VueCtkDateTimePicker
ここがすごい
- カスタマイズの自由度が高い
- デフォルトデザインのままでも結構使える
- レスポンシブ対応&スマホでの操作性も良さそう(実機未確認)
ここがいまいち
- マウスホバーの動きがちょっとうざい
-
SP版のデザインがちょっと惜しい(カレンダーの右側に謎の隙間)
→久しぶりに見たらSP版が洗練されてました。 マウスホバーは相変わらずややうざい。
とはいえ両方CSSでなんとかなるので問題なしです。
使い方
導入方法やカスタマイズは公式ドキュメントに丁寧に記載されていますので、制作中のnuxt.jsアプリで使っているコードを(ほぼ)そのまま一例として掲載します。
<template>
<dl>
<dt>希望日時</dt>
<dd>
<Datetime
v-model="requestDate"
:minute-interval="30"
:format="'YYYY-MM-DD HH:mm'"
:disabled-hours="['00', '01', '02', '03', '04', '05', '06', '07', '08', '17', '18', '19', '20', '21', '22', '23']"
:overlay="true"
:min-date="start"
:max-date="end"
></Datetime>
</dd>
</dl>
</template>
<script>
import moment from 'moment'
import Datetime from 'vue-ctk-date-time-picker';
import '@/node_modules/vue-ctk-date-time-picker/dist/vue-ctk-date-time-picker.css';
export default {
components: {
Datetime
},
data() {
return {
requestDate: ''
}
},
computed: {
start() {
// min-date に明日の9時を指定
const start = moment().add(1, 'days').hour(8)
return start.format('YYYY-MM-DDTHH:mm:ss')
},
end() {
// max-date に min-date から3ヶ月後を指定
const start = moment(this.start)
const end = start.add(3, 'months').endOf('day')
return end.format('YYYY-MM-DDTHH:mm:ss')
}
}
}
</script>
詳細
<Datetime
:format="'YYYY-MM-DD HH:mm'"
:minute-interval="30"
:disabled-hours="['00', '01', '02', '03', '04', '05', '06', '07', '08', '17', '18', '19', '20', '21', '22', '23']"
:overlay="true"
:min-date="start"
:max-date="end"
>
-
format="": 表示フォーマット -
minute-interval="30": 選択可能な「分」の間隔を指定。この場合30分間隔 -
disabled-hours="[...]": 選択不可能な「時」を配列形式で記載 -
overlay="true": trueにするとDateTimePicker表示時に背景が暗くなる -
min-date,max-date: 「日」を選択可能な期間を指定
補足
公式ドキュメントでわかりづらかったところ
position
position="'top' or 'bottom'"
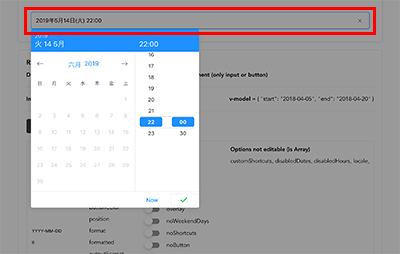
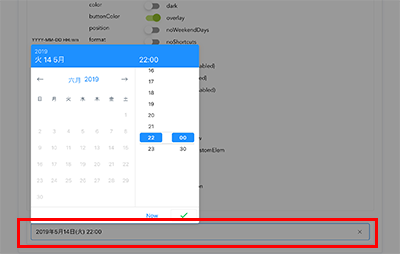
DateTimePickerは、入力欄の表示位置がウィンドウの上に近ければ入力欄の下側、ウィンドウの下に近ければ入力欄の上側に表示されます。(日本語がわかりづらい…)

▲ 入力欄(赤枠部分)が上の方にあればDateTimePickerはその下側に

▲ 入力欄(赤枠部分)が下の方にあればDateTimePickerはその上側に
position="top"で上側固定、position="bottom"で下側固定になります。
format
default: format="'YYYY-MM-DD hh:mm a'"
時刻のフォーマットをHH:mmにすると「時」の選択が24時間形式になります。
おしまい
vuejsで使えるDatetimePickerは数あれど、自分の用途に合い、かつ使いやすいものにはなかなか出会えずにいました。
ずいぶん探し回りましたがようやく出会えました。
VueCtkDateTimePicker、大好き!(あのCM風に)