作ったもの
https://itchy-cats-3526.glideapp.io/
iOSの場合はSafariで開いて「ホーム画面に追加」,Androidの場合はChromeで開いて「アプリをインストール」でアプリとして使えるようになる,PWAです。PCでも動きを確認することができます。
機能
百人一首の決まり字を一覧表示します。
タップするとゴロ合わせや歌の詳細を確認できます。
登録,ログイン不要の簡易アプリです。


作った経緯
前回作った LINE Bot は検索するには便利ですが,以下の欠点がありました。
- 初心者がどの札から覚えていいかわからない。
- 「LINE Botって何?」状態の人は割といる。
Glideを使ってNocodeで簡単なものから始めてみようと思い,作りました。
画像の準備
画像を用意する
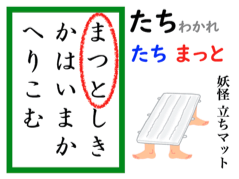
ゴロ合わせの画像は,4年前に自分で作ったものがあったので,改良して作りました。
Keynoteで作ったものをPNG保存しました。


取り札の画像は以下のフリーソフトで作っています。
https://pjmtdw.github.io/kazesomiso/
画像をアップする
以下の記事を参考に,画像を置く場所として Netlify を使いました。
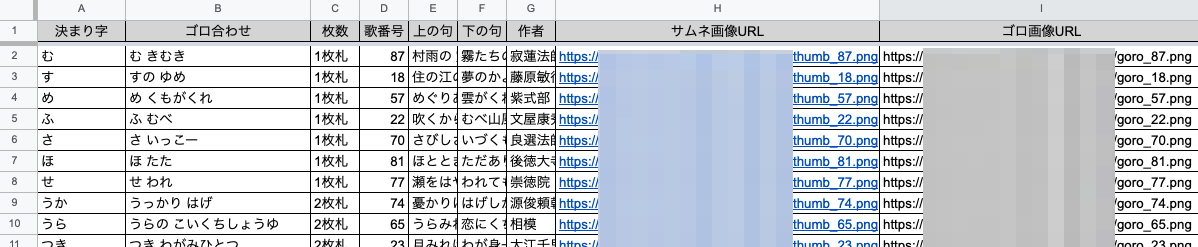
ファイル名にはgoro_1.pngのように,歌番号をつけてあります。
(同様にして,一覧ページのサムネ画像も作っています)
※追記:今ではGlide自体に画像アップできるようですね。
スプレッドシートの準備
LINE Botのときにも使って慣れていたので,データベースとしてGoogleスプレッドシートを使いました。

百人一首だとデータの追加がないので,アプリ制作の入門としてやりやすいですね。
Glideでアプリを作っていく
とりあえずスプレッドシートを読み込ませる
https://go.glideapps.com/
Googleアカウントからの登録もできます。
Glideを開いたら,New App → Google Sheets → Continue
作成したスプレッドシートを選びます。


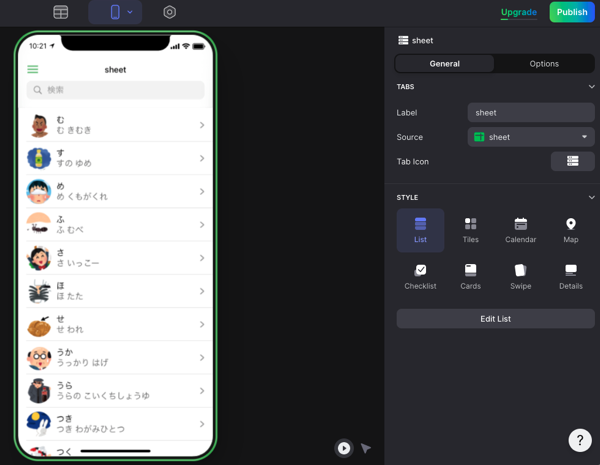
何もしてなくても,割とそれっぽいものができた。
スマホ画面をクリックするだけで,挙動を確認できます。

リスト画面の設定
右のSTYLEの設定を色々と変えることで,様々な表示ができます。
今回はListのままが良さそうです。
右上の「Options」タブで,GROUPの項目を「Group by 枚数」としました。

札が「1枚札」「2枚札」というようにグループ分けされて表示されるようになりました。

詳細画面の設定
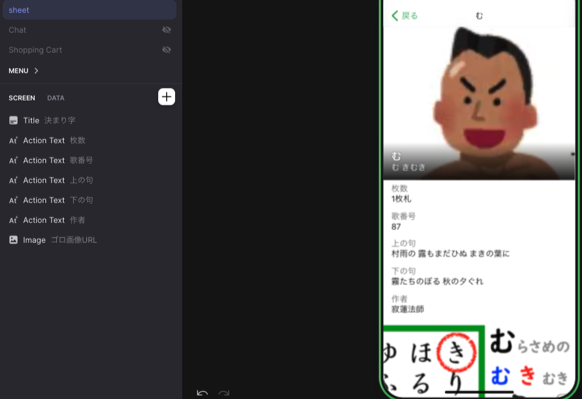
スマホ画面で適当な項目をクリックすると,詳細ページになります。
まだごちゃごちゃしているので,並べ替える必要がありそうです。

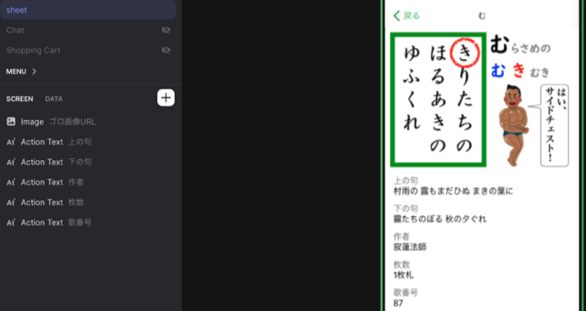
左の項目をドラッグアンドドロップして並び替えたり,×ボタンで削除ができます。
また,各項目をクリックすると右側で項目ごとの設定ができます。

アプリ全体の設定
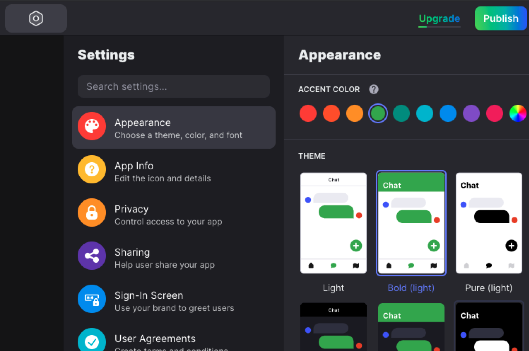
中央上部の六角形マークをクリックすると,アプリ全体の設定画面が開きます。

今回,主に設定したのは,上の3項目です。
- Appearance:配色の変更
- App info:アプリアイコン,アプリ名,作者名の設定
- Privacy:登録の必要の有無の設定など(今回は誰にでも使えるよう,Publicにしました)
できたら,右上のPublishで公開できます。
URLやQRコードが出てくるので,使ってほしい人に教えましょう。
今後やりたいことなど
NocodeツールGlideを使うことで,1時間ほどで簡易アプリを開発できました。
(画像の用意には4,5時間くらいかかりましたが…)
機能は限定されますが,ちょっとしたアプリ作りには便利ですね。
百人一首に興味を持った人が「百首覚える」という最初のハードルを越えやすくなればと思います。
4月からプログラミングスクールに通い,Webアプリを1から作れるよう開発技術を磨いていきます。
学校教育,そして趣味の競技かるたの世界をより豊かにしていくための開発ができたらと思います。