2022年2月に書いた記事を備忘録でアップしてます
SharePointFramework1.13を使ってます。
結論Docker上の開発環境だとうまくいかず(本記事)
私の場合、ローカルに環境構築して、やっとうまくいきました。
(次の記事)
前回の記事はこちら
本記事はこちらを真似して構築しています
プロジェクトの作成
参考手順
以下をターミナルで実行します。
yo @microsoft/sharepoint --package-manager yarn
SharePoint開発で度々出てくる噂のyeomanやっと登場。。
デバッグ用 SharePoint Online サイトの指定
VSCode で、${PWD}/.vscode/launch.json を開き、以下の通り修正します。
11 行目の「https://localhost:4321/temp/workbench.html 」を以下の URL に変更する。
https://localhost:5432/workbench
28 行目の「enter-your-SharePoint-site」の個所にデバッグで使用する SPO サイトの URL を入力する
ビルド&実行
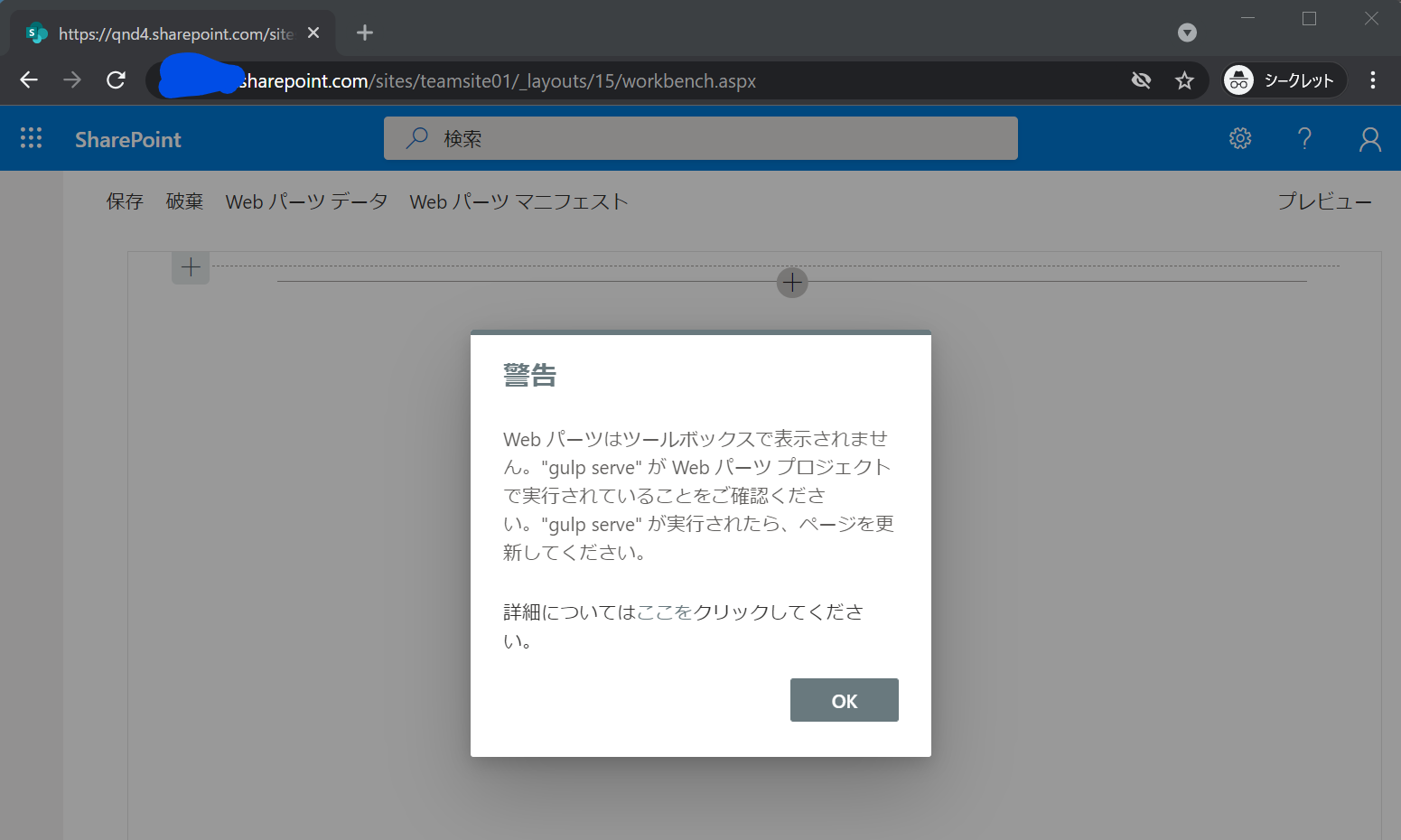
[躓きポイント]デバッグ環境にlocal workbenchが出てこない
以下記事によると、原因はSharePointFramework1.13でなくなって使えないらしいです。
ローカルワークベンチの削除
このリリースでローカルワークベンチがついに削除されました。
今後は、SharePoint Online のワークベンチを使ってデバッグをすることになります。
そもそも、ローカルワークベンチでは SharePoint API も Teams API もコンテキストが取れずに使用することができなかったので、それほど影響はないのかもしれません。
https://sharepoint.orivers.jp/article/10539
この変更とあわせて、オンプレ用の SharePoint Framework ソリューションも作成できなくなりました。
オンプレ用として SharePoint Framework を使用したい場合は、v1.12.1 以前を使用する必要があります。
local workbenchができなかったので、Hosted workbenchでデバッグしてみる
MS参考の通り、以下をやってみました。(詳細手順は後述)
config/serve.jsonの編集
ターミナルでgulp serve --nobrowser実行
実行とデバッグで「Host workbench」実行
MS365認証でアカウント情報入力
SPOサイト表示
参考
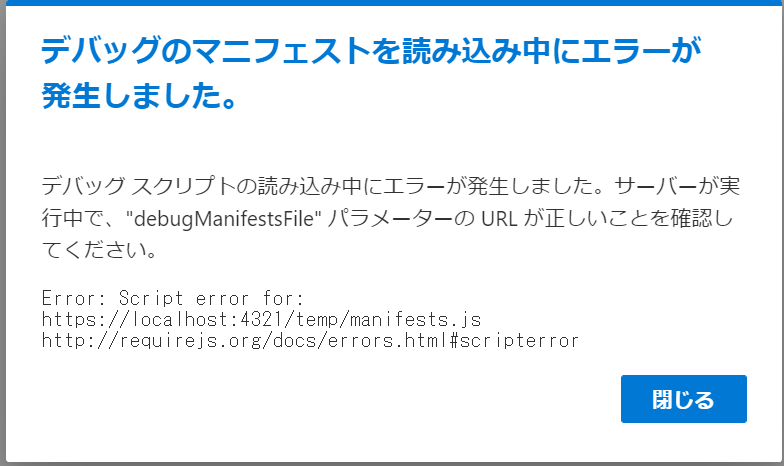
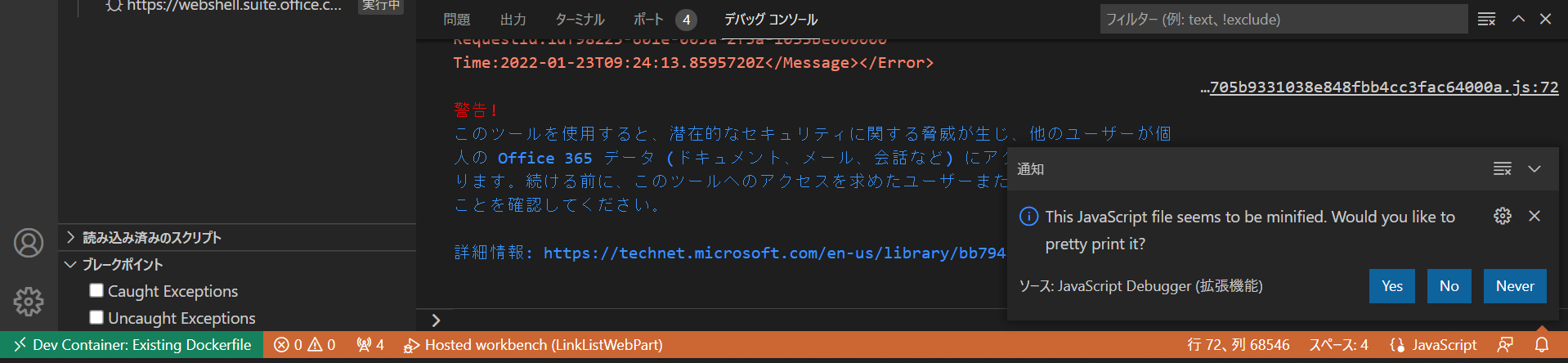
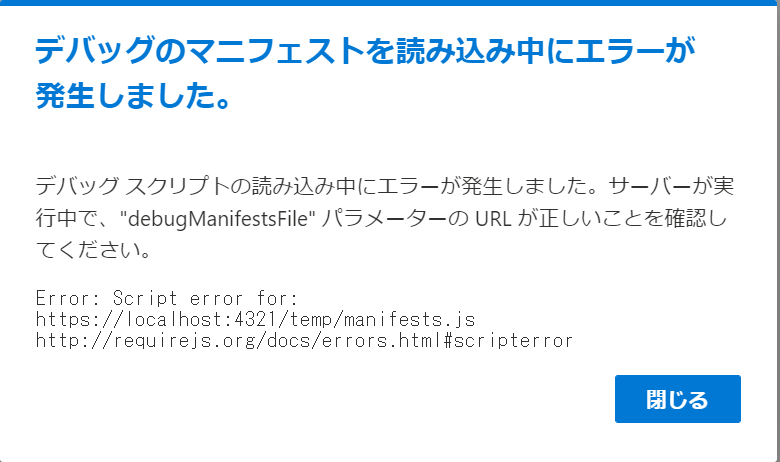
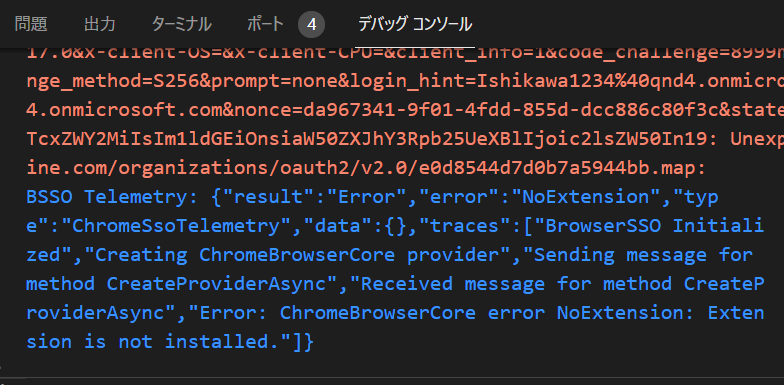
結論:「デバッグのマニフェストを読み込み中にエラーが発生しました。」エラーで止まる。。
サイトの表示時に下図のエラーが出ます。
もう一度プロジェクトの作成からやり直しても同じエラーがでました。
結局エラー回避方法がわからず、Dockerを使わずローカルで開発環境作り直したら実行できました。
その方法は次記事で。。
付録:Hosted workbenchでのデバッグ手順(プロジェクトの作成~SPOサイトの表示)
1.PCのエクスプローラーからプロジェクトフォルダを作成
C:\Workspaces\LinkListWebPart
2.コンテナの準備
2-1.プロジェクトフォルダにDockerファイル格納
ファイルは以下から拝借
HiroakiOikawa/docker-spfx: Docker Image for SharePoint Framework (github.com)
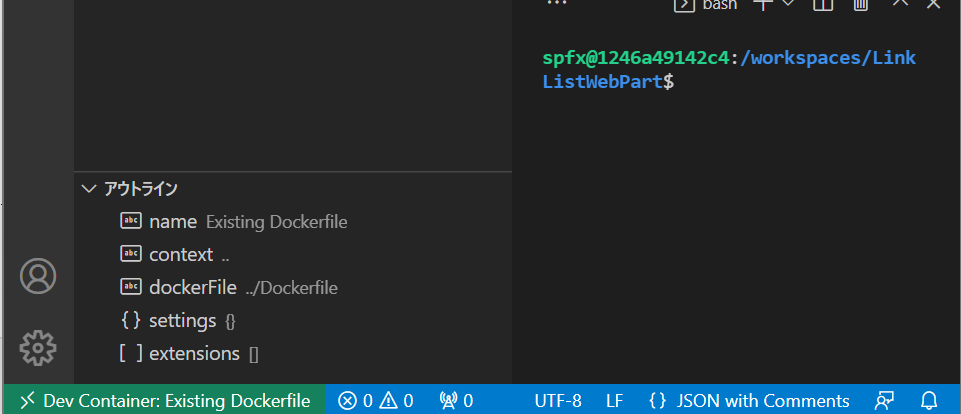
2-2.VSCodeでプロジェクトフォルダを開く
2-3.コマンドパレットに「add dev container」と入力します。
2-4.[Remote – Containers: Add Development Container Configuration Files]を選択します。
2-5.reopen in containerのポップアップをクリックし、リモートでアクセスされていることを確認

3.Webパーツプロジェクトの作成
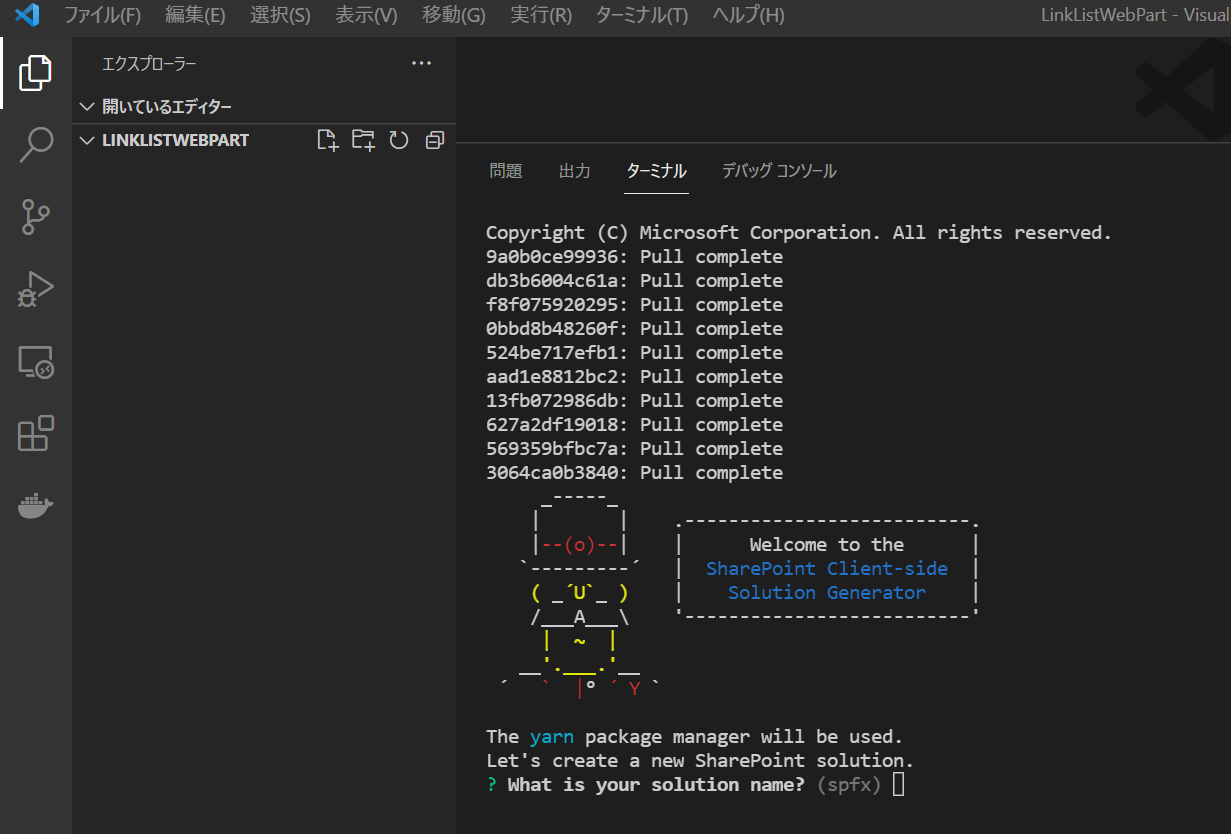
3-1.yo コマンドで Web パーツのプロジェクトを作成します。
yo @microsoft/sharepoint
3-2.以下以外はデフォルト
どの種類のクライアント側コンポーネントを作成しますか?: WebPart
ソリューション名:LinkListWebPart
Web パーツ名は何ですか?: LinkList
Web パーツの説明は何ですか?: LinkListWebPart
どのフレームワークを使用しますか?: React
4.ホストされているワークベンチを使用した Web パーツ ソリューションのデバッグ
https://docs.microsoft.com/ja-jp/sharepoint/dev/spfx/debug-in-vscode#debug-solution-using-hosted-workbench
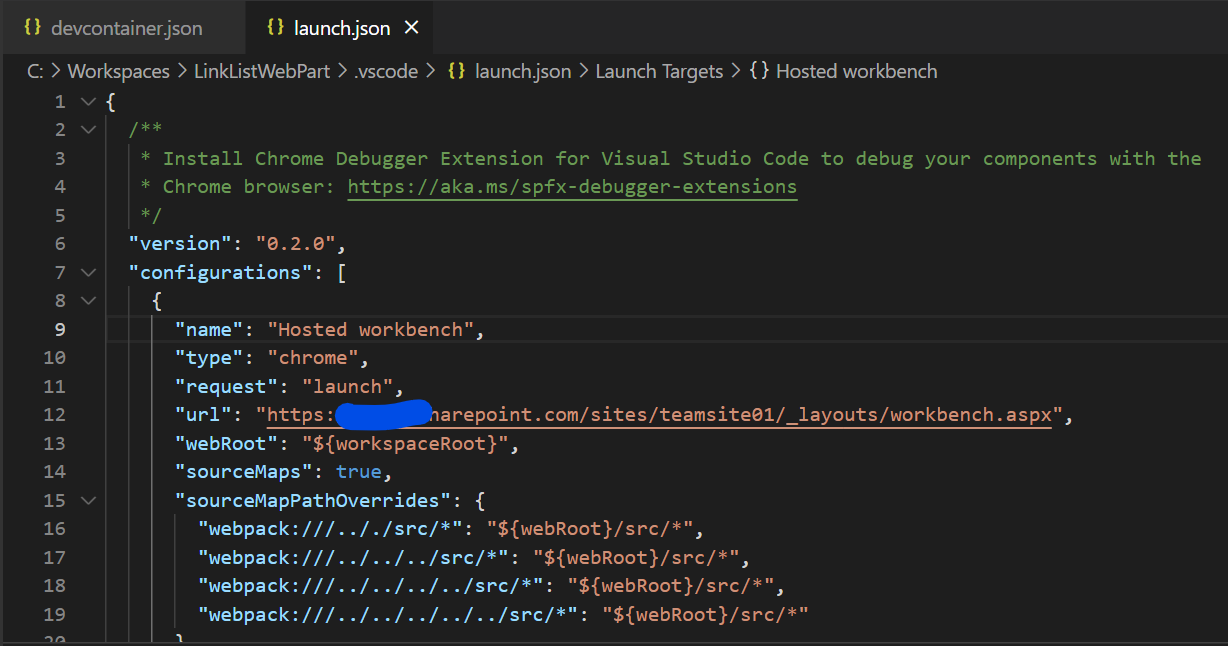
1. .vscode/launch.json を開き、[ホストされているワークベンチ] 構成の url プロパティを SharePoint サイトの URL に更新します。
"url": "https://enter-your-SharePoint-site/_layouts/workbench.aspx"
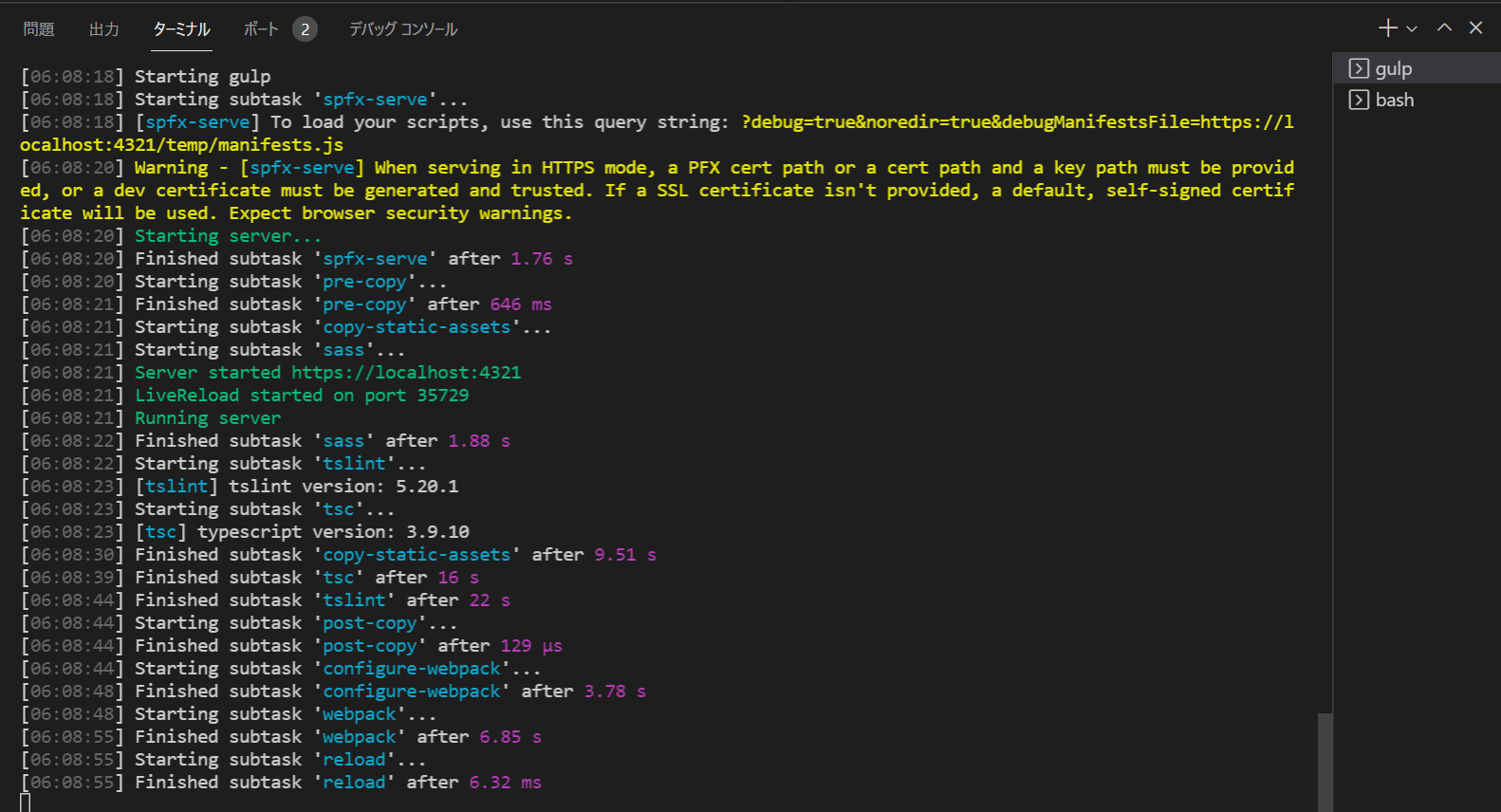
5.gulpサーバー起動
ターミナルで下記実行
gulp serve --nobrowser


ここをクリックでとばされる
https://docs.microsoft.com/en-us/sharepoint/dev/spfx/web-parts/get-started/build-a-hello-world-web-part
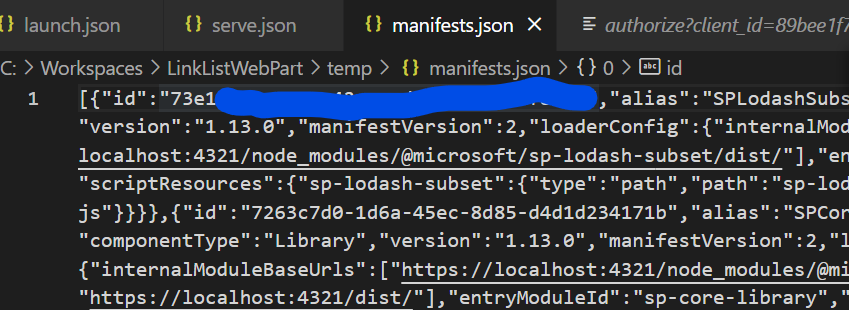
6.プロジェクト内のファイル./config/serve.jsonを見つけて開きます
ドメインを、テストに使用するSharePointテナントとサイトのURLに変更しenter-your-SharePoint-site
例:https://contoso.sharepoint.com/sites/devsite/_layouts/workbench.aspx
7.自己署名開発者証明書を信頼する
gulp trust-dev-cert
→Yes
5の画面でOK
付与するテキスト
?loadSPFX=true&debugManifestsFile=https://localhost:4321/temp/manifests.js&customActions={"":{"location":"ClientSideExtension.ApplicationCustomizer","properties":{"testMessage":"Hello as property!"}}}
なんでなん。。