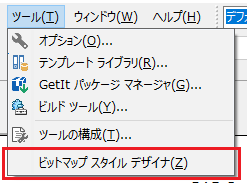
Delphi, C++Builder にはビットマップスタイルデザイナというツールが付属しています。(Starterにも付属しています)
このツールは、Delphi, C++Builder のアプリケーションやアプリケーション内のコントロールの外観(スタイル)を自分で作成・設定できるツールです。
ここでは、Delphi 10.2.1 Tokyo Starter 付属のビットマップスタイルデザイナを使用しています。
この記事は、以前 EDN に書いた記事を 10.2.1 Tokyoでリライトしたものです。
画像イメージを作成
-
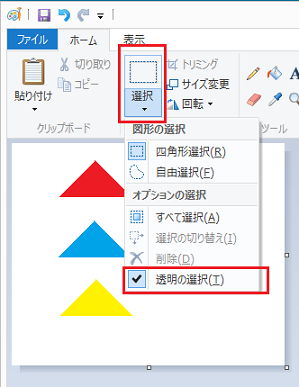
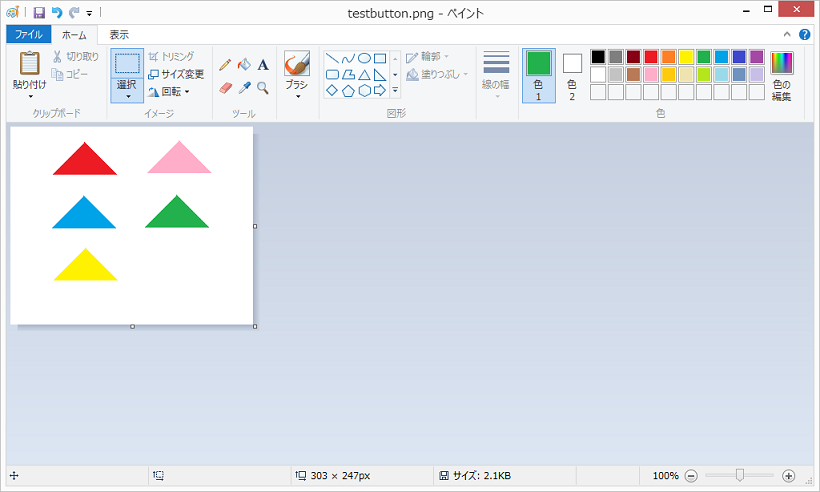
Windows のペイントを起動してお絵かき開始。5色の△だけの簡単なものです。ガチなスタイルを作るのであれば、illustratorなどで、それ相当の見栄えの良い画像を作ってください。

-
ファイルを保存します(ここでは PNGとして保存)
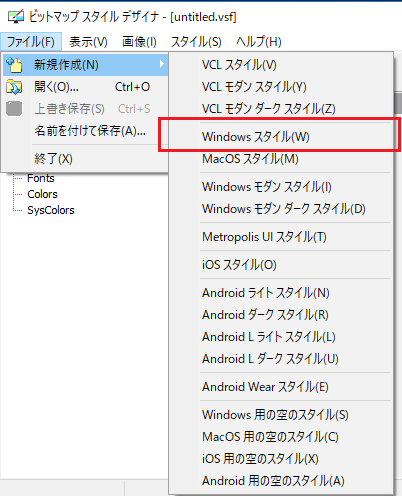
スタイルファイルを作成
画像イメージファイルを追加
新規作成したスタイルファイルに、作成した画像イメージファイルを追加します。
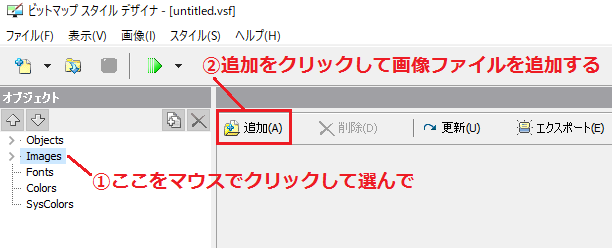
- 左側のオブジェクトのツリーの中にある Images をマウスで選択します。この Images に使用する画像ファイルを追加して保存し、使用します。
- [追加]ボタンをクリックして、作った画像ファイルを読み込みます。

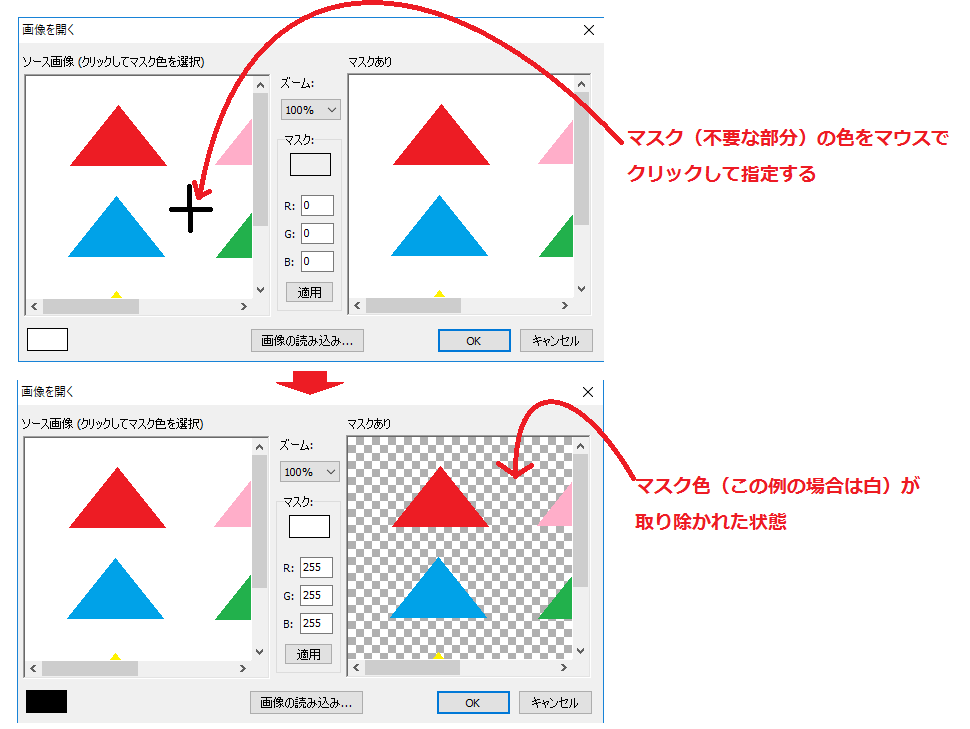
- 読み込んだ画像イメージが表示されます。マスク(不要な部分)色を指定して必要な画像イメージのみとしておき、[OK]ボタンをクリックして保存します。

コンポーネントに画像を設定する
それぞれのコンポーネントごとに表示するイメージを設定します。ここでは Button コンポーネントの表示イメージに作った画像を設定します。
-
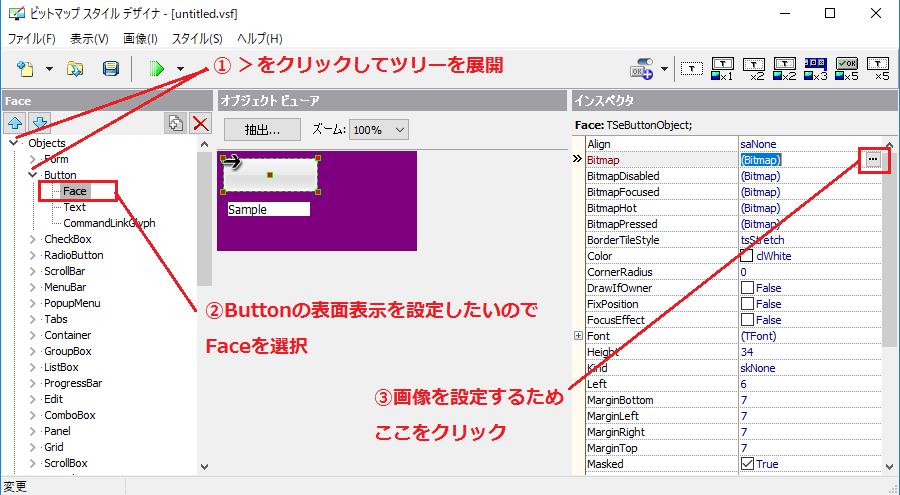
左側のオブジェクト内の Objects のツリーを展開します。
-
展開された項目内の Button を展開します。
-
展開された中にある Faceを選択します。右側の画面がオブジェクトビューアとインスペクタに変わります。
-
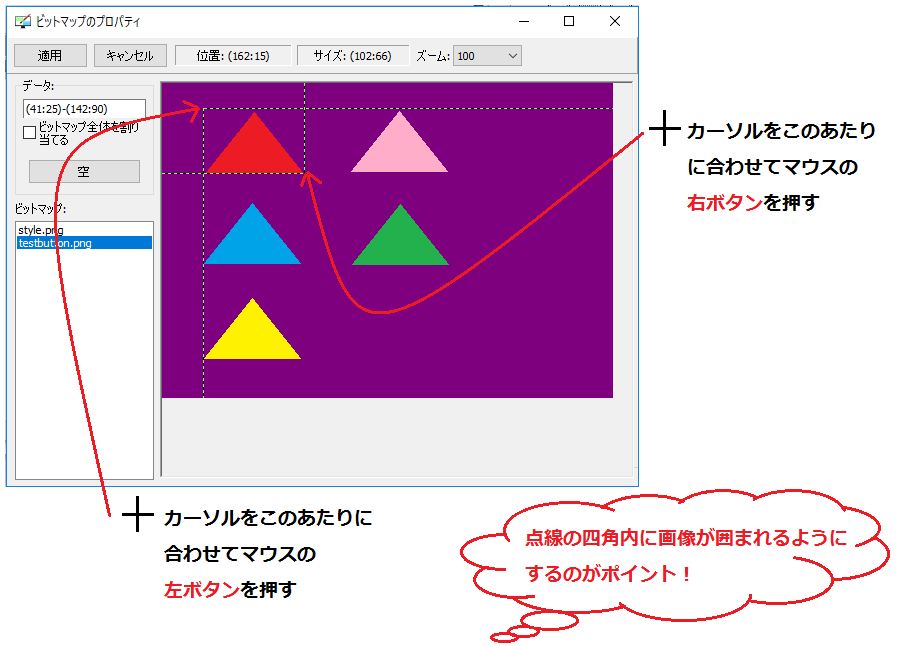
ビットマップのプロパティ画面が開きます。左側の「ビットマップ」の所に読み込んだファイル名が表示されています。そのファイルを選択します。
-
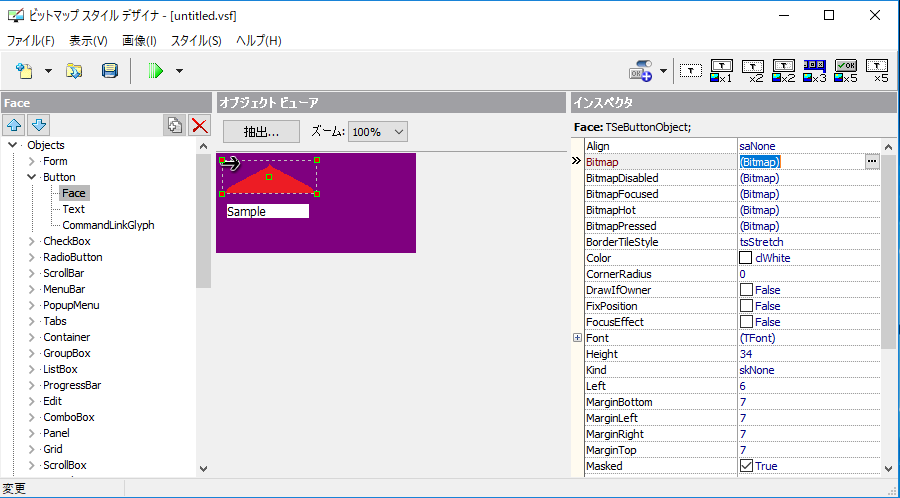
マウスの左クリックで、左上位置、右クリックで右下の位置を指定し、ボタンのイメージとして表示したいイメージを囲い、[適用] ボタンを押します。

Bitmap(通常), BitmapDisabled(無効), BitmapFocused(FireMonkeyフォーカス時), BitmapHot(VCLのフォーカス時), BitmapPressd(押したとき) が設定できます。
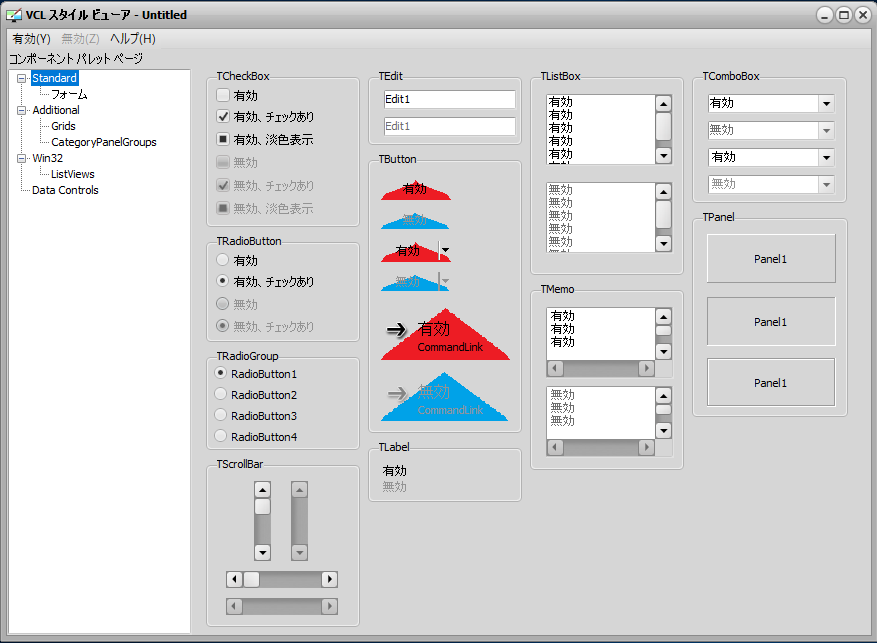
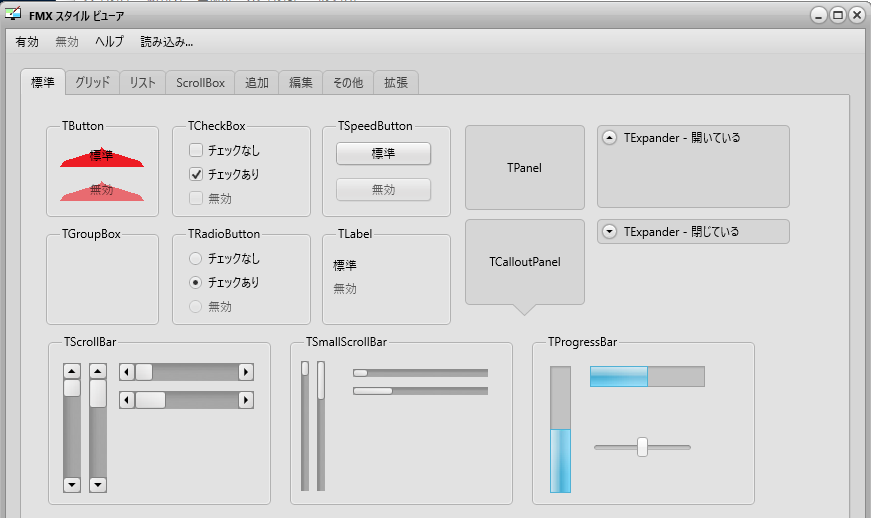
ビューアで確認できるよ
ビットマップスタイルデザイナのツールバーの所にある緑の△ボタン隣にある▼ボタンを押し「VCLスタイルのテスト」「デスクトップスタイルのテスト(FireMonkey)」を選択して実行すると、スタイルビューアが起動して、設定した状態を確認できます。