更新
2019/5/20
console.trace()、console.time()、 console.timeEnd()、console.clear()を追記しました。
この記事について
JavaScript大好きっ子とよももです!
JavaScriptの上手なconsole.log()の使用方法を調べていたらいろんな使い方があること、console.log()の他にも色々なデバッグ方法があることを知りました。
自分の勉強も兼ねてまとめてみることにしました。
賢いconsole.log()の使い方
例えば...
下記のような3つのオブジェクトがあるとします。
const foo = { name: "momoko", age: 29 };
const bar = { name: "takeshi", age: 34 };
const baz = { name: "saori", age: 15 };
おすすめしないconsole.log()の使い方
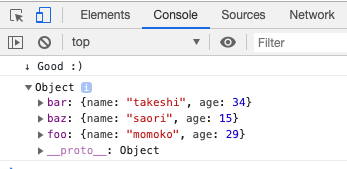
こんな風にconsole.logすると、
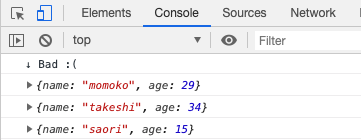
// Bad :(
console.log("↓ Bad :(");
console.log(foo);
console.log(bar);
console.log(baz);
変数名が表示されず、どれがどれなのか一瞬ではわかりにくいですね。
console.log()も何度も入力しなければならず、とても手間です。

おすすめのconsole.log()の使い方
こんな風にオブジェクトに変数を入れてconsole.logしてあげると、
// Good :)
console.log("↓ Good :)");
console.log({foo, bar, baz});
単純にコード数を減らせる上に、どの変数がどのデータを指しているのかが一瞬でわかります。すごーい
CSSスタイルの適用もできるよ
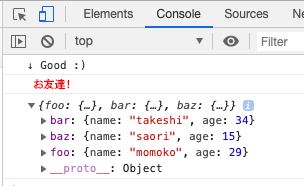
console.logしたいデータがとても重要で目立たせたい場合は、**「"%c + 文字列", "CSSスタイル"」**でCSSスタイリングを指定することも可能です。
// Good :)
console.log("↓ Good :)");
console.log("%c お友達!", "color: red; font- weight:bold");
console.log({foo, bar, baz});
console.table()のテーブル表示はすばらしく便利
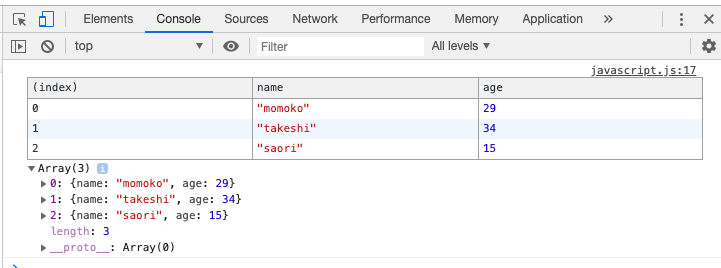
オブジェクトは同じプロパティーを共有しているので、テーブルとして表示することも可能です。
console.table([ foo, bar, baz ]);
これは見やすい!特にオブジェクトの配列をconsole.logしたいときにとても便利ですね。

DOMの詳細を見たいならconsole.dir()
console.dir()もconsole.log()とほぼ同じ動きをしてくれますが、elementを代入したときに違いが見えます。
let element = document.getElementById('test');
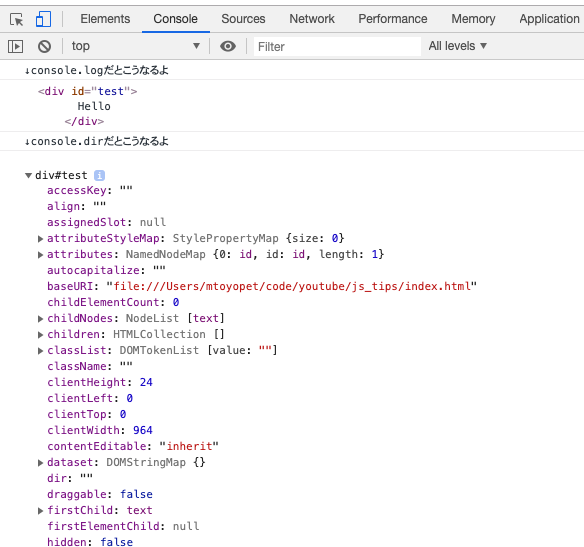
console.log("↓console.log()だとこうなるよ");
console.log(element);
console.dir("↓console.dir()だとこうなるよ");
console.dir(element);
console.log(element)は指定したDOMそのものを表示するのに対し、console.dir(element)は指定したDOMの詳細を表示します。

あのオレンジ色の正体はconsole.warn()
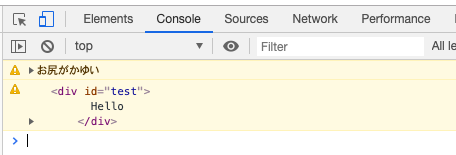
たまにちらっと立ち寄ったWEBサイトでConsoleを見てみると出てくるオレンジ色のあれ、console.warn()でできました。
let element = document.getElementById('test');
console.warn("お尻がかゆい");
console.warn(element);
console.assert()もあるよ
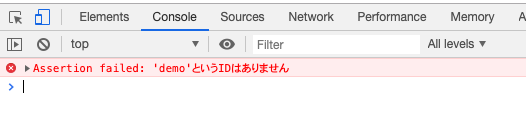
console.assert()はconsole.log()とほぼ同じ動きをしてくれます。
違いは、1つ目の引数の結果が「false」の時にだけ、第2引数をlog()してくれることです。
// falseが返ってくるのでlog()される
console.assert(document.getElementById("demo"), "'demo'というIDはありません");
// trueが返ってくるのでlog()されない
console.assert(document.getElementById("test"), "'test'というIDはありません");
console.count()も忘れないで
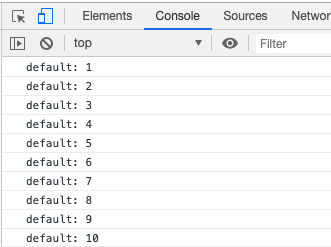
カウンターとして使いたいなら、console.count()がおすすめです。
for (i = 0; i < 10; i++) {
console.count();
}
callbackにはconsole.trace()
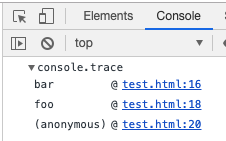
callbackがどこから呼び出されているかを知りたい時は、console.trace()がとても便利です!
function foo() {
function bar() {
console.trace();
}
bar();
}
foo();
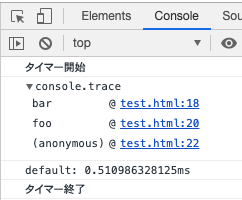
時間計測にconsole.time()とconsole.timeEnd()
この二つに関しては、console.time()〜console.timeEnd()が呼び出されるまでの間の時間を表示してくれます。
function foo() {
function bar() {
console.time();
console.log("タイマー開始");
console.trace();
}
bar();
}
foo();
console.timeEnd();
console.log("タイマー終了");
consoleを綺麗にしてくれるconsole.clear()
console.clear()に関してはとてもシンプル。コンソール上を一度まっさらな状態に戻してくれます。
function foo() {
function bar() {
console.log("開始");
console.log("いい天気だなぁ");
}
bar();
console.clear();
}
foo();
console.log("終了");
「Console was cleared」とあるのが綺麗にされた部分ですね!

グループ化したいならconsole.group()を!
あなたがJavaScriptマスターを目指していて、もっと深くて複雑でアドバンスなことをしたいなら、console.group()も使うといいかも。
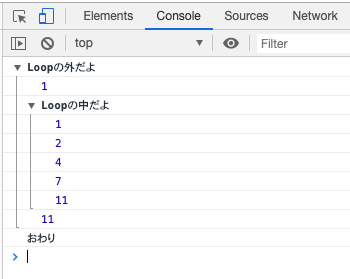
データをネストして表示することができます。
let number = 1;
console.group('Loopの外だよ');
console.log(number);
console.group('Loopの中だよ');
for (let i = 0; i < 5; i++) {
number = i + number;
console.log(number);
}
console.groupEnd();
console.log(number);
console.groupEnd();
console.log('おわり');
このconsole.group()、どうやって使えばいいの?と思うかもしれませんが、こんな使い方ができるかも?しれません。
class momoClass {
constructor(dataAccess) {
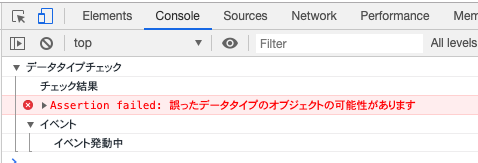
console.group('データタイプチェック');
console.log('チェック結果');
console.assert(typeof dataAccess === 'object',
'誤ったデータタイプのオブジェクトの可能性があります');
this.initializeEvents();
console.groupEnd();
}
initializeEvents() {
console.group('イベント');
console.log('イベント発動中');
console.groupEnd();
}
}
let myClass = new momoClass(false);
このコードを入力してる暇があったらconsole.log()の連発でいい気がしますね!笑
まとめ
ということで賢いconsole.log()やほかのconsole.XX()の使い方でした。
今までconsole.log()を何度も入力していたことに、後悔を覚えます。
いや〜勉強になったー!
参考
おわりっ