はじめに
鳥辺茜は激怒した。必ず、かの邪知暴虐な言語たちを触れるようにならねばと決意した。鳥辺茜にはプログラミングがわからぬ。鳥辺茜は、同人作家である。漫画を描き、旅をして暮らして来た。けれども仕事に対しては、人一倍に敏感であった。
飽きないうちに頑張って完成まで持ち込みたいところです。
きっかけ
諸々でフロントエンドエンジニアになることになりました。急に肩ポンでフロントエンドやってねということになりましたが、JavaScriptなんでちょちょっとJQuery書けてやったー!納品!とやっていた経験しかなく、これまでRuby on Rails 5系で開発をほぼぼっちでやっていました(ぼっち・ざ・しすてむかな?)が、フロントエンドなんてちょっとhtml、css、わずかばかりのjsで何とかなってきたのでさぁ大変! React慣れなきゃ! ということで色々本買ったり通信教育を受けたり、そして現場で触ってきたりしておりました。 ただ、それでは実際に一から実装してきたわけではないので中々身に着いた実感が湧いてきませんでした。
ちょっと時間が経過し、余裕が出てきたような気もしなくもないので、これを機に一からRailsとReactで、API通信して色々するシステムを作ってみようと思い、一念発起頑張ることにしました。

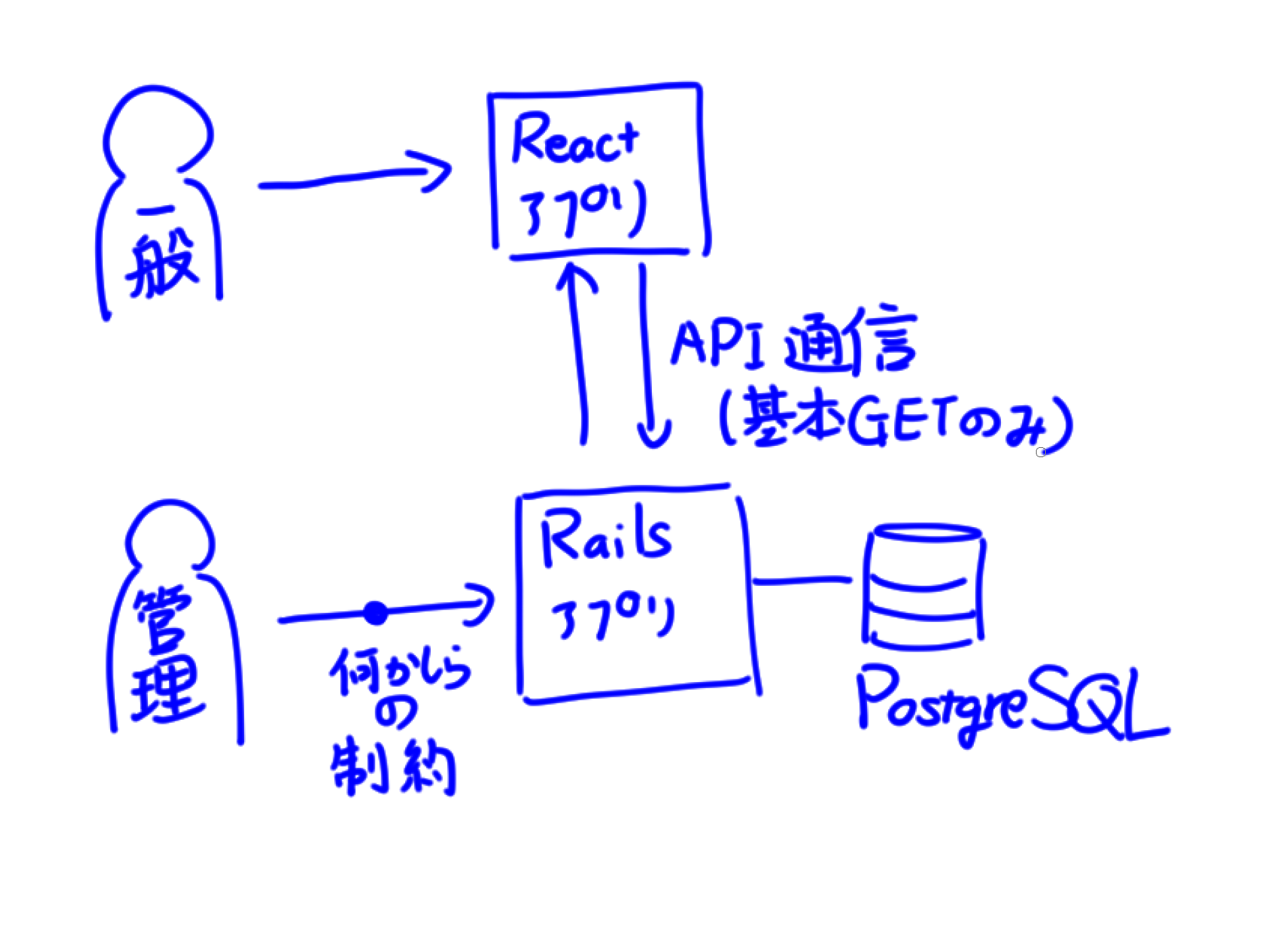
最終的にこんな感じのを作りたいね~という当初のイメージ図です。
※超初心者なので一から丁寧に書いてます。右サイドバーにある目次に従って適宜ガンガン飛ばして見てください。
諸々バージョン情報一覧
ruby: 3.0.2p107 (2021-07-07 revision 0db68f0233) [x86_64-linux-gnu]
Rails: 7.0.4.1
node: v18.13.0
PostgreSQL: 14.5 (Ubuntu 14.5-0ubuntu0.22.04.1)
react: 18.2.0
記事一覧
-
初学者によるubuntuでのRails + React で駅案内システム作り①~下準備編~
- 今ここ!
- 初学者によるubuntuでのRails + React で駅案内システム作り②~Rails+ReactでAPI通信編~
- 初学者によるubuntuでのRails + React で駅案内システム作り③~Scaffold機能を使わずCRUD~
- 初学者によるubuntuでのRails + React で駅案内システム作り④~1:1、1:mで対応したモデルの登録更新、JSON出力~
下準備
私が普段原稿制作しているPCはWindows機。これとRailsの相性が最悪なことは以前の開発経験で把握していました。幸いにも弊PCはメモリ128GB(ストレージではなく!)ガン積みつよつよPCなのでVirtual Box内でUbuntuを立ち上げ開発を進めることにしました。(コンテナ開発がいいよとは聞かされていますが、理解が進んでからにします、、、)
VSCode導入
Windows機に入れます。この辺は詳しく書きません。流石に許して。。。。。。
VSCodeのダウンロードはこちらからどうぞ。
https://azure.microsoft.com/ja-jp/products/visual-studio-code
VirtualBox導入。
VirtualBoxインストール
まずは
https://www.virtualbox.org/
にアクセス。

英語にめげず真ん中のDownload VirtualBox 7.0を押下。すると

どれや念。となりますが、ここでWindows hostsを押下。あとは画面で従うままにInstallを実施。これ将来契約書を読まずにヤバめの契約をしてしまうやつと構図が似てますね。
VirtualBox設定
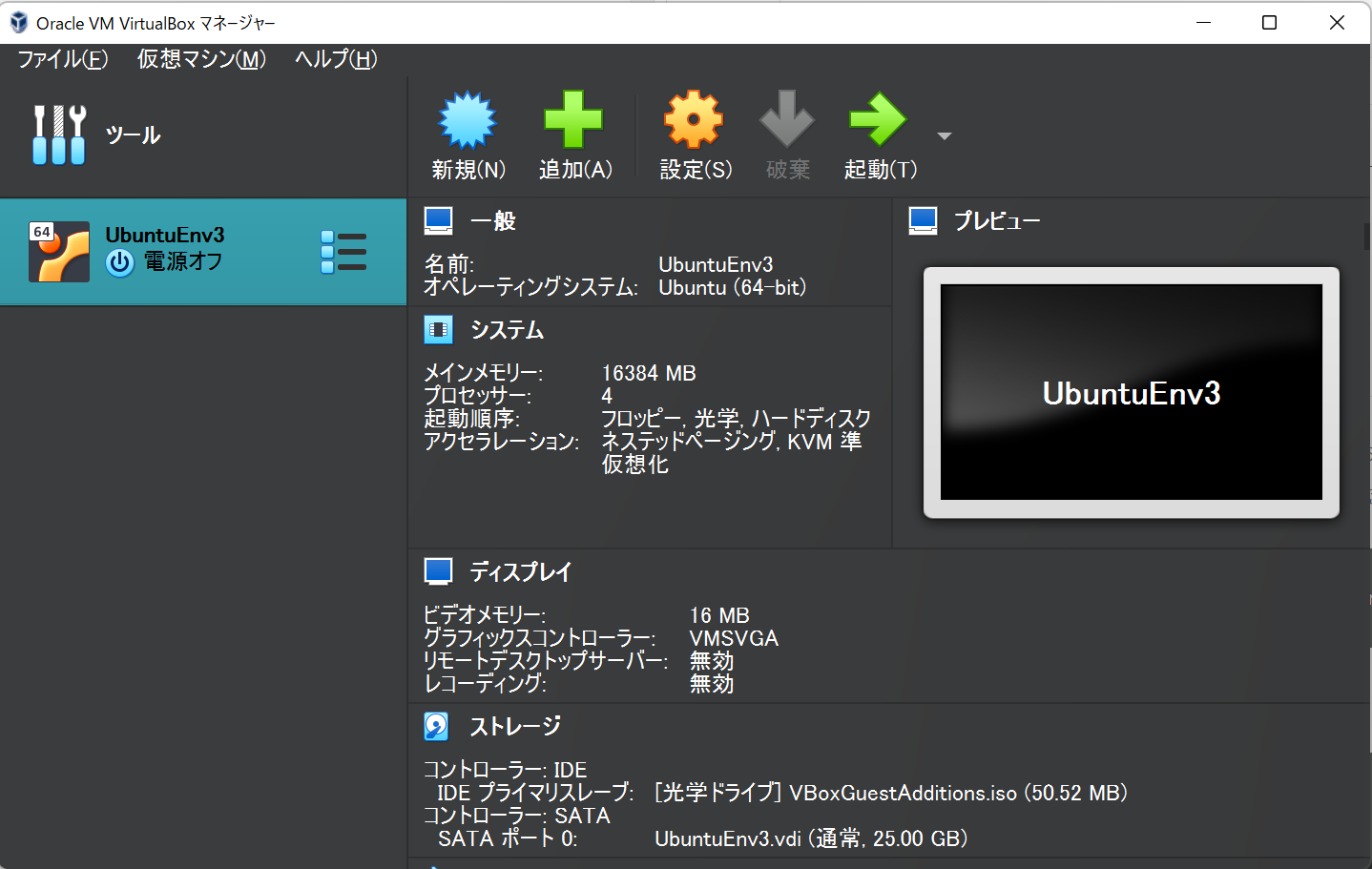
さて、導入が完了したらVirtualBoxを立ち上げます。PCの再起動必要かも、その時は再起動しましょう。

はい、Env3となっているのは色々悪戦苦闘したからです。
この新規(N)を押下してください。

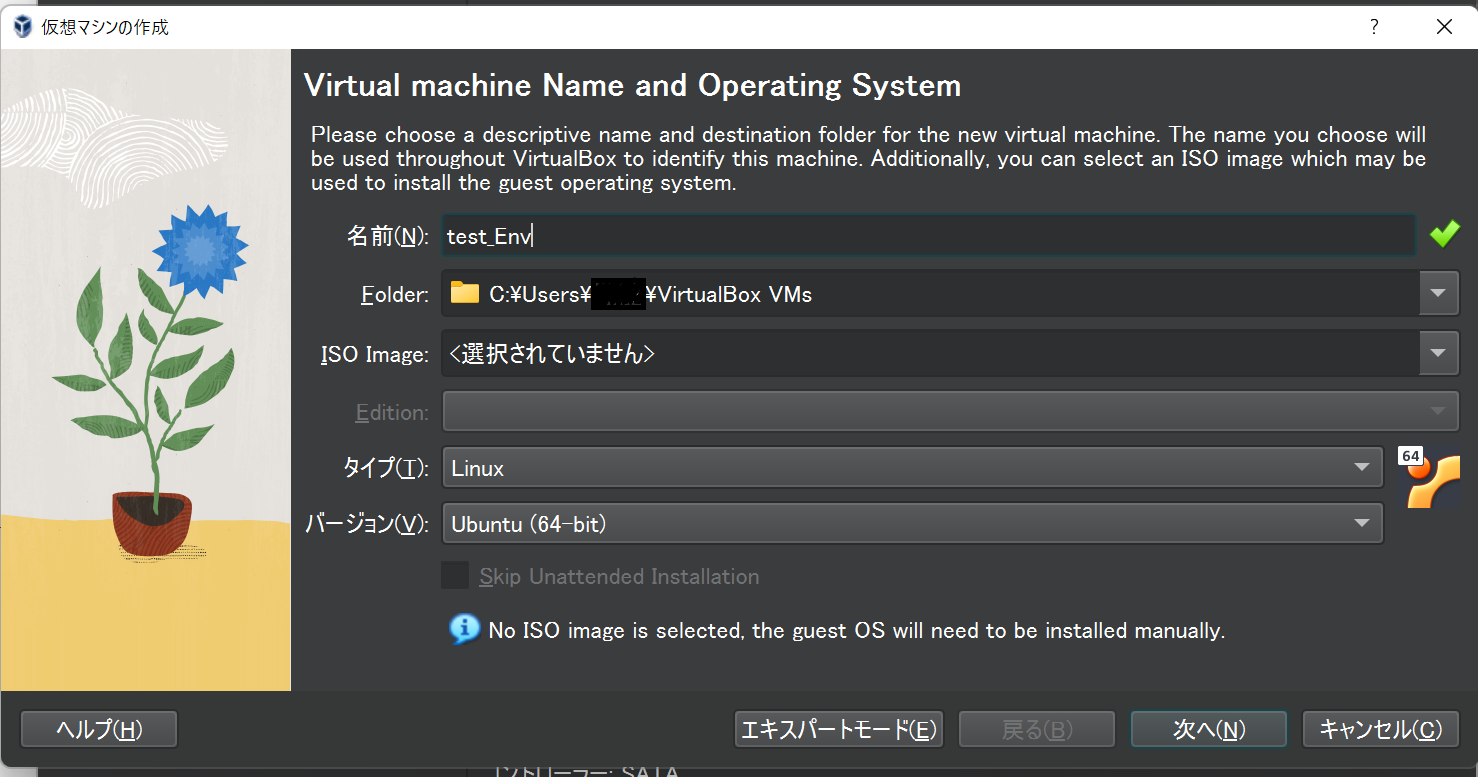
名前は分かり易い名前にしましょう。タイプはLinux、バージョンはUbuntu (64-bit)でいいでしょう。ISO Imageはひとまず空白でおk。完了したら「次へ(N)」を押下。

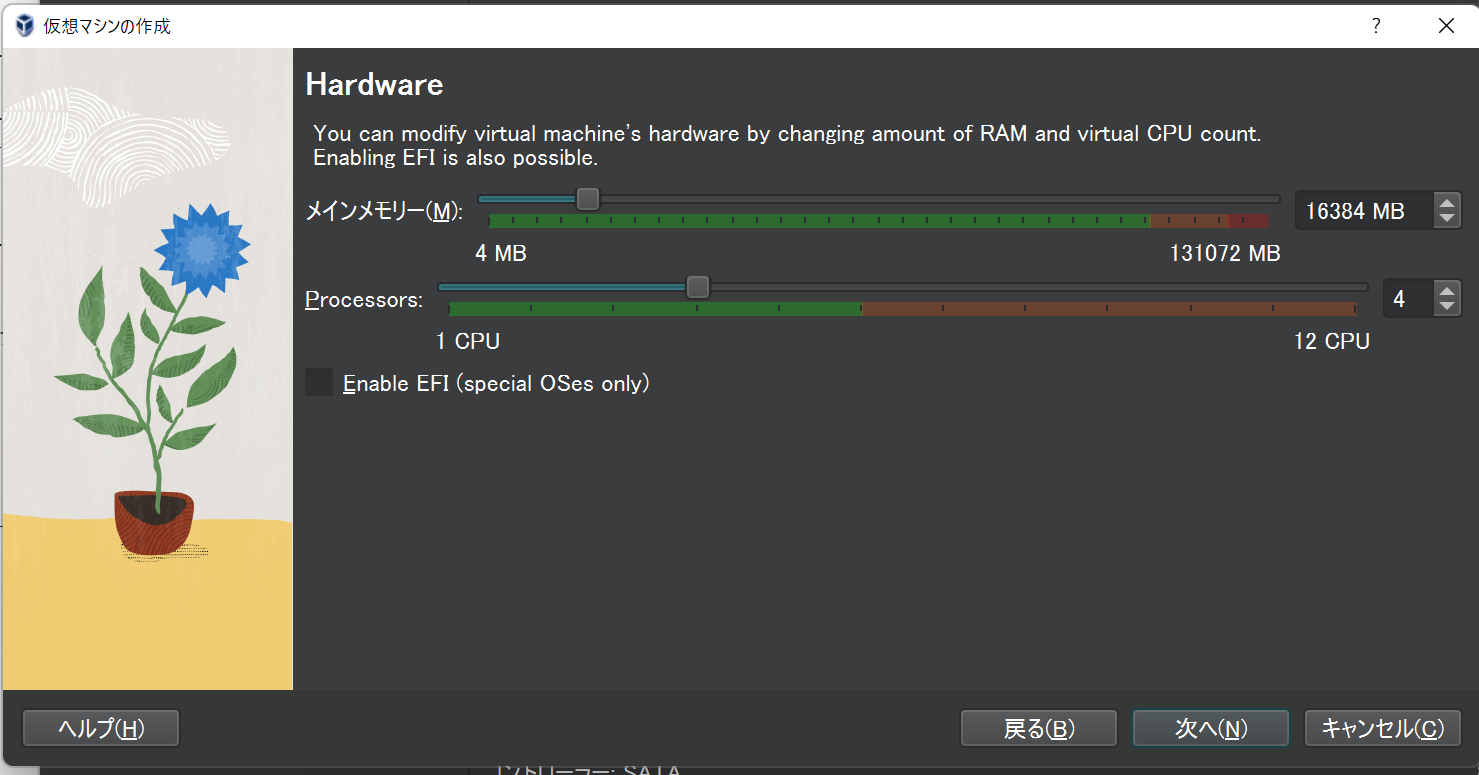
お次はHardware設定。ここで詰まったのがUbuntuEnv3というダサい名前になっている原因になっていますが、
Prosessorsは2以上にしましょう。
これはマジです。1だと後々Ubuntuを導入する際に永遠に進まなくなります。私はこれで2日分の仕事終わりの余暇時間を消しました。
メインメモリはとりあえず困らないだけにしておけばいいと思います(4GBでも動くならいいんじゃないですかね)。なお私のPCはメモリが128GBある化け物なので16GBにしました。32GBでも問題なしです

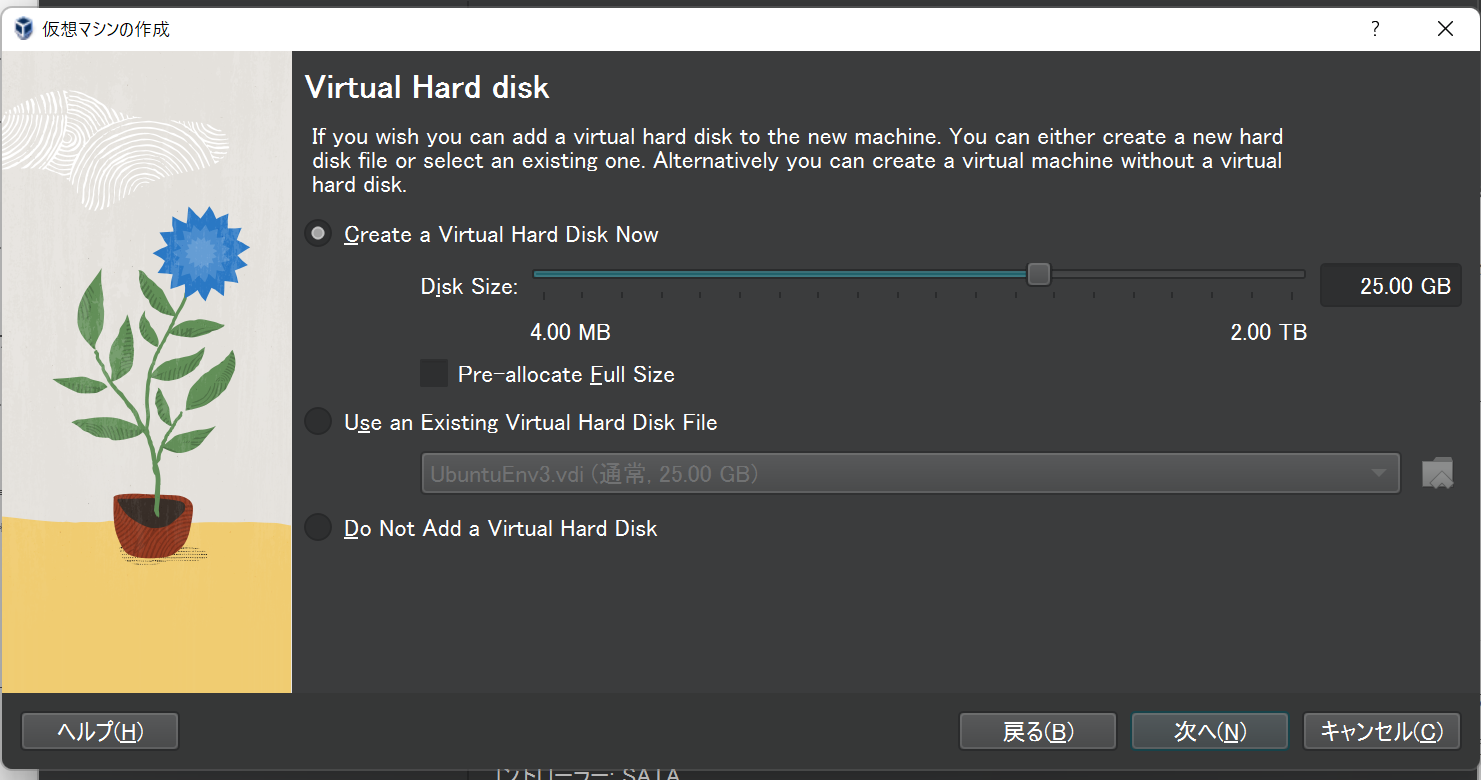
あとはハードディスク設定です。これはデフォルトのままにしておきました。仮想環境内で色々でっかいファイルを保存するわけではないですし。「次へ(N)」を押下しましょう。

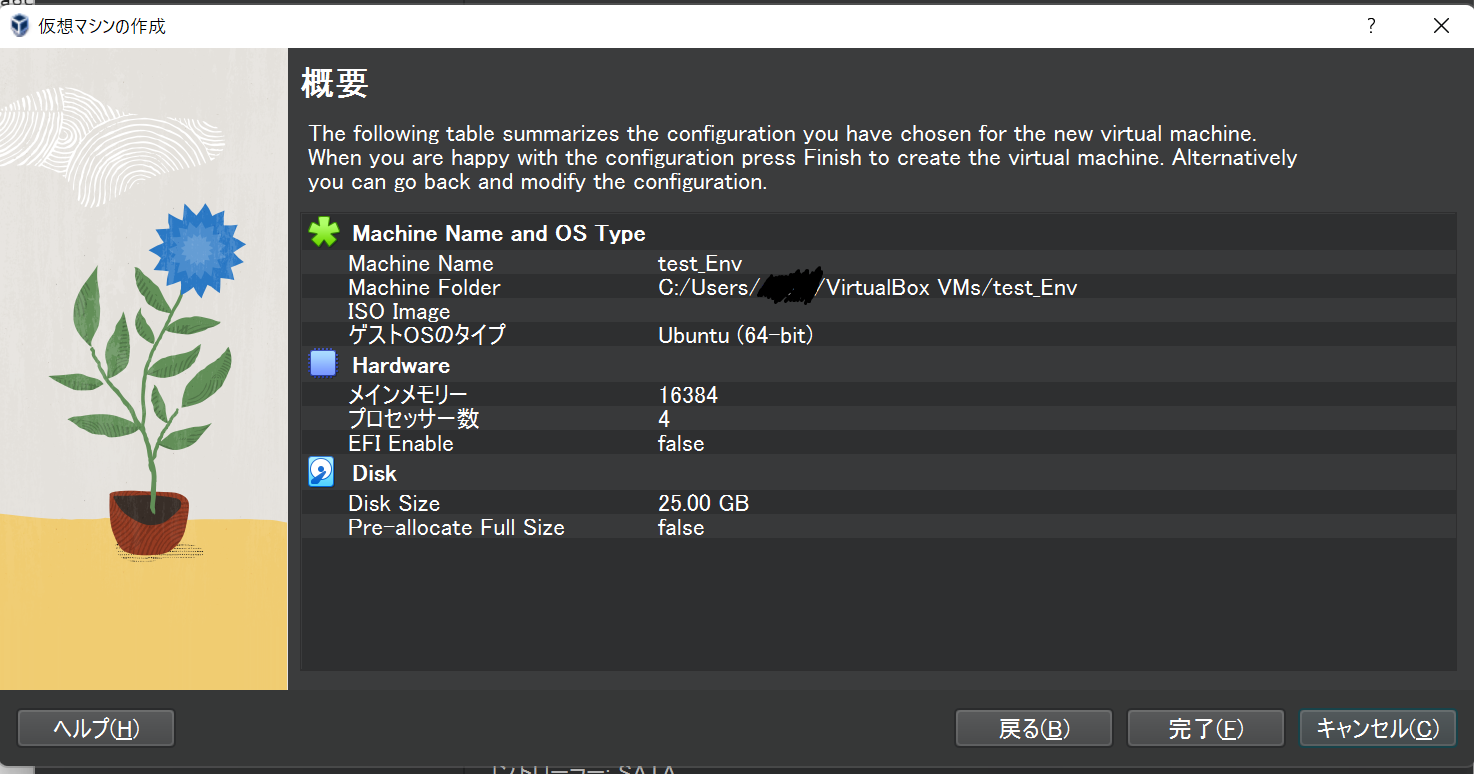
最後に確認画面が表示されます。こちらの内容で問題が無ければ「完了(F)」を押下しましょう。

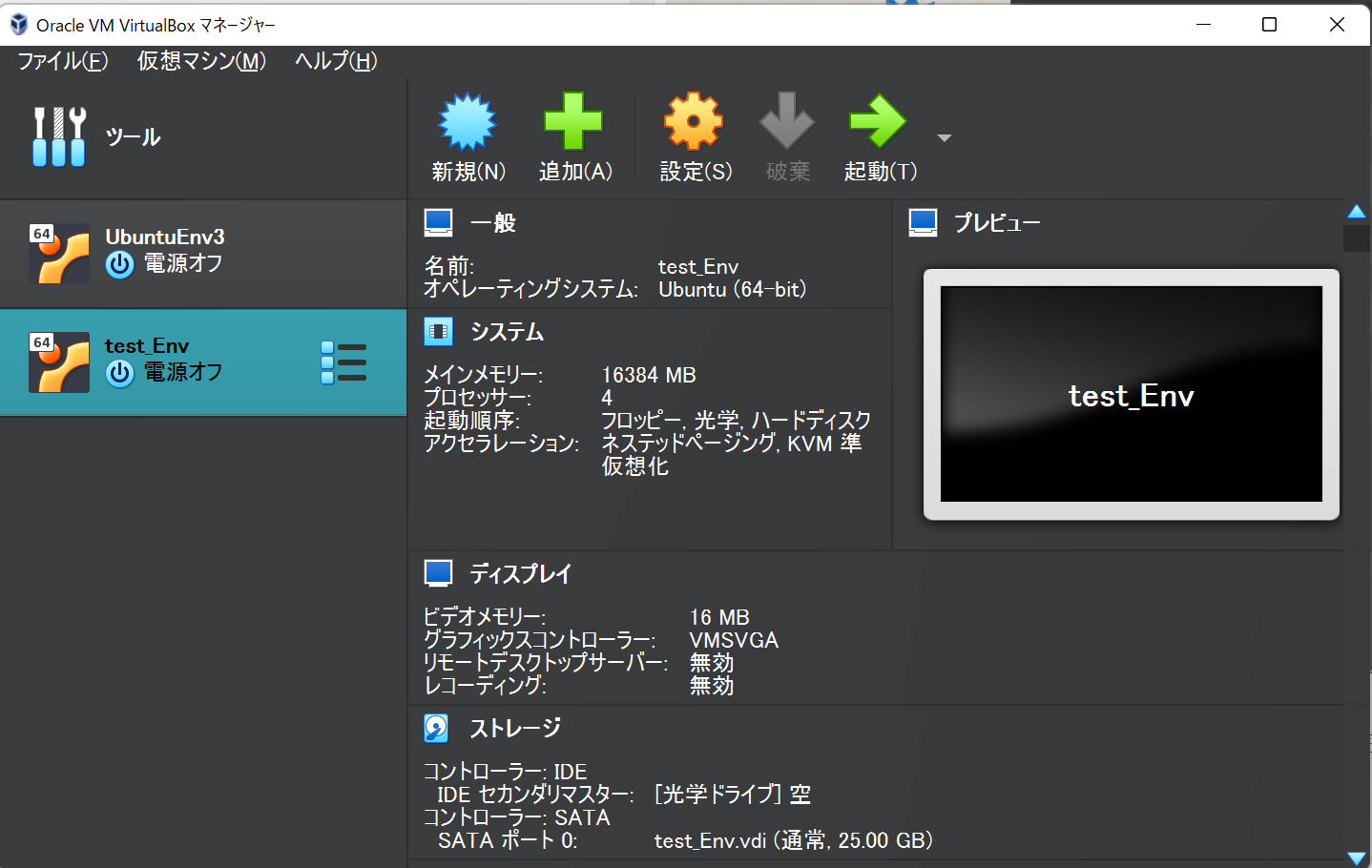
このように無事追加されました。
Ubuntu設定
これでUbuntu導入や! と虫のいい話はありません。この状態だとUbuntuを導入できる環境を整えたにすぎません。そういえば先程ISO Imageのところをすっ飛ばしましたね。こちら設定しましょう。
ISOイメージとは光学ドライブに保存するデータ形式のことを言います。Windowsをインストールするときに買ったCDをイメージしてもらえると分かり易いかと思います。あれのUbuntu版をどこかからダウンロードする必要があります。
ということで早速 https://www.ubuntulinux.jp/download/ja-remix へアクセスしましょう。

表示されているUbuntuのISOイメージを導入します。バージョンはお好きな方で。
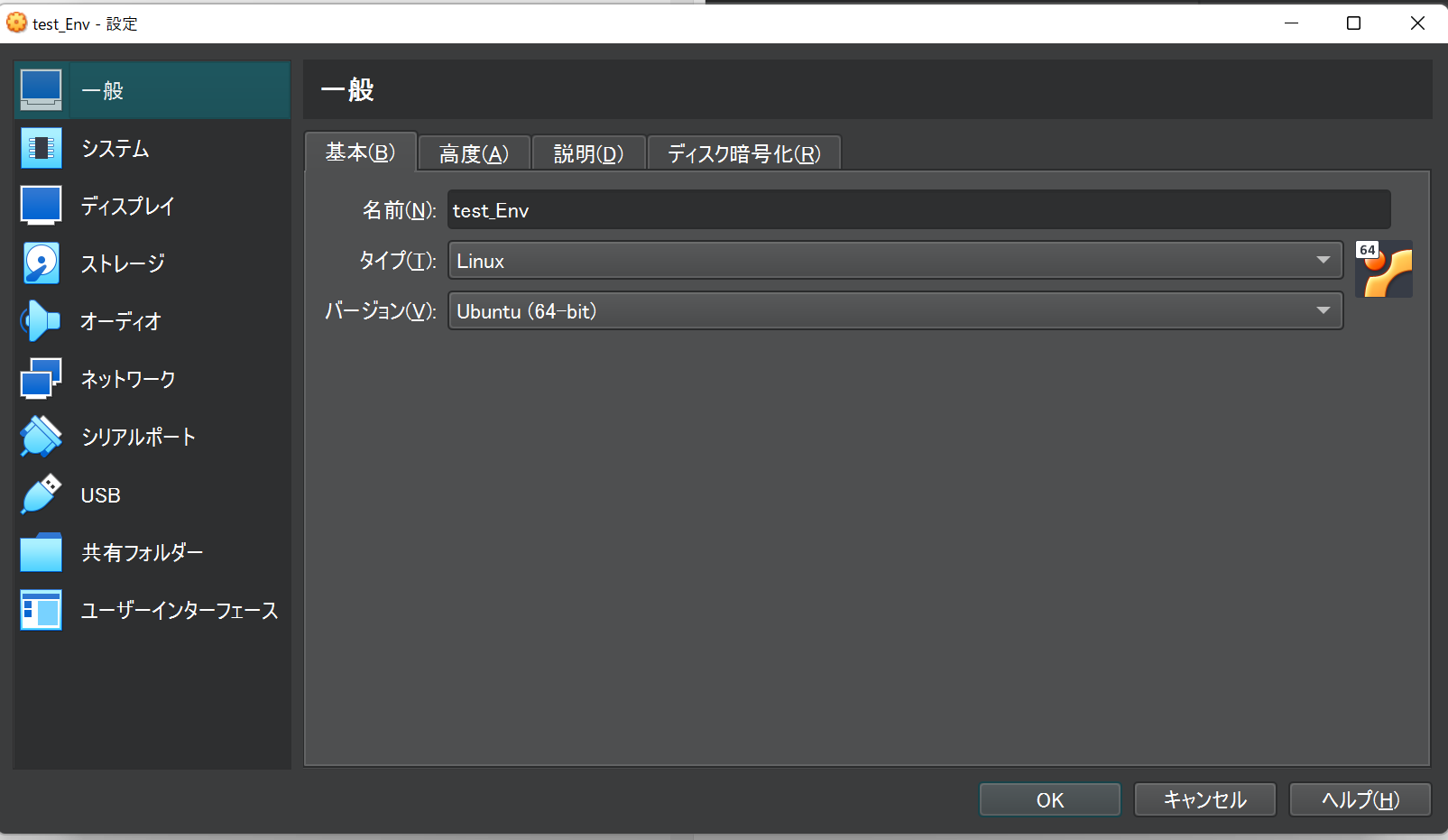
ダウンロードが完了したらまたVirtualBoxに戻ります。先程のVirtualBoxの一覧画面で歯車マークの「設定(S)」を押下します。



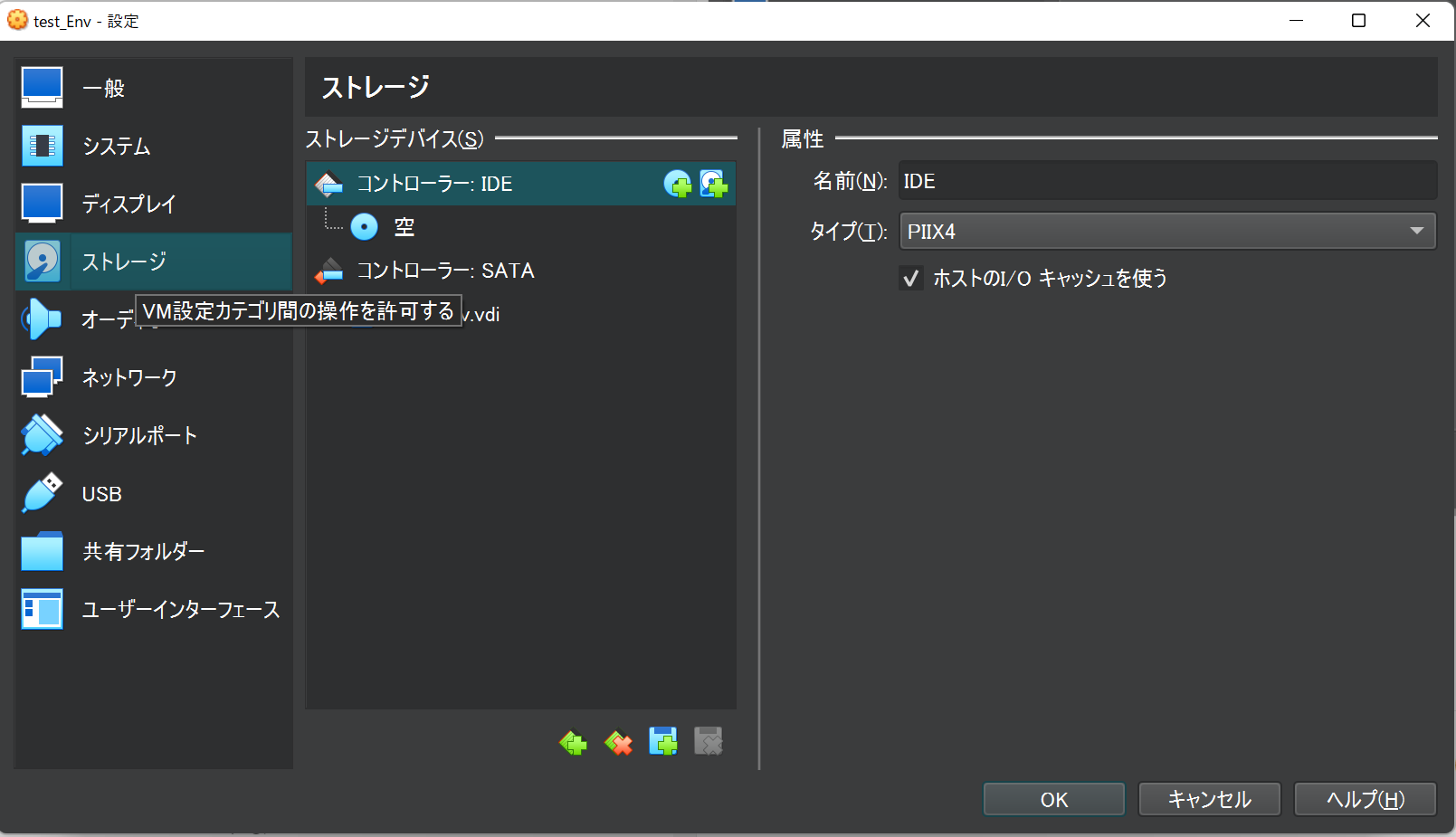
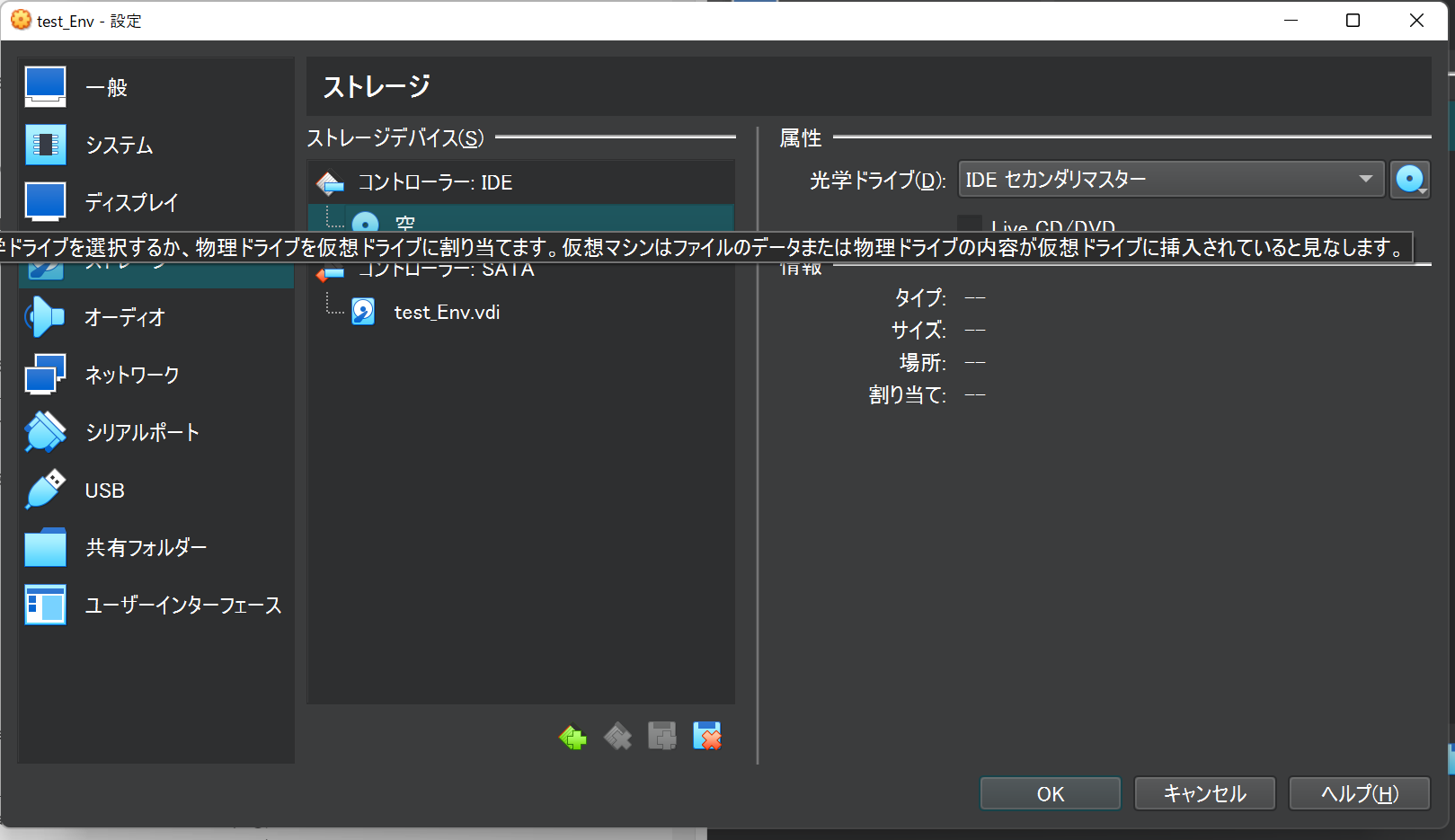
設定>ストレージ>コントローラ: IDE 空を押下すると光学ドライブやら云々が出てきます。こちらで先程ダウンロードしたUbuntuのISOイメージを挿入します。
これが完了したらいよいよ一覧画面に戻り、「起動(T)」を押下しましょう。

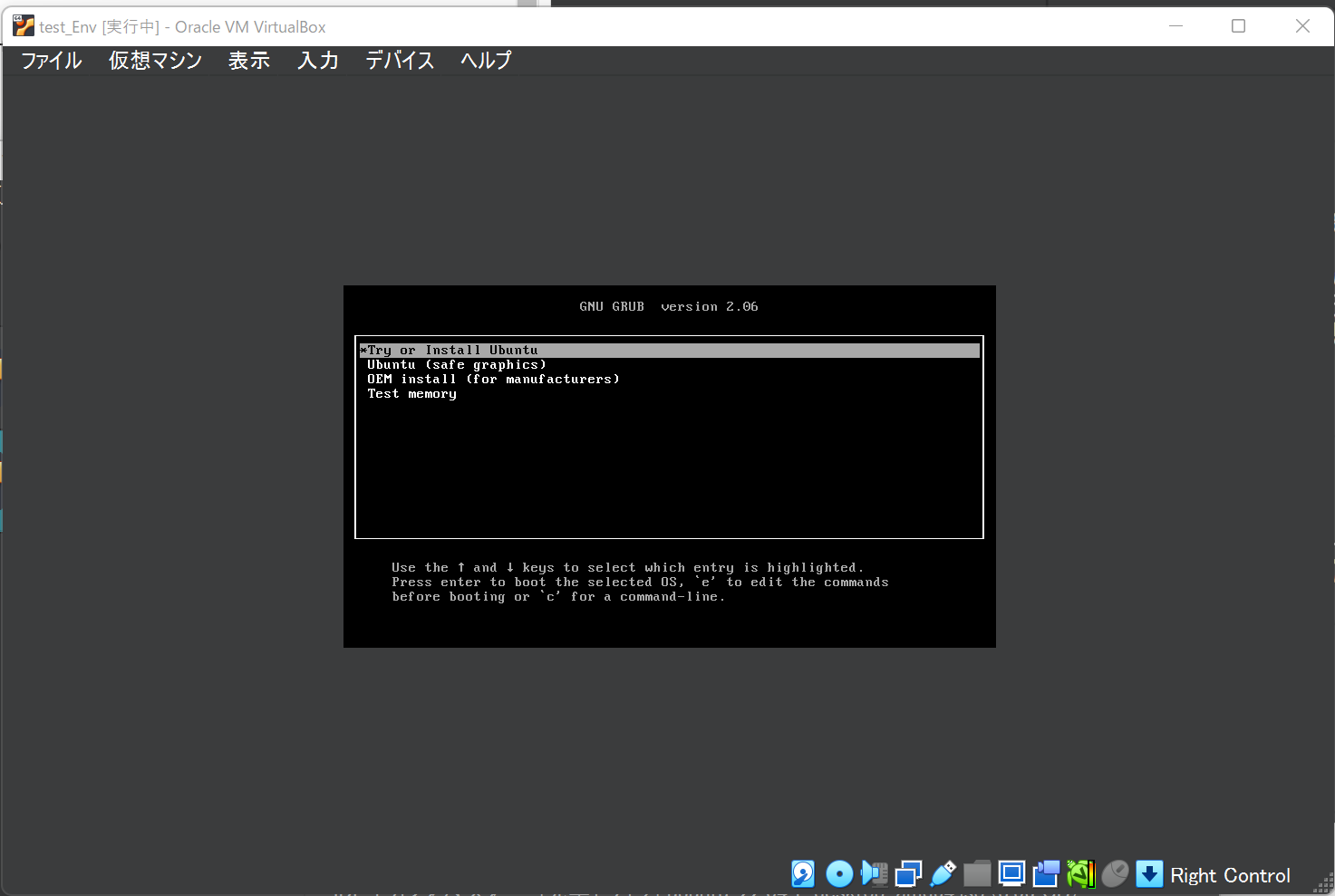
ちsっさ!!!!!!!!若くてよかった!!!!!(若さアピール)
これのTry or Install UbuntuでEnterキーを押下するといよりよ進み始めます。暫く置いておくと

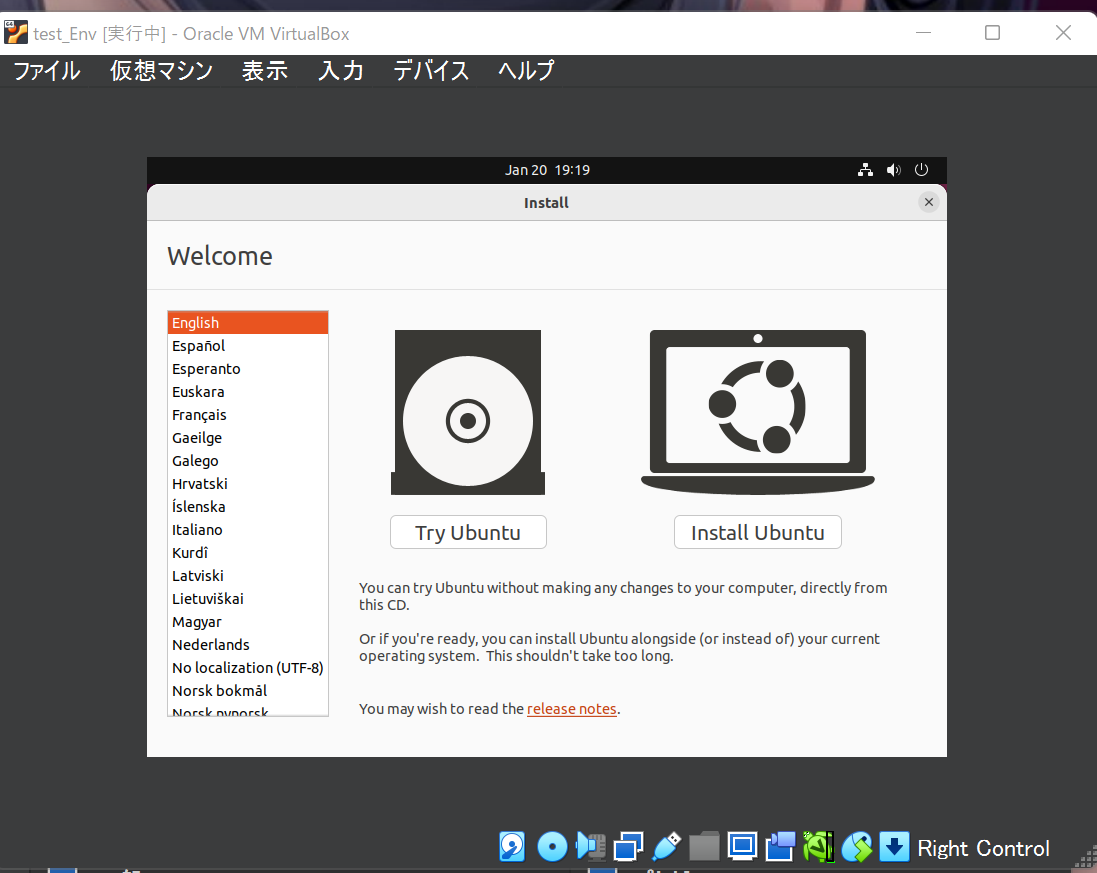
初期設定画面!!! なお、画面の表示が見切れている模様。
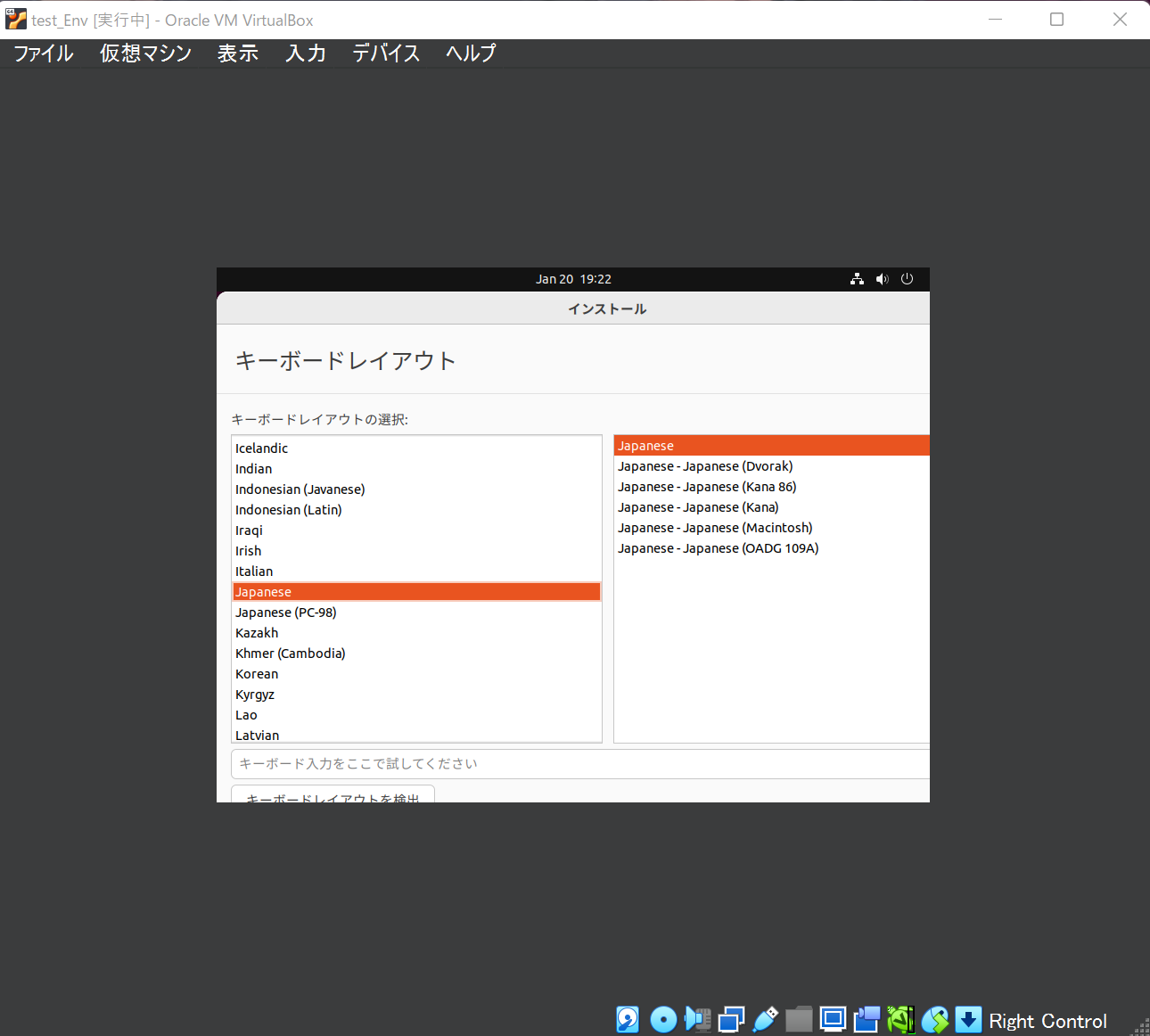
この記事は日本語ユーザが読んでいる想定なのでおとなしく日本語を選択します。見切れているのでtabキーでうまいことあたりを付けていきましょう。tabキー三回押下+Enterキー押下で次の設定画面へ移ります。

ここもJapaneseでいいでしょう。ShiftとTabキー同時1度押下+Enterキー押下で進みます。

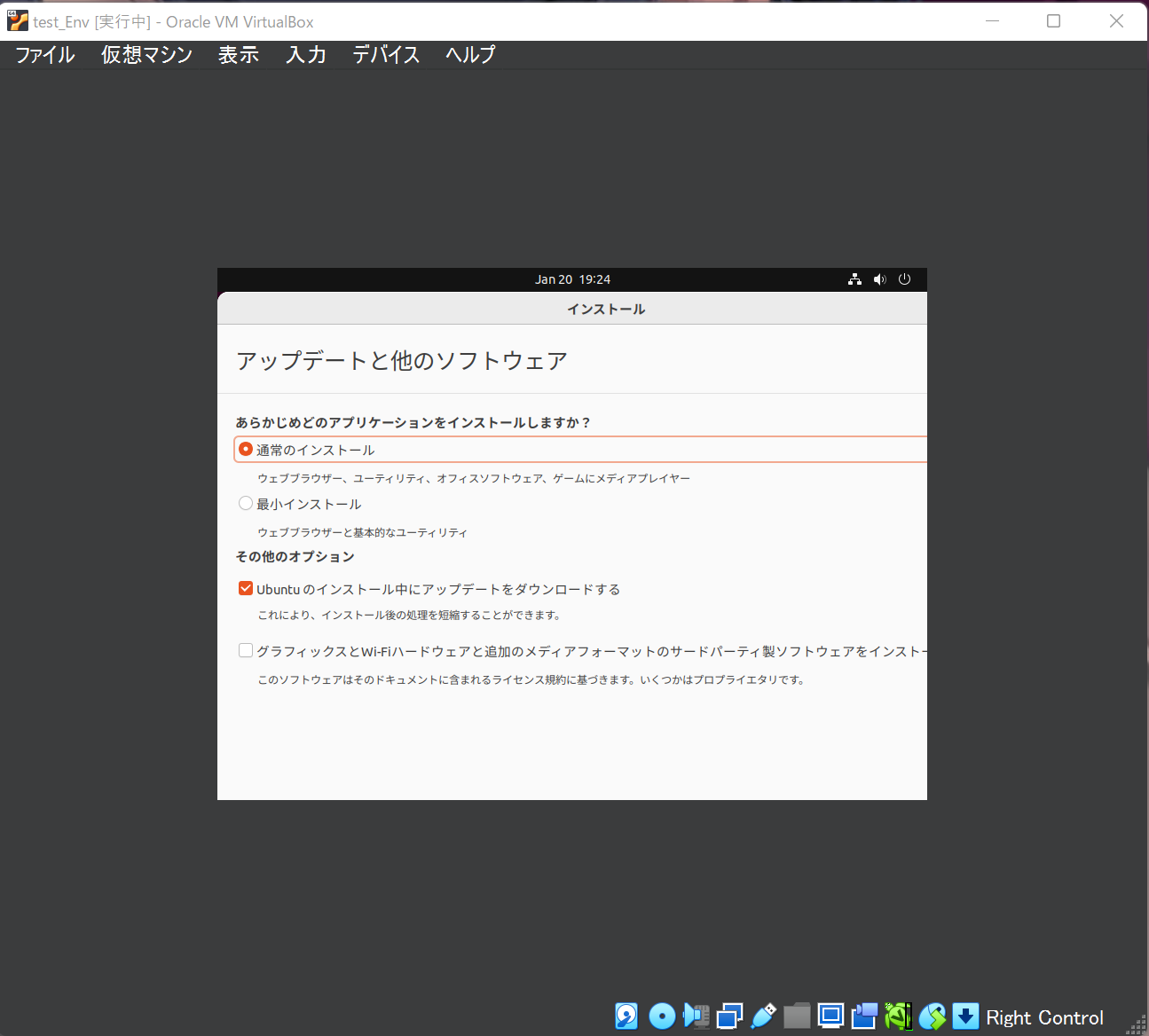
こちらは「最小インストール」を選択してからShiftとTabキー同時2度押下+Enterキー押下で進みます。ちなみにここでの選択肢はそのままでも問題ないんですが、そうするとこの手順の最後の方での再起動でアホみたいに時間がかかります。今この記事のために立ち上げていますが今とても後悔しています。早く寝たい。

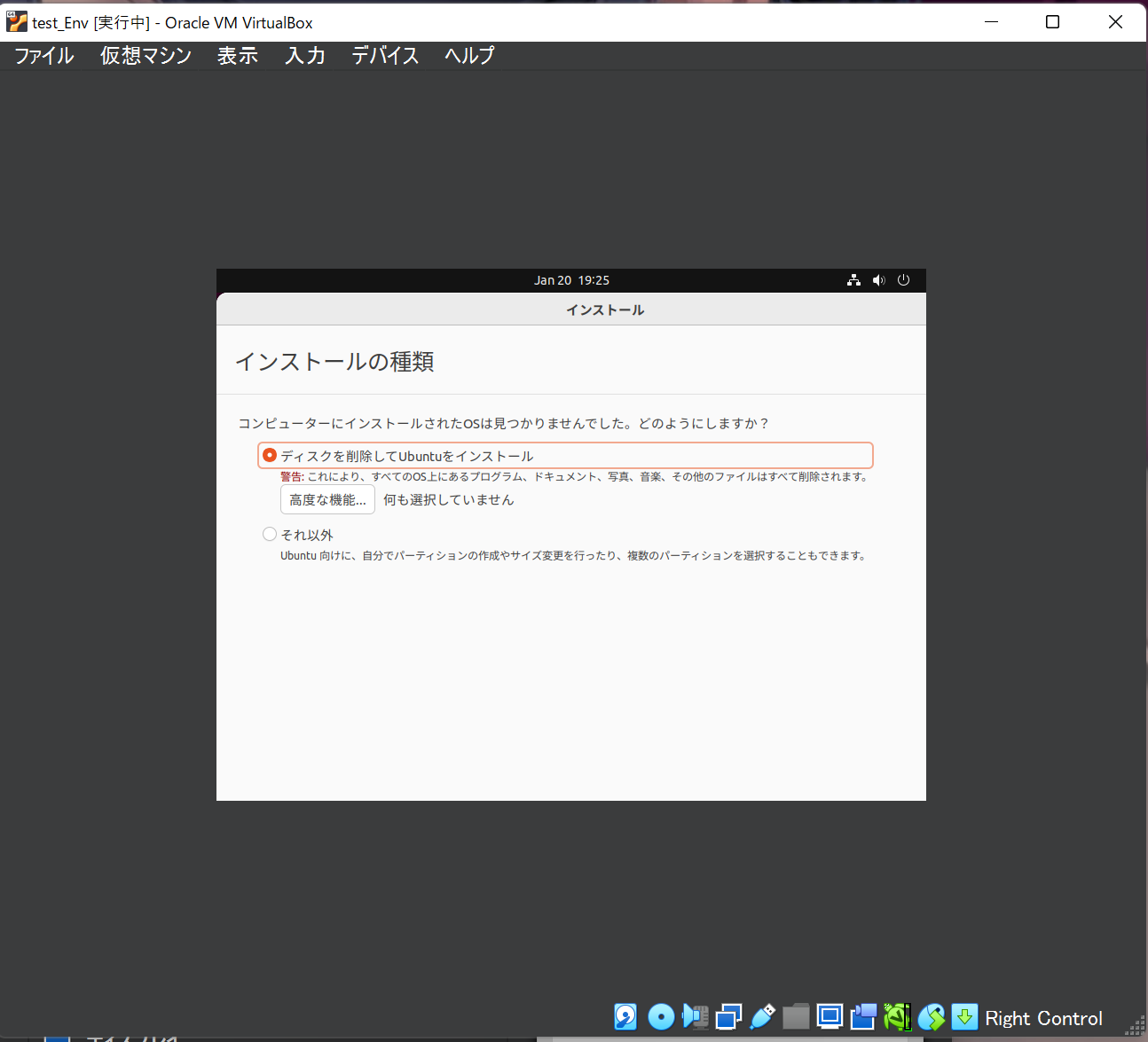
恐ろしい表示が出ていますが、これは仮想環境内のお話なので気にせずShiftとTabキー同時1度押下+Enterキー押下で進みます。

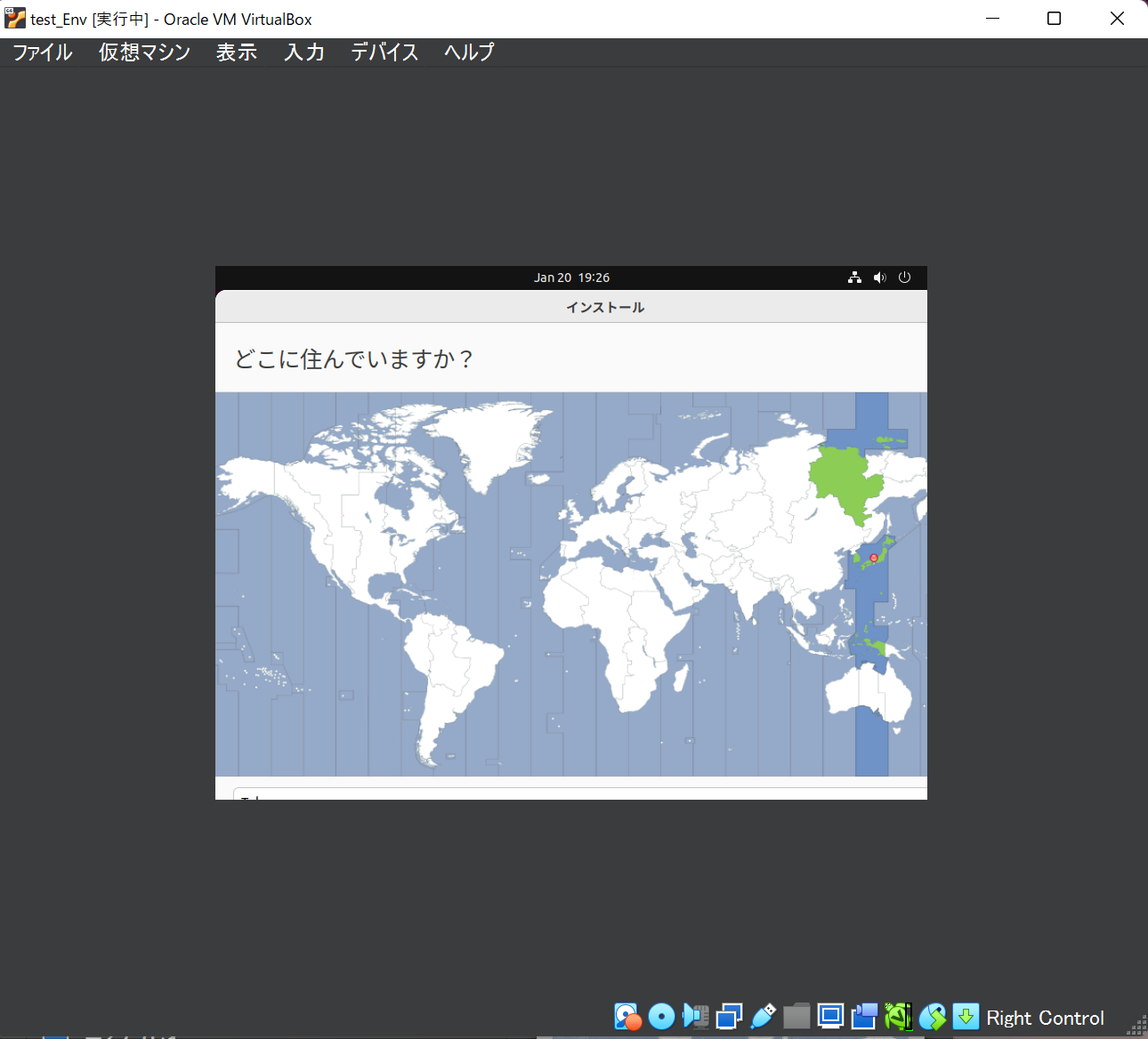
こだわりがなければShiftとTabキー同時1度押下+Enterキー押下で進みましょう。私はここでSapporoと書きましたが正直意味ないです。

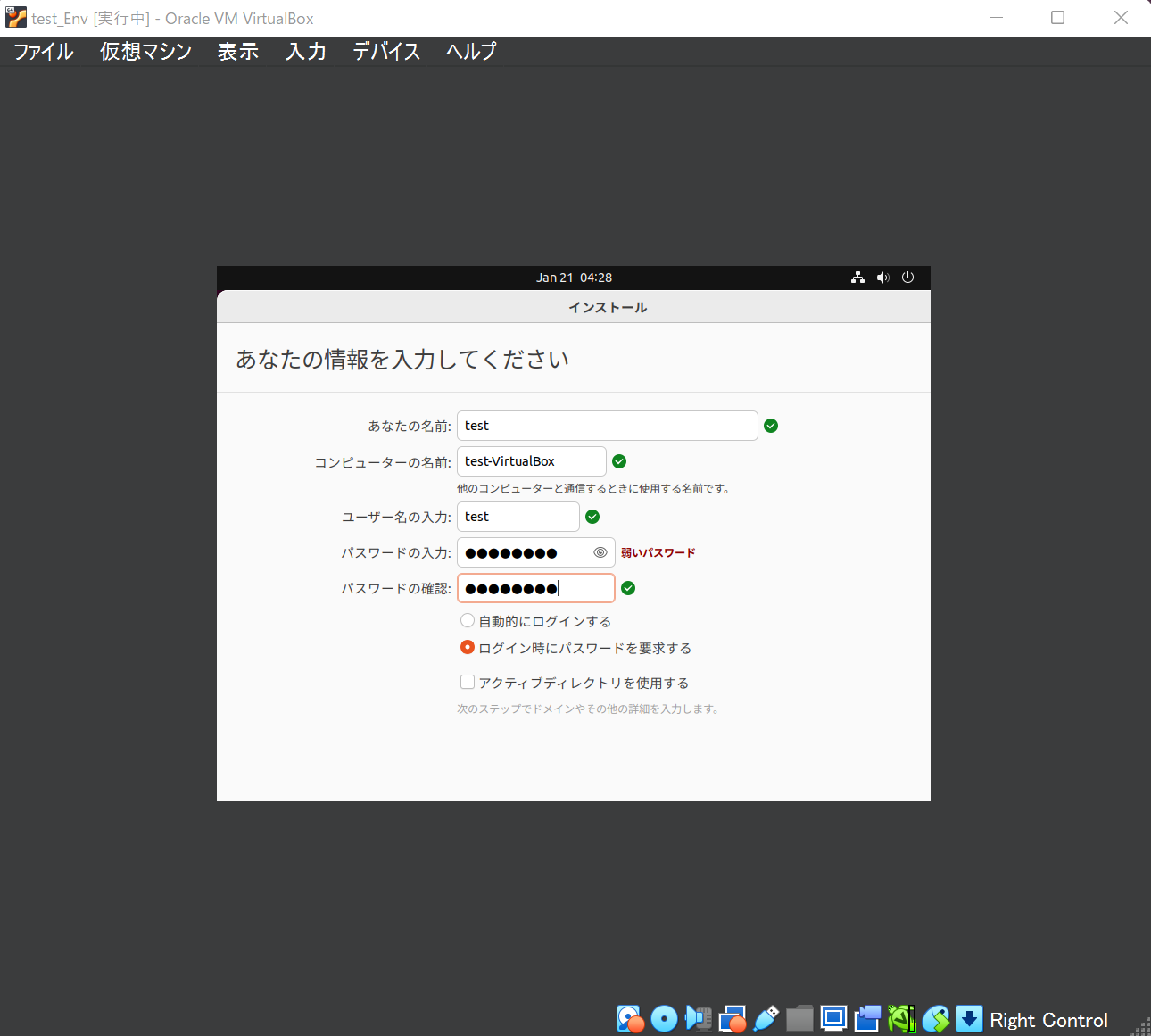
最後にユーザ情報を登録します。覚えられるユーザ名、パスワードにしましょう。完了したら「あなたの名前」にフォーカスを当てた状態でばShiftとTabキー同時1度押下+Enterキー押下。これでインストールが始まります。

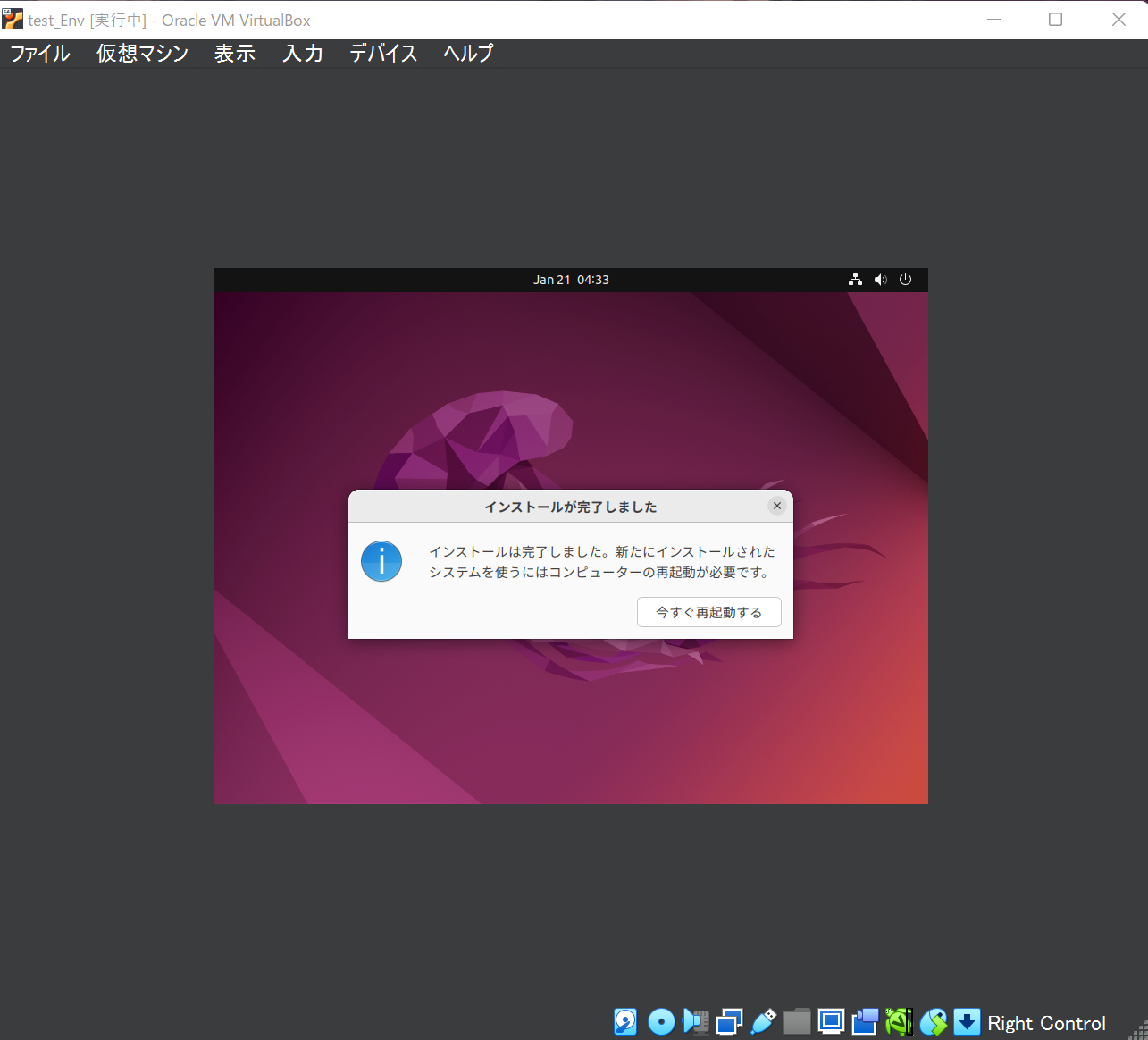
完了! あとは今すぐ再起動をして(これがめっちゃ時間かかります、その間は一枚でも多くイラストを描いたりしましょう)さっさと画面サイズをデカくしましょう。流石にこの小ささで色々やるのは心が折れそう。


ログインを行った後左下の白い正方形9つのアイコンを押下

ちっせえ!!!耐えて設定アイコンを押下。

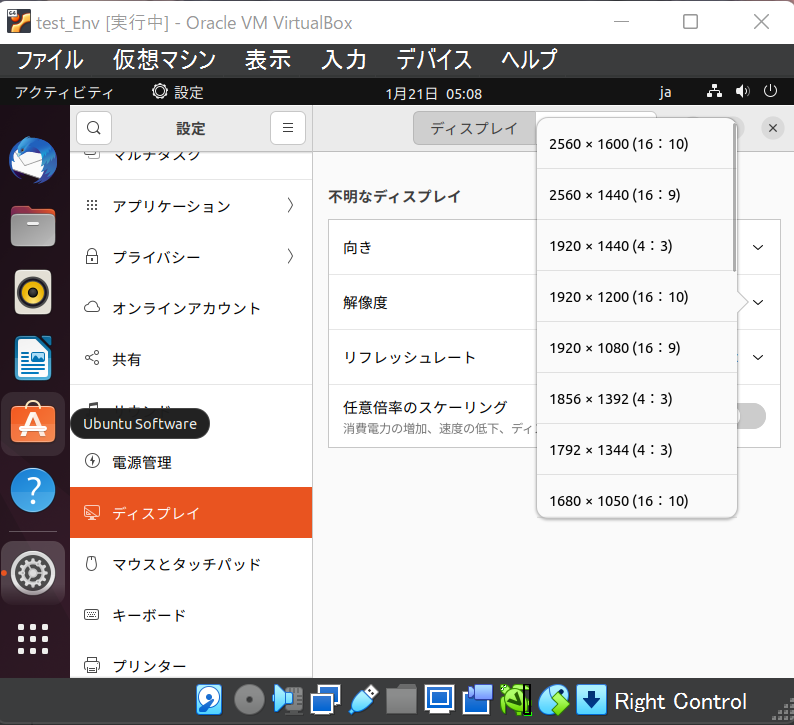
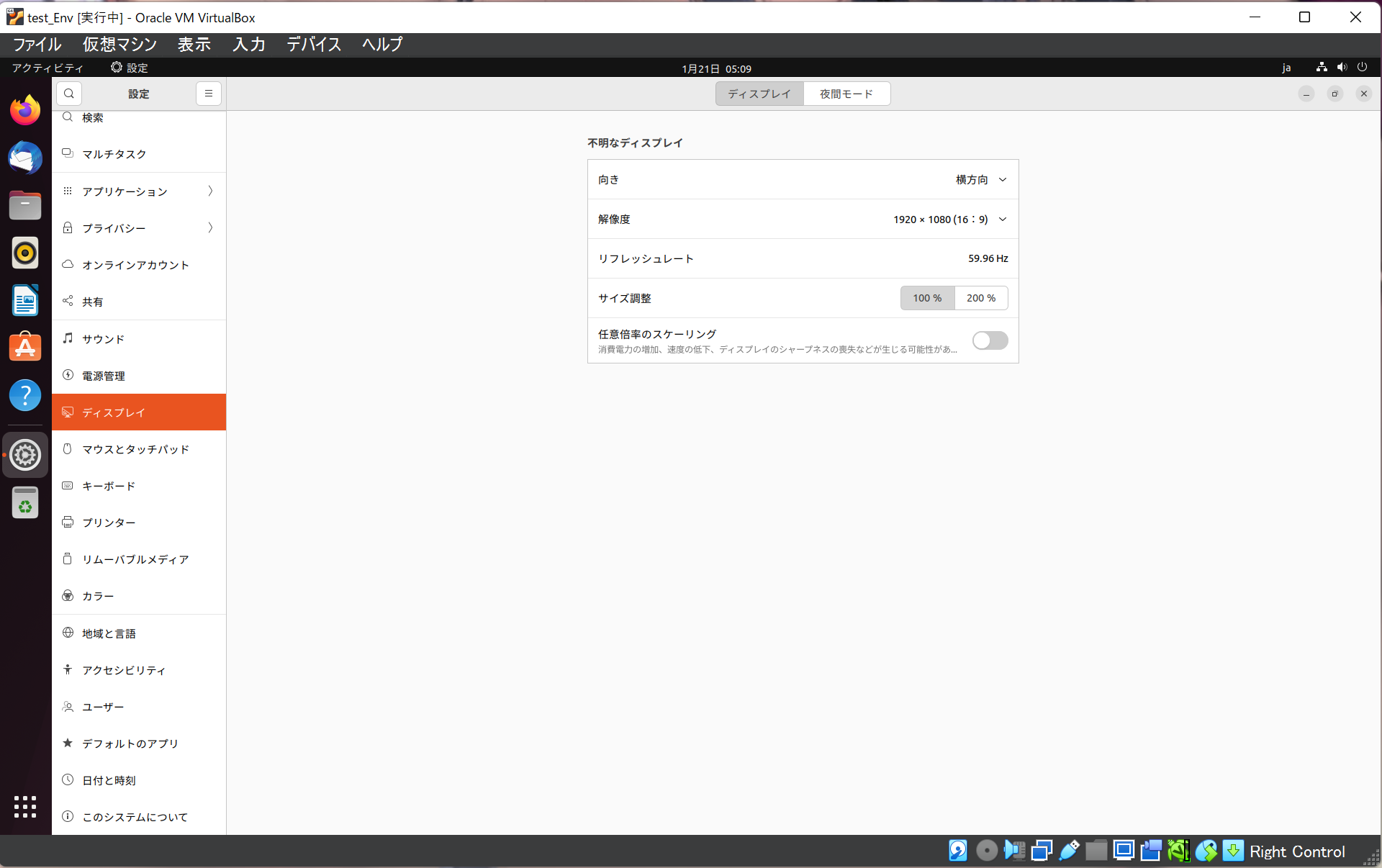
設定の左サードバーをスクロールすると「ディスプレイ」があるので、これで表示したいサイズを選択

これでもう問題なく使えるサイズになりましたね。
あとは更新作業をお忘れなく。
$ sudo apt update
$ sudo apt upgrade
VSCodeとVirtualBoxを接続
これから仮想環境(Virtual Box)とVSCodeを繋いで開発を進めていこうと思いますが、ここで良い記事がありました。
https://qiita.com/niba2828/items/52bd7c54f19ac54695bb
こちらを参考にセットアップを進めました。最終的にVirtualBoxで
$ ssh <UserName>@localhost -p 2222
$ (パスワードを入力)
で接続できるようになればもう勝ちです。
毎回作業時には
- Virtual Boxで仮想環境立ち上げ
- VSCode立ち上げ
- ssh接続コマンドを叩いて接続
で、閉じるときは
- VSCodeを閉じる
- Virtual Boxの電源を落とす(ファイル>閉じる)
で行います。
アプリ作成(Rails)
諸々インストール
まず肝心のRubyのインストールを行っていきます。
こちらのQiitaの記事を読みながら行いました。バージョンはとりあえず3.0.2を使っています。
https://qiita.com/kerupani129/items/77dd1e3390b53f4e97b2
お次はPostgreSQLの導入。こちらは下記サイトを参考に作りました。なお、新しくpostgresユーザ以外のスーパーユーザを作成しました。
https://zero-cheese.com/2474/
そしてRailsのインストール。
$ gem install rails
$ rails -v
これでバージョン確認が出来たらおk。
とりあえずRailsアプリ作成
まずはRailsアプリの構築からスタート。管理側の画面になるためこちらはcssはbootstrapでサクッと作成。管理側の画面を凝ったりするつもりはないので、デザイン面ではbootstrapでサクッと実装してしまおうという魂胆です。なお、途中からbootstrapを入れようとすると結構めんどくさそうで、そのせいで途中放棄+rails newした残骸が私の仮想環境下にあります。時間があればbootstrapの導入だけでもチャレンジしたいですね。
$ rails new <Project name> --database=postgresql --css=bootstrap
GitLab設定
次にgitでの管理を実施。やはりssh keyは登録しておくに限る。ということでssh key設定から始めますか。
まず立ち上げほやほやの仮想環境には~./sshディレクトリは無いので
$ mkdir ~./ssh
$ cd ~./ssh
で作成し、遷移します。お次は鍵作成を実施。
$ ssh-keygen -t rsa
色々聞かれますが全てEnterキーでスキップします。
ちなみに1回目の質問では作成する鍵の名前を設定できますので、違う名前にしたいときは名前を入力してからEnterキーを押下しましょう。2回目、3回目はパスフレーズ(パスワードのようなもの)を設定する項目ですが今回はスルー。すると鍵のファイルが作成されます。
$ ls
id_rsa id_rsa.pub
ちなみにid_rsaの方は秘密鍵、is_rsa.pubの方は公開鍵になります。
早速作成した鍵をgitLabへ登録しましょう。
https://gitlab.com/
でGitLabへアクセス(アカウント作成まだの方は作成を!)

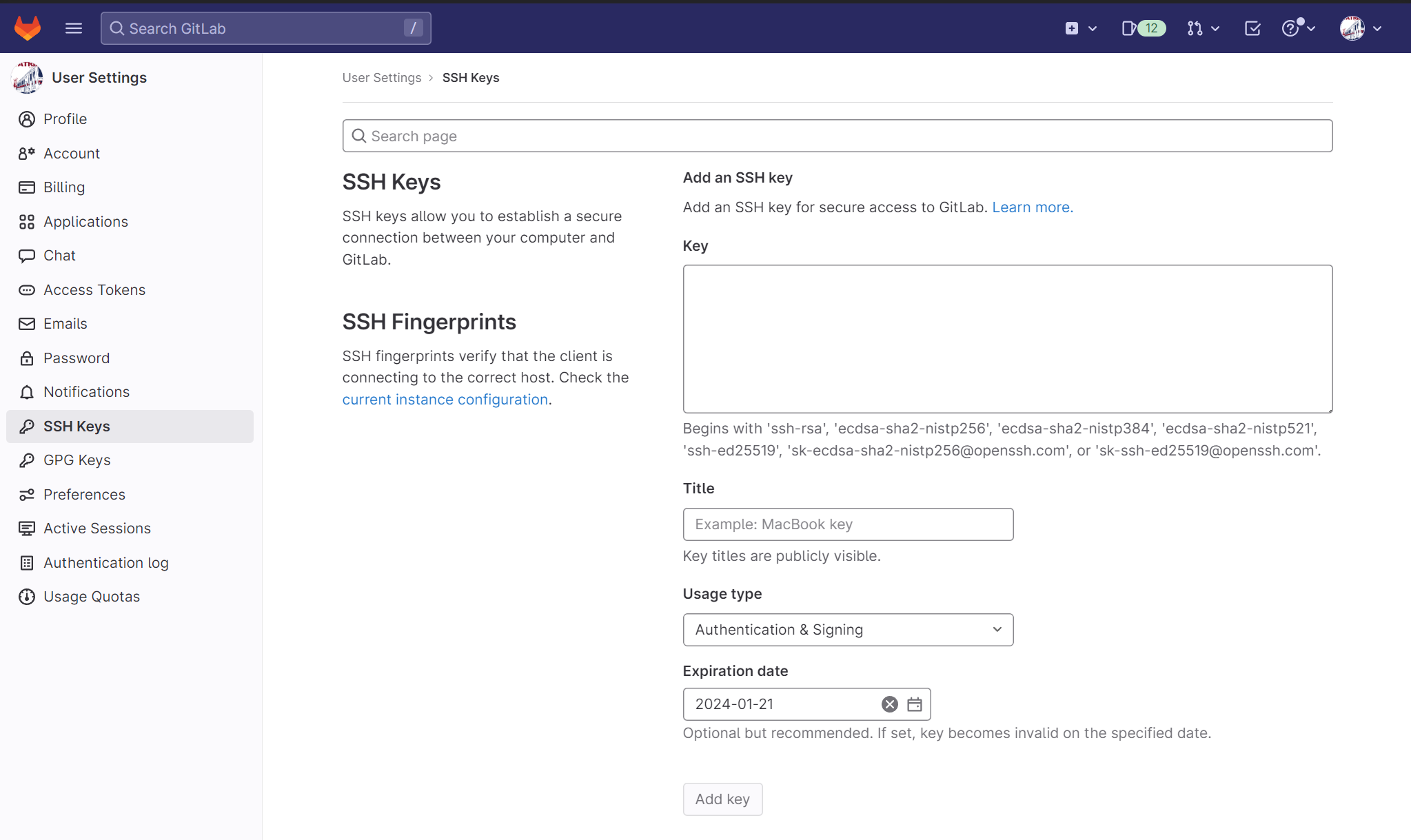
左上のアイコン箇所を押下し、Preferencesを押下するとユーザ設定画面を開くことが出来ます。サイドバーでSSH Keysを選択します。

Titleに良い感じの名前を(私は@-VirtualBoxにしました)、Keyにid_rsa.pubの中身を丸っとコピペして貼り付けてAdd keyを押下。最後に
$ ssh -T git@gitlab.com
を叩いてWelcome to GitLab, @<UserName>!が出ればOKです。
これを行って何が嬉しいかと言いますと、後でgit pushしたりするときに毎回ユーザ名とパスワードを入力する手間が省けます。
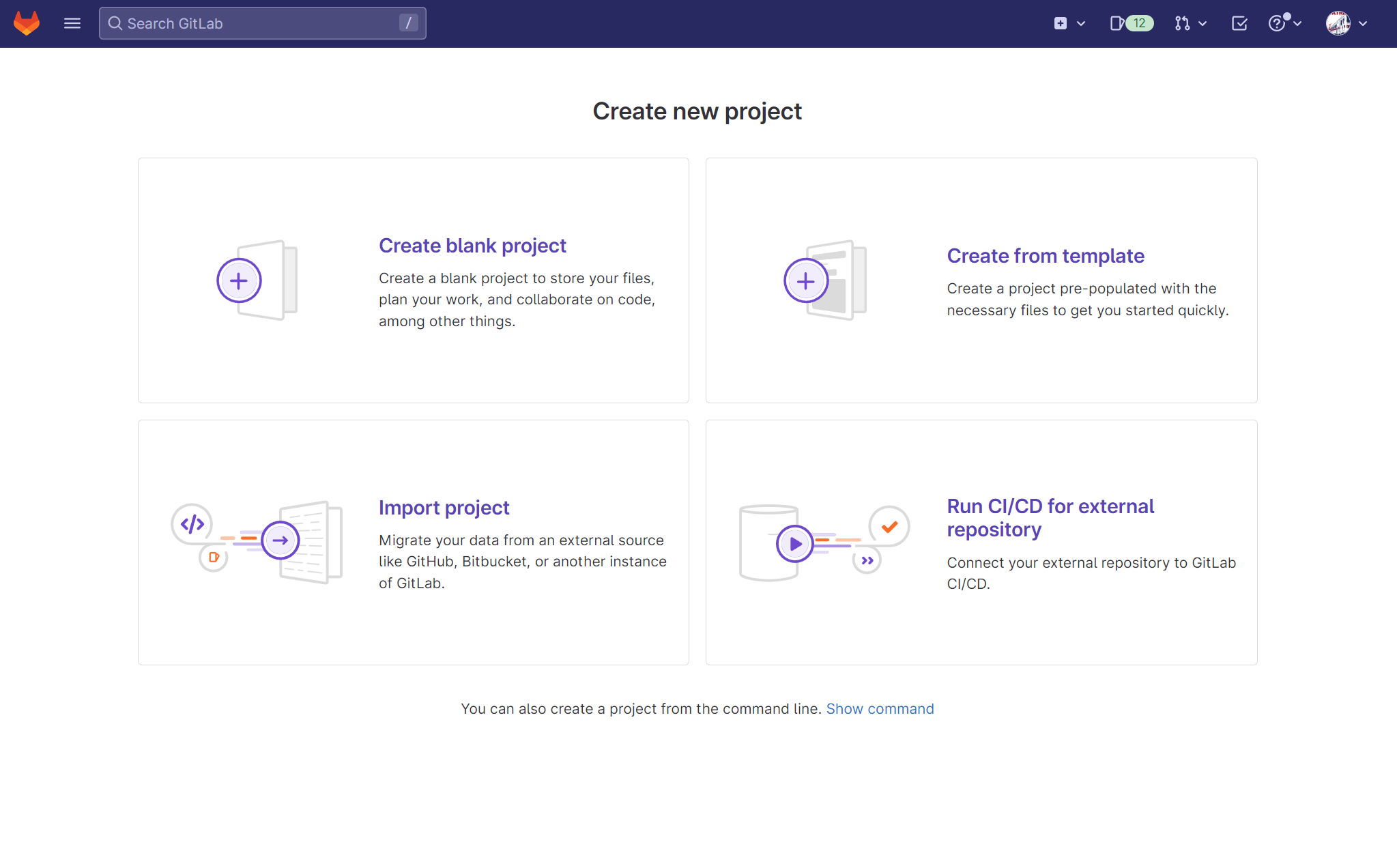
次はGitLabのサイトでプロジェクトを新規作成します。ホーム画面のNew projectを押下。

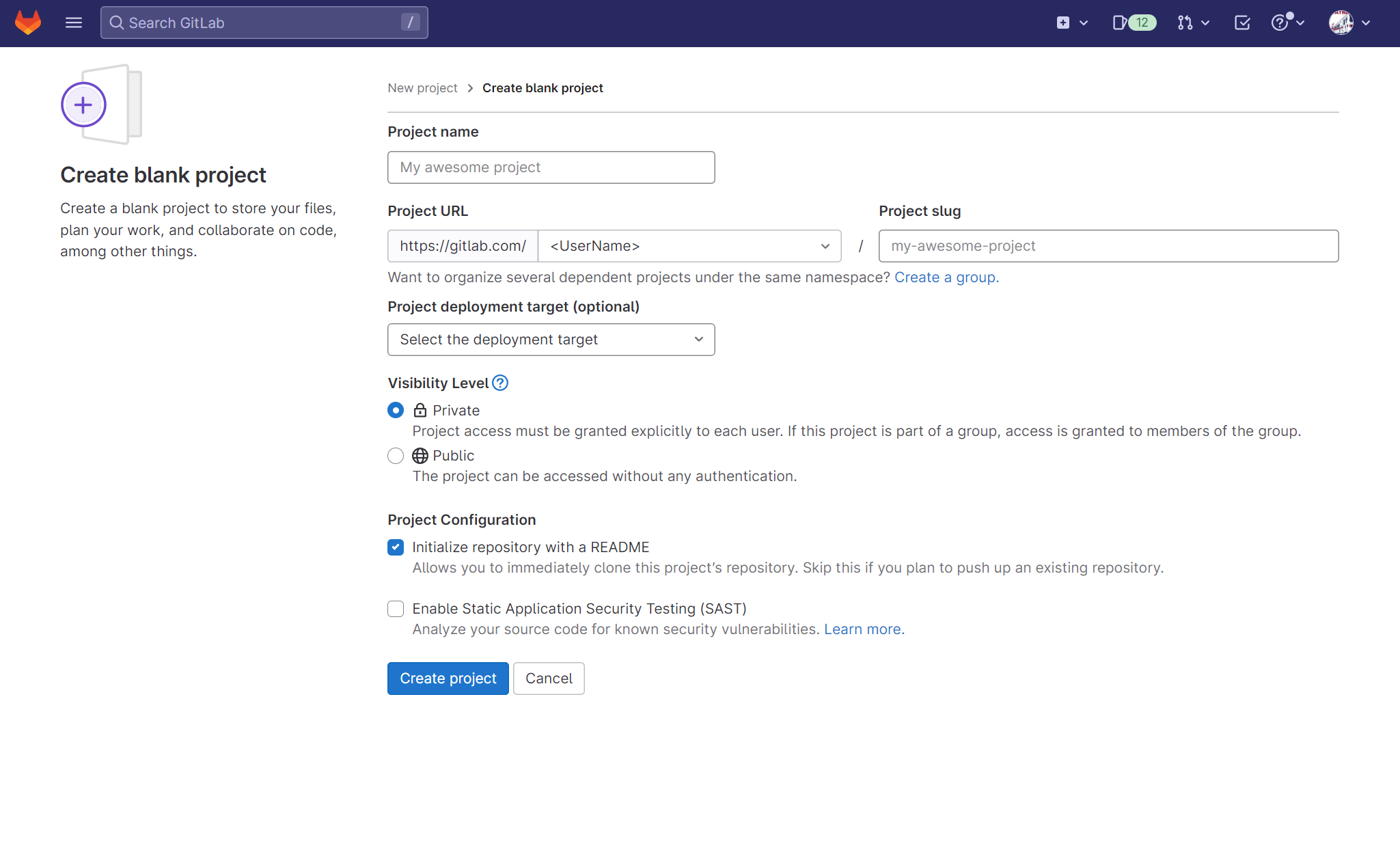
ここではとりあえず右上のCreate blank projectを押下。

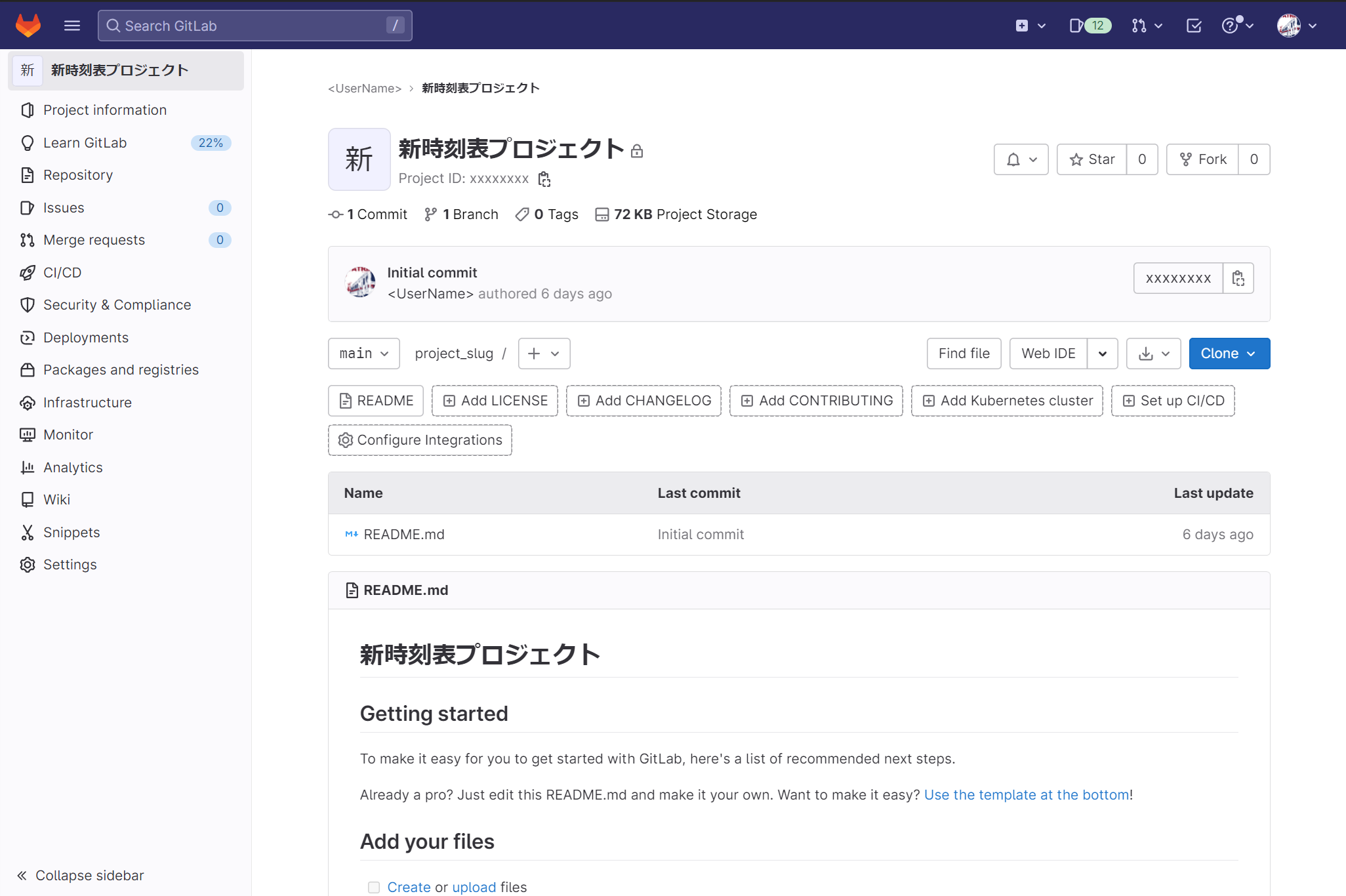
こんな感じの画面になるのでProject nameはお好きな名前に、Project slugは良い感じの名前に設定。Visibility LevelはひとまずPrivateを選択、Project ConfigurationはInitialize repository with a READMEにチェック。これでCreate projectを押下すれば無事作成完了です。

ここからは再びコマンドを叩き続けます。まずはRailsアプリを作成したディレクトリへ移りましょう。
$ git init
# 初期化実施
$ git add .
$ git commit -m "first commit"
# 初めてのcommit実施。
$ git remote add origin git@gitlab.com:<USER NAME>/<Project name>.git
# リモートで作成したプロジェクトに登録実施
$ git remote -v
# リモートで登録されているか確認を実施
$ git checkout -b first_task
# mainにプッシュすると怒られが発生するのでブランチを変更
$ git push origin first_task
# リモートにfirst_taskをプッシュ
さて、リモートでmainブランチへマージしてしまってローカルのmainもgit pullで最新化や! となったところで思わぬ障壁が。
fatal: Invalid value for pull.rebase: false~
やかましいわ。とりあえず
$ git config --global pull.rebase false
を実施してから再度 git pullを実施。成功したので一安心。
ちなみに
GitLabを一人で立ち上げたDmitriy Zaporozhetsさんはウクライナ、ハルキウ州在住の方です。ウクライナ侵攻で激戦区になりつつも最終的には国境までロシア軍を追い返した州ですね。
database設定
お次はdatabaseの設定やります。
プロジェクトディレクトリ配下のconfig>database.ymlファイルを開きます。
default: &default
adapter: postgresql
encoding: unicode
# For details on connection pooling, see Rails configuration guide
# https://guides.rubyonrails.org/configuring.html#database-pooling
pool: <%= ENV.fetch("RAILS_MAX_THREADS") { 5 } %>
こちらを
default: &default
adapter: postgresql
encoding: unicode
username: <UserName>
password: <Password>
host: localhost
# For details on connection pooling, see Rails configuration guide
# https://guides.rubyonrails.org/configuring.html#database-pooling
pool: <%= ENV.fetch("RAILS_MAX_THREADS") { 5 } %>
に変更を実施。postgreSQLの設定周りについては別記事を見ていただければです。これが完了したら
$ rails db:create
を実施、無事
Created database '<ProjectName>_development'
Created database '<ProjectName>_test'
こんな感じで作成されればOK。あとは
$ rails s
日本語化
お次は日本語化を実施します。管理の時に毎度英語を読むのは辛いので。。。
Gemfileファイルを編集します
# 日本語化を実施するために導入
gem 'rails-i18n'
その後
bundle install
でgemのインストールを実施します。
ちなみにi18n は「internationalization」の略です。詳しくは
https://railsguides.jp/i18n.html
こちらを参照してください。
話は戻って次は config/application.rb にてデフォルト地域の設定を行います
module TimetableServerNew
class Application < Rails::Application
# Initialize configuration defaults for originally generated Rails version.
config.load_defaults 7.0
#デフォルトのlocaleを日本語(:ja)に設定
config.i18n.default_locale = :ja
end
end
そして更に日本語訳ファイル(後で作ります)が読み込まれるよう設定をお案軸 config/application の日本語設定の下に追加します
# カスタム日本語訳文ファイルの場所を読み込むよう設定
config.i18n.load_path += Dir[Rails.root.join('config', 'locales', '**', '*.{rb,yml}').to_s]
あとは新規でmodel用とview、controller用の2ファイル、日本語対応ymlファイルをconfig/locales配下に作成します
activerecord/ja.yml
view/ja.yml
日本語化ファイルの中身については次の記事にて書きます。
アプリ作成(React)
nodeインストール
まずnode.jsをインストールします
$ sudo apt install nodejs
$ node -v
お次はアプリ作成です
$ npx create-react-app <AppName>
ちなみにnpxはnode package executerの略称で、パッケージの実行ツールのことです。npmをさらに強くした感じと思ってもらえるとです、たぶん。詳しくはググってもらえればです。
Happy hacking!
こんな感じのが出てきたら完了です。ということで早速Reactアプリを立ち上げてみましょう。
$ npm start

表示されました。やったね!
ここで薄々お気づきの方もいらっしゃるかもしれませんが、localhost:3000です。つまりRailsアプリのポート番号ともろ被りしています。これは宜しくない、ということでReactアプリ側のポート番号を変えていきます。
<AppName>>package.jsonファイルを見てみます。
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
こちらのstartの部分を下記のように変更します。
"start": "PORT=3001 react-scripts start",
これで再度ctrl+Cでアプリを止め、再度npm startを行って今度はlocalhost:3001へアクセスすると

3001番で立ち上がりました! あとはこのアプリもGitLabへ登録しちゃいましょう。サイトへアクセスし、新しくプロジェクトを作成、アップロードする手順はRailsの時と全く同じです。
次からはいよいよ中身のお話を進めていきます、飽きないように頑張って作成していきますので応援よろしくお願いします。
次の記事は
初学者によるubuntuでのRails + React で駅案内システム作り~Rails+ReactでAPI通信編~
です。