2020年10月30日まででVisualStudioCodeでPlantUMLを利用する方法をメモとして挙げておきます。
この方の記事をもとに作成しました。(https://qiita.com/couzie/items/9dedb834c5aff09ea7b2)
手順は以下の通りです。
環境導入
1.Visual Studio Code のインストール
2.Javaのインストール
3.Graphvisのインストール
4.PlantUMLのインストール
動作確認
1.ファイル作成とプレビュー表示
2.画像ファイル出力
各エラーの対処法
参考情報
環境導入
1. Visual Studio Codeのインストール
※すでにVisual Studio Codeをインストールしている場合この作業は必要ありません。
1.Visual Studio Code (https://code.visualstudio.com/) を開く
2.[Download for Windows] を押してインストーラーをダウンロードする
3.インストローラーを実行する
2.Javaのインストール
PlantUMLの実効環境としてJavaをインストールします。
1.java.com(https://java.com/ja/) より[無料Javaのダウンロード]ボタンを押す
2.[同意して無料ダウンロードを開始]を押し、インストーラーをダウンロードする
3.インストローラーを実行する
3.Graphvizのインストール
PlantUMLでUMLを描画するために使用しているソフトウェアです。
※Graphvizは公式サイトのインストローラ-場所が変わる場合があります、この記事では2020/10/31時点でのインストール方法を提示しております。
1.Graphviz(http://www.graphviz.org/) を開く
2.サイト上のバーより[Download]を開く
3.DownloadページのWindowsよりDevelopment Windows install packagesをクリック
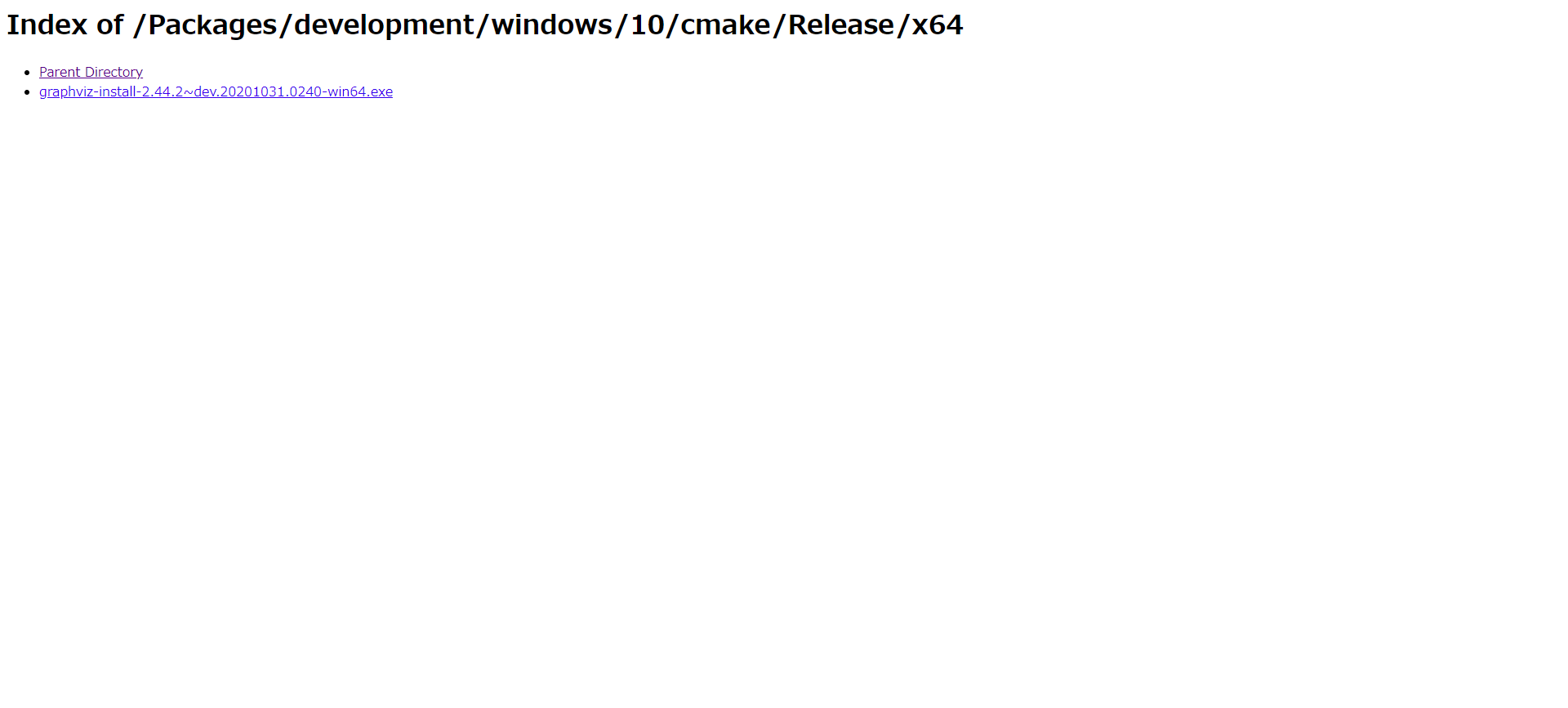
4.その後 **10/→cmake/→Release/→x64/とクリックして[graphviz-install-2.44.2]**をダウンロードしてください
以下の画像の場所にあります

※わからない人はこのリンク(https://www2.graphviz.org/Packages/development/windows/10/cmake/Release/x64/) よりgraphviz-install-2.44.2をダウンロードしてください
5.ダウンロードしたインストローラを実行する。
※インストール時に以下のような画面が出ますが[Do not add Graphviz to the system PATH]を選択してください。

またこのような画面が表示された場合は**[実行]**を押してください。

4.PlantUMLのインストール
Visual Studio Codeの拡張機能としてPlantUMLをインストールします。
※事前注意
リモート状態で拡張機能をインストールすると動作しないため、リモート接続していないことを確認する。
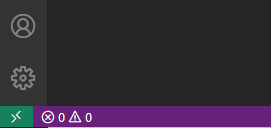
VSCodeの左下より、リモートを行っていないことを確認する

緑色のマークがこの状態ならOK
1.Visual Studio Code を起動
2.拡張機能よりPlantUMLを検索してインストール

3.インストール完了後、再度読み込むを押してVSCodeを再起動する
以上で環境導入は完了
動作確認とUML画像の保存
1.ファイル作成とプレビューの表示
1.Visual Studio Code を起動
2.VSCode左上のファイルより、ファイル→新規ファイルを選択
3.新規ファイル作成後、拡張子**.puでファイルを保存する。
※今回はファイル名をUML1とした
4.Graphvizの動作確認のため、ファイルに以下を入力し、"Alt+D"**を入力してプレビュー表示する
@startuml
(*) --> "Find Event"
"Find Event" -> "Attend Event"
if "Capacity?" then
->[ok] "Create Ticket"
else
-->[full] if "Standby?" then
->[ok] "Standby Ticket"
else
-->[no] "Cancel Ticket"
"Cancel Ticket" --> (*)
endif
endif
"Create Ticket" --> ==show==
"Standby Ticket" --> ==show==
==show== --> "Show Ticket"
"Show Ticket" --> (*)
@enduml
上記画像のようなプレビュー画面が表示されればOK
※表示されなかった場合は**[各エラーの対処法]**より確認する。
2.画像ファイルの出力
作成したUMLを画像として出力します
1."Ctrl + Shift + P"でコマンドパレットを開く
2. PlantUML: Export Current Diagram と入力する

3.png, svg, eps, pdf, vdx, xmi, scxml, htmlから出力形式を選択する

4.コードの保存先ディレクトリに画像が保存されている。(ターミナルより保存先の確認が可能)
ここまで出来れば導入は完了。ただエラー画像が表示された方は各エラーの対処法を閲覧
各エラーの対処法
**"Alt+D"**を入力した場合にエラー画像が出力された場合の原因と対処法を記載しておきます。
主にエラーはGraphvizかPlantUMLのインストールに不備がある場合に出力されます。
出力失敗例1

このような出力の場合はGraphvizがインストール出来ていない場合。
Graphvizがインストール出来ているか保存先を確認する。
出力失敗例2

上記の画像の場合はGraphvizのPATHが通っていない場合が考えられる。
今回インストールしたバージョンではこのような画像は出ないが、別バージョンの場合出力されるときがある。
対処法としては
1.(https://qiita.com/BARANCE_TW/items/c3f7816d38cc9e746bbd) の記事におけるパスの設定を行う。
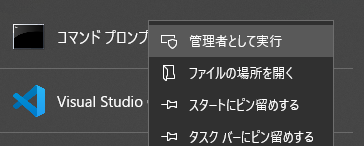
2.コマンドプロンプトを管理者権限で開く(コマンドプロンプト上で右クリック)

3.以下のコードを入力
dot -c
4.再度プレビュー表示
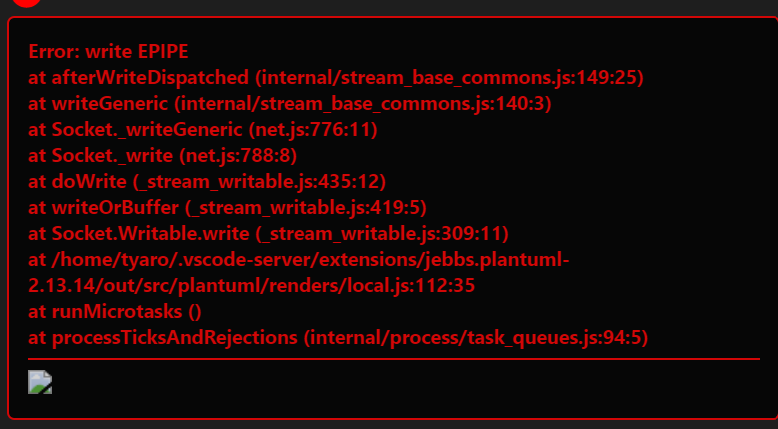
出力失敗例3

この画像はPlantUMLをリモート環境下で実行している。もしくはリモート環境にPlantUMLをインストールしている場合がある。
リモート環境下ではないことを確認してPlantUMLをインストールすること。
最終手段
どうしてもPlantUMLが使えない方はオンラインサーバー(http://www.plantuml.com/plantuml/uml/SyfFKj2rKt3CoKnELR1Io4ZDoSa70000)
を利用すること。
ただコードは保存できないので、別で保存するよう注意が必要。
参考情報・参考資料
環境導入に関して
https://qiita.com/couzie/items/9dedb834c5aff09ea7b2
https://qiita.com/BARANCE_TW/items/c3f7816d38cc9e746bbd
https://qiita.com/walkerjito/items/a7dd3fece3c6414867b2
PlantUMLの記述方法に関する記事
PlantUML Check Sheet(https://qiita.com/ogomr/items/0b5c4de7f38fd1482a48)
PlantUMLでUMLお絵描き生活(https://qiita.com/qualitia_cdev/items/55644b15eaf7e8328ac1)
PlantUML概要(https://plantuml.com/ja/)
など[PlantUML]で検索すればかなりでてくる
