F12を学んだ人間の多くはWebデベロッパーになった。残りの人間がWebデザイナーになった。そうしてWWWが生まれた。
~ F12について、オスカー・ワイルド
F12、使ったことありますか?
__開発ツール__は、その名の通りWeb開発者に役立つ便利ツールの詰め合わせ。
Web開発の際、どこの要素がどう表示されているのか、HTMLだけでなくCSSやJSにも渡って確認できます。
対象ブラウザについて
筆者はFirefox使いです。
いいえ、「どうせ_俺FirefoxユーザだからChromiumの配慮とか知らんわwwwww_とか言って__ブラウザシェア1位__のChromeをスルーするんでしょう」などと心配する必要はありません。
普段使いの関係でFirefoxが中心ですが、ElectronとVivaldiとはそれなりに親しい間柄ですから__彼らのために__Chromium系の解説もいっしょにします。
べ、別にChromeのためにやってるわけじゃないんだからね!
主要なツール
開発ツール - MDNに主要ツールとして載っているやつら一覧。基本的な機能はChromiumでも同じ。
見出しはFirefox日本語名/Chromium英語名。
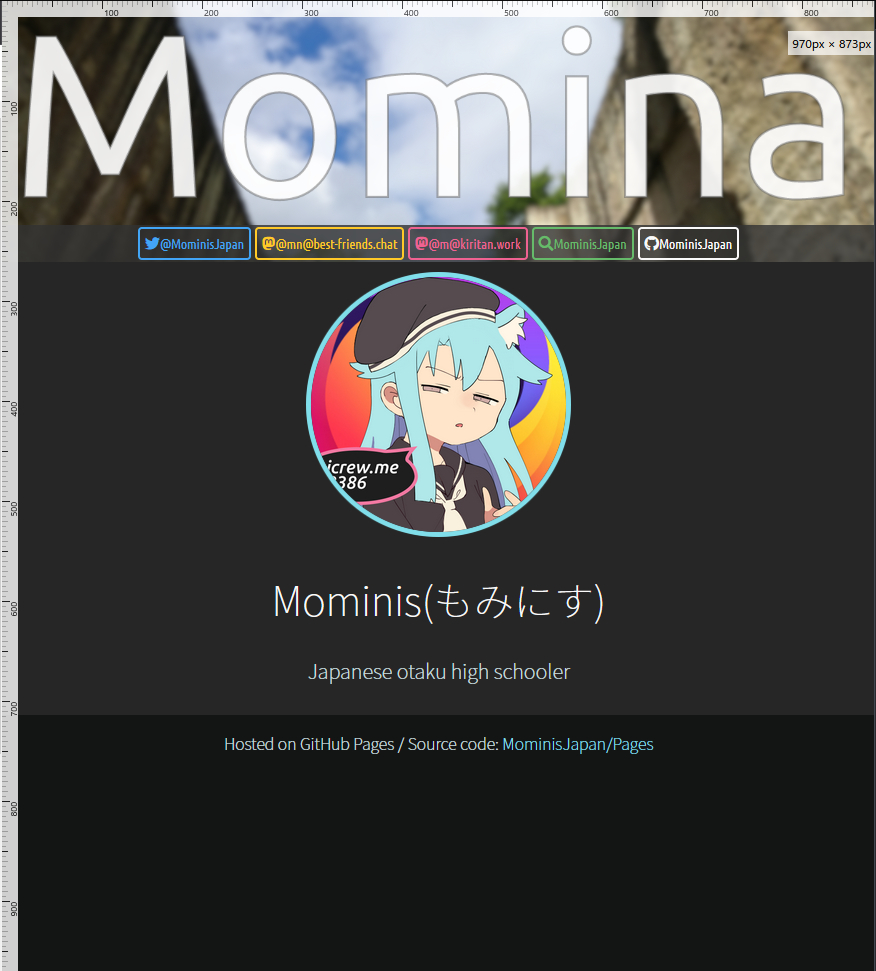
撮影に使っているページは俺のGitHub Pages。
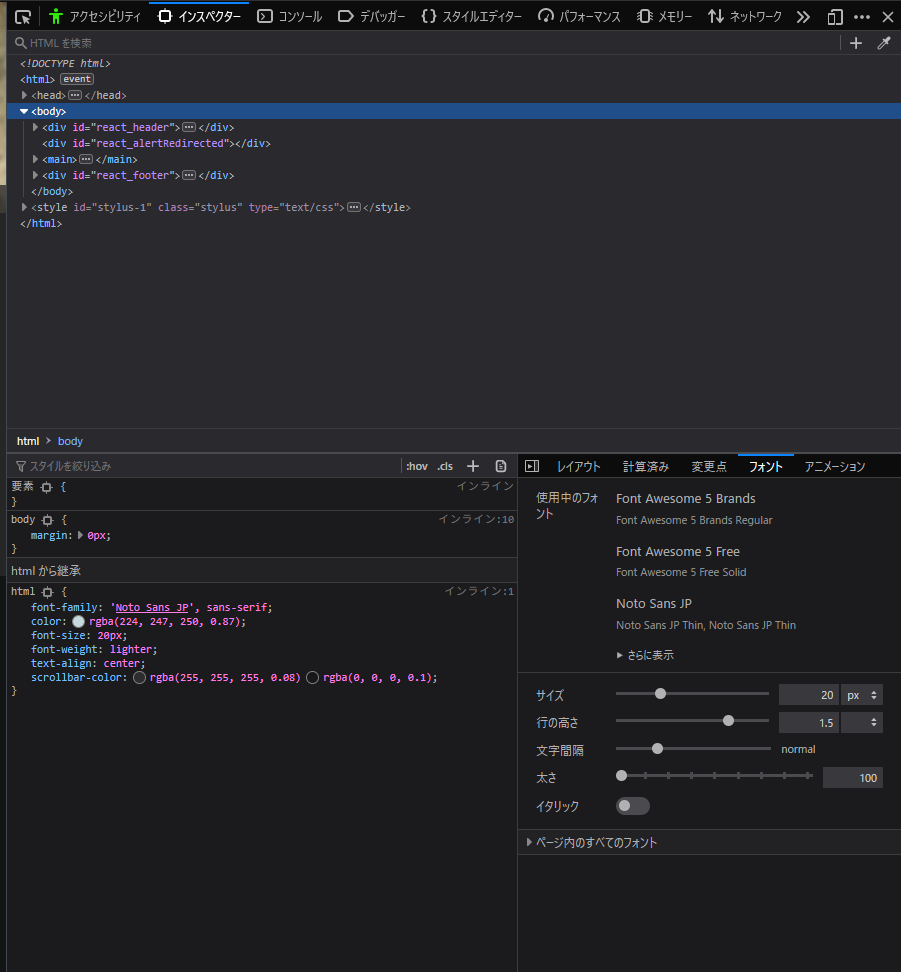
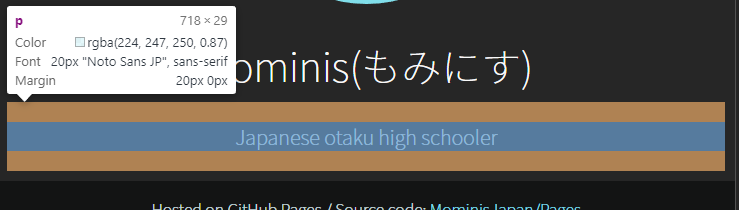
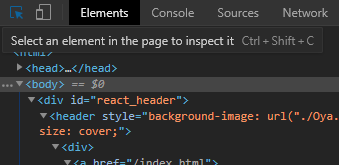
インスペクター/Elements
- たぶんいちばん使う。
- HTML要素がずらっと並び、どの要素が画面上のどこに対応しているのか見てわかるようになる。
- CSSのルールの編集や、フォント、アニメーションの設定も可能。
- HTML/CSSへの変更は即座に反映されるので、軽いチェックにも恐ろしく便利。

Firefox。Developer Editionではデフォルトでダークテーマ(設定で変更できる)。


Chr、Ffx共通ショートカット Ctrl+Shift+Cで表示されているページを直接ポイントしてインスペクターで開ける。
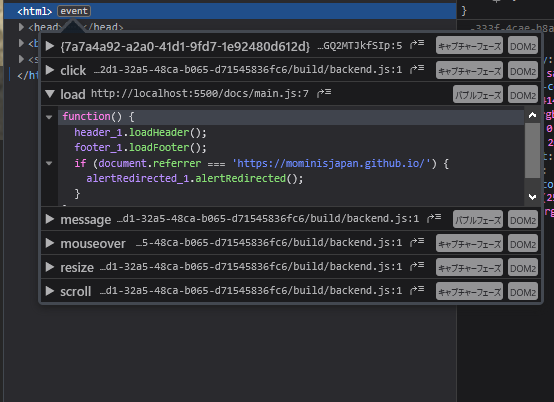
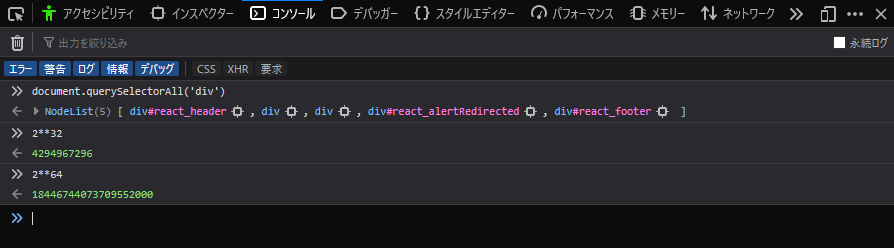
コンソール/Console
- JavaScriptでの
console.log()とかconsole.error()とかで出力したものが置いてある。 - オブジェクトはふつくしい形で見られるし、HTML要素もそれっぽく表示される。
- 実際にコードを書いて、その結果を見たりもできる。
nodeコマンドとかirbに似ているといったら通じるだろうか? - 「エラー」「警告」「ログ」「情報」「デバッグ」といった種類でフィルタリングできる。
- コンソールのくせに__CSSが効いたり__する。
- CSSとかconsoleいろいろについてはこの記事が参考になる。
- JavaScriptでの賢いconsole.log( )の使い方 & その他便利なconsole.xxx( )使い方まとめ (dir・table・warn・groupとか)

Firefox。新し目のECMAScriptではnumber ** numberで冪乗ができる。
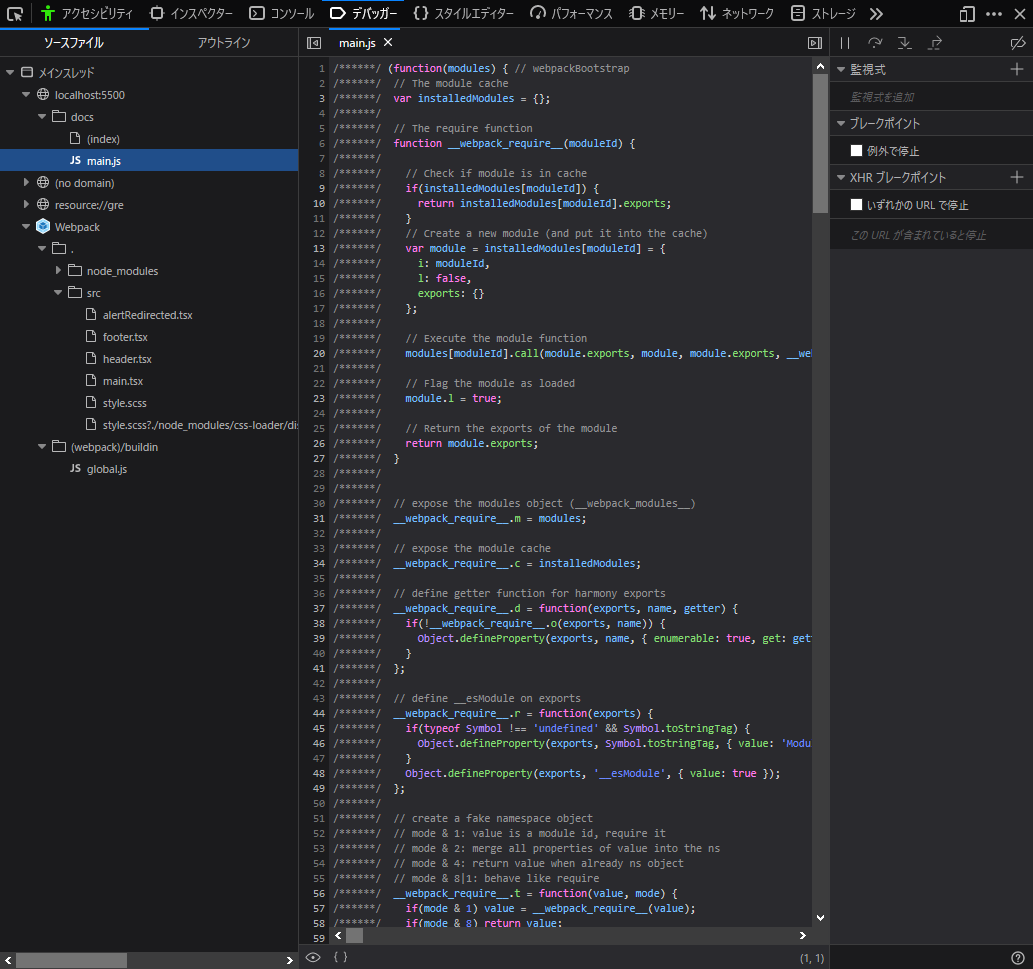
デバッガー/Sources
- JSの停止、ステップ実行とかが可能。
- 画像のページではTypeScriptからWebpackを通しているおかげでアセンブリ言語と見紛う状態になっており、あんまり役に立ちそうにない。
- ソースマップをオンにすれば使い方が見えてくる(推測)
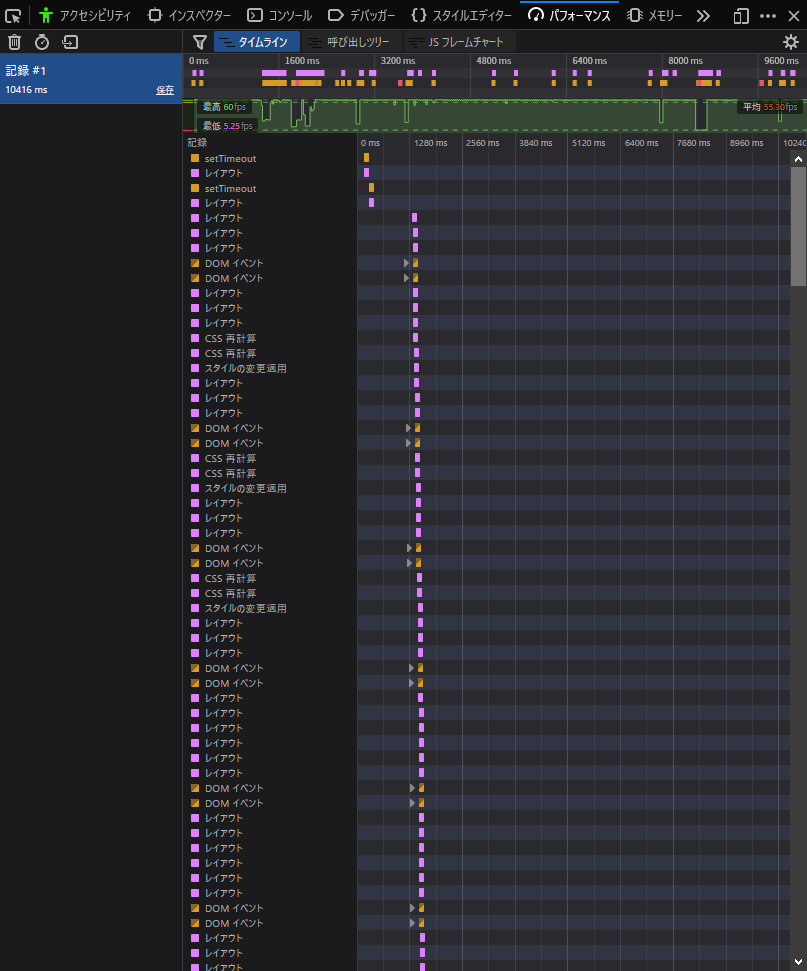
パフォーマンス/Performance
- パフォーマンスを計測する。
- ぱっと見ですぐわかるのはfps。setTimeoutとかレイアウト変更で時間を食ってみたりしている様子がわかる。わかる?
- JSがループにハマってページがゲロ重くなっている際
サイバー課が来るより先に原因を特定することができる。
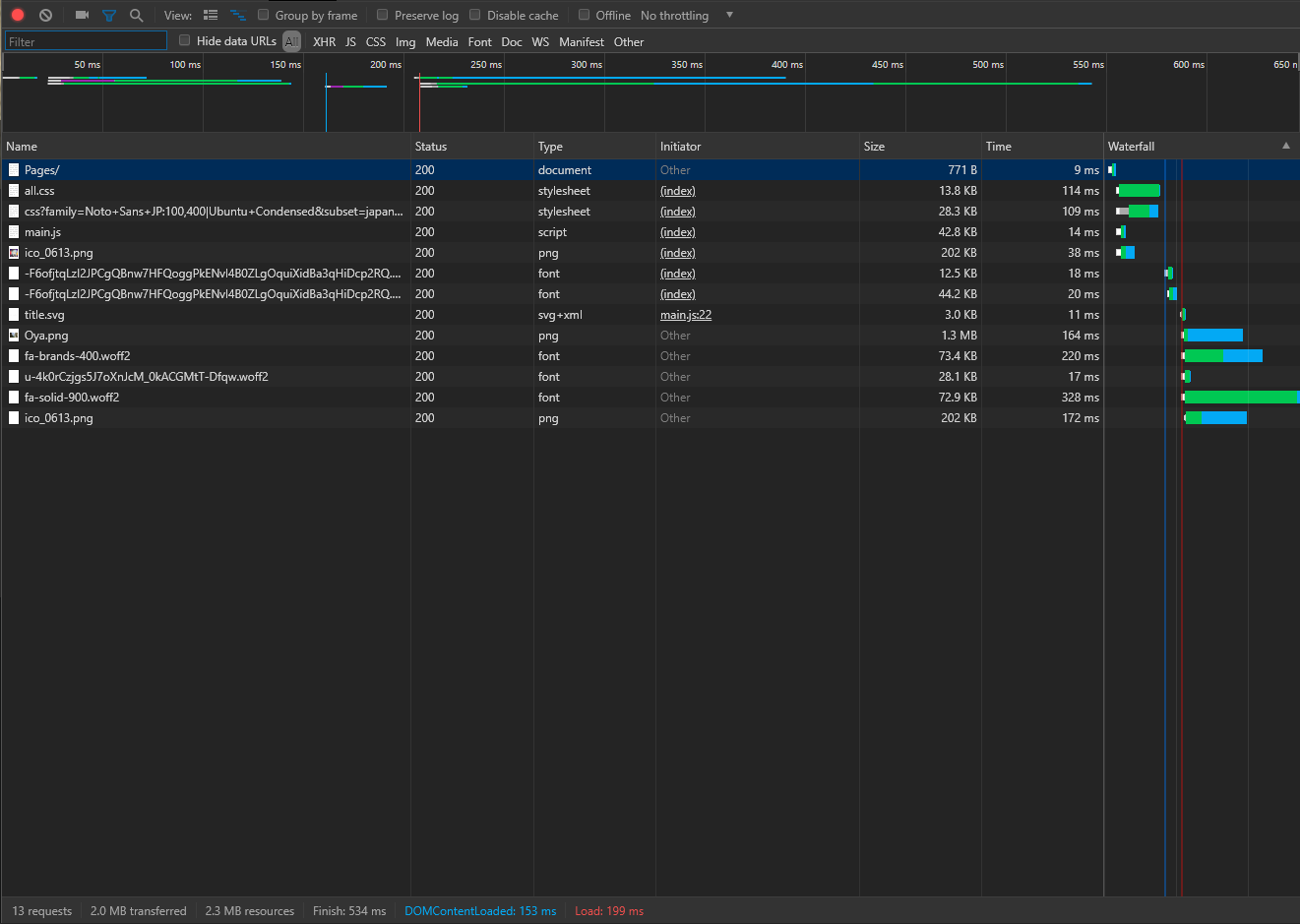
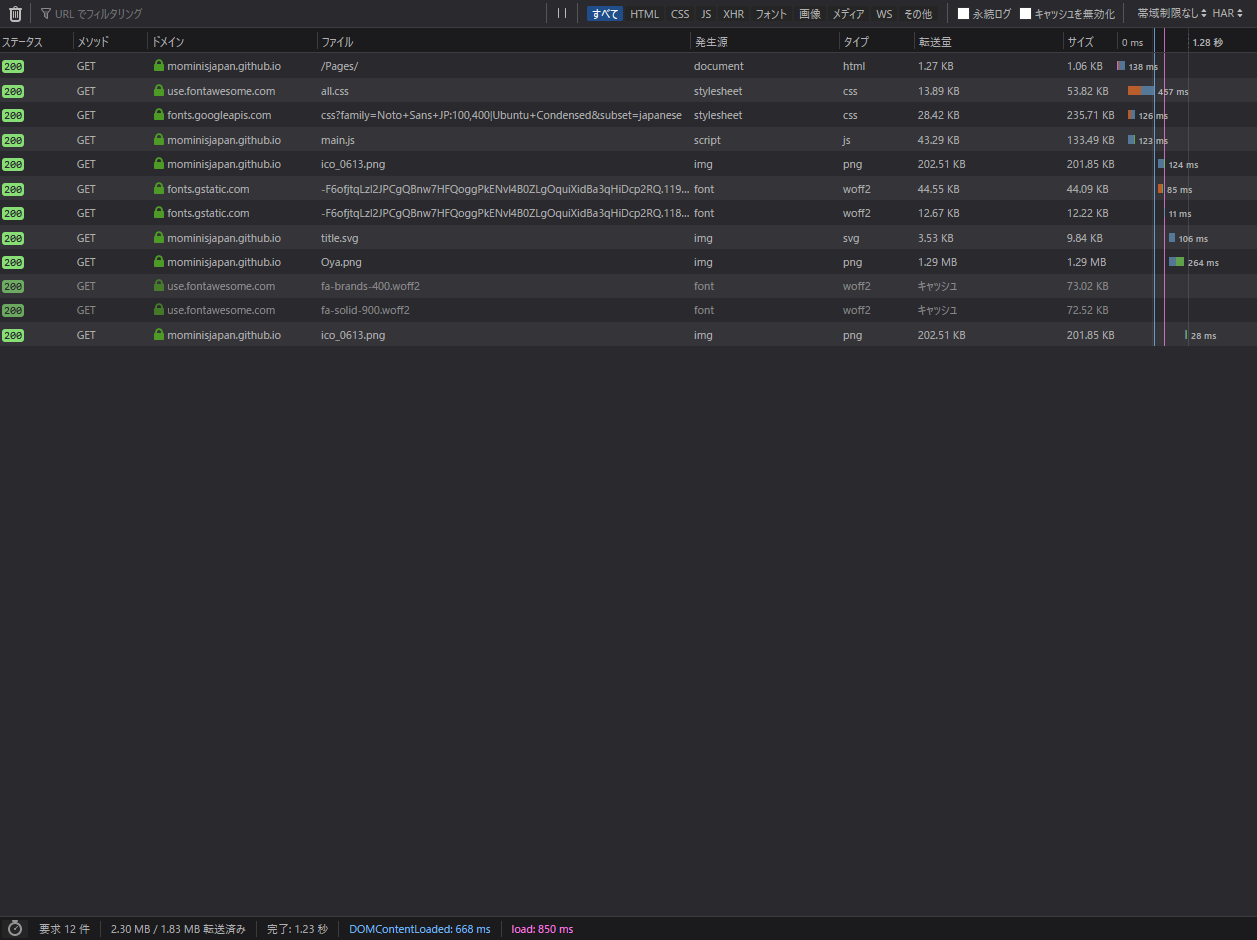
ネットワーク/Network
- ネットワークリクエストを見れる。
- 応用的に、ページで使われている画像やらを一覧で見れたりもする。
- サイトがつながらない時、ここを見ると自分の環境なのか相手鯖が死んでるのかが特定できたり。
- 帯域制限つき。
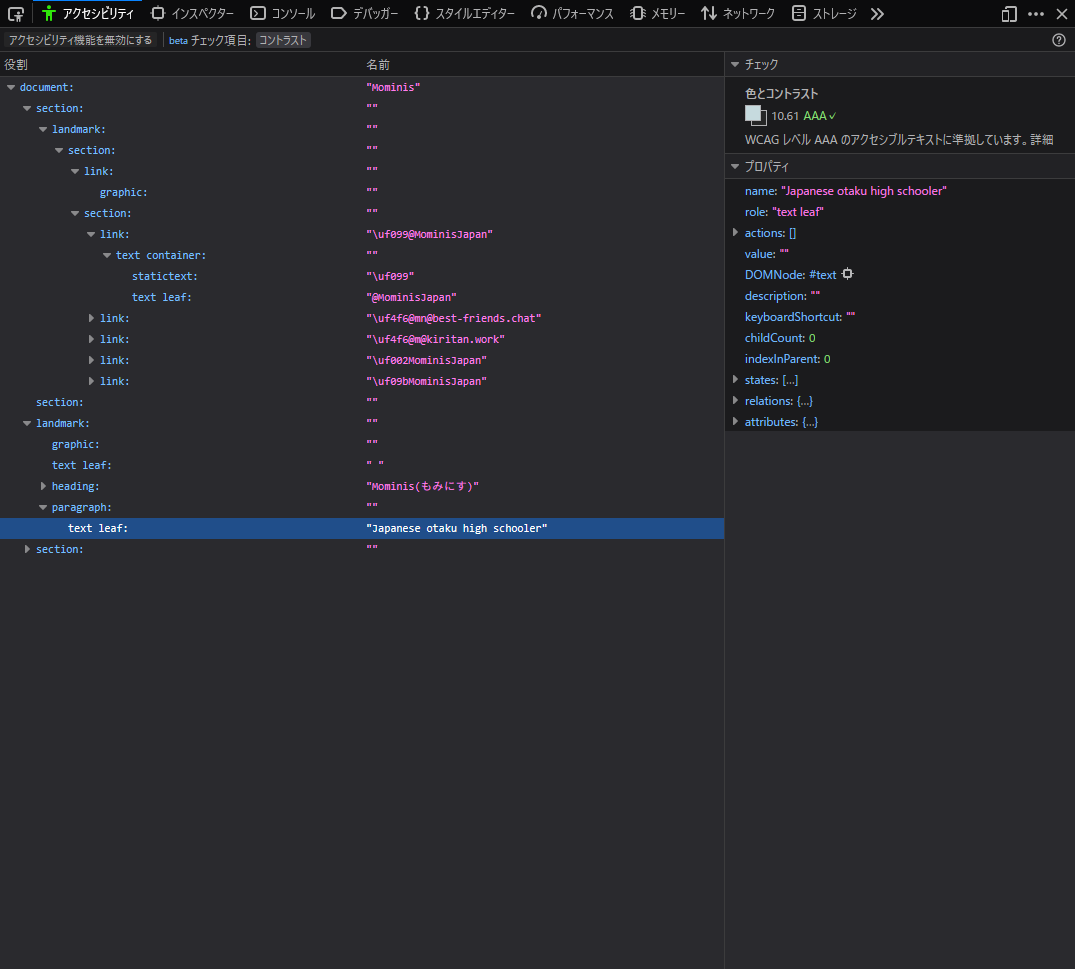
アクセシビリティ/Accessibility
- サイトの使いやすさ的なのをチェックする。
- __文字と背景のコントラスト比チェック機能__がクソ有能。
その他機能
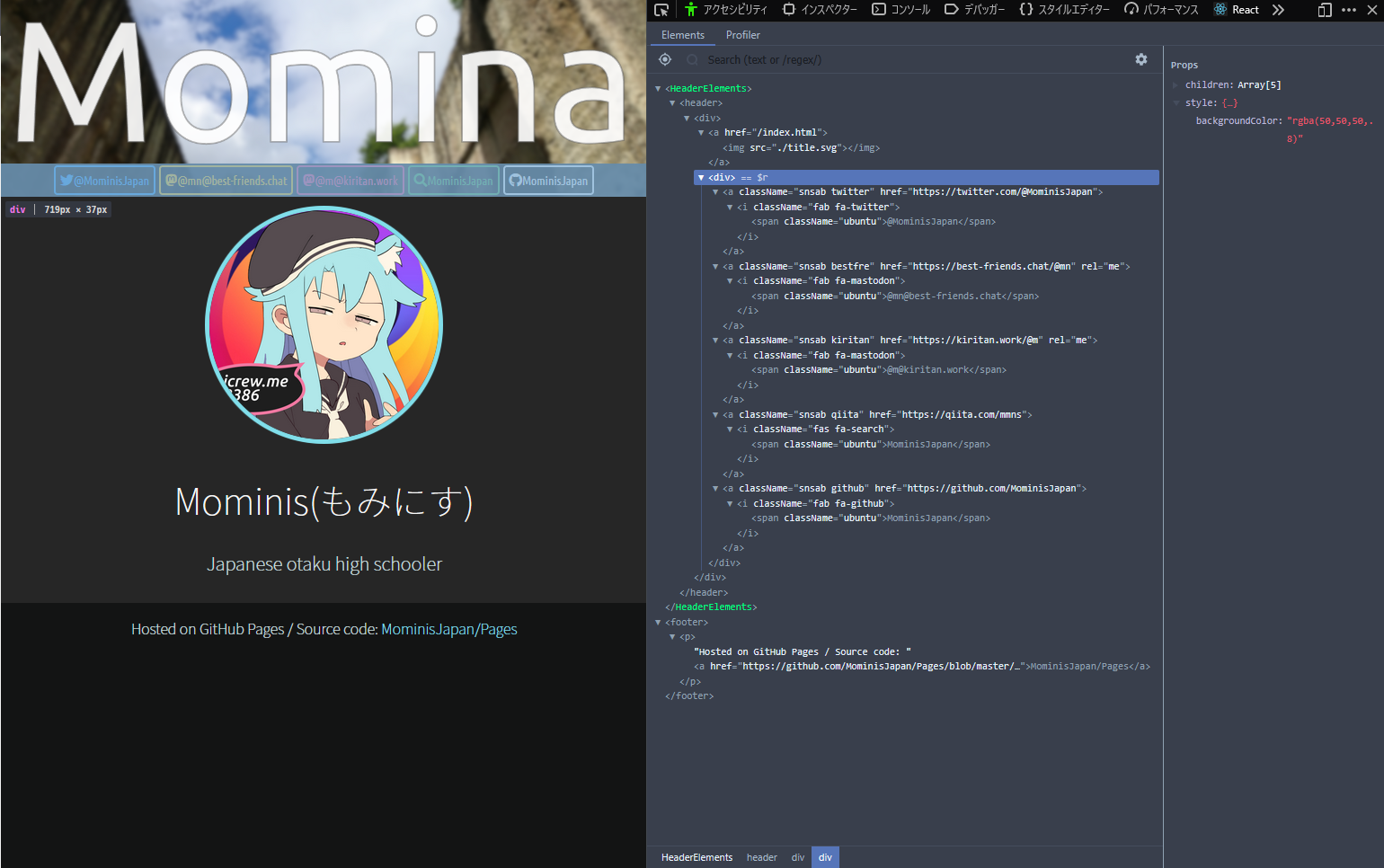
React
- これはFirefox/Chromeのデフォルトにはない機能。
- React開発用の専用アドオンをインストールすると出てくる。
- React専用のインスペクターといった趣。
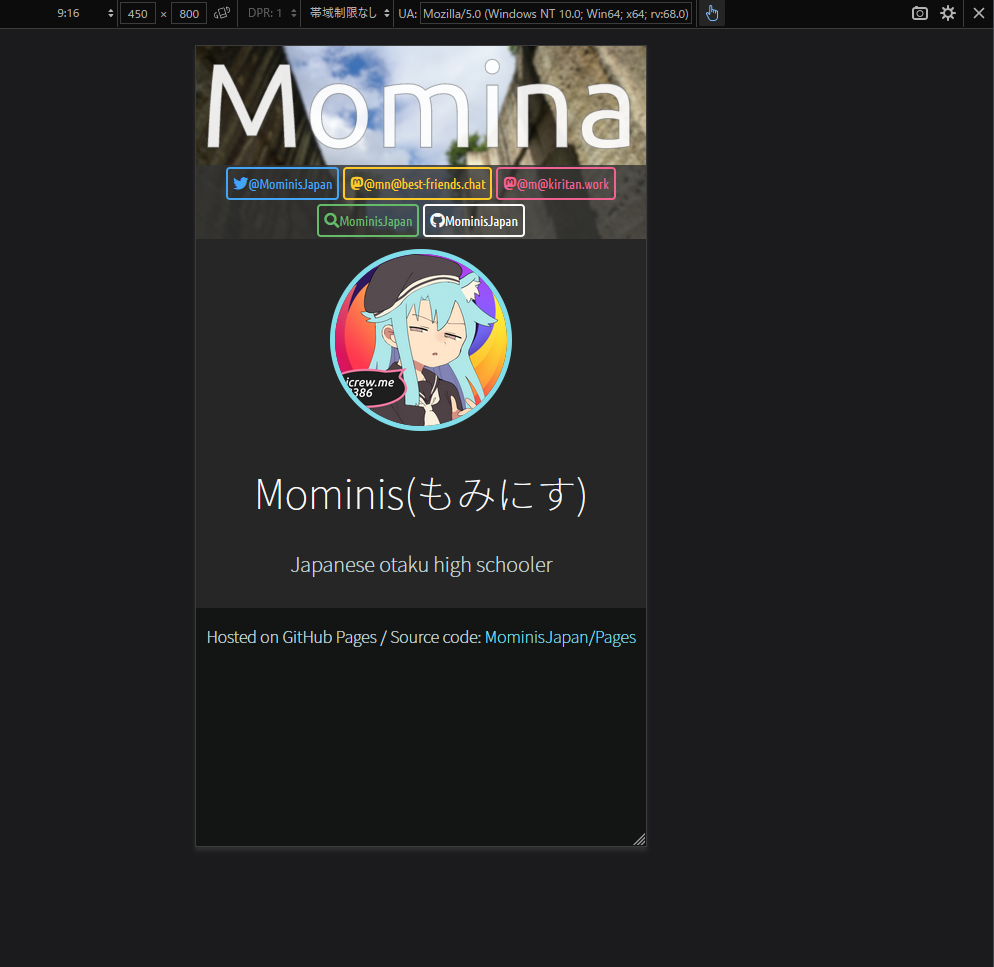
レスポンシブデザインモード
- スマホ、タブレット、PC、その他もろもろの環境でどう表示されるか見れる。
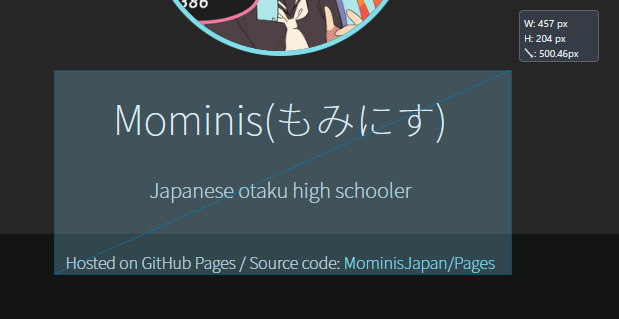
部分サイズ計測&定規(Firefox)
- 設定から有効にできるが最初から有効でいい気がする。
- サイズを測れる。
- インスペクターよりも自由な測量ができる。
開発ツールの設定
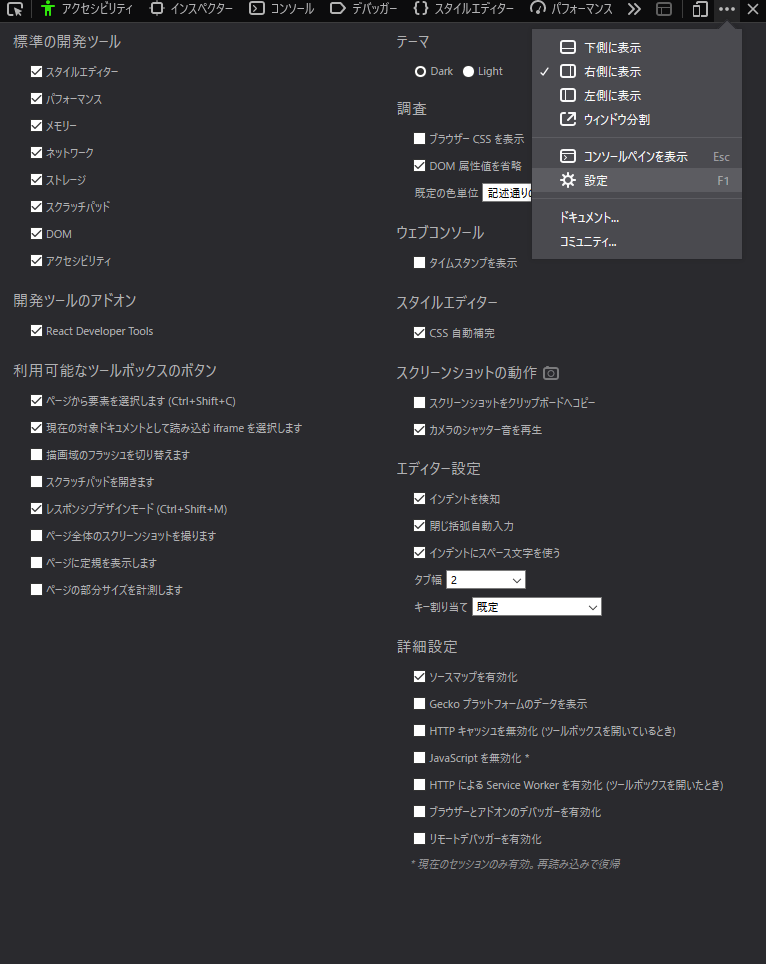
Firefox
- まさか設定が入ってるとは思わないであろうメニューの中。
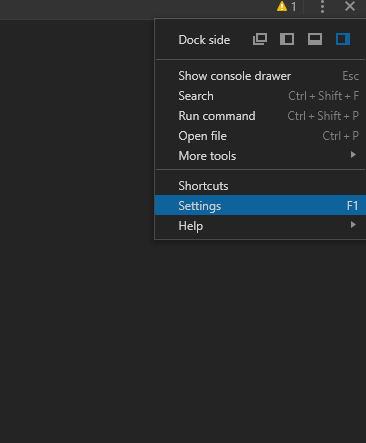
Chromium
- まさか設定が入ってるとは思わないであろうメニューの中。
おわりに
この記事の中ではたくさんのツールを画像で文章水増しして紹介しましたが、この記事の内容はただの初歩にすぎません。
そして、MDNによればFirefoxのNightlyビルドでは新型の開発ツールが登場しているとのこと。
開発ツールは、Webとともにこれからも進化し続けます。
俺たちの旅は、まだ始まったばかりだ。