今年も始まりました。
Google Apps Script Advent Calendar 2013 の一日目です。
去年書いた「5分で始めるGoogle Apps Script」がなんだかんだでよくストックされるので、
今年も同じような釣りネタでGoogle Apps ScriptのAdvent Calendarを書いていこうと思います。
なお、本当にプログラミング初心者の方や、Google Apps Scriptとはなんぞやという方は、
去年書いた、「5分で始めるGoogle Apps Script」を一読してからこちらの記事をやってみてください。
今年のネタ
今年は
5分で始めるWebアプリケーション
をGoogle Apps Scriptで作ってみたいと思います。
ではスタート
0分目 準備
三分クッキングでも材料の用意の時間はクッキング内に含まれないのでここでも準備の時間は含みません。
用意するものは以下です。(去年と同じ
用意するもの
- Goolgeアカウント(GoogleAppsアカウントでも可能)
- ブラウザ(ChromeやFirefox等のモダンブラウザをお勧めします。)
- ネットワーク環境
1分目 開発環境の起動
Google Apps Scriptのプログラムを開発するための開発環境を起動します。
去年は3つあると書きましたが時間がないので、もう一つのやり方でやります。
以下にアクセスしてください。
もし、http://www.google.com/script/startに遷移してしまった方は、
ページ内にある、「Start Scripting」ボタンをクリックしてください。
そうすればGASの開発環境が起動します。
※ちなみに感覚的にこの方法が最も早くScript Editorにアクセスできます。
2分目 コード書く
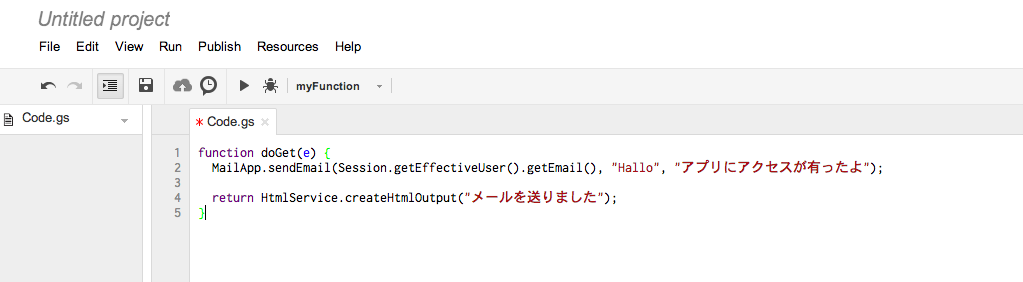
起動したGASのエディタに以下を記述します。時間がないのでコピペしてください。
function doGet(e) {
MailApp.sendEmail(Session.getEffectiveUser().getEmail(), "Hallo", "アプリにアクセスが有ったよ");
return HtmlService.createHtmlOutput("メールを送りました");
}
3分目 コードとプロジェクトの保存と、認可(メール送るための許可)
Ctrl+Sでコードとプロジェクトを保存(プロジェクトの名前は任意)
保存後にCtrl+rを押下して、一度アプリケーションを起動、なんか色々聞かれますが
全部Yesしていきます。
4分目 デプロイ
GASのエディタのメニューから「公開」→「Webアプリケーションとして導入」をクリック
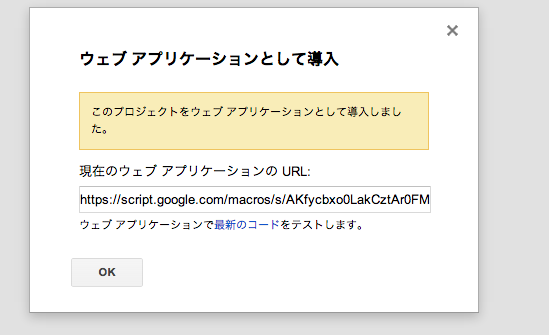
「新しいバージョンを保存」ボタンをクリック後、「導入」ボタンをクリックしてください。
5分目 確認
上記で「導入」ボタンクリック後URLが表示されるので、そのURLへアクセス。
多分メールが送られてくるはずです。( ー`дー´)キリッ
どうでしたか?
今回は最も手順数を少なくGASのWebアプリケーションを作る方法を書いてみました。
GASの強力な部分の一つに、メールが簡単に送れるという点も、大事な特徴の一つです。