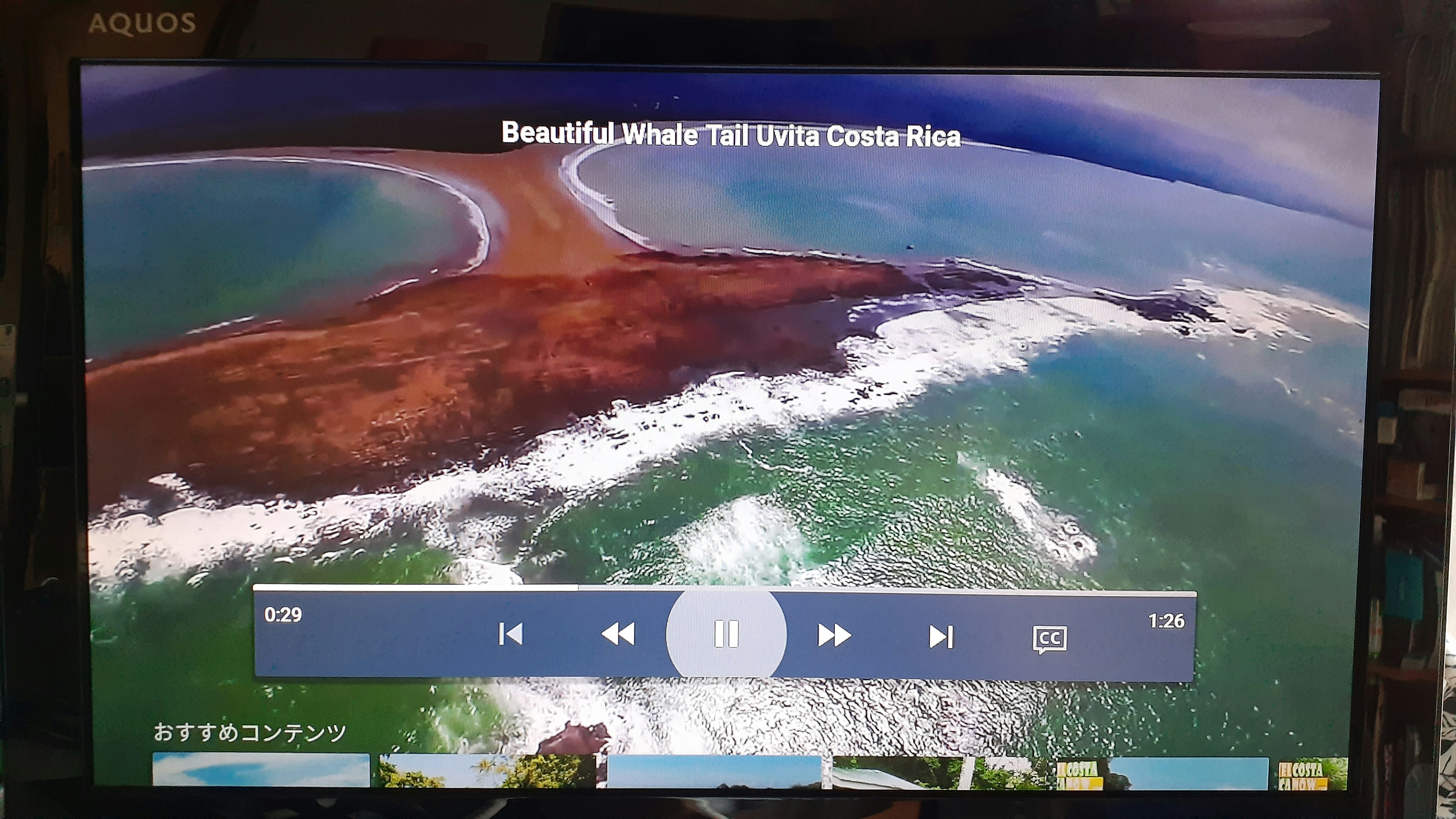
レンダラー Renderer画面
コンテンツ ディテール Content Details 画面からビデオを再生すると レンダラースクリーンが表示されます。
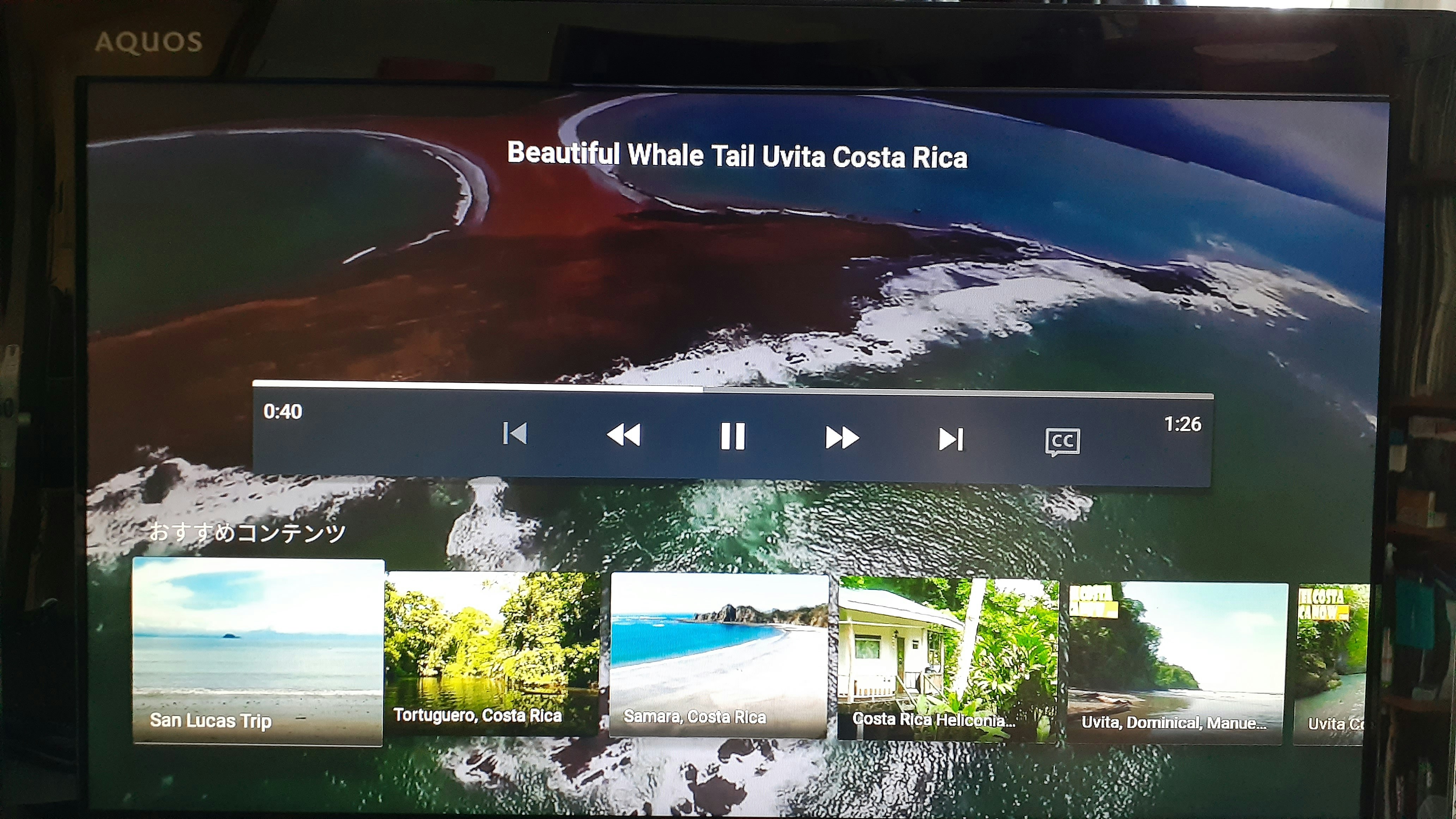
再生、早送り、スキップなどの「コントロール」Controlsが表示されているときは、その下に関連するコンテンツが薄暗い状態でオーバーレイ表示されます。

この時にリモコンの下ボタンを押すと、関連するコンテンツが目立つ感じで、明るく表示されます。

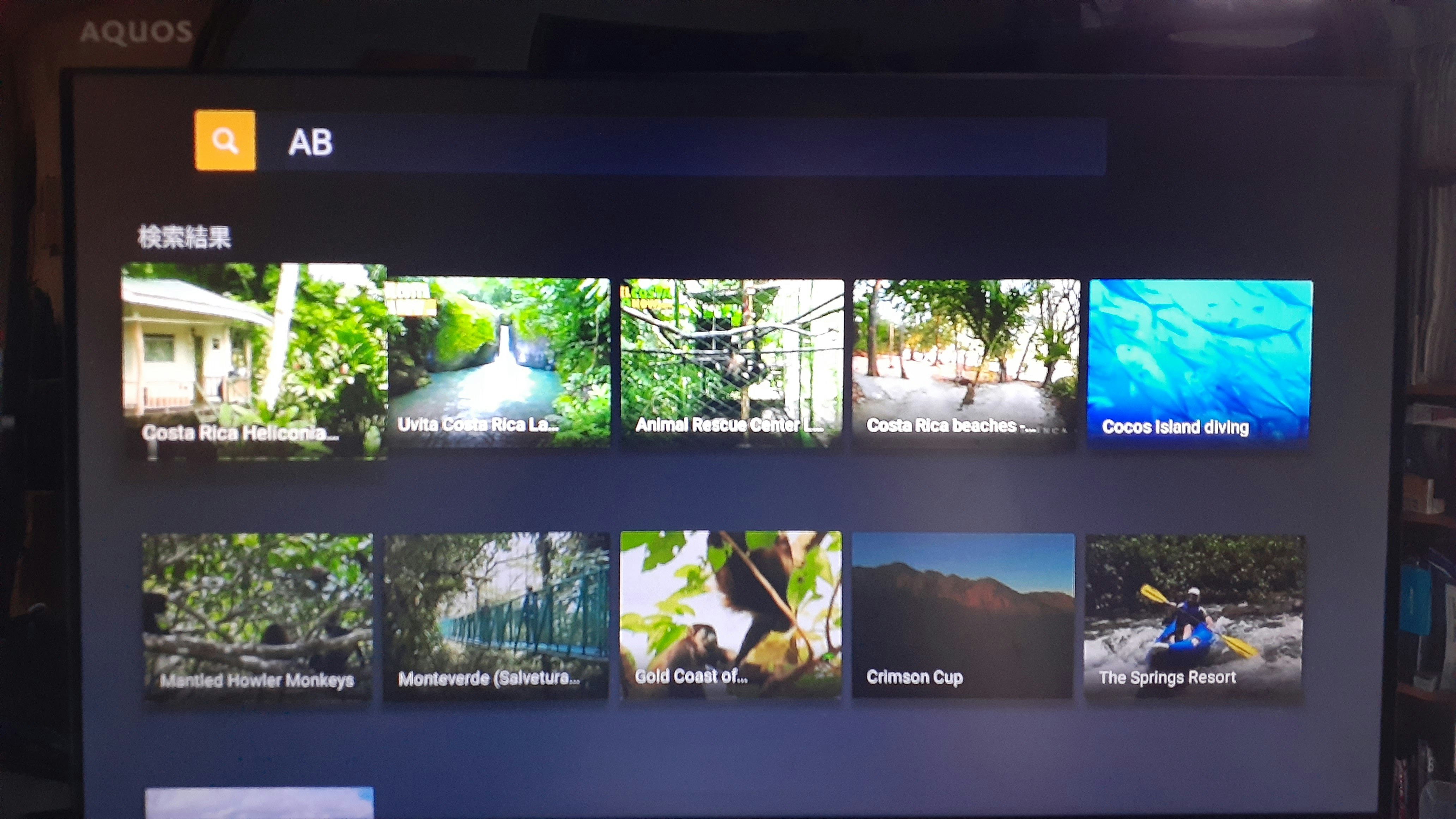
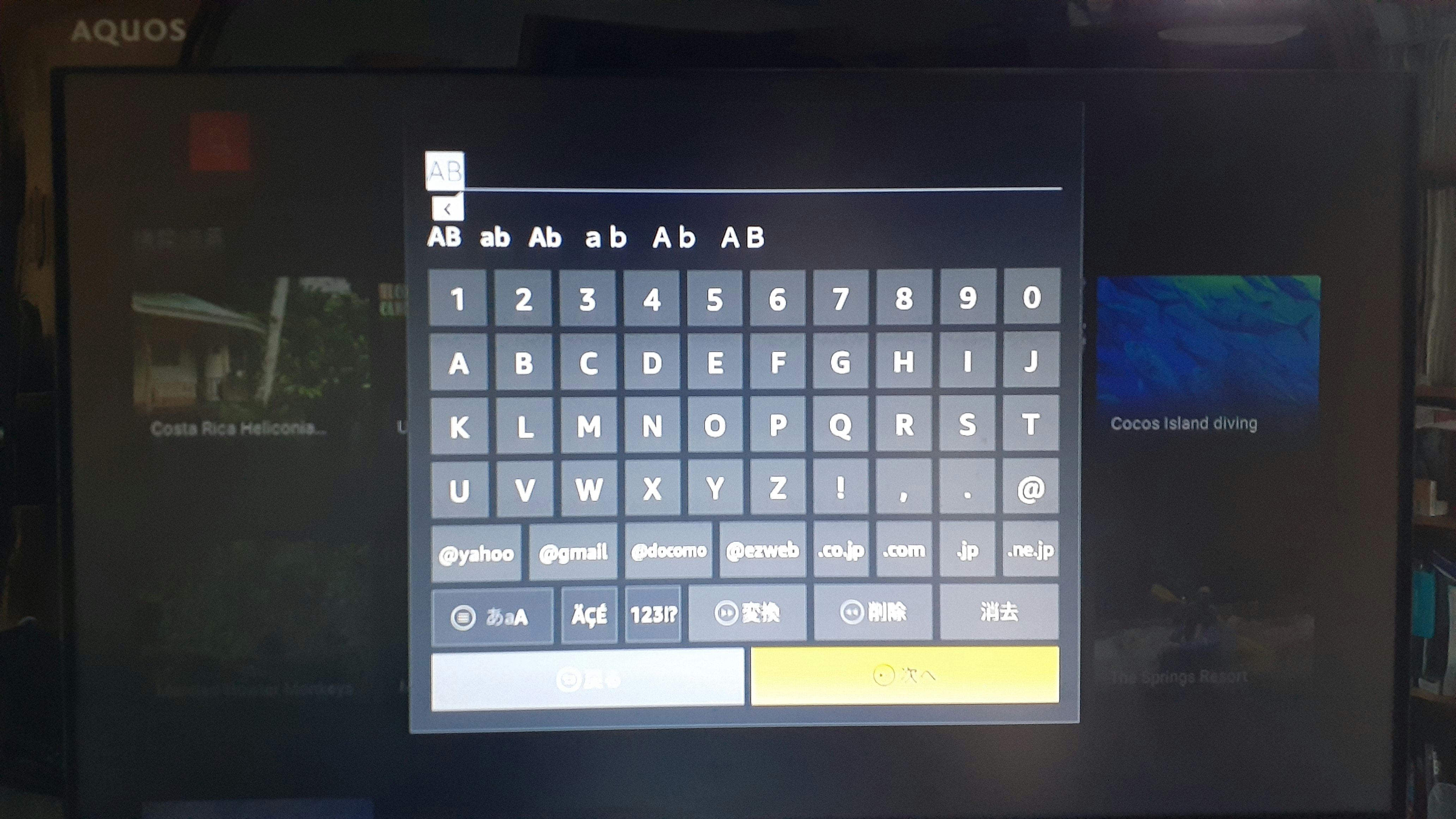
検索 Search 画面
ホームスクリーンで 検索 ボタンを押すと、ビデオを検索できます。検索は「タイトル」と「説明書き」の両方からキーワードを検索します。(キーボー画面の代わりにリモコンのマイクボタン長押しで音声テキスト変換入力を使うこともできます、、と元ドキュメントには書いてあるんのですがどうやっても無理な気が。)

それぞれの「スクリーン」を表示する 「アクティビティ」 Activitiesについて
アクティビティはアプリの実行にかかわる様々な機能を持ちます。それぞれの「アクティビティ」は別々の「スクリーン」に紐づきます。
Fre App Builderには6つのアクティビティがあります。
ContentBrowseActivityContentDetailsActivityContentSearchActivityFullContentBrowseActivitySplashActivity-
VerticalContentGridActivity
このうちContentBrowseActivityFullContentBrowseActivityはホームスクリーンになることができます。
それぞれのアクティビティは異なるスクリーンを表示しますが、その紐づけを行うのが app\assets 配下にある Navigator.jsonです。
例えば以下の例では
SplashActivity が スプラッシュスクリーン を表示しますし
ContentBrowseActivity が ホームスクリーン を表示します。
"graph": {
"com.amazon.android.tv.tenfoot.ui.activities.SplashActivity": {
"verifyScreenAccess": false,
"verifyNetworkConnection": true,
"onAction": "CONTENT_SPLASH_SCREEN"
},
"com.amazon.android.tv.tenfoot.ui.activities.FullContentBrowseActivity": {
"verifyScreenAccess": false,
"verifyNetworkConnection": true,
"onAction": "CONTENT_HOME_SCREEN"
},
"com.amazon.android.tv.tenfoot.ui.activities.ContentDetailsActivity": {
"verifyScreenAccess": false,
"verifyNetworkConnection": true,
"onAction": "CONTENT_DETAILS_SCREEN"
},
"com.amazon.android.tv.tenfoot.ui.activities.ContentSearchActivity": {
"verifyScreenAccess": false,
"verifyNetworkConnection": true,
"onAction": "CONTENT_SEARCH_SCREEN"
},
"com.amazon.android.uamp.ui.PlaybackActivity": {
"verifyScreenAccess": false,
"verifyNetworkConnection": true,
"onAction": "CONTENT_RENDERER_SCREEN"
}
}
それぞれのスクリーンにはどのアクティビティを結び付けても問題ありませんが、ホームスクリーンは ContentBrowseActivity FullContentBrowseActivity しか割り当てられません。
Navigator.json で使われるほかのプロパティは以下の通りです。
| アクティビティのプロパティ | 説明 |
|---|---|
| verifyScreenAccess | あらかじめログインしている必要があるアクティビティについては、Trueとすることで画面が表示される前にログインを求めることができる。ログイン前のユーザをなるべく引き付けておく、あるいは誘惑しておくために、コンテンツレンダラー、つまり再生画面だけにこれを入れるほうがよい |
| verifyNetworkConnection | ネットワークにつながっていないとスクリーンが見れないようにする。これがFalseとなるのはローカルにしか関係のないような設定画面とかのみで、そのほかほとんどののスクリーンではこれをTrueにするべき |
| onAction | アクティビティが実行されたときに起動する「アクション」 |
なお
スプラッシュアクティビティ SplashActivityは以下の AndroidManifest.xml から起動されます。
<activity
android:name="com.amazon.android.tv.tenfoot.ui.activities.SplashActivity"
android:screenOrientation="landscape">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
<category android:name="android.intent.category.LEANBACK_LAUNCHER" />
</intent-filter>
</activity>
さらにこれかのアクティビティに加えてオリジナルのアクティビティを作りスクリーンに関連付けることもできます。
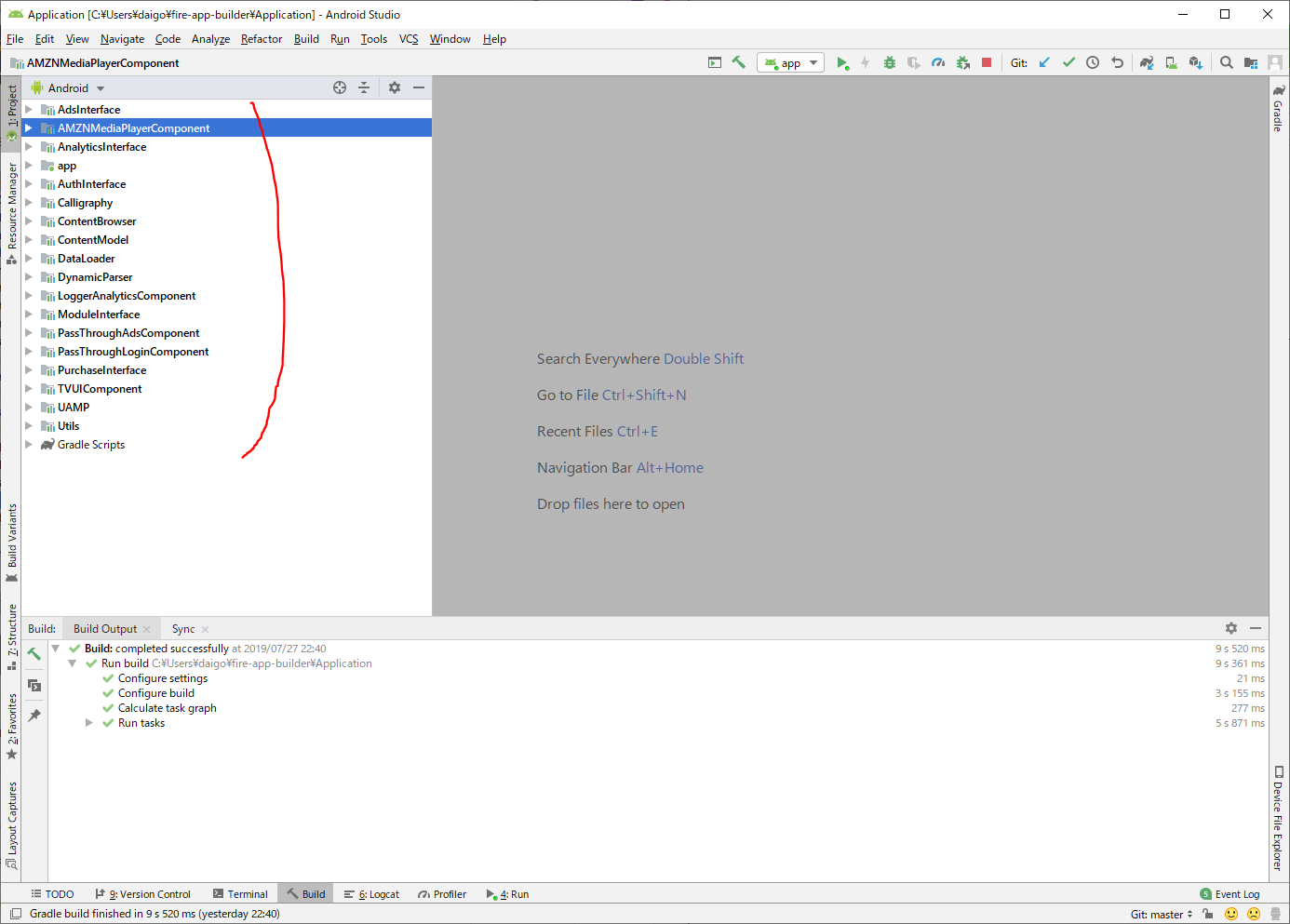
Fire App Builder の中身について
アプリを作り始める前に、Fire App Builderの中のライブラリ、モジュール、コンポーネントに慣れておきます。

| フォルダ | 説明 |
|---|---|
| AMZNMediaPlayerComponent | ストリーミングメディアを再生するのに使われる |
| AdsInterface | 広告(Ads)のためのインターフェース |
| AmazonInAppPurchaseComponent | Amazonアプリ内購入(Amazon In-app purchasing)のためのインターフェースのコンポーネント |
| AnalyticsInterface | 分析(analytics)のためのインターフェース. |
| AuthInterface | 認可(authorization)のためのインターフェース |
| ContentBrowser | Model View Controllerデザインパターン でいうところの Controller として、ユーザにアプリ内のコンテンツをブラウズさせる。フィードの取得、フロー/レシピ/設定のコントロールを行う。 |
| ContentModel | Model View Controllerデザインパターン でいうところの Model として、ブラウザがレンダラーに渡すデータの格納の方法を定義する。 |
| DataLoader | ネットワークからデータをロードする際に使う、再利用可能なモデル。通常フィードのローディングに使われます。 |
| DynamicParser | feedをパーズしてモデルに放り込むモジュール。設定で動作を変えることが可能。 |
| FacebookAuthComponent | Facebook認証のAuthインターフェースを実装したモジュール |
| FlurryAnalyticsComponent | Flurry analyticsの分析インターフェースを実装したモジュール |
| ModuleInterface | Fire App Builderフレームワークでさまざまなコンポーネントをモジュール化するコアコード。 |
| PassThroughAdsComponent | Fire App Builderによって使用される広告インターフェースのためのダミー実装。アプリに広告の実装がない場合は、これを基本コードとして使用して独自の広告モジュールを開始できます。 |
| PurchaseInterface | 購入(Purchase)を設定するためのインターフェース。 |
| TVUIComponent | AndoridTV Leanback Support Libraryをベースにした TV UIコード。「アクティビティ」のためのクラスも含まれています。 |
| UAMP | ユニバーサルAndroidメディアプレーヤー(Universal Android Media Player:UAMP)。 Amazonメディアプレーヤーは、追UAMPを拡張する形で追加機能を実装しています。 |
| Utils | 一部のコンポーネント(Facebook認証、Adobe Pass、Flurry Analyticsコンポーネントなど)で使用されるキーの暗号化および復号化に使用されるセキュリティクラスなど、再利用可能なJavaクラスが含まれています。 |
| Application | Fire App Builderフレームワークのさまざまなライブラリとコンポーネントを使用するサンプルアプリ。これからカスタマイズするアプリです |
Fire-App-Builder のフォルダの中身
| サブフォルダ | 中身 |
|---|---|
| build | このサブフォルダはAndroidに必要なもので、プロジェクトのビルド時に自動生成されます。ビルドフォルダ内のファイルを編集しないでください。 |
| libs | このサブフォルダーが含まれている場合は、コンポーネントまたは他の外部サービスに必要な外部ライブラリーが含まれています。このフォルダ内のファイルを編集しないでください。多くの場合、コンポーネントに必要なライブラリはbuild.gradleファイルで依存関係として参照され、プロジェクトのビルド時に取得されます。 |
| src | コンポーネントまたは機能の実際のコードが含まれています。 resサブフォルダには、コンポーネントのリソースが含まれています。コンポーネントを使用する場合は頻繁に作業します。ファイルを編集するときは、主にresサブフォルダ内にあるファイルを編集します。 |
| test | 単体テストファイルテストフォルダーの内容はメインフォルダーの内容を反映していますが、単体テストを書くためのものです。ユニットテストにはAndroidの依存関係は必要ありません。FireTVデバイスがなくても、自分のマシンで実行できます。通常、このフォルダでは何もする必要はありません。 |
| androidTest | Androidの依存関係を必要とするテスト。これらのテストでは、コードを実行するためにFire TVデバイスが必要です。通常、このフォルダでは何もする必要はありません。 |
ステップ4 : サンプルアプリのカスタマイズ
Fire App Builder のセットアップは、ほとんどの変更をXML/JSONファイルで済ますことができます。
Javaプログラミングを行う代わりに、JSONファイルまたはXMLファイルを編集するだけでアプリを作れるのがFire App Builderのいいところなので、Java部分を直接編集を検討する前に設定可能なXML/JSONファイルの編集で対応できないか検討します。
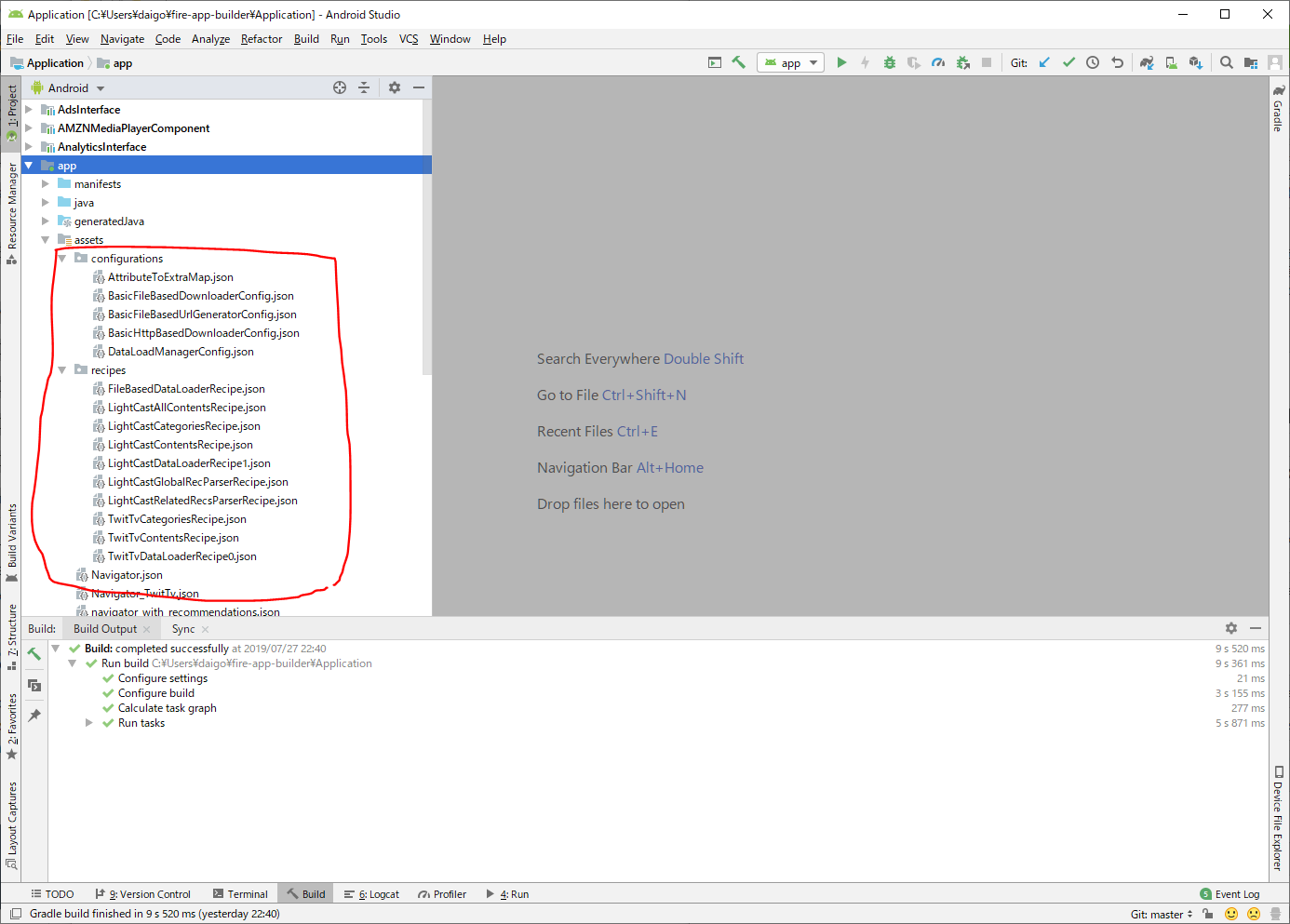
設定可能な JSON ファイルの概要
| 設定可能な JSON または XML | 場所 |
|---|---|
| Navigator.json | app > assets |
| BasicFileBasedUrlGeneratorConfig.json | app > assets > configurations |
| BasicHttpBasedDownloaderConfig.json | app > assets > configurations |
| DataLoadManagerConfig.json | app > assets > configurations |
| LightCastCategoriesRecipe.json | app > assets > recipes |
| LightCastContentsRecipe.json | app > assets > recipes |
| LightCastDataLoaderRecipe1.json | app > assets > recipes |
| LightCastDataLoaderRecipe2.json | app > assets > recipes |
| custom.xml | app > res > values |
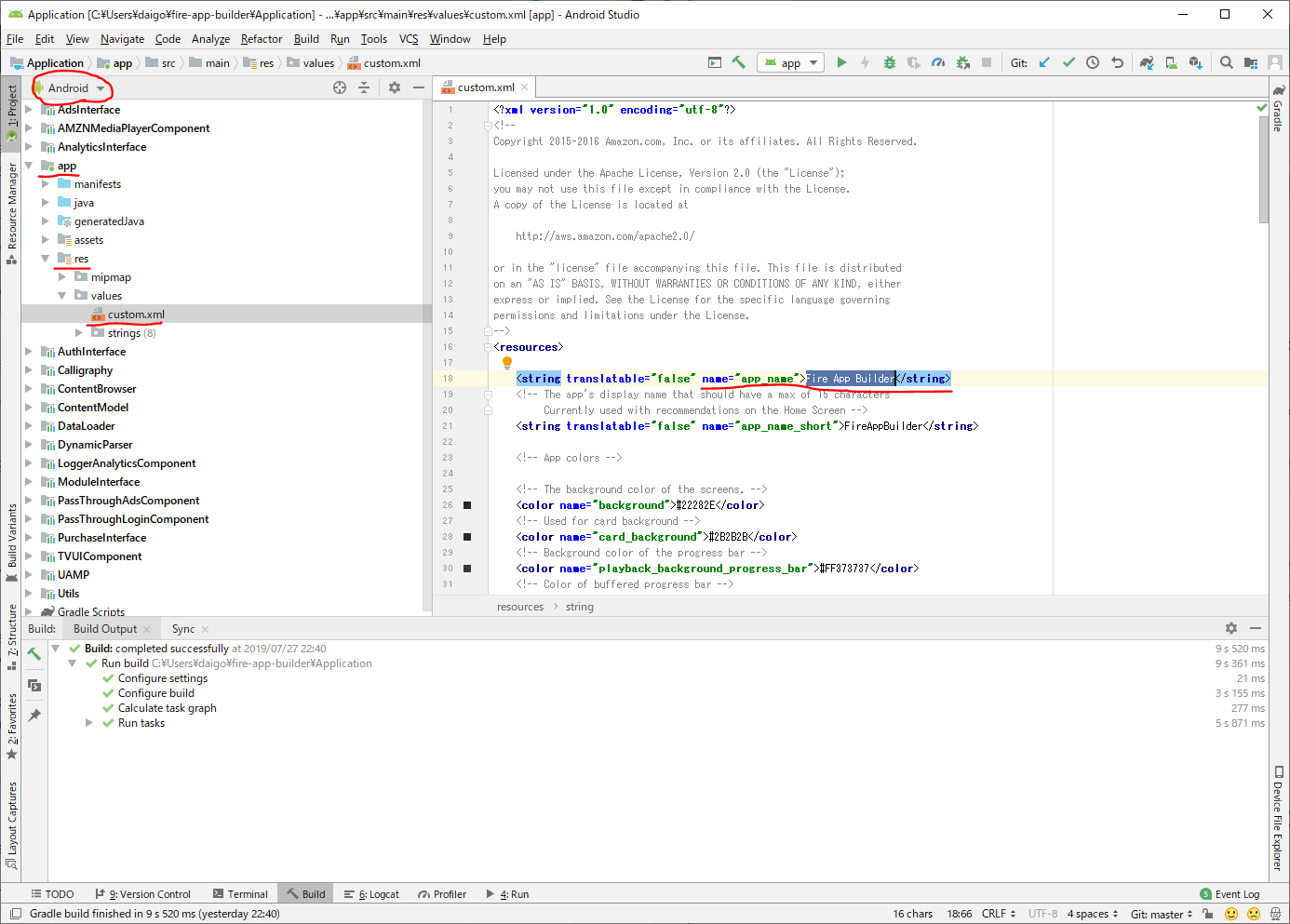
custom.xml (設定ファイルで一番優先される)
custom.xmlファイル内の文字列は、他のXMLファイル内ので定義された内容をオーバーライドします。
アプリの名前の変更
Android Studioの右上のプロジェクトパネルが "Android"ビューになっている状態で、res > values > custom.xml とたどり、app_name を変更します。

ここを変更するとそれを参照しているAndroidManifest.xml で定義されるアプリケーション名も変更されます。
また、app_name が15文字を超える場合は app_name_short を15文字より短くなるように入力します。
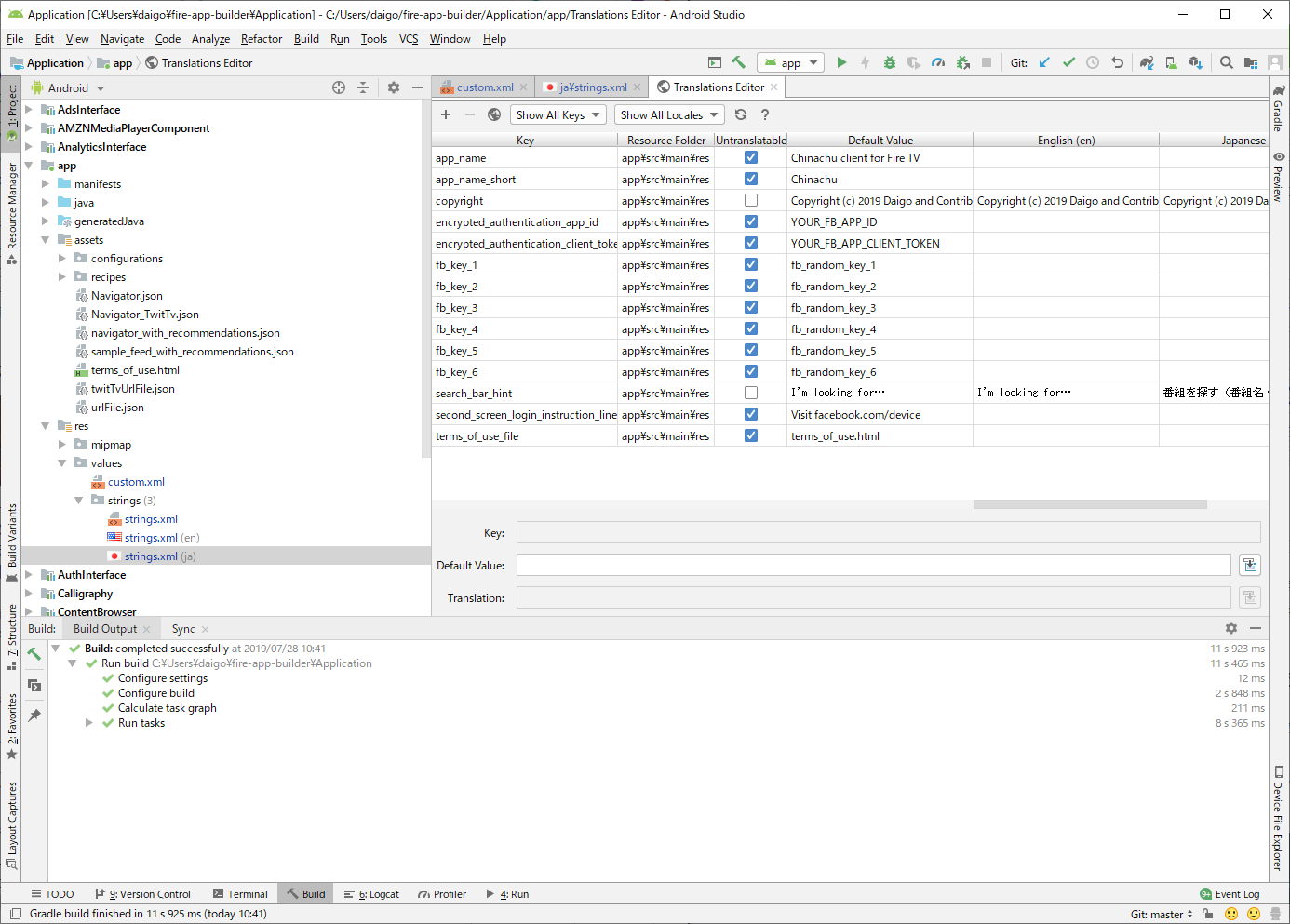
日本語メッセージを整備する
res > values > strings 配下の ja\strings.xml で日本語のメッセージを定義できます。
最初は2行しか定義されていません(しかも微妙な日本語)。
<resources>
<string name="copyright">Copyright 2019. All Rights Reserved.</string>
<string name="search_bar_hint">検索語を入力</string>
</resources>
Translations Editor を使うことでメッセージを各言語のメッセージを一括で整備することができます。

パッケージ名の設定
app > manifests から AndroidManifest.xml を開き
package meiwo com.fireappbuilder.android.calypso
のcalypso となっている部分を好き名前に書き換えます。
この名前はAmazon App Storeのなかではユニークである必要があり、また同じソフトを開発し続けるかぎり使い続ける値となります。
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.fireappbuilder.android.chinachuclient">
ここで新しく名前を付けたパッケージ配下にはまだクラスが存在しませんが、ここにカスタムクラスを加えたり既存のFire App Builderからコピーしてきたりすることができます。
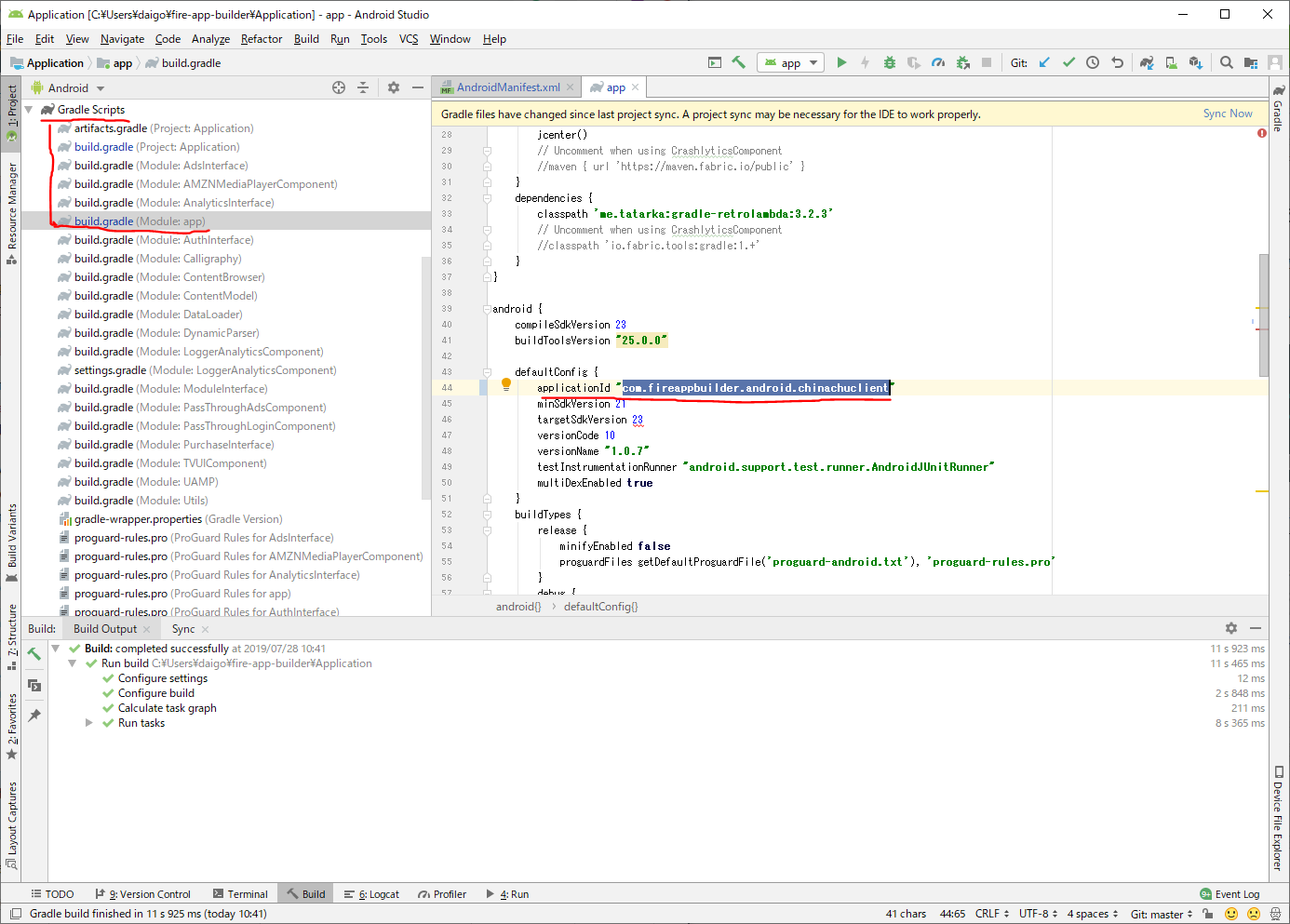
Gradle スクリプト に パッケージ名を設定する
Androidビューの Gradle Scripts フォルダ配下 build.gradle (Module: app) を開きapplicationId を AndroidManifest.xml で設定したものと合わせます。
defaultConfig {
applicationId "com.fireappbuilder.android.chinachuclient"
...
Gradle スクリプト にバージョン情報を入力する
Androidビューの Gradle Scripts フォルダ配下 build.gradle (Module: app) を開き versionCode と versionNameを確認します。
...
versionCode 10
versionName "1.0.7"
...
| 名前 | 型 | 役割 |
|---|---|---|
| versionCode | Integer | 内部のバージョン番号、AppStoreにUPLOADするたびに増やす必要がある |
| versionName | String | ユーザー向けのバージョン番号。特になんにしてもいいし、内部バージョンと一致する必要もない |
GradleスクリプトへapplicationNameを設定する
Androidビューの Gradle Scripts フォルダ配下
gradle.properties (Project Properties) に
スペースなしの形でアプリ名を入力します。これはのちにAPKファイル名として使われます。
applicationName = ChinachuClient
Gradle ファイルを更新するとGradleをSyncするかどうか聞かれるのでSync Nowをクリックします。

これでアプリのカスタマイズができました。
つぎからはいよいよ動画メディアをロードしていきます。