micro:bitとは?
micro:bitは、イギリスのBBC放送が主体となり開発した教育向けのマイコンボードです。
日本では、2017年に技適を取得して、現在、株式会社スイッチエデュケーションから販売されています。
主に子供向けのプログラミングボードとして販売されていますが、日本では子供よりも大人が飛びついている印象です。(私だけかもですが...)
小型で安価(2160円)ながらも、入力インタフェースや、センサーがついており、micro:bit一台で様々な電子工作ができるのが魅力です。
micro:bitに内蔵されている入力インタフェースやセンサー
micro:bitには、システムスイッチ以外に、2つの物理ボタン、25個のLEDがついています。このLEDは出力インタフェースとしてだけでなく、光センサーとしても活用できます。
また、コンパス、加速度センサーも内蔵されています。
micro:bitの最大の特徴はBLE(Bluetooth Low Energy)ではないでしょうか。
BLEはmicro:bit同士の通信や、micro:bitとBluetooth機器の通信、そして制御も可能にします。まさにIoTにはうってつけのデバイスでしょう。
プログラム環境
micro:bitには複数の開発環境が用意されています。
(詳しくはこちら: https://microbit.org/ja/code/ )
micro:bit公式では、「JavaScriptブロックエディタ」「Pythonエディター」の2つの開発環境があります。
いづれも、Webブラウザ上で開発ができますので、インストールなどが不要なのも魅力です。Webブラウザを使用しますが、開発はオフラインでも行え、データ自体は自身のPCに保存されますので、ネットワークが無い環境でも開発が可能です。
また、「micro:bit」というアプリを使い、iPhone、Androidでもビジュアルプログラミングができ、USBを使わずに、Bluetoothを使って、プログラムを書き込むことができる開発環境も用意されています。
長時間の移動の時、ちょっとものづくりしたい!そんなメイカーさん心をくすぐりますね。
ドアセンサーのプログラム
ここまで、ざっとmicro:bitの紹介をしました。それでは、よくIoTネタなどで出てくるドアセンサーを、「JavaScriptブロックエディタ」という開発環境で作って見ましょう。
1.まずは( https://makecode.microbit.org/#lang=ja )にアクセスし、開発環境を確認しましょう。

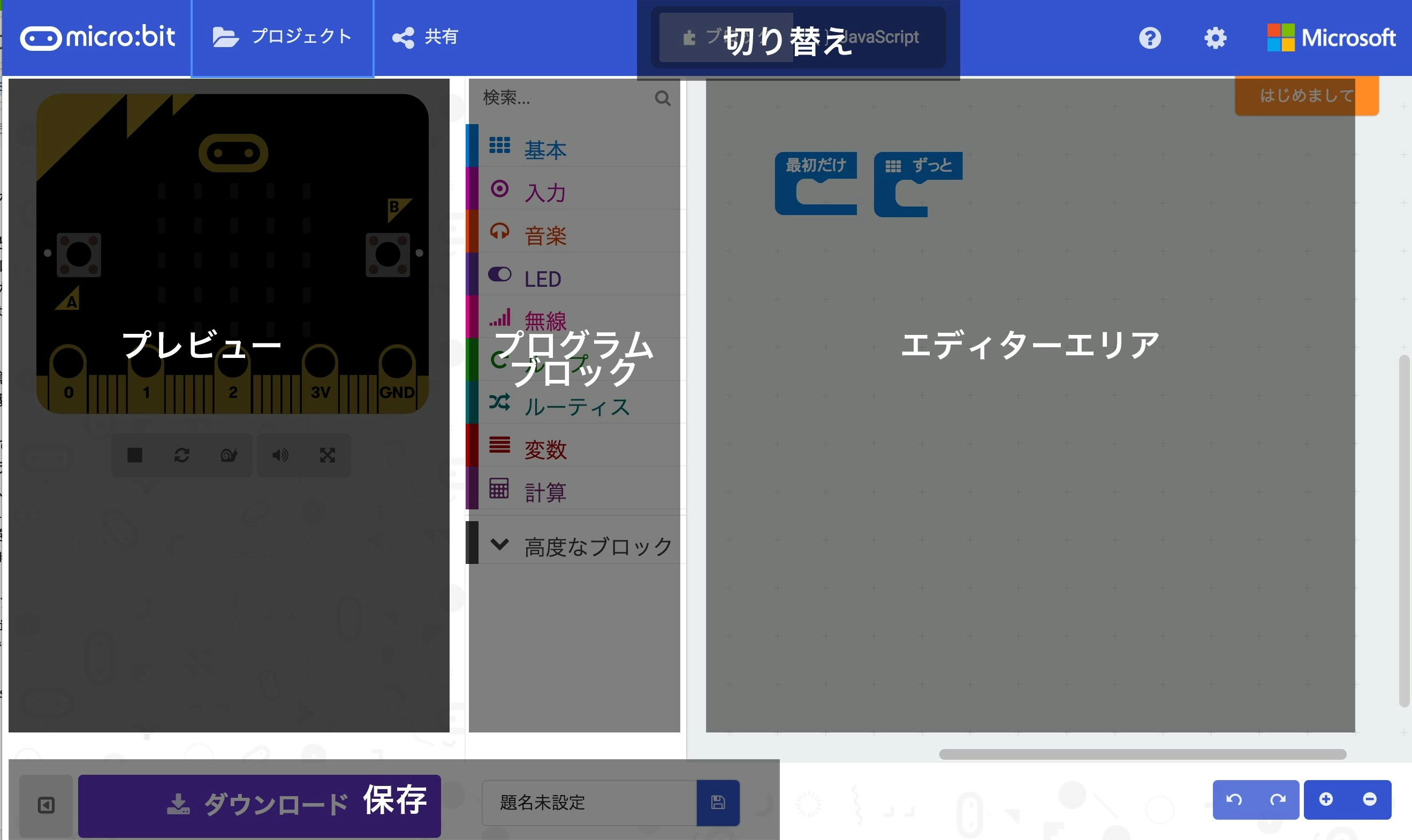
はじめにアクセスすると、上記の様なページが出てきます。
左のmicro:bitが表示されたアリアは、プレビューエリア。中央は、プログラムを選ぶエリアです。右端は、選んだプログラムを組み合わるエディター的なエリアです。
2.それでは、早速エディターエリアに表示されていた**「最初だけ」というブロックを選び、ブロックの周りに黄色い枠が表示されたら、キーボードの「delete」ボタンで削除しましょう。
3.残った、「ずっと」**というブロックを使ってプログラムしていきたいと思います。
今回作るもののイメージを共有
プログラムを組む前に、今回作成するもののイメージを共有します。
今回はケース入りリードスイッチ(磁石付セット)MC-14AG(参考: http://akizukidenshi.com/catalog/g/gP-04025/ )を使い、ONかOFFかを、micro:bitに通知し、扉が閉じていれば、LEDに閉じている状態を表示し、空いていれば、LEDに空いている状態を表示するシンプルなプログラムを作成します。
4.早速プログラムですが、まずは中央の**「変数」と書かれた箇所をクリックし、「変数(変数)を(0)にする」ブロックを選び、エディタの、「ずっと」**ブロックの下に設置します。

5.先ほど配置した**「変数(変数)を(0)にする」ブロックの(変数▼)をクリックして「変数の名前の変更」**から新しい変数「sensor」を作成します。

6.次に中央の**「入力端子」と書かれた箇所をクリックし、「アナログ値を読み取る端子(P0)」ブロックを選び、エディタの、「変数(変数)を(0)にする」ブロックの(0)**の箇所にはめ込みます。

この様にブロックを組み合わせる事で、プログラムが作れてしまいます。細かい説明を書くと長くなるので完成図はこちら。
3分クッキング方式です。なんと簡単ですね!

「JavaScriptブロックエディタ」はjavascriptでも入力できますので、ブロックも作るのも面倒だという方は、こちらをコピペしてください。
let sensor = 0
basic.forever(() => {
sensor = pins.analogReadPin(AnalogPin.P0)
if (sensor > 3) {
basic.showLeds(`
. . . . .
. # . # .
# . . . #
. . . . .
. . . . .
`)
} else {
basic.showLeds(`
. . . . .
. . . . .
# # # # #
. . . . .
. . . . .
`)
}
})
7.なんと簡単にできました。軽く説明しますと、micro:bitのP0ピンを使い、値が3以上になる場合は、LEDを「ドアが空いている」状態にし、それ以外はLEDを「ドアがしまっている」状態にするというシンプルなプログラムです。
あとは、**「ダウンロード」**ボタンをクリックして、.hexというファイルをPCに接続したmicro:bitのファイルに保存するだけです。自動的にmicro:bitとPCの接続がきれたら書き込み完了です。
配線
プログラムの書き込みが終われば次は配線です。用具を整えましょう。
- micro:bit本体
- micro:bit電池パック(なければmicroUSBとモバイルバッテリーかACアダプタ)
- ワニ口クリップ2本
- ケース入りリードスイッチ(磁石付セット)MC-14AG(参考: http://akizukidenshi.com/catalog/g/gP-04025/ )
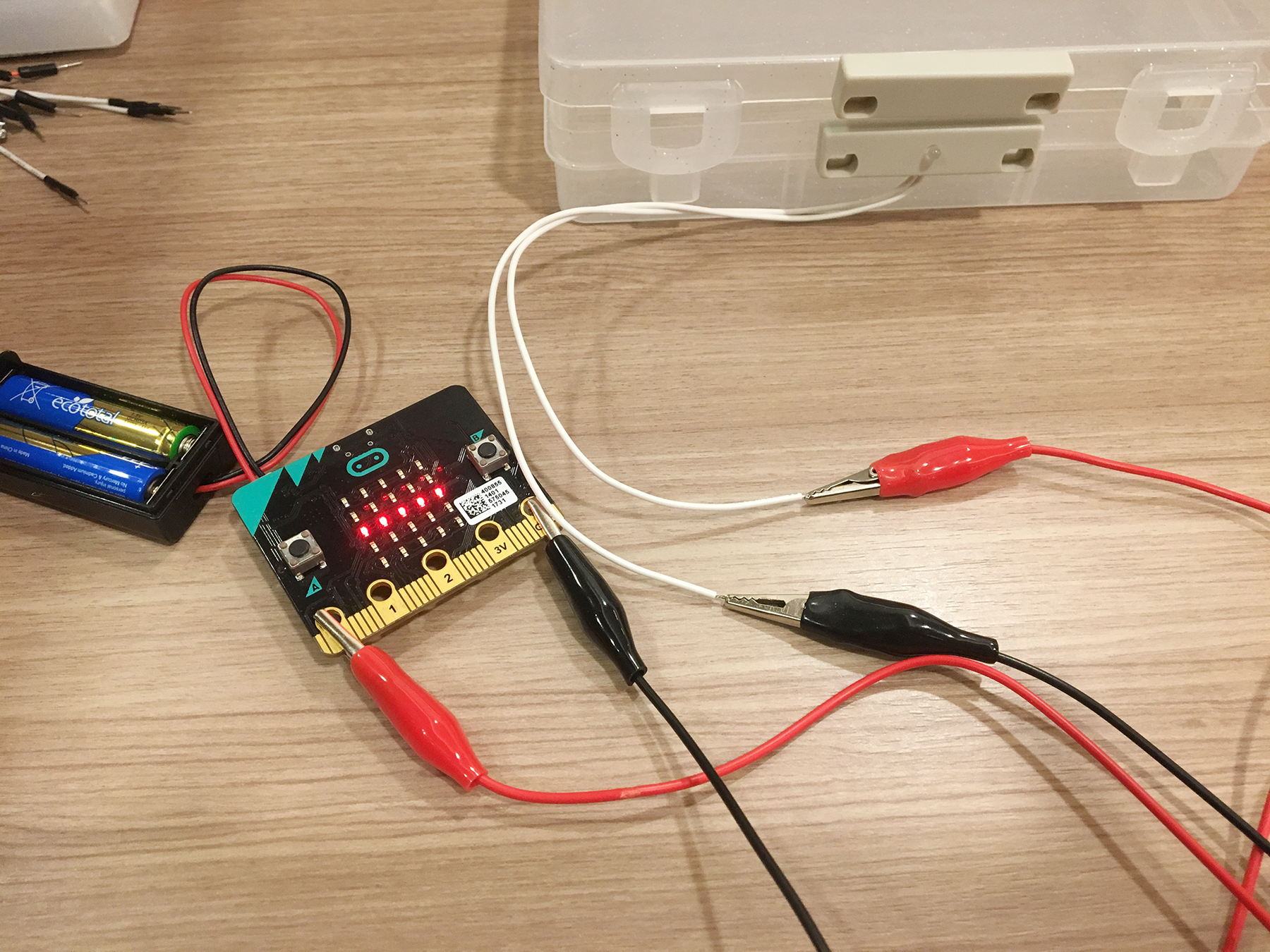
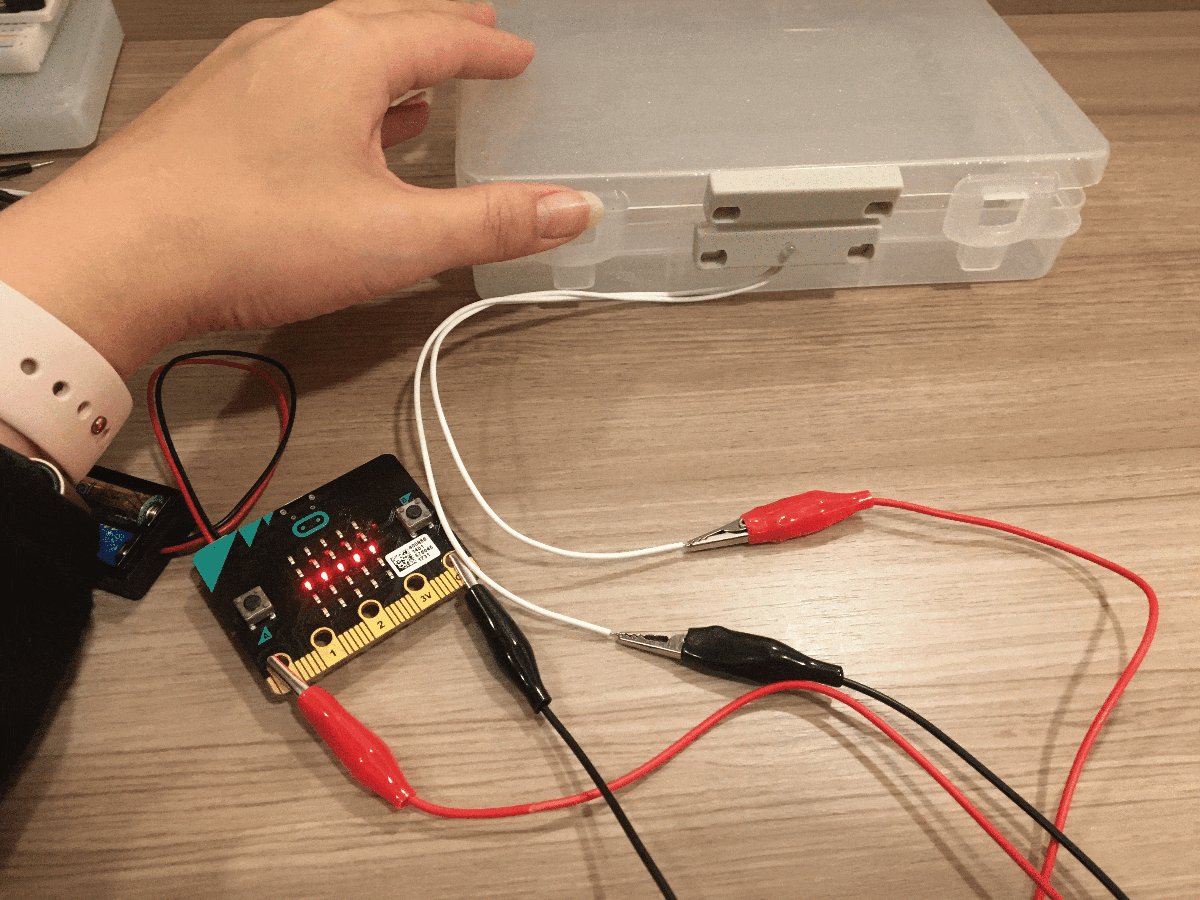
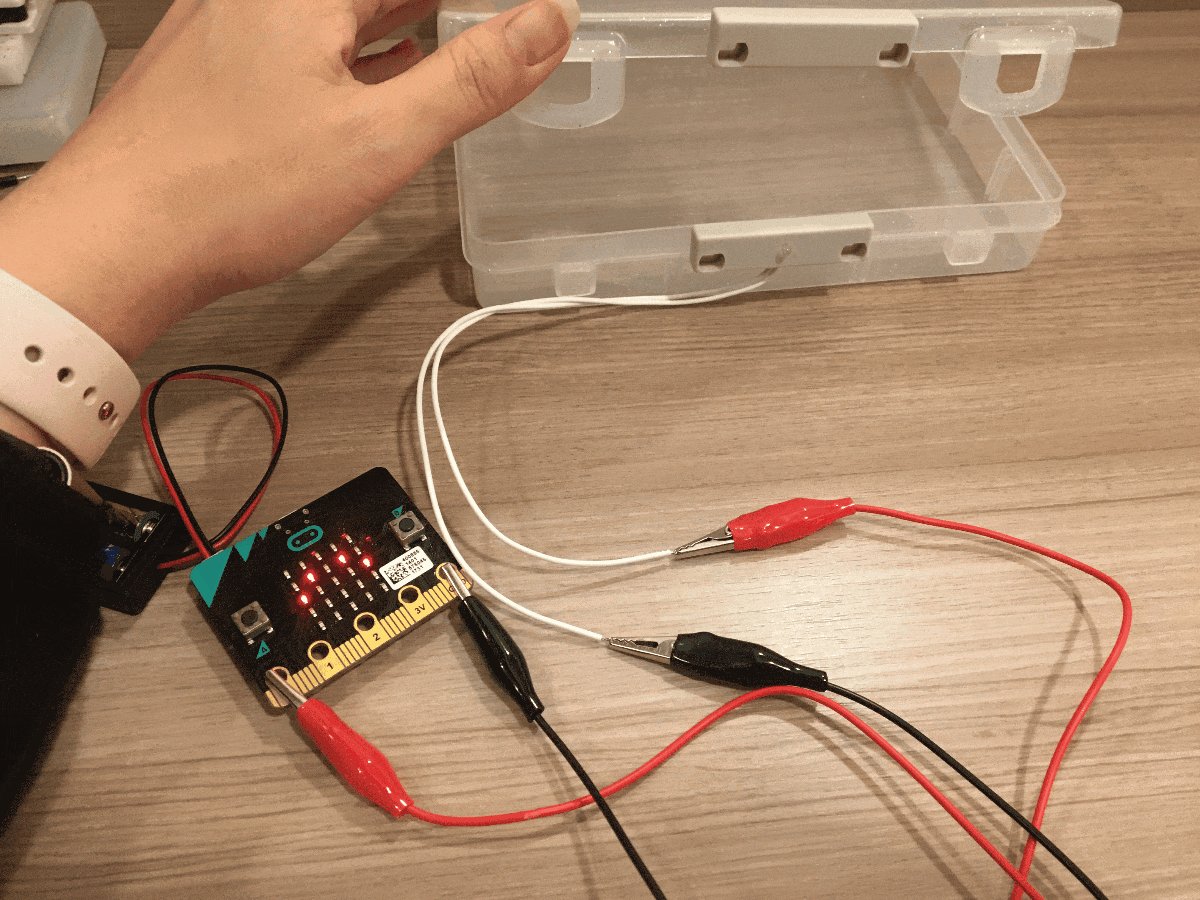
下記の様に繋いで電源ONで出来上がりです。少々説明が雑ですが、まんま繋ぐしかないので、頑張ってください。
完成
いかがでしたでしょうか?プログラム初心者も、電子工作初心者も比較的簡単に作れちゃうのではないでしょうか?
IoT的にBluetoothを使って....と行きたかったのですが、長くなったのでまた今度!
これを期に、電子工作初めて見てください。
こちらの記事は、IoTLT Advent Calendar 2017( https://qiita.com/advent-calendar/2017/iotlt_neo )様に書かせていただきました。