職場でタスク管理に「Trello」というサービスを使っています。
タスクの状況が視覚的に分かりやすく、少人数のチームのタスク管理にはピッタリ。
なんですが、人数が増えてくると、追加したタスクやコメントになかなか気づいてくれないという事が度々・・・なんとか出来ないかと調べていると、「Webhook」なるAPIを発見しました!
社内のコミュニケーションはChatworkを使っているので、これで連携できないかとやってみました。
構想
- Trelloでカードの登録やコメント等のイベントが発生
- Google Apps ScriptにWebhookで通知
- Webhookをトリガーとして、chatworkへ通知
API KeyとAPI Tokenの取得する
API KeyとAPI Tokenの取得し、プロジェクトの「スクリプトのプロパティ」に保存しておきます。
Webhookを作成する
Webhookを受け取るWebアプリケーションを作成する
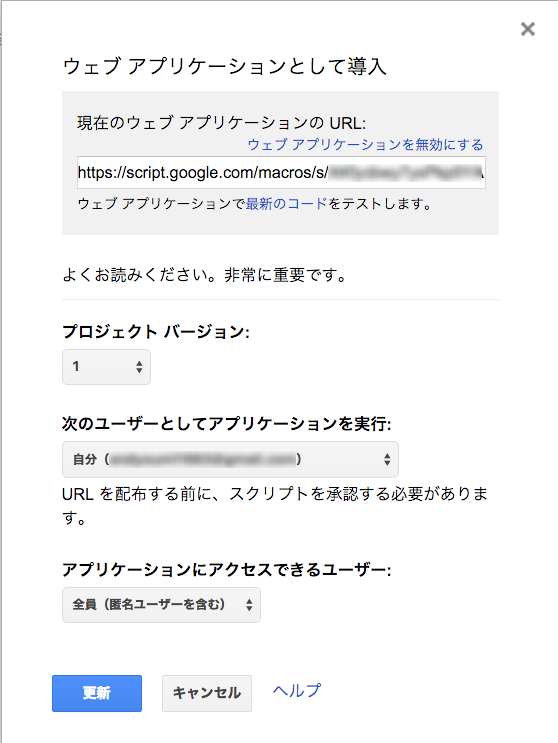
Google Apps Scriptプロジェクトを作成し、メニューバーの「公開 -> ウェブアプリケーションとして導入…」から、Webアプリケーションを公開します。
この時表示されるURL (https://script.google.com/macros/s/xxxxxxxxxxxxxxxxxxx/exec) をメモしておきます。
Trello APIを使ってWebhookを設定する
function createWebhook(){
var scriptProp = PropertiesService.getScriptProperties().getProperties();
var trelloKey = scriptProp.TRELLO_API_KEY;
var trelloToken = scriptProp.TRELLO_TOKEN;
var url = 'https://api.trello.com/1/tokens/' + trelloToken + '/webhooks/?key=' + trelloKey;
var options = {
'method' : 'post',
'payload' : {
'description': 'My first Webhook!',
'callbackURL': '先ほどメモしたURL',
'idModel': '通知を受け取るBoarのID'
}
}
Logger.log(UrlFetchApp.fetch(url, options));
}
{
"active": true,
"callbackURL": "'先ほどメモしたURL'",
"description": "My first Webhook!",
"id": "56e21998e35cf05844744512",
"idModel": "通知を受け取るBoarのID"
}
↑このようなレスポンスが返ってきていたら、Webhookの準備は完了です。
リクエストを受け取り、Chatworkへ通知するコードを書く
function doPost(e){
var contents = JSON.parse(e.postData.contents);
var actionType = contents.action.type;
// actionTypeが'commentCard'以外の場合は終了。
if(actionType !== 'commentCard'){ return }
var cardName = contents.action.data.card.name;
var userName = '[piconname:' + user[contents.action.memberCreator.username] + ']';
var shortLink = 'https://trello.com/c/' + contents.action.data.card.shortLink;
var message = '[info][title]' + cardName + '[/title]' + comment + '\n by ' + userName + '[hr]' + shortLink + '[/info]';
var cw = ChatWorkClient.factory({token: chatworkToken});
cw.sendMessage({room_id: chatworkRoomId, body: message});
}
カードを作成した時、コメントをした時などあらゆるタイミングで通知されるので、現在は、カードにコメントした時(actionTypeが'commentCard'の時)のみ通知するようにしています。
ChatWorkClientライブラリの追加
Chatworkへの投稿は、「 ChatWork Client for Google Apps Script 」を使っています。
メニューバーの「リソース > ライブラリ」よりライブラリを追加してください。
最後に
Trello APIのドキュメントによると、Webhookからのリクエストかどうかを検証出来るようだけど、うまくいかず断念・・・
もし、出来た方がいたら教えてくださいm