はじめに
- Line bot勉強会の資料です。
- このスライドでは環境構築を目的としています。
LINE bot勉強会の流れ
| 流れ | step1 | step2 | step3 |
|---|---|---|---|
| 機能 | おみくじbot | カウントbot | 最寄駅検索bot |
| 学ぶこと | LINE botの作り方 | DB・リッチニュー | ボタンアクション・URIスキーマ・外部API |
その他TIPS
- 可愛くするために
- スタンプの使い方
- 絵文字の使い方
今回学ぶこと
- LINE Messaging APIの利用法
- 乱数を用いた処理
利用環境
| 環境 | 利用するもの |
|---|---|
| 言語 | ruby |
| フレームワーク | sinatra |
| Server | heroku |
必要なパッケージのインストール
Gemfileの作成
$ gem install bundler
$ bundle init
Gemfileの記述
gem 'sinatra'
gem 'sinatra-contrib'
gem 'rake'
gem 'line-bot-api'
gemのインストール
$ bundle
sinatraが動くかの確認
$ touch app.rb
require 'bundler/setup'
Bundler.require
get '/' do
'true'
end
サーバーを起動
起動した先にtrueが表示されれば大丈夫。
$ bundle exec ruby app.rb
line botを動かす
プログラムの記述
src/line.rbを作成し、line-bot-sdk-rubyのサンプルコードをコピー
$ mkdir src
$ touch src/line.rb
require 'sinatra'
require 'line/bot'
def client
...
...
app.rbからsrc/line.rbを呼び出す
require 'bundler/setup'
Bundler.require
require './src/line'
...
...
config.ru
require 'bundler'
Bundler.require
require './app'
run Sinatra::Application
gitの作成
git init
git add -A
git commit -m 'initial commit'
herokuの作成
あらかじめherokuのアカウントを作成しておきます。
herokuにログインをし、アプリケーションを作成します。
$ heroku login
$ heroku create _original_application_name_
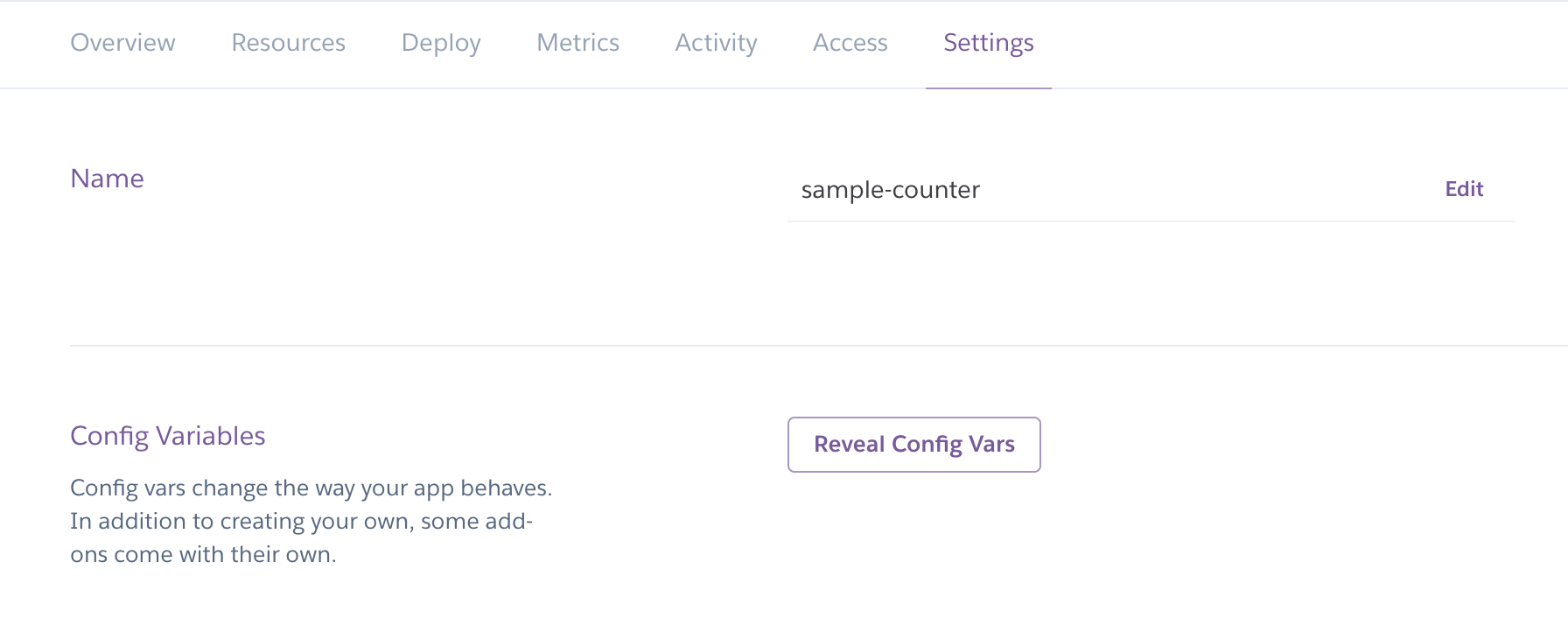
環境変数の設定
アプリケーションを作成するとアプリケーションのプロジェクトファイルを作成します。
herokuのダッシュボードから
作成したアプリのSettings > Reveal Config Varsで環境変数を設定していきます。

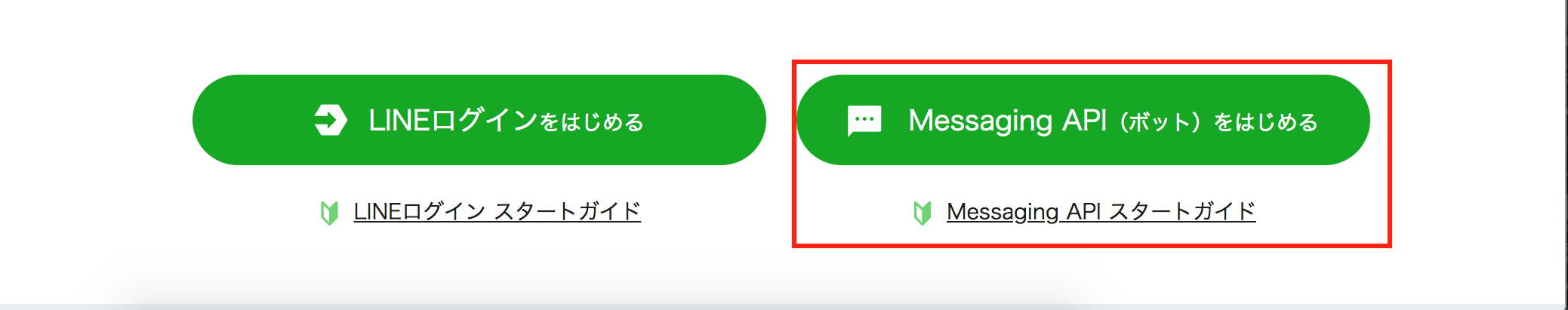
botのアカウントを作る
環境変数を設定するために元となるbotを作成します。
LINE developersからMessaging APIを選択しbotを作り始めます。

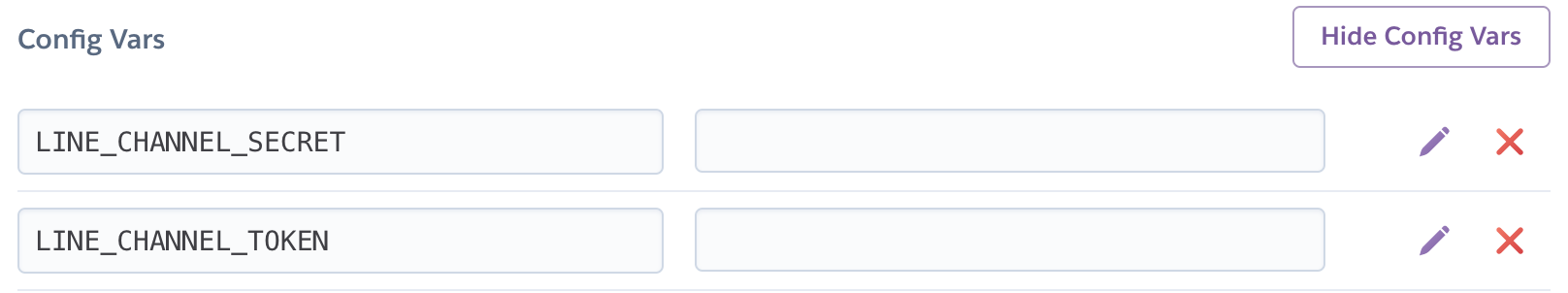
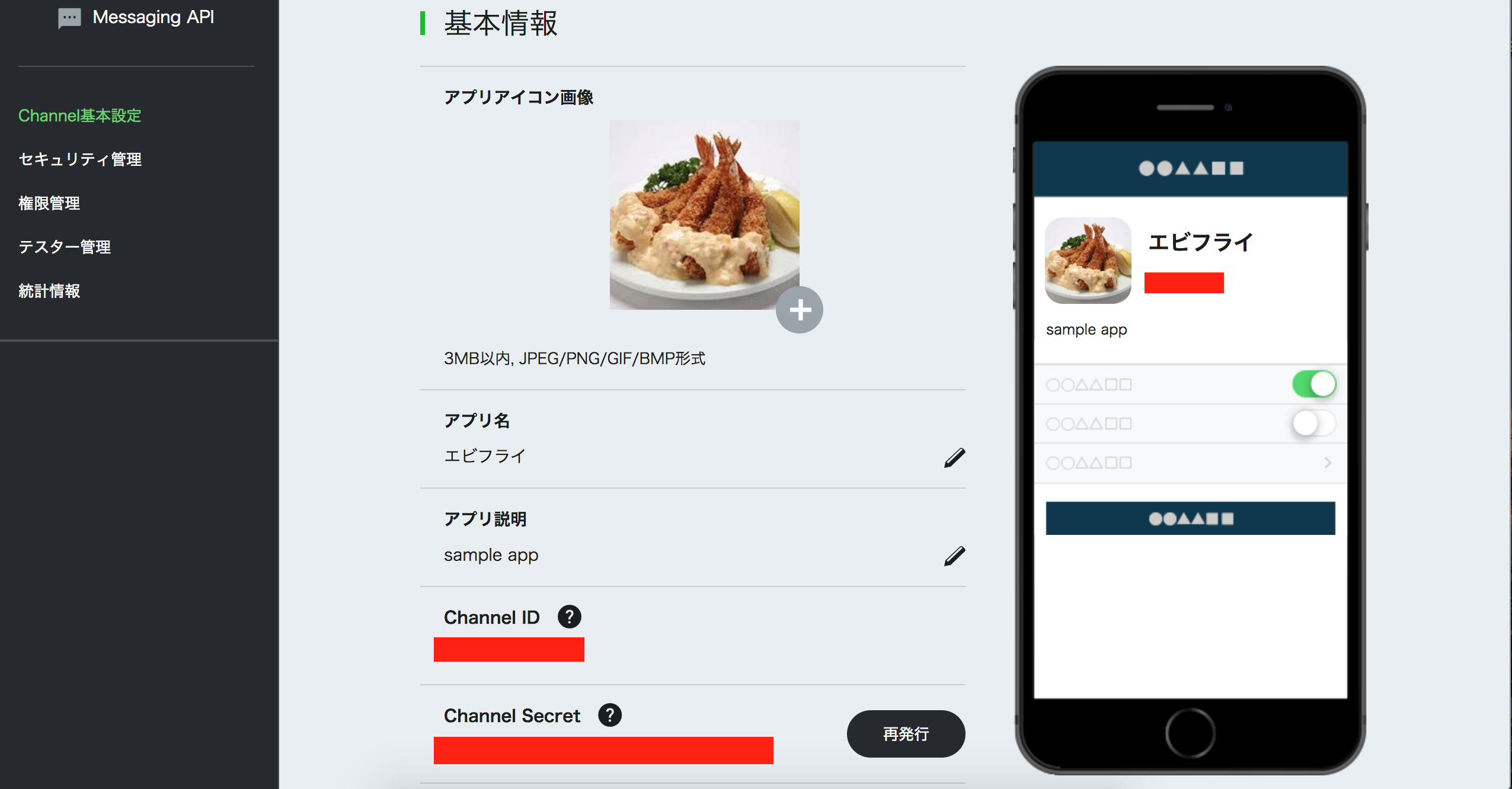
環境変数をとる
LINE_CHANNEL_SECRET
Channel Secretをコピーし、LINE_CHANNEL_SECRETに保存します。

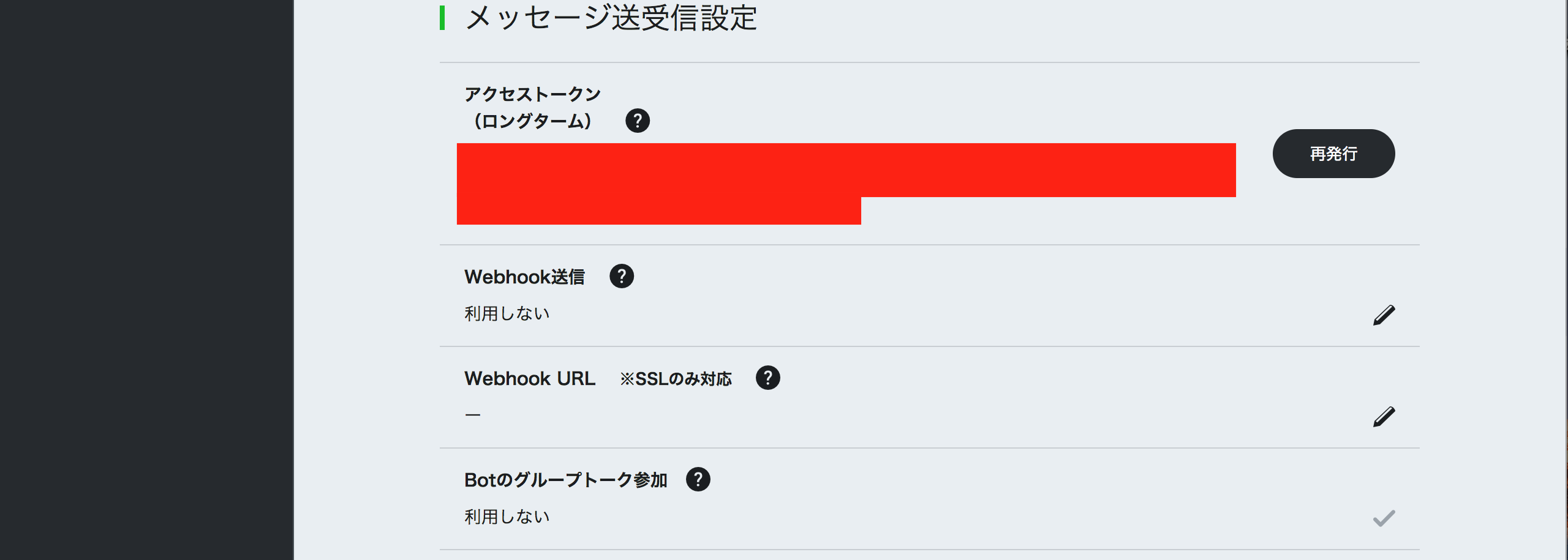
LINE_CHANNEL_TOKEN
アクセストークンを発行し、LINE_CHANNEL_TOKENを設定します。有効時間が出て来ますが、24hで大丈夫です。

Webhock URL
「利用しない」から「利用する」に変更。
先ほど起動したweb serverのurl+'/callback'をWebhock URLに指定する。
_heroku_app_name_.herokuapp.com/callback
おみくじbotを作る
おみくじの機能
次のようにおみくじのプログラムを実装します。
37 if event.message['text'] =~ /おみくじ/
38 message[:text] =
["大吉", "中吉", "小吉", "凶", "大凶"].shuffle.first
39 end
おみくじプログラム解説1
if文で正規表現でパターンマッチングをしています。
if event.message['text'] =~ /おみくじ/
おみくじプログラム解説2
配列の中の順番をランダムに並び替え一番最初の要素を返します。
["大吉", "中吉", "小吉", "凶", "大凶"].shuffle.first
以上でおみくじbotは終了です。