はじめに
マネーフォワードアドベントカレンダー4日目!
エンジニアのしげる(4geru)です。しげるのしは4なのでカレンダーも4日目をいただきました。
マネーフォワードでは毎年エンジニア合宿が行われています。エンジニア合宿ではそれぞれが好きな技術について2日間開発してみようという試みです。自分はIoTデバイスに初めて挑戦して楽しいと思ったので紹介します。
IoTデバイスの盛り上がり
今年の5月からAndroid Thingsがリリース。11月にLINE ThingsがリリースなどIoTデバイスがリリースされました。IoTLTなどIoTのコミュニティも広がりつつあります。
7月に開かれたエンジニア合宿で、IoT入門をしてみたかったので、Micro;bitという教育用のGUIプログラミングが可能なデバイスを買って遊んでみました。自分の趣味がLINEということもあって、最終目標はLINE Beaconを使って通知を飛ばすことを目標にしました。
とても簡単にできたのでぜひ購入して遊んでみてください(※Micro;bitとLINEの回し者ではありません。
Micro;bitとは
デバイスの説明をします。Micro;bitとは、Microsoftが提供しているプログラミング教育用のデバイスです。Scratchを利用したGUIプログラミングが可能で簡単にプログラミングすることが可能です。世界中の様々な学校でプログラミング教育の一環として導入されています。
Micro;bitには様々なセンサー/インターフェイスが搭載されています。そのためMicro;bitのみで様々なプログラムを表現することができます。
- 2つのボタン
- モーター・LEDなど電気部品を接続可能な端子
- 光センサ
- 温度センサ
- 加速度センサ
- Bluetoothデバイス
- USBインターフェイス
言語はNode/Python/Scratchに対応しています。Scratchのtutorialも存在し一つのtutorialが5分程度で終わるもので簡単に開発することが可能です。
したこと
2日間の合宿だったためMicro;bitの機能を一通り知る。Beaconを使ってLINEに通知を飛ばすということを目標にしました。したことは次の通りです。
- Micro;bitのtutorialを一通りしてみる。
- LINE Beaconの設定。LINEに通知を飛ばしてみる。
1. Micro;bitのtutorialを一通りしてみる。
1日目はMicro;bitに慣れるために5つのチュートリアルをしました。
どのチュートリアルも5,10分程度でサクッとできました。どのチュートリアルも新しいことをできるため、楽しみながら作ることができました。
-
【ボタン】数当てゲーム
- ボタンを押すと0-9の数字を表示さする
-
【気温センサー・ジャイロセンサー】Temperature Activity
- Micro;bitを振るとジャイロセンサーが反応しLEDに現在の気温が表示する
-
【PIN】スマイルLEDライト
- PINとGNDを押すことでLEDに表示する
-
【乱数表示】Truth or Dare
- ランダムでTrue or Falseを判定しLEDに表示する
-
【PINの使い方】Love Meter
- pinを押して乱数で相性を表示する
2. LINE Beaconの設定。LINEに通知を飛ばしてみる。
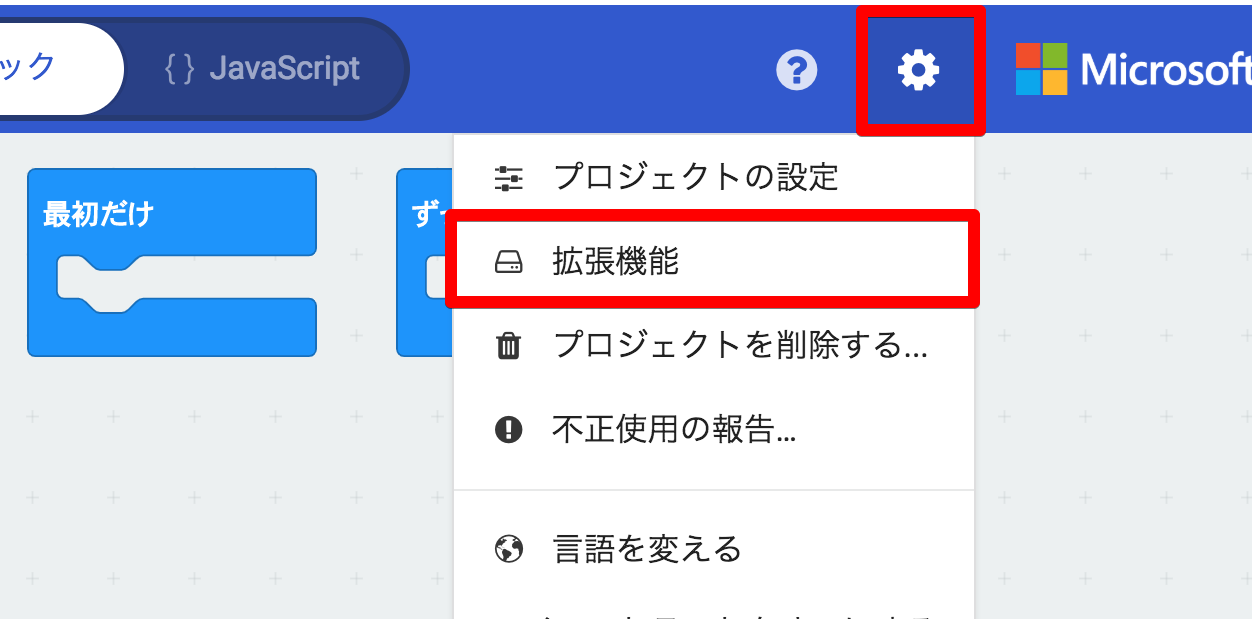
2.1. 設定から拡張機能を選択します。

2.2. 拡張機能の中からline beaconを選択します。

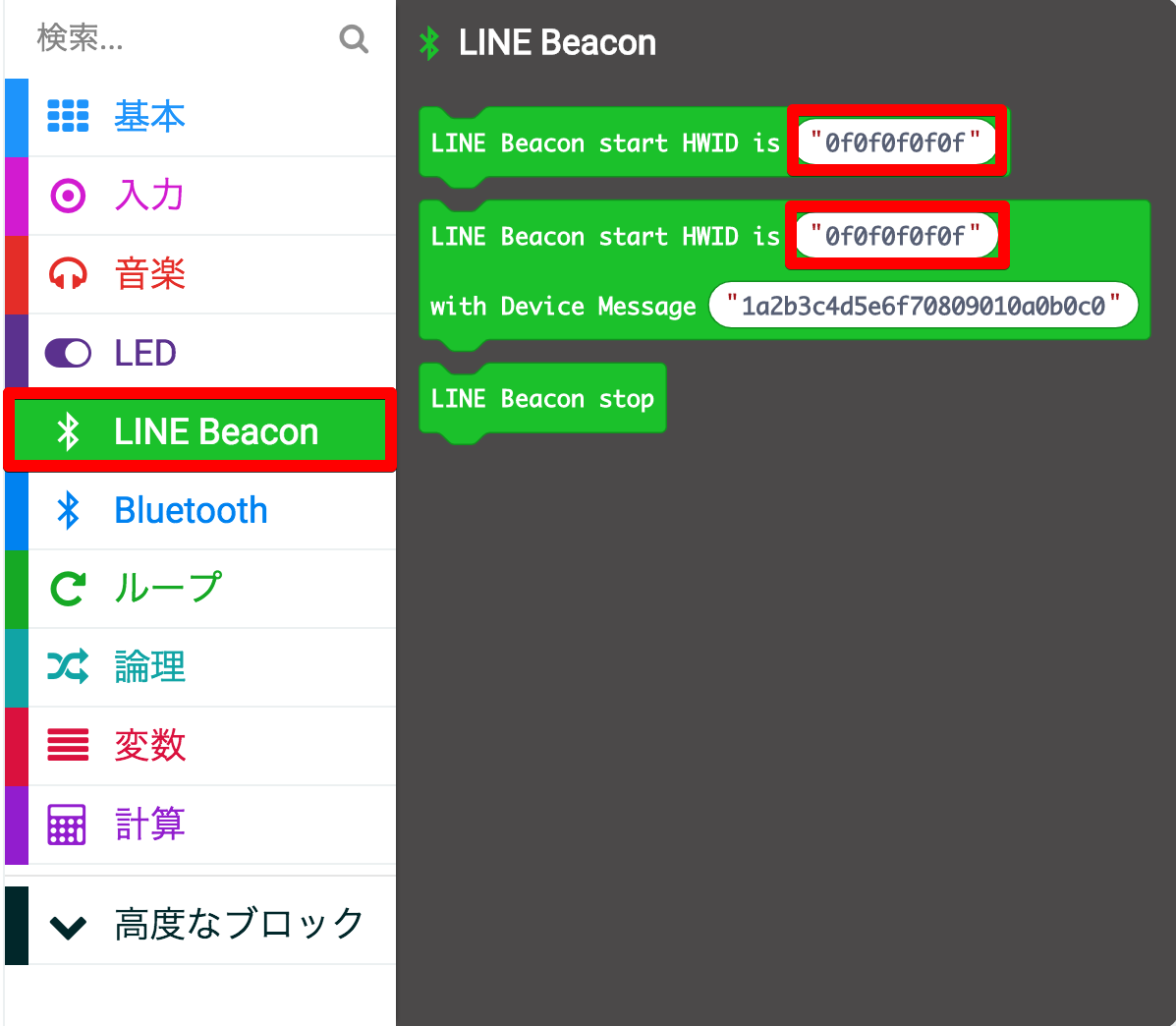
2.3. LINE Beaconの拡張を選択することができます。

2.4 LINE Beaconの登録
LINE Beaconの登録画面から、アカウント一覧から紐付けるアカウントを選択します。

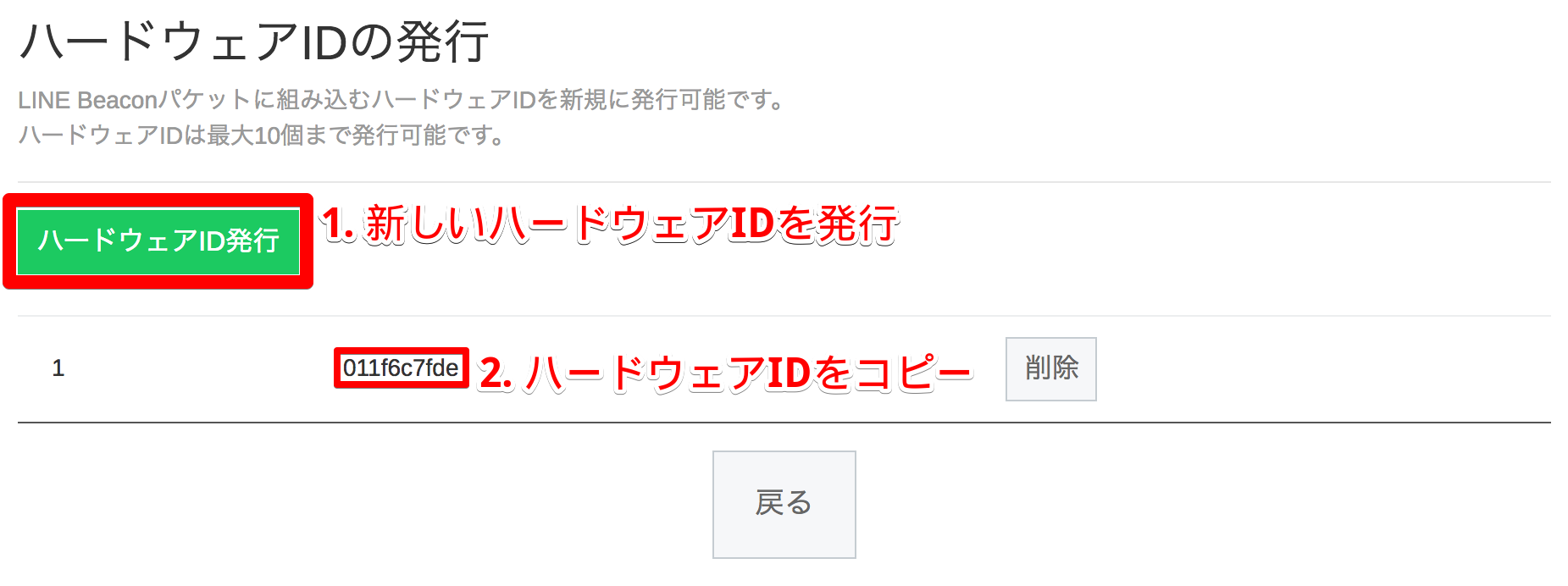
2.5 ハードウェアIDを発行

2.6. 次のようにブロックを設置し、先ほど取得したハードウェアIDを設定します。

Beaconの設定は以上で終わりです。LINE Botの説明をすると長くなるので是非、調べてみてください。
参考にRubyでのLINE Botの作り方を記載しておきます。
まとめ
対象年齢が8歳からと小学生でも簡単にできるため、親子でも一緒にできます。
Javascript/Pythonを使うことで本格的なプログラミングが可能です。自分ももっと遊び尽くしてみたいです。
パッケージ化して公開もできます。今回のLINE BeaconもOSSとして公開されているパッケージです。今回紹介したLINE Beacon以外にも様々なパッケージが公開されているので遊んでみてください。
Obnizなど様々なデバイスが出ています。わいわい!2019年も楽しみだぞい!
参考文献
-
Micro;bitについて
-
Pythonでの書き方
-
Micro;bitでの工作
-
Micro;bitのパッケージ
-
LINE botについて