framer-material-kitとは
framer.jsのプロトタイプ上でマテリアルデザインのアニメーションを使うときにコマンド入力一つでsnackbarやダイアログといったコンテンツを作ることができるようになるモジュール
導入手順
- モジュールをダウンロード
- framer-material-kit-master > Material Kit Module をFramerプロジェクトのModuleフォルダに入れる
- プロジェクトの1行目に
m = require "material-kit"と記述
このモジュールでできること
コマンド1行書くだけで、
androidの画面でよく使うsnackbarやdialog, ripple効果といった要素を
framerプロジェクトに付け加えることができます

Modules
status Bar
status = new m.StatusBar
color:"white"
Navigation Bar
nav = new m.NavBar
Button
エレベーションもfloating, raised, flatの3段階で調整できる
button = new m.Button
text:"Download"
type:"raised"
Snackbar
snack = new m.SnackBar
text:"I'm afraid you can't do that."
action:"Retry"
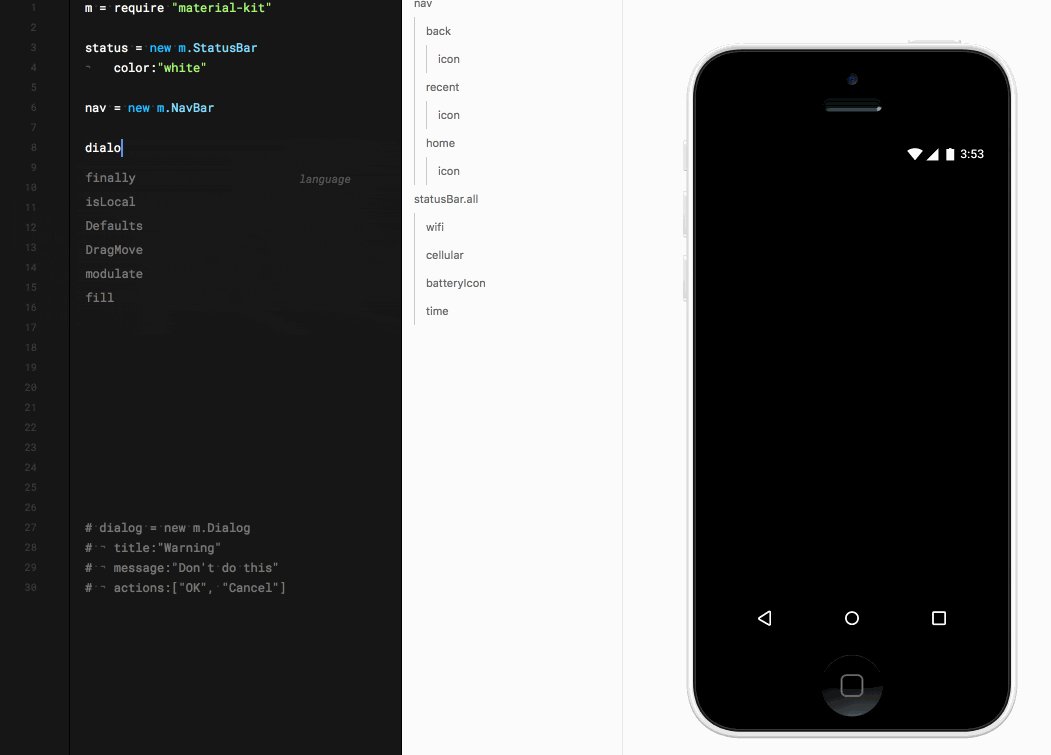
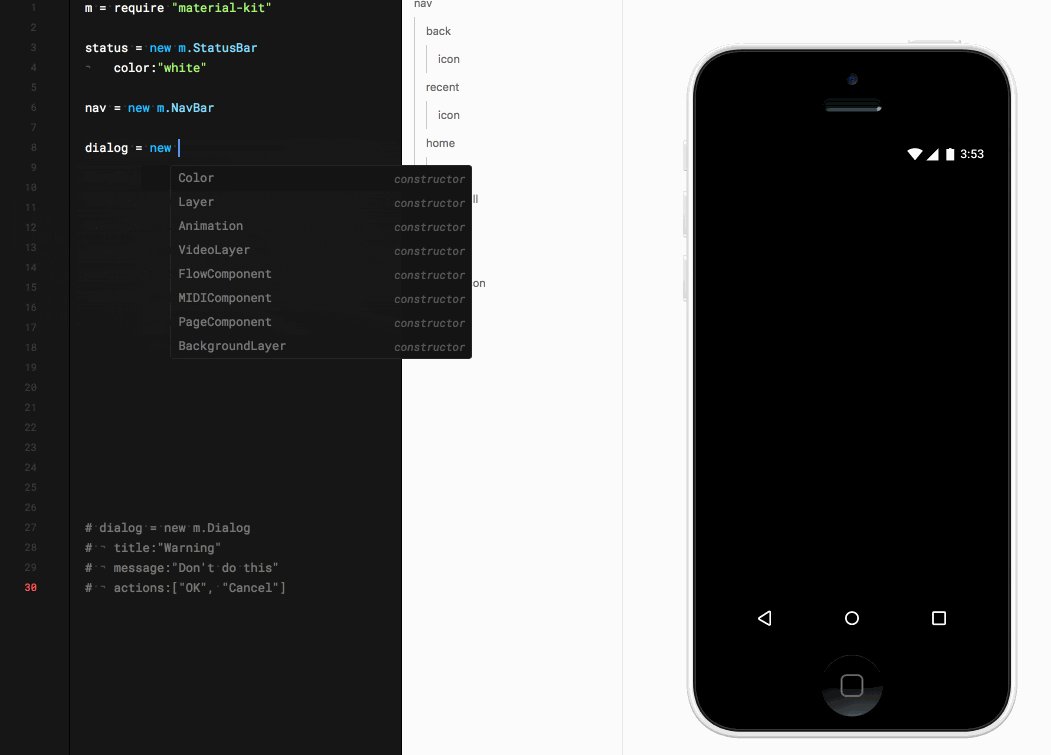
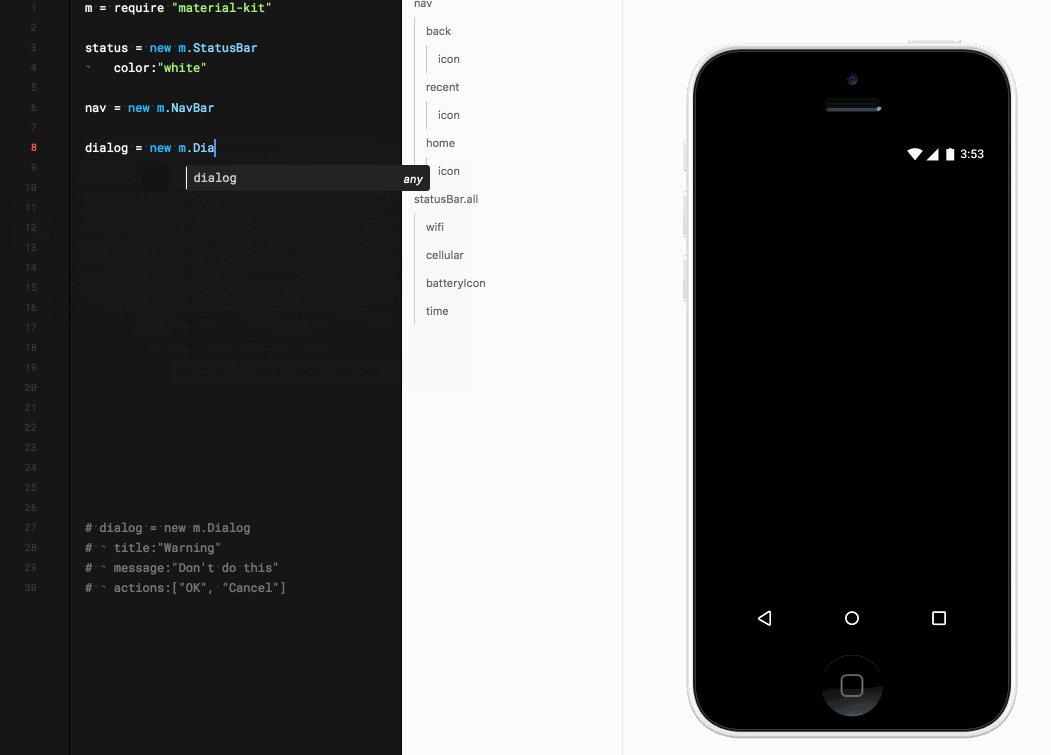
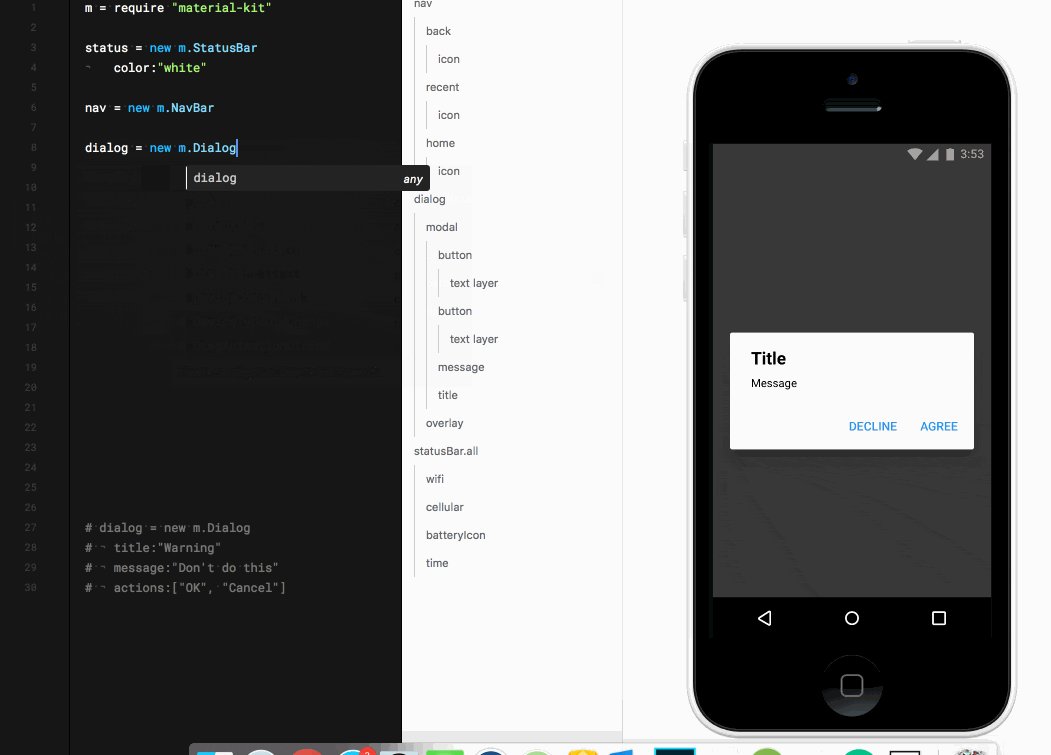
Dialog
dialog = new m.Dialog
title:"Warning"
message:"Don't do this"
actions:["OK", "Cancel"]
Ripple効果
m.utils.inky
layer: thumbnail #レイヤー名
color: 'red' #rippkeの色
他にもたくさんあります
モジュールをアニメーション操作する
モジュール要素をアニメーションさせる
モジュールによって生成された要素は、基本的に、layerと同じようにプロパティを追加し、扱うことができます。
Stackを活用せよ
何も記述しないでモジュールを宣言・追加すると、
画面を読み込んで最初にそのモジュールが現れる。snackbarやdialogはユーザーが何がしかのアクションをしてから表示されるものなので、これでは都合が悪い。そこでstackの出番。stackはその名の通り"物置"。m.addToStack(layer)と書き込んでやることで、最初に要素が表示されるのを防ぐ。
以上です。
Dynamic Layoutについても時間のあるときにまとめて取り上げようと思います






