2021年に書いた記事を備忘録でアップしてます
SharePointFramework1.13を使ってます。
結論Docker上の開発環境だとうまくいかず、、
https://qiita.com/C_pnpc/items/0f731e3b3fa0e571ac2c
私の場合、ローカルに構築しなおしてでうまくいきました。
今時はPowerAppsやAoutomateなどのローコード開発が人気みたいですが、やっぱりSharePointサイトやTeamsに自由なレイアウトの表示をつくってみたいなと思い、勉強にいたりました。
開発は未経験で、いろいろ勉強することがありそうなので、その軌跡を残そうと思います。
開発入門の知識収集
下記サイトの記事を読むと必要な情報が分かりそうです。
参考リンクはすべて見ると時間かかりそうなので、ここの動画だけみて概要をつかみ、別記事を参考にまず手を動かしてみようと思いました。
SharePoint Framework 開発入門 まとめ
https://sharepoint.orivers.jp/sharepoint-framework-dev
Dockerを利用した開発環境の構築
下記を実践しました。
Visual Studio Code Remote – Containers と Docker による SharePoint Framework 開発環境構築
https://sharepoint.orivers.jp/article/10501
備忘録:VScodeでのエラー
参考の下記手順でエラー発生。
本手順はVSCodeのDockerインストールだけと思いきや、DockerDesktopもインストールが必要みたいでしたので、インストールを進めていきます。待ち時間含め、結構時間かかりました。
■プロジェクトをコンテナで開く
1.コマンドパレットを開きます。
2.コマンドパレットに「reopen in container」と入力します。
⇒エラー
Reopen in container: Docker returned an error make sure the docker daemon is running
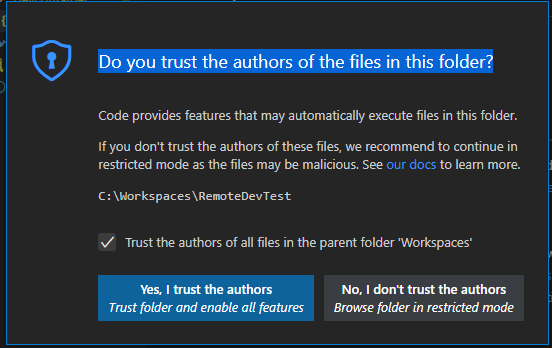
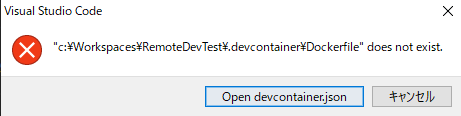
3.VScodeを再起動して更新すると下図の画面が出てくるので、YESで閉じる。
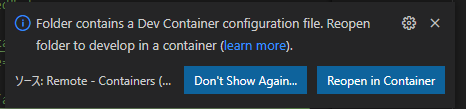
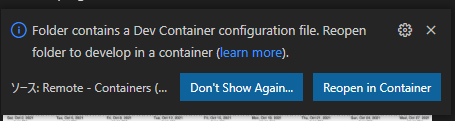
4.右下に下図のポップアップがでるので、「Reopen in Container」を選択

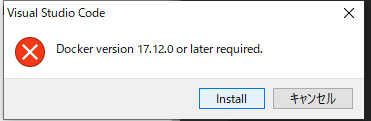
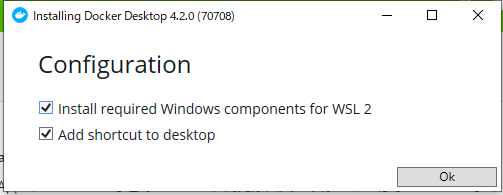
7.DockerDecktopインストールのポップアップが表示。デフォルトのままOK

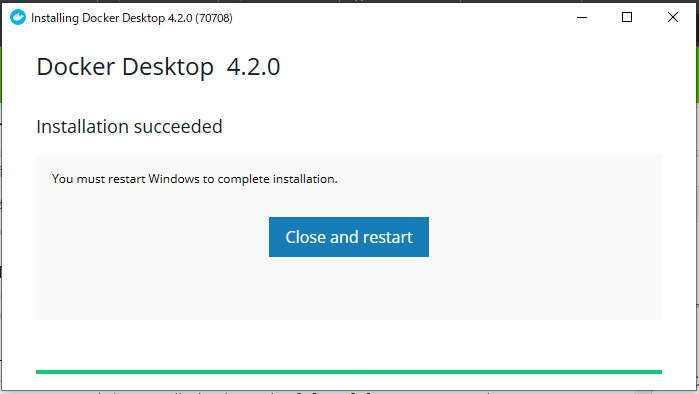
9.DockerDesktopインストール完了。「Close and restart」をクリックしPC再起動。
※すぐ再起動するので、保存するものは事前に保存

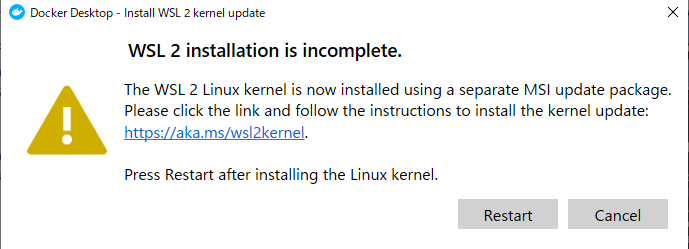
11.今度はLinuxカーネルアップデートとかで、リンクに移動。

13 Next
14 Finish
15.PC再起動
16.DockerDesktop起動
jsonファイルのパス修正したのに、ファイル移動するの忘れてた。。ファイルを移動してもう一度実行。

21.ここから、参考の「プロジェクトをコンテナで開く」の手順に戻ることができました。説明の通り、結構時間かかってます。

22.進んでないみたいだったので、F5で更新かけたら進みました

.
今回はここまで
次の記事