※ 随時更新
元ソース
Framerの学習曲線
① Framer.jsの公式サイトのチュートリアルを一通りやってみる
② Galleryサイトやソースの上がっているプロジェクトの中から面白いと思ったプロジェクトを選び、真似してみる
みたいな感じに進めれば、使い勝手も良くなり業務でも使えるツールになってくると思います。
Tutrials/examples
いいExapmleの探し場所...
公式Gallery
公式のExampleが一番。やりたいことが大体揃っている
UPLabs
最近プロジェクトの投稿数が伸びてきた、dribbbleよりも実用的な投稿が多いサイト。"framer"のタグで検索するとソースコードごとダウンロードできるものが結構見つかる。
FramerCode
一番クオリティが高く、そして実用的なtutrialが載っているサイト
Farid SabitovのDribbbleページ
1日1プロジェクトをポストする100DAY Framerプロジェクトを始めたSabitofさんのページ。
Framerファイルだけでなく、Sketchファイルまでgit hubで交換してくれている
Learn Framer The Hard Way
こちらも50日間毎日framerプロジェクトを上げ続けることを目標に頑張ってる人のページ。見事にやりきった模様。
Framer Experiments
DropBoxのデザイナーのブログの1エントリー。Framerのコードがsource付きでまとまっている
試してみて勉強になったExample
Periscope Heart Animation
Seatleのmeetupで開催された「classの基本」の内容に基づいたtutrial。class運用をマスターするのに最適。
少し慣れてきたら
Code Less & Achieve More with Arrays in Framer
配列やfor文を使ってよりシンプルで管理しやすいコードを書こう、という内容。
Class Basic
せっかくjsベースで作ってるのでclassを使ってシンプルなコードを書こうよ、という話。
モジュール

view controller
Prottのように紙芝居風にサクッと画面遷移を作れるようになるモジュール。
今やこれがないとモック作れないくらい
framer-path
SVGアニメーションを作るためのモジュール。これも必要度高め

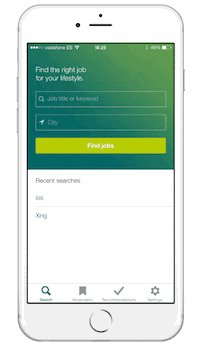
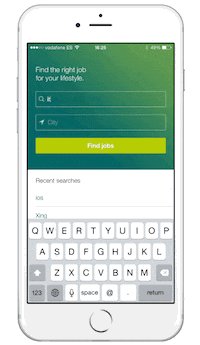
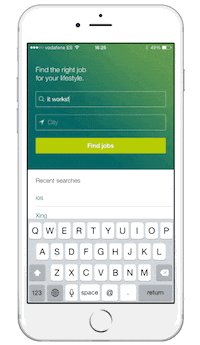
input module
Framerでinput要素を作るにはHTML要素ごといじってしまうか、このモジュール使うか。
画像の上にこのモジュール読み込ませたレイヤーかぶせるだけでいいのでとても使い勝手が良い。
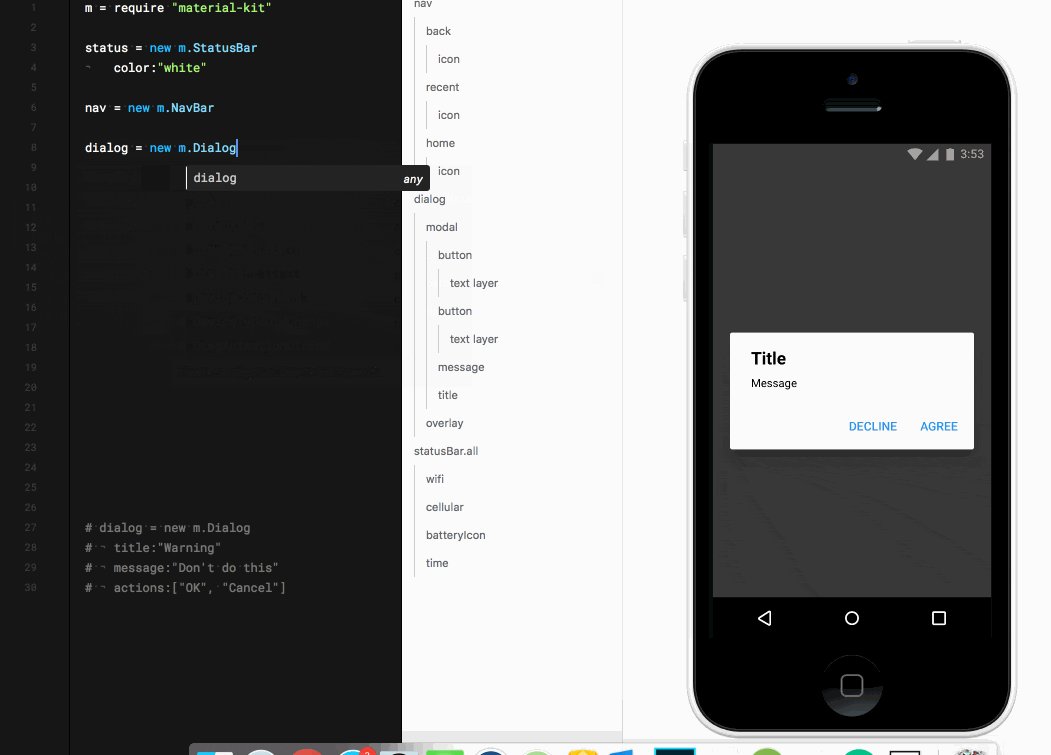
Material design独特のRipple animationを作るモジュール
UI sound module
音を再生できるようにするモジュール
VR module
未来を生きよう。
おまけ
他サービスと組み合わせてより快適に
Framerはweb baseなので、sketch上でプロトタイプが作れるCraftと組み合わせて、
大まかな遷移はCraft、こまかなインタラクションはFramerというふうに使い分けられるという話。
Injecting Micro-Interactions into Craft’s Prototype
Firebaseと組み合わせてデータの受け渡しもできるようになるよ、というTutrial記事。
Supercharge your Framer prototype with Firebase