概要
ブラウザで開いているページの URL 中の以下の文字列を置換するもの。
- ja-jp <-> en-us
- ja_jp <-> en_us
*Microsoft Docs については以下にも対応
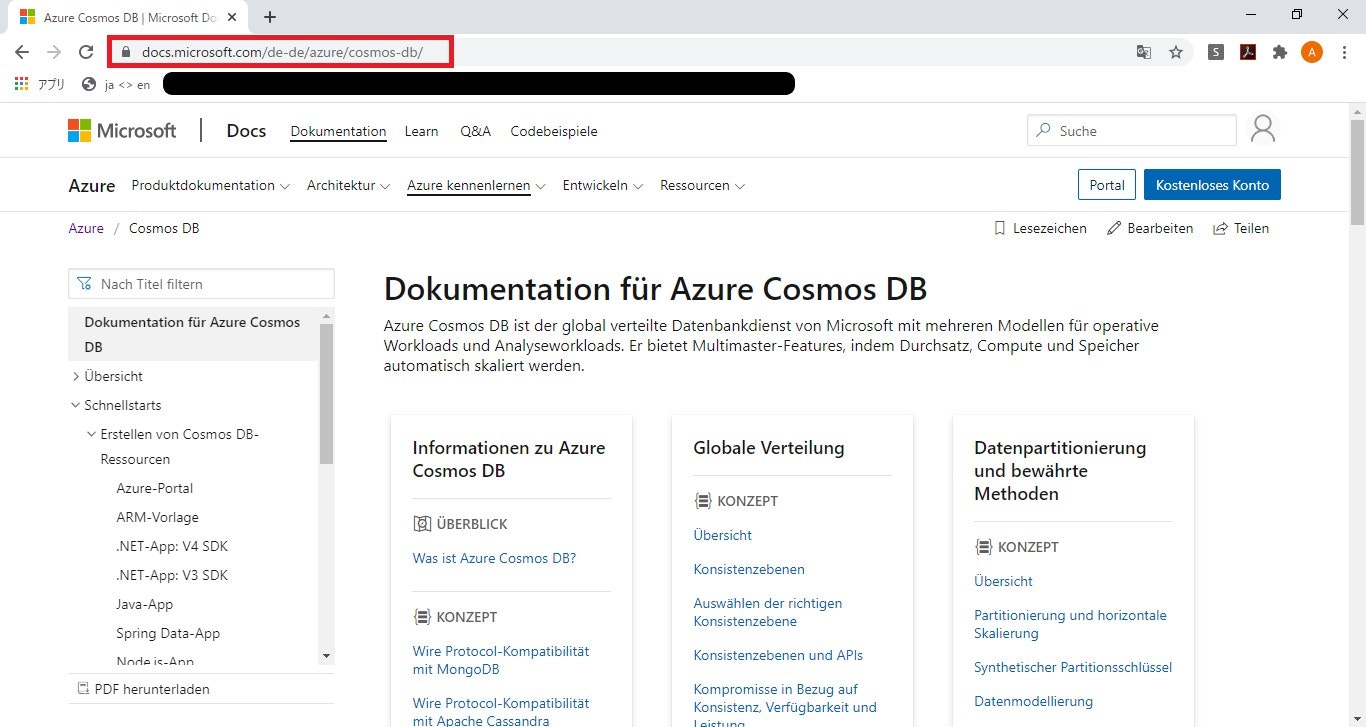
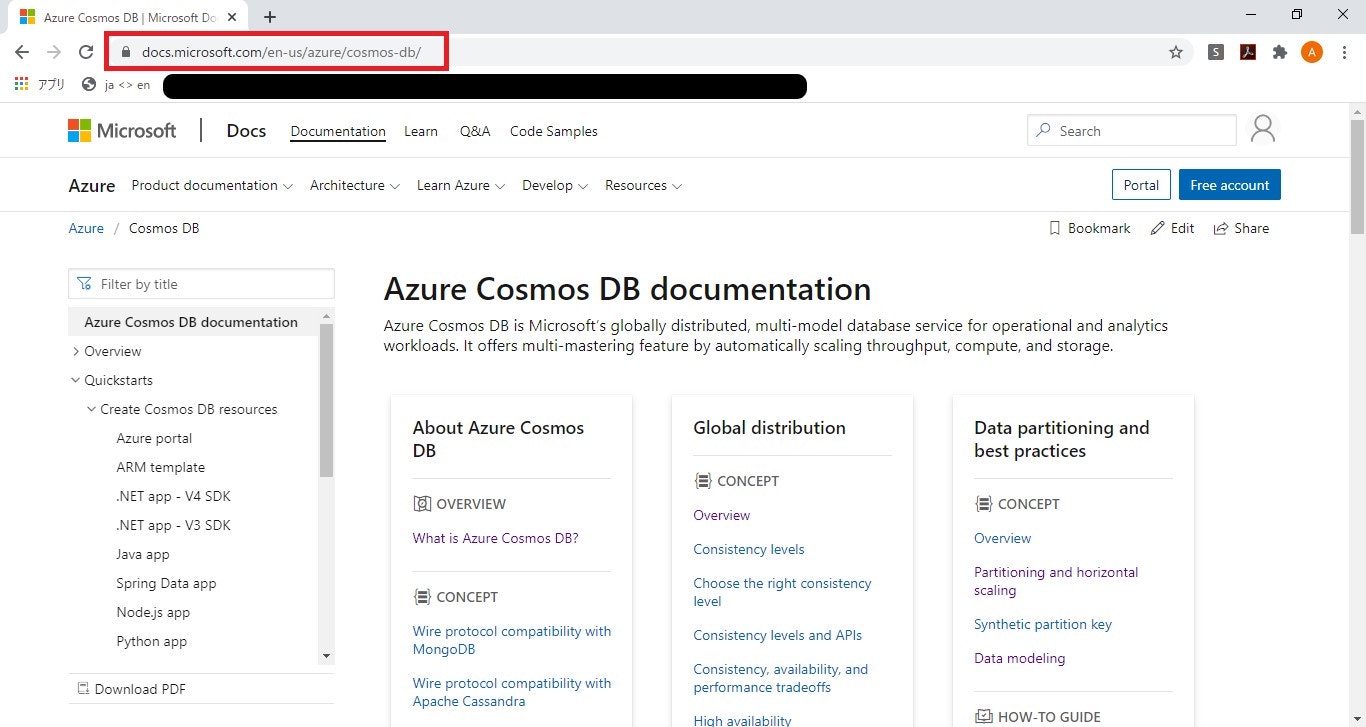
- その他の言語(de-de とか zh-cn とか) -> en-us
*こちらで紹介されているスクリプトを一部改変させていただきました。
https://qiita.com/ishiayaya/items/8e7a330b729c9ef2f074
できること
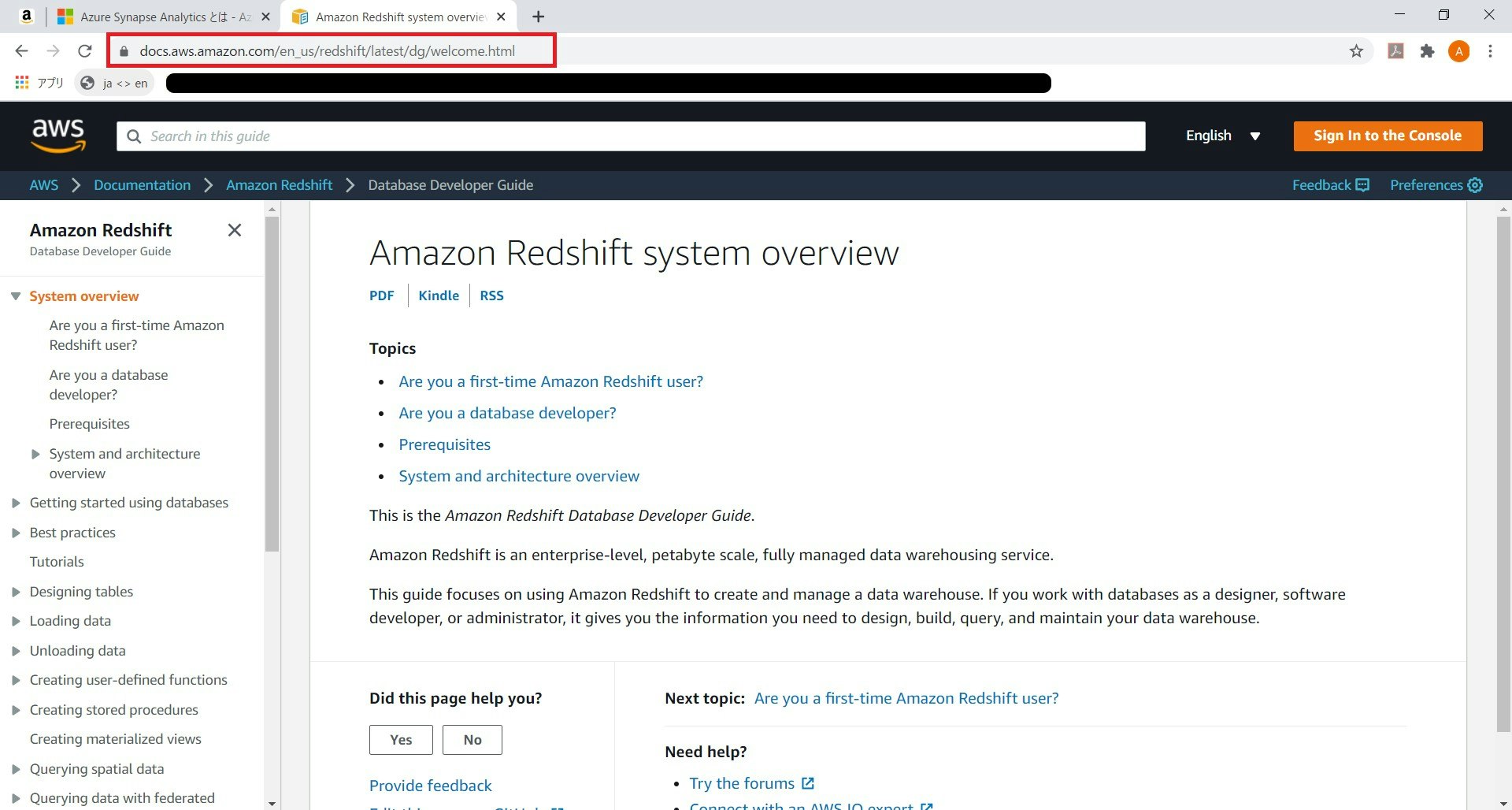
- URL 中の文字列に "ja-jp" があれば "en-us" に、"en-us" があれば "ja-jp" に置換する。
- 同様に "ja_jp" を "en_us" に、"en_us" を "ja_jp" に置換する。
- -> 公式ドキュメント等の日本語版 <-> 英語版がワンクリックで切り替わる。
- それ以外だったら無理やり "en-us" に置換する。(Microsoft Docs での使用を想定)
- -> 日本語版、英語版以外の記事であれば英語版に切り替える。
*そもそもブックマークレットとは
ブラウザ内で javascript をプチ実行できる機能。
手順
以下のスクリプトをコピー。
javascript:(function(){a='ja-jp';b='en-us';c='ja_jp';d='en_us';e=document.location.pathname.substr(1,5);if(document.location.href.indexOf(a)>=0){location.href=document.location.href.replace(a,b);}else if(document.location.href.indexOf(b)>=0){location.href=document.location.href.replace(b,a);}else if(document.location.href.indexOf(c)>=0){location.href=document.location.href.replace(c,d);}else if(document.location.href.indexOf(d)>=0){location.href=document.location.href.replace(d,c);}else if(e!='en-us'){location.href=document.location.href.replace(e,b);}})(location.href);
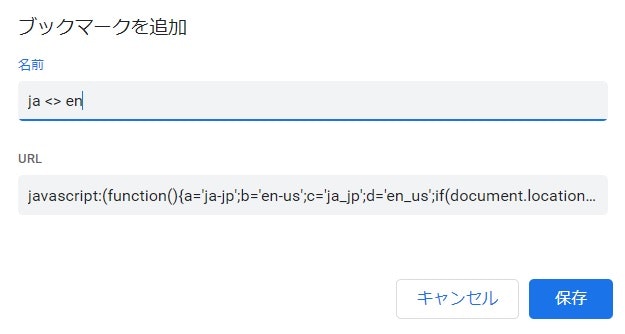
ブックマークマネージャで「新しいブックマークを追加」し、URLの欄にペースト。

整形するならこう?
ja_en.js
javascript:(
function(){
a='ja-jp';b='en-us';
c='ja_jp';d='en_us';
e=document.location.pathname.substr(1,5); // MS docs 他言語用
if(document.location.href.indexOf(a)>=0){
location.href=document.location.href.replace(a,b);
}else if(document.location.href.indexOf(b)>=0){
location.href=document.location.href.replace(b,a);
}else if(document.location.href.indexOf(c)>=0){
location.href=document.location.href.replace(c,d);
}else if(document.location.href.indexOf(d)>=0){
location.href=document.location.href.replace(d,c);
}else if(e!='en-us'){
location.href=document.location.href.replace(e,b);
}
}
)(location.href);
どうなるのか
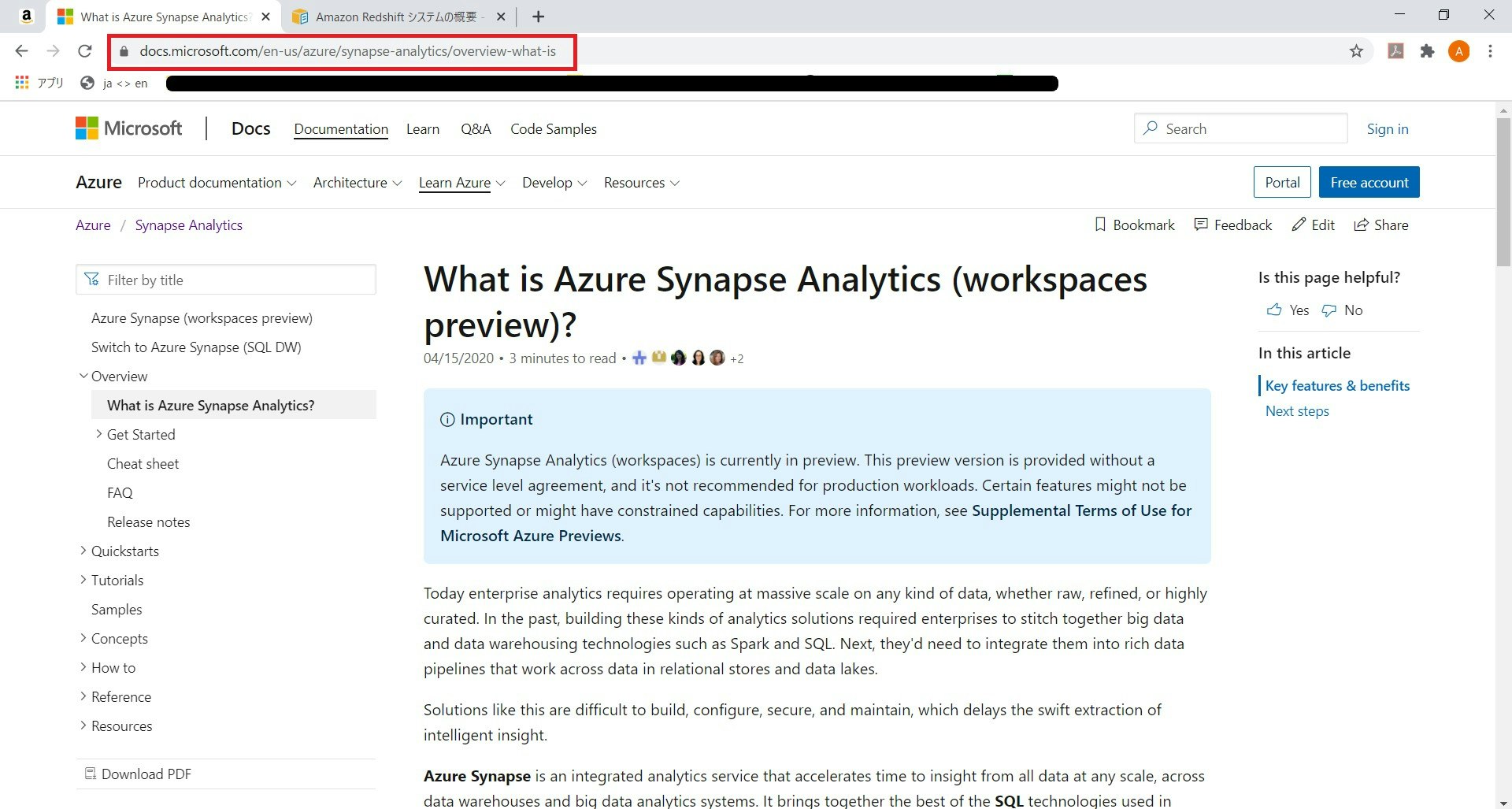
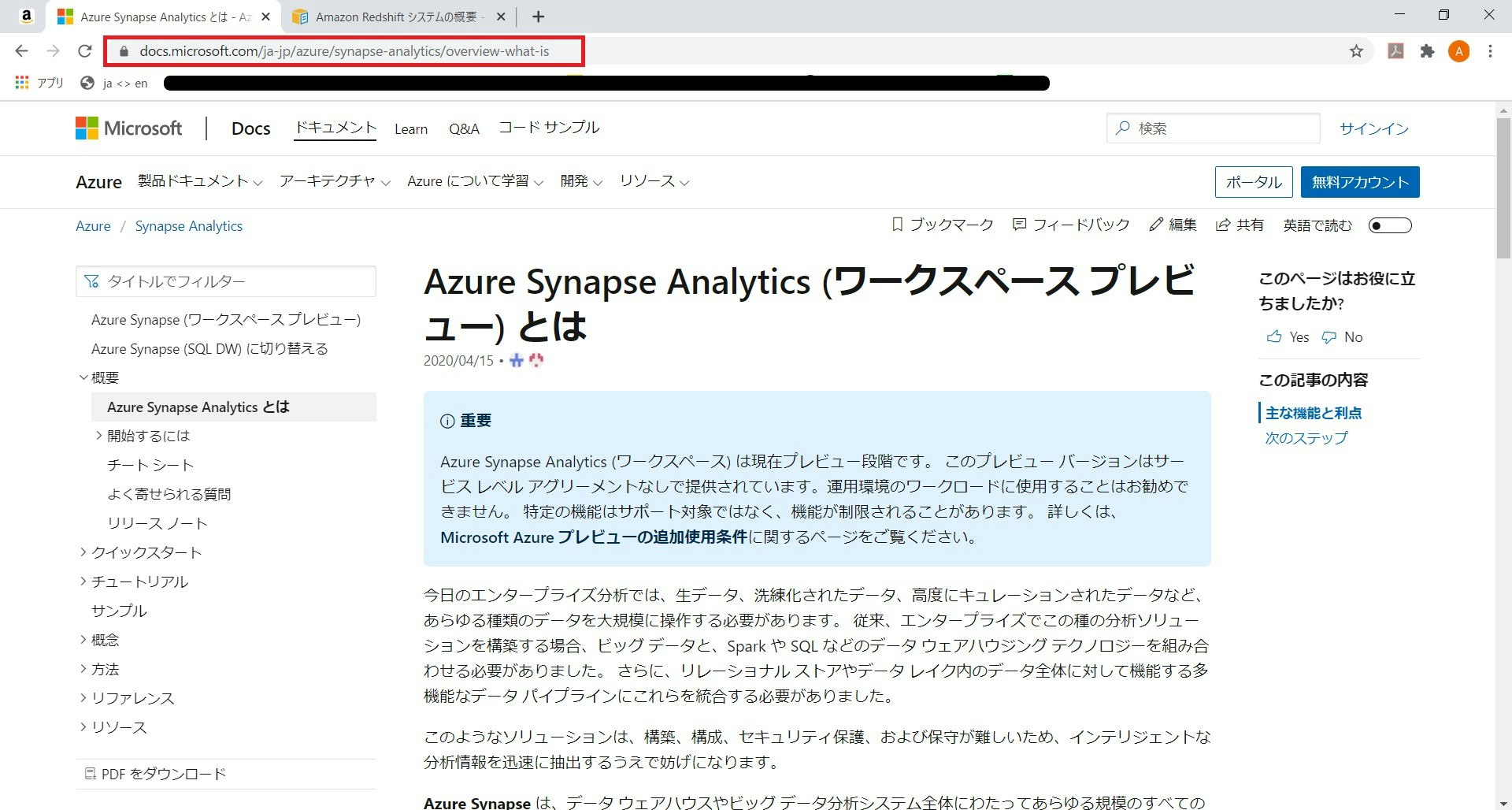
ja-jp <-> en-us の切り替え
ja_jp <-> en_us の切り替え
*ブックマークレットを実行するたびに 1, 2 が切り替わる。
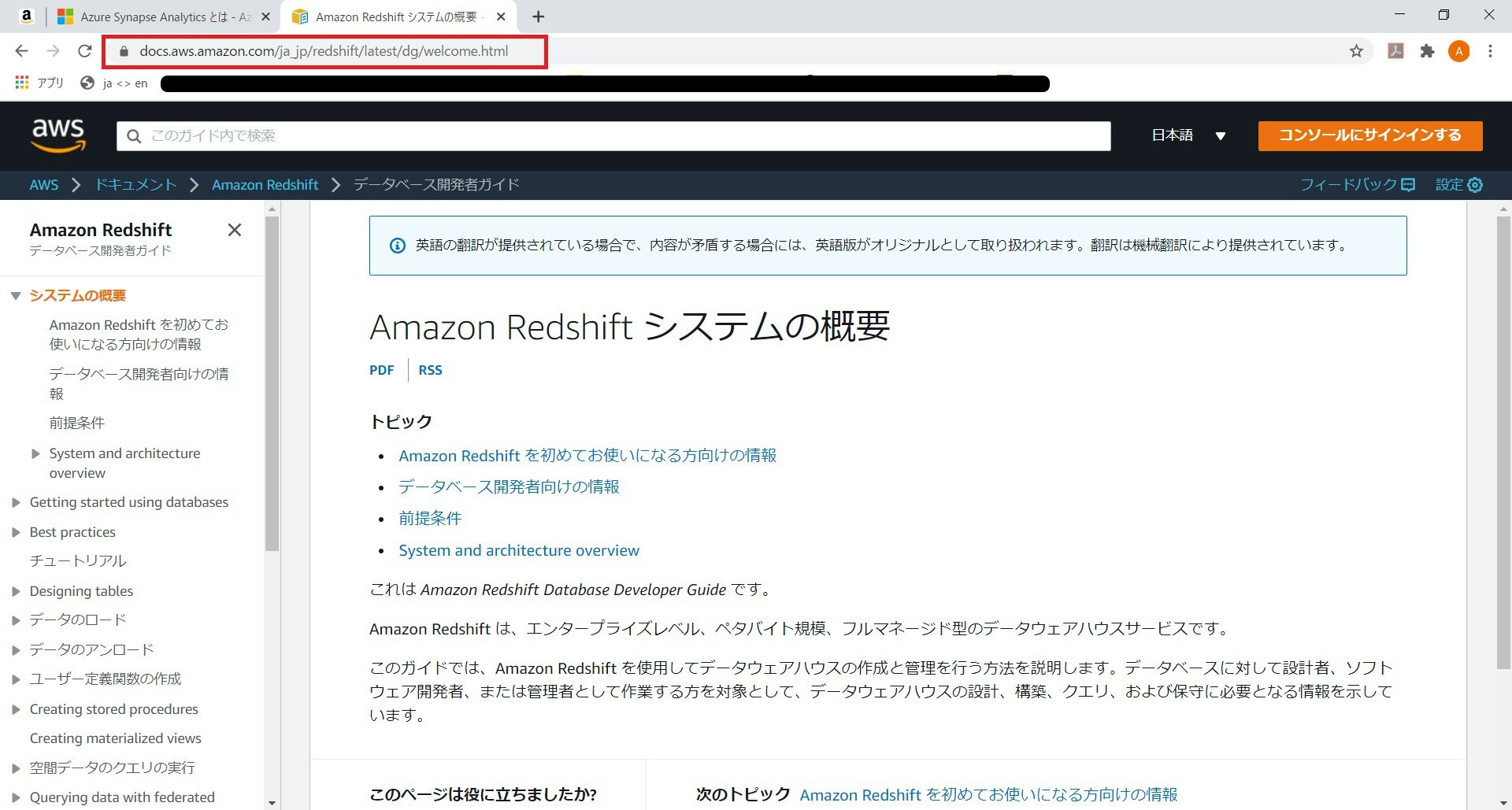
他言語版の場合(MS docs のみ)
*英語版への一方通行