独自ドメインに対して、Amazonが無償で提供するSSL証明書を使って、S3でホスティングする静的HTTPSのサイトを作るまでを、 www.flyingwhale.net を例に説明します。
www.flyingwhale.net をご自身のドメインに書き換えてください。
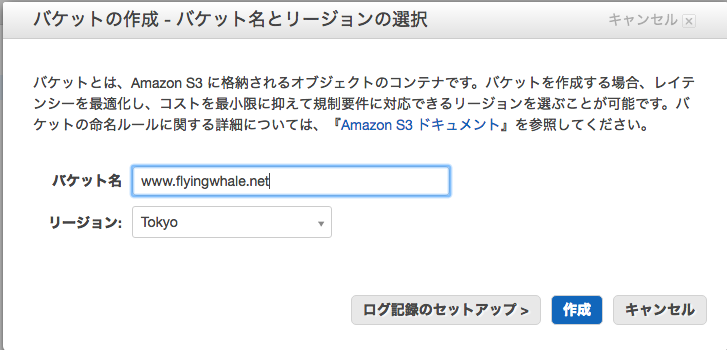
1. S3バケットを作成し、HTMLをアップロードする
S3の画面を開き、「バケットを作成」を行います。バケット名は適当です。
アップロードはWeb画面からでもできますが、AWS CLIをインストールして、rsyncで行ったほうが、楽ですし、自動化もし易いです。
- CLIのインストール: http://docs.aws.amazon.com/ja_jp/kinesis/latest/dev/kinesis-tutorial-cli-installation.html
aws s3 sync --region ap-northeast-1 ./site/ s3://www.flyingwhale.net
2. 寄り道 Certificate Managerでドメインを認証するためのメールアドレスを用意する
Certificate Managerでドメインを認証するには、以下のいずれかのメールアドレスで認証URLを受信する必要があります。
- postmaster@flyingwhale.net
- hostmaster@flyingwhale.net
- webmaster@flyingwhale.net
- admin@flyingwhale.net
- administrator@flyingwhale.net
以上のメールアドレスが受信可能であれば問題ありませんが、AWSの別のサービスを使うことで、受信することもできます。これらも従量課金であるため、一時利用であればほとんど料金はかかりません。
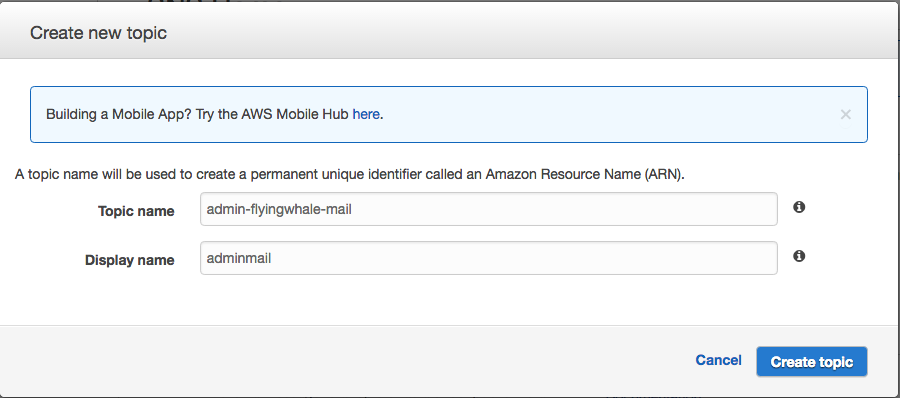
SNS を開き、「Create Topic」を行います。適当な名称をつけます。
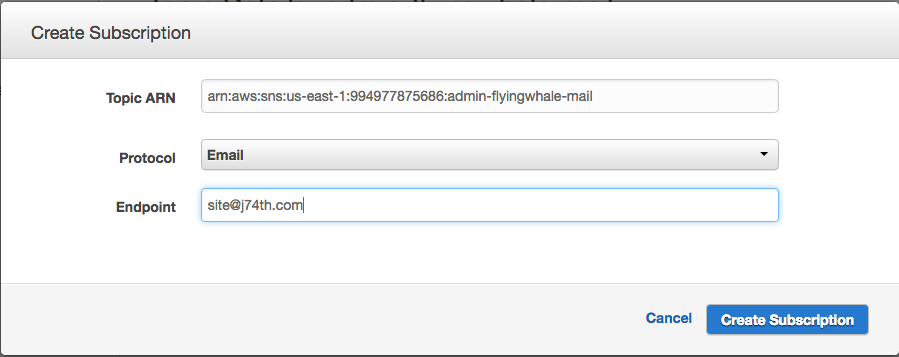
「Create Subscription」を行います。ProtocolにEmailを選び、EndPointに転送先のメールアドレスを指定します。
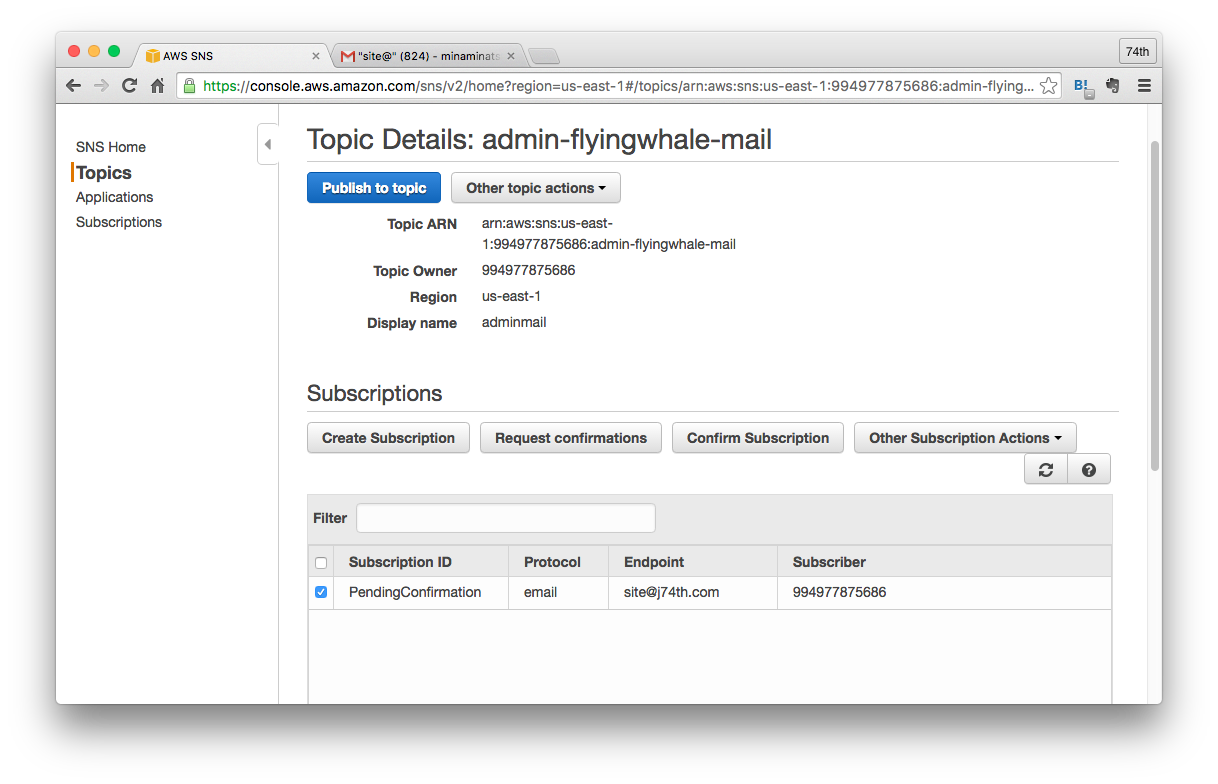
「Create Subscription」を押下後、アドレス確認メールが送られるので、そのメールのURLをクリックします。SubsctiptionIDの部分がPendingでなくなれば成功です。
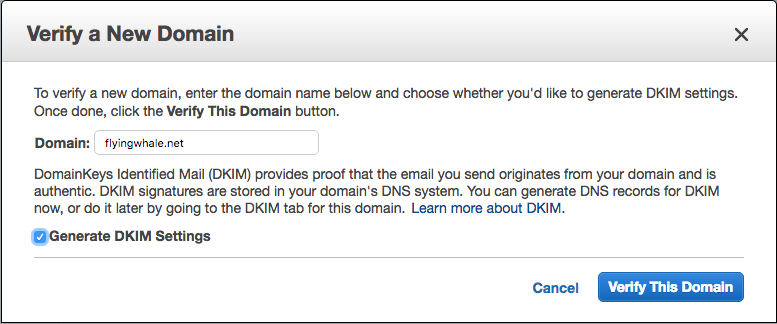
SES を開き、「Domain」メニューから、「Verify a New Domain」を行います。画面のように入力します。
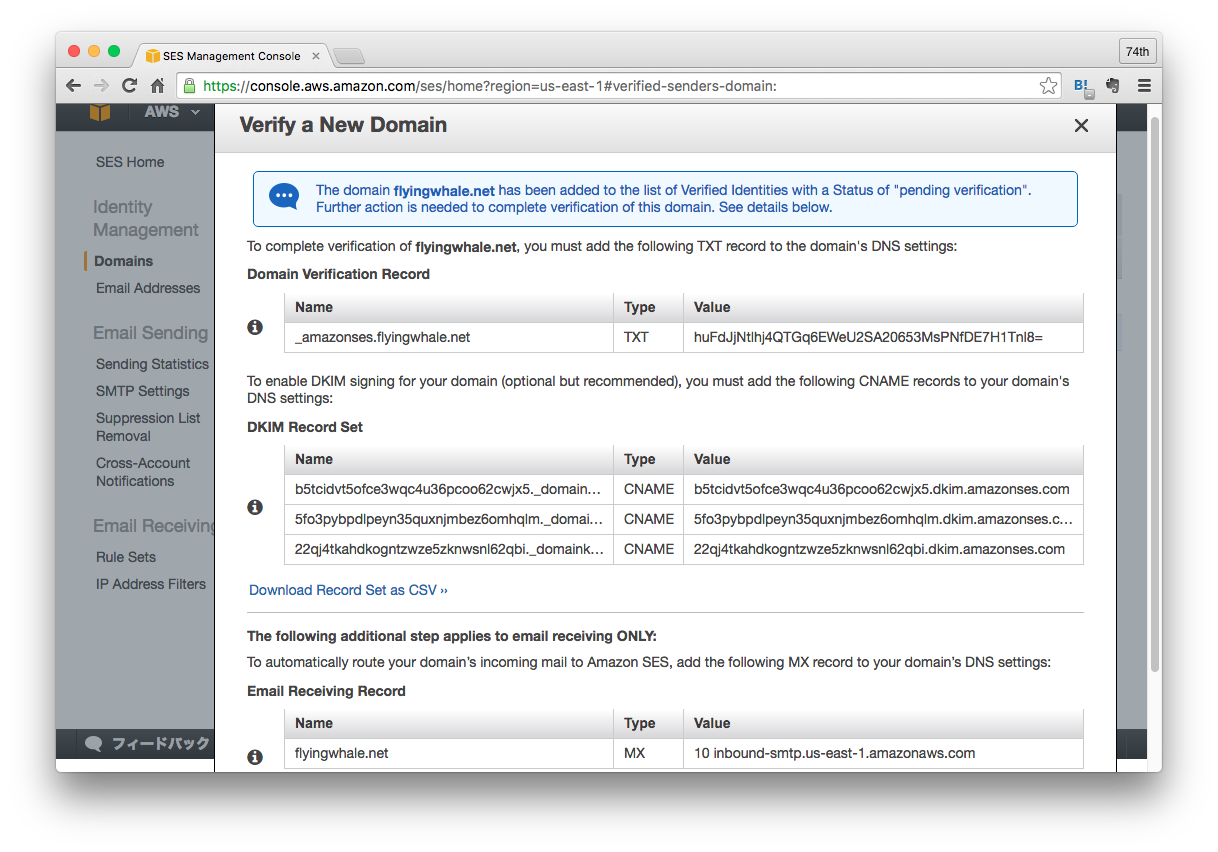
その後に表示される各DNSレコードを、ドメインに設定します。一部表示できていない部分もありますが、「Download Record Set as CSV」からCSVにて確認することができます。
お名前.comで取得したドメインにて、設定を入力したスクリーンショットはこちら。
しばらく待つと、Statusがverifiedに変わります。
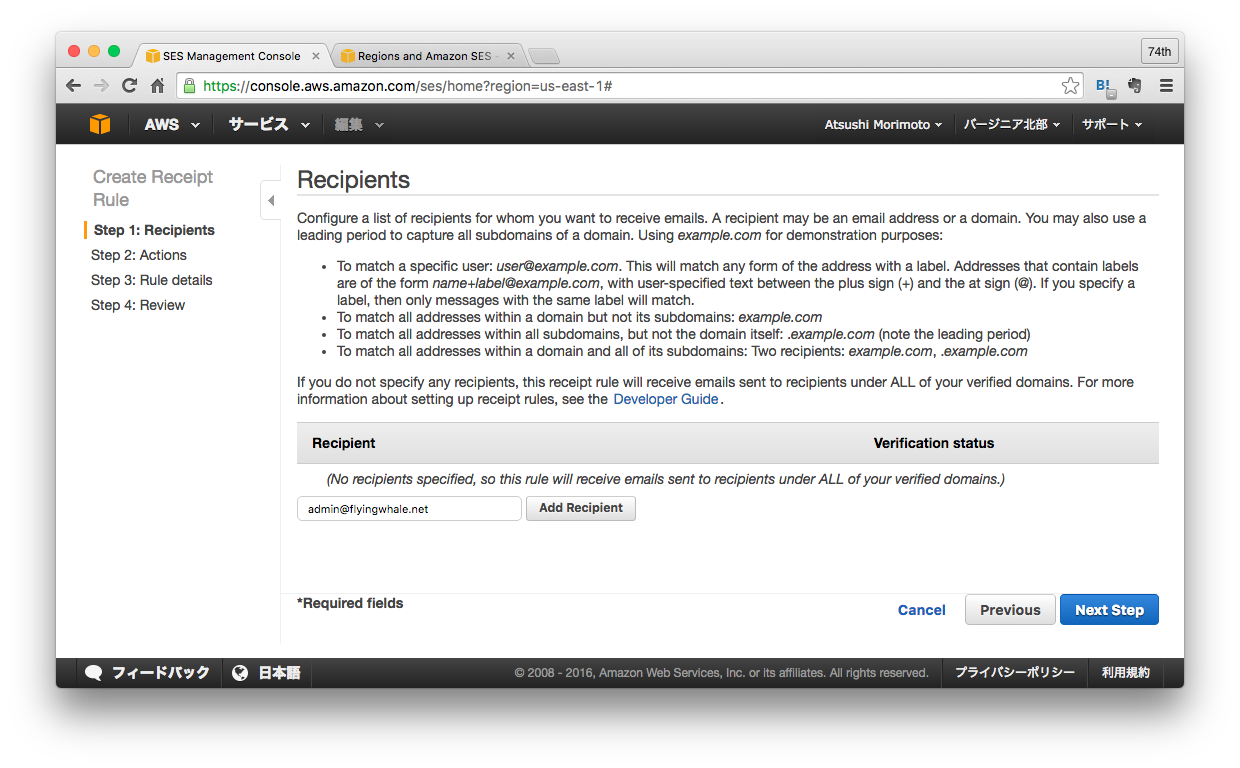
SES のメニューから「Email Receiving」の「Rule Sets」を開きます。default-rule-setが既に有効になっているため、「View active rule set」から「Create Rule」を行います。受信するメールアドレスを入れます。
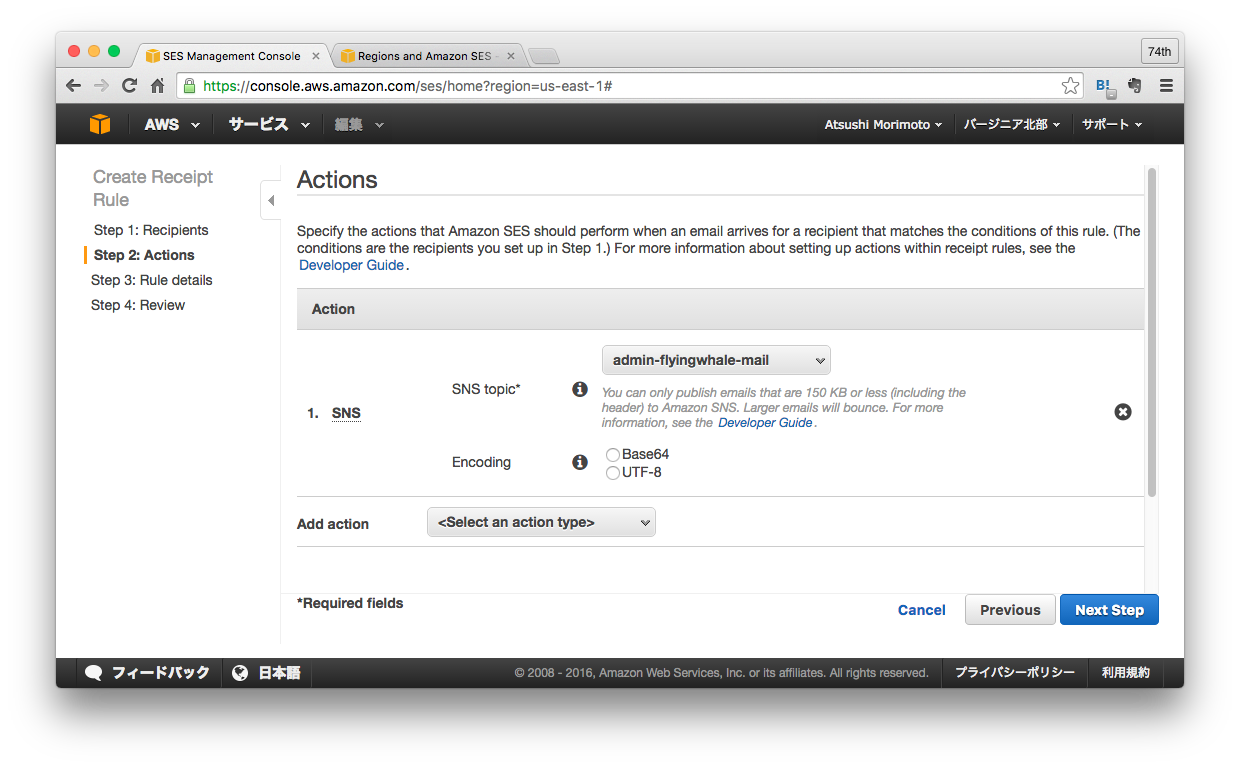
Actionsでは、SNSを選択し、先ほど作成した設定を入れます。UTF-8を設定したほうが無難です。
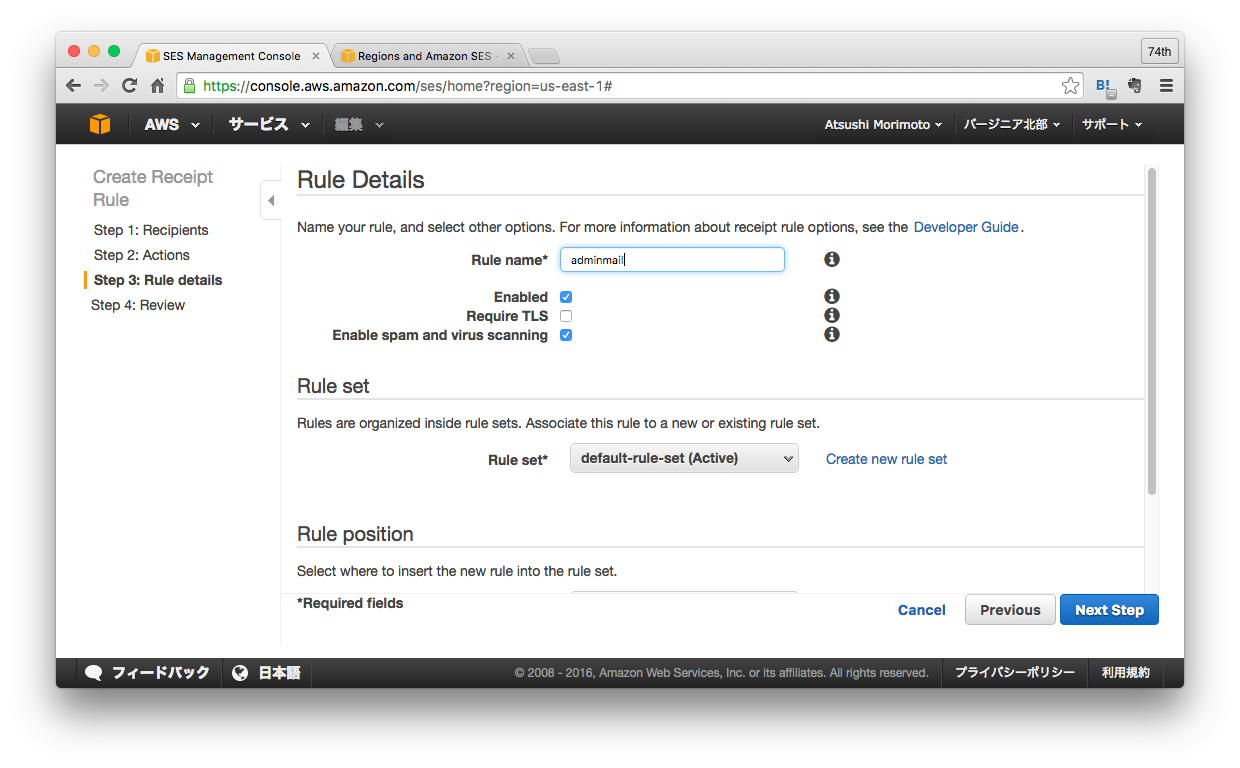
あとは適当にルール名を入力します。これで、admin@flyingwhale.netに送付されたメールが、転送されます。なお、特に編集していないため、JSON形式で送られて来ます。
3. Certificate Managerでドメインを認証する
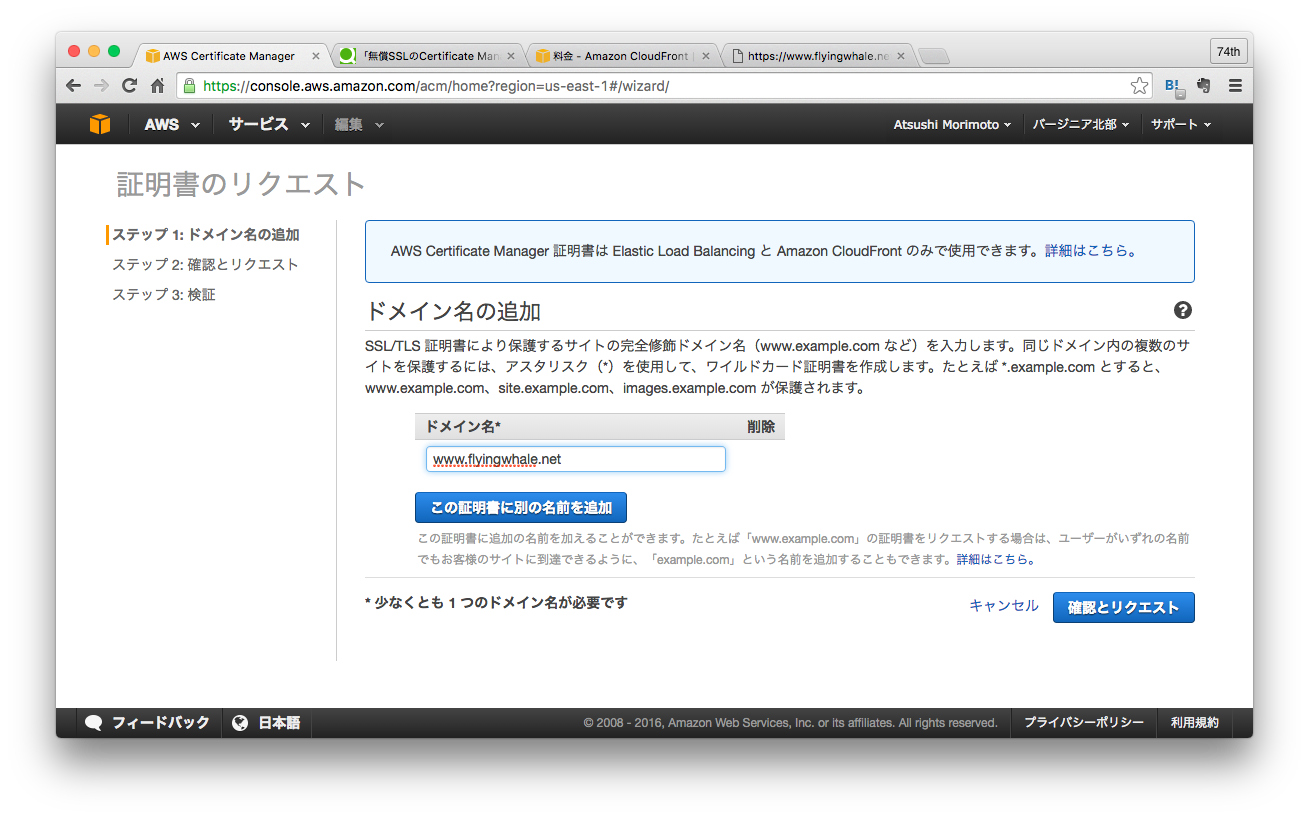
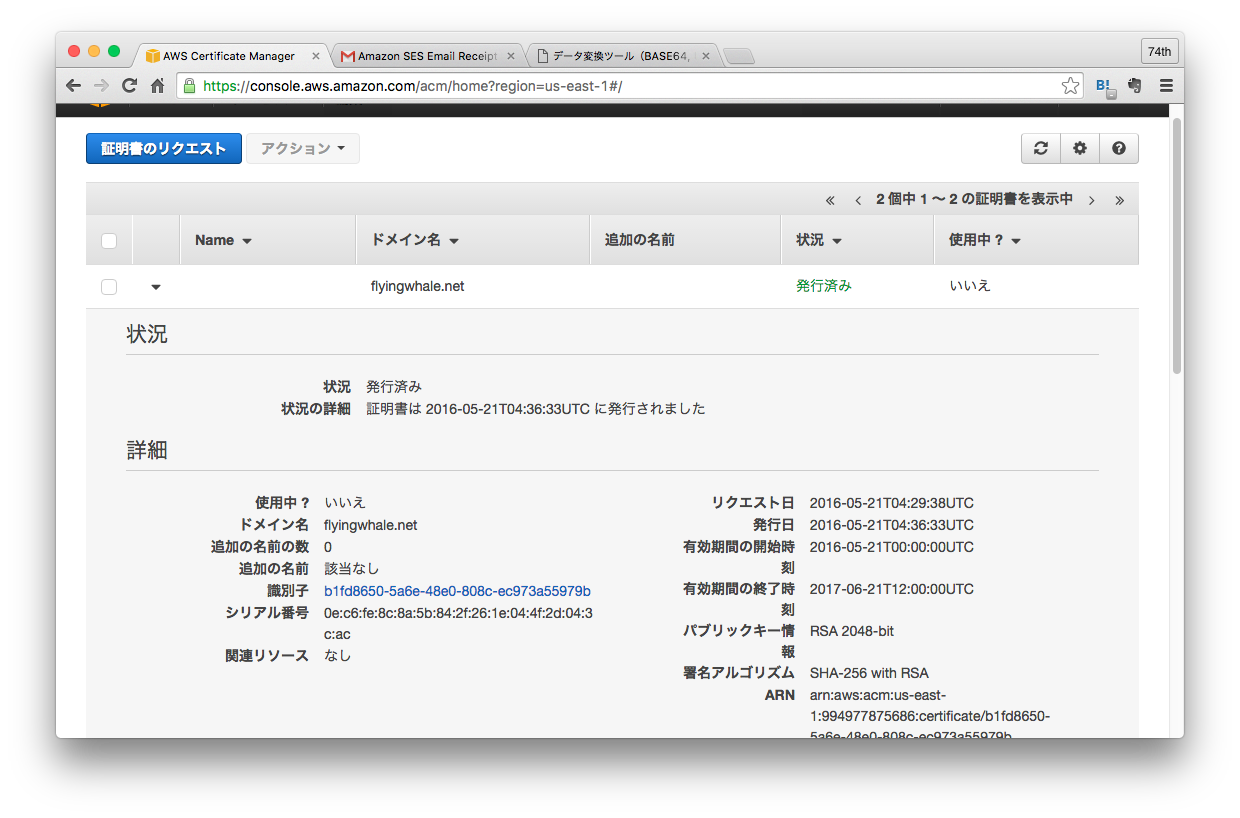
Certificate Managerを開き、「証明書のリクエスト」を行います。
転送されてきたメールの、URLにアクセスし、「I aprove」を実行します。
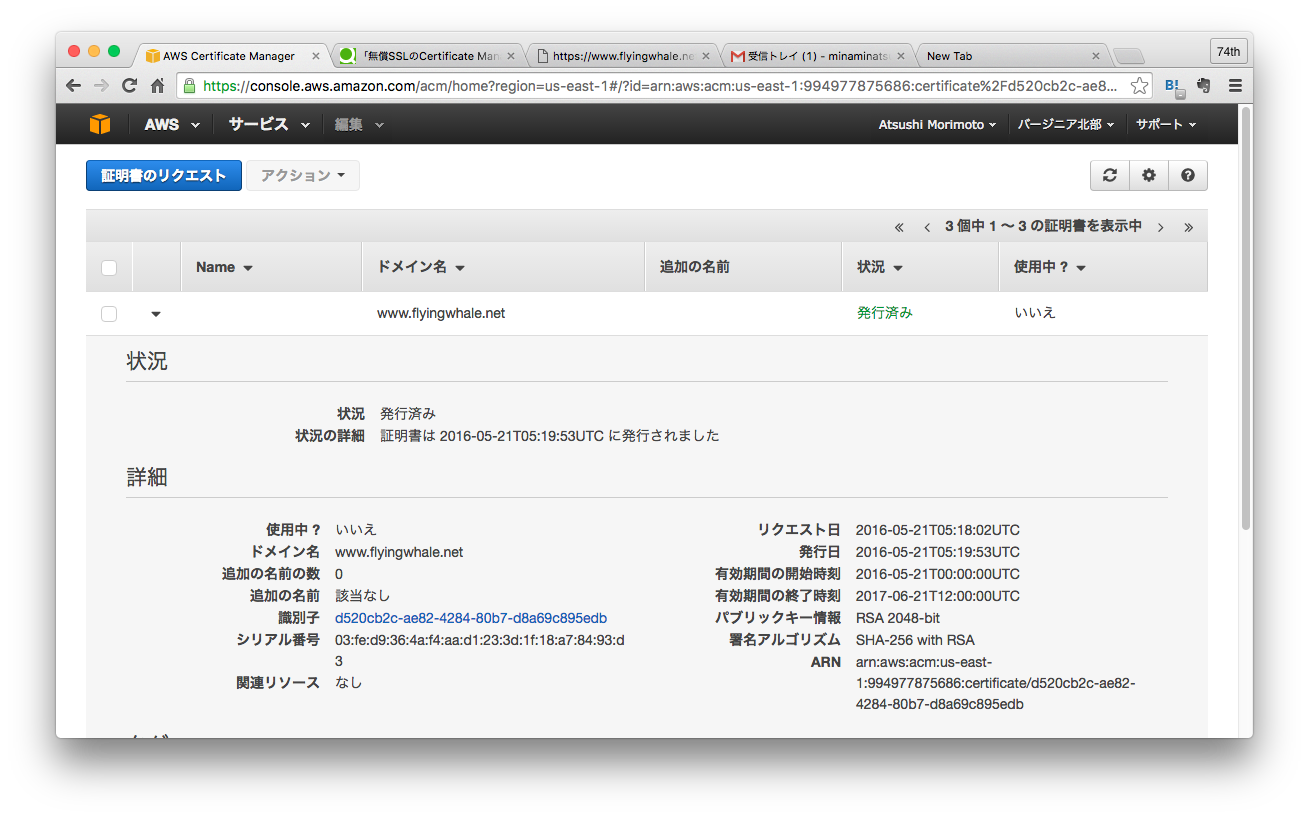
状況が「発行済み」に変わったらCertificate Managerですることは以上です。
4. Clound Front でS3の内容を公開する
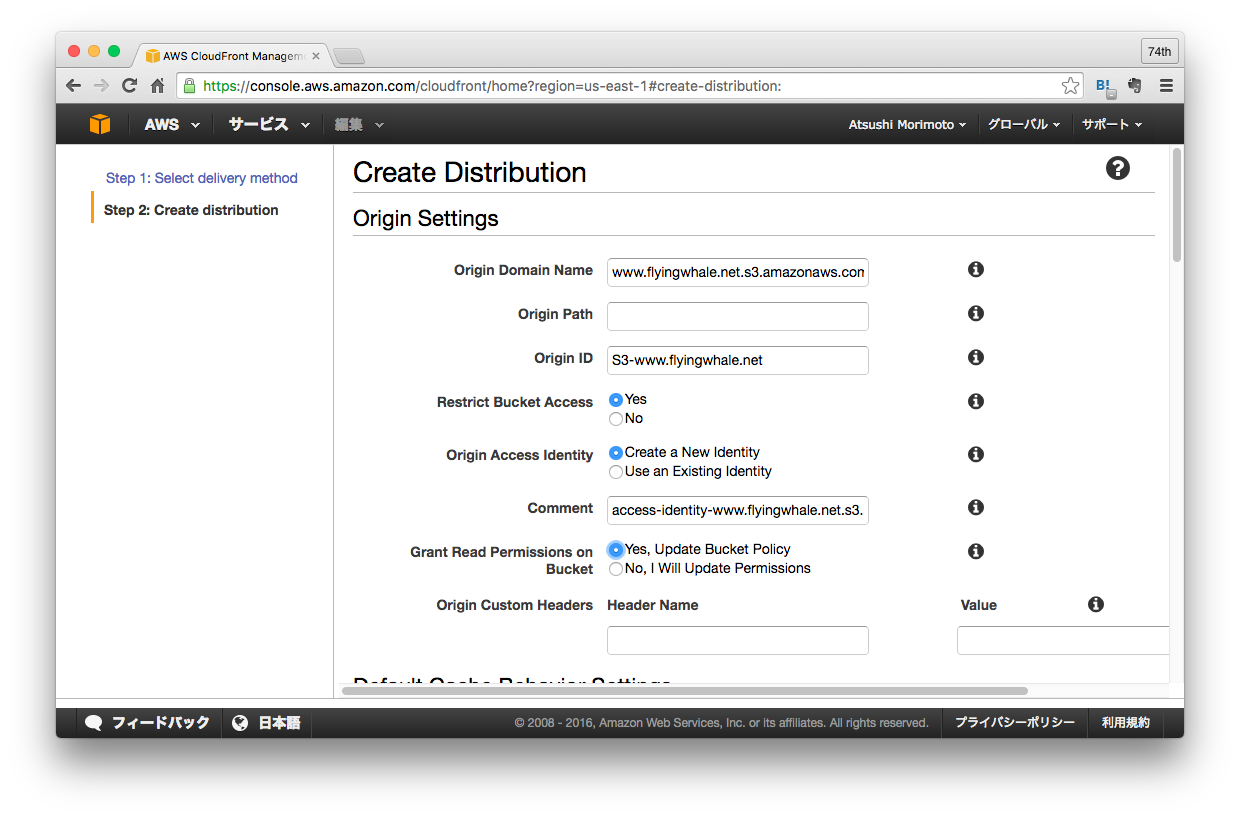
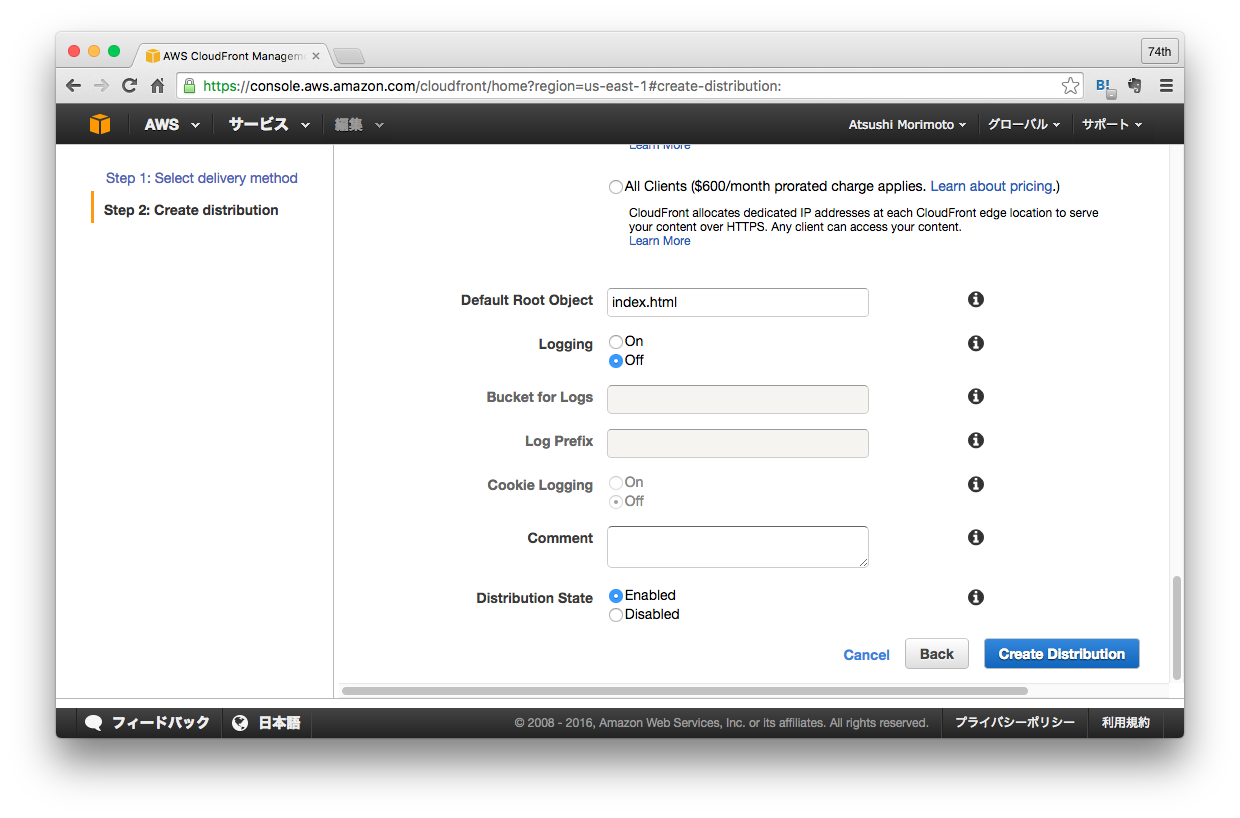
Cloud Frontを開き、「Create Distribution」を行います。Webの「GetStart」を行います。ここで、Origin Domain NameにS3のバケットを指定します。またこの時に画像のように設定し、同時にCloud FrontからS3バケットへのアクセス権を設定すると楽です。
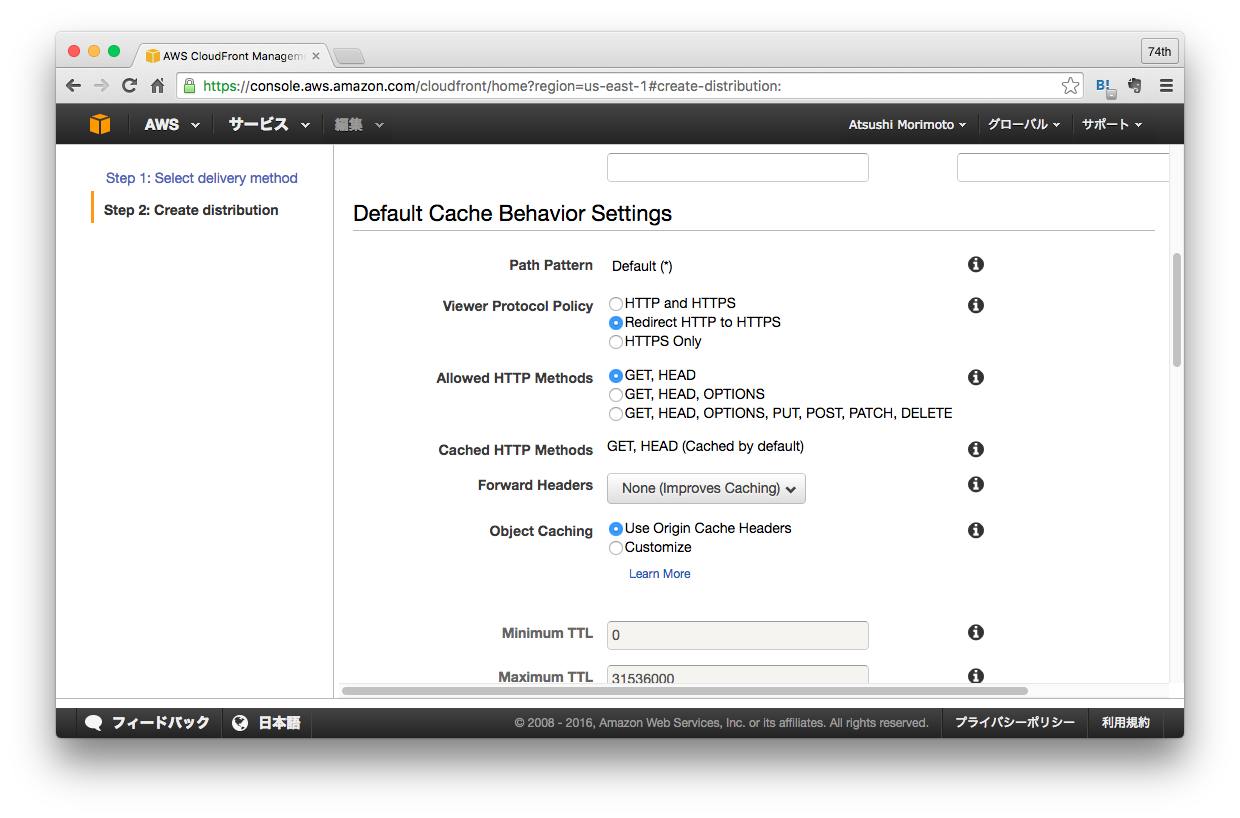
折角なので、Redirect HTTP to HTTPSを設定します。
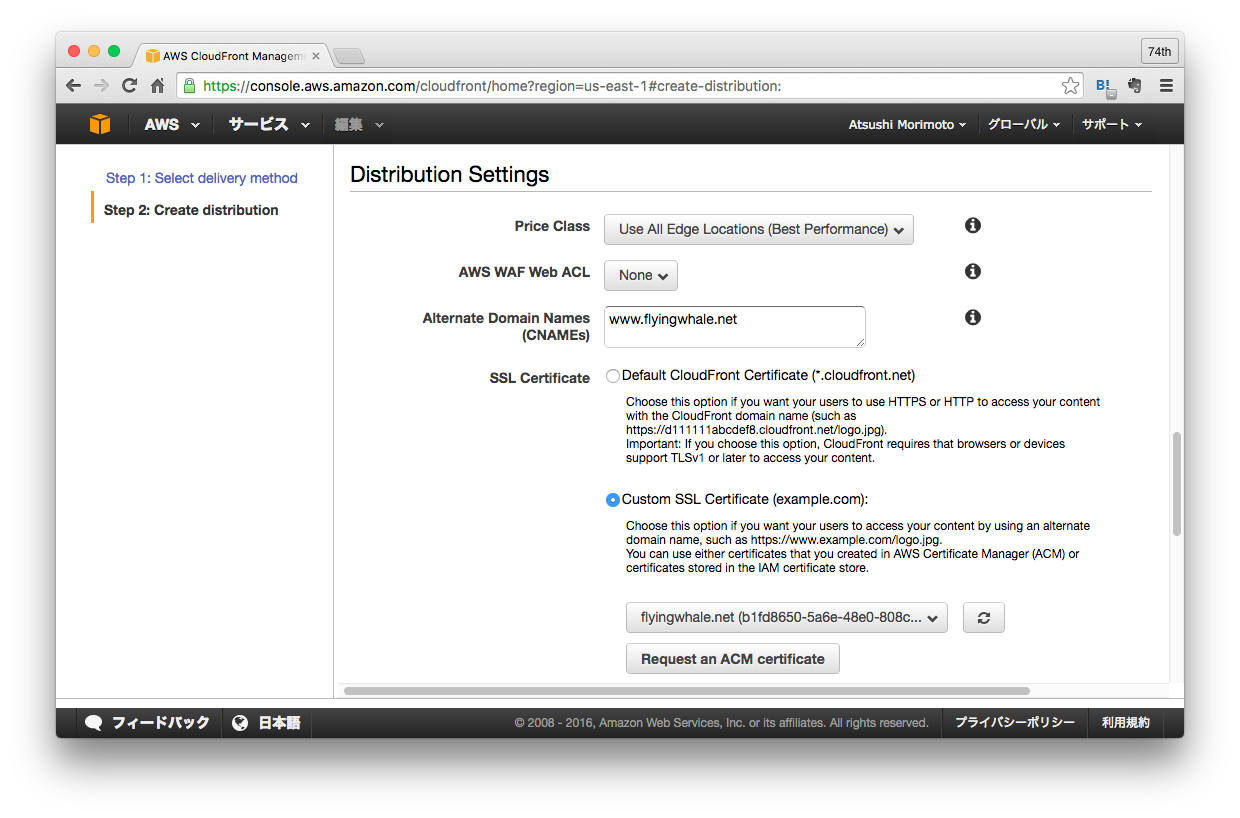
Alternate Domain Namesに公開ドメインを入力します。また、Custom SSL Certificateを選び、Certificate Managerで設定したドメインを選びます。
Default Root Object にindex.htmlを設定します。これで作成を行います。
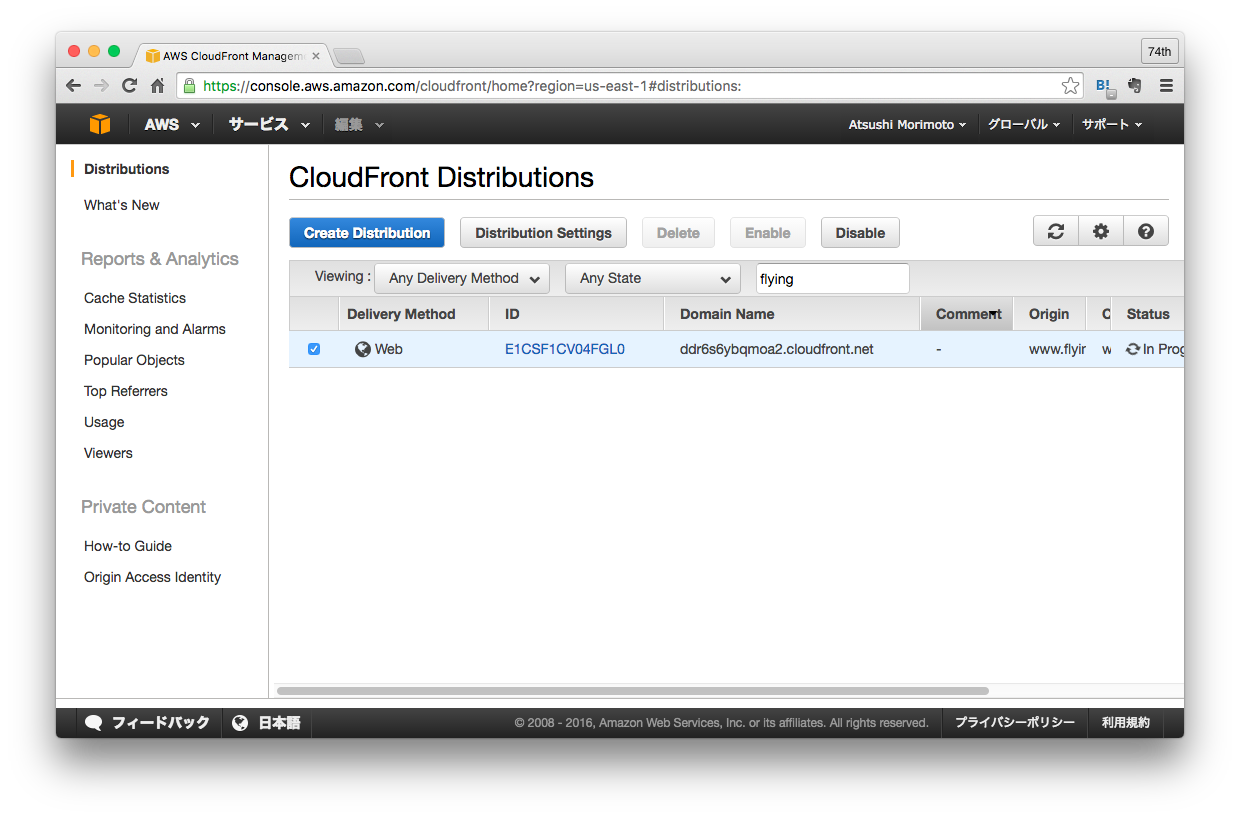
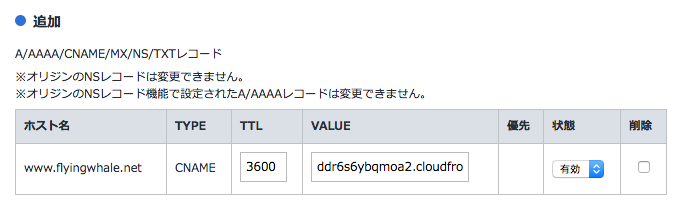
メニューのDistributionを開き、Domain Nameを確認します。このDomain NameをドメインDNSにCNAMEで設定します。これにより、ドメインはCloudFrontを参照するようになります。
お名前.comで指定したスクリーンショットはこちら。
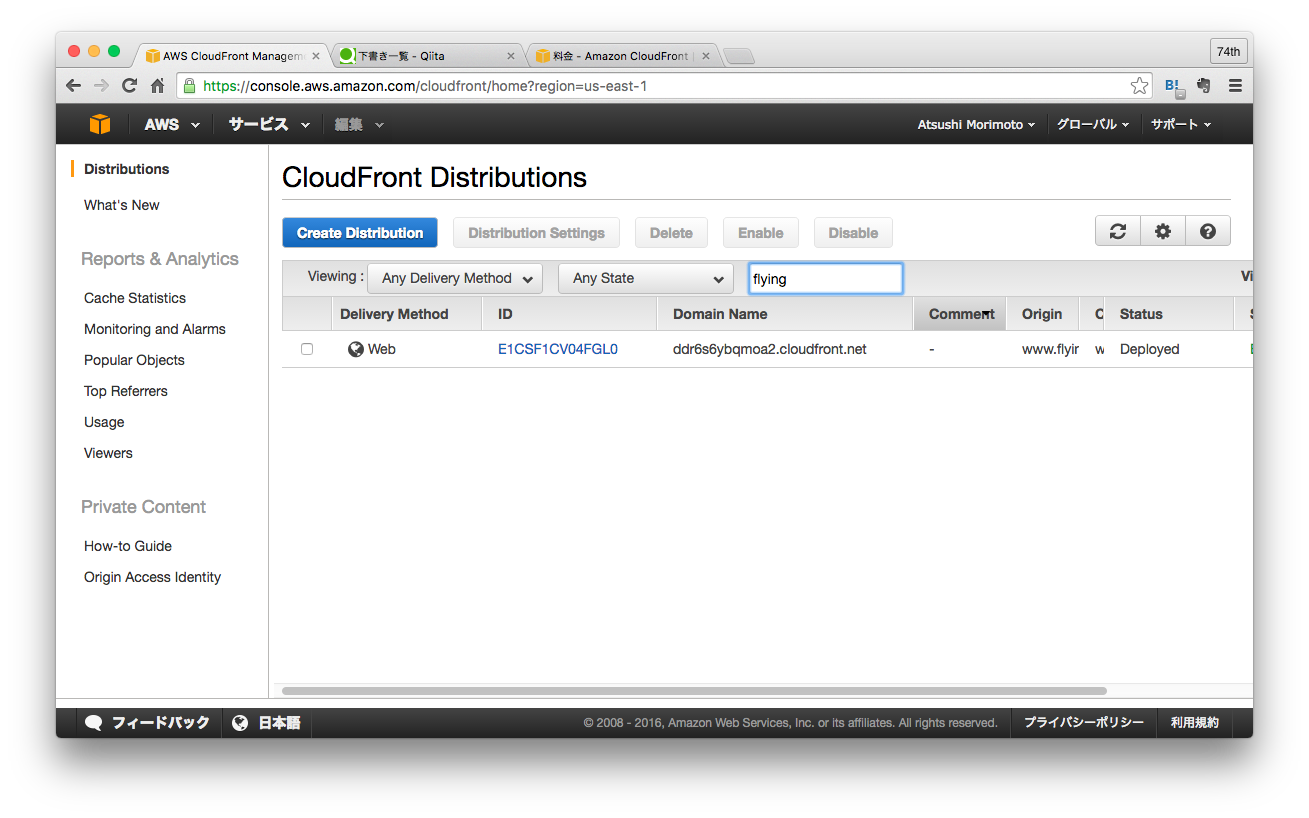
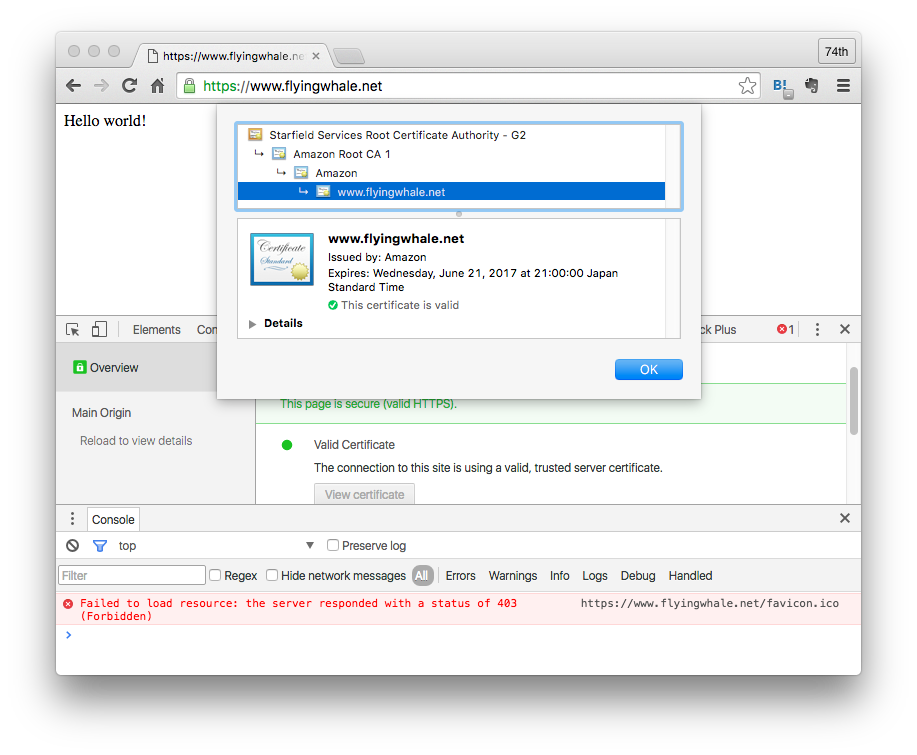
その後、Cloud FrontのStatusがDeployedになるのを待ちます。そして、URLにアクセスすると、HTTPSでコンテンツにアクセスできるようになります。